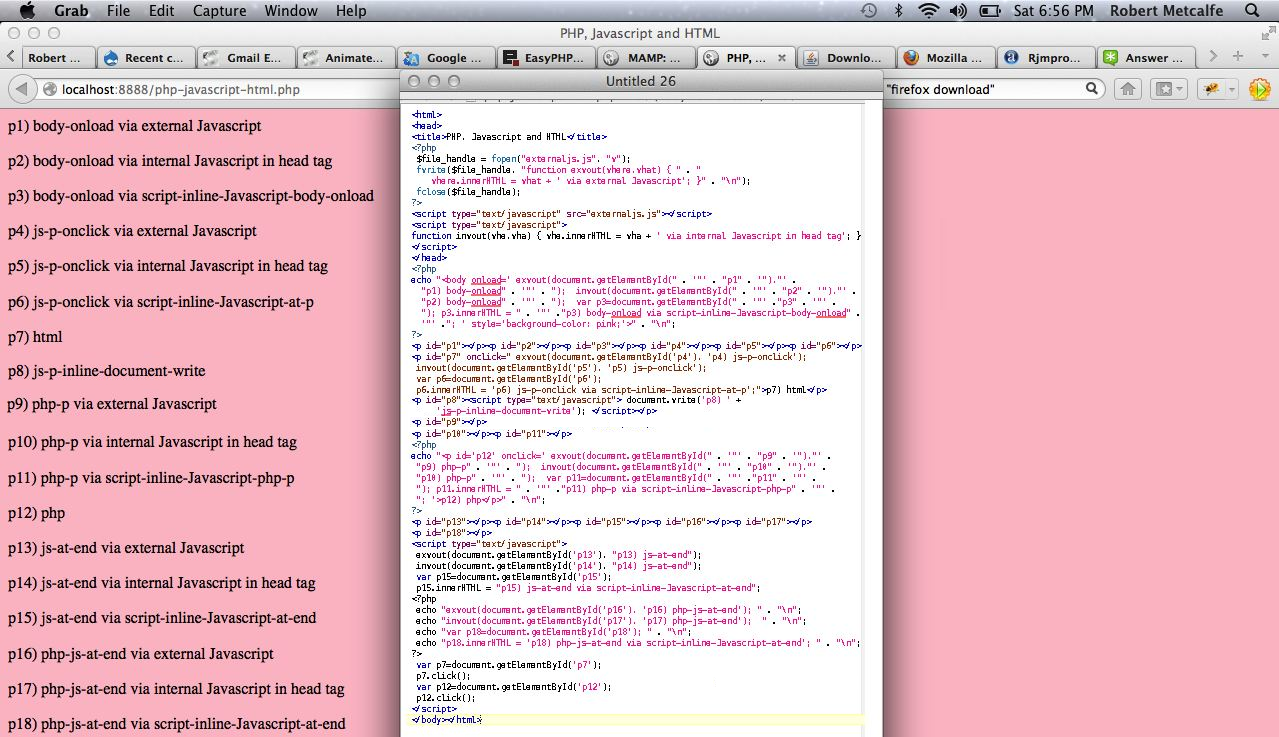
Previous relevant PHP + JavaScript + HTML Primer Tutorial as shown below shows quite a few methods of interaction among PHP and HTML and Javascript to construct webpages on the net.
See you tomorrow … oh, sorry, forgot … well you see, today we wanted to hone in on the External Javascript ideas … the ones with “script” tags with defined “src” parameters. You see, and you wouldn’t be alone, that to write External Javascript probably indicates an orderly or modularised mind … perhaps a love of Lego Ikea. Am not going to venture into an opinion one way or the other here, because it depends, as a programmer, how “you roll”. One thing is for certain though, is you’ll have trouble distributing any of your home-grown Javascript code as a library, unless you develop External Javascript.
So, thinking about External Javascript, you’d be limiting your scope of programming power if you only think of it as a static “blob” of code.
It can be a dynamic “thang” and I’m not just talking about actions taking place after the “onload” event of the calling HTML (or HTML derived from PHP). We’ll not go into that today, because we’d be showing nothing new, but have you thought to use External Javascript with a “query string” on the “src” parameter of its “script” tag? What’s the point to that? It means you can have a dynamic Javascript scenario ahead of and independent to the “onload” (webpage) logic. That ability can add great additional functionality to your external Javascript code (which you may be shaping to include in a library of Javascript code, for distribution to others).
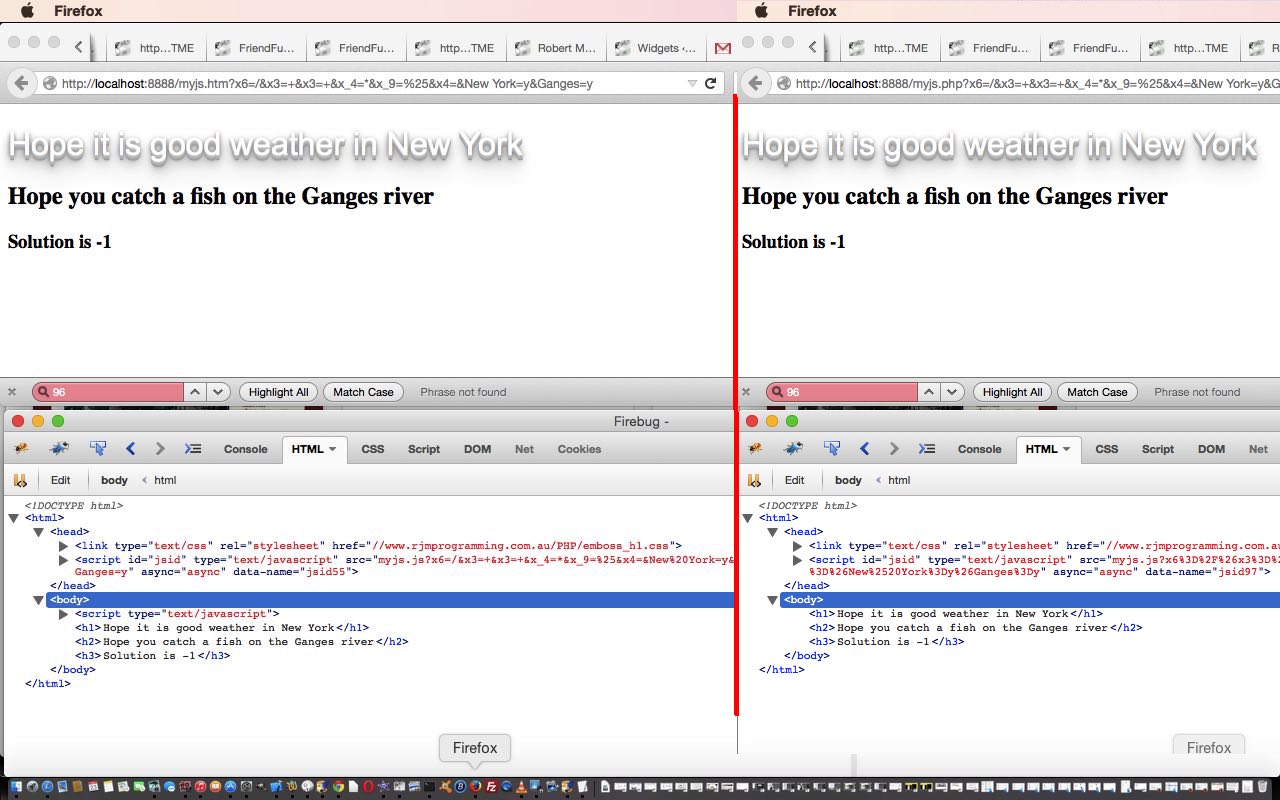
Here’s the HTML of the left hand part of today’s tutorial picture … gleaned via a Firebug Copy HTML command …
<script type="text/javascript" src="myjs.js?x6=/&x3=+&x3=+&x_4=*&x_9=%25&x4=&New%20York=y&Ganges=y" async="async" data-name="jsid55" id="jsid"></script>
Here’s the (same scenario) PHP derived HTML of the right hand part of today’s tutorial picture … gleaned via a Page->View Source …
<script id="jsid" data-name="jsid97" async="async" src="myjs.js?x6%3D%2F%26x3%3D%2B%26x3%3D%2B%26x_4%3D%2A%26x_9%3D%2525%26x4%3D%26New%2520York%3Dy%26Ganges%3Dy" type="text/javascript"></script>
You may be wondering how the client-side HTML came to pass this involved “script” “src” tag, in the sense that the <head> has already been written by the time a <body> arrives without that more complex “script” “src” of the original myjs.htm … well, we compare via …
<script type='text/javascript'>
if (document.head.innerHTML.indexOf(".js?") == -1 && document.head.innerHTML.indexOf(".js") != -1 && document.URL.indexOf("?") != -1) {
var parts=document.URL.split("?");
var oldbody=document.body.innerHTML;
var newhead=document.head.innerHTML;
newhead=newhead.replace(".js", ".js?" + parts[1]);
newhead=newhead.replace('data-name="jsid"', 'data-name="jsid' + eval(1 + parts[1].length) + '"');
document.head.innerHTML=newhead;
document.body.innerHTML=oldbody;
}
</script>
… the webpage’s URL to its proposed external “script” tag’s “src” parameter, and as necessary rewrite “document.head.innerHTML” of the current webpage to keep the two in synchronicity … of course this is a lot simpler to do, equivalently, in PHP (because it comes to us from the server side).
So the external Javascript programming source code is myjs.js making heavy use of the Javascript “eval” function.
The PHP programming source code (using myjs.js as above) is myjs.php and here is a live run like for the tutorial picture (right side).
The (equivalently functioning) HTML programming source code (using myjs.js as above) is myjs.htm and here is a live run like for the tutorial picture (left side).
A useful concept in the Javascript code today is the idea that a variable might be undefined, like PHP can check for with its “isset” method, and got great help with this link and here.
Another useful link for this tutorial’s ideas came from this link.
Hopefully you can see the power and possibilities of using this approach.
Did you know?
At one point in the tutorial today it requires the examination of derived HTML as it exists after some Javascript DOM manipulations, and to facilitate this, features the use of the Firefox web browser and a very useful add-on called Firebug which you may want more information about here, and which is commonly used to debug client-side Javascript and HTML. As for today’s usage, Firebug is also extremely useful in deconstructing how a web page was created. The other simple wonderful tool for this is the web browser’s equivalent menu command like View->Page Source (or sometimes equivalent of right-click Page Source). Firebug has a sister product called FirePHP which helps debug server-side PHP and Ajax work.
Previous relevant PHP + JavaScript + HTML Primer Tutorial is shown below.
PHP is a wonderful language to learn. It is usually associated with being a web server-side language (as with this tutorial, where it is being shown on a local MAMP web server) but can be a command line tool as well. If you like PHP you may eventually like ASP.Net and/or Python, and vice versa. It has sophisticated data structures, Object Oriented (the thinking that you can build classes with data and methods which define objects created as you run the program … eg. you might write a class for book and have data members for things like numPages and publisher, author, creationDate and have methods called things like getCreationDate, setCreationDate, getAuthor, setAuthor allowing the user to use these methods rather than changing the data members themselves … heaven forbid that!) code concepts, and really combines well with JavaScript (as a client-side language).
Download source code and rename to php-javascript-html.php
Tutorial …
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.