We want to talk about some External Javascript usage tactics today in the context of toggling the HTML sup element’s .innerHTML (ie. wording) specifically (we’ll explain why, later). External Javascript (as distinct from “inline” or Internal Javascript) gathers your client side logic from files loaded into the <head> … </head> header section of your HTML via an HTML script tag element containing a src= parameter pointing to where to find the External Javascript file. But is that all? Please read on.
External Javascript (which we first really talked about, and contrasted to Internal Javascript, here at this blog with PHP + JavaScript + HTML Primer Tutorial) is a good way to go for some pretty obvious and maybe a bit less obvious reasons, respectively …
- External Javascript increases code modularity … and then perhaps less obviously …
- External Javascript usage can increase genericity, which we hope to illustrate today, by highlighting the interplay and relationship the called External Javascript has with its calling HTML (or PHP or ASP.Net or whatever else you use to code web pages)
Today’s External Javascript calls into play …
- the calling address bar URL (ie. document.URL) – examining …
- the name of the calling HTML (ie. the underscore separated parts after “longhover” for HTML tag and/or long hover period (in seconds))
- the query string of this URL (ie. the GET parameters after ? and separated by & looking for “tag=” or “from=” or “to=” or “period=”)
- the way the external Javascript is called (ie. document.head.innerHTML) – examining …
- the name of the called external Javascript (ie. the underscore separated parts after “longhover” for HTML tag and/or long hover period (in seconds))
- the query string of this called Javascript (ie. (optional (you don’t often see their use)) bits after ? and separated by & looking for “tag=” or “from=” or “to=” or “period=”)
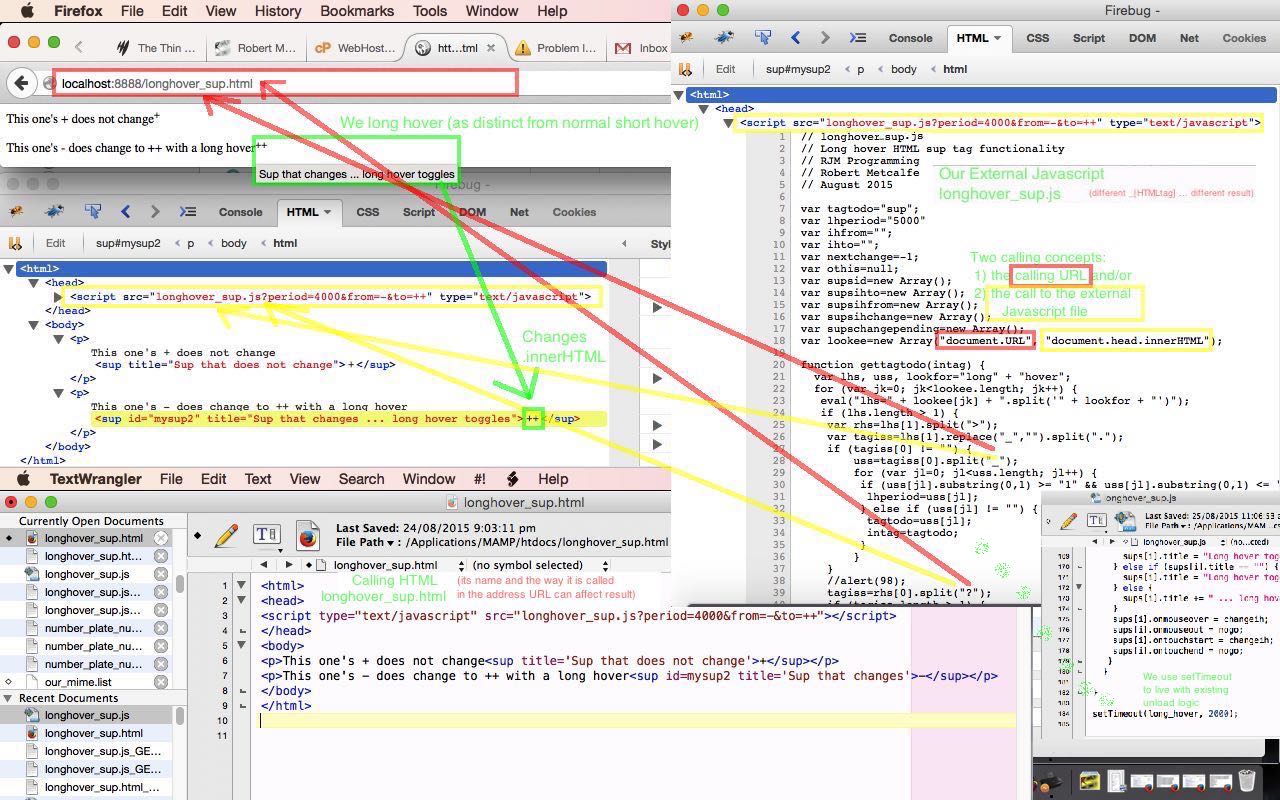
Using all these thoughts above, similarly as for when we talked about how PHP glob can (perhaps inadvertently) help modularity and genericity on the server side (with PHP Modularization for Lighthouses in Australia Tutorial), so External Javascript usage maximises the potential to be modular and generic on the client side because with today’s HTML source code longhover_sup.html supervision of today’s longhover_sup.js External Javascript source code all of …
- name of HTML file
- way HTML is called by web browser
- name of External Javascript file
- way External Javascript is called by the HTML
… can be used to tailor a solution to the particular business logic needs of your web application. This “proof of concept” (standalone, unit testable) web application you can also try as a live run.
This work also highlights another thought, that of what we Land Surveyors used to say “leave things as you left them”, even if you are in a paddock entertaining curious cows (by setting up the bright yellow tripods required for a survey traverse) and you leaving (the paddock) makes them a tad sad. What we mean by this is that there are nuances to event logic that are better than others to implement at a later date, and those are ones that just add to functionality, and do not expect the user to change their old ways to achieve things, nor change the things those old event logics do. So, in this respect, here, we stretch the onmouseover (and ontouchstart) event to be differentiated into …
- the default normal “short” hover … the old way that continues on as it was doing all that it used to do … but making these events “stretch” to cover …
- your new “long” hover (the delay of which can be parameterizable by “period=” and/or a numerical underscore file namimg convention, as talked about above) functionality to allow this toggling of the HTML sup element’s .innerHTML (ie. its wording)
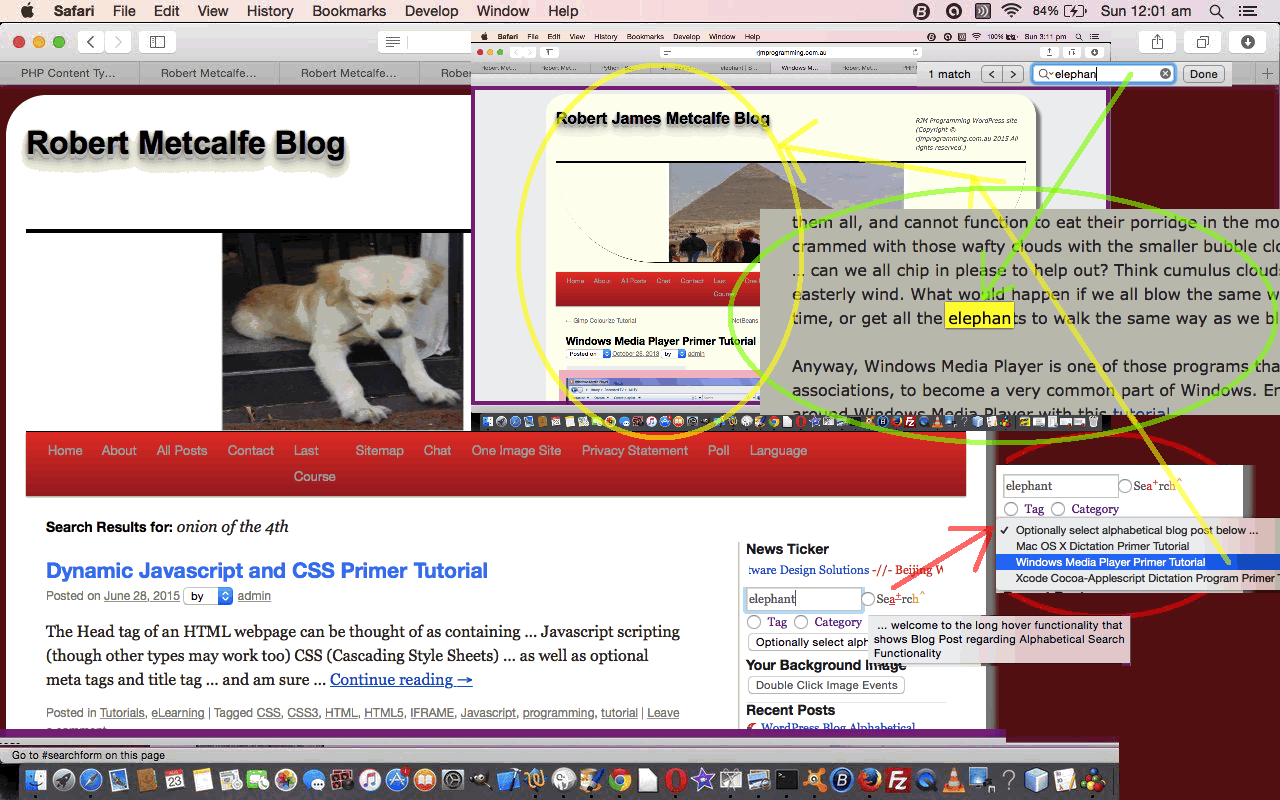
And so why dream up the “longhover_sup” idea? It was to solve a little issue on this WordPress Blog from the day two days ago we created WordPress Blog Alphabetical Search Follow Up Tutorial as shown below. In that tutorial we added an HTML sup tag to flag a link to control alphabetical blog posting sorts.
So why does longhover_sup.js help here with this WordPress issue? Well, we didn’t have much room to add any more HTML elements, and this approach could be used to make the necessary functional niceties to offer both forward and backward sorting without first having to do a forward sort, necessarily, and not affect any of the other existant good logic, adversely.
In our defence, that we don’t practice much of what we preach above, is that we, at this blog, try to keep explanations as much as possible to single bits of code, such as HTML .htm[l] or PHP .php (and to a lesser extent ASP.Net .aspx), that are in the one place … here and now, though, we encourage you just to think of this as a guide and hive off the “inline” Javascript we show to external Javascript for some of the advantageous reasons as talked about above.
So we need to show you how this got integrated into our WordPress TwentyTen themed blog in good old header.php …
<script type="text/javascript" src="http://www.rjmprogramming.com.au/HTMLCSS/longhover_sup.js?period=5000&from=+&to=-"></script>
… and you can try this out by looking to your right in the Search TextBox area, and doing some Long Hovering man person.
Previous relevant WordPress Blog Alphabetical Search Follow Up Tutorial
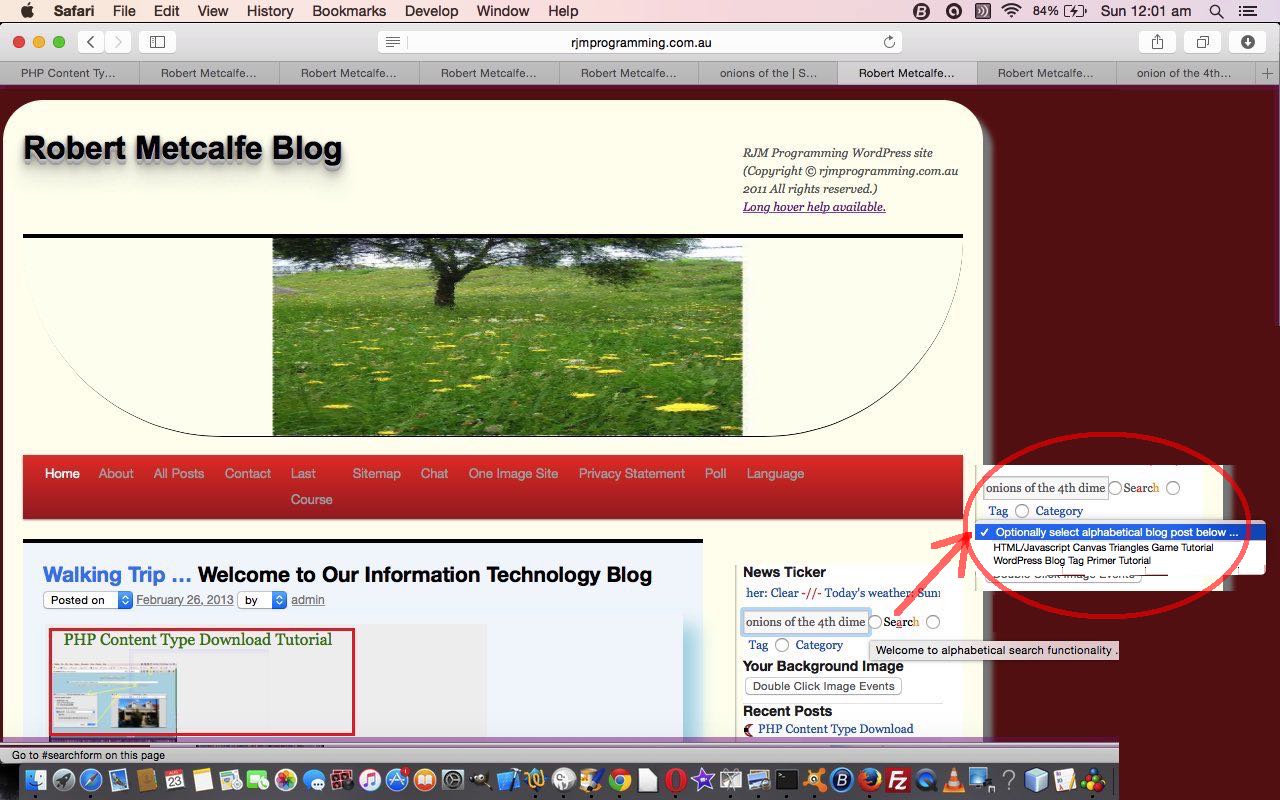
Yesterday, with WordPress Blog Alphabetical Search Primer Tutorial as shown below, for the WordPress Blog such as this TwentyTen themed one, we added Alphabetical Search results complimenting the Date Modified list WordPress creates for you as a default.
We hooked into the Oldest Link inspired PHP source code you could call gotoend.php (changed as per this link, from yesterday’s efforts) and you will see in it the use of @file_get_contents PHP method where the @ suppresses immediate output, and so is useful, as is this link … thanks.
As a first draft, that was fine, but, as you’d expect, and probably will forever, there are ways to improve, like, making it more obvious where the user gets to this functionality. To do this, we did a small “wave wildly at the user” and say “yoo hoo, over here”, by using the HTML sup tag over the “h” (for Highlighted Search) and “a” (for Alphabetical Search) … in the case for the “a” HTML sup tag we make it a “+” for sorting alphabetically ascending and “-” for sorting alphabetically descending … because what goes up, must come down … unless you are signed up for the space station as a Virgin customer!
Our contextual help Javascript source code (all in the one place) can be downloaded by wajax.js which changed as per wajax.js for these modifications today, and to do with an annoying bug we had, you might be pleased to hear?!
The place (WordPress Blog TwentyTen theme’s header.php) where the new functionality can be accessed changes as per the bold itallics (and yesterday’s bold) below …
formihis = document.getElementById('searchform').innerHTML.replace("</div>", tagselis + catselis + "<input style='display:none;' type='radio' name='stype' value=''><input title='Traditional WordPress search ...' style='margin-left:-2px;' onclick=\"radiocc('Search');\" type='radio' name='stype' value='Search'>Se<a title=' ... welcome to the long hover functionality that shows Blog Post regarding Alphabetical Search Functionality' href='#searchform' onclick='alphabeticaltest();' onmouseover='getAlphabeticalSearch();' onmouseout='yehBut();' ontouchstart='getAlphabeticalSearch();' ontouchend='yehBut();'><font color=red>a" + getsupalpha + "</font></a>rc<a title=' ... welcome to the long hover functionality that shows Blog Post regarding Highlighted Search Functionality' href='#searchform' onclick='highlighttest();' onmouseover='getHighlightedSearch();' onmouseout='yehBut();' ontouchstart='getHighlightedSearch();' ontouchend='yehBut();'><font color=orange>h" + getsuphl + "</font></a> <input title='Popular WordPress Tag in TextBox above search ...' onclick=\"radiocc('Tag');\" type='radio' name='stype' value='Tag'> <a onclick=\"ovput('Tag');\" title=\"Overlay Tag dropdown ...\" href=\"#tagselis\">Tag</a> <input title='WordPress Category (number) in TextBox above search ...' onclick=\"radiocc('Category');\" type='radio' name='stype' value='Category'> <a onclick=\"ovput('Category');\" title=\"Overlay Category dropdown ...\" href=\"#catselis\">Category</a>" + getalpha + "<select id='seltc' style='display:none;' onchange=\"window.open(this.value,'_blank');\" size='1'><option value=''>Blog Postings below ...</option></select></div>");
… and the PHP function helper methods involving displaying results (got more involved) …
var wasaction="";
<?php echo "\n var getsupalpha='" . getsupalphabetical(false) . "'; \n"; ?>
<?php echo "\n var getsuphl='" . getsuphighlight() . "'; \n"; ?>
<?php echo "\n var getalpha='" . getalphabetical() . "'; \n";
function getalphabetical() {
$aret = "";
if (file_exists("localsearch_" . my_t_d_server_remote_addr() . ".yzy")) {
$aret = file_get_contents("localsearch_" . my_t_d_server_remote_addr() . ".yzy");
if (isset($_GET['orbyder'])) unlink("localsearch_" . my_t_d_server_remote_addr() . ".yzy");
}
return $aret;
}
function getsupalphabetical($getih) {
$aret = "<sup id=supalpha>+</sup>";
if (isset($_GET['reverse'])) {
$aret = "<sup id=supalpha>-</sup>";
}
if ($getih) return str_replace("<sup id=supalpha>", "", str_replace("</sup", "", $aret));
return $aret;
}
function getsuphighlight() {
$aret = "<sup>^</sup>";
return $aret;
}
?>
… and the PHP onload event code needed to be tweaked …
function muchlater() {
location.href=document.URL.replace("byorder=", "orbyder=");
}
function precc() { // wopenall= functionality
<?php
var wa=wasaction;
if (wasaction == "") {
document.getElementById('s').style.width='55%';
wasaction=document.getElementById('searchform').action;
}
if ((isset($_GET['byorder']) || isset($_POST['byorder'])) && (isset($_GET['s']) || isset($_POST['s']))) {
if (isset($_GET['byorder'])) file_put_contents("localsearch_" . my_t_d_server_remote_addr() . ".qry", urldecode($_GET['byorder']));
if (isset($_POST['byorder'])) file_put_contents("localsearch_" . my_t_d_server_remote_addr() . ".qry", urldecode($_POST['byorder']));
echo "\n setTimeout(muchlater, 30000); \n";
} else if (file_exists("localsearch_" . my_t_d_server_remote_addr() . ".qry")) {
unlink("localsearch_" . my_t_d_server_remote_addr() . ".qry");
}
...
?>
… and the new HTML “a” (for the letter “a”) link’s onclick event logic (eventually leading to gotoend.php) (got more involved) …
function alphabeticaltest() {
if (document.getElementById('searchform').action.indexOf("byorder=") == -1) {
var aso=document.getElementById('supalpha');
var andr="";
if (aso.innerHTML.indexOf('+') == -1) andr="&reverse=y";
if (document.getElementById('searchform').action.indexOf("?") != -1) {
document.getElementById('searchform').action = document.getElementById('searchform').action.replace("/wordpress/", "/wordpress/gotoend.php").replace("/ITblog/", "/wordpress/gotoend.php") + "&max=256&step=1&byorder="; // + encodeURIComponent("ORDER BY post_title ASC ");
} else {
document.getElementById('searchform').action = document.getElementById('searchform').action.replace("/ITblog/", "/wordpress/") + "gotoend.php?max=256&step=1&byorder="; // + encodeURIComponent("ORDER BY post_title ASC ");
}
aso.innerHTML=getsupalphabet(true);
}
highlighttest();
}
function getsupalphabet(togglesup) {
var asois=document.getElementById('supalpha').innerHTML;
if (togglesup) {
if (asois.indexOf('+') != -1) {
asois='-';
} else {
asois='+';
}
}
return asois;
}
There’s probably more to do here. We’ll give it some more thinking and “unit” testing. We hope it helps you out in some way, or gets you thinking of possibilities (or even probabilities).
Previous relevant WordPress Blog Alphabetical Search Primer Tutorial is shown below.
On a WordPress Blog such as this TwentyTen themed one, there are various mechanisms to search for information. We last talked about this functionality when we finished up a run of blog postings with WordPress Highlighted Search Primer Tutorial which you can link to, but, today, because of the methods used to do our Alphabetical Search it is more apt to show you WordPress Blog Oldest Link Primer Tutorial as shown below, as we do with our WordPress 4.1.1 blog posting WordPress Blog Alphabetical Search Primer Tutorial.
We changed the Oldest Link inspired PHP source code you could call gotoend.php (changed as per this link) and you will see in it the use of @file_get_contents PHP method where the @ suppresses immediate output, and so is useful, as is this link … thanks.
The place (WordPress Blog TwentyTen theme’s header.php) where the new functionality can be accessed …
formihis = document.getElementById('searchform').innerHTML.replace("</div>", tagselis + catselis + "<input style='display:none;' type='radio' name='stype' value=''><input style='margin-left:-2px;' onclick=\"radiocc('Search');\" type='radio' name='stype' value='Search'>Se<a title='Welcome to alphabetical search functionality ...' href='#searchform' onclick='alphabeticaltest();' onmouseover='getHighlightedSearch();' onmouseout='yehBut();' ontouchstart='getHighlightedSearch();' ontouchend='yehBut();'><font color=red>a</font></a>rc<a title='Welcome to highlighted search functionality ...' href='#searchform' onclick='highlighttest();' onmouseover='getHighlightedSearch();' onmouseout='yehBut();' ontouchstart='getHighlightedSearch();' ontouchend='yehBut();'><font color=orange>h</font></a> <input onclick=\"radiocc('Tag');\" type='radio' name='stype' value='Tag'> <a onclick=\"ovput('Tag');\" title=\"Overlay Tag dropdown ...\" href=\"#tagselis\">Tag</a> <input onclick=\"radiocc('Category');\" type='radio' name='stype' value='Category'> <a onclick=\"ovput('Category');\" title=\"Overlay Category dropdown ...\" href=\"#catselis\">Category</a>" + getalpha + "<select id='seltc' style='display:none;' onchange=\"window.open(this.value,'_blank');\" size='1'><option value=''>Blog Postings below ...</option></select></div>");
… and the PHP function helper method to display results …
<?php echo "\n var getalpha='" . getalphabetical() . "'; \n";
function getalphabetical() {
$aret = "";
if (file_exists("localsearch_" . my_t_d_server_remote_addr() . ".yzy")) {
$aret = file_get_contents("localsearch_" . my_t_d_server_remote_addr() . ".yzy");
if (isset($_GET['orbyder'])) unlink("localsearch_" . my_t_d_server_remote_addr() . ".yzy");
}
return $aret;
}
?>
… and the PHP onload event changes …
function muchlater() {
location.href=document.URL.replace("byorder=", "orbyder=");
}
function precc() { // wopenall= functionality
<?php
if ((isset($_GET['byorder']) || isset($_POST['byorder'])) && (isset($_GET['s']) || isset($_POST['s']))) {
if (isset($_GET['byorder'])) file_put_contents("localsearch_" . my_t_d_server_remote_addr() . ".qry", urldecode($_GET['byorder']));
if (isset($_POST['byorder'])) file_put_contents("localsearch_" . my_t_d_server_remote_addr() . ".qry", urldecode($_POST['byorder']));
echo "\n setTimeout(muchlater, 30000); \n";
} else if (file_exists("localsearch_" . my_t_d_server_remote_addr() . ".qry")) {
unlink("localsearch_" . my_t_d_server_remote_addr() . ".qry");
}
...
?>
… and the new HTML “a” (for the letter “a”) link’s onclick event logic (eventually leading to gotoend.php) …
function alphabeticaltest() {
if (document.getElementById('searchform').action.indexOf("byorder=") == -1) {
if (document.getElementById('searchform').action.indexOf("?") != -1) {
document.getElementById('searchform').action = document.getElementById('searchform').action.replace("/wordpress/", "/wordpress/gotoend.php").replace("/ITblog/", "/wordpress/gotoend.php") + "&max=256&step=1&byorder="; // + encodeURIComponent("ORDER BY post_title ASC ");
} else {
document.getElementById('searchform').action = document.getElementById('searchform').action.replace("/ITblog/", "/wordpress/") + "gotoend.php?max=256&step=1&byorder="; // + encodeURIComponent("ORDER BY post_title ASC ");
}
}
highlighttest();
}
There’s more to do here. We hope it helps you out in some way, or gets you thinking of possibilities.
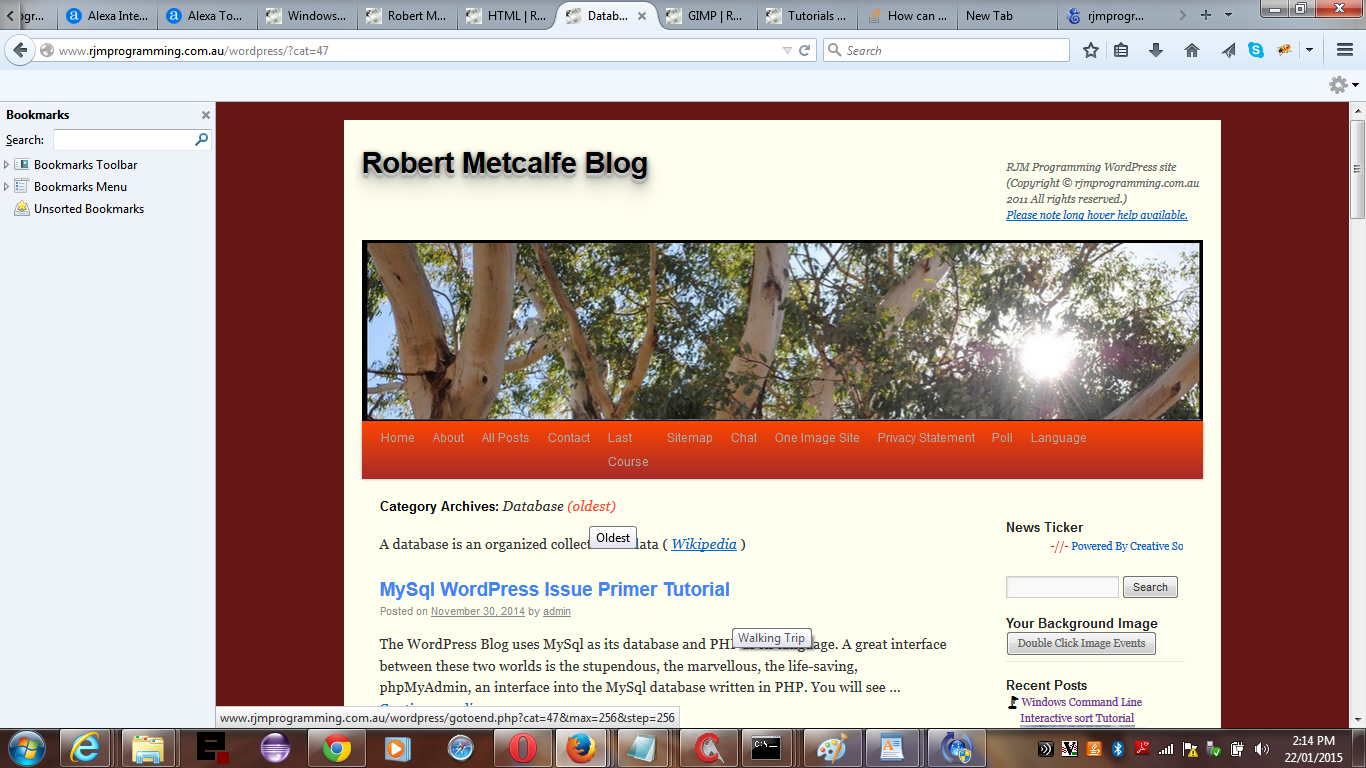
Previous relevant WordPress Blog Oldest Link Primer Tutorial is shown below.
On a WordPress Blog such as this one there are various mechanisms to search for information. Three of the useful ones are to search by Category or Tag or by search words. This, by default, with the default behaviour of the underlying template software of the Twenty Ten theme of this WordPress Blog (the last similar posting being WordPress Blog Submenu Primer Tutorial as shown below), results in Blog Posting links that sort with the most recent postings first. For the most part this is a great decision, but there may be times when a user wants an overview of a big topic and start simply, and work up from there. In such circumstances it makes sense to be able to jump to the oldest, and usually the simplest relevant blog posting, and work from this the other way around.
To enable such functionality involves a bit of work and it is PHP work in our favourite header.php to establish this link and PHP coding to display that “oldest” blog posting as the underlying functionality.
Let’s start with the header.php changes as shown in bold below ( and if there is no course functionality use <body onload=” checkpt(); “> ) …
function checkpt() {
var du=document.URL, ih;
var abit=" <a target='myccor' onclick=" document.getElementById('myccor').style.width='100%'; document.getElementById('myccor').style.height='1200'; " title=' ... welcome to the long hover functionality that shows oldest Blog Posts within a category or tag or normal search' ontouchend=' yehBut(); ' onmouseover=' getOldestPost(); ' ontouchstart=' getOldestPost(); ' onmouseout=' yehBut(); ' href='http://www.rjmprogramming.com.au/wordpress/gotoend.php?";
var h1s;
if (du.indexOf("&paged=") == -1) {
if (du.indexOf("?cat=") != -1 || du.indexOf("?tag=") != -1 || du.indexOf("?s=") != -1) {
if (document.body.innerHTML.indexOf("Older posts") != -1) {
h1s=document.getElementsByTagName("h1");
for (ih=0; ih<h1s.length; ih++) {
if (h1s[ih].className == "page-title") {
if (h1s[ih].innerHTML.indexOf("</span>") != -1) {
abit = abit + location.search.substring(1) + "&max=256&step=256'>(oldest)</a>";
h1s[ih].innerHTML = h1s[ih].innerHTML.replace("</span>", abit + "</span>");
}
}
}
}
}
}
}
function courseCookies() {
checkpt(); // category and tag "oldest"
rptwo(); // Recent Post images
...
}
The new standalone PHP source code you could call gotoend.php and you will see in it the use of @file_get_contents PHP method where the @ suppresses immediate output, and so is useful, as is this link … thanks.
Our contextual help Javascript source code (all in the one place) can be downloaded by wajax.js which changed as per wajax.js for these modifications today.
Previous relevant WordPress Blog Submenu Primer Tutorial is shown below.
Lots of websites have a menu of options somewhere near to the top of their landing pages (and the others that follow), to put the navigable parts of the website close to the user’s attention. So you definitely see those major options up above the “fold” (in web design parlance) … and that is great. The other thing people who surf the net (on laptops or desktops, and even though the hover event is not a mobile device thing, the innards of WordPress are helping it work for mobile devices as well) often instinctively do, is to hover over those menus looking to see if there are any submenus coming off those menus, and “gettable toable” without having clicked (or touched) anything yet. These submenus are a win-win for everybody in a lot of ways, because the user may be interested in that functionality, and the web designer can fit more functionality in without overcrowding the look of the web design.
In WordPress, and here we are specifically exemplifying the “Twenty Ten” theme used for this WordPress Blog website, it is a pretty simple procedure to add a submenu (or dropdown menu) …
- Log on as the Administrator using the Meta Menu option “Site Admin” over to the right (of the WordPress “Twenty Ten” theme, anyway) and down the bottom
- Hover over Page icon and pick “Add New Page” option (this type of work is the essence of CMS (Content Management System) … your easier way of “uploading” content to your blog (or forum or whatever))
- Make sure the viewing option tag is set to “HTML”, rather than “Visual” … it’s easier to learn some HTML
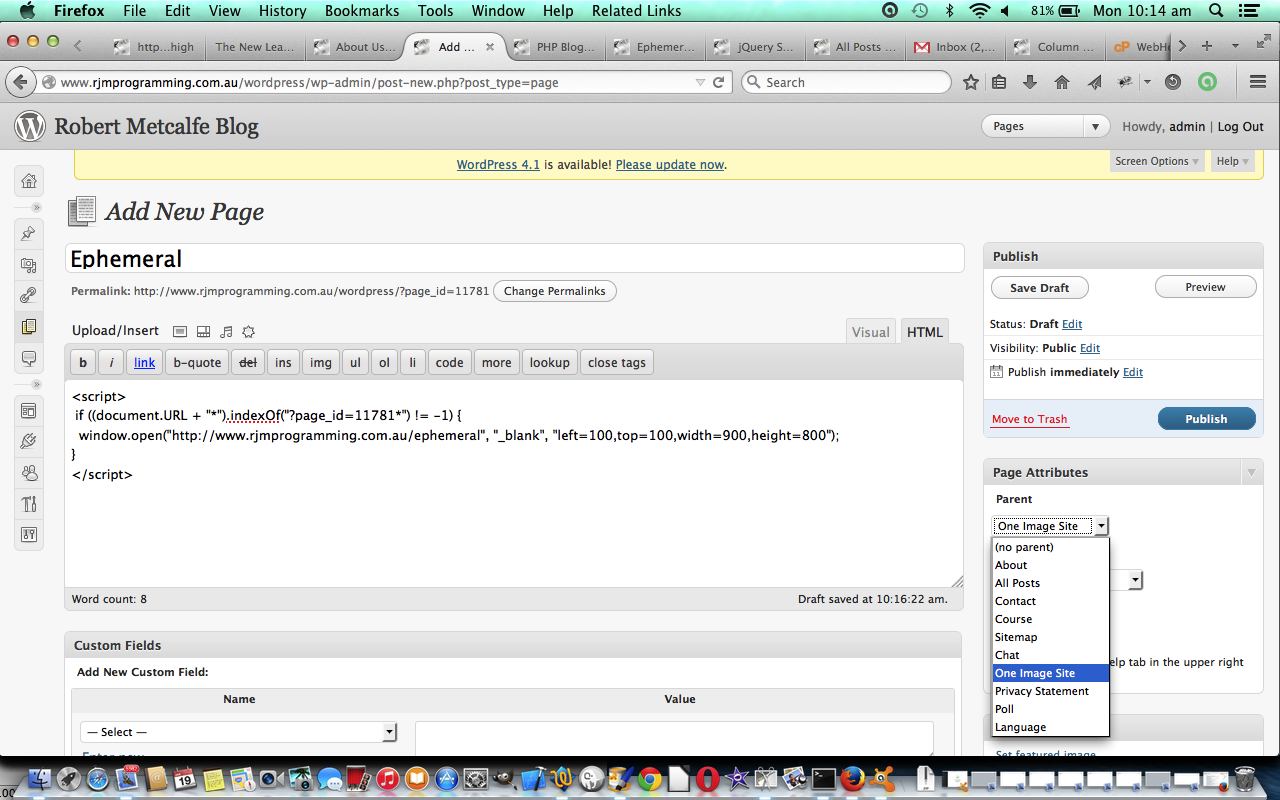
- Enter in a good submenu webpage Title … after a bit you get underneath that title a message from WordPress … example for our pictured “Ephemeral” submenu is “Permalink: http://www.rjmprogramming.com.au/wordpress/?page_id=11781”
- At right in Page Attributes section with the Parent dropdown we pick “One Image Site” as the parent menu under which we want to see “Ephemeral” … by the way, the order of this versus the next step is not important …
- Now you have the job of putting in content, which is up to you, but for “Ephemeral” we want to navigate directly to “Ephemeral” webpages with a popup window, so we use blog page code (note how the 11781 is used) like …
<script>
if ((document.URL + "*").indexOf("?page_id=11781*") != -1) {
window.open("http://www.rjmprogramming.com.au/ephemeral", "_blank", "left=100,top=100,width=900,height=800");
}
</script>
- Click or touch the Publish button … and voila, “Ephemeral” appears as a workable submenu (or dropdown menu)
In a way, personally, dropdowns are good for this same basic reason of maximising information for the least amount of space. Whether overcrowding is not your “scene” will determine your feelings on this subject … perhaps you’d like to read about diagonally cut sandwiches while you think about it?
Hope you get something out of our tutorial today, and please note that any self-respecting CMS platform (or other WordPress theme other than “Twenty Ten”) will be able to do this same functionality, as it is commonly asked for by the web design community.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.








18 Responses to External Javascript Genericity Primer Tutorial