Onto yesterday’s External Javascript YouTube Audio of Video Mobile Helper Tutorial, today, we’ve …
- further shored up the mobile platform playing of the audio stream of a YouTube video, as requested …
- added display (usefulness only, so far) emojis 📻🎶 (📻🎶) into the “underlay” button displays, as today’s work, leading up to, tomorrow …
- the emoji tap/clicks will lead the user to a menu of further options (as often displayed with video controls) …
- pause
- play
- loop
- stop
- progress … perhaps
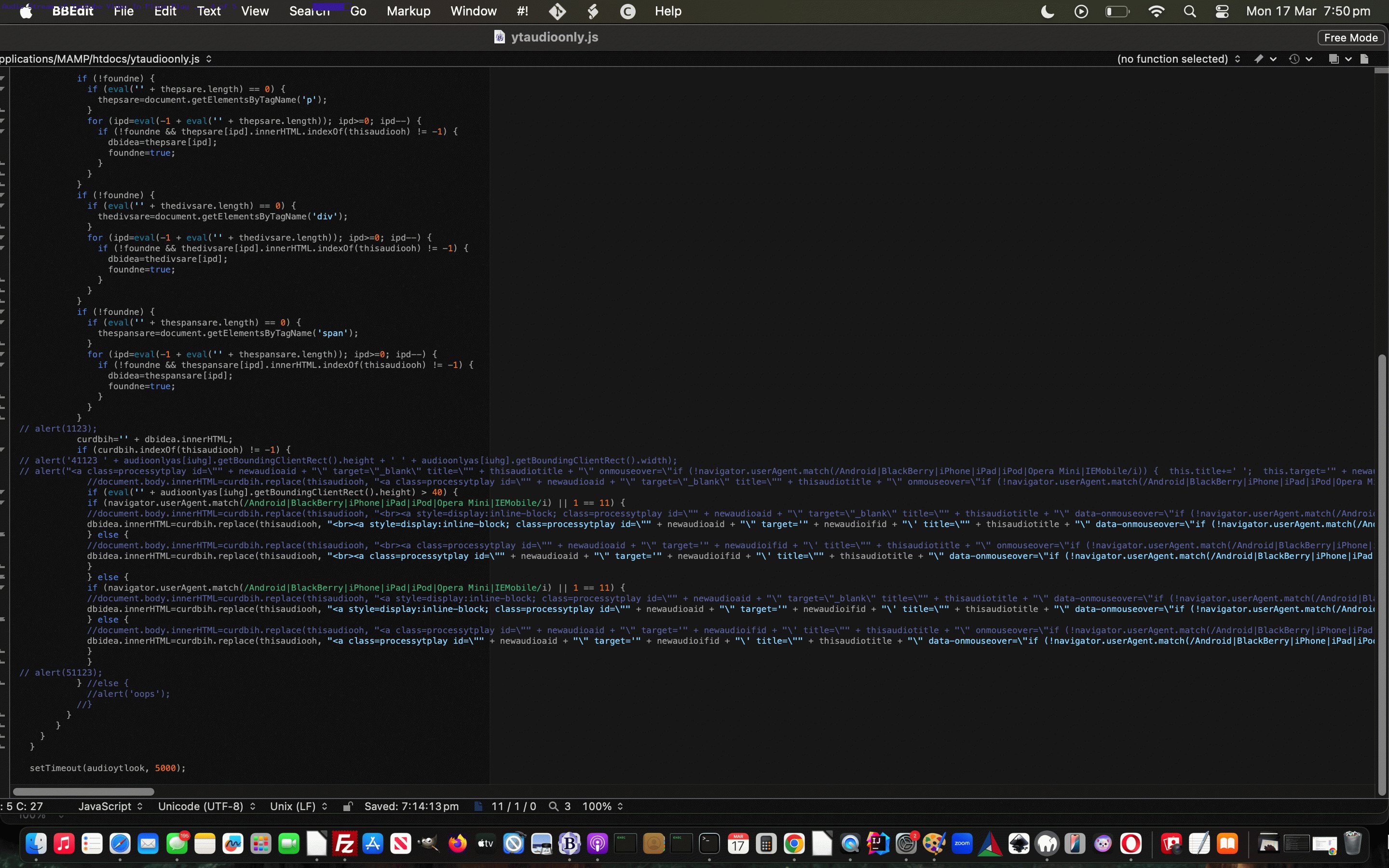
… where today’s third draft external Javascript ytaudioonly.js external Javascript supports the changed karaoke_youtube_api.htm inhouse YouTube video interfacer in our quest to play YouTube audio “in place” in a useful way.
Previous relevant External Javascript YouTube Audio of Video Mobile Helper Tutorial is shown below.
After the start yesterday’s External Javascript YouTube Audio of Video Helper Tutorial gave us with our External Javascript YouTube Audio of Video Helper we’ve progressed making the mobile platform interfacing less flaky, but more testing is needed.
Introducing a general delay into our changed karaoke_youtube_api.htm inhouse YouTube video interfacer part of the solution turned things around here.
To delay, say by 13.5 seconds, even great swathes of code …
setTimeout(function(){
// Start of "great swathes of code"
// ...
// End of "great swathes of code"
}, 13500);
… is one of those ideas we’re still pinching ourselves about how effective it can be (let alone passing in arguments at the function() bit). We’re forever filling “great swathes of code” with global Javascript variables but today’s “great swathe” works okay with non global Javascript variables in there, and we’re thinking we have to be more trusting of the brilliant setTimeout (and setInterval) Javascript techniques of introducing a delay into the flow of your Javascript. Of course, we could also delay the work until the document.body onload event, but we wanted to get in early with what the code is trying to achieve here … we’ll see.
Perhaps a good adage here is …
Trust the process.
Trust the wonders of (in the case of iOS, Safari) Web Browser Web Inspector debugging to test ideas you start out being unsure of.
… with our ongoing second draft external Javascript ytaudioonly.js external Javascript ongoing current project … so Wake Me Up Before You Go-Go.
Previous relevant External Javascript YouTube Audio of Video Helper Tutorial is shown below.
It is not that surprising that the next step onto the progress of yesterday’s Making of Clickaround Maps Google Chart Geo Chart Mobile Integration Tutorial would involve us developing…
- an external Javascript …
- helper for “in place” …
- audio play …
- of that stream of a YouTube video … via …
- user linked script call …
<script type='text/javascript' src='//www.rjmprogramming.com.au/ytaudioonly.js'></script>
… helping out … - HTML “a” link with class=audioytplay and a mention of https://www.youtube.com/watch?v=[YouTubeID] … eg.
<p>Oops, <a class="audioytplay" target="_blank" title="?" href='https://www.youtube.com/watch?v=gBzJGckMYO4' rel="noopener"><strike>that's all</strike>sorry, folks</a></p>
- to be, via onclick event, playing “in place” the audio part of that YouTube referenced [YouTubeID] video
Developing this is definitely more than a one day job (especially getting mobile platforms working), but today’s “first draft” ytaudioonly.js external Javascript, along with the help of …
- tweaked karaoke_youtube_api.htm inhouse YouTube video interfacer
- tweaked stop_start_youtube.html YouTube API caller
… is our start to this project. Try it yourself below …
Oops, that's allsorry, folks
Previous relevant Making of Clickaround Maps Google Chart Geo Chart Mobile Integration Tutorial is shown below.
As far as CSS styling goes with our web application work, personally speaking, it is one of …
Give it a bit of oompha!
… moments in coding we think we learn more from, than reading about CSS. That, and, usually StackOverflow, thanks, where examples of achieving some styling ambition teach us a lot too.
Yesterday, with Clickaround Maps Google Chart Geo Chart Mobile Integration Tutorial, we decided to “put a bit of oompha” into that “two bell emoji” ( ie. 🔔🔔 ) link “double buzzer” sound “production number”, and wanted to break down what we ended up with, for readers …
| Our first try … okay for non-mobile … not as good for mobile … |
|---|
… begets … |
| Our second try … okay for non-mobile … better for mobile … |
… begets … … working better because of tweaked karaoke_youtube_api.htm
|
Let’s start with …
Why can’t we just link to a YouTube video URL webpage off any old platform or web browser incarnation?
Well, you could! But we wanted a less obvious approach (and we were not sure about mobile platforms, trying this), only relevant for scenarios where you are only interested in the audio stream of a YouTube video (it should be noted), that is hiding from the reader “the mechanics” of what we are doing (to get a cheap giggle … there, are you happy now?!).
What does Javascript if (!navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) { } if test achieve?
If this test returns true we have detected a non-mobile platform/web browser scenario.
What does the HTML target attribute of an a HTML element do?
That target attribute determines the “navigational place” of the href attribute URL of that a link where …
- _blank opens in a new window
- _self clobbers current window
- _top adds a new (tabbed) window (perhaps from the viewpoint of a child HTML iframe window)
- other named target point to the name attribute of an HTML iframe element, presumably, in the current window
What does HTML code snippet onload=”if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) { if (this.src.indexOf(‘About_Us.’) != -1) { document.getElementById(‘aja’).target=’myja’;
this.src=document.getElementById(‘aja’).href + ‘&rand=’ + Math.floor(Math.random() * 1989786); } } “ do as the onload event logic of the “second version” iframe incarnation?
We decided that we needed to get assistance from our inhouse YouTube video interfacing player, when it came to mobile platforms and web browsers, to get to a point where …
- unbeknown to such mobile users
- when they tap the 🔔🔔 “buzzer” button emojis …
- it is arranged from the child iframe inhouse YouTube video interfacing player web application using “overlay” concepts …
- position: absolute
- opacity
- z-index
- top and left positioning
- width and height dimensioning
- 🔔🔔 into some button content
… that what they are tapping is a YouTube video element
- looking like 🔔🔔 at levels of a smaller z-index seen through opacity:0.0 higher z-index levels, the topmost transparent but high z-index one being the YouTube video element which is that webpage area’s “action item” … if you will
Huh?!
On mobile platforms, media cannot play, these days, unless it is as a direct result of a user tap (excluding programmatically produced taps). See all this in action, with thanks to FreeConvert, below …
And so, yes … was it worth it? Perhaps not to do with the job at hand, but for future reference, we’re happy to give this added oompha to this effort.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.