Further to yesterday’s External Javascript YouTube Audio of Video Looping Tutorial work regarding the Play Audio Stream of Selected YouTube Video In Place functionality we’re currently working on …
- the timing of getting some mobile platform looping going is fortunate … and it means, with far less complication, we can organize …
- the “red button” (mobile) or “link” (non-mobile) can serve as a fallback option when the user is in looping mode of YouTube Audio Stream Part of Video play and there is an interruption to that playing
… because there are a million and one reasons your YouTube video can get interrupted, such as …
- window focus leaves the window of the playing YouTube video
- seems like some mobile time limit is going on too
- dormancy to sleep screen
- focus regarding the textarea elements, we suspect
… etcetera etcetera etcetera … and there will could be good reasons the operating system behaves the way it does (as well as, as far as it goes here, we’ve been known to have “bad hair days”, even “very little hair days”).
But with a fallback option there, to re-click that originating “red button” (mobile) or “link” (non-mobile) is the chance to continue on with looping, so far not always back where you were, but who knows what the future brings?!
Also, organization wise, what has made all this easier, was to …
function playingvideo() {
psuf='';
if (startagain) {
if (1 == 6 && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
psuf=' via button reclick ' + String.fromCodePoint(10004);
} else {
psuf=' ' + String.fromCodePoint(10004);
}
}
if (('' + location.hash).replace(/^undefined/g,'').replace(/^null/g,'').replace(/\#/g,'') != '') {
if (eval('' + duration) == 0 && Math.round(player.getCurrentTime()) < 1) {
if (one == 1 || onepause != 1) {
if (1 == 4) { player.pauseVideo(); }
} else {
player.playVideo();
}
setTimeout(playingvideo, 1000);
} else {
if (top.document.getElementById(location.hash.replace(/\#/g,''))) {
if (('' + top.document.getElementById(location.hash.replace(/\#/g,'')).getAttribute('data-val')).replace(/^undefined/g,'').replace(/^null/g,'') != '') {
top.document.getElementById(location.hash.replace(/\#/g,'')).value= top.document.getElementById(location.hash.replace(/\#/g,'')).getAttribute('data-val');
top.document.getElementById(location.hash.replace(/\#/g,'')).setAttribute('data-val','');
}
switch (('' + top.document.getElementById(location.hash.replace(/\#/g,'')).value.toUpperCase() + ' ').substring(0,1)) {
case 'L':
if (numericalssamecount <= 0) {
startagain=true;
if (('' + window.sessionStorage.getItem('loop_' + vid.split(',')[0])).replace(/^undefined/g,'').replace(/^null/g,'').trim() == '') {
setInterval(retry, 5000);
} else {
window.sessionStorage.removeItem('loop_' + vid, 'y');
}
window.sessionStorage.setItem('loop_' + vid, 'y');
psuf='';
if (startagain) {
psuf=' ' + String.fromCodePoint(10004);
}
dostumps=false;
top.document.getElementById(location.hash.replace(/\#/g,'')).value='';
} else {
numericalssamecount++;
}
break;
case 'S':
if (numericalssamecount <= 0) {
startagain=false;
psuf='';
if (startagain) {
psuf=' ' + String.fromCodePoint(10004);
}
dostumps=true;
player.stopVideo();
top.document.getElementById(location.hash.replace(/\#/g,'')).value='';
try {
window.sessionStorage.removeItem('loop_' + vid);
} catch(hdgf) { }
} else {
numericalssamecount++;
}
break;
case 'P':
if (numericalssamecount <= 0) {
if (one == 1 || onepause != 1) {
player.pauseVideo();
} else {
player.playVideo();
}
top.document.getElementById(location.hash.replace(/\#/g,'')).value='';
} else {
numericalssamecount++;
}
break;
case 'M':
if (numericalssamecount <= 0) {
player.mute();
mletter='M';
uletter='u';
top.document.getElementById(location.hash.replace(/\#/g,'')).value='';
} else {
numericalssamecount++;
}
break;
case 'U':
if (numericalssamecount <= 0) {
player.unMute();
mletter='m';
uletter='U';
top.document.getElementById(location.hash.replace(/\#/g,'')).value='';
} else {
numericalssamecount++;
}
break;
case '0':
case '1':
case '2':
case '3':
case '4':
case '5':
case '6':
case '7':
case '8':
case '9':
if (2 == 2 || !navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
if (numericals == '') {
numericalssamecount=1;
numericals=top.document.getElementById(location.hash.replace(/\#/g,'')).value;
setTimeout(sanitycheck, 12000);
} else if (top.document.getElementById(location.hash.replace(/\#/g,'')).value == numericals) {
numericalssamecount++;
if (numericalssamecount >= 10) {
if (numericals.replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'').trim() == '') {
if (eval(numericals) >= 0 && eval(numericals) <= eval('' + duration)) {
player.seekTo(eval(numericals.trim()));
}
top.document.getElementById(location.hash.replace(/\#/g,'')).value='';
numericals='';
numericalssamecount=0;
}
}
} else {
numericalssamecount=1;
numericals=top.document.getElementById(location.hash.replace(/\#/g,'')).value;
setTimeout(sanitycheck, 12000);
}
}
break;
default:
if (numericalssamecount > 0) {
numericalssamecount++;
}
break;
}
if (top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder.indexOf('/') != -1) {
if (startagain && eval(2 + Math.round(player.getCurrentTime())) > eval('' + duration) && eval('' + duration) > 0) {
secscnt=eval(0.001 + duration);
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
top.document.getElementById(location.hash.replace(/\#/g,'')).setAttribute('data-loop','y');
setTimeout(function(){
if (1 == 11) {
setTimeout(startVideo, playtime + delay);
setTimeout(playingvideo, 1900);
} else {
var huhc=false;
// huhc=confirm('Okay to loop?');
if (huhc && 1 == 7) {
player.seekTo(0.01);
secscnt=0.01;
oursecscnt=0.01;
player.playVideo();
setTimeout(playingvideo, 1900);
} else if (9 == 5) {
window.parent.focus();
parent.location.href=parent.document.URL.split('&random=')[0] + '&random=' + Math.floor(Math.random() * 1987865) + '&startagain=y' + ('' + location.hash).replace(/^undefined/g,'').replace(/^null/g,'').replace(/^\#$/g,'');
window.parent.scrollTo(0,0);
} else {
player.seekTo(1);
setTimeout(playingvideo, 3000);
setTimeout(retry, 5000);
}
} }, 1500);
return '';
} else {
top.document.getElementById(location.hash.replace(/\#/g,'')).setAttribute('data-loop','y');
setTimeout(function(){ window.top.focus(); top.document.getElementById(location.hash.replace(/\#/g,'').substring(3).split('_')[0]).click(); }, 1500);
return '';
}
}
if (one == 1 || onepause != 1) {
if (eval('' + duration) == 0) { duration=player.getDuration(); }
top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder='' + Math.round(player.getCurrentTime()) + '/' + duration + ' ... ' + 'P=pause/play S=stop M=' + mletter + 'ute U=' + uletter + 'nmute L=loop' + psuf;
} else {
if (eval('' + duration) == 0) { duration=player.getDuration(); }
top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder='' + Math.round(player.getCurrentTime()) + '/' + duration + ' ... ' + 'P=play/pause S=stop M=' + mletter + 'ute U=' + uletter + 'nmute L=loop' + psuf;
setTimeout(addablank, 3000);
}
setTimeout(playingvideo, 1000);
}
}
}
}
}
… start using the web browser’s session storage smarts as an overseeing data source we can better rely on. With this in place it was so much more robust to work out when to invoke our fallback thinking new Javascript function …
function retry() {
if (top.document.getElementById(location.hash.replace(/\#/g,''))) {
if (('' + top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder).indexOf('0/0 ...') == 0) {
if (top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder.indexOf(' to continue looping') == -1) {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder+=' try click of red button to continue looping';
} else {
top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder+=' try click of link to continue looping';
}
window.parent.focus();
parent.location.href=parent.document.URL.split('&random=')[0] + '&random=' + Math.floor(Math.random() * 1987865) + '&startagain=y' + ('' + location.hash).replace(/^undefined/g,'').replace(/^null/g,'').replace(/^\#$/g,'');
window.parent.scrollTo(0,0);
}
} else if (('' + top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder).indexOf('P=pause/play') != -1) {
if (prevretry == '') {
prevretry=top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder;
} else if (prevretry == top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder) {
if (top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder.indexOf(' to continue looping') == -1) {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder+=' ... try click of red button to continue looping';
} else {
top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder+=' ... try click of link to continue looping';
}
}
} else {
prevretry=top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder;
}
} else if (('' + top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder).indexOf('P=play/pause') != -1) {
if (prevretry == '') {
prevretry=top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder;
} else if (prevretry == top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder) {
if (top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder.indexOf(' to continue looping') == -1) {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder+=' ... try click of red button to continue looping';
} else {
top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder+=' ... try click of link to continue looping';
}
}
} else {
prevretry=top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder;
}
}
}
}
… for our so far in the day unchanged external Javascript ytaudioonly.js external Javascript supports the changed karaoke_youtube_api.htm inhouse YouTube video interfacer calling the modified stop_start_youtube.html YouTube API caller in our quest to play YouTube audio “in place” in a useful way.
Previous relevant External Javascript YouTube Audio of Video Looping Tutorial is shown below.
Of yesterday’s External Javascript YouTube Audio of Video Emoji Tutorial …
- pause
- play
- loop
- stop
- progress …
perhapsyes
… list of suggested “controls” for our Play Audio Stream of Selected YouTube Video In Place functionality, am sure of most interest was the loop one. Well, it certainly was for us, anyway.
We weren’t sure whether we could get around the actual tap needed on mobile platforms to just apply …
player.seekTo(0);
player.playVideo();
… as we near the end of the video. Alas, no, we need the red button (ie. the transparent YouTube video) to be retapped to get anywhere … so sad.
But non-mobile platform usages can loop effectively, and might help out users, who, like me, occasionally get obsessed with a YouTube music video (such as Morricone – Gabriel’s Oboe from The Mission, Maja Łagowska – oboe, conducted by Andrzej Kucybała) … hence the radio and musical note emojis 📻🎶 (📻🎶) we started using yesterday.
Another plan we had to ask for menu operations via a window.prompt a lot of users will be relieved to hear, didn’t work either, and so we had to redesign, finally settling on HTML textarea elements whereby …
- information and instructions are placed in its placeholder attribute … and …
- like a hotkey (but not needing onkeydown or onkeyup or onkeypress event logic intervention) user audio control instructions are unique regarding first character, so way down at the grandchild level we have …
function playingvideo() {
psuf='';
if (startagain) {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
psuf=' via button reclick ' + String.fromCodePoint(10004);
} else {
psuf=' ' + String.fromCodePoint(10004);
}
}
if (('' + location.hash).replace(/^undefined/g,'').replace(/^null/g,'').replace(/\#/g,'') != '') {
if (eval('' + duration) == 0 && Math.round(player.getCurrentTime()) < 1) {
if (one == 1 || onepause != 1) {
if (1 == 4) { player.pauseVideo(); }
} else {
player.playVideo();
}
setTimeout(playingvideo, 1000);
} else {
if (top.document.getElementById(location.hash.replace(/\#/g,''))) {
if (('' + top.document.getElementById(location.hash.replace(/\#/g,'')).getAttribute('data-val')).replace(/^undefined/g,'').replace(/^null/g,'') != '') {
top.document.getElementById(location.hash.replace(/\#/g,'')).value= top.document.getElementById(location.hash.replace(/\#/g,'')).getAttribute('data-val');
top.document.getElementById(location.hash.replace(/\#/g,'')).setAttribute('data-val','');
}
switch (('' + top.document.getElementById(location.hash.replace(/\#/g,'')).value.toUpperCase() + ' ').substring(0,1)) {
case 'L':
startagain=true;
psuf='';
if (startagain) {
psuf=' ' + String.fromCodePoint(10004);
}
dostumps=false;
top.document.getElementById(location.hash.replace(/\#/g,'')).value='';
break;
case 'S':
startagain=false;
psuf='';
if (startagain) {
psuf=' ' + String.fromCodePoint(10004);
}
dostumps=true;
player.stopVideo();
top.document.getElementById(location.hash.replace(/\#/g,'')).value='';
break;
case 'P':
if (one == 1 || onepause != 1) {
player.pauseVideo();
} else {
player.playVideo();
}
top.document.getElementById(location.hash.replace(/\#/g,'')).value='';
break;
case 'M':
player.mute();
mletter='M';
uletter='u';
top.document.getElementById(location.hash.replace(/\#/g,'')).value='';
break;
case 'U':
player.unMute();
mletter='m';
uletter='U';
top.document.getElementById(location.hash.replace(/\#/g,'')).value='';
break;
default:
break;
}
if (top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder.indexOf('/') != -1) {
if (startagain && eval(2 + Math.round(player.getCurrentTime())) > eval('' + duration) && eval('' + duration) > 0) {
secscnt=eval(0.001 + duration);
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
top.document.getElementById(location.hash.replace(/\#/g,'')).setAttribute('data-loop','y');
setTimeout(function(){
if (1 == 11) {
setTimeout(startVideo, playtime + delay);
setTimeout(playingvideo, 1900);
} else {
var huhc=false;
// huhc=confirm('Okay to loop?');
if (huhc && 1 == 7) {
player.seekTo(0.01);
secscnt=0.01;
oursecscnt=0.01;
player.playVideo();
setTimeout(playingvideo, 1900);
} else {
window.parent.focus();
parent.location.href=parent.document.URL.split('&random=')[0] + '&random=' + Math.floor(Math.random() * 1987865) + '&startagain=y' + ('' + location.hash).replace(/^undefined/g,'').replace(/^null/g,'').replace(/^\#$/g,'');
}
} }, 1500);
return '';
} else {
top.document.getElementById(location.hash.replace(/\#/g,'')).setAttribute('data-loop','y');
setTimeout(function(){ window.top.focus(); top.document.getElementById(location.hash.replace(/\#/g,'').substring(3).split('_')[0]).click(); }, 1500);
return '';
}
}
if (one == 1 || onepause != 1) {
if (eval('' + duration) == 0) { duration=player.getDuration(); }
top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder='' + Math.round(player.getCurrentTime()) + '/' + duration + ' ... ' + 'P=pause/play S=stop M=' + mletter + 'ute U=' + uletter + 'nmute L=loop' + psuf;
} else {
if (eval('' + duration) == 0) { duration=player.getDuration(); }
top.document.getElementById(location.hash.replace(/\#/g,'')).placeholder='' + Math.round(player.getCurrentTime()) + '/' + duration + ' ... ' + 'P=play/pause S=stop M=' + mletter + 'ute U=' + uletter + 'nmute L=loop' + psuf;
}
setTimeout(playingvideo, 1000);
}
}
}
}
}
… does a good job acting like those keyboard events
… for today’s fourth draft external Javascript ytaudioonly.js external Javascript supports the changed karaoke_youtube_api.htm inhouse YouTube video interfacer calling the modified stop_start_youtube.html YouTube API caller in our quest to play YouTube audio “in place” in a useful way.
Stop Press
UnLess attended mobile looping can work with the kludge (we suspect our bug or code design flaw) …
player.seekTo(1);
player.playVideo();
… and we hope nobody’s playing “Name That Sound” with the replays.
Previous relevant External Javascript YouTube Audio of Video Emoji Tutorial is shown below.
Onto yesterday’s External Javascript YouTube Audio of Video Mobile Helper Tutorial, today, we’ve …
- further shored up the mobile platform playing of the audio stream of a YouTube video, as requested …
- added display (usefulness only, so far) emojis 📻🎶 (📻🎶) into the “underlay” button displays, as today’s work, leading up to, tomorrow …
- the emoji tap/clicks will lead the user to a menu of further options (as often displayed with video controls) …
- pause
- play
- loop
- stop
- progress … perhaps
… where today’s third draft external Javascript ytaudioonly.js external Javascript supports the changed karaoke_youtube_api.htm inhouse YouTube video interfacer in our quest to play YouTube audio “in place” in a useful way.
Previous relevant External Javascript YouTube Audio of Video Mobile Helper Tutorial is shown below.
After the start yesterday’s External Javascript YouTube Audio of Video Helper Tutorial gave us with our External Javascript YouTube Audio of Video Helper we’ve progressed making the mobile platform interfacing less flaky, but more testing is needed.
Introducing a general delay into our changed karaoke_youtube_api.htm inhouse YouTube video interfacer part of the solution turned things around here.
To delay, say by 13.5 seconds, even great swathes of code …
setTimeout(function(){
// Start of "great swathes of code"
// ...
// End of "great swathes of code"
}, 13500);
… is one of those ideas we’re still pinching ourselves about how effective it can be (let alone passing in arguments at the function() bit). We’re forever filling “great swathes of code” with global Javascript variables but today’s “great swathe” works okay with non global Javascript variables in there, and we’re thinking we have to be more trusting of the brilliant setTimeout (and setInterval) Javascript techniques of introducing a delay into the flow of your Javascript. Of course, we could also delay the work until the document.body onload event, but we wanted to get in early with what the code is trying to achieve here … we’ll see.
Perhaps a good adage here is …
Trust the process.
Trust the wonders of (in the case of iOS, Safari) Web Browser Web Inspector debugging to test ideas you start out being unsure of.
… with our ongoing second draft external Javascript ytaudioonly.js external Javascript ongoing current project … so Wake Me Up Before You Go-Go.
Previous relevant External Javascript YouTube Audio of Video Helper Tutorial is shown below.
It is not that surprising that the next step onto the progress of yesterday’s Making of Clickaround Maps Google Chart Geo Chart Mobile Integration Tutorial would involve us developing…
- an external Javascript …
- helper for “in place” …
- audio play …
- of that stream of a YouTube video … via …
- user linked script call …
<script type='text/javascript' src='//www.rjmprogramming.com.au/ytaudioonly.js'></script>
… helping out … - HTML “a” link with class=audioytplay and a mention of https://www.youtube.com/watch?v=[YouTubeID] … eg.
<p>Oops, <a class="audioytplay" target="_blank" title="?" href='https://www.youtube.com/watch?v=gBzJGckMYO4' rel="noopener"><strike>that's all</strike>sorry, folks</a></p>
- to be, via onclick event, playing “in place” the audio part of that YouTube referenced [YouTubeID] video
Developing this is definitely more than a one day job (especially getting mobile platforms working), but today’s “first draft” ytaudioonly.js external Javascript, along with the help of …
- tweaked karaoke_youtube_api.htm inhouse YouTube video interfacer
- tweaked stop_start_youtube.html YouTube API caller
… is our start to this project. Try it yourself below …
Oops, that's allsorry, folks
Previous relevant Making of Clickaround Maps Google Chart Geo Chart Mobile Integration Tutorial is shown below.
As far as CSS styling goes with our web application work, personally speaking, it is one of …
Give it a bit of oompha!
… moments in coding we think we learn more from, than reading about CSS. That, and, usually StackOverflow, thanks, where examples of achieving some styling ambition teach us a lot too.
Yesterday, with Clickaround Maps Google Chart Geo Chart Mobile Integration Tutorial, we decided to “put a bit of oompha” into that “two bell emoji” ( ie. 🔔🔔 ) link “double buzzer” sound “production number”, and wanted to break down what we ended up with, for readers …
| Our first try … okay for non-mobile … not as good for mobile … |
|---|
… begets … |
| Our second try … okay for non-mobile … better for mobile … |
… begets … … working better because of tweaked karaoke_youtube_api.htm
|
Let’s start with …
Why can’t we just link to a YouTube video URL webpage off any old platform or web browser incarnation?
Well, you could! But we wanted a less obvious approach (and we were not sure about mobile platforms, trying this), only relevant for scenarios where you are only interested in the audio stream of a YouTube video (it should be noted), that is hiding from the reader “the mechanics” of what we are doing (to get a cheap giggle … there, are you happy now?!).
What does Javascript if (!navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) { } if test achieve?
If this test returns true we have detected a non-mobile platform/web browser scenario.
What does the HTML target attribute of an a HTML element do?
That target attribute determines the “navigational place” of the href attribute URL of that a link where …
- _blank opens in a new window
- _self clobbers current window
- _top adds a new (tabbed) window (perhaps from the viewpoint of a child HTML iframe window)
- other named target point to the name attribute of an HTML iframe element, presumably, in the current window
What does HTML code snippet onload=”if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) { if (this.src.indexOf(‘About_Us.’) != -1) { document.getElementById(‘aja’).target=’myja’;
this.src=document.getElementById(‘aja’).href + ‘&rand=’ + Math.floor(Math.random() * 1989786); } } “ do as the onload event logic of the “second version” iframe incarnation?
We decided that we needed to get assistance from our inhouse YouTube video interfacing player, when it came to mobile platforms and web browsers, to get to a point where …
- unbeknown to such mobile users
- when they tap the 🔔🔔 “buzzer” button emojis …
- it is arranged from the child iframe inhouse YouTube video interfacing player web application using “overlay” concepts …
- position: absolute
- opacity
- z-index
- top and left positioning
- width and height dimensioning
- 🔔🔔 into some button content
… that what they are tapping is a YouTube video element
- looking like 🔔🔔 at levels of a smaller z-index seen through opacity:0.0 higher z-index levels, the topmost transparent but high z-index one being the YouTube video element which is that webpage area’s “action item” … if you will
Huh?!
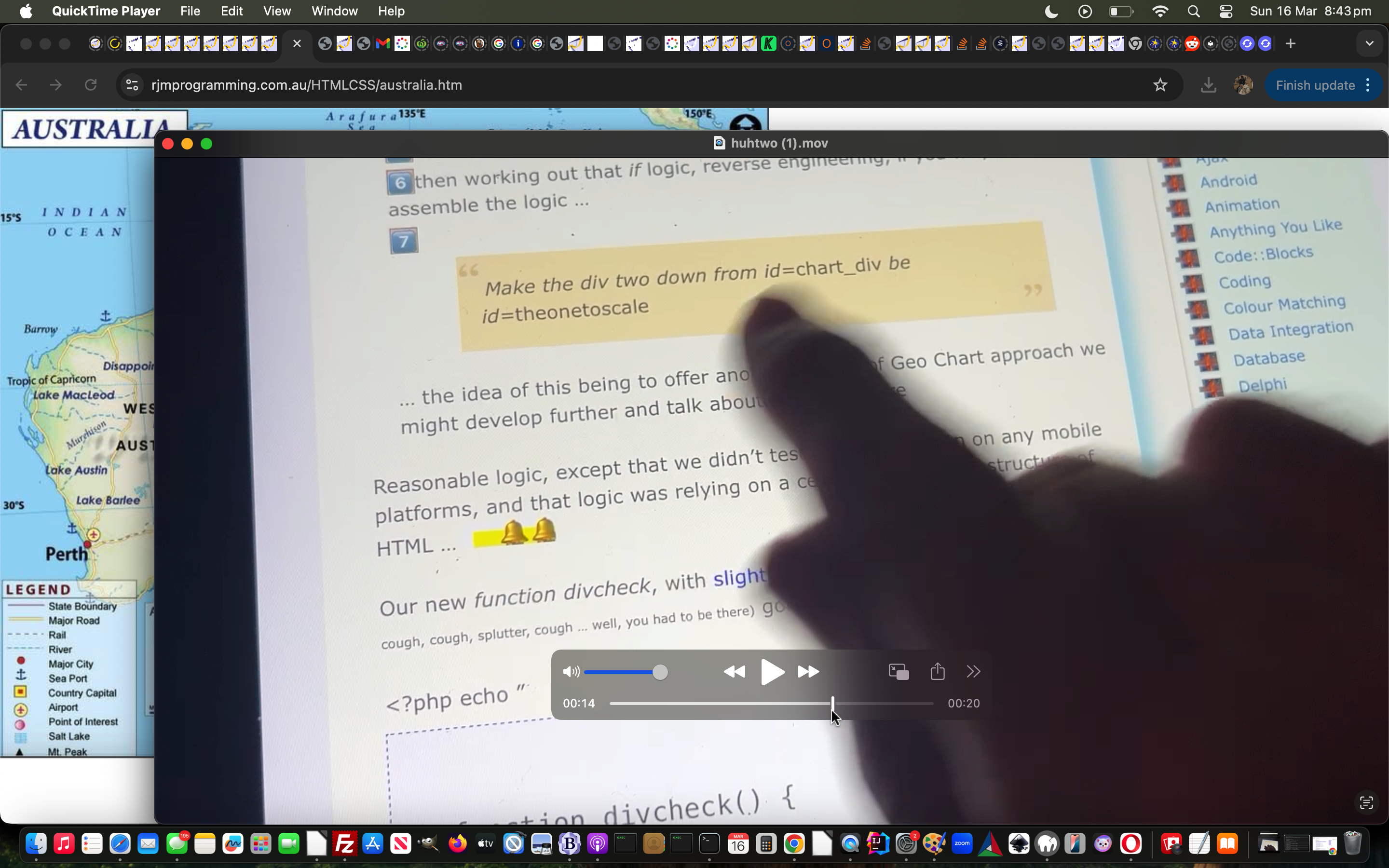
On mobile platforms, media cannot play, these days, unless it is as a direct result of a user tap (excluding programmatically produced taps). See all this in action, with thanks to FreeConvert, below …
And so, yes … was it worth it? Perhaps not to do with the job at hand, but for future reference, we’re happy to give this added oompha to this effort.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.