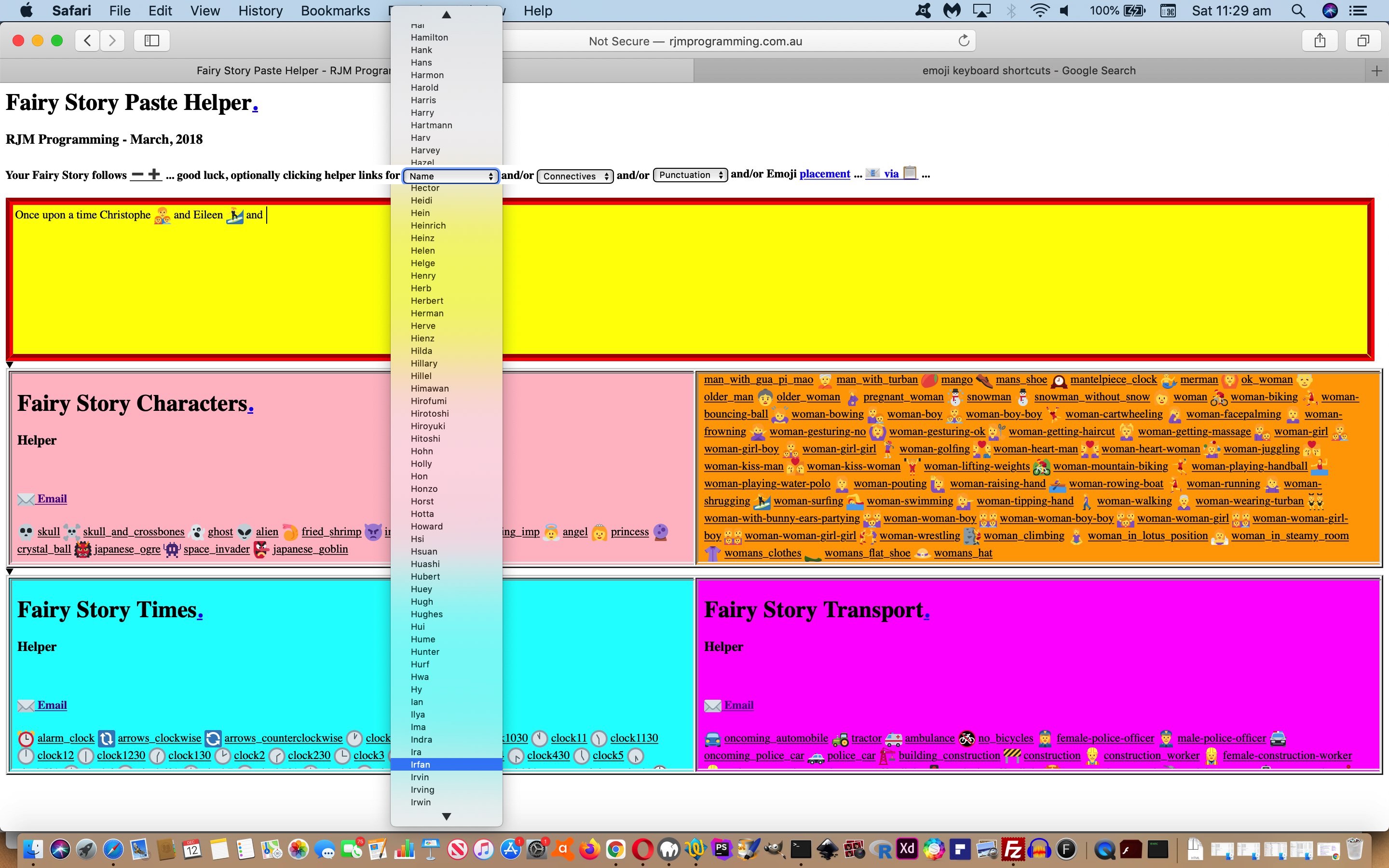
If you suffer from the delusion that computers and their relationship to the qwerty keyboard’s history is all “old hat” (or all old news) you need to listen to the riveting The Wubi Effect as we computer programmers continually seek ways to interest and encourage “at the keyboard” (streamlining “input” and “interactive input” suggestion) as if the user is a creator (though if you listen to all of the podcast, to the end, you will understand what “The Cloud” is meaning to our “keyboard help and second guessing” and groupthink, and work out a bit of the history to some of all this thinking). Anyway, we thought, when we presented the recent …
- Connective English Word Sentence Game Primer Tutorial … wouldn’t those Connectives (in a dropdown) work well with …
- Fairy Story Phrases Helper SMS Tutorial‘s “Fairy Story” web application … along with …
- a dropdown of Proper Names (via the “sister” product of Connectives (and “/usr/share/dict/connectives”) out of the box in Linux or macOS via “/usr/share/dict/propernames” dropdown) … and just a simple (straight), but useful …
- a dropdown of Punctuation characters
? There is an additional strength of “dropdown” choices appending to a div contenteditable=true scenario being that we can contextualize what to do with the cursor as the user changes the dropdown selections. The PHP changes …
<?php echo “
$punctsel="<select id=punsel onchange=\"if (this.value.trim().length > 0) { ontosb(this); }\"><option value=\"\">Punctuation</option>";
$punctsel.="<option value=\".\">.</option>";
$punctsel.="<option value=\"?\">?</option>";
$punctsel.="<option value=\"!\">!</option>";
$punctsel.="<option value=\",\">,</option>";
$punctsel.="<option value=\":\">:</option>";
$punctsel.="<option value=\";\">;</option>";
$punctsel.="<option value=\"(\">(</option>";
$punctsel.="<option value=\")\">)</option>";
$punctsel.="<option value=\"[\">[</option>";
$punctsel.="<option value=\"]\">]</option>";
$punctsel.="<option value=\"{\">{</option>";
$punctsel.="<option value=\"}\">}</option>";
$punctsel.="<option value=\"@\">@</option>";
$punctsel.="<option value=\"&\">&</option>";
$punctsel.="<option value=\"%\">%</option>";
$punctsel.="<option value=\"$\">$</option>";
$punctsel.="<option value=\"*\">*</option>";
$punctsel.="<option value=\"^\">^</option>";
$punctsel.="<option value=\"+\">+</option>";
$punctsel.="<option value=\"=\">=</option>";
$punctsel.="<option value=\"-\">-</option>";
$punctsel.="<option value=\"_\">_</option>";
$punctsel.="<option value=\"|\">|</option>";
$punctsel.="<option value=\"/\">/</option>";
$punctsel.="<option value=\"\\\\\">\</option>";
$punctsel.="<option value=\"~\">~</option>";
$punctsel.="<option value=\"`\">`</option>";
$punctsel.="<option value=\"<\"><</option>";
$punctsel.="<option value=\">\">></option>";
$punctsel.="<option id=squote value=\"\">'</option>";
$punctsel.="<option id=dquote value=\"\">"</option>";
$punctsel.="</select> and/or ";
exec("sort -n /usr/share/dict/propernames > " . dirname(__FILE__) . "/propernames.txt");
$nameslist=explode("\n", file_get_contents(dirname(__FILE__) . "/propernames.txt"));
unlink(dirname(__FILE__) . "/propernames.txt");
exec("sort -n /usr/share/dict/connectives > " . dirname(__FILE__) . "/connectives.txt");
$conslist=explode("\n", file_get_contents(dirname(__FILE__) . "/connectives.txt"));
unlink(dirname(__FILE__) . "/connectives.txt");
$namesselihsuffix="";
for ($ii=0; $ii<sizeof($nameslist); $ii++) {
$namesselihsuffix.='<option value="' . $nameslist[$ii] . '">' . $nameslist[$ii] . '</option>';
}
$consselihsuffix="";
for ($ii=0; $ii<sizeof($conslist); $ii++) {
if ($conslist[$ii] == "i") {
$consselihsuffix.='<option value=' . str_replace('"i"','"I"','"' . $conslist[$ii] . '"') . str_replace('>i<','>I<','>' . $conslist[$ii] . '<') . '/option>';
} else if (trim($conslist[$ii]) != "") {
$consselihsuffix.='<option value="' . $conslist[$ii] . '">' . $conslist[$ii] . '</option>';
$consselihsuffix.='<option value="' . strtoupper(substr($conslist[$ii],0,1)) . substr($conslist[$ii],1) . '">' . strtoupper(substr($conslist[$ii],0,1)) . substr($conslist[$ii],1) . '</option>';
}
}
“; ?>
… used in …
<?php echo “
function ontosb(tvn) {
var qprefix="";
if ((" " + top.document.getElementById("storyboard").innerHTML).replace(/\ \;/g," ").slice(-1) != " " && ( ((tvn.value + " ").substring(0,1) >= "0" && (tvn.value + " ").substring(0,1) <= "9") || ((tvn.value + " ").substring(0,1) >= "A" && (tvn.value + " ").substring(0,1) <= "Z") || ((tvn.value + " ").substring(0,1) >= "a" && (tvn.value + " ").substring(0,1) <= "z") ) ) {
qprefix=" ";
}
top.document.getElementById("storyboard").innerHTML+=qprefix + tvn.value + " ";
tvn.value="";
placeCaretAtEnd(top.document.getElementById('storyboard'));
top.document.getElementById("storyboard").focus();
}
if ((navigator.userAgent.toLowerCase().indexOf('firefox') != -1 || issetgetcp())) {
wtw+='<h4>Your Fairy Story follows <a title=Undo onclick=getss(-1); style=text-decoration:underline;cursor:pointer;>➖</a><a title=Redo onclick=getss(1); style=text-decoration:underline;cursor:pointer;>➕</a> ... good luck, and please double up on your Enter keys, optionally clicking helper links for <select id=namesel onchange=\"if (this.value.trim().length > 0) { ontosb(this); }\"><option value=\"\">Name</option><?php echo $namesselihsuffix; ?></select> and/or <select id=consel onchange=\"if (this.value.trim().length > 0) { ontosb(this); }\"><option value=\"\">Connectives</option><?php echo $consselihsuffix; ?></select> and/or <?php echo $punctsel; ?>Emoji <a target=_blank title="Other ways to paste Emojis" href="//www.google.com.au/search?q=emoji+keyboard+shortcuts&ie=utf-8&oe=utf-8&client=firefox-b-ab&gfe_rd=cr&dcr=0&ei=x7JKWsrFGcHN8gfBy5rABw">placement</a> ... <span title="Share via Email and you can Copy the work below and Paste into the email body" style="text-decoration:underline;cursor:pointer;" onclick="cah=true; setTimeout(nocah,7000);">📧 via 📋</span><a id="eemail" href="mailto:?subject=My%20Fairy%20Story" title="Share via Email and you can Copy the work below and Paste into the email body"></a> ...</h4>' + String.fromCharCode(13);
} else {
wtw+='<h4>Your Fairy Story follows <a title=Undo onclick=getss(-1); style=text-decoration:underline;cursor:pointer;>➖</a><a title=Redo onclick=getss(1); style=text-decoration:underline;cursor:pointer;>➕</a> ... good luck, optionally clicking helper links for <select id=namesel onchange=\"if (this.value.trim().length > 0) { ontosb(this); }\"><option value=\"\">Name</option><?php echo $namesselihsuffix; ?></select> and/or <select id=consel onchange=\"if (this.value.trim().length > 0) { ontosb(this); }\"><option value=\"\">Connectives</option><?php echo $consselihsuffix; ?></select> and/or <?php echo $punctsel; ?>Emoji <a target=_blank title="Other ways to paste Emojis" href="//www.google.com.au/search?q=emoji+keyboard+shortcuts&ie=utf-8&oe=utf-8&client=firefox-b-ab&gfe_rd=cr&dcr=0&ei=x7JKWsrFGcHN8gfBy5rABw">placement</a> ... <a onclick="cah=true; setTimeout(nocah,7000);" id="eemail" href="mailto:?subject=My%20Fairy%20Story" title="Share via Email and you can Copy the work below and Paste into the email body">📧 via 📋</a> ...</h4>' + String.fromCharCode(13);
}
“; ?>
… that “dropdown being a bit like autocompletion” aiding that poor old neglected (more like, overly exploited) qwerty keyboard getting some peace, perhaps?!
Give your keyboard a rest as you try the changed fairy_story_assistant.html live run supervisor of the changed fairy_story_assistant.php Fairy Story creator web application!
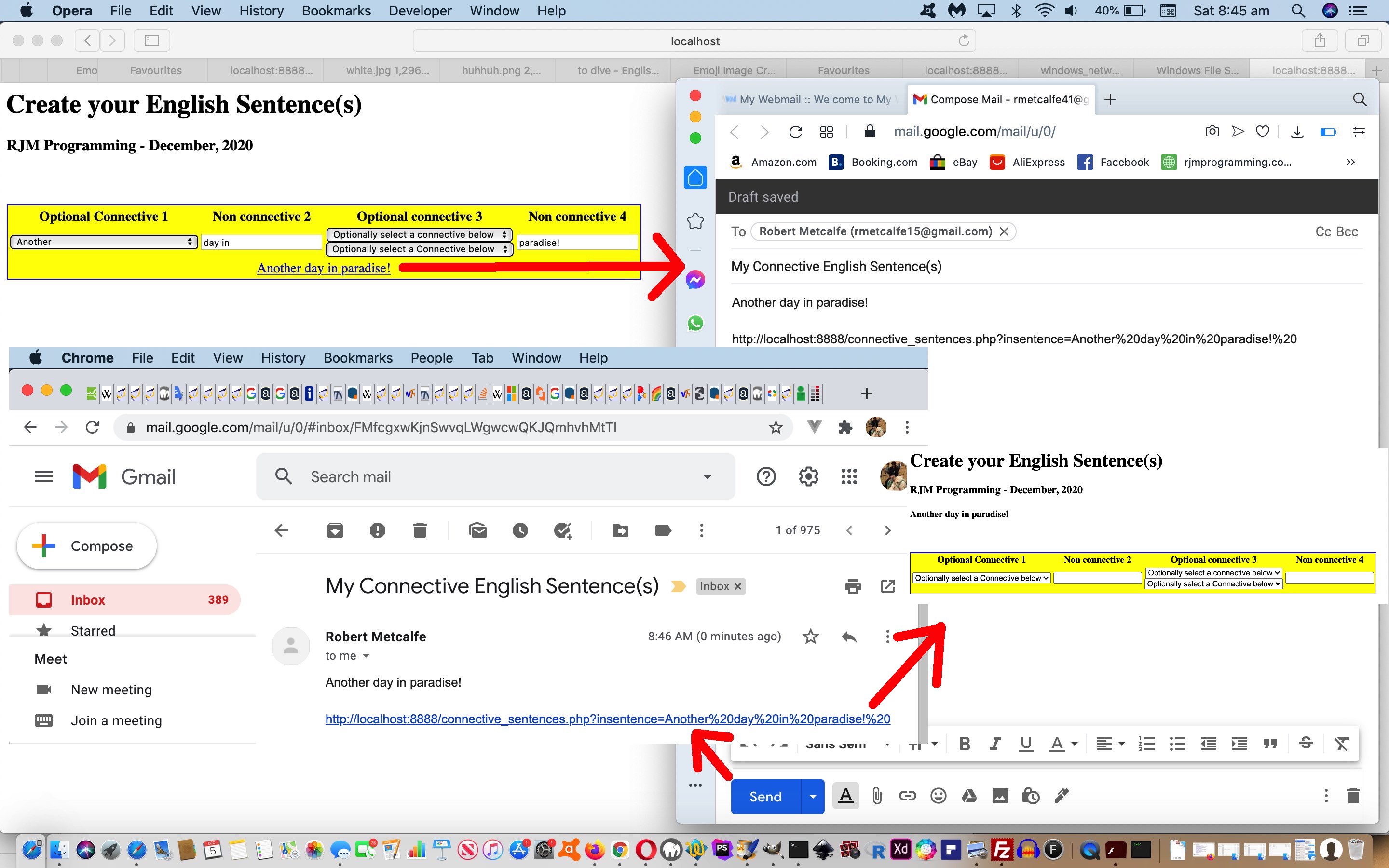
Previous relevant Connective English Word Sentence Game Primer Tutorial is shown below.
On a similar “English word” theme to yesterday’s Word Guessing or Synonym Game for Two Tutorial today we want to create an …
- online game …
- constructing English sentences …
- via English words … but, perhaps a tad obtusely …
- our users are encouraged to form the sentences on “the scaffolding” of those short words of (English language) life … our so called “connective words” (in English) whether they be conjunctions or adverbs (or some small verbs) or pronouns or articles or prepositions
There is another “data source” similarity to yesterday’s modus operandi (that used “/usr/share/dict/words” inbuilt dictionary of words that comes with Linux (and macOS) “out of the box”), as we again use a resource from that inbuilt dictionary, only this time referencing (the extremely useful) “/usr/share/dict/connectives” file of English connective (and invariably short) words.
No scoring with our game today, just the idea the user might want to share via Email or SMS their “English Connective Word Based Sentence” achievements!
So feel free to try today’s PHP connective_sentences.php code live run game.
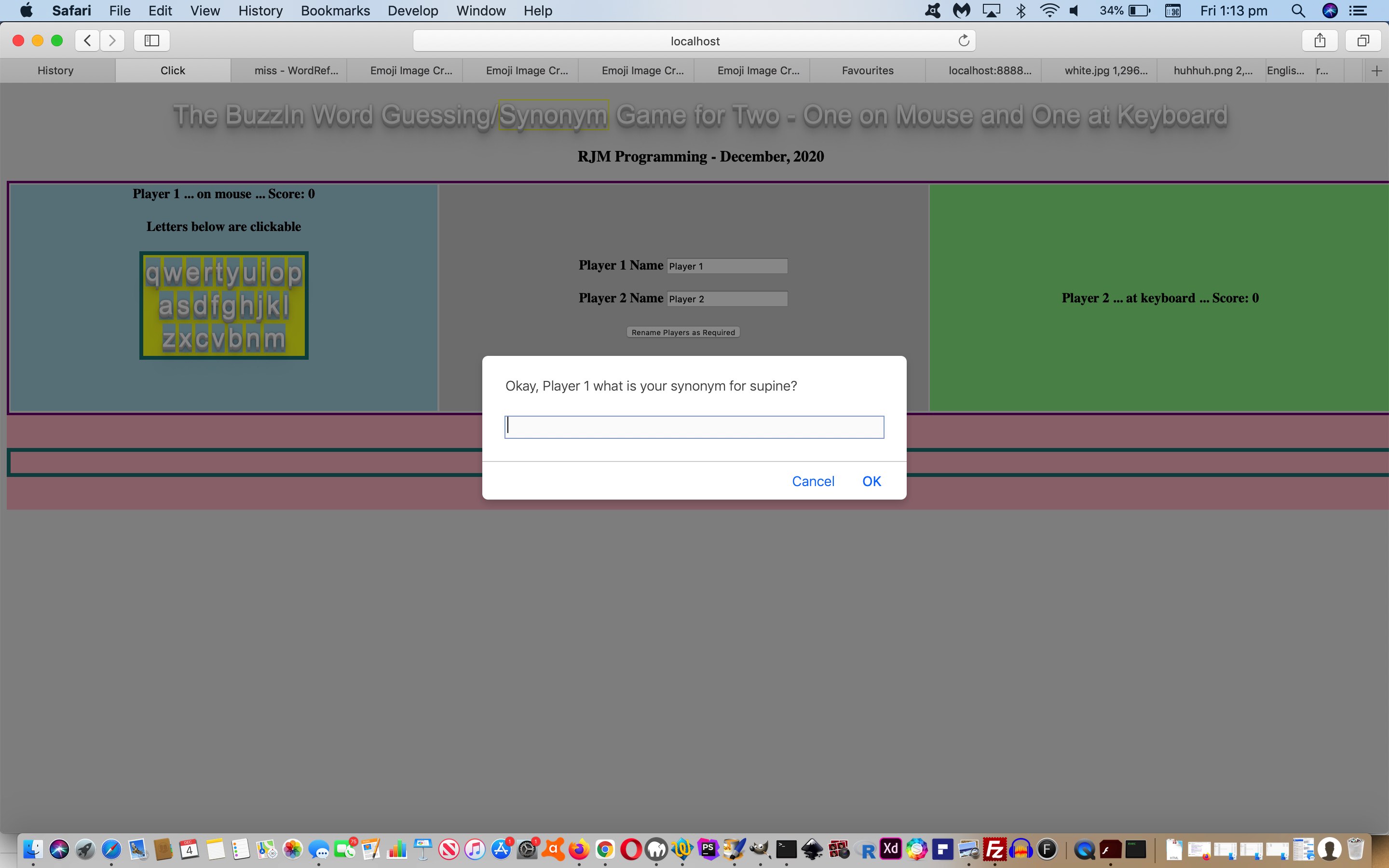
Previous relevant Word Guessing or Synonym Game for Two Tutorial is shown below.
The reminder of just how brilliant is the …
- WordReference website … the reminder occurring when we presented the recent Italian French Spanish Verb Conjugation Emoji Image Tutorial … combined with …
- the search for a web application with synergy, leading us to Word Guessing Game for Two Primer Tutorial … has us, today …
… adding onto …
- Word Guess “buzzing in” for two players … with …
- Synonym (in English) Guess “buzzing in” for two players
… as some additional functionality to this game calling on the good ol’ “/usr/share/dict/words” inbuilt dictionary of words that comes with Linux (and macOS) “out of the box” … hooooorayyyyy!
In broad brush terms, we use …
- the Linux “/usr/share/dict/words” inbuilt dictionary of English words to pick a candidate word …
- ask, via jQuery Ajax of WordReference if this word has synonyms …
- if not, reask “/usr/share/dict/words” inbuilt dictionary for a word … else …
- sit there and wait for a “buzz in” via mouse or keyboard for a player answer, and if they are correct, their score increases by the length of the synonym word(s)
Here’s a live run and here is the HTML programming source code you could call the changed wordguessgame.html code.
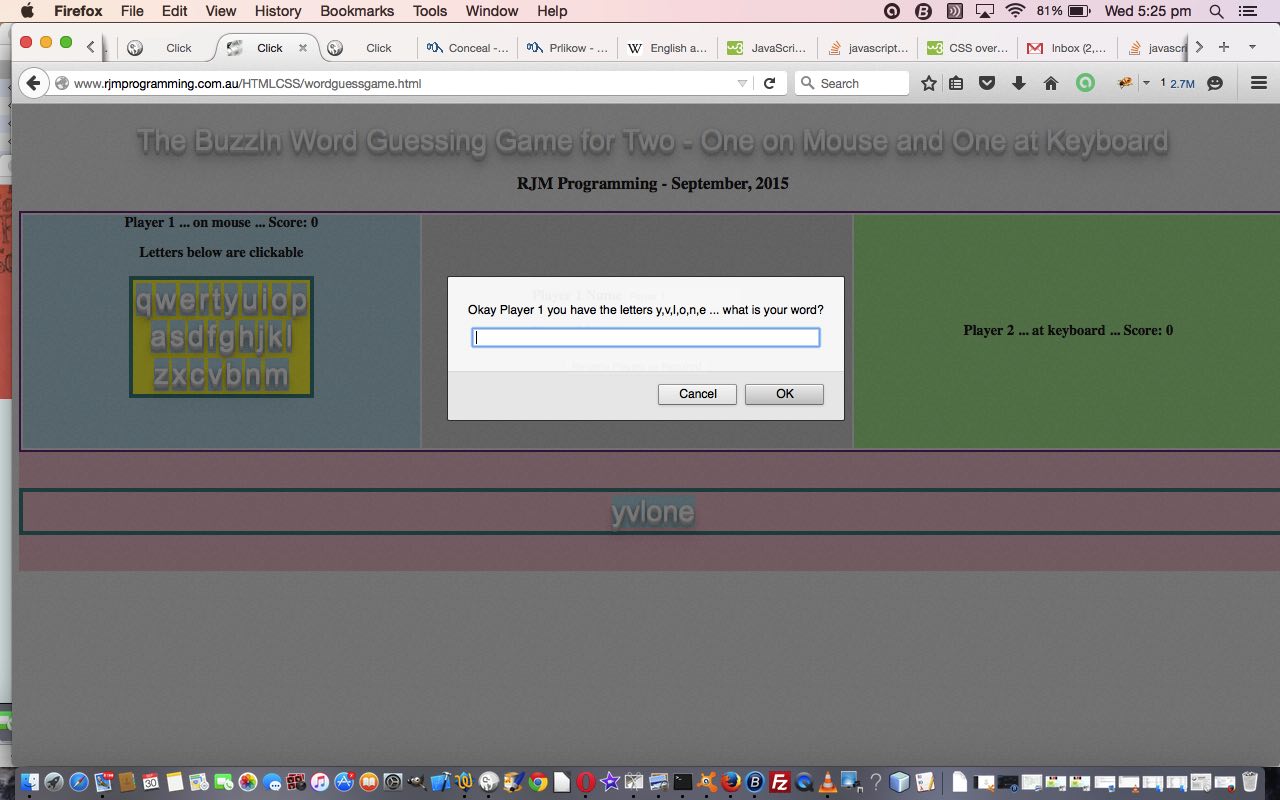
Previous relevant Word Guessing Game for Two Primer Tutorial is shown below.
Word Games help vocabulary for ESL students. There is also not much doubt that collaboration can help ESL students, who also learn quicker with other students present.
Today we create a web application Word Guessing Game designed for two. Not two devices, the one device for two users (hovering over it). So for …
- non-mobile users can play the game with one user using the mouse and the other using the keyboard
- mobile users can play with one user using touch on the blue areas of the web application and the other using touch on other places
The events we code for are …
- onclick … will be recognised on non-mobile platforms
- ontouchstart … will be recognised on mobile platforms (where it will supercede any onlick event)
- onkeyup … will be recognised on non-mobile platforms
… so you can see that the colour coding of the webpage becomes important for the mobile platform usage.
Today’s game tests English vocabulary skills. Why just English? Well, it uses English words, based on the dictionary arrangements at its (web) server, which happens to be based on English.
Programmers often use Linux dictionary files as a means to get a word list, and that list could be in any language, and for ours it is English.
Here’s a live run and here is the HTML programming source code you could call wordguessgame.html which, again, uses some PHP we’ve talked about with a lot of our word games at this blog, on a “Client Pre-Emptive Iframe” scenario in a couple of HTML iframe elements we include into today’s game. We thank this free online English dictionary that gets called on if the user chooses to.
We hope you try it, and like it. By the way, you can also play the game as a single user.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.