Do you remember yesterday? So far so good.
Do you remember yesterday’s Fairy Story Phrases Helper Primer Tutorial relying on the onkeypress keyboard event to facilitate the “pasting” of fairy story phrases from an HTML input textbox into a (HTML textarea) “compiled fairy story” of these snippets you enter? Excellent.
Do you remember 16/04/2019? Like the back of your hand. We’ll accept 1 out of 2.
Do you remember the 16/04/2019’s HTML Datalist Tag Primer Tutorial introducing to this blog’s discussions the ComboBox like HTML5 (input list=dropdownId) textbox/dropdown datalist element combined functionality? Well, read on anyway.
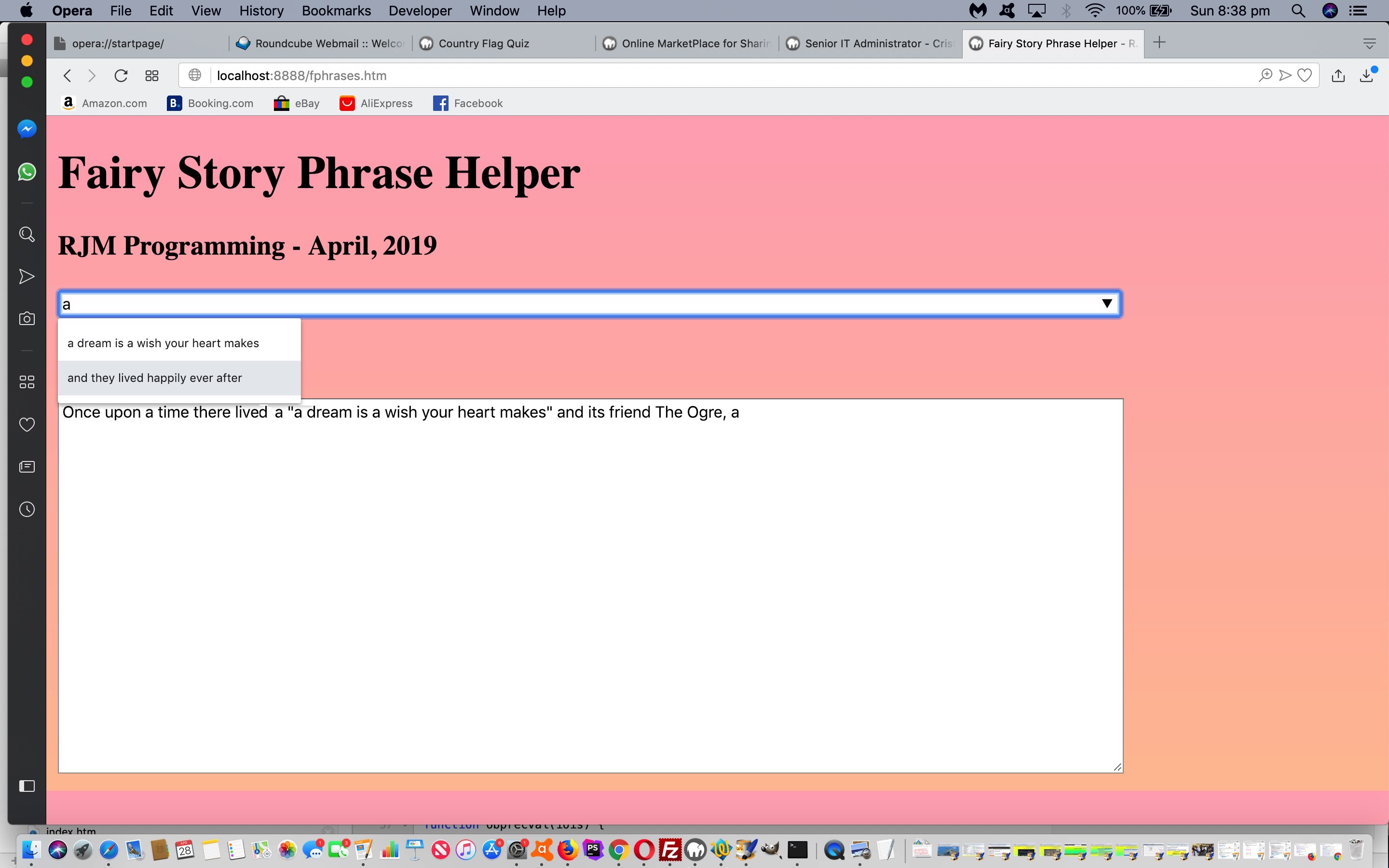
Today, we’re combining the two (alright, 4) ideas, the difference being that on this occasion we have to dynamically collapse and rebuild the dropdown (specifically “datalist”) parts to the input list=dropdownId “linkages” for the “Fairy Story Snippet” user controlled part of the web application, as the user starts each new word of their Fairy Story snippet …
// oko is HTML input (list=dropdownId) element object
// lsuff is an incrementing global integer
// "sideas" + luff represents "dropdownId" above
if (lsuff > 0 && sword == 'datalist') { // thanks to https://stackoverflow.com/questions/24925336/set-html5-input-list-value-with-javascript
oko.setAttribute("list","sideas" + lsuff);
oko.datalist_id="sideas" + lsuff;
}
okd.innerHTML=selbit;
document.getElementById("sideas" + lsuff).setAttribute('open',true);
lsuff++;
So, again, feel free to try the changed HTML fphrases.htm‘s live run link, bearing in mind web browsers like Safari do not support “datalist”, in case your experience does not match the tutorial picture experience, above. Otherwise, perhaps you feel it is a bit like autocompletion, as it does for us too.
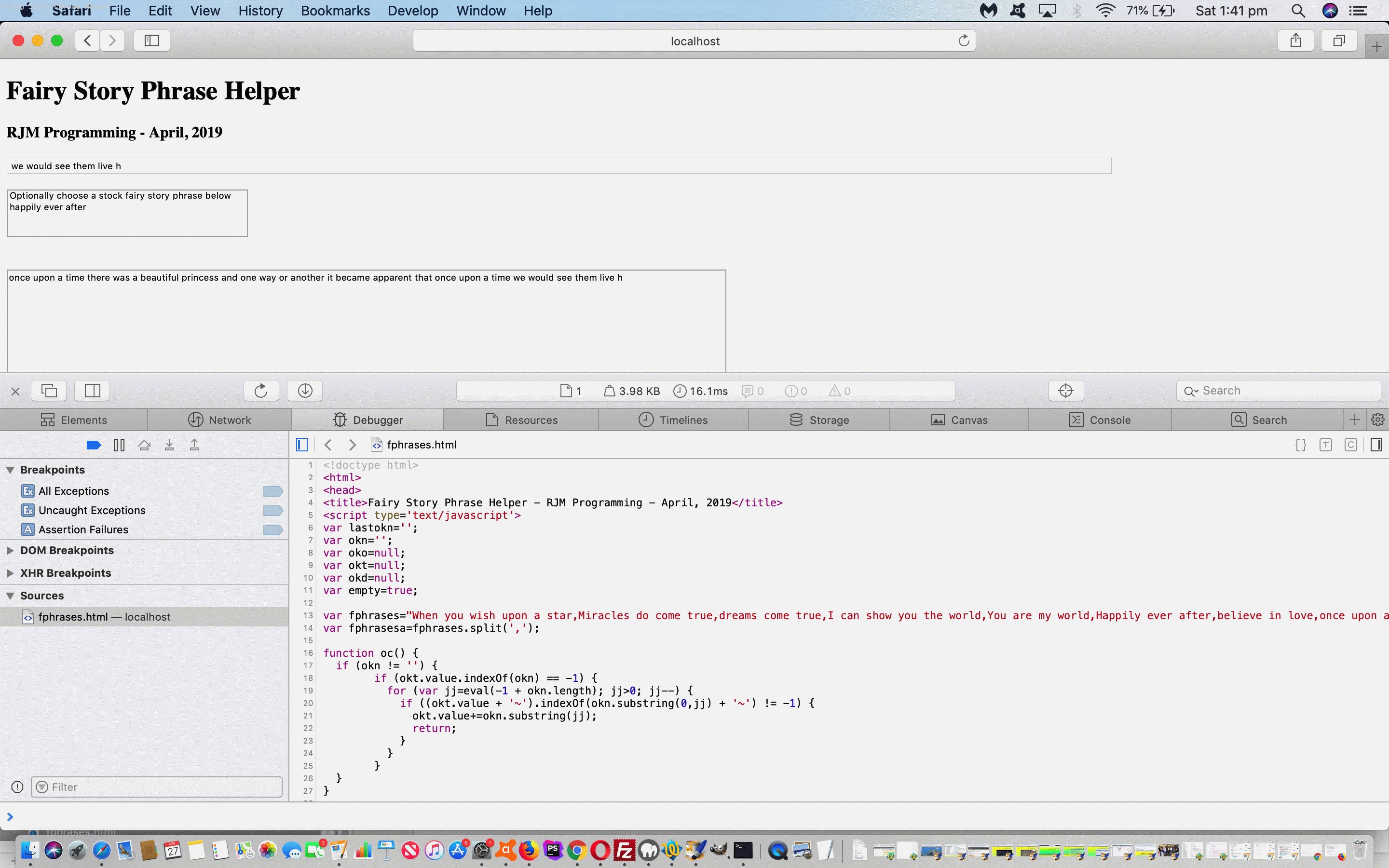
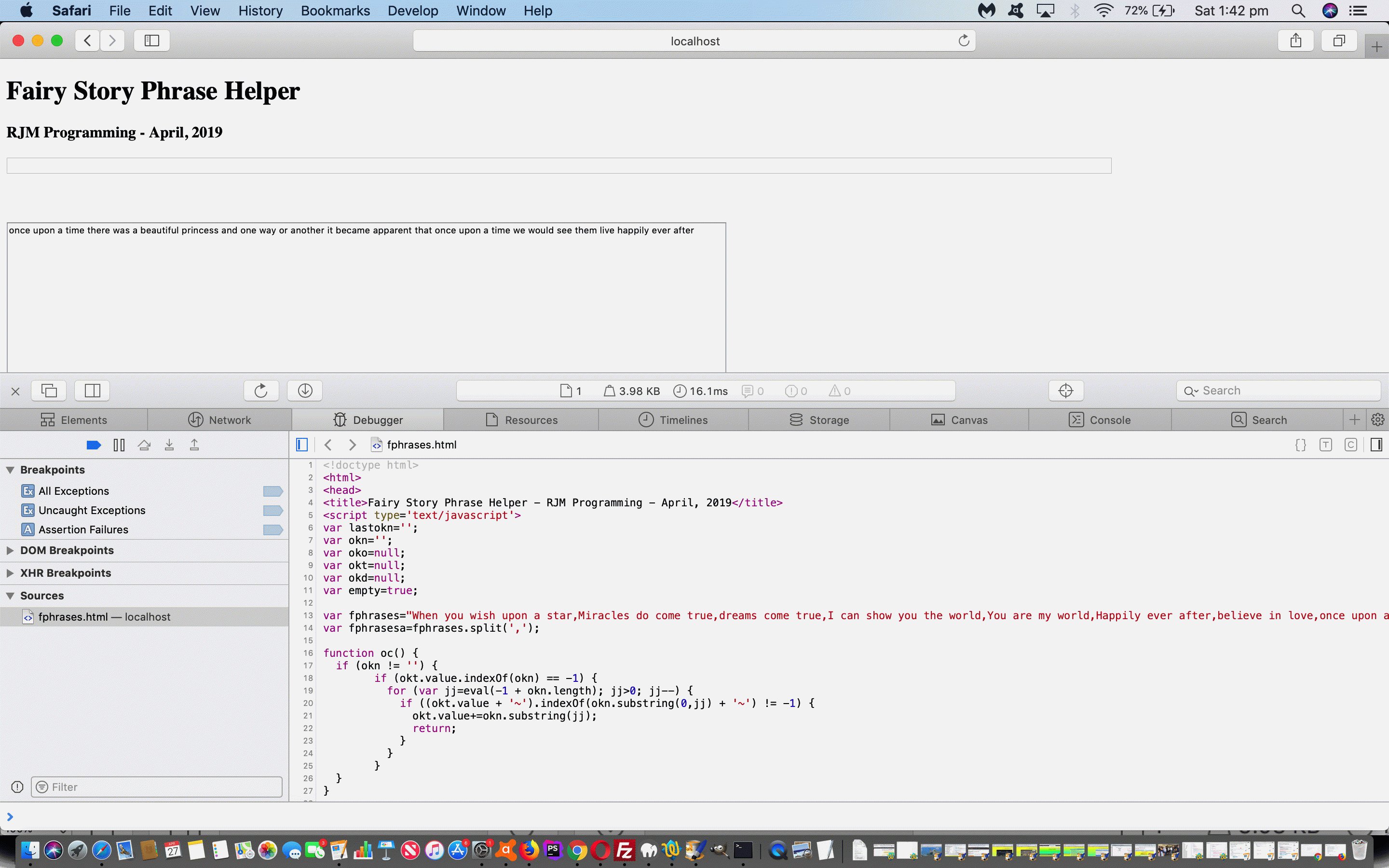
Previous relevant Fairy Story Phrases Helper Primer Tutorial is shown below.
Just like with yesterday’s Parsing Relative Url Tutorial use of the HTML …
- keyboard onkeypress event Javascript logic to check on keyboard entries ahead of the onblur event “final say” … and the …
- keyboard related oninput event to check for pasted characters
… today we use a similar structure of event logic to help the user piece together a fairy story, and when the opportunity arises to use a stock standard phrase here, we allow a dropdown to appear for the user to speed the process up, as well as any saved knowledge suggestions the web application develops over time, where that oninput pasting might come into play.
Feel free to try the HTML fphrases.html‘s live run link.
Previous relevant Parsing Relative Url Tutorial is shown below.
Recently, the idea of …
- relative URLs … versus …
- absolute URLs
… has been of interest to us because PHP’s glob function is so useful for those savvy users out there satisfied with relative URL definitions for their input web application file names (or wildcard based file specifications).
How best to illustrate this nuance in a web application? Some time back we wrote a URL parsing web application when we presented the Parsing Url Primer Tutorial.
There we used the HTML input tag type=URL object, new to HTML5. The element validates URLs, but it assumes an absolute URL. So how about we check the keyboard onkeypress event to allow for a mapping of user entered relative URLs to an absolute URL before the onblur event “final say”, and validation, and parsing?
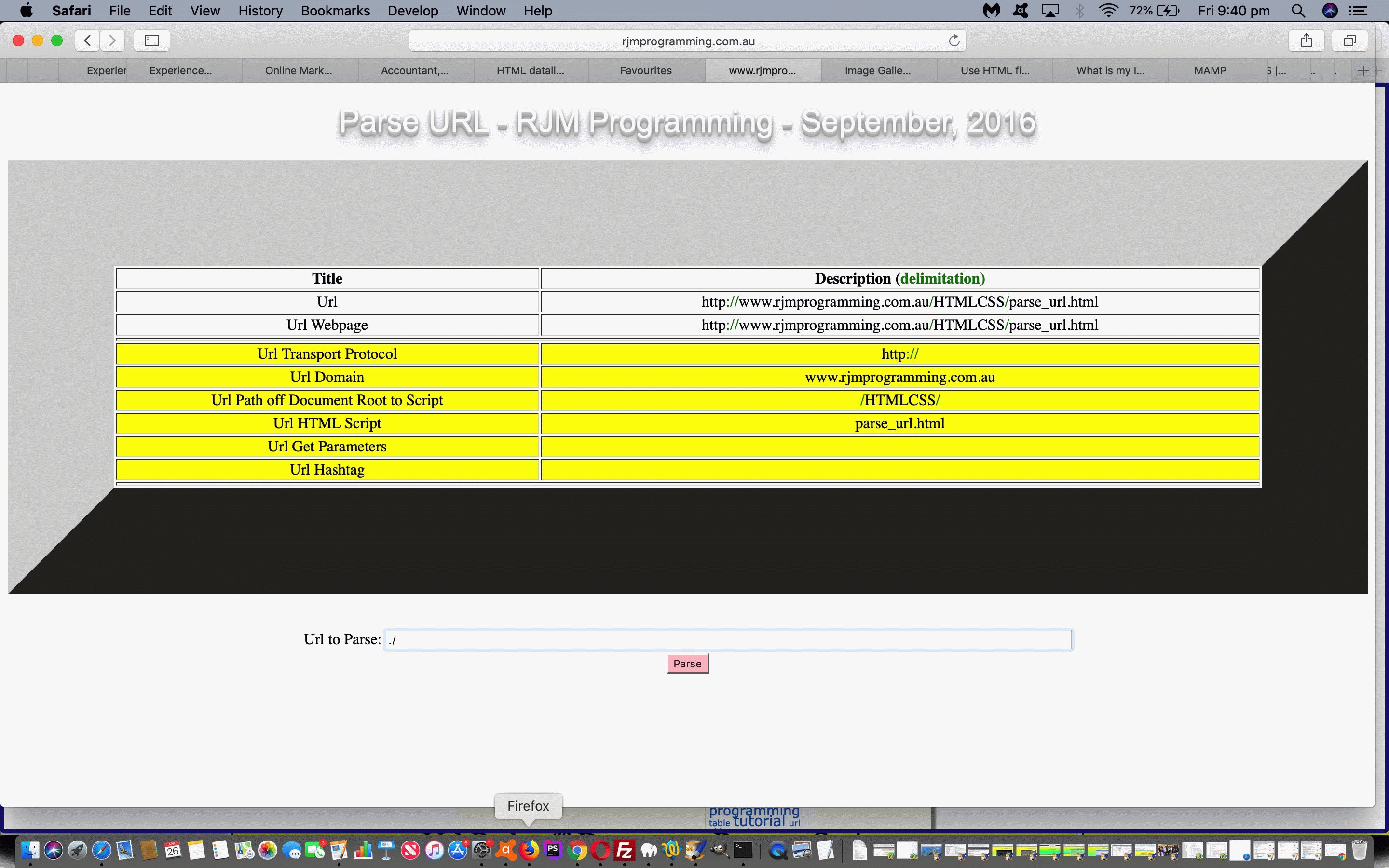
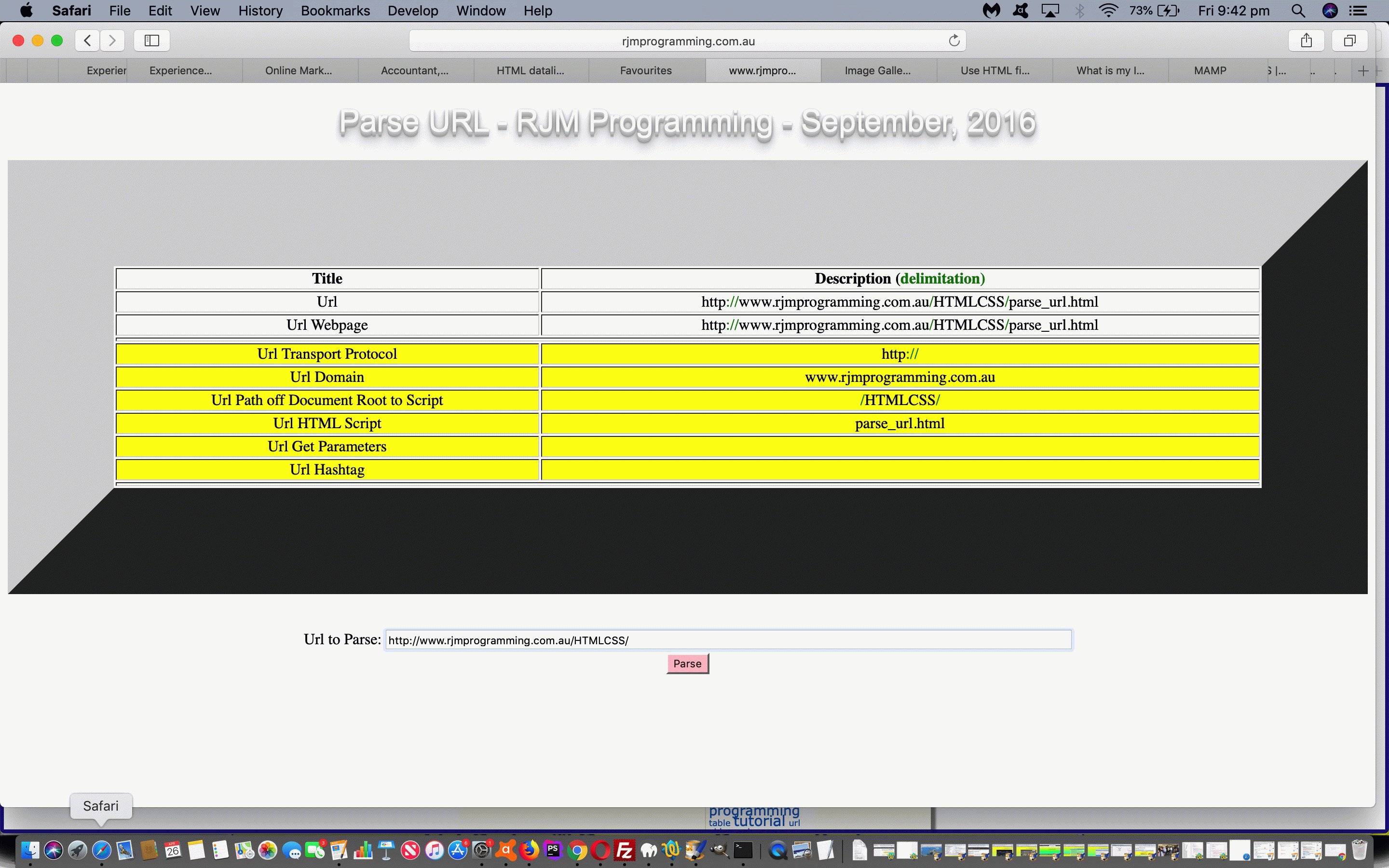
Today’s changed parse_url.html HTML and Javascript web application can be tried at today’s live run link.
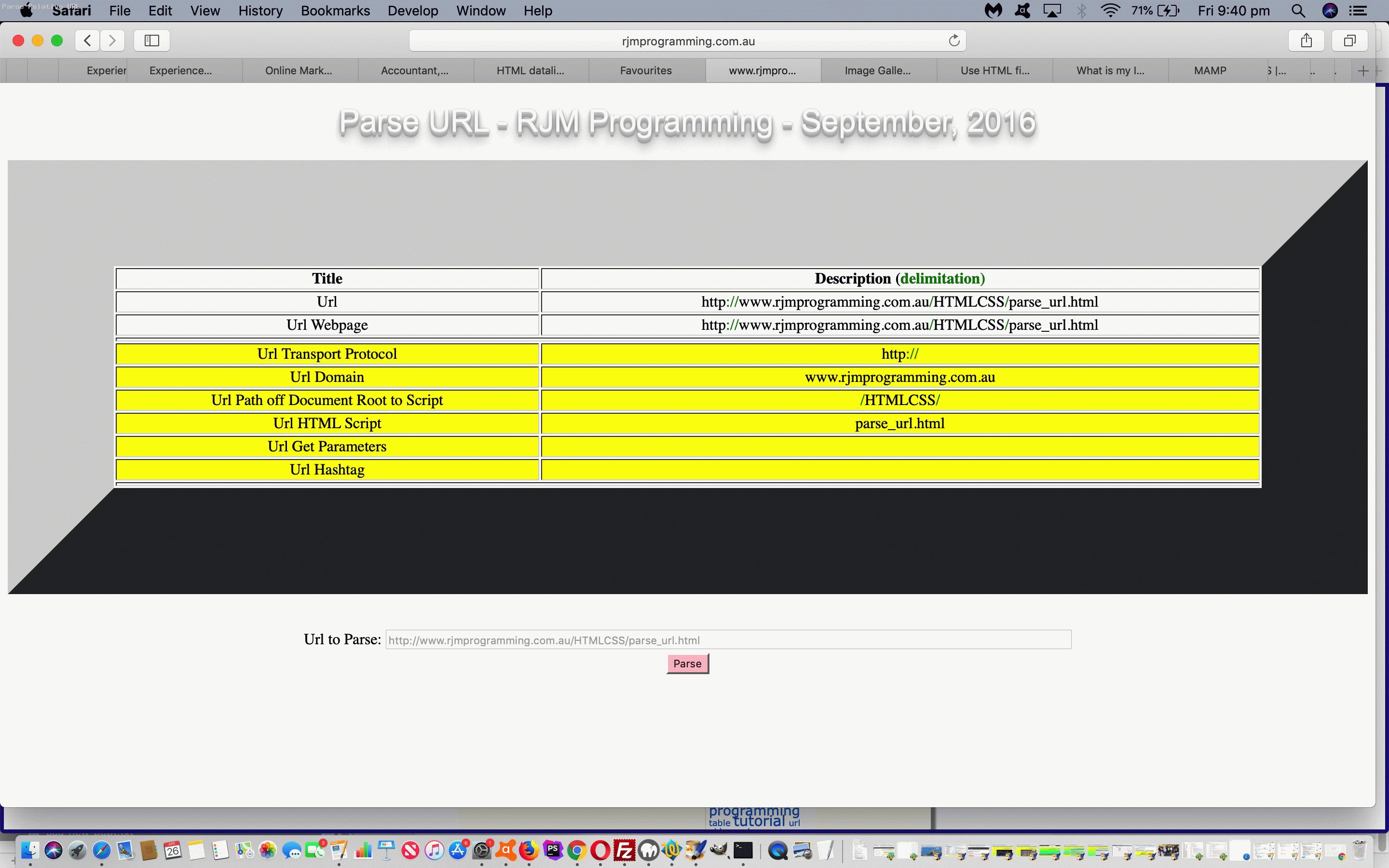
Previous relevant Parsing Url Primer Tutorial is shown below.
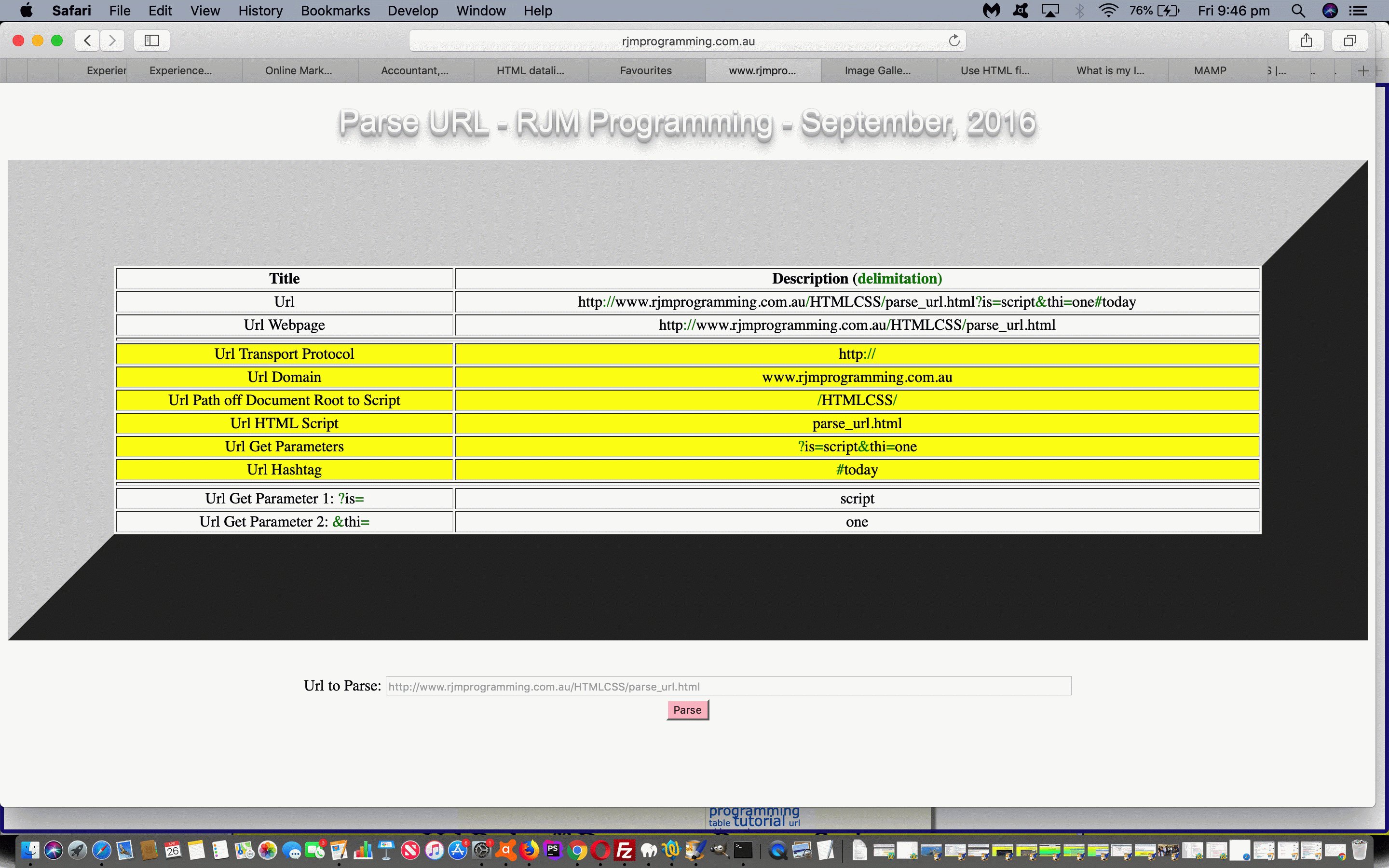
Today’s parse_url.html HTML and Javascript web application is intended to show the power, and simplicity of use, of the Javascript function split to parse strings that have many component elements. The example used in the web application is to parse web address URLs but this Javascript split usage can be applied to many different and varied ways to make things happen with web client Javascript code.
In the spirit of piping with Linux or Unix (or Windows via piping in Windows Batch file scripting scenarios) we’ve talked about here a bit at this blog, we like to think of split as Javascript’s “relay racer” for “horizontal coding”. To us, “horizontal coding” is a style of coding where we don’t worry that a piece of code disappears off to the right of the screen, to us as much as anything, because it is far more important to us to use those “relay racer” mechanisms to have a few lines of greatly impactive codelines, rather than trying to make it all fit into a screenwidth of reading. In any case, in our increasingly mobile age, what does a “screenwidth” amount to anymore?
We’d also argue that Javascript split “relay racing” style code such as used (to make the action property of an HTML form send the resultant GET method navigation, back to where it came from) in …
var formstr="<br><div style='width:100%;text-align:center;background-color:yellow;'><form action='" + document.URL.split('?')[0].split('#')[0] + "' method='GET'><br><br></form></div><br>";
… to us, is probably more self explanatory than …
var durlarr=document.URL.split('?');
var durltwoarr=durlarr[0].split('#');
var durlstr=durltwoarr[0];
var formstr="<br><div style='width:100%;text-align:center;background-color:yellow;'><form action='";
formstr += durlstr;
formstr += "' method='GET'><br><br></form></div><br>";
… because we are used to reading, and looking for more across the screen, and “relay racing” style code prepares the reader for a related more complex bit of code on which the emphasis of their concentration should fall anyway. It is for this same reasoning we love fairly complex Linux and Unix piping scenarios in (Korn) Shell code as well. Of course, this is just one opinion, and there are contrary arguments as well.
So what is being “relay raced” when Javascript split works this way? A Javascript string is being passed in memory. In contrast it is input and output streams normally being passed during Linux and Unix piping operations. Stream is such an apt word for this flowing (or “relay racing”) software coding style. It feels co-operative to work this way with tried and tested software coding components.
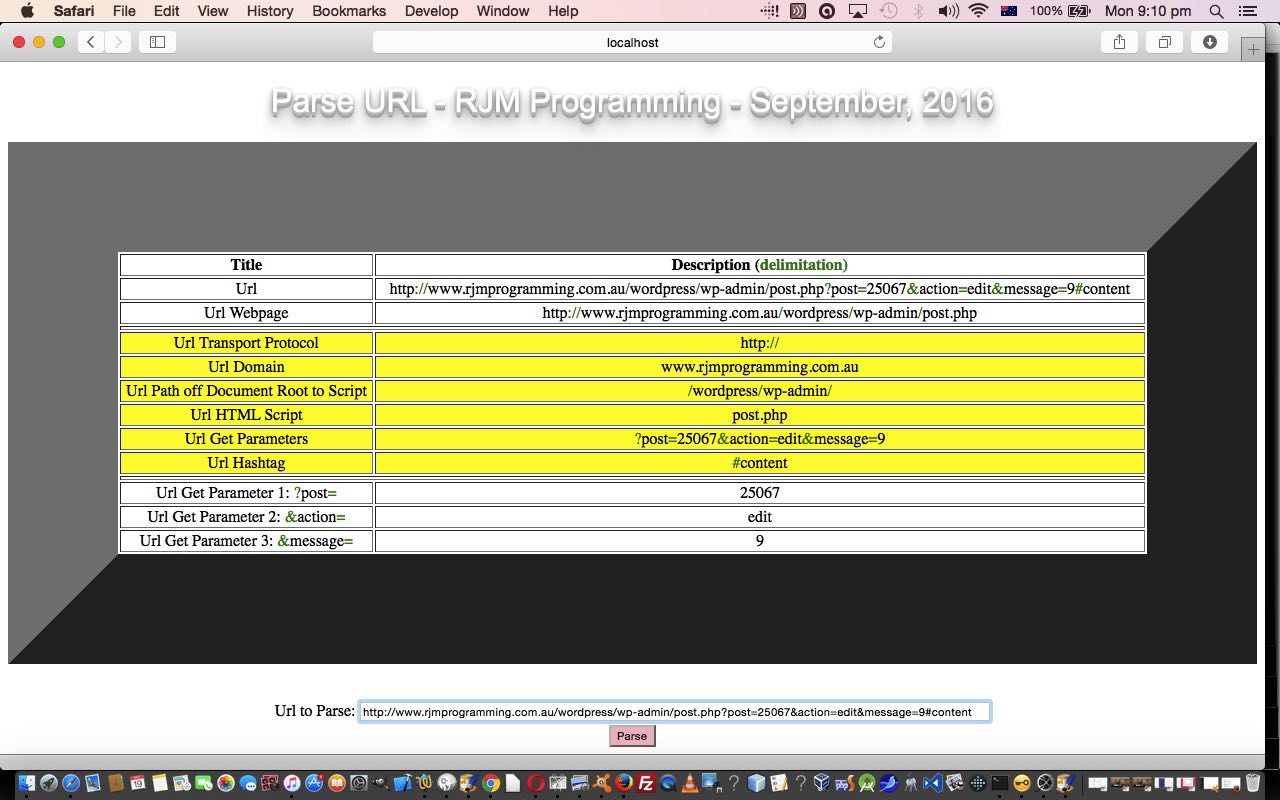
Anyway, why don’t you try parsing some URLs with today’s parse_url.html live run? Or peruse this quite complex example from a recent blog posting mentioned in Spliced Audio Number Genericization Tutorial yesterday.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.