Go on … ask me …
what is the most impactive difference between programming in the 70’s and 80’s and early 90’s to web application (and even desktop application) programming now?
Thanks for asking, even you bots out there?!
Well, to us, it is related to the more hostile “web applications that recur, or schedule” conditions in the modern age. Think …
- screen timeouts (that cause a screen saver to appear)
- lack of load and stay resident thoughts regarding writing a web application, as distinct from the “old days” desktop applications, particularly Windows ones
- server language timeouts
- limitations that serverside languages place on their operating system interfacing functionalities
Be that as it may, that doesn’t mean you can’t have “scheduling logic” in your serverside language code. It’s just that it is no longer a natural fit. But the PHP exec command, as one idea for a link to the underlying operating system’s command line environment, for instance, can, as long as you have redirected both …
- normal output … via … Linux/Mac OS X > /dev/null or > [outputFile] … Windows > nul or > [outputFile] … >> (appends)
- error output … via … Linux/Mac OS X 2> /dev/null or 2> [outputFile] … Windows 2> nul or 2> [outputFile] … 2>> (appends)
… appropriately, can be …
- defined as a background process via … Linux/Mac OS X suffix of & … Windows (prefix of) start /B … as a one process, living on, thought, where that “one process” might be a shell script or DOS *.bat file with several command line commands written out ahead of time … or …
- Linux/Mac OS X crontab/curl … Windows Task Manager … advice that we could present, and defeats a lot of those “modern day” scheduling process inhibitors listed above … more on this later … and today’s work …
- allow the same (online (ie. surfing the net mode)) functionality for as long as the web application you have set up can “run” live and active (and sometimes needs to be Window of “focus”) … like those arrangements that “keep the ball rolling” (in a peer to peer feeling way) by relying on somebody’s active use of the web application you are publicly hosting … guarantee constant active use, and it can be like crontab or Task Manager, but it is hard to arrange this, as you might imagine, in this multitasking world, of many windows of interest
We don’t think it is a waste of time thinking about this last idea. It’s repeating Feed via Date URL of interest can even be tied to a web browser’s Home Page definition, to set aside a web browser to a particular job of interest, that that web browser has that one job to look after, while other work is done on other web browsers, or more instances of that same web browser brand, perhaps. And what about Linux/Mac OS X .profile arrangements or Windows (System Preferences startup options) or DOS autoexec.bat arrangements?
You may have thought after the recent Feed via Date Primer Tutorial Feed via Date “snapshot” work that that work would represent 90% of any functionality required. Well, can tell you, that for us, at least, this was only 60% or so of the logics. Setting up recurring HTML iframe “calls” of a “Feed via Date Online Schedule” coding scenario you need to …
- define parameters of what you may think of as a “standing order” …
- time lapse between “looks” (reassessments) of scheduling requirements … means that …
- current local datetime + time lapse is new datetime to assess that you look out for via a Javascript setTimeout function looking for when a local datetime (YYYY-MM-DD:HH:MI:SS) passes a “scheduling look” datetime, and when that happens …
- what are the parameters to how the Feed URL changes (or not) when it is decided, above, that a “look” resulted in “action should be taken”, and even then …
- a reassessment of the reassessment determines if the Feed URL changed so that it is worth Javascript DOM loading the child iframe src property with that new Feed URL, the HTML iframe use meaning we can stay on the original webpage … enabling …
- tell the web application user, via a message up the top of the web page, what is going on … allowing …
- one timestamp in that message can be made HTML div contenteditable=true to make it editable for the purpose of defining the “means” by which a user can change the “standing order” means of (without further user interactive intervention) defining a changed Feed URL that we allow the user to add within a YYYY-MM-DD:HH:MM:SS date …
- = at position where left of the = the comparison of (Feed URL) last datetime to current datetime has changed within that left hand side is trigger to resubmit a Feed URL where the current timestamp’s left hand side is “plugged in” …
- + ‘s at position where left of the + the comparison of (Feed URL) last datetime to current datetime has changed within that left hand side is trigger to resubmit a Feed URL where the last datetime left hand side’s datetime is “increased” by number of +’s times a unit of time defined by the position where you placed the first + …
- – ‘s at position where left of the – the comparison of (Feed URL) last datetime to current datetime has changed within that left hand side is trigger to resubmit a Feed URL where the last datetime left hand side’s datetime is “decreased” by number of -‘s times a unit of time defined by the position where you placed the first (extra) – … or …
- use a prompt Javascript prompt popup that results from your change to light blue HTML div contenteditable=true datetime, define optional ;[secondsOffset] appended to YYYY-MM-DD:HH:MI:SS of datetime you define with all this, that is the yellow datetime (we usually arrange to occur 2 seconds before the next pink “datetime of scrutiny”), this [secondsOffset] being applied to (Feed URL) last datetime to arrive at a new one (in a standing order, and automated way, that you can leave running for the “life” of the web application)
How does any of this get prompted, or thought about? A new table column defines an optional …
- input type=number min=0.0 step=0.1 time unit number (that when non zero means you want the opportunity to set up those “standing order” possibilities (or you can just keep doing the (default) “snapshot” and “user form changes via interactive changes trigger Feed URL change and button press instigation” mode of use).
- time units dropdown with default minute or hour or day
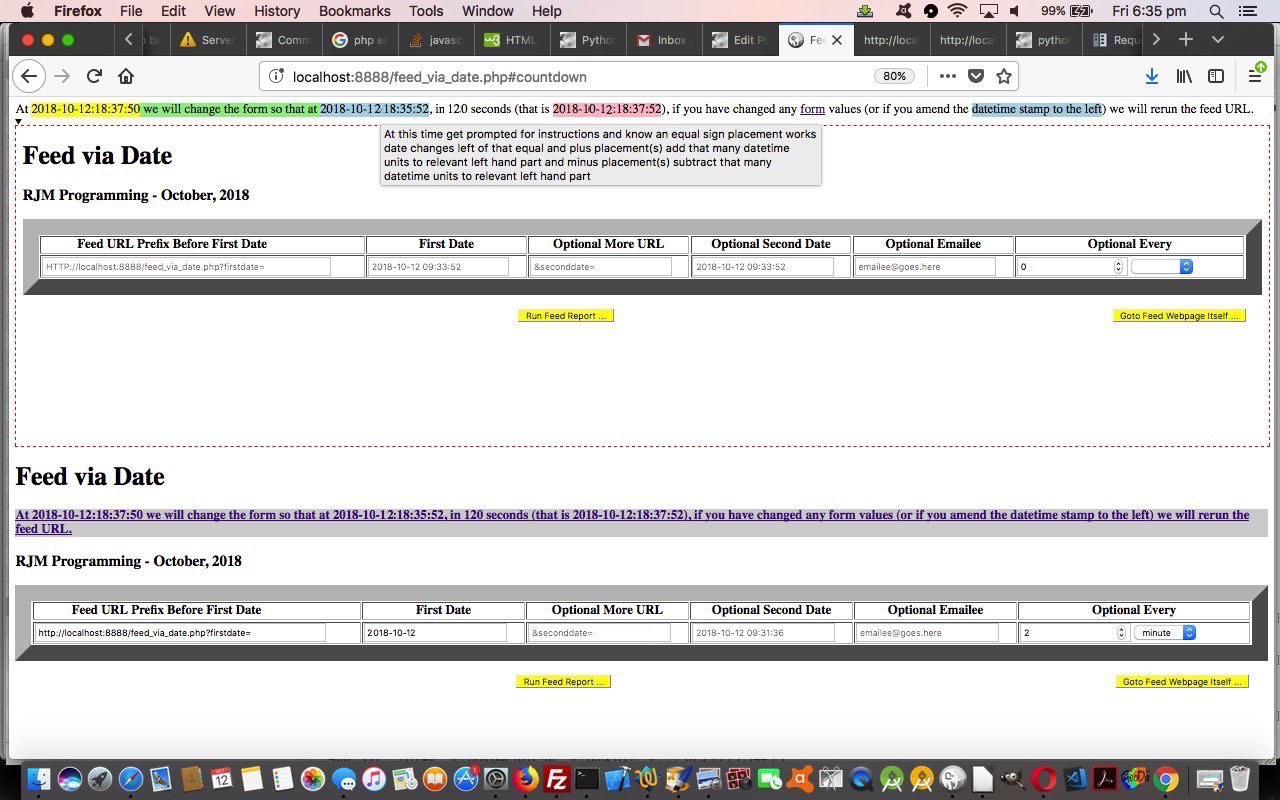
Let’s work through the scenario of today’s tutorial picture …
- live run (except that we were running on a MAMP‘s HTTP://localhost:8888/feed_via_date.php execution run) …
- entered “http://localhost:8888/feed_via_date.php?firstdate=” into first cell …
- entered “2018-10-12” into First Date field …
- in cell under “Optional Every” …
- entered 2.0 time unit number
- selected “minute” in the time unit dropdown … corresponding to the “120 second” mention (part) in the message at the top of the webpage
- clicked “Go to Feed Webpage itself …” button … which resulted in a multi coloured message like you see up the top, and which is where “standing order” logics can be defined via …
- clicked in light blue HTML div contenteditable element containing “2018-10-12:18:35:52” and changed it to “2018-10-12+:18:37:50” so as to define a datetime 2 seconds before the pink datetime (that is 120 seconds plus light blue datetime), as a time when a “scheduled” Feed URL changer action method could happen … the action of which caused a …
- Javascript prompt popup offers the chance to change previous datetime definition, optionally appended by ;[secondsOffset] (the functionality of which we don’t use), and click the OK button with default datetime value presented, confirmed … meaning that, “automated but dependent on that webpage existence and activity” (or other activity to ward off screen saver) …
- at 120 second cycles, but at a special one happening just after local time midnight on “2018-10-13”, of …
- at 118 second mark the “2018-10-12” is compared to the same number of characters at the left hand side of the current local Javascript client derived datetime and if different (and only then) would arrange that the …
- still at 118 second mark Feed URL would change from “http://localhost:8888/feed_via_date.php?firstdate=2018-10-12” to “http://localhost:8888/feed_via_date.php?firstdate=2018-10-13” … so that …
- at corresponding 120 second mark trigger a new HTML iframe call of this new Feed URL (the aim of all this) … and then we continue on this way after all the datetimes are moved on again by 120 seconds, still “automated but dependent on that webpage existence and activity” in a scheduled approach we are aiming for here
Please try the live run “second draft” version with underlying PHP feed_via_date.php code changed this way.
Previous relevant Feed via Date Primer Tutorial is shown below.
Feeds, as Wikipedia reminds us …
Data feed is a mechanism for users to receive updated data from data sources. It is commonly used by real-time applications in point-to-point settings as well as on the World Wide Web. The latter is also called web feed.
… are a big part of a lot of people’s habits in the online world. As a data updating mechanism, feeds and dates go hand in hand. The users of feed URLs (yes, a feed can be boiled down to a URL, in its essence) are interested in the freshness of its data, as defined, normally, by the URL of the feed involving some reference to a date of interest. Syncing of data on modern mobile devices is just like importing feed data for a date that is now, and updating files and databases accordingly.
Today we take the starting steps on a project that looks at this “feed URL construction” as a generic exercise allowing for …
- single date (equating in your thinking, perhaps, to “data on” or “data since” or “data before” or “data of”) … or …
- two dates (equating to “data between” or “data outside of” and/or perhaps the ideas of above)
In today’s “single feed snapshot” progress in this, we concentrate on …
- piecing together a feed URL from its constituent parts …
- prefix to first date
- first date, optionally
- optional URL bits between first date and second date
- optional second date
… and …
- optional hashtag consisting of an emailee to send the feed data report to
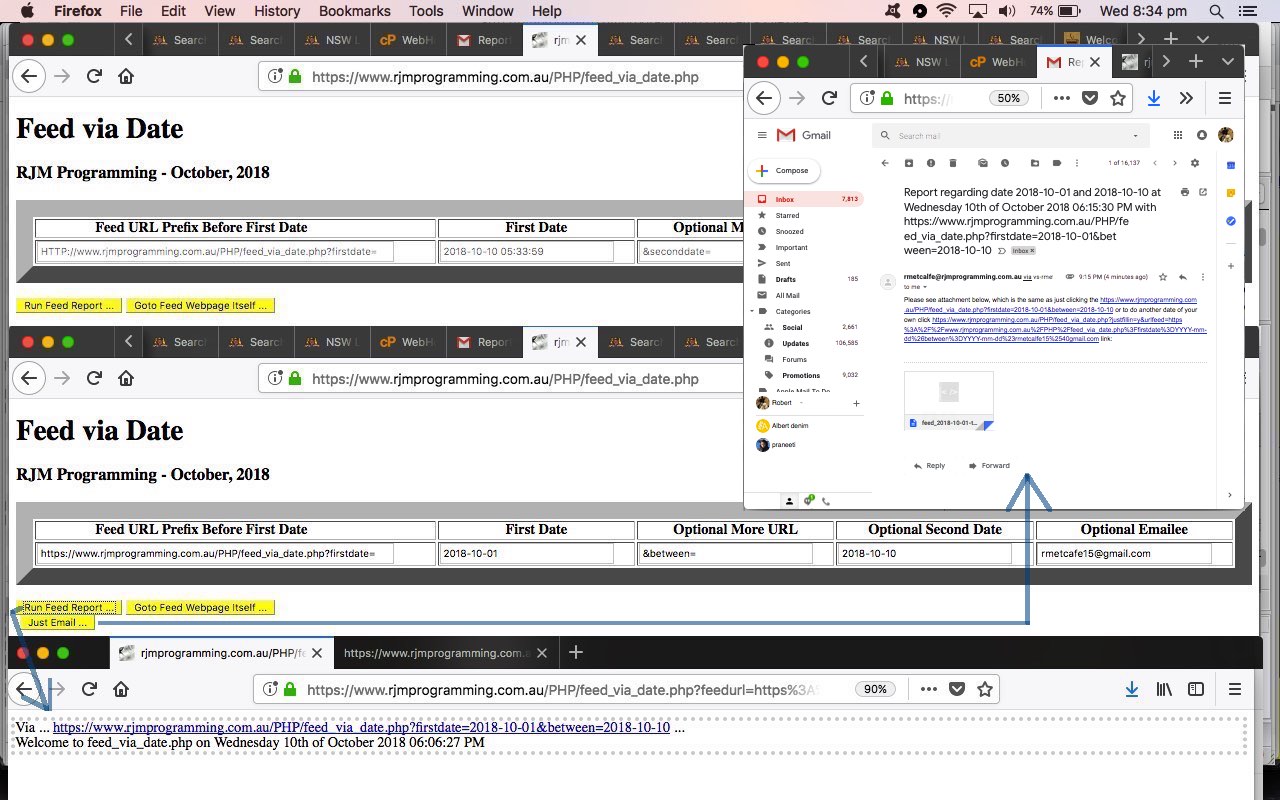
The form of our feed is a web feed, as the data remains as HTML that can be linked to and/or be contained in an email attachment. Within that HTML web data, in many scenarios, a user interested in a particular form of data will reduce a larger amount of web data into a smaller amount of other more formal forms of data, such as CSV data for spreadsheets, or JSON data for hierarchical data, as two such “data feed” (type) examples. Occasionally you will hear of the term web scraping to describe this concept. We allow for the user to link back to the PHP web application, within an email link, so they can create their own “single feed snapshot” for themselves.
Of course, there are great proprietry feed tools out there, as you can read about with the previous FeedBurner Web Feed Primer Tutorial but to start thinking about your own feed system can be both an interesting exercise and a good private data sharing arrangement with a trusted business partner, perhaps. In this sense, we encourage you to try the live run “first draft” version with underlying PHP feed_via_date.php code.
Previous relevant FeedBurner Web Feed Primer Tutorial is shown below.
We’ve opened a FeedBurner web feed management provider account for the Robert James Metcalfe Blog, our WordPress 4.1.1 blog at this link. Let’s see what Wikipedia says about FeedBurner, which Google acquired on 3rd June 2007, here and below …
FeedBurner is a web feed management provider launched in 2004.[1] FeedBurner was founded by Dick Costolo, Eric Lunt, Steve Olechowski, and Matt Shobe. Costolo is a University of Michigan graduate, and was CEO of Twitter from 2010 to 2015. FeedBurner provides custom RSS feeds and management tools to bloggers, podcasters, and other web-based content publishers.
Web feed management providers like FeedBurner are pretty important to bloggers because a lot of web traffic to blogs these days does not come from the user finding the blog news via their favourites or out of habit each day, but rather from “feeds” they have subscribed to, that they use the precis headline of to decide whether they want to read further on a topic of interest or disgust or whatever or what…everrrrrr.
It was fairly straightforward as a Google Gmail user to sign up for the Robert James Metcalfe Blog feed to be registered with FeedBurner. More or less just follow your nose with a visit to HTTP://feedburner.com … but what was a bit surprising was the next day’s realization that just because some content looks okay in HTML it would necessarily be totally okay for FeedBurner which requires that content to validate in terms of XML data as well.
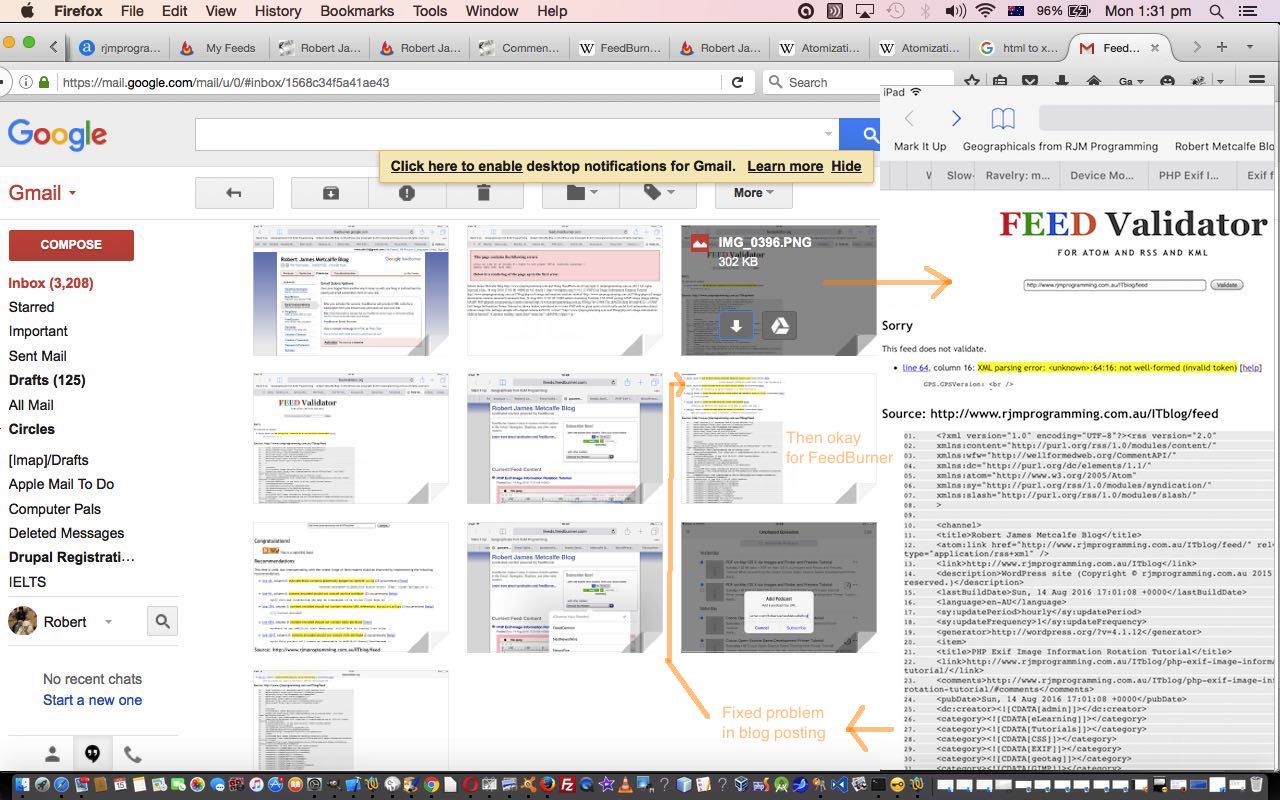
Now here is where the FeedBurner “Troubleshootize” tab functionalities called (for the Robert James Metcalfe Blog feed) …
… can come into their own to show you any potential problems.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.