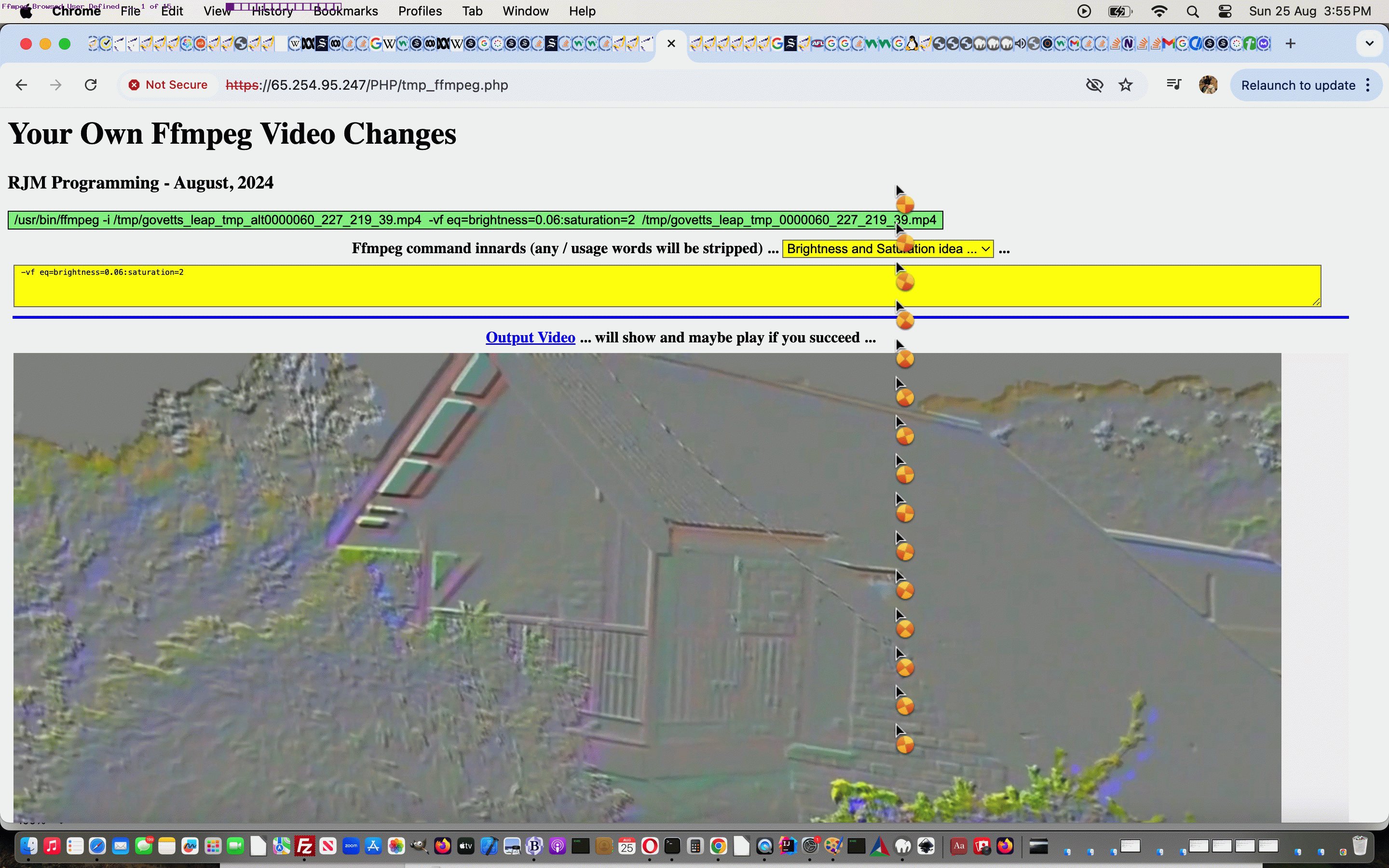
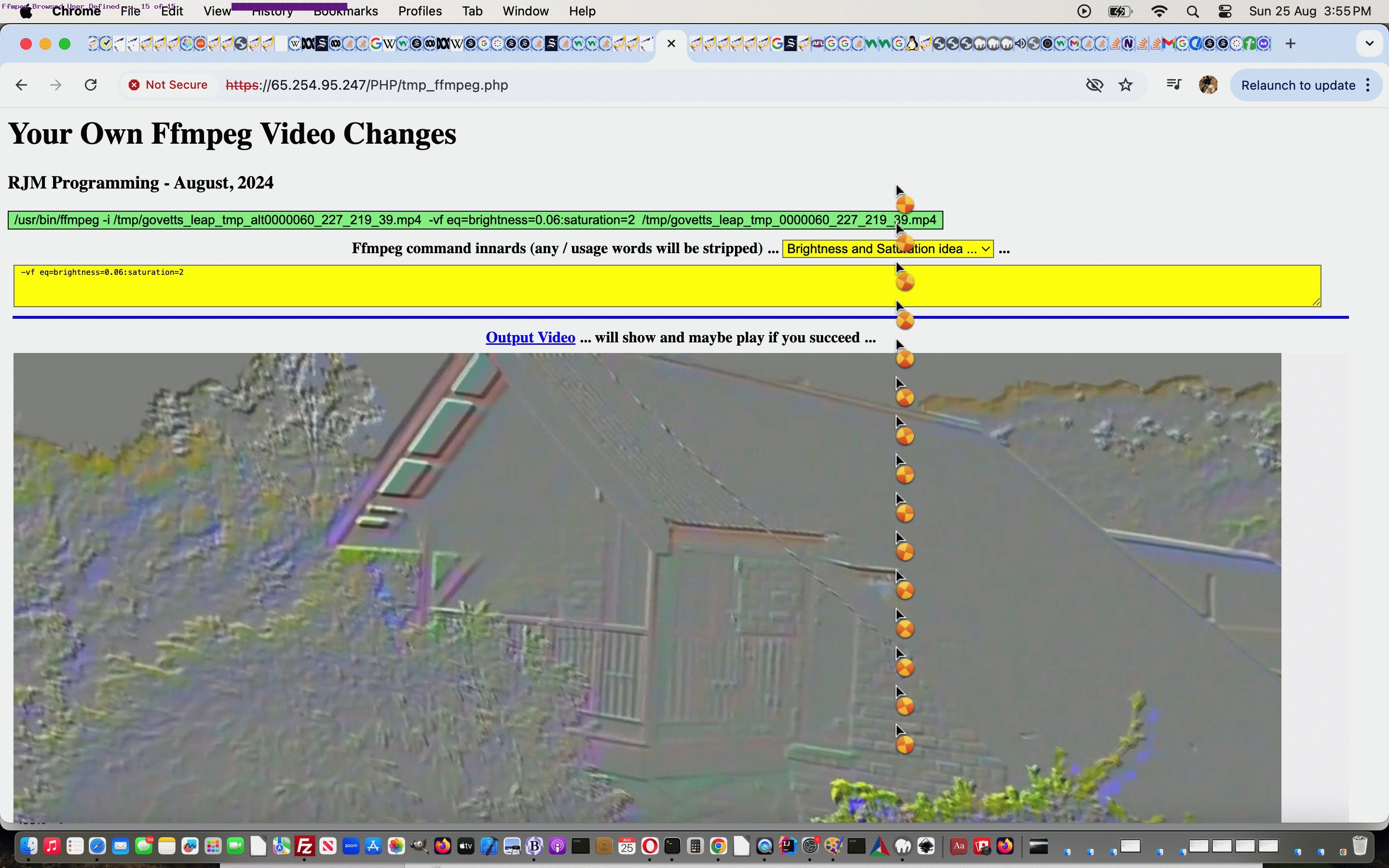
Today’s work, onto yesterday’s Ffmpeg User Defined Video Editing Tutorial, is to loosen the restrictions regarding “input video file source” we had happening in that “first draft” incarnation of our Ffmpeg User Defined Video Editing web application.
In order to achieve this, we called on a previous Ffmpeg Install and Public Face Tutorial inspired change to our inhouse macos_ffmpeg_convert.php PHP web application, which can serve as our conduit to either/or …
- browse for a video file off the user local operating system environment … or …
- path to a web server placed video file … or …
- URL to a video file
… extra means by which the user can define the “input video file source” that we’re loosening the shackles regarding usage.
To do this, we look for user actions (via PHP writing out Javascript) …
<?php echo ”
var lastpathc='';
var lastopathc='';
var lastvidc='';
var lastvalue='.m4v';
var exactvalue='';
var vext='.mp4';
function lookfor() {
vext='.mp4';
var thisext='';
if (document.getElementById('opath').value != '') {
if (lastopathc != document.getElementById('opath').value && document.getElementById('opath').title != document.getElementById('opath').value) {
lastopathc=document.getElementById('opath').value;
}
}
if (document.getElementById('path').value != '') {
if (lastpathc != document.getElementById('path').value) {
lastpathc=document.getElementById('path').value;
if (lastopathc == ' ') { lastopathc=document.getElementById('opath').value; }
}
}
if (lastopathc.trim() != '') {
thisext=(lastopathc + '.').split('.')[1].split('.')[0].trim();
if (thisext != '') {
document.getElementById('opath').title=lastopathc;
document.getElementById('path').title='video/' + thisext + ';' + lastpathc + lastopathc;
document.getElementById('resultav').value=lastpathc + lastopathc;
lastopathc=' ';
}
}
if (document.getElementById('resultav').value != '') {
if (lastvidc != document.getElementById('resultav').value) {
if ((document.getElementById('path').title + document.getElementById('resultav').value).indexOf('video/') != -1) {
if (document.getElementById('ifbrowse').src.indexOf('=') != -1) {
document.getElementById('myaltin').value=decodeURIComponent(document.getElementById('ifbrowse').src.split('=')[1].split('&')[0].split('#')[0]);
}
if ((document.getElementById('path').title + document.getElementById('resultav').value).indexOf('video/') != -1) {
if (vext.indexOf((document.getElementById('path').title + document.getElementById('resultav').value).split('video/')[1].split(';')[0].split(',')[0]) == -1) {
vext='.' + document.getElementById('resultav').value.split('video/')[1].split(';')[0].split(',')[0];
document.getElementById('myaltin').value=document.getElementById('myaltin').value.split('.')[0] + vext;
document.getElementById('becomes').value=document.getElementById('becomes').value.split('.')[0] + vext;
}
}
lastvidc=document.getElementById('resultav').value;
document.getElementById('resultav').title='rework';
document.getElementById('mysubp').click();
setTimeout(function(){
if (1 == 1) {
document.getElementById('divvid').innerHTML=\"<video id=myinvideo style=width:95%; controls><source id=myinsource type='video/\" + vext.substring(1) + \"' src='\" + document.getElementById('resultav').value + \"'></source></video>\";
} else {
document.getElementById('myinsource').src=document.getElementById('resultav').value;
}
}, 2000);
//setTimeout(function(){
//document.getElementById('resultav').value='';
//}, 20000);
//alert(lastvidc);
setTimeout(lookfor, 23000);
return '';
}
setTimeout(lookfor, 3000);
return '';
}
}
setTimeout(lookfor, 3000);
return '';
}
setTimeout(lookfor, 3000);
“; ?>
… and then arrange the /tmp/ placed temporary video data via …
<?php
if (isset($_POST['browsed']) && isset($_POST['becomes'])) {
$fgccont='';
//file_put_contents('xzm.xzm', '1');
$outtmpfile=str_replace('+',' ',urldecode($_POST['becomes']));
//file_put_contents('xzm2.xzm2', $outtmpfile);
$outext=explode('.', $outtmpfile)[-1 + sizeof(explode('.', $outtmpfile))];
//file_put_contents('xzm3.xzm3', str_replace(' ','+',urldecode($_POST['browsed'])));
if (strpos(('xwq' . $_POST['browsed']), 'xwqdata') !== false) {
file_put_contents(str_replace('+',' ',urldecode($_POST['becomes'])), base64_decode(explode(";base64,", str_replace(' ','+',urldecode($_POST['browsed'])))[1]));
} else if (strpos(('xwq' . strtolower($_POST['browsed'])), 'xwqhttps') !== false) {
$fgccont=file_get_contents('http' . substr(str_replace('+',' ',urldecode($_POST['browsed'])),5));
if (trim($fgccont) != '') {
file_put_contents(str_replace('+',' ',urldecode($_POST['becomes'])), $fgccont);
}
} else if (strpos(('xwq' . strtolower($_POST['browsed'])), 'xwqhttp') !== false) {
$fgccont=file_get_contents('http' . substr(str_replace('+',' ',urldecode($_POST['browsed'])),4));
if (trim($fgccont) != '') {
file_put_contents(str_replace('+',' ',urldecode($_POST['becomes'])), $fgccont);
}
} else if (strpos(('xwq' . strtolower(str_replace('+',' ',urldecode($_POST['browsed'])))), 'xwq//') !== false) {
$fgccont=file_get_contents('http:' . substr(str_replace('+',' ',urldecode($_POST['browsed'])),0));
if (trim($fgccont) != '') {
file_put_contents(str_replace('+',' ',urldecode($_POST['becomes'])), $fgccont);
}
} else if (strpos(('xwq' . strtolower(str_replace('+',' ',urldecode($_POST['browsed'])))), 'xwqwww.') !== false) {
$fgccont=file_get_contents('http://' . substr(str_replace('+',' ',urldecode($_POST['browsed'])),0));
if (trim($fgccont) != '') {
file_put_contents(str_replace('+',' ',urldecode($_POST['becomes'])), $fgccont);
}
} else if (file_exists(str_replace('+',' ',urldecode($_POST['browsed'])))) {
file_put_contents(str_replace('+',' ',urldecode($_POST['becomes'])), file_get_contents(str_replace('+',' ',urldecode($_POST['browsed']))));
}
//file_put_contents('xzm4.xzm4', explode(";base64,", str_replace(' ','+',urldecode($_POST['browsed'])))[1]);
exit;
}
?>
… all the while being helped out by a tweaked macos_ffmpeg_convert.php works Ffmpeg Converter Tool PHP web application helper to our changed second draft of Your Own Ffmpeg Video Changes, which can be that much more useful in a new way in the AlmaLinux web server environment.
Previous relevant Ffmpeg User Defined Video Editing Tutorial is shown below.
Today we’re combining video contents from …
- yesterday’s Ffmpeg Helps iPhone Video to YouTube Tutorial … with …
- our newly created public interface to ffmpeg with the “soon to be DNS version of rjmprogramming.com.au … but not yet” AlmaLinux Apache/PHP/MySql web server install we talked about at Ffmpeg Install and Public Face Tutorial … and …
- IP address redirecting, as needed, ifconfig (via PHP shell_exec and $_SERVER[‘SERVER_ADDR’]) based logic …
<?php
$whereplace=shell_exec("ifconfig | grep -Eo 'inet (addr:)?([0-9]*\.){3}[0-9]*' | grep -Eo '([0-9]*\.){3}[0-9]*' | grep -v '127.0.0.1'");
if (strpos(($whereplace . ' ' . $_SERVER['SERVER_ADDR']), '65.254.92.213') !== false) {
$sv='/usr/bin/ffmpeg';
header('Location: https://65.254.95.247/PHP/tmp_ffmpeg.php'); //$smallpath='https://65.254.95.247/PHP/'; //header('Location: https://65.254.95.247/PHP/tmp_ffmpeg.php');
exit; //exit;
}
?>
… we talked about at AlmaLinux Landing Page WordPress Content Update Solution Tutorial … as well as … - user definable form navigation … using …
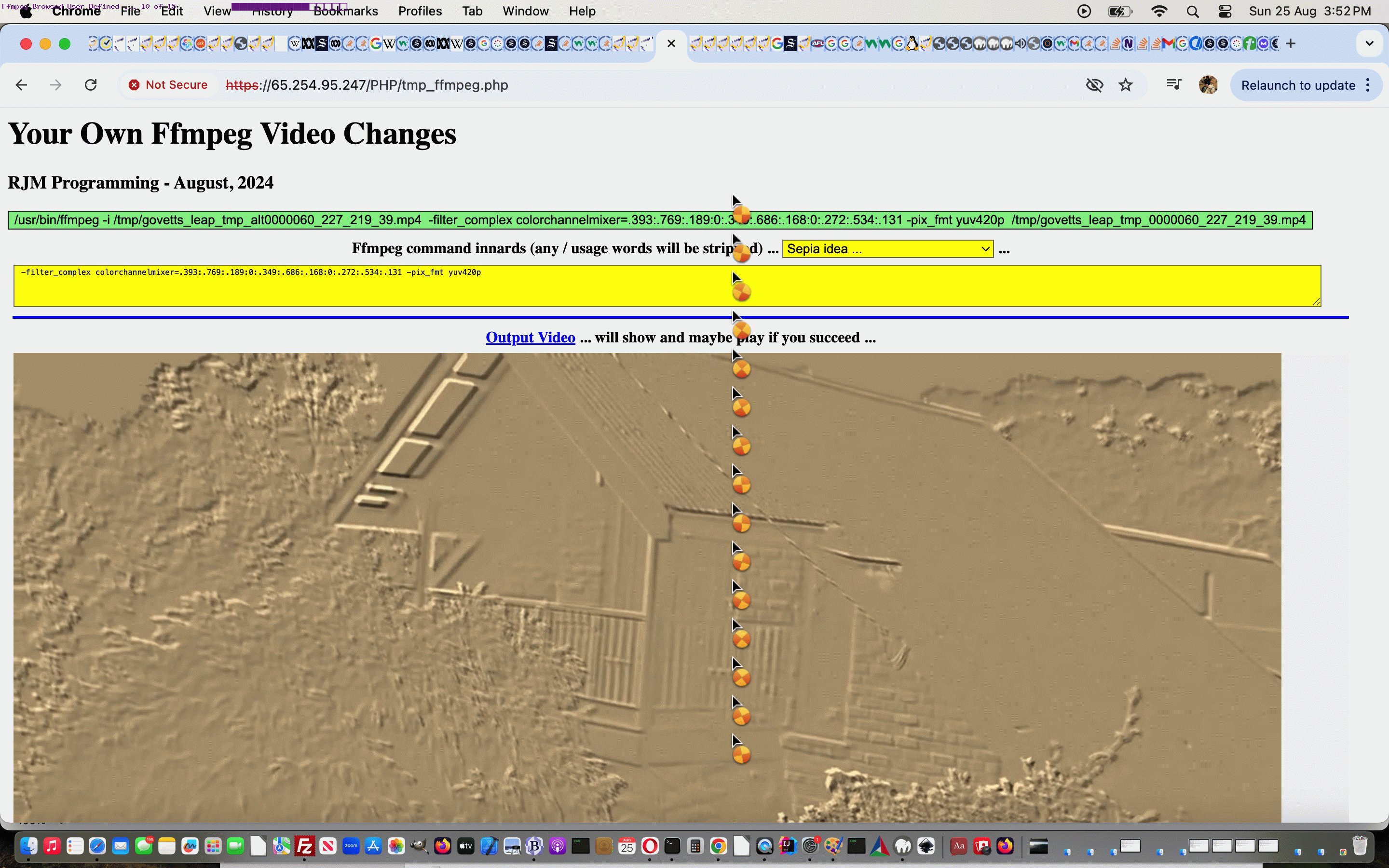
- optional dropdown ideas incorporating ideas from Sepia Video via ffmpeg Primer Tutorial … and using …
- temporary storage places to place output video … and making use of …
- soft links regarding URLs we talked about at Linux Web Server Soft Link URL Tutorial (saving us having to use ‘data:video/mp4;base64,’ . base64_encode(file_get_contents(trim($endout))) style PHP interventions (which were testing friendships))
… to start down this road towards public facing ffmpeg video editing around here (which we have been hankering for for several years now).
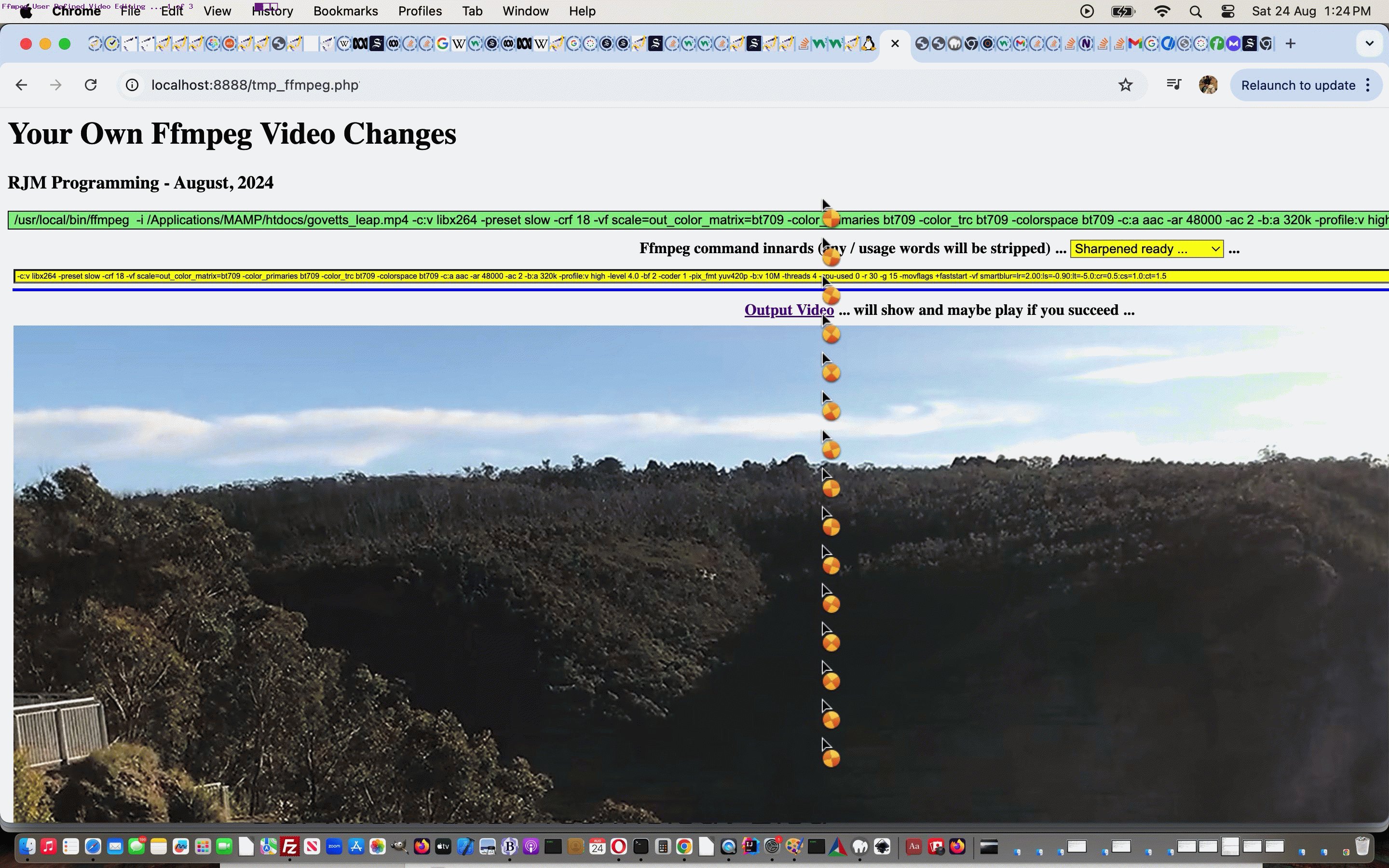
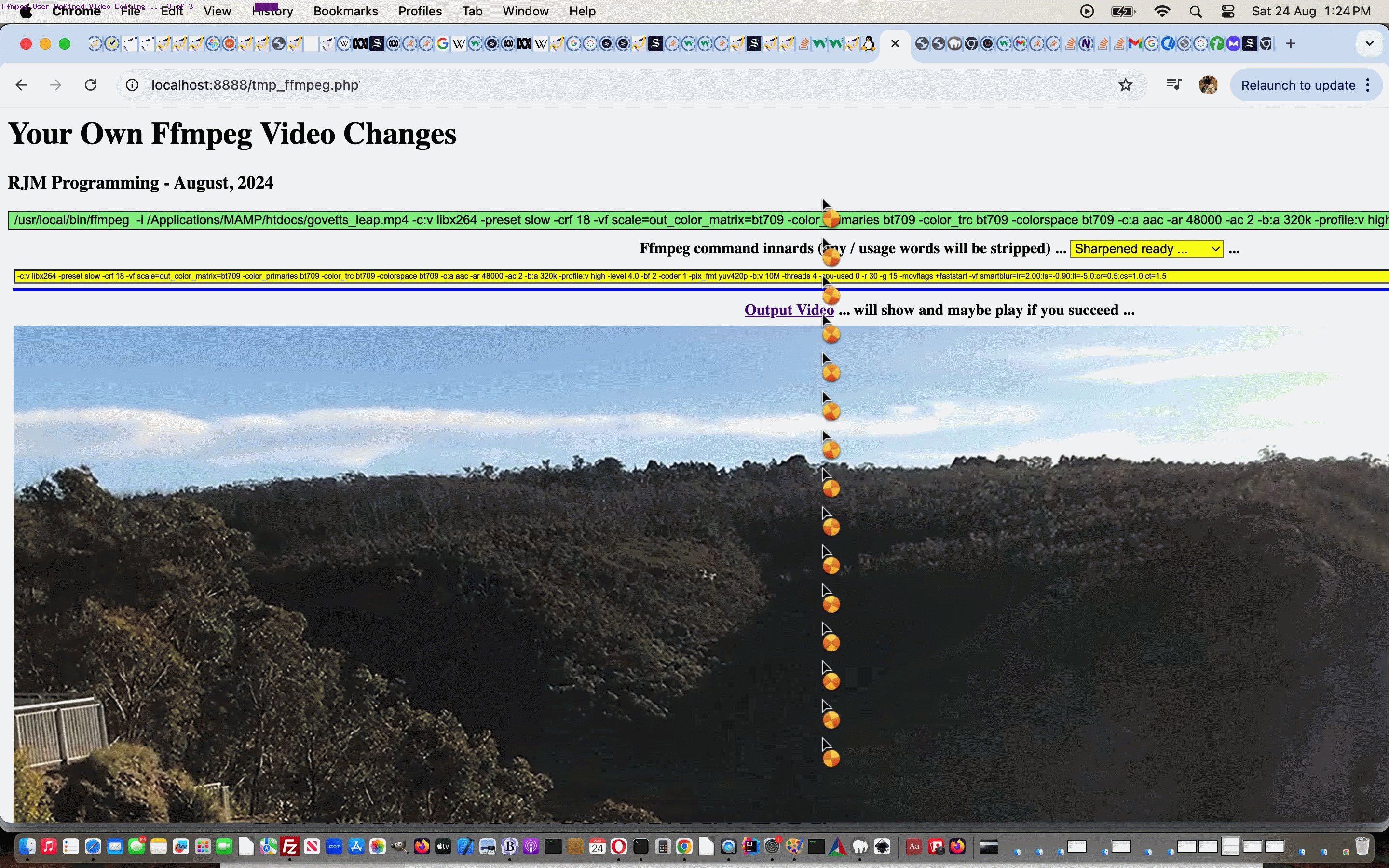
In this first draft of Your Own Ffmpeg Video Changes (via command line ffmpeg) we’re really buttoning down (via not allowing the forward slash character in amongst the user defined ffmpeg command innards) what happens regarding …
- output video file source location … and …
- input video file source …
… but who knows what the future holds?!
Previous relevant Ffmpeg Helps iPhone Video to YouTube Tutorial is shown below.
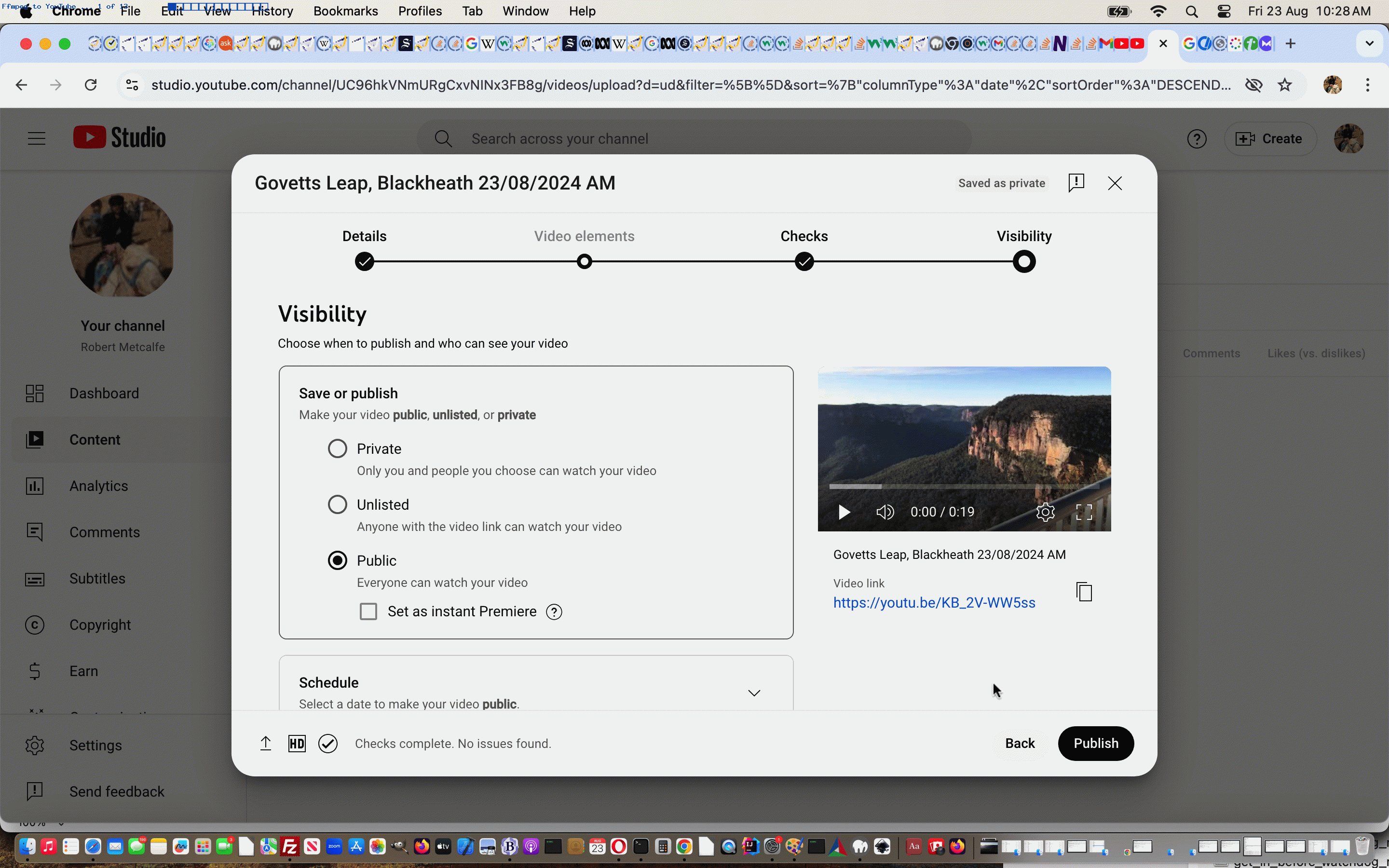
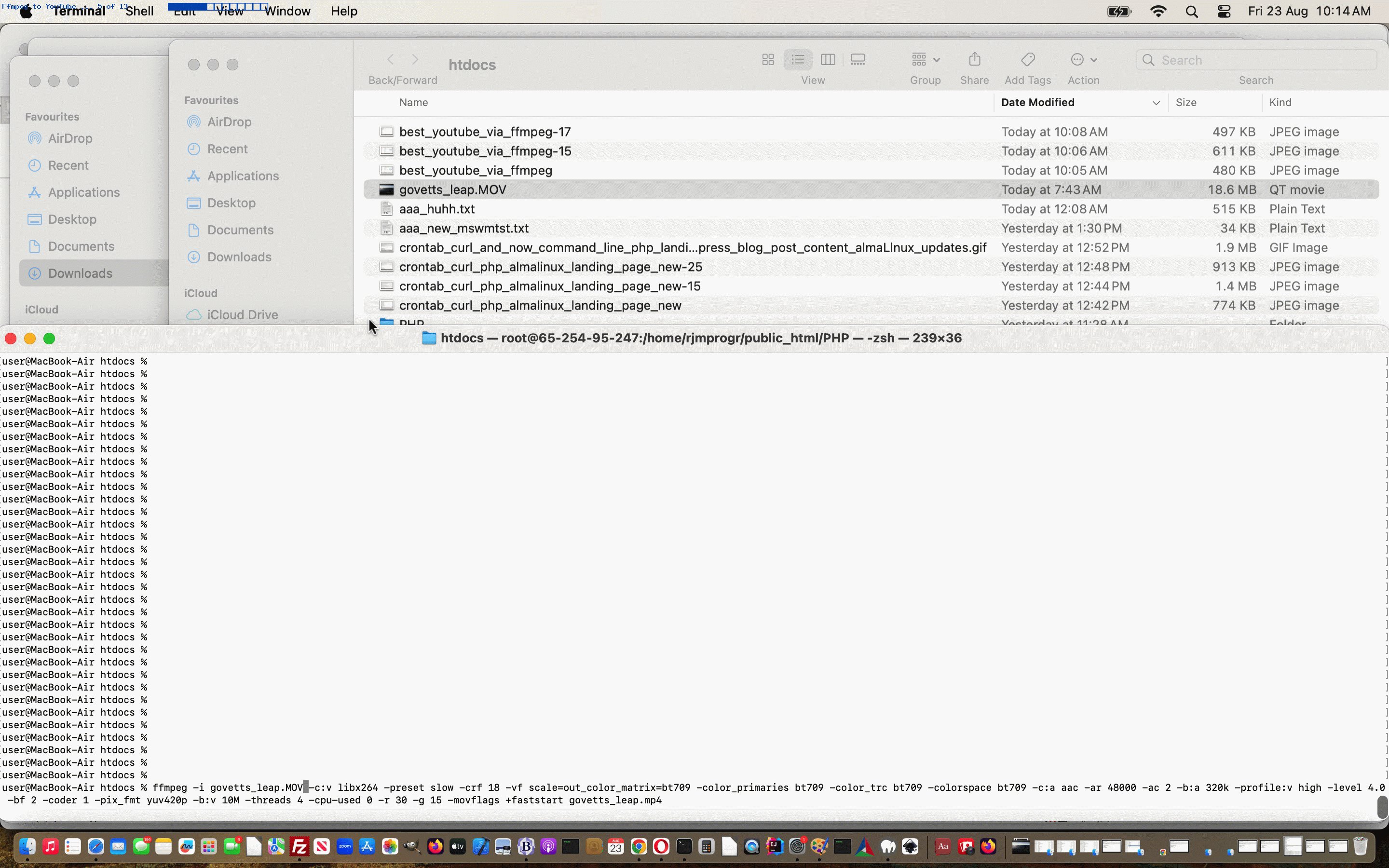
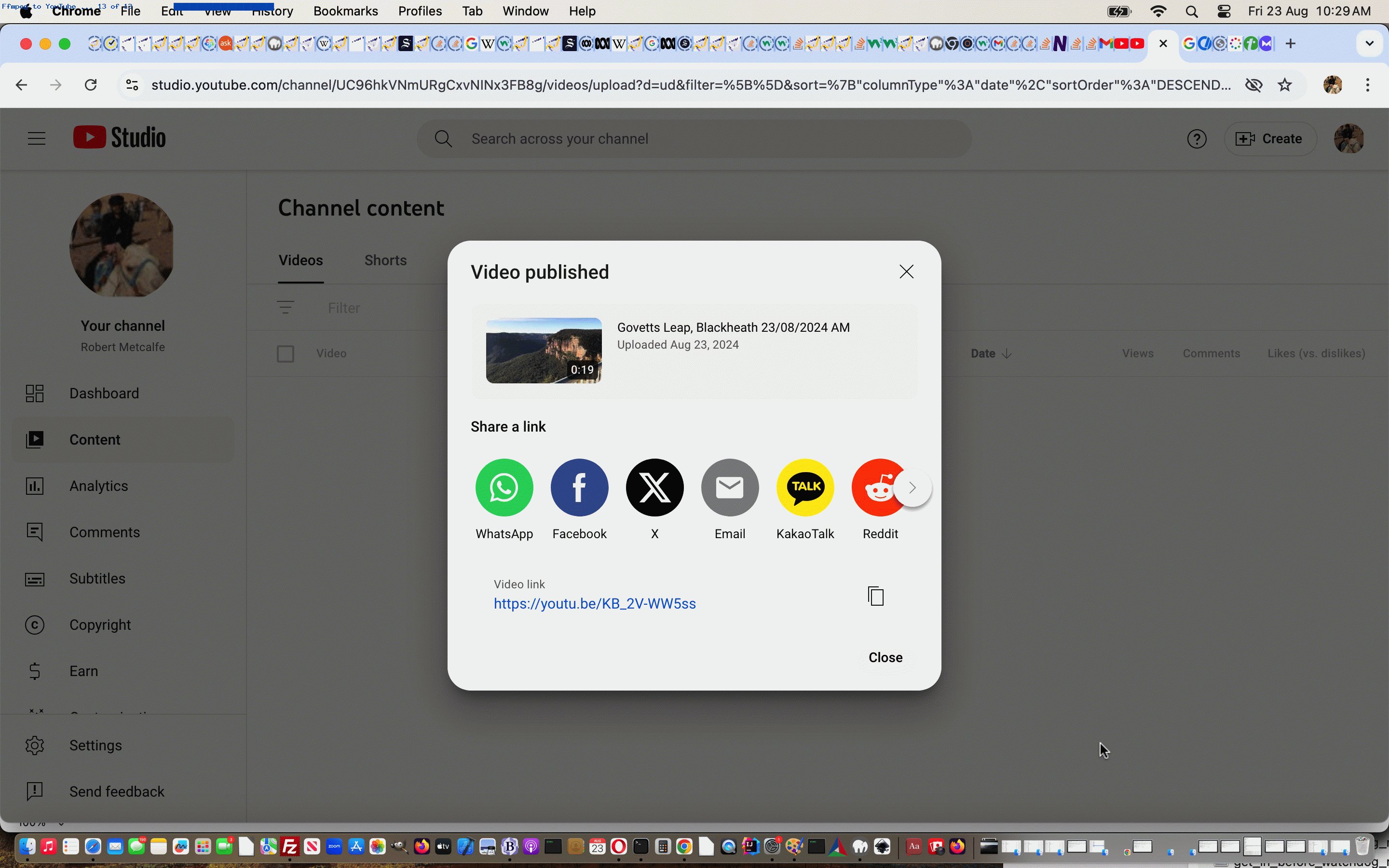
Today we recorded a video looking out from Govetts Leap, Blackheath, here in the Blue Mountains. We captured it via the Camera app on an iPhone via its Video option.
Nineteen seconds long, to share to this MacBook Air we needed AirDrop, the size of it precluding us from using the Photo app’s Mail sharing option.
And that’s where we wanted to use the great ffmpeg in an optimal way to create a video that we could upload to YouTube. In this, we arrived at this excellent link getting us to try …
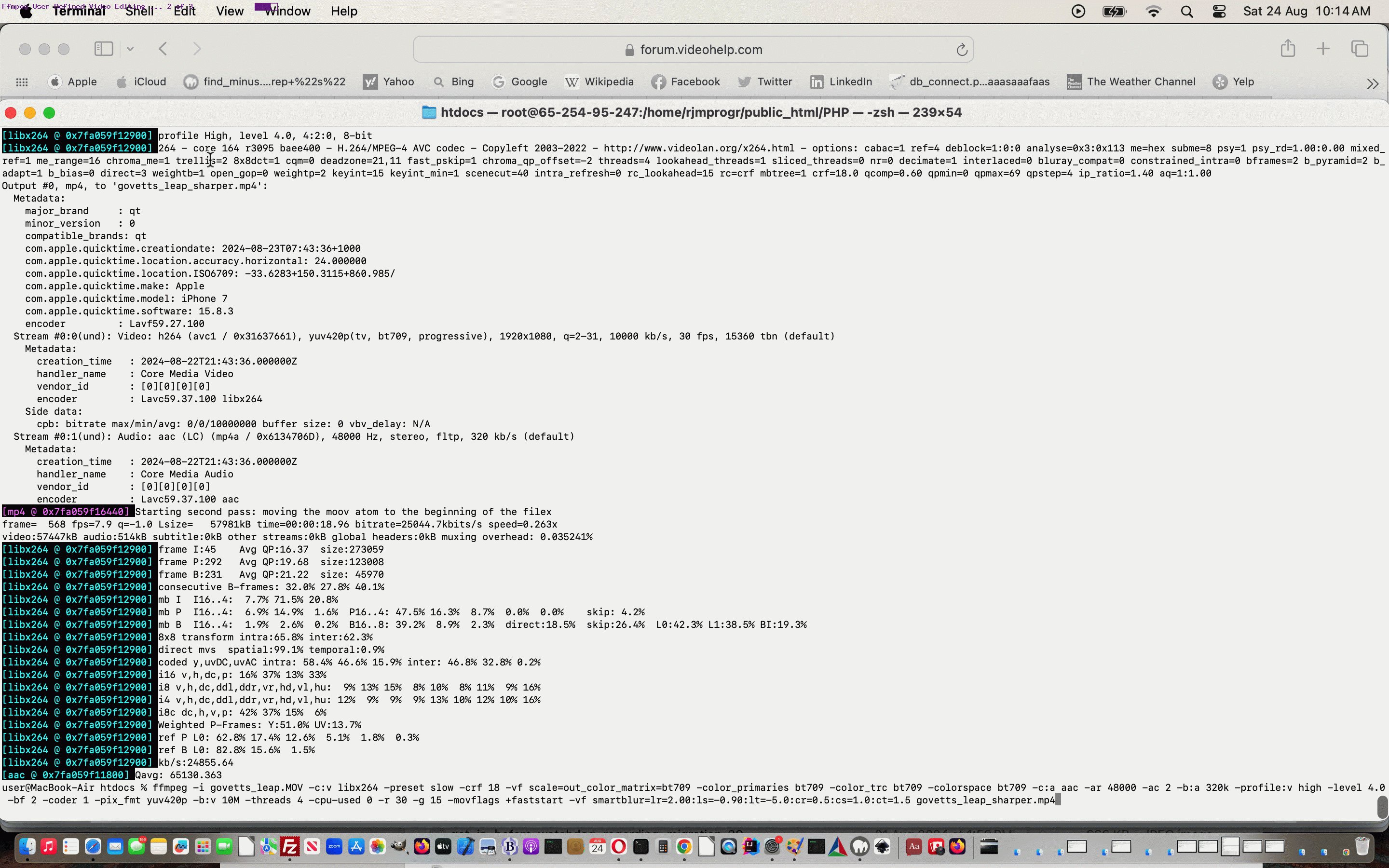
ffmpeg -i govetts_leap.MOV -c:v libx264 -preset slow -crf 18 -vf scale=out_color_matrix=bt709 -color_primaries bt709 -color_trc bt709 -colorspace bt709 -c:a aac -ar 48000 -ac 2 -b:a 320k -profile:v high -level 4.0 -bf 2 -coder 1 -pix_fmt yuv420p -b:v 10M -threads 4 -cpu-used 0 -r 30 -g 15 -movflags +faststart govetts_leap.mp4
… with success. Checking with this other excellent link, thanks, we were comforted that they would have recommended an output mp4 file format as well, it seems …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.