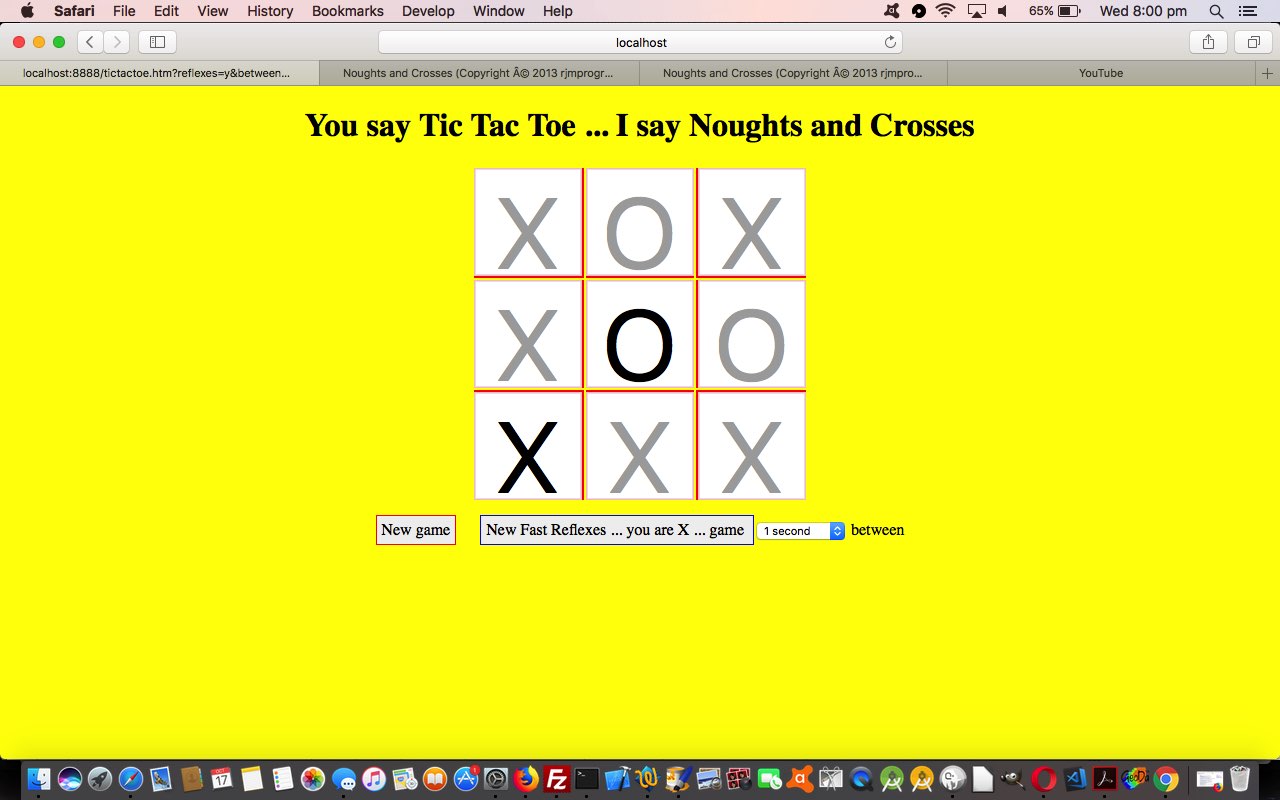
We’re revisiting the Tic Tac Toe game talked about with Firefox Scratchpad Javascript Primer Tutorial with some changed external Javascript code featuring …
- a new “Fast Reflexes” version of game … that involves …
- placeholder attribute work … with …
- textarea element that …
- looks and acts like a button … go figure … largely because of …
- readonly attribute set on … and …
- gets its background (image) and width and height from the “other mode of game” images
- derives its font-size as that height from above
- cols=1 rows=1
- randomly has its placeholder attribute changed
- as a user clicks on an “X” placeholder it gets “locked in” as an “X” value (the setting of which negates placeholder usage)
- a new “New Fast Reflexes Game” option “a” link (that also looks like a button) to reflect this new “Fast Reflexes” game version, along with a dropdown to control speed of placeholder attribute changes
We thought the semi-transparency of the placeholder attribute might help with game design, and here is one thought … “locking in” an answer on clicking (like “buzzing”).
Again, you can download Javascript source code and rename to “Fast Reflexes” mode of play changed tictactoe.js supervised by the puny tictactoe.html as you see fit.
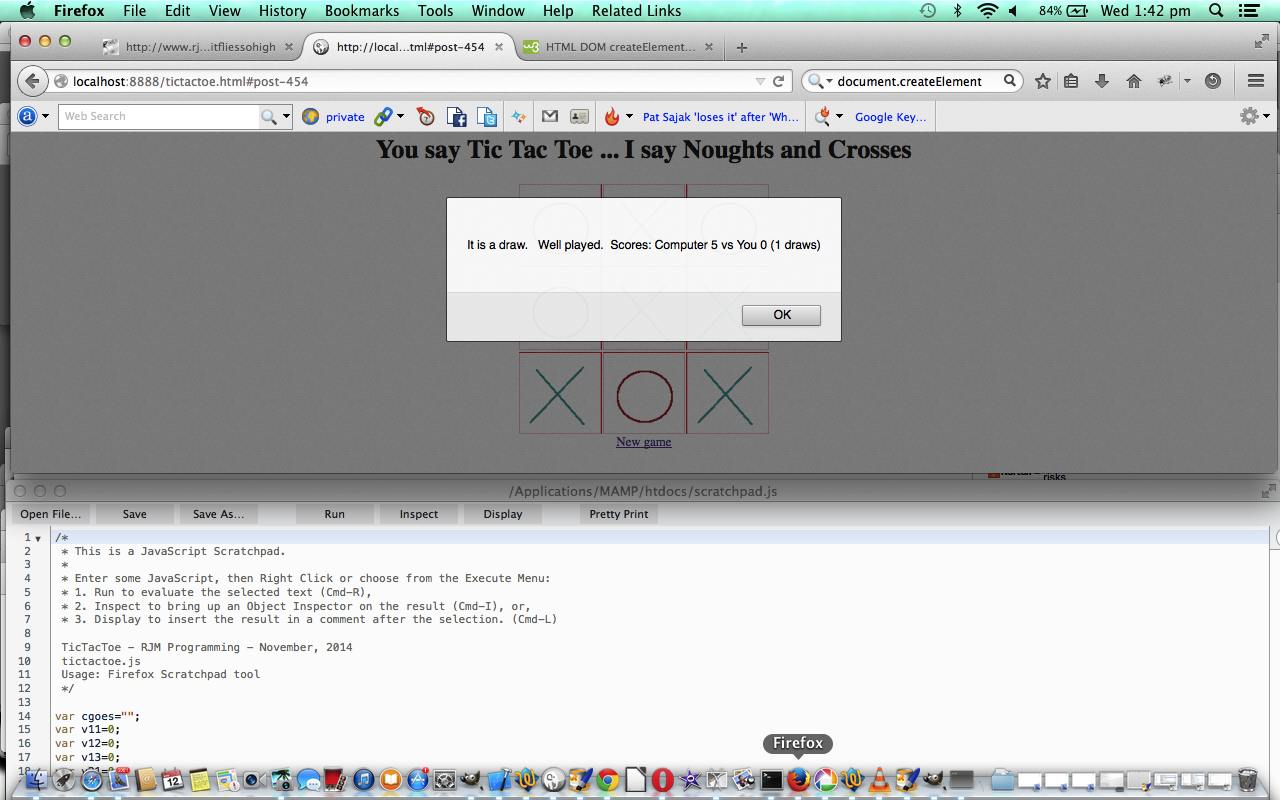
Previous relevant Firefox Scratchpad Javascript Primer Tutorial is shown below.
Today’s tutorial looks at the scenario of webpages “virtually” just made up of Javascript … “virtually” because we’ve stopped short of turning this into a bookmarklet. Today we write the Tic Tac Toe game in Javascript “virtually” only.
If you don’t have a bookmarklet, how do you test Javascript on its own? Well, you’ve probably guessed by this blog posting’s title, that one alternative here is the Firefox browser’s Scratchpad functionality, available off its Tools menu.
By Scratchpad we do not mean an iPad set aside for your dog to scratch itself on … but why aren’t you thinking of the pooch … where’s the inventor of “PoochPad” or “itPad”? … but rather a good tool to test the workings of your Javascript to validate it and check its workings.
For today’s tutorial also make use of the Javascript function document.createElement() as the way the Javascript gets to create the Tic Tac Toe board (the HTML you have when you aren’t “really” “virtually” having HTML).
You can download Javascript source code and rename to tictactoe.js supervised by the puny tictactoe.html as you see fit.
Should you find Tac Tac Toe (or even Noughts and Crosses) addictive you should see this … amazing, really amazing!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.