Today’s tutorial looks at the scenario of webpages “virtually” just made up of Javascript … “virtually” because we’ve stopped short of turning this into a bookmarklet. Today we write the Tic Tac Toe game in Javascript “virtually” only.
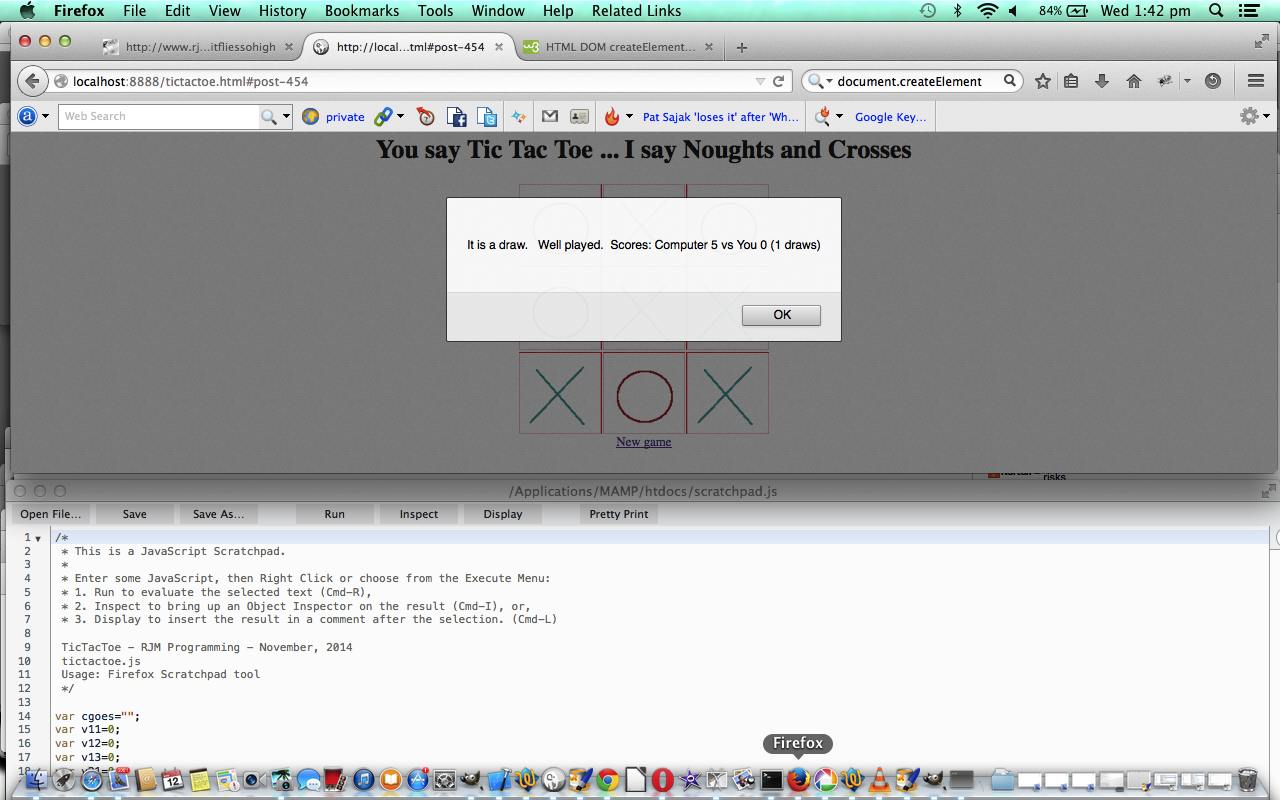
If you don’t have a bookmarklet, how do you test Javascript on its own? Well, you’ve probably guessed by this blog posting’s title, that one alternative here is the Firefox browser’s Scratchpad functionality, available off its Tools menu.
By Scratchpad we do not mean an iPad set aside for your dog to scratch itself on … but why aren’t you thinking of the pooch … where’s the inventor of “PoochPad” or “itPad”? … but rather a good tool to test the workings of your Javascript to validate it and check its workings.
For today’s tutorial also make use of the Javascript function document.createElement() as the way the Javascript gets to create the Tic Tac Toe board (the HTML you have when you aren’t “really” “virtually” having HTML).
You can download Javascript source code and rename to tictactoe.js supervised by the puny tictactoe.html as you see fit.
Should you find Tac Tac Toe (or even Noughts and Crosses) addictive you should see this … amazing, really amazing!
If this was interesting you may be interested in this too.




7 Responses to Firefox Scratchpad Javascript Primer Tutorial