Sometimes web applications need that “modal” quality that the Javascript popup boxes, specifically our use of the window.alert([information]) Javascript popup window for the Five Hundred Card Game. The reason is that given the Javascript client side’s lack of a true sleep (or wait) type of functionality, we need our web application designed for playing on …
- one computer device … but potentially involving …
- up to 9 players accessing that one computer device
… and yet allowing for each player not to see the other player’s cards, ideally. The window.alert([information]) has served as that “valve” in the web application to make this possible, with the web application halting everything else it was doing (the definition of a “modal” window) to wait for the player to click the OK button, and we’re presupposing that player is the one being addressed by the window.alert([information])‘s assignation.
But … and didn’t you know there’d not be an “howevvvvvvvvvvveeeerrrr”?! … these window.alert([information]) popups can sure be distracting to the “flow” of the web application. So today, to add onto the progress made with yesterday’s Five Hundred Card Game Bidding Tutorial we are going to go exploring some …
timed window.alert([information]) window ideas, that self close (rather than the player having to close them)
Surfing the “net” on this, we got to this very useful link, thanks, full of ideas on this matter, and one that we liked involving a …
- “preWindow=window.open()” then setTimeout preWindow.close() scenario … soon got us realising …
- HTML div element can “house” what was previously the window.alert([information]) window message then setTimeout make that div element innerHTML be blank
… both timed window.alert([information]) window idea alternatives, teamed up with two other concepts …
- a (now user selectable) delay time … and …
- what to perform after that delay time (via Javascript eval()) … and get slotted in at same time as …
- preWindow.close() … or …
- make that div element innerHTML be blank
… creates the “makings” of a new inhouse “ouralert([msg],[whatToDoAtEnd_afterUserDefinedDelay])” Javascript function (designed to replace any existing use of “window.alert([msg]) and the context of what immediately followed it”, as below …
var temp='', tcmd='', preWindow=null, leftposition='200px';
var modeofdisplay=location.search.split('modeofdisplay=')[1] ? decodeURIComponent(location.search.split('modeofdisplay=')[1].split('&')[0]) : '';
var tout=5000, altmod='';
function preview() { // thanks to Stephen Mayes Date: 25/07/2016 time:8:32 am
preWindow= open("", "preWindow","status=no,toolbar=no,menubar=yes,width=350,height=180,left="+leftposition+",top=300");
preWindow.document.open();
preWindow.document.write(temp);
preWindow.document.close();
setTimeout(function(){ eval(tcmd); preWindow.close(); },tout);
}
function previewdlg() {
document.getElementById('dialog').innerHTML=temp;
setTimeout(function(){ eval(tcmd); document.getElementById('dialog').innerHTML=''; },tout);
}
function ouralert(ourtemp, ourcmd) {
if (altmod.indexOf('preview') == 0) {
temp=ourtemp;
tcmd=ourcmd;
eval(altmod + "();");
} else if (modeofdisplay.indexOf('preview') == 0) {
temp=ourtemp;
tcmd=ourcmd;
eval(modeofdisplay + "();");
} else if (modeofdisplay.indexOf('+') != -1) {
temp=ourtemp;
tcmd=ourcmd;
tout=eval(1000 * modeofdisplay.replace('+',''));
altmod='preview';
eval(altmod + "();");
} else if (modeofdisplay != '') {
temp=ourtemp;
tcmd=ourcmd;
tout=eval(1000 * modeofdisplay.replace('+',''));
altmod='previewdlg';
eval(altmod + "();");
} else {
alert(ourtemp);
if (ourcmd != '') eval(ourcmd);
}
}
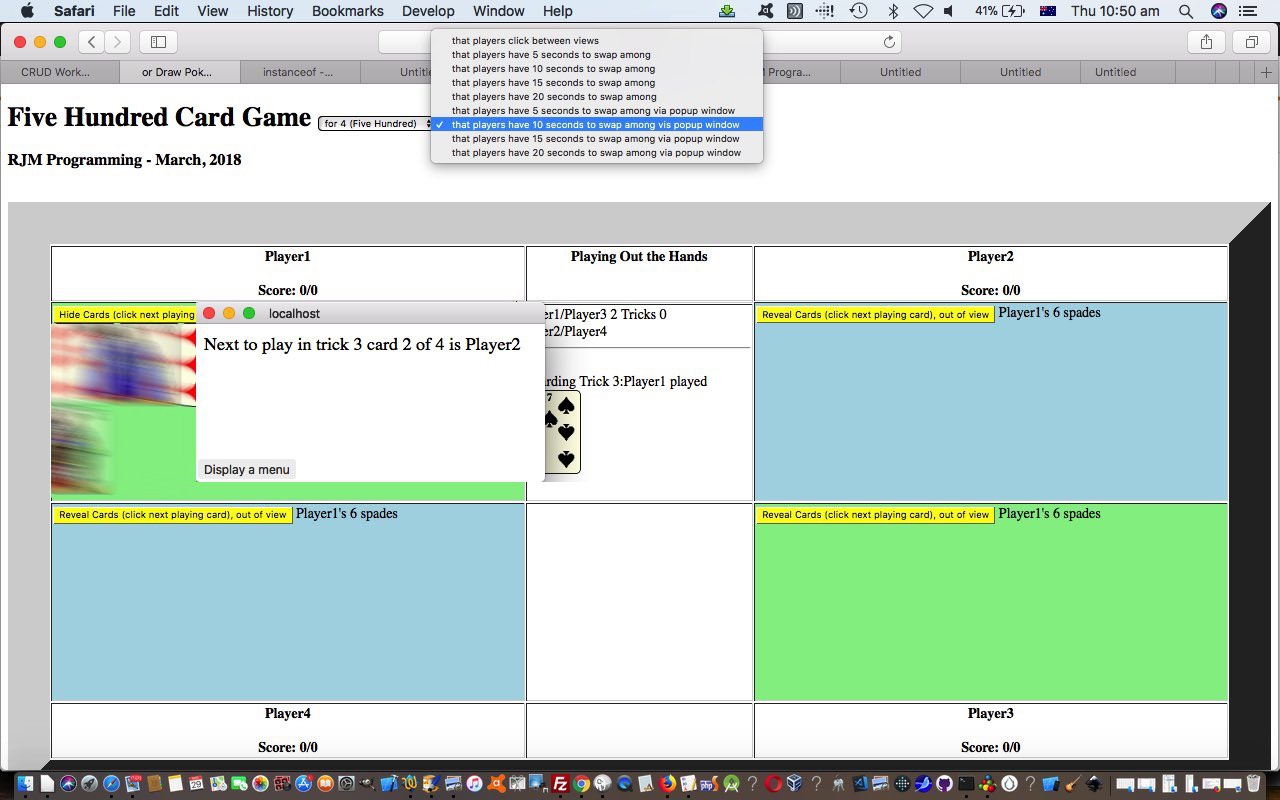
… that gets used by the player interfacing HTML select (dropdown) element, and that “potential message hosting HTML div element” as per …
<select onchange='changemod(this.value);' id=mod><option value=''>that players click between views</option><option value='5'>that players have 5 seconds to swap among</option><option value='10'>that players have 10 seconds to swap among</option><option value='15'>that players have 15 seconds to swap among</option><option value='20'>that players have 20 seconds to swap among</option><option value='+5'>that players have 5 seconds to swap among via popup window</option><option value='+10'>that players have 10 seconds to swap among vis popup window</option><option value='+15'>that players have 15 seconds to swap among via popup window</option><option value='+20'>that players have 20 seconds to swap among via popup window</option></select>
<div id=dialog style='font-weight:bold;'></div>
… to make all this more flexible for some users.
Feel free to try this Five Hundred Card Game live run with HTML div prompting to see what we mean. It involved HTML and Javascript and CSS in a_card_game.html with these code changes, today.
Previous relevant Five Hundred Card Game Bidding Tutorial is shown below.
We’re introducing another Card Game into the mix of the Draw Poker and Pontoon functionality from the Draw Poker Card Game Bidding Tutorial of a couple of days back.
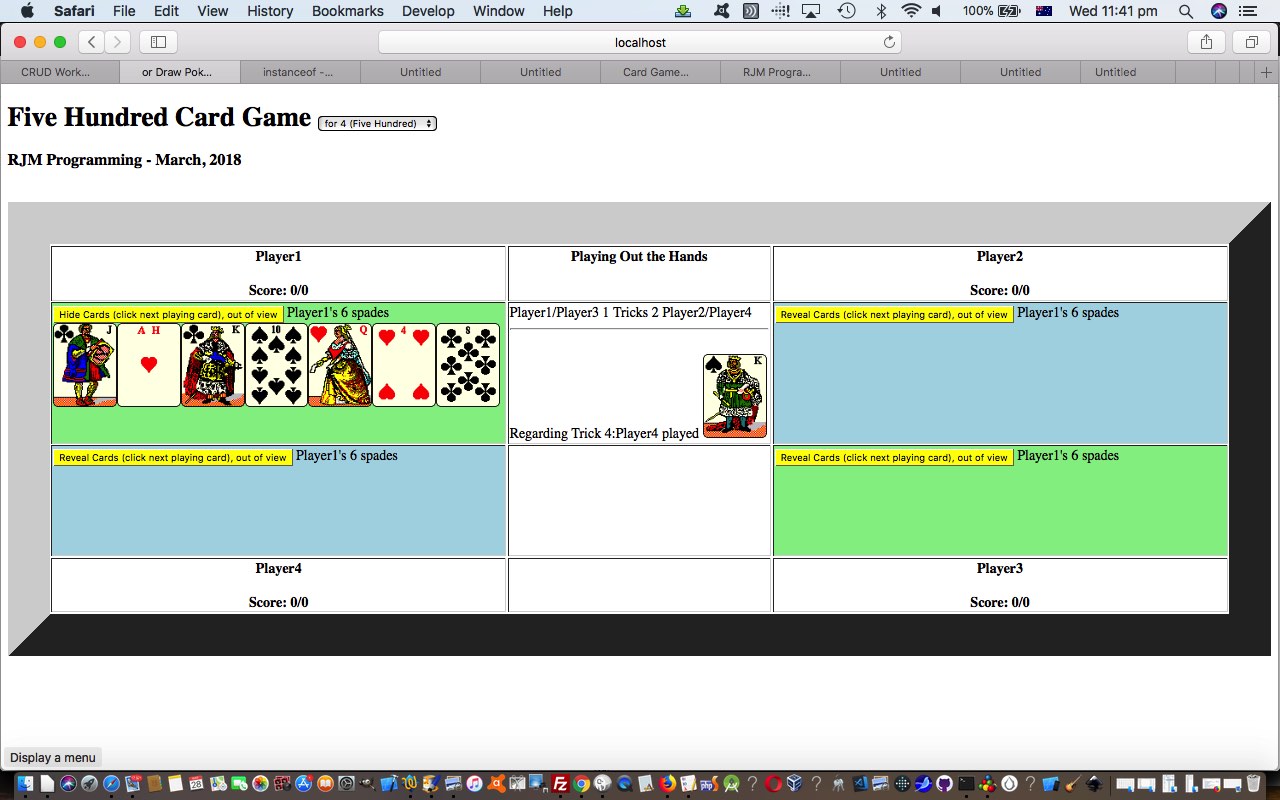
That card game is Five Hundred, and if you know this game, then you’ll know it is best done …
- with 4 players
- diagonally opposite on a table form 2 teams, and we give that look today
- the bidding at the start of the game where each player gets ten cards is a guess of how many tricks (4 cards) a team can win from 6 to 10 in spades, clubs, diamonds, hearts, no trumps and misere (not winning any)
There is also that “minus” and “add” idea in that whoever wins the bidding can swap 3 bad cards for whatever is in the “kitty” (the Heap of three cards left after dealing to the 4 players).
We need the middle table cell to be much more active for this game, alternatively having dropdowns for bidding and card images during the execution of the card playing to determine who wins the tricks. Why is it called “Five Hundred”? Well, you score more for the more daring bids, and your team tries to get to +500 … yes, you can go out the door on -500 in some incarnations of the game. Here, we just let you play on as long as you like.
So this Five Hundred Card Game live run can show you what we mean. It involved HTML and Javascript and CSS in a_card_game.html with these code changes.
Previous relevant Draw Poker Card Game Bidding Tutorial is shown below.
Yesterday’s Pontoon Card Game Bidding Tutorial added a “bidding” functionality part to our Pontoon Card Game web application, and set us to thinking of introducing another card game into the mix that capitalises on the potential synergies with Pontoon, and this web application …
- card game that benefits from a bidding component
- card game that can be played by between 2 and 9 players via a Pack and Heap
… and thinking about this, we thought the card game Draw Poker fitted the bill quite well, but thought that what would need attention was …
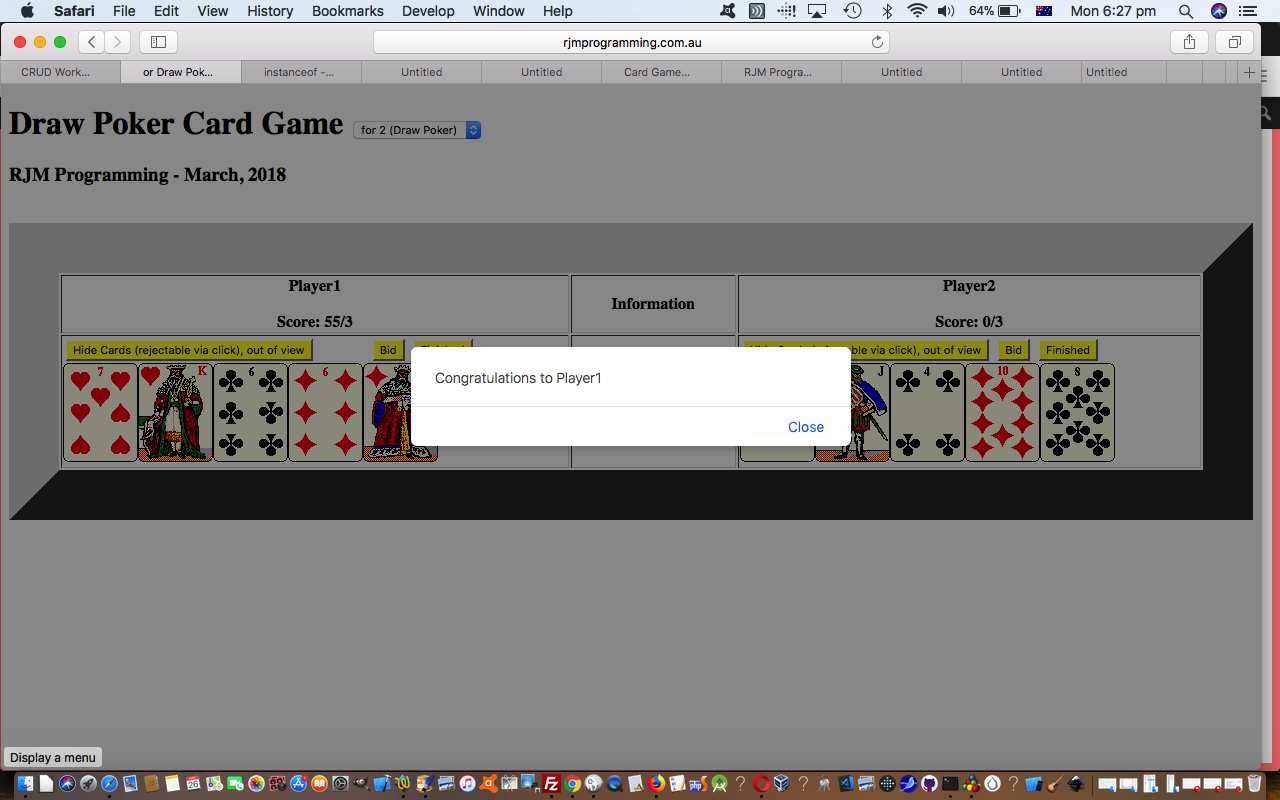
- rather than “add” a Card to a Player hand, in Draw Poker, we would need to allow for rejection (“minus”) of a clicked Card (but to us this is partially a “synergy” in that the Add button is just turned into a Minus button)
- for Draw Poker, the scoring can no longer be the cumulative matter that it is for Pontoon, but one that takes place when each Player clicks their “Finished” button, which we’ll define in a Player Class GetTotalScore method
… and the mechanism to differentiate which Card Game is used can happen via more “option” elements within that HTML select (dropdown) element, the onchange event for which reloads the website with a different URL containing (for a 3 Player Draw Poker game) ?carddealnum=5&numplayers=3 or containing (for a 6 Player Pontoon game) ?carddealnum=2&numplayers=6 analyzed up the top of the Javascript as per …
var carddealnum=location.search.split('carddealnum=')[1] ? eval(location.search.split('carddealnum=')[1].split('&')[0]) : 2;
var numplayers=location.search.split('numplayers=')[1] ? eval(location.search.split('numplayers=')[1].split('&')[0]) : 2;
… and checked for via “if” logic as per the snippet below from within the Heap Class Redeal method …
if (carddealnum == 5) { // Draw Poker
document.getElementById('mydiv' + eval(1 + startat)).innerHTML+='<img onclick="this.style.border=' + "'" + '2px solid red' + "'; intr(" + eval(1 + startat) + ');" style=visibility:hidden; id=i_' + eval(1 + startat) + '_' + Math.floor(Math.random() * 123456) + ' src=' + apack.GetNameImageUrl(this.cardpile[iu].GetName()) + '></img>';
} else { // Pontoon
document.getElementById('mydiv' + eval(1 + startat)).innerHTML+='<img style=visibility:hidden; id=i_' + eval(1 + startat) + '_' + Math.floor(Math.random() * 123456) + ' src=' + apack.GetNameImageUrl(this.cardpile[iu].GetName()) + '></img>';
}
Overall, the “synergies” win again, at least in our thoughts.
Today’s a_card_game.html‘s code changes can be tested via this live run link, where Draw Poker and Pontoon Card Games share the same codeset.
Previous relevant Pontoon Card Game Bidding Tutorial is shown below.
Today we are adding an optional bidding functionality part to the “Pontoon Card Game” web application started with yesterday’s Pontoon Card Game Primer Tutorial.
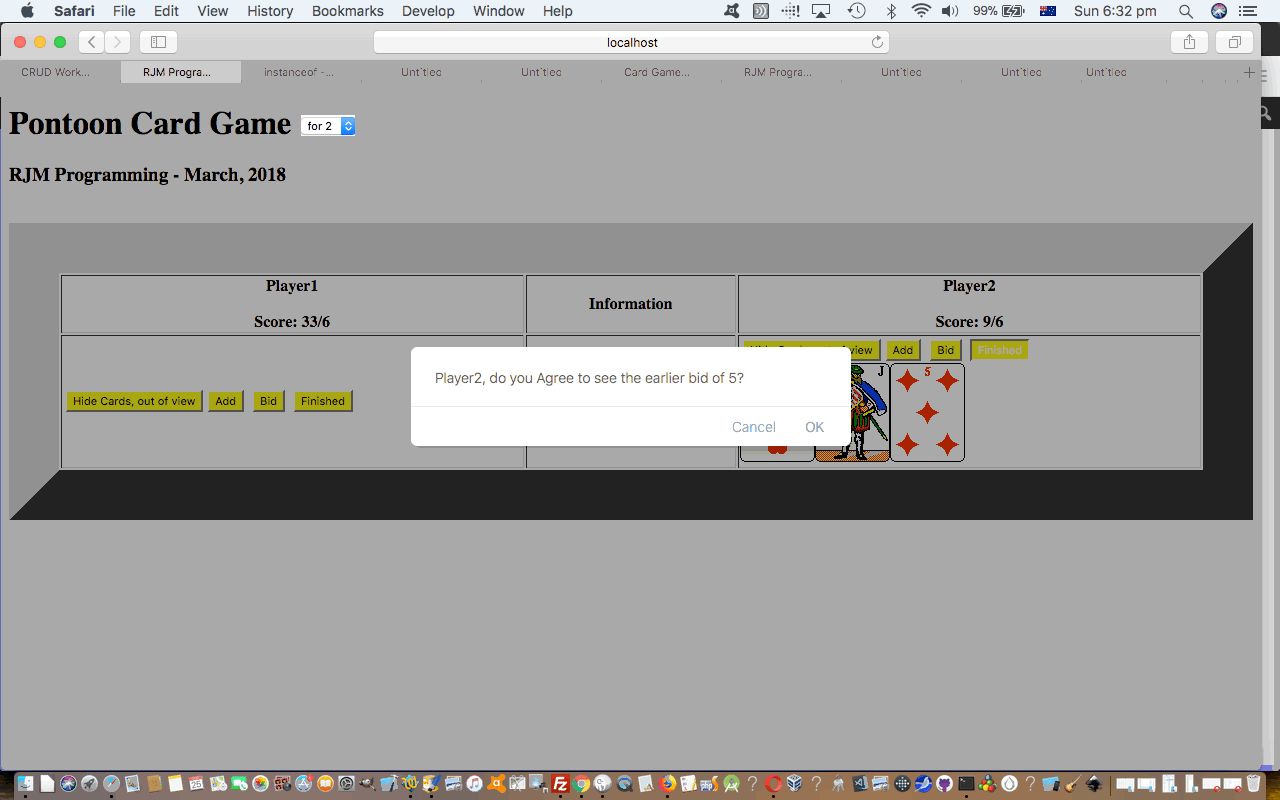
The concept of a “bid” in a card game can be thought of as either …
- “bid” in the sense of a “verb” which represents a “method” of a “Player” object (like we leave as the default way in today’s a_card_game.html‘s code changes) … or …
- “bid” in the sense of a “noun” new Class Bid instantiated for each bid made by a Player
… in addition to new Class Pot as an optionally instantiated substitute for a default Score (not a Class) increment value of 1.
And the test for the line of thinking above can be an “instanceof” code block, within the (new bits of) Player Class SetScore method like …
this.SetScore = function(addthis) {
if (addthis != 0) {
var found=false;
if (pots[0] == null) {
try {
eval("found=(bids[0] instanceof Bid);");
} catch(eee) {
found=false;
}
if (found) {
addthis=bids[0].CalculateTotal(pots[0]);
}
} else {
addthis=pots[0].GetTotal();
}
}
this.score+=addthis;
};
… which is called in this way …
for (var ii=0; ii<numplayers; ii++) {
if (theplayers[ii].GetCardTotal() == winningscore) {
if (theplayers[ii].AmBidder() == true || !pots[0]) {
huh+=huhd + ' ' + theplayers[ii].GetFullname();
huhd=',';
theplayers[ii].SetScore(1);
} else {
huh+=huhd + ' ' + theplayers[ii].GetFullname() + " (except that you did not join the bidding)";
huhd=',';
theplayers[ii].SetScore(0);
}
}
}
… so that players not bidding when others do, don’t benefit. Hence, the art of bluffing is introduced into the game for the players (up to 9 as of today).
In this way, instantiation can be an “optional” concept, the “instanceof” operator working towards its “optional” integration into Javascript code, for an “optional” bit of functionality.
To see what we mean, try today’s live run Pontoon Card Game.
Previous relevant Pontoon Card Game Primer Tutorial is shown below.
Today’s Pontoon (sometimes known as Blackjack) Card Game web application has no “instanceof” operator usage as yesterday’s Javascript instanceof Food Emoji Guessing Game Tutorial did, but the Object Oriented Programming (or OOP) connections with the Javascript is very strong today, so it continues that OOP theme, that you can see a progression of thinking on with the blog posting thread below.
We have lots of “Nouns” representing “Class” blueprints in today’s HTML and Javascript a_card_game.html code …
- Player
- Heap
- Pack
- Card
- Subclasses of Card that inherit for each of the 52 Card types
You will see looking at the code that they interact with each other a lot, as we people (and objects) do in our lives, because “people and things” interact.
There are a couple of reasons to organize code with those “Subclass” Card classes. We think by doing this we can start with some Pontoon Card Game code and develop methods of a more generic nature to suit other card games into the future. If you don’t start with “specific” (sometimes over the top) Class definitions early on, that genericization (or “tool” making) becomes a lot harder later. It also opens the door to “instanceof” application on some of those future card game execution logics.
You can see how it all works with today’s “first draft” live run Pontoon Card Game.
Previous relevant Javascript instanceof Food Emoji Guessing Game Tutorial is shown below.
There are a few salient points behind today’s “Food Emoji Guessing Game” augmenting yesterday’s Javascript instanceof Object Oriented Programming Tutorial attempt to make “instanceof” a part of your life. Like, why aren’t you taking “instanceof” to the zoo today? After all, the beach outing yesterday was a huge success, I hear?! They are …
- use of inheritance ideas in Object Oriented Programming (or OOP) … is always a useful idea to get your head around
- the use of “instanceof” operator to make a game decision
- nesting an “instanceof” operator test within Javascript eval
- (global) arrays of Objects can be that moving feast for “instanceof” testing
- use of Emoji food content via “class” (this time in relation to) CSS syntax like …
<style>
.f1:before { content: '\01f371 bento box' }
.f2:before { content: '\01f358 rice cracker' }
.f3:before { content: '\01f359 rice ball' }
.f4:before { content: '\01f35a cooked rice' }
.f5:before { content: '\01f35b curry rice' }
.f6:before { content: '\01f35c steaming bowl' }
.f7:before { content: '\01f35d spaghetti' }
.f8:before { content: '\01f360 roasted sweet potato' }
.f9:before { content: '\01f362 oden' }
.f10:before { content: '\01f363 sushi' }
.f11:before { content: '\01f364 fried shrimp' }
.f12:before { content: '\01f365 fish cake with swirl' }
.f13:before { content: '\01f361 dango' }
.f14:before { content: '\01F366 soft ice cream' }
.f15:before { content: '\01F367 shaved ice' }
.f16:before { content: '\01F368 ice cream' }
.f17:before { content: '\01F369 doughnut' }
.f18:before { content: '\01F36A cookie' }
.f19:before { content: '\01F382 birthday cake' }
.f0:before { content: '\01F370 shortcake' }
</style>
And we find it is no coincidence, to us, that this discussion has a “game” web application concept behind it. Games, to us, have concepts, directly associable with (the) “Nouns” (of life), and so suit OOP concepts. This is interesting to us, because the purpose fits the style, whereas with other web applications, we more often, in all honesty, when angsting over how to do it, think of the “Verbs” or action points, immediately. That could just be me, but it could be that this thought process could be an indicator of how you should style, at least the Javascript, of your client side Javascript code, associated with a web application you are working on. Rest assured, though, that whatever you decide, this decision is just a “programming lifestyle” decision. Don’t let anyone insist that one or other of OOP (Nouns) versus Function based (Verbs) Javascript methods has to be used for any given solution you decide upon for a web application job. Just like with mobile phones, you have to know that programming started without OOP, as telephony did without mobile phones. Just be happy programming, is my advice, for what its worth 129 bitcoin last time I looked.
So Classes can inherit. This means you can, as we do with today’s food_oops.html‘s Javascript code, we have an action (and data member) packed “parent” Class (called Food today) that you might want to consider Subclasses (with names like Shortcake or BentoBox) inherit from in the Javascript (very OOPy) code snippet below …
function Food(name) {
this.name = name;
this.Show = function(cla, pnum) {
if (cla == '') cla='f1';
var ss=document.getElementsByTagName('span');
if (eval(ss.length % 2) == 0) {
foodsel=this.name;
document.getElementById('mydiv' + pnum).innerHTML='<span style="display:none;border:1px solid red;" id=s' + ss.length + ' class=' + cla + '></span><br>' + document.getElementById('mydiv' + pnum).innerHTML;
document.getElementById('tinstructions').innerHTML=document.getElementById('dname' + eval(3 - eval('' + pnum))).innerHTML + ', have a go at guessing what food ' + document.getElementById('dname' + pnum).innerHTML + ' chose.';
document.getElementById('opt' + eval(3 - eval('' + pnum))).innerHTML='Please select food ' + document.getElementById('dname' + pnum).innerHTML + ' chose below ...';
} else {
var tscore=eval(document.getElementById('score' + pnum).innerHTML.split('Score: ')[1].split('/')[0]);
var tgoes=eval(document.getElementById('score' + pnum).innerHTML.split('Score: ')[1].split('/')[1]);
tgoes++;
var found=false;
try {
eval("found=(morsel[" + eval(pnum % 2) + "] instanceof " + retclass(this.name) + ");");
} catch (eee) {
found=false;
}
if (found) { // if (this.name == foodsel) {
tscore+=classes.length;
document.getElementById('tinstructions').innerHTML='Well done, ' + document.getElementById('dname' + pnum).innerHTML + '. Who wants to select next?';
} else {
tscore=tscore;
document.getElementById('tinstructions').innerHTML='Bad luck, ' + document.getElementById('dname' + pnum).innerHTML + '. Who wants to select next?';
}
document.getElementById('score' + pnum).innerHTML='Score: ' + tscore + '/' + tgoes;
foodsel='';
document.getElementById('s' + eval(-1 + ss.length)).style.display='inline';
document.getElementById('mydiv' + pnum).innerHTML='<span id=s' + ss.length + ' class=' + cla + '></span><br>' + document.getElementById('mydiv' + pnum).innerHTML;
document.getElementById('opt1').innerHTML='Please select your food below ...';
document.getElementById('opt2').innerHTML='Please select your food below ...';
}
};
}
function Shortcake(name) {
Food.call(this, name);
}
function BentoBox(name) {
Food.call(this, name);
}
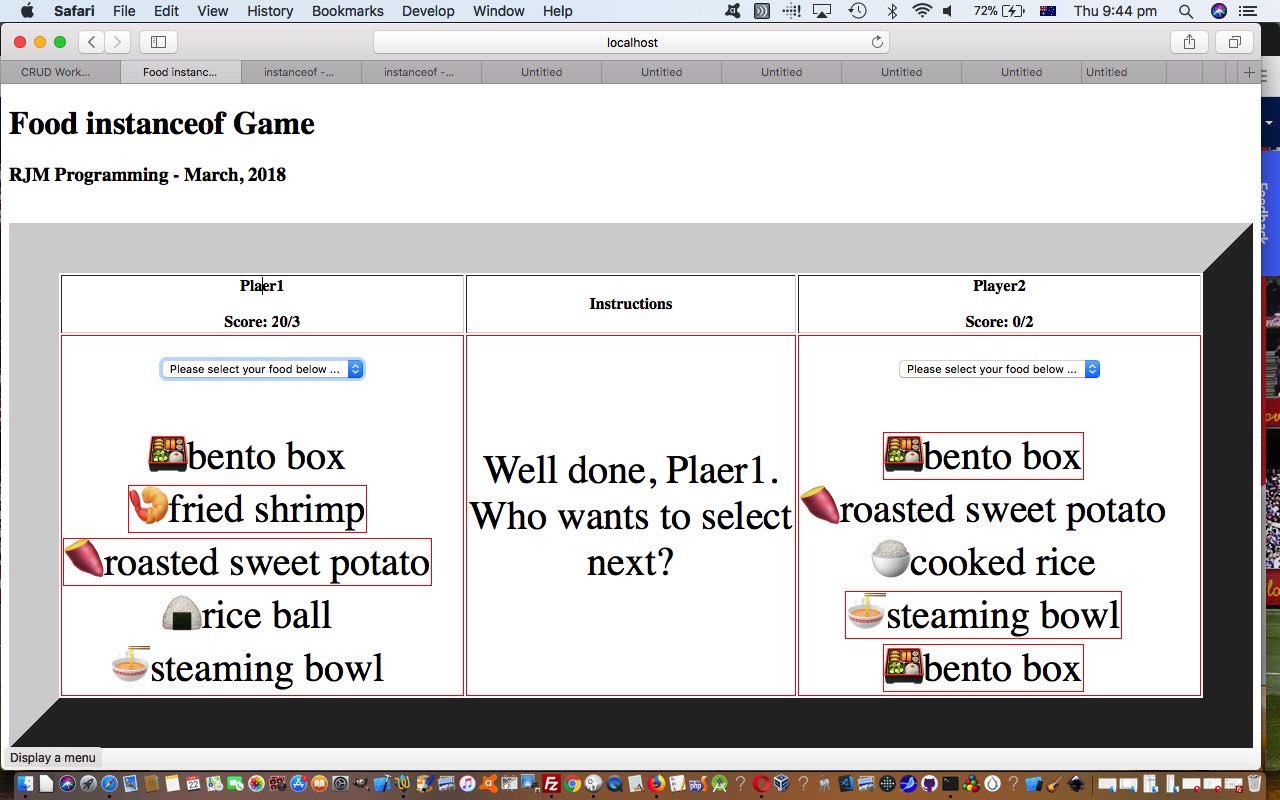
How does today’s game work? Two players line up on an equal footing. One chooses a food of interest, as the other player closes their eyes. Then that other player can open their eyes and try to guess the food type (not shown … doh!), that if they guess correctly, will score them 20 points (for 20 different food types), else no score for that guess. Any player can assume either of these two roles in the game, first in, best dressed.
Previous relevant Javascript instanceof Object Oriented Programming Tutorial is shown below.
To understand the Javascript instanceof operator is to “get” a whole lot of what Object Oriented Programming (or OOP) is about.
You’ve got your concept of a Class which is like a “blueprint” for describing the characteristics (data members) and methods of an Object (and you can think of an Object as quite often like the “Nouns” of life).
Using that “blueprint” Class during a web application, using client side Javascript you might use the “new” keyword like below, and illustrated in that instanceof link above …
function Car(make, model, year) {
this.make = make;
this.model = model;
this.year = year;
}
var auto = new Car(‘Honda’, ‘Accord’, 1998);
console.log(auto instanceof Car);
// expected output: true
console.log(auto instanceof Object);
// expected output: true
… you are “instantiating” the Class “Car” to the variable “auto” above. That …
function Car(make, model, year) {
this.make = make;
this.model = model;
this.year = year;
}
… above is called a “constructor” and it can contain more than the “data members” it shows above. It can also define “methods”.
Here’s the good thing about Object Oriented Programming (or OOP) like this. It begs questions.
What velocity is the Car moving? In the “blueprint” Car class you would define a “method” you might call “CalculateVelocity” and then to call that method you might go …
var car_velocity=auto.CalculateVelocity(distance, time); // where v = d / t
So the Javascript instanceof operator can be thought of as …
The instanceof operator tests whether the prototype property of a constructor appears anywhere in the prototype chain of an object.
And we have found, if you are at the situation, dynamically executing client side Javascript, and are unsure, Javascript try/catch code like …
try {
alert(auto instanceof Car);
} catch (eee) {
alert('false');
}
… might help you out.
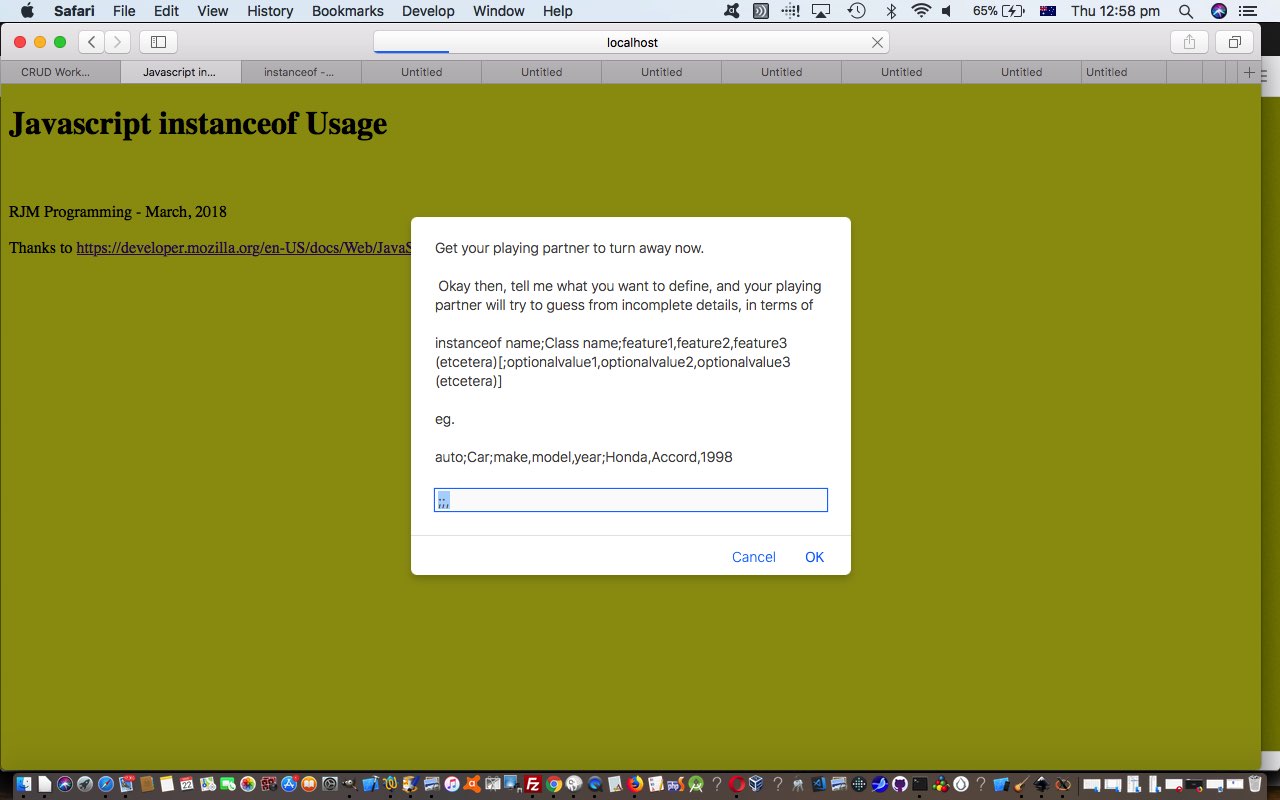
Today’s web application usage of the Javascript instanceof operator uses good old document.write(prompt([wording],[default])); for that “in mid air” prompting feeling to a web application. It is sort of like a game for two players that goes like this …
- Players navigate to js_instanceof.html‘s live run link
- A Javascript prompt window appears and both players can read it but before it is answered, the guessing player should turn away while the other player defines an OOP Class and instantiation example, and then clicks the OK button
- At this point the guesser can come back, and try to get inside the other player’s head, answering and fixing an OOP scenario where any question marks (?) planted there by the web application need to be filled in properly by the guesser in order to receive “smirking rights” (no scores today), by clicking the OK Javascript prompt window next presented.
- Whether correct or not, the …
(instantiatedvariablename instanceof Classname) = true
… is presented as a conclusion to this round of the game. - The web application restarts, and the players may want to swap roles.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.