To use percentage (%) units in CSS in a web application can be a conduit towards Responsive Web Design goals you have. But have you considered the “Flex Box” as another approach?
CSS3 flexible Box, or flexbox is a new layout model for creating the more flexible user interface design.
Flexible box, commonly referred to as flexbox, is a new layout model introduced in CSS3 for creating the flexible user interface design with multiple rows and columns without using the percentage or fixed length values. The CSS3 flex layout model provides a simple and powerful mechanism for handling the distributing of space and alignment of content automatically through stylesheet without interfering the actual markup.
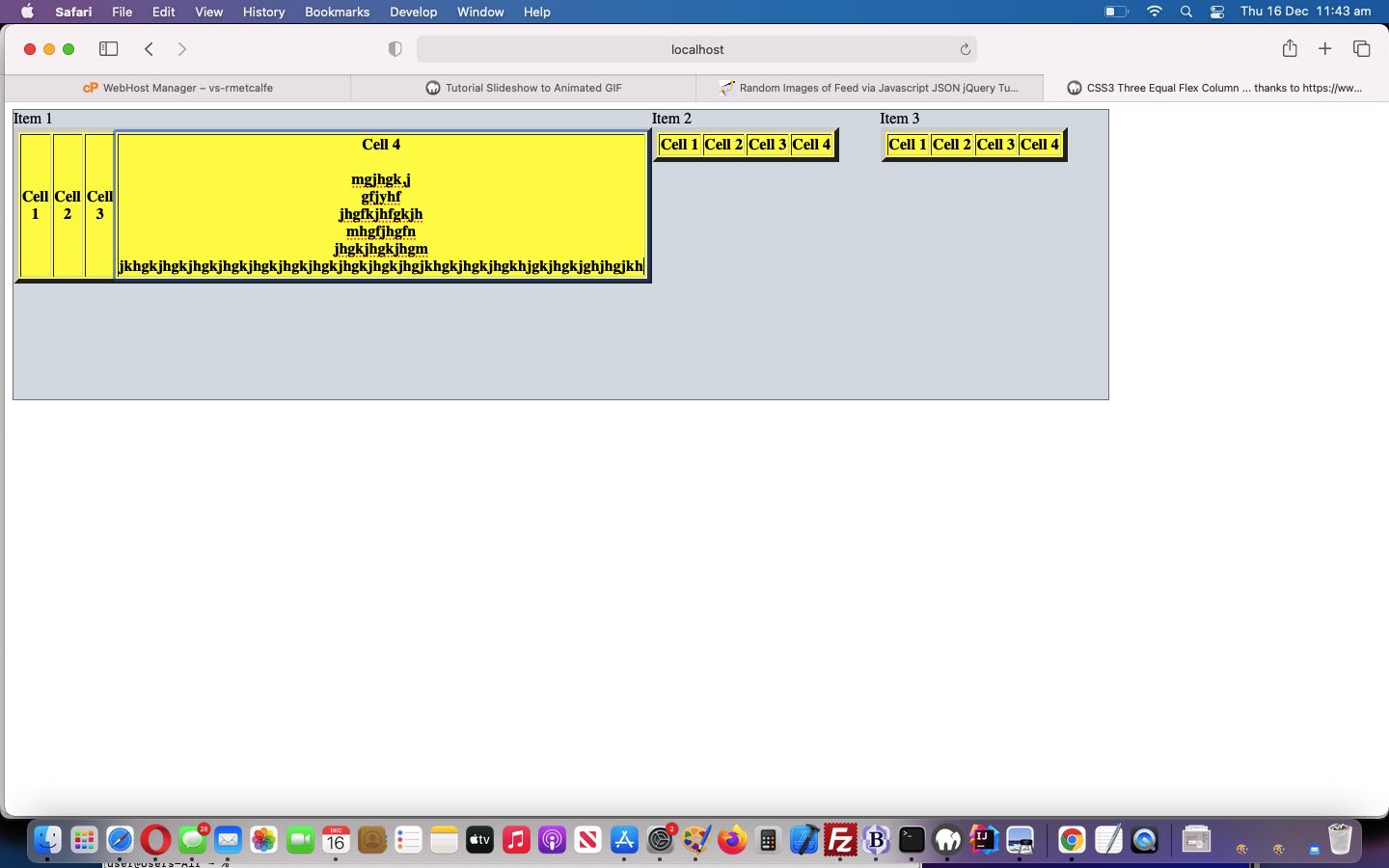
And so we thank CSS3 Flexible Box Layouts – Tutorial Republic sincerely for the great basis for a proof of concept flex_box.html‘s live run link for you to try. You’ll see there, that just about the first thing we are interested in here, is to combine “Flex Box” ideas with HTML table element content, to experiment with the “cheese and the chalk” of Responsive Web Design.
You’ll also see that this topic got us trying what we were not surprised was not supported, but somehow felt allowable to us for a ten minute period trying (the non-working) contenteditable: true; idea. But then the excellent helping link “Why is contenteditable not a style?” (via Google search) taught us that the CSS …
<style>
.flex-container div table tr th {
/* contenteditable: true; */
-webkit-user-modify: read-write;
-moz-user-modify: read-write;
user-modify: read-write;
}
</style>
… could be a substitute for the HTML attribute contenteditable=true we were after, but do not want to use at this “proof of concept” “no Javascript” start to our “Flex Box” (via CSS) project. Feel free to try out a “Flex Box” below …
If this was interesting you may be interested in this too.