The last Flowchart Sharing Tutorial regarding our Flowcharts web application was a genericization step, in a development cycle, that for this project has gone, so far …
- proof of concept … the “ephemeral” stage of the Primer tutorial
- sharing mechanism … the “email and save” stage of the Sharing tutorial
- aesthetics and user control … the “style” push we call the Colours tutorial …
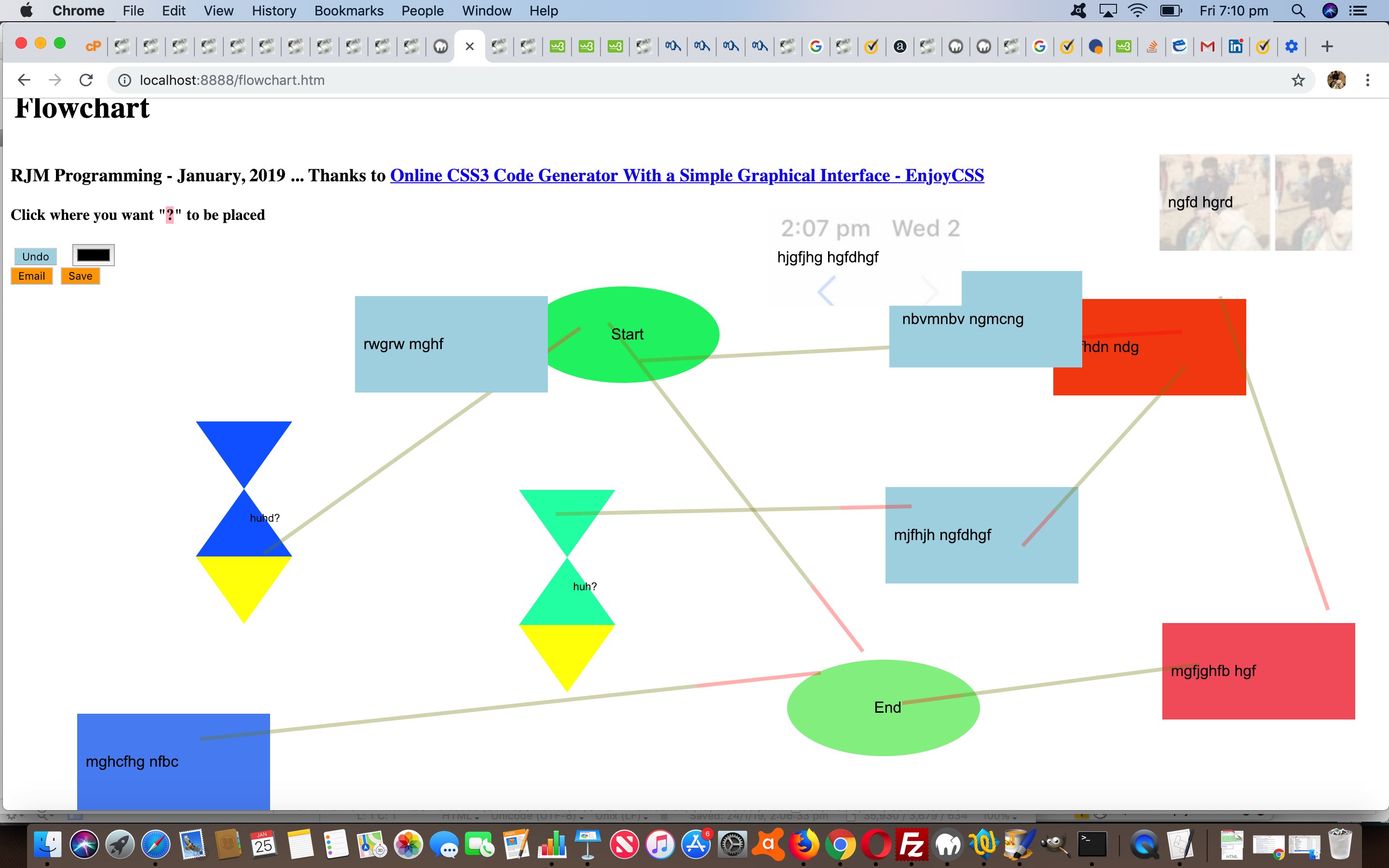
… but this last work, a lot of which is shown in our gobbledegooky tutorial picture allows the user additional control over flowchart …
- undo and redo functionality (for those unintentional mistakes)
var idarr=[]; // wherever an element is created we ... idarr.push([thatElement's].id); undoid=eval(-1 + idarr.length);
var undoid=-1;
var redoid=-1;
function doundo() { // undo button onclick points here
notc();
if (undoid >= 0) {
redoid=undoid;
document.getElementById(idarr[undoid]).style.display='none';
document.getElementById('iredo').style.display='inline-block';
undoid--;
if (undoid < 0) {
document.getElementById('iundo').style.display='none';
}
}
}
function doredo() { // redo button onclick points here
notc();
if (redoid >= 0 && redoid < idarr.length) {
undoid=redoid;
document.getElementById(idarr[redoid]).style.display='block';
document.getElementById('iundo').style.display='inline-block';
redoid++;
}
}
- background colour control with colour pickers (HTML input type=color type elements) and (a backup) HTML div contenteditable=true and prompt window methods
- background image via (‘ /browse’ suffix) browse button upload of local image file (thanks to this great link) or (via absolute) image URL
… and that last piece of functionality had us sorely tempted to invite users to use this web application for far more than just Flowcharts. That last functionality means you can place labelled rectangles with slightly transparent background images or non-labelled rectangles with fully opaque background images all over your webpage (via entries with a space followed by ‘/browse’ or an absolute URL), and as you may imagine, you can create effects that are vastly different to a flowchart here, should you wish.
Today the changed HTML and CSS and Javascript flowchart.html Flowchart web application has that new user control you can try at this live run link.
Previous relevant Flowchart Sharing Tutorial is shown below.
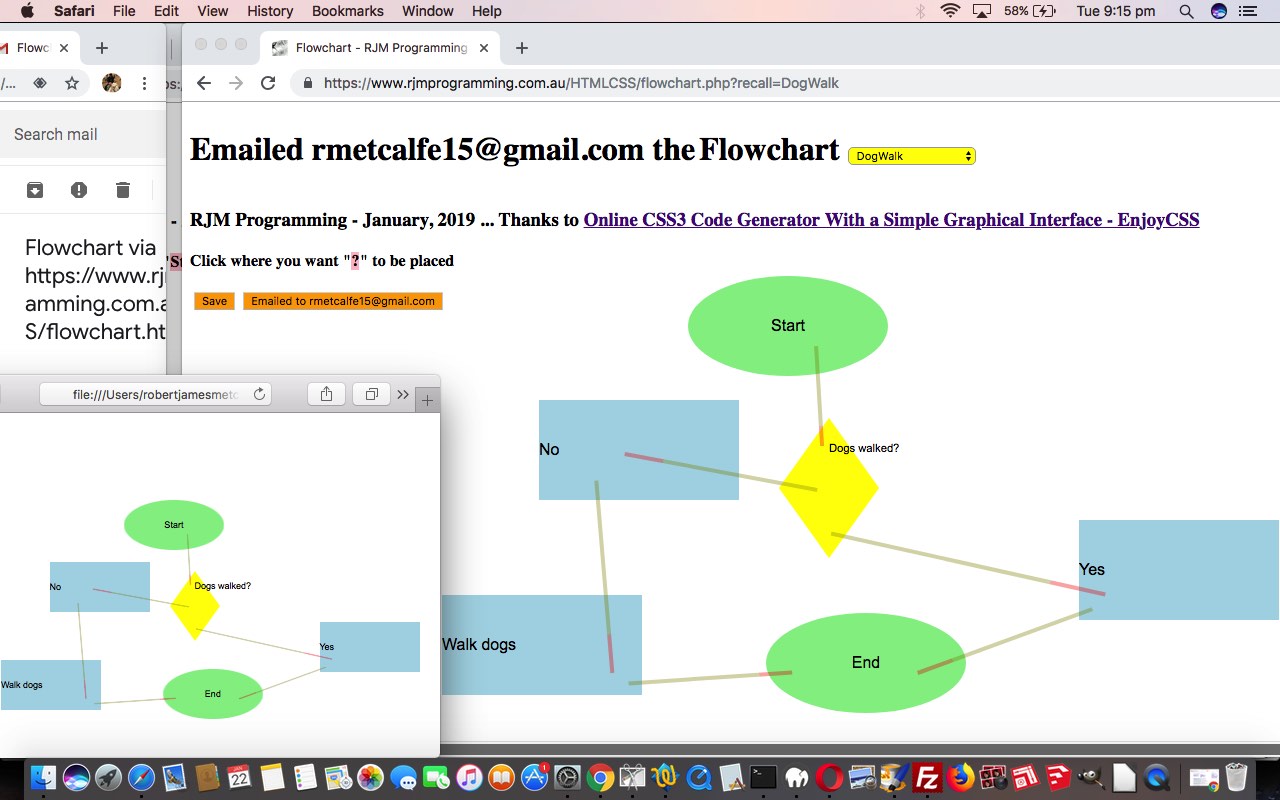
Yesterday’s Flowchart Primer Tutorial was the “ephemeral” prelude to today’s …
- sharing … or what we like to think of in terms of …
- accountability
… drive to our Flowchart web application. We do that, not by needing HTTP Cookie or Web Storage or any database or flat file usage. That last one, “flat file”, though, is a clue. We add stored information into a new PHP flowchart.php …
- sometimes supervisor … can be called in a way to absorb the HTML like with this link
- sometimes helper … can be called in a child iframe way to add user saved entries dynamically creating a dropdown in the HTML
- sometimes emailer … can be called to share via email a Flowchart snapshot (where HTML and CSS are allowed in email attachments, and we can share this way without the need for Javascript (which is often blocked by email client programs) … just)
- sometimes saver … can be called to save within itself a user named Flowchart snapshot which can be recalled only by that same user and web browser combination (replacing any HTTP Cookie or Web Storage intersessional talent requirements)
… of that changed HTML and CSS and Javascript flowchart.html Flowchart web application whose new sharing functionality you can try at this live run link.
Previous relevant Flowchart Primer Tutorial is shown below.
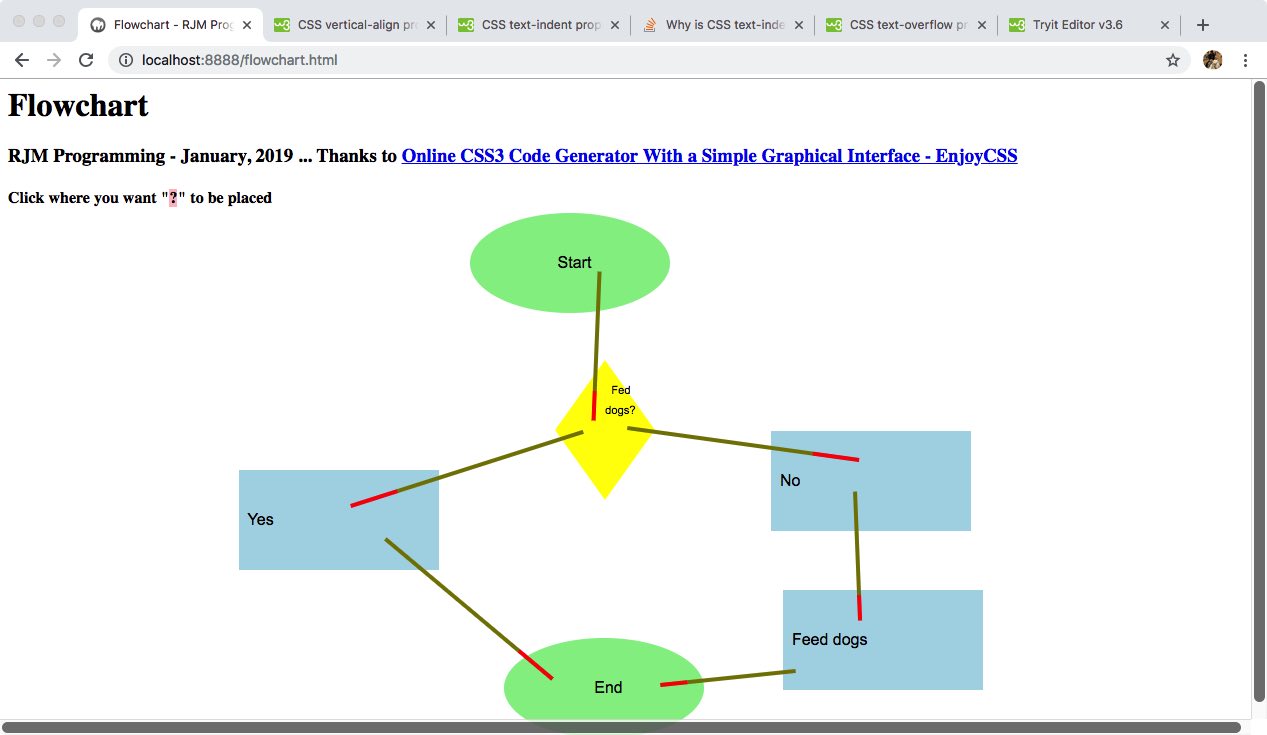
A few things have come together recently to make it good to now tackle a project we’ve wanted to try for some time, that being Flowcharts. We’ve got to the “ephemeral” stage of development today, being able to display in a web application, on the screen (thanks to Online CSS3 Code Generator With a Simple Graphical Interface – EnjoyCSS), displaying …
- oval for “Start” and “End”
- rectangle for statements or actions
- diamond for questions controlling the “flow” in “flowchart” … and connecting these …
- lines that have a red bit at one end (serving as an arrow … place another line next to the last going the other way and that could be a connector with two arrows)
… and it may interest you to know that despite recent SVG work for us here at this blog, and lots of HTML5 canvas element work in the past, we use neither of these two concepts here today, and still think in days to come we can add “accountability” into the mix with today’s HTML and CSS and Javascript flowchart.html Flowchart web application you can try at this live run link.
What helped recently then?
- that recent HTML Square Horizontal Rule Tracing Image Reveal Game Tutorial series of blog postings taught us lots about …
- trapping the x and y of mouse or touch clicks (albeit that we do this quite often) … that are then used for …
- drawing lines between mouse/touch click positions (with HTML hr and/or div elements)
- as we mentioned above, reading Online CSS3 Code Generator With a Simple Graphical Interface – EnjoyCSS got us being able to draw all these things with no imagery involved … just CSS
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.