Recently, apart from a couple of Animated GIF creation tweaks, we’ve been on a bit of a roll not asking for very much realia in terms of media. We’ve been using a combination of …
- CSS … and …
- SVG
- Emojis
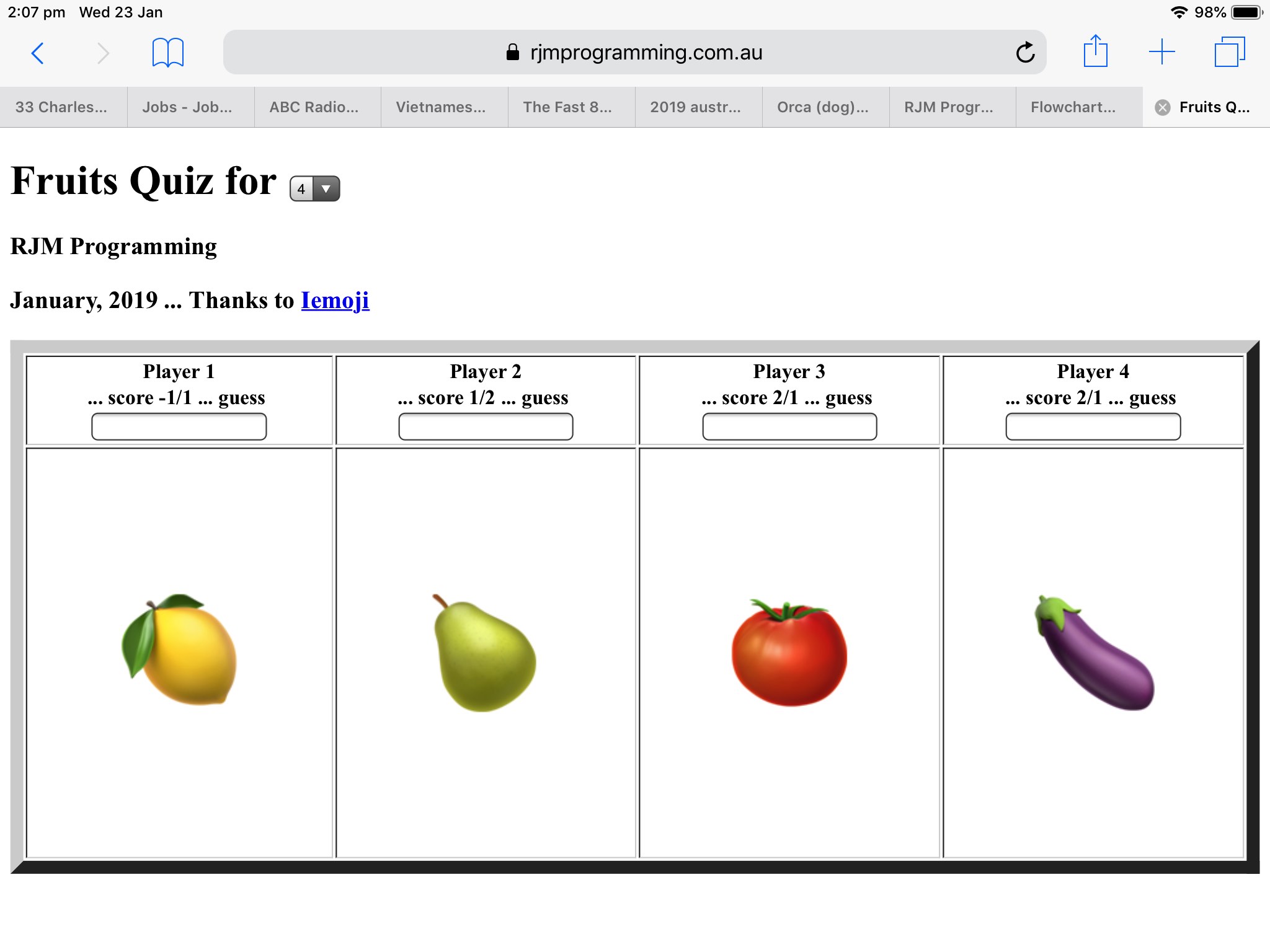
… to get by, and the relief is palpable for this graphically challenged developer. Today, we’ve written a game we’re going to call “Fruits” which is a guessing game for up to 5 players, presenting the players a big (font-size: 94px) fruit Emoji that they have to guess a name for, in order to score.
In actuality, it is coded, up to now, to really only suit a single player, but tomorrow we’ll be dealing with some of those thoughts regarding multi-player usage. Perhaps you can guess what we are going to try to organize?!
Emojis creation can be organized pretty easily via two (at least) HTML and CSS and Javascript coded approaches, that being, in our minds …
- CSS and defined class and using ::after selector, content: property usage, such as …
<style>
.banana::after {
content: '\01f34c';
}
</style>
… then use HTML like …
<p class=’banana’></p> - Javascript and defined ID with usage, such as …
<script type='text/javascript'>
document.getElementById('id_banana').innerHTML='&' + '#' + '127820' + ';';
}
</script>
… working in tandem with some HTML like …
<p id=’id_banana’></p>
… today us opting for the former (CSS) method.
In terms of this, where did we go on the “net” researching this? Well …
- Iemoji is great at categorizations of Emojis into their “cheat sheets”, and the links from there could be used, but we preferred to feed into …
- Google a search string (straight into the address bar (if Google is your default search engine, that is)) “banana fileformat” … getting to the wonderful …
Unicode Character ‘BANANA’ (U+1F34C) – FileFormat.Info
https://www.fileformat.info/info/unicode/char/1f34c/index.htm… where you find the suffix to a \[HTML Entity (hex) bits after &#x and before ; that left zero pad out to 6 characters] in the CSS definition … and if you go to that link above …
- FileFormat banana emoji information page part we look for for Javascript work is down at HTML Entity (decimal) value of 🍌
… the coding (data structure) conduit to the use of this information being … anyone, anyone? … yes, Groucho Marx … arrays as long as any Cuban cigars (of the singular dimension variety) you can think of …
function another() {
var i, j, xcrowd='';
for (i=0; i<numplayers; i++) {
j=Math.floor(Math.random() * classes.length);
answers[i]=classes[j].replace(/_/g, ' ');
xcrowd+='<td style=vertical-align:top; id=td' + i + '><p id=d' + i + ' class=' + classes[j] + '></p></td>';
}
document.getElementById('trd').innerHTML=xcrowd;
}
… exemplified in Javascript (DOM) code above that creates a table row (tr) contents of table cells (td) for each player consisting of (CSS style) Emoji “p” element definitions, that you can see with fruit.html‘s live run link for you to try yourself.
If this was interesting you may be interested in this too.