Gimp Guillotine Image Based Canvas Editing Tutorial
The recent code developments that happened with Emoji Borders and Backgrounds Canvas Annotation Tutorial set us to thinking that that tutorial’s work could have been improved, in scope, by creating an external Javascript that can work with other RJM Programming web applications that could benefit with HTML canvas editing capabilities via a single line (within their head element) change like …
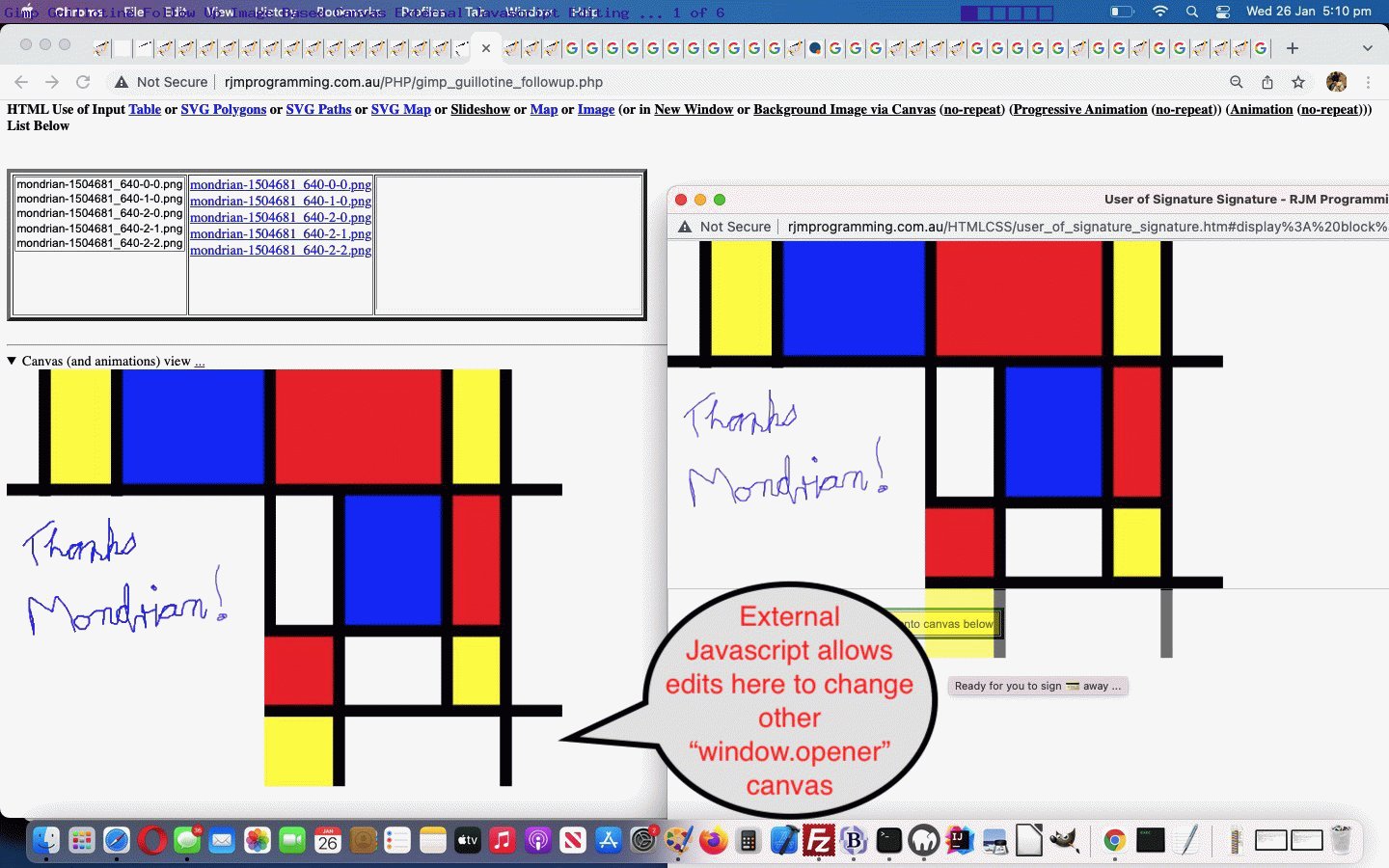
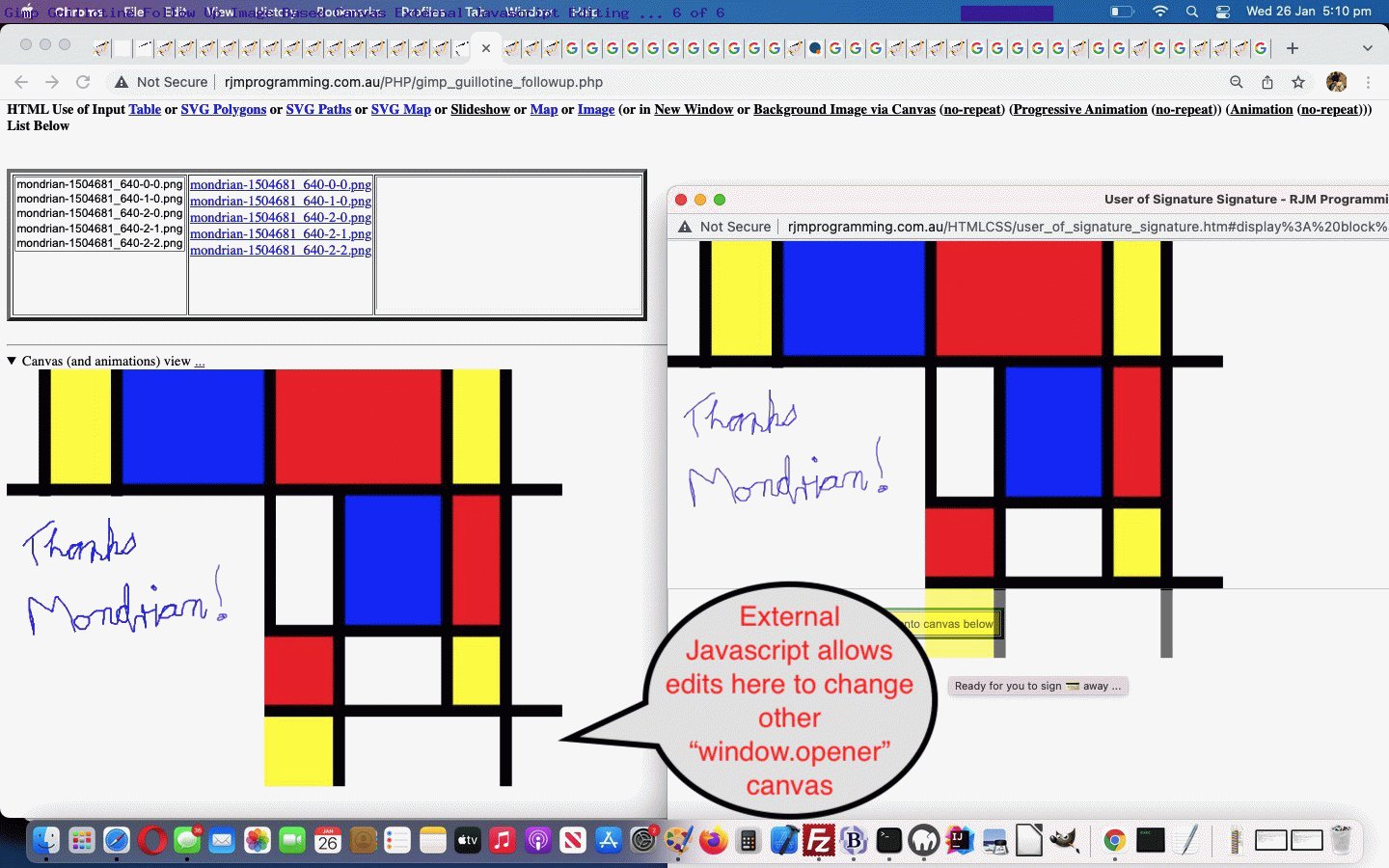
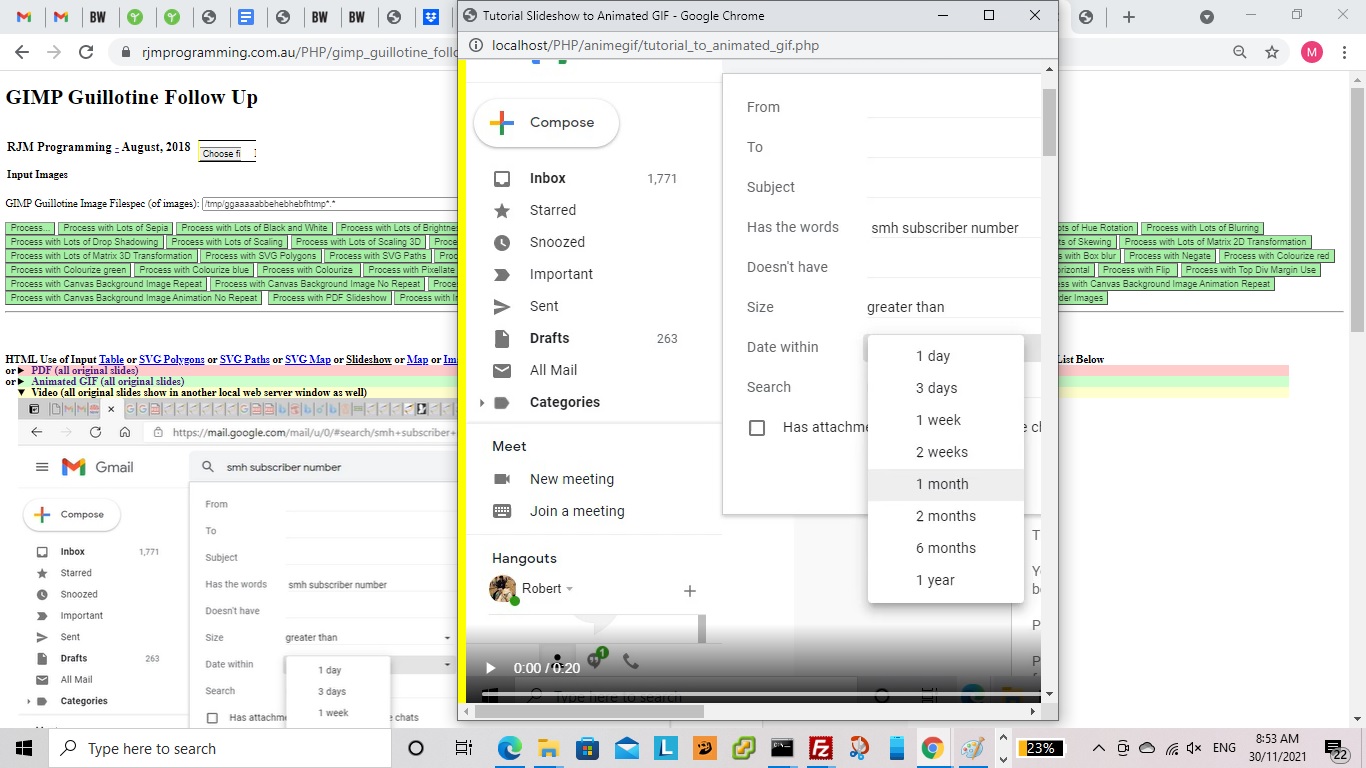
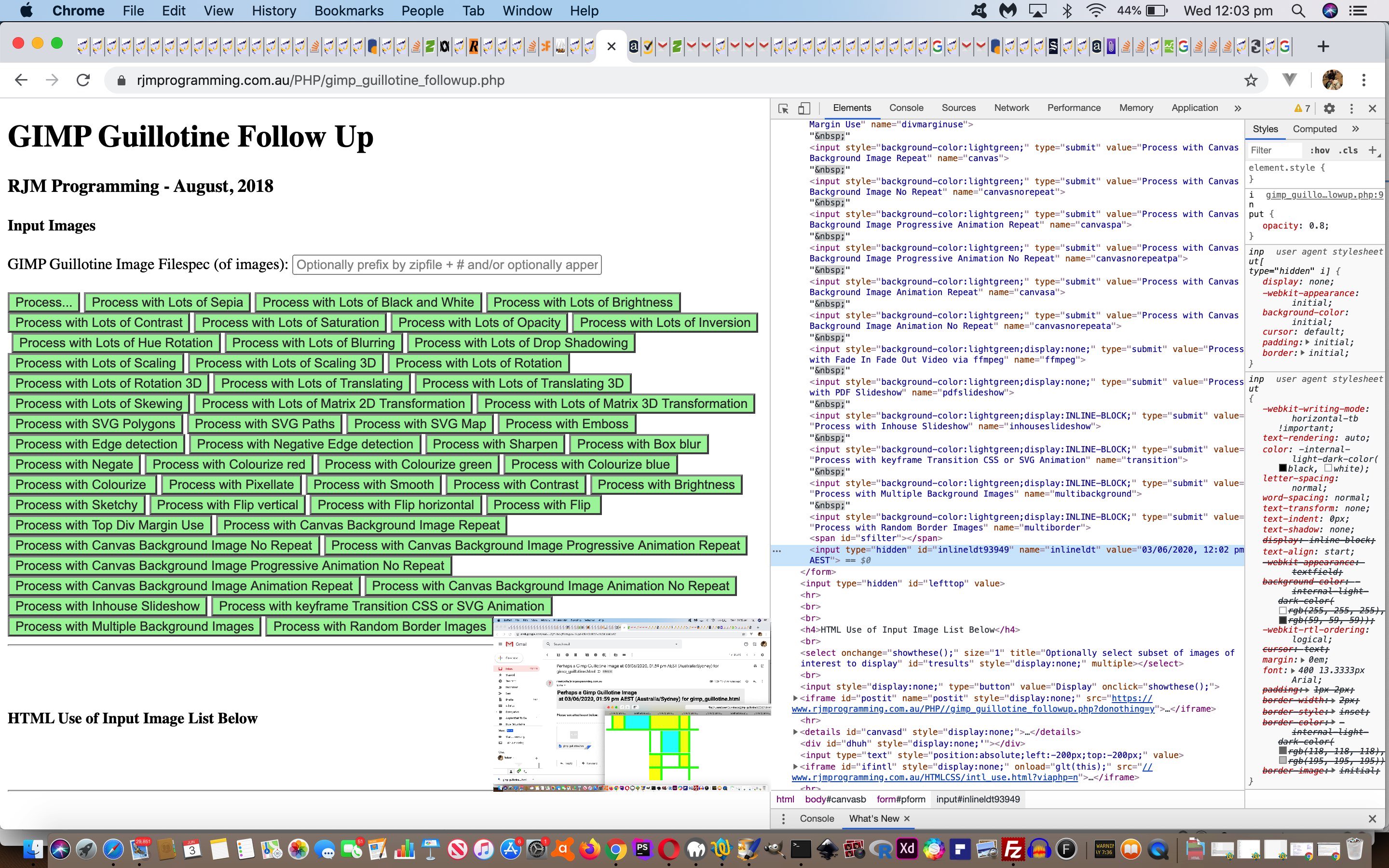
And so we found ourselves harkening back to Gimp Guillotine Image File Browse Windows Intranet Video Tutorial ‘s “Gimp Guillotine Follow Up” PHP web application, where the user can be presented with an image based HTML canvas element, and there wasn’t already a canvas editing piece of functionality happening, until our⚪ gimp_guillotine_followup.php (latest) versus gimp_guillotine_followup.php--------------------------------GETME (this) gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php-------------------------------GETME (previous ... default) gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php------------------------------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php-----------------------------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php----------------------------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php---------------------------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php--------------------------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php-------------------------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php------------------------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php-----------------------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php----------------------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php---------------------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php--------------------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php-------------------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php------------------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php-----------------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php----------------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php---------------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php--------------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php-------------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php------------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php-----------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php----------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php---------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php--------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php-------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php------GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php-----GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php----GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php---GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php--GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php-GETME gimp_guillotine_followup.php--------------------------------GETME (this) versus gimp_guillotine_followup.php_GETME gimp_guillotine_followup.php (latest) versus gimp_guillotine_followup.php_GETME (oldest) gimp_guillotine_followup Gimp .
Today’s tutorial animated GIF shows this in action using the first draft canvas_svg external Javascript helper …
Gimp Guillotine Image File Browse Windows Intranet Video Tutorial Gimp Guillotine Image Based Canvas Editing Tutorial Gimp Guillotine Image File Browse Windows MAMP Tutorial Gimp Guillotine Image File Browse Windows Client Tutorial Gimp Guillotine Image File Browse Intranet Video Tutorial Gimp Guillotine Image File Browse Animated GIF Tutorial Gimp Guillotine Image File Browse Media Tutorial Gimp Guillotine Image File Browse Tutorial Gimp Guillotine Marquee Placeholder Tutorial Gimp Guillotine Local Datetime Token Subject Tutorial Colour Systems Localized Internationalized Date Emails Tutorial Colour Systems Inline HTML Email Collaboration Tutorial Colour Systems Inline HTML Email Tutorial Colour Systems Primer Tutorial Previous relevant Gimp Guillotine Image File Browse Windows Intranet Video Tutorial is shown below.
Gimp Guillotine Image File Browse Windows Intranet Video Tutorial
Yesterday’s Gimp Guillotine Image File Browse Windows MAMP Tutorial work was preceded with Gimp Guillotine Image File Browse Windows Client Tutorial by a slightly confusing …
the MAMP HTTP://localhost:8888/ $_SERVER[‘DOCUMENT_ROOT’] will not work on a Windows client, we’ve decided, and so now test for a Window client scenario …
… ambiguous statement, today’s work would want to amend to …
:8888 / $_SERVER['DOCUMENT_ROOT'] will not work on a Windows client, we've now decided, and so now test for a Window client called from a public RJM Programming domain URL, for the purposes of creating Video content scenario ...
So, back to yesterday’s premise, yes, with web applications, especially PHP ones, there’s a client side then there’s a server side to the web application, and today, we worry about a hybrid feeling …
MAMP incarnation, for the purposes of creating Video content, in a pretty seamless way to the Public RJM Programming domain URL (without that Public RJM Programming domain needing to have ffmpeg installed, but the Windows MAMP environment does)
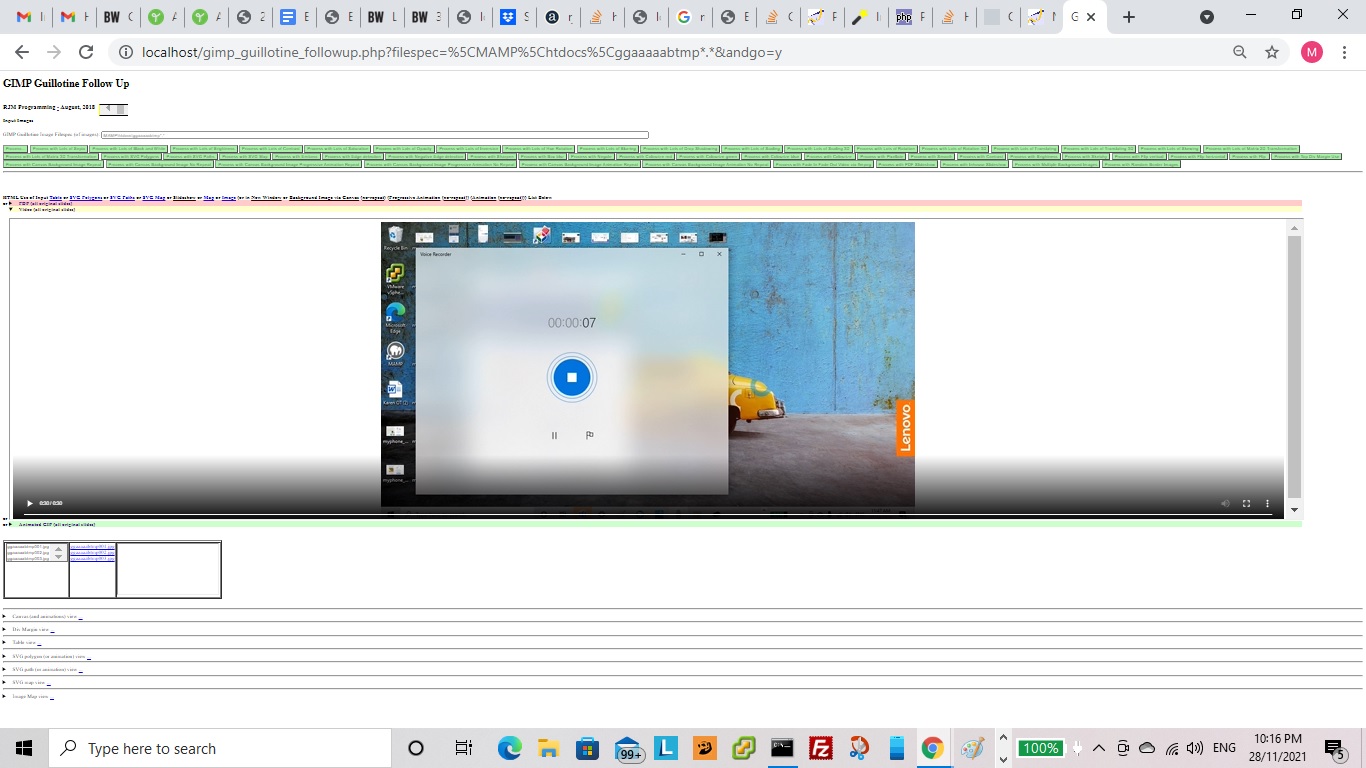
… which we like to think of, at least in our mind, as “Intranet Video”, that you can see “the early days of this concept” information from Animated GIF Creator Video Intranet Tutorial .
What needs particular attention in this “Intranet Video for Windows Client” scenario? Most obviously, it is MAMP’s port (that 8888 on macOS or Mac OS X and 80 on Windows (and 80 being a default means no need for :[portNumber] syntax in URLs)).
The look and feel of code below gives you a feel for some “setting tweaking feeling” PHP code, here …
<?php
… which ends up suiting (all of) …
Public Apache/PHP RJM Programming domain URL call using a macOS or Mac OS X client
Local Apache/PHP MAMP URL call using a macOS or Mac OS X client
Public using a Windows clientLocal Apache/PHP MAMP URL call using a Windows client
… usages, today’s work embellishing the “smarts” (possibly) of that third scenario above, adding “Intranet Video” smarts, as long as you do not ask for too much input (file browsed) image data to become involved, for this⚪ gimp_guillotine_followup.php (latest) versus gimp_guillotine_followup.php-------------------------------GETME (this) gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php------------------------------GETME (previous ... default) gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php-----------------------------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php----------------------------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php---------------------------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php--------------------------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php-------------------------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php------------------------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php-----------------------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php----------------------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php---------------------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php--------------------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php-------------------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php------------------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php-----------------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php----------------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php---------------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php--------------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php-------------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php------------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php-----------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php----------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php---------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php--------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php-------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php------GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php-----GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php----GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php---GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php--GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php-GETME gimp_guillotine_followup.php-------------------------------GETME (this) versus gimp_guillotine_followup.php_GETME gimp_guillotine_followup.php (latest) versus gimp_guillotine_followup.php_GETME (oldest) to “parent” gimp_guillotine_followup ‘s Gimp that is supervising the “child” the⚪ tutorial_to_animated_gif.php (latest) versus tutorial_to_animated_gif.php---------------------------------------------------GETME (this) tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------------GETME (previous ... default) tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-GETME tutorial_to_animated_gif.php---------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php_GETME tutorial_to_animated_gif.php (latest) versus tutorial_to_animated_gif.php_GETME (oldest) tutorial_to_animated_gif helper.
So let’s revisit the MAMP environment installing inhouse Windows advice list …
in that public RJM Programming mode of use above … but even better can be …
download relevant code to macOS or Windows MAMP local web server places off /Applications/MAMP/htdocs/ or C:\MAMP\htdocs\ $_SERVER[‘DOCUMENT_ROOT’] places (Windows uses “\” rather than “/” below) …
… and check the code for the validity of any ImageMagick paths … and if not all these conditions, simulate the same and cobble it together in the code
… teamed with gimp_guillotine_followup to “PHP/”
Previous relevant Gimp Guillotine Image File Browse Windows MAMP Tutorial is shown below.
Gimp Guillotine Image File Browse Windows MAMP Tutorial
As with many issues with web applications there’s the …
In addressing the Windows server side to the issues, we address, today, straight “localhost” URL ways of navigating to the “Gimp Guillotine Follow Up” web application you might remember would be …
MAMP on macOS or Mac OS X …
HTTP://localhost:8888/PHP/gimp_guillotine_followup.php
MAMP on Windows …
HTTP://localhost/PHP/gimp_guillotine_followup.php
… the reason for issues primarily …
file delimitation is different
temporary file place changes ( and we ended up choosing $_SERVER[‘DOCUMENT_ROOT’] … C:\MAMP\htdocs\ )
ImageMagick setup is different, as are the command line switches and syntaxffmpeg setup is different, as are the command line switches and syntax
… for this⚪ gimp_guillotine_followup.php (latest) versus gimp_guillotine_followup.php------------------------------GETME (this) gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php-----------------------------GETME (previous ... default) gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php----------------------------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php---------------------------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php--------------------------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php-------------------------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php------------------------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php-----------------------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php----------------------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php---------------------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php--------------------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php-------------------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php------------------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php-----------------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php----------------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php---------------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php--------------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php-------------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php------------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php-----------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php----------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php---------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php--------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php-------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php------GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php-----GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php----GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php---GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php--GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php-GETME gimp_guillotine_followup.php------------------------------GETME (this) versus gimp_guillotine_followup.php_GETME gimp_guillotine_followup.php (latest) versus gimp_guillotine_followup.php_GETME (oldest) to “parent” gimp_guillotine_followup ‘s Gimp that is supervising the “child” the⚪ tutorial_to_animated_gif.php (latest) versus tutorial_to_animated_gif.php--------------------------------------------------GETME (this) tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------------GETME (previous ... default) tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-GETME tutorial_to_animated_gif.php--------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php_GETME tutorial_to_animated_gif.php (latest) versus tutorial_to_animated_gif.php_GETME (oldest) tutorial_to_animated_gif helper.
Did you know?
We worked on this blog posting on a Windows 10 laptop initially with no ImageMagick nor ffmpeg installed. We were gobsmacked installing ImageMagick on this laptop that ffmpeg came packaged up in the install as well, and meant the path code below was the go …
<?php
Why the “8dot3” (back to the really old days of DOS accessible via “DIR /X”) path representations? Well, it means the need for double quote worry is lessened in the code.
More on this tomorrow.
Previous relevant Gimp Guillotine Image File Browse Windows Client Tutorial is shown below.
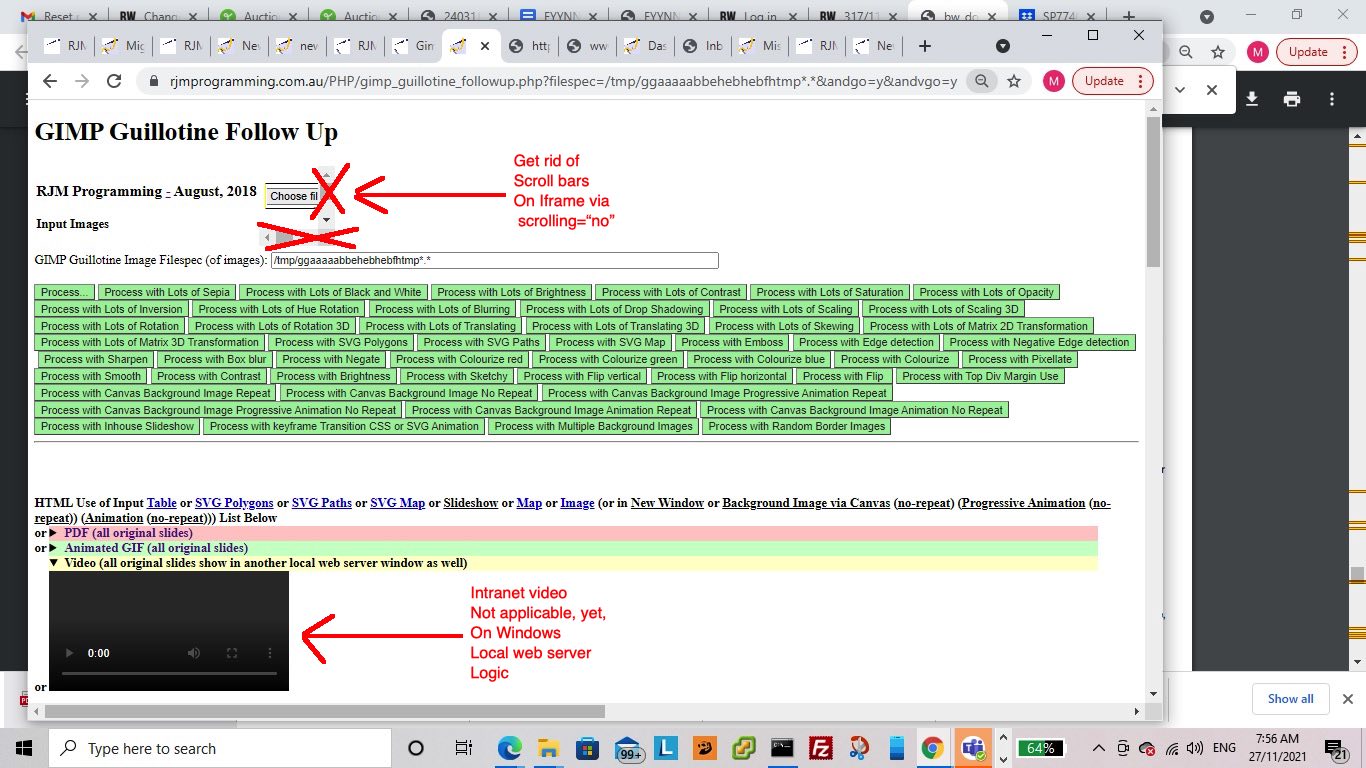
Gimp Guillotine Image File Browse Windows Client Tutorial
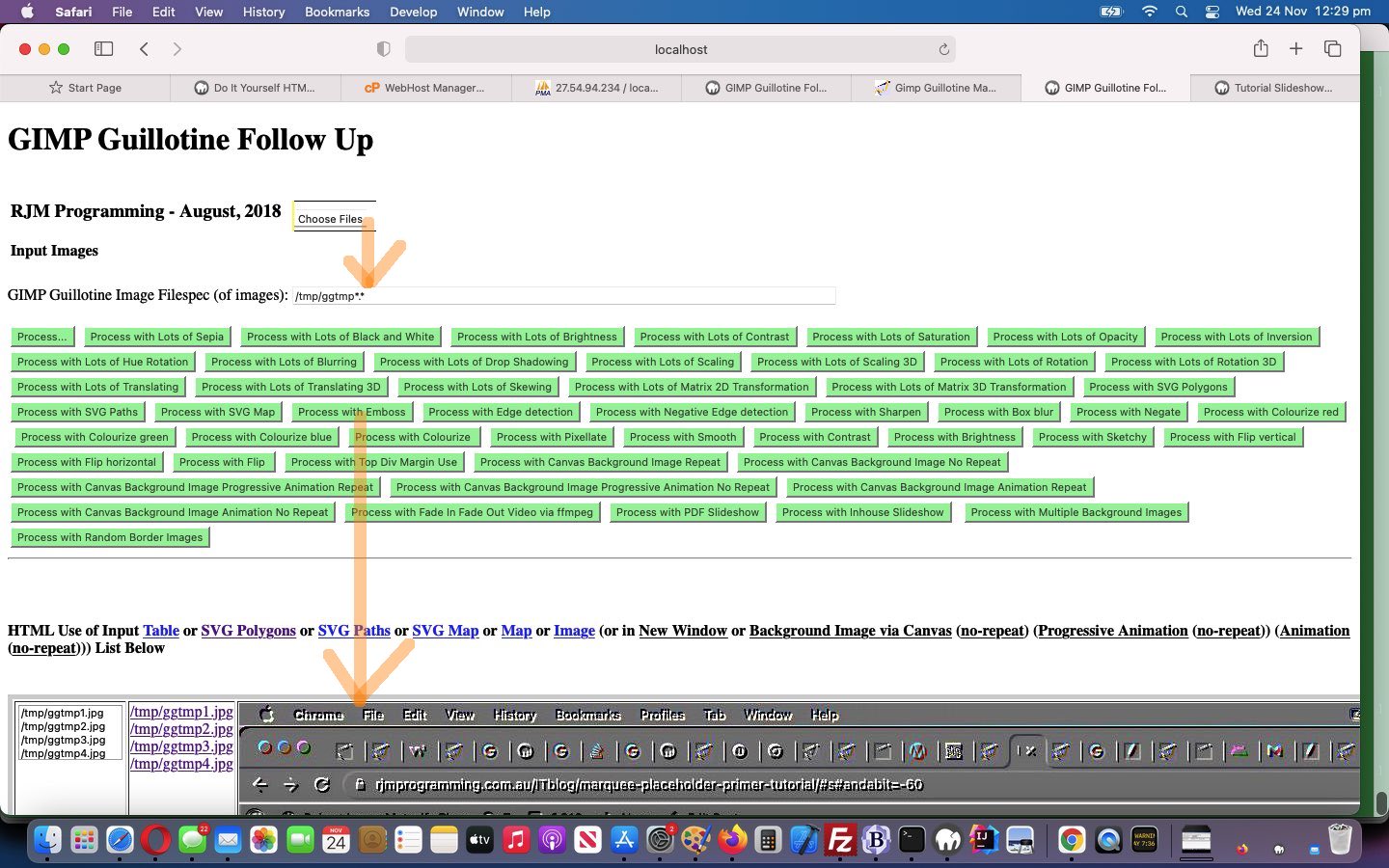
Moving on from yesterday’s Gimp Guillotine Image File Browse Intranet Video Tutorial ‘s progress, today, we test the Gimp Guillotine Follow Up web application on some Windows web browsers, and fix issues not immediately apparent when your main testing platform is macOS or Mac OS X.
Some issues found were …
HTML iframe overflowing the nesting “td” (table cell) element had scroll bars we did not enjoys, with Windows client web browsers … the fix being …scrolling=no frameborder=0 src='/PHP/animegif/tutorial_to_animated_gif.php?huhv=y&calledbygg=" . $ru . "'></iframe></td></tr></table>
the MAMP HTTP://localhost:8888/ $_SERVER[‘DOCUMENT_ROOT’] will not work on a Windows client, we’ve decided, and so now test for a Window client scenario …https://www.daniweb.com/programming/web-development/threads/495588/getting-users-os-info-out-of-server-http-user-agent is detected …evalcmd='" . $eeee . "'; // evalcmd='y';
… and along the way we …
introduced a “readonly” attribute to the main textbox on a ?filespec=/tmp/ggblahblahblahtmp*.*&andgo=y scenario
stop Animated GIF image distortion, by removing height CSS styling
… for this⚪ gimp_guillotine_followup.php (latest) versus gimp_guillotine_followup.php-----------------------------GETME (this) gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php----------------------------GETME (previous ... default) gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php---------------------------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php--------------------------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php-------------------------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php------------------------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php-----------------------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php----------------------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php---------------------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php--------------------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php-------------------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php------------------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php-----------------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php----------------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php---------------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php--------------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php-------------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php------------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php-----------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php----------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php---------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php--------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php-------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php------GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php-----GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php----GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php---GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php--GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php-GETME gimp_guillotine_followup.php-----------------------------GETME (this) versus gimp_guillotine_followup.php_GETME gimp_guillotine_followup.php (latest) versus gimp_guillotine_followup.php_GETME (oldest) to “parent” gimp_guillotine_followup ‘s Gimp that is supervising the “child” the⚪ tutorial_to_animated_gif.php (latest) versus tutorial_to_animated_gif.php-------------------------------------------------GETME (this) tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------------GETME (previous ... default) tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-GETME tutorial_to_animated_gif.php-------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php_GETME tutorial_to_animated_gif.php (latest) versus tutorial_to_animated_gif.php_GETME (oldest) tutorial_to_animated_gif helper.
Previous relevant Gimp Guillotine Image File Browse Intranet Video Tutorial is shown below.
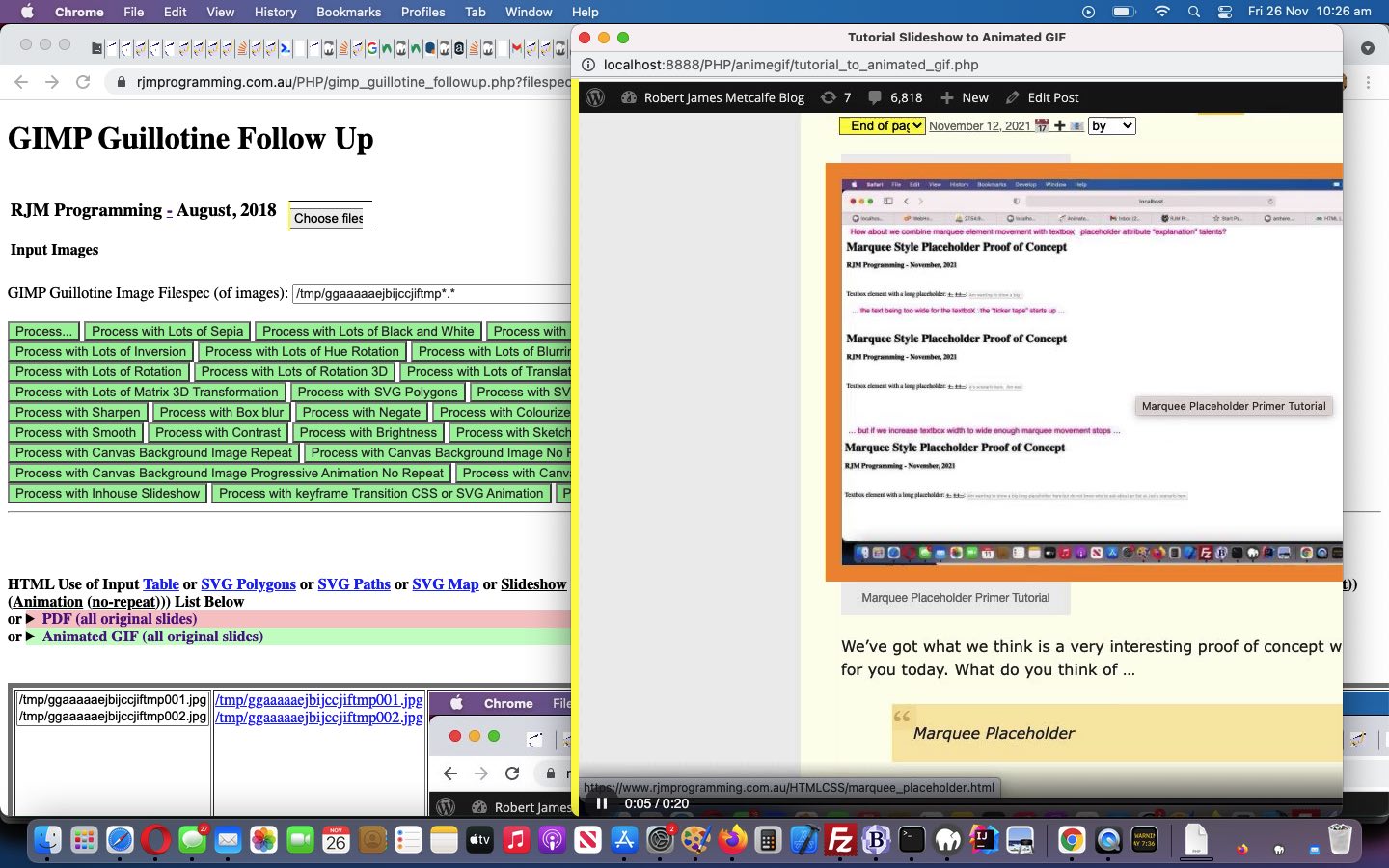
Gimp Guillotine Image File Browse Intranet Video Tutorial
If you were paying uncompromising attention to yesterday’s Gimp Guillotine Image File Browse Animated GIF Tutorial you may have tweaked to and or piqued to …
slideshow, PDF, video (maybe)
… and then maybe even recalled a couple of things explained in Animated GIF Creator Video Intranet Tutorial (channelling Animated GIF Creator Video Revisit Tutorial ) …
… one reason being that we do not want to install the wonderful ffmpeg (command line video creation tool) on the RJM Programming domain, but, in macOS, here with MAMP, we are quite happy to live with the Homebrew (Terminal application’s) install …
… setting up what could be “lost functionality”, but today, we come around to either adding a new …
… dropdown option should all be ritchy ditch, and if not, often we will add new “Advice” dropdown options to remind the user what they’d need to arrange to get to a “Convert to Video” scenario.
… all this referring to our current Gimp Guillotine Follow Up web application project’s Animated GIF Creator web application helper. So, why don’t we give our Gimp Guillotine Follow Up web application aficionados who have installed a local Apache web server like MAMP (most likely on macOS or Mac OS X) and the wonderful ffmpeg command line the chance to turn (maybe) into (likely) (given small amounts of image data involved) via “Intranet” feeling methodologies?
In order to make this⚪ gimp_guillotine_followup.php (latest) versus gimp_guillotine_followup.php----------------------------GETME (this) gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php---------------------------GETME (previous ... default) gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php--------------------------GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php-------------------------GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php------------------------GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php-----------------------GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php----------------------GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php---------------------GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php--------------------GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php-------------------GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php------------------GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php-----------------GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php----------------GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php---------------GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php--------------GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php-------------GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php------------GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php-----------GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php----------GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php---------GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php--------GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php-------GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php------GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php-----GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php----GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php---GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php--GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php-GETME gimp_guillotine_followup.php----------------------------GETME (this) versus gimp_guillotine_followup.php_GETME gimp_guillotine_followup.php (latest) versus gimp_guillotine_followup.php_GETME (oldest) to “parent” gimp_guillotine_followup ‘s Gimp that is supervising the “child” the⚪ tutorial_to_animated_gif.php (latest) versus tutorial_to_animated_gif.php------------------------------------------------GETME (this) tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------------GETME (previous ... default) tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-GETME tutorial_to_animated_gif.php------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php_GETME tutorial_to_animated_gif.php (latest) versus tutorial_to_animated_gif.php_GETME (oldest) tutorial_to_animated_gif we need to …
Have the public RJM Programming domain parent web call the (public RJM Programming domain) child in a slightly different way …
huhv=y& calledbygg=" . $ru . "'></iframe></td></tr></table>
Have the child, then, look out for the tests that make the “Convert to Video” dropdown ‘imsel’ option happen (only when Intranet suitable), and flag it (where function dolhsh is called at document.body’s “onload” event) …
var evalcmd=''; evalcmd='y'; //document.getElementById('imsel').value='video';
And just before the work of yesterday arrange for a local Apache web server Javascript window.open window open with a local Apache web server incarnation of the child …
if (evalcmd.length != 0) { document.getElementById('myform').target='zzlocit';
The video is, hopefully, created in that new local Apache web server window’s incarnation of the child, and just before we “clobber” the whole shebang with a new incarnation of the parent we flag its approach by introduction a new GET argument ‘andvgo’ in its URL call …
<?php echo ”var andvgo=''; top.location.href=cbggis.split('?')[0].split('#')[0] + '?filespec=/tmp/" . ggserver_remote_addr() . "tmp*.*&andgo=y' + andvgo ;
And back at the newly minted parent we flag the existence of an Intranet video, as required (that $pdfabit variable used later to contribute to PHP writing out of webpage content)
<?php$pdfvb=''; if (isset($_POST['andvgo'])) { else if (isset($_POST['andvgo'])) { }$pdfabit.=$pdfvb; $pdfvb=''; if (isset($_GET['andvgo'])) { else if (isset($_GET['andvgo'])) { }$pdfabit.=$pdfvb;
… trying to help create a couple more woooooorrrrrrllllldddd videos!
Previous relevant Gimp Guillotine Image File Browse Animated GIF Tutorial is shown below.
Gimp Guillotine Image File Browse Animated GIF Tutorial
Onto yesterday’s Gimp Guillotine Image File Browse Media Tutorial media functionality additions of …
slideshow, PDF, video (maybe) … today we wanted to add …
animated GIF
… into the mix. Considering our⚪ gimp_guillotine_followup.php (latest) versus gimp_guillotine_followup.php---------------------------GETME (this) gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php--------------------------GETME (previous ... default) gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php-------------------------GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php------------------------GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php-----------------------GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php----------------------GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php---------------------GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php--------------------GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php-------------------GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php------------------GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php-----------------GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php----------------GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php---------------GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php--------------GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php-------------GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php------------GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php-----------GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php----------GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php---------GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php--------GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php-------GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php------GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php-----GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php----GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php---GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php--GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php-GETME gimp_guillotine_followup.php---------------------------GETME (this) versus gimp_guillotine_followup.php_GETME gimp_guillotine_followup.php (latest) versus gimp_guillotine_followup.php_GETME (oldest) gimp_guillotine_followup Gimp is supervising our⚪ tutorial_to_animated_gif.php (latest) versus tutorial_to_animated_gif.php-----------------------------------------------GETME (this) tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------------GETME (previous ... default) tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-GETME tutorial_to_animated_gif.php-----------------------------------------------GETME (this) versus tutorial_to_animated_gif.php_GETME tutorial_to_animated_gif.php (latest) versus tutorial_to_animated_gif.php_GETME (oldest) tutorial_to_animated_gif , how hard can that be? In our defence, it took us a day to get around how to have that …
… Javascript codeline not put a stop to our ambition, clobbering any further inhouse work that the child PHP Animated GIF Creator web application does creating any animated GIFs (which navigates away in order to do this). But the (albeit pretty obvious, but neat) idea did finally dawn on us, enabling us to have our cake and eat it too, several seconds ahead of the execution of the Javascript codeline above, timing …
… to be setting the navigation target to be a PHP helper webpage existent iframe element named ‘zzlocit’ be mapped to the form’s target attribute and clicking that form’s submit button programmatically to create the required animated GIF before we navigate away (with no clobbering or other ancillary violence).
Along the way, we personalized, via a user’s IP address and web browser type, the names of media files so that it is less likely any user will clobber any other user’s work, nor see work of another user, when using the web application.
Previous relevant Gimp Guillotine Image File Browse Media Tutorial is shown below.
Gimp Guillotine Image File Browse Media Tutorial
Yesterday’s Gimp Guillotine Image File Browse Tutorial introduced file browsing, of local files, as an input data possibility with our inhouse Gimp Guillotine Follow Up web application.
That opens the door to other media output possibilities, those being, at least for today …
It can be hard achieving cross-domain PDF presentations in the “client only” wooooooooorrrrrrrllllllllldddd, so we took advantage of the PHP “server” woooooooooorrrrrrrrllllllllllddddd’s …
<?phpheader("Content-type:application/pdf"); header("Content-type:application/pdf");
… approach, getting better results cross-domain.
Yes, let’s face it, and let’s narrow it down, without code changes, to macOS or Mac OS X or Linux or Unix operating system underpinnings, given the /tmp/ hardcodings we have going, so far, is the environment best suited to this code.
Previous relevant Gimp Guillotine Image File Browse Tutorial is shown below.
Gimp Guillotine Image File Browse Tutorial
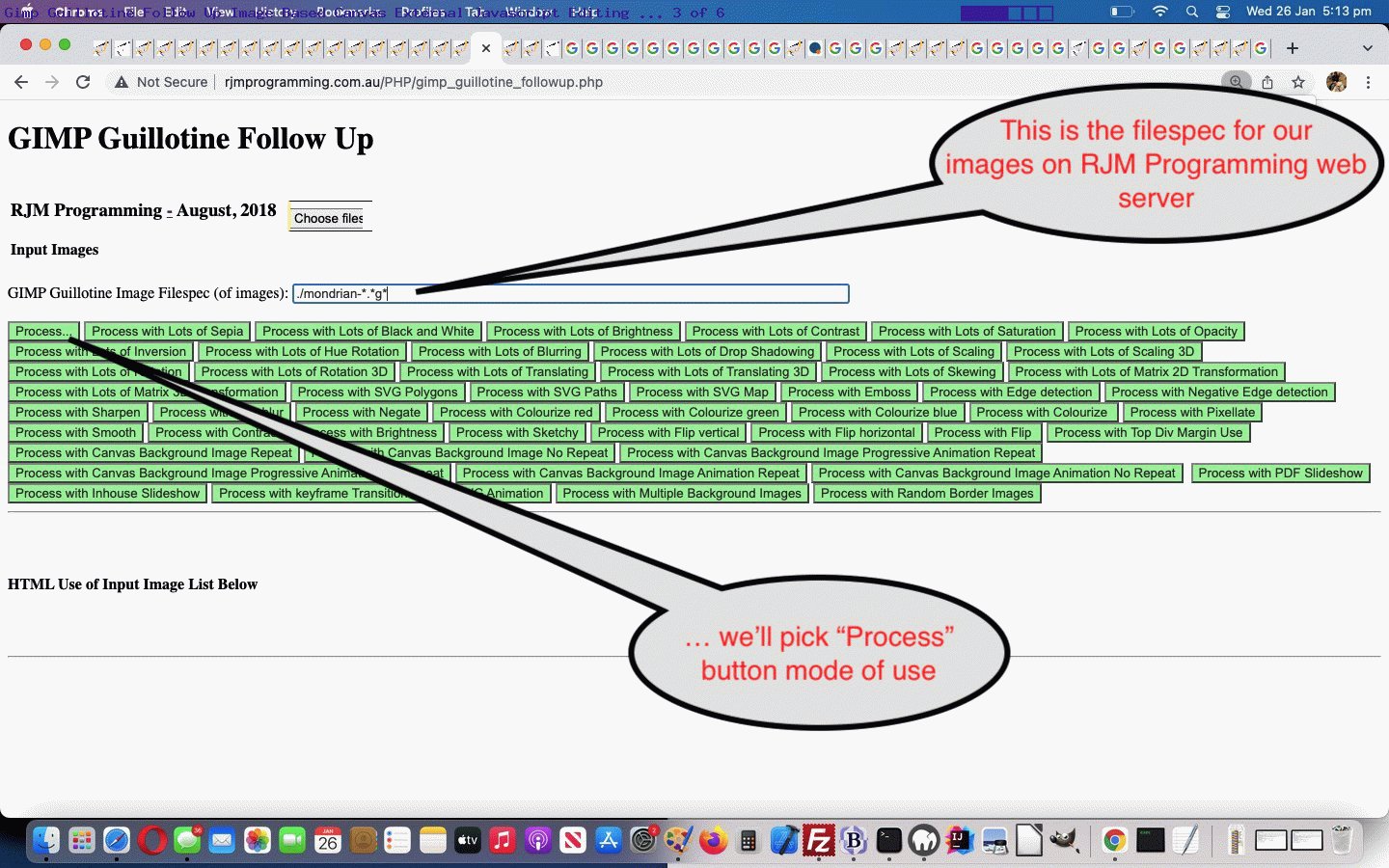
The input data arrangements for our inhouse “Gimp Guillotine Followup” PHP web application of Gimp Guillotine Marquee Placeholder Tutorial involved …
relative or absolute image URL(s) … pretty unwieldy and not inviting for so many users … but today we extend functionality and allow for …
image file browsing … via the wonderful File API (though all that is more or less set in stone as distinct from the integrations to get to use it)
You are presented with a new browse button, from which you can select image files that our⚪ gimp_guillotine_followup.php (latest) versus gimp_guillotine_followup.php-------------------------GETME (this) gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php------------------------GETME (previous ... default) gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php-----------------------GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php----------------------GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php---------------------GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php--------------------GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php-------------------GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php------------------GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php-----------------GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php----------------GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php---------------GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php--------------GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php-------------GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php------------GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php-----------GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php----------GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php---------GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php--------GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php-------GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php------GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php-----GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php----GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php---GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php--GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php-GETME gimp_guillotine_followup.php-------------------------GETME (this) versus gimp_guillotine_followup.php_GETME gimp_guillotine_followup.php (latest) versus gimp_guillotine_followup.php_GETME (oldest) gimp_guillotine_followup PHP which will now integrate with the⚪ tutorial_to_animated_gif.php (latest) versus tutorial_to_animated_gif.php---------------------------------------------GETME (this) tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------GETME (previous ... default) tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-GETME tutorial_to_animated_gif.php---------------------------------------------GETME (this) versus tutorial_to_animated_gif.php_GETME tutorial_to_animated_gif.php (latest) versus tutorial_to_animated_gif.php_GETME (oldest) tutorial_to_animated_gif inhouse PHP Animated GIF Creator web application to achieve our aims (where $ru=urlencode(explode(‘#’, explode(‘?’, $_SERVER[‘REQUEST_URI’])[0])[0]); // in work below) …
<table><tr><td> </td><td style='height:100px;'><iframe id=ggif style='display:inline-block;height:100%;width:95px;' frameborder=0 src='/PHP/animegif/tutorial_to_animated_gif.php?calledbygg=" . $ru . "'></iframe></td></tr></table>
… that “calledbygg” used extensively by the Javascript and PHP logic in the PHP Animated GIF Creator web application integrations.
Of interest, too, regarding the data storage arrangements for these integrations ….
we use /tmp/ folders to store ggtmp*.* image files … and so …
we set up the scenario where GET argument URLs containing …HTTP://www.rjmprogramming.com.au/PHP/gimp_guillotine_followup.php?filespec=/tmp/ggtmp*.*&andgo=y PHP usage can be called by the Animated GIF Creator child to climb back up to the web browser address bar for a restart, once the /tmp/ files are created and in place …
data URIs are used to get back to HTML img “src” attribute friendliness/universality via PHP ‘s PHP …
Ajax /FormData “midair” feeling “self-calling” is used to create the /tmp/ files via PHP Animated GIF Creator web application’s PHP …parent.document.body.style.cursor='progress'; parent.document.body.style.cursor='progress'; top.location.href=cbggis.split('?')[0].split('#')[0] + '?filespec=/tmp/ggtmp*.*&andgo=y';
… along the way setting the caller’s parent.document.body.style.cursor=’progress’;
Previous relevant Gimp Guillotine Marquee Placeholder Tutorial is shown below.
Gimp Guillotine Marquee Placeholder Tutorial
The recent “Marquee Placeholder” ideas have hit a “usefulness” mark, involving it with the “Gimp Guillotine Followup” web application of Gimp Guillotine Local Datetime Token Subject Tutorial .
This “Marquee Placeholder” packs a puch, and over mobile platforms too, as an explainer of a “wordy” requirement. And the “Gimp Guillotine Followup” web application’s use of its major textbox is quite an involved tha ing, because it is asking you to conjoin …
a desktop application’s (ie. Gimp’s) output … to …
an online “Gimp Guillotine Followup” web application’s input
… all feasible and possible via “URL definition” or “upload, then download” methodologies. Onto previous textbox blurb (within the placeholder attribute) here we add (ie. prefix) …
Our suggestion here is ./mondrian-*.*g*
… because we now feel we can, as it is probable an interested user will want to get the most out of the⚪ gimp_guillotine_followup.php (latest) versus gimp_guillotine_followup.php------------------------GETME (this) gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php-----------------------GETME (previous ... default) gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php----------------------GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php---------------------GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php--------------------GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php-------------------GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php------------------GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php-----------------GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php----------------GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php---------------GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php--------------GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php-------------GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php------------GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php-----------GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php----------GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php---------GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php--------GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php-------GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php------GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php-----GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php----GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php---GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php--GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php-GETME gimp_guillotine_followup.php------------------------GETME (this) versus gimp_guillotine_followup.php_GETME gimp_guillotine_followup.php (latest) versus gimp_guillotine_followup.php_GETME (oldest) gimp_guillotine_followup that you can try out at this live link.
To add in the “Marquee Placeholder” we add Javascripting “on the fly” because we don’t want any mixing of code with email attachment HTML, as per, within document.body “onload” event logic …
Cute, huh?!
Stop Press
We found improvement performances “throttling down” the⚪ marquee_placeholder.js (latest) versus marquee_placeholder.js-GETME (this) marquee_placeholder.js-GETME (this) versus marquee_placeholder.js_GETME (previous ... default) marquee_placeholder.js (latest) versus marquee_placeholder.js_GETME (oldest) marquee_placeholder ‘s involvement once the textbox value is being actively entered by the user.
Previous relevant Gimp Guillotine Local Datetime Token Subject Tutorial is shown below.
Gimp Guillotine Local Datetime Token Subject Tutorial
Let’s combine work of …
… to try to honour the “test guinea pig” with a bit of combing, and a colour tint for winter.
The integration’s “genericity drive” (feeling a bit more “next cab off the rank” than “genericization star”) is that much more difficult because there is no “onload” event “immediate answer” feel to this “Intl” object client side Javascript work. For the first time we can recall we needed to combine …
HTML iframe “onload” event function … containing a …
setTimeout based “relook” at that iframe’s content that little bit later on
… as per …
And so we continue on with other scenarios here. Here is …
Previous relevant Colour Systems Localized Internationalized Date Emails Tutorial is shown below.
Colour Systems Localized Internationalized Date Emails Tutorial
Huh?! What’s with “Localized Internationalized” in today’s tutorial title?
Well, we’ve been miffed for a couple of days now putting up with our “date token email subject” parts to our emails showing a web server (location) based timestamp. Our web server at RJM Programming, hosted by the wonderful Crazy Domains is located on the other side of our country (as well as our continent), Australia in a timezone called “Australia/Perth”. And as much as we admire Perth, and have to “girt the loins” (you might say “more than somewhat”) when Collingwood takes on West Coast in the AFL , when it comes to timezone relevance for us here in Sydney, the subtraction of two or three hours (depending on daylight saving) is all too much for me. So, what to do? There is the quandary …
to arrange the inline HTML emails you need a serverside language such as PHP … yet …
to obtain a “local” timestamp you need Javascript (at the “client”)
… and so, though there are clunky things you can do at the PHP end the more straightforward and less confusing approach is to get between …
the existant Ajax /FormData techniques of sending a FormData object to …
our PHP email creator
… and make a dual purpose arrangement for our FormData “inline” (think of it as a “textbox in midair”) that if it contains a …
string that contains a “:” semicolon … and contains …
less than or equal to 5 words (space delimited)
… we’re going to say that the parent (HTML/Javascript) has thus indicated to the (hard working duck paddling hard under the water) child (PHP email creator) that the content of the “inline” “textbox in midair” is a better timestamp to use for “[date]” subject token substitutions than any server timestamp.
That’s “Localized” covered, but what’s “Internationalized” about this? Well, at the Javascript (client) end, you may recall how we’ve investigated the great “Intl” object possibilities for Date and Number and Currency Internationalization thoughts (at the client side) when we presented Javascript Internationalization Resolved Options Tutorial . Well, we feel some integration coming on. This previously standalone (top.document thinking) web application needed to be adapted to be useful as a “child iframe” one as well (ie. integrate but keep all existant top.document thinking to work as before). This is a bit of work to get going, but by the end, we had this integration changing “date token [date] in subject line” of emails creating timestamps like …
Localized Internationalized Date Timestamp (at client Javascript)
Web Server Timestamp (at server PHP)
01/06/2020, 07:56 pm AEST (Australia/Sydney)
Monday 1st of June 2020 11:50:24 AM
… a clarity and relevance improvement (to the email subject line) am sure you’d agree. Though it’s clearly not there yet, we saw this integration as a “test guinea pig” going onto “genericization afterwards” case , and so hived off a lot of these changes to a new …
Believe it or not, another job improving on yesterday’s Colour Systems Inline HTML Email Collaboration Tutorial that took equally as long was figuring out what to do about the HSL Hue unit of measure’s symbol ° for the Apple Mail macOS application email client, where all the encoding combinations we could think of caused a spurious “A” (but gobbledygooky) type of character to preceed the ° to look annoyingly like A° … ugh! It took a long time to nut out, but eventually we tweaked to …
for all the web browser usage incarnations just show the degree symbol via HTML …
but then on its way to the email clients map that via the relevant Javascript DOM ….replace(document.getElementById('ds').outerHTML, "<div title=Degrees style='display:inline-block;max-width:6px;width:6px;max-height:10px;height:10px;overflow:hidden;'><span title=Degrees style='float:right;text-align:right;transform:scaleX(1);'>" + String.fromHtmlEntities(String.fromCodePoint(176)) + "</span></div>") ; // many other replace clauses have been left out for clarity purposesgood ol’ CSS to cover up for our Javascript pickle
Intrigued by “transform:scaleX(1)”? Yes, we experimented with flip “transform:scaleX(-1)” and flop “transform:scaleY(-1)” at various stages, but did not seem to need these in the end. But the degree (°) symbol being that “even handed” character, we can flip it and flop it, and it remains its old self … if only we had three of them … oh! fancy that?!
We also added any Feedback or Comments into the email subject line, as well as in the “inline HTML” body section of the email.
Previous relevant Colour Systems Inline HTML Email Collaboration Tutorial is shown below.
Colour Systems Inline HTML Email Collaboration Tutorial
Yesterday’s Colour Systems Inline HTML Email Tutorial featured Inline HTML Email functionality, that we find very useful, but almost denuded of personalization. We think adding personalization aspects to a web application should never be mandatory to its functionality, but on the flipside, if you want a web application with “collaboration” thoughts we figure for …
the scenario that the rjmprogramming.com.au mail server serves as an “honest broker” between …
an emailee (as we established yesterday) … and …
an emailer (we allow the user to define (and so not have to bother the users again regarding email addresses), optionally, starting today) … teamed with …
a comment or feedback textbox (new today), to add some personalization, into the colour discussion and collaboration and sharing experience (… what’s come over me!)
… meaning, though, that collaboration can occur between collaborators through (straight at your face content) email.
Today, also, we’ve added another HSL (Hue/Saturation/Lightness) Colour System, and would like to thank this useful link regarding the formulae needed to make this happen.
Try collaboration via the⚪ cmyk_rgb.html (latest) versus cmyk_rgb.html--GETME (this) cmyk_rgb.html--GETME (this) versus cmyk_rgb.html-GETME (previous ... default) cmyk_rgb.html--GETME (this) versus cmyk_rgb.html_GETME cmyk_rgb.html (latest) versus cmyk_rgb.html_GETME (oldest) cmyk_rgb live link yourself, and with a colourful friend!
Previous relevant Colour Systems Inline HTML Email Tutorial is shown below.
Colour Systems Inline HTML Email Tutorial
In undertaking the makeover for the Colour Systems web application of Colour Systems Primer Tutorial we were integrating Inline HTML Email functionality via Ajax /FormData techniques (entrenched as a favourite “midair” feeling email conduit approach) when we were surprised trying something that we did not expect to work. We have intimated that as far as email clients go it is touch and go whether much HTML5 works nor CSS3 when you try to get something going, so when we tried integrating …
inline HTML email … with …
HTML input type=”color” as per …
… we were really expecting “tears before bedtime” rather than an approach using the HTML input type=”color” element above that really made it good at the emailee end, in particular, as we …
Colourful discussions can ensue! And don’t we know, lots of people have opinions about colour , even its spelling !
Previous relevant Colour Systems Primer Tutorial is shown below.
Colour Systems Primer Tutorial
We want to talk, today, about Colour (Space) Systems . There are, at least …
additive colour systems … used in science … often used to define web colours … red, green and blue are the primary colours
subtractive colour systems … used by artists (and often the way we learn colours in early school) … often used with regard to printing … red, yellow and blue are the primary colours
the CMYK colour system … used by printing industry … cyan, magenta, yellow and black are the primary colours
You can read more about the comparisons and a description of these three at Colour Systems – RGB and CYMK .
We’ve got a small HTML and Javascript conversion program we call cmyk_rgb (and that you can use as a live ) which you can use today to convert a given colour to and from RGB and CYMK colour systems.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.



Apache/PHP RJM Programming domain URL call using a Windows client



php to “PHP/animegif/”
php to “PHP/animegif/”
html to “PHP/animegif/”
php to $_SERVER[‘DOCUMENT_ROOT’]
php to $_SERVER[‘DOCUMENT_ROOT’]
php to $_SERVER[‘DOCUMENT_ROOT’]
htm to “HTMLCSS/”
php to “HTMLCSS/”
php to “PHP/”










 application call the (public RJM Programming domain) child in a slightly different way …
application call the (public RJM Programming domain) child in a slightly different way …


php to “PHP/animegif/”
php to “PHP/animegif/”
html to “PHP/animegif/”
php to $_SERVER[‘DOCUMENT_ROOT’]
php to $_SERVER[‘DOCUMENT_ROOT’]
php to $_SERVER[‘DOCUMENT_ROOT’]
htm to “HTMLCSS/”
php to “HTMLCSS/”
php to “PHP/”
php to "PHP/" (supervising achanged PHP Animated GIF creator)



Gimp Followup web application usage can be called by the Animated GIF Creator child to climb back up to the web browser address bar for a restart, once the /tmp/ files are created and in place …
Gimp Followup web application‘s PHP …



php that you can try out at this live
run link … now can call upon …
js
html … and in turn called by …
html live
run link … calling …
php


the ball rolling (with thechanged cmyk_rgb
html) at this link … then …
same colour systems web application ready to, optionally, send more collaboration or sharing back to the emailer, as required







 Menu
Menu