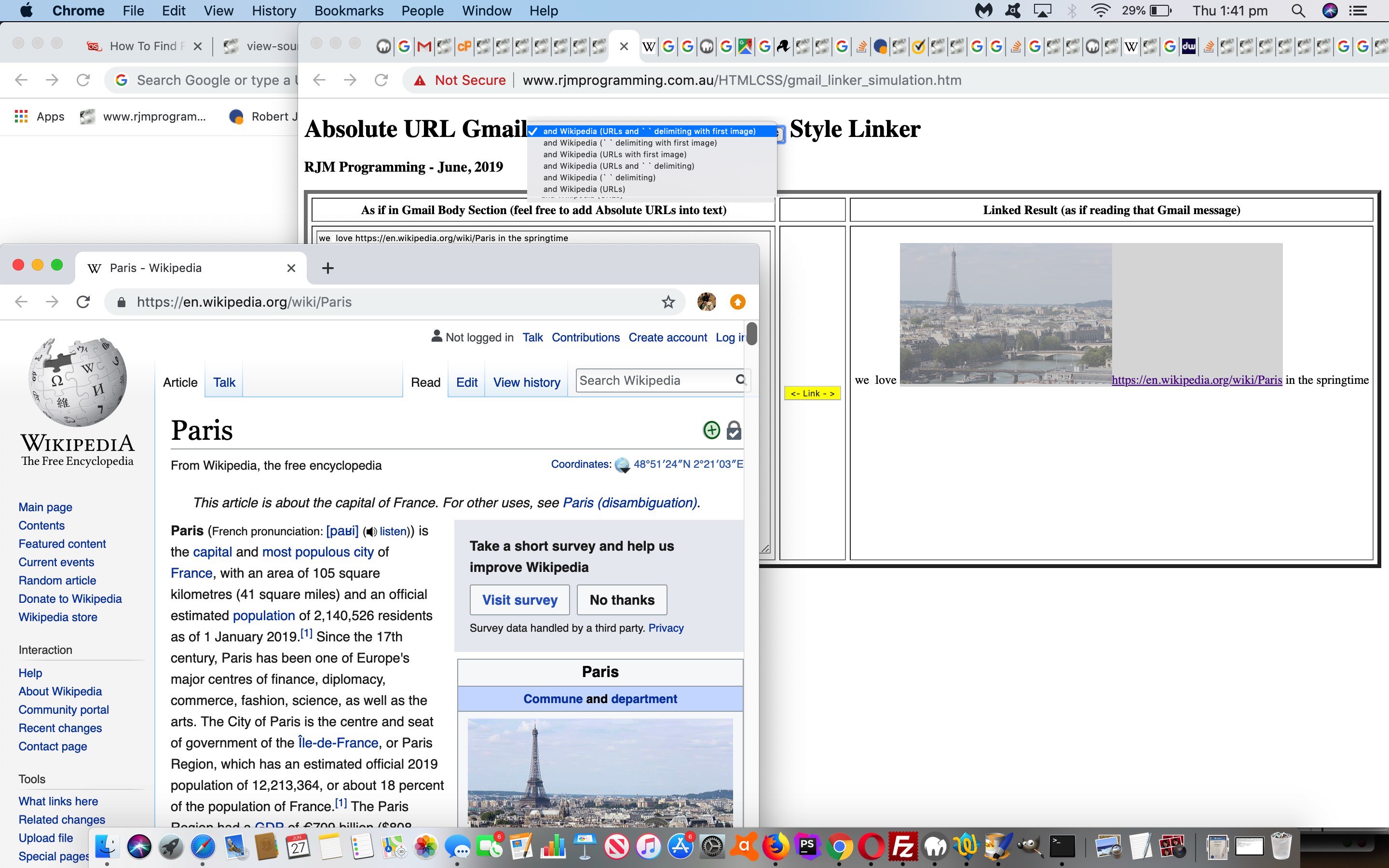
Yesterday’s Gmail URL Linker Simulation Primer Tutorial linker was useful in terms of text, but what if we could add some image context.
To add that image context we add code to optionally process …
- Wikipedia …
- URL links …or …
- text delimited by ` `s
… URLs … via the wonderfully powerful combination of …
-
- Ajax XMLHttpRequest object … as the conduit for …
- FormData object
… as per …
var lastlinks=[], lastcontents=[], lasturls=[], urlstotry=[], iurls=0;
var zhr=null, am_sending=false;
var elem=null, context;
function showStuff(evt) {
var huhs=[];
if (zhr.readyState == 4) {
if (zhr.status == 200) {
if (document.getElementById('wikiopt').value.indexOf('5') != -1) {
if (('~' + zhr.responseText + '~').indexOf('~<img ') != -1 && ('~' + zhr.responseText + '~').indexOf('</img>~') != -1) {
lastcontents[iurls]=zhr.responseText;
document.getElementById('rightp').innerHTML=document.getElementById('rightp').innerHTML.replace(lasturls[iurls] + '</a>', zhr.responseText + lasturls[iurls] + '</a>');
}
}
huhs=sofar.split('~' + lasturls[iurls] + ';');
if (huhs.length > 1) {
document.getElementById('rightp').innerHTML=document.getElementById('rightp').innerHTML.replace(lasturls[iurls] + '</a>', huhs[1].split('~')[0] + '</a>');
}
am_sending=false;
zhr=null;
if (urlstotry.length > iurls) {
ajaxit(urlstotry[iurls]);
iurls++;
} else {
urlstotry=[];
}
}
}
}
function ajaxit(urltosend) {
if (urltosend.indexOf('wikipedia.org') != -1) {
if (!am_sending) {
am_sending=true;
zhr = new XMLHttpRequest();
var form=new FormData();
form.append('inurl', urltosend);
lasturls.push(urltosend);
lastcontents.push("");
zhr.open('post', '//www.rjmprogramming.com.au/PHP/fgc/', true);
zhr.onreadystatechange = showStuff;
zhr.send(form);
} else {
urlstotry.push(urltosend);
}
}
}
… with the changed HTML and Javascript gmail_linker_simulation.htm‘s live run (new window) link, or in an HTML iframe as below …
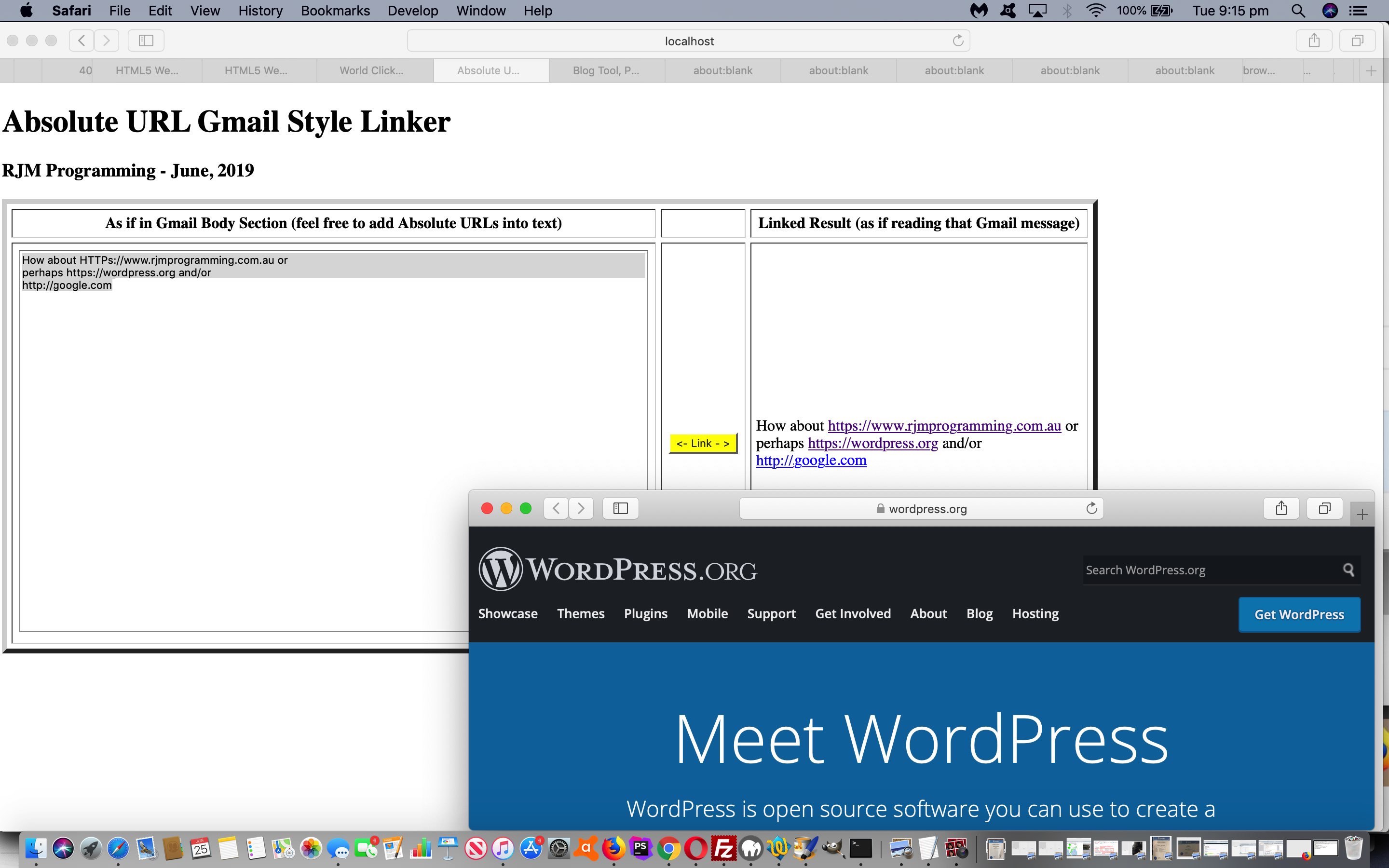
Previous relevant Gmail URL Linker Simulation Primer Tutorial is shown below.
We take a small sidestep away from yesterday’s Overlay Iframe Remembering Textarea Client Sharing Tutorial today, though today’s content becomes relevant to it, and “we will return”.
So, can we say we are admirers of the webmail product Gmail (by Google), in the way you can write in the body of your email some text that includes an absolute URL (not in any HTML, just as text), and the email recipient sees that URL text linked? Of course, in a serverside language like PHP we’d simulate that via a function like preg_replace (the “pregs”, in PHP, all involving such “regex” fun!), but we want to do something similar in “clientland” Javascript (and we promise we are not masochists … honest?!?). Can we separate textual use of HTTP prefixed “words” as distinct from HTML usage of HTTP prefixed references? We think so, as we think we can say the “regex”y [hH][tT][tT][pP] would be prefaced by one of > or ‘ or ” if it was a HTML usage of HTTP prefixed references scenario. Obversely (in “obverse land”) the “regex”y [hH][tT][tT][pP] would be prefaced by one of ^ (ie. start of line) or \n (ie. line feed) or \s (ie. a space) if you are in a textual use of HTTP prefixed “words” scenario. Given that, what is the Javascript for this idea?
<script type='text/javascript'>
// Thanks to https://stackoverflow.com/questions/41306338/match-any-group-of-characters-before-a-line-break-sign
// Thanks to https://stackoverflow.com/questions/494035/how-do-you-use-a-variable-in-a-regular-expression
var gmail_linker_prefix=" <a target=_blank class='gmail_style_link' title='Gmail style link' href='";
var gmail_linker_middle="'>";
var gmail_linker_suffix="</a> ";
var lastlinks=[];
// RegExp.quote = function(str) {
// return str.replace(/([.?*+^$[\]\\(){}|-])/g, "\\$1");
// };
function futuremore(inw) {
var parts=inw.split(gmail_linker_prefix), lastlink='';
lastlinks=[];
for (var ij=1; ij<parts.length; ij++) {
if (parts[ij].indexOf(gmail_linker_middle) != -1 && parts[ij].indexOf(gmail_linker_suffix) != -1) {
if (lastlink != parts[ij].split(gmail_linker_middle)[0]) {
lastlink=parts[ij].split(gmail_linker_middle)[0];
lastlinks.push(lastlink);
//alert(lastlink);
}
}
}
return inw;
}
function tostr(what) {
return gmail_linker_prefix + what + gmail_linker_middle + what + gmail_linker_suffix;
}
function preg_replace_http(ions) {
return futuremore(ions.replace(/\ [hH][tT][tT][pP]([^\s]+)/g, tostr("\$&")).replace(/^[hH][tT][tT][pP]([^\n]+)/g, tostr("\$&") + String.fromCharCode(10)).replace(/\n[hH][tT][tT][pP]([^\n]+)/g, String.fromCharCode(10) + tostr("\$&") + "").replace(/\'\n[hH][tT][tT][pP]/g, "'http").replace(/\"\n[hH][tT][tT][pP]/g, '"http').replace(/\>\n[hH][tT][tT][pP]/g, '>http').replace(/\ [hH][tT][tT][pP]/g, "http"));
}
</script>
… where preg_replace_http([yourGmailBodySimulatedTextGoesHere]) is the Javascript call we use in the HTML and Javascript gmail_linker_simulation.html‘s live run (new window) link, or in an HTML iframe as below …
See those links (thanks heaps) above for advice regarding Javascript replace function’s special “place” for “$&” and “$1” (type syntax) in “the pantheon of replacement” and “temple of regex“.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





One Response to Gmail URL Linker Simulation Wikipedia Tutorial