The recent Google Charts Annotated Timeline Chart interfacings in the name of “Trip Planning” with the recent blog posting thread post called Window LocalStorage Client Versus Server Map Tutorial‘s web application worked for the majority of cases, but we did note down some weaknesses (not even in the glint of the eye of proceedings when we wrote Calendar iCal Integration Timeline Tutorial) that it is time to attend to …
- dealing with lots of data sometimes failed … to cut a long story short, we needed to use $_POST rather than $_GET more often … but new to discussions at this blog were also …
- whitespace lack of functionality … and …
- delimitation weaknesses
How did we start getting into more worry about “whitespace” with Trip Planning Itinerary coding logic? So we started turning some HTML input type=text elements into textarea elements to facilitate this. But even entering multi-line entries they all translated to either nothing or a single space getting to the report phase of the Annotated Timeline Chart goings on. Well, we wanted to allow for multi-line Itinerary comments, and keep the line feeds, because we know how “wordy” Itineraries can be, and how their “layout” might rely on these linefeeds being preserved. “Whitespace” is an open ended term when talking about web pages, and the code underlying creating those web pages. Let’s outline just a subset of what we might mean by “whitespace” in some of these “webpage” contexts …
- <br> HTML element tag for a line feed as far as “display” goes with a webpage and for the line feed in the data of an HTML textarea element “innerHTML” property
- “\n” in PHP and Javascript (or String.fromCharCode(10) also in Javascript) can describe whitespace line feed in the data of an HTML textarea element “value” attribute and can come into play as the user keys in the “return” key of their keyboard within that textarea as displayed in the webpage
- is a whitespace space character guaranteed not to be scrunched up by the web browser renderers, whereas ascii 32 is a whitespace space character which can be scrunched up depending on the CSS and HTML content by the web browser renderers
- “\t” in PHP and Javascript (or String.fromCharCode(9) also in Javascript, or “%09” when encodeURIComponent’ed into a $_GET or $_POST URL data component) can describe whitespace horizontal tab “and can only be programmatically appearing” (as we take advantage of in the coding logic outlined below) in the data of an HTML textarea element “value” attribute because the user tabbing out of a textarea represents their “end of interest” entering data
Coming out of our asking for Trip Plan Itinerary form data fields, at an “apt juncture” we …
var crfound=false;
while (wthis.indexOf(String.fromCharCode(10)) != -1) {
if (!crfound) {
wthis=(encodeURIComponent(String.fromCharCode(9)) + wthis + encodeURIComponent(String.fromCharCode(9))).replace(String.fromCharCode(10),encodeURIComponent(String.fromCharCode(9)));
} else {
wthis=wthis.replace(String.fromCharCode(10),encodeURIComponent(String.fromCharCode(9)));
}
crfound=true;
}
… map line feeds to horizontal tab characters … and coming back in with the POSTed data (into this same web application) we map back to the <br> whitespace representation as per …
echo str_replace("\t", "<br>", str_replace("%09", "<br>", str_replace("~~", "'", str_replace("newDate", "new Date", str_replace("%2c", ",", str_replace("%27", "'", str_replace("%20", " ", str_replace("%28", "(", str_replace("%29", ")", str_replace("%5b", "[", str_replace("`", "'",str_replace("%5d", "]",str_replace('~,', '",', str_replace('[~', '["', str_replace(",]", ",0]", str_replace(",]", ",0]", str_replace(",]", ",0]", $GETdata)))))))))))))))));
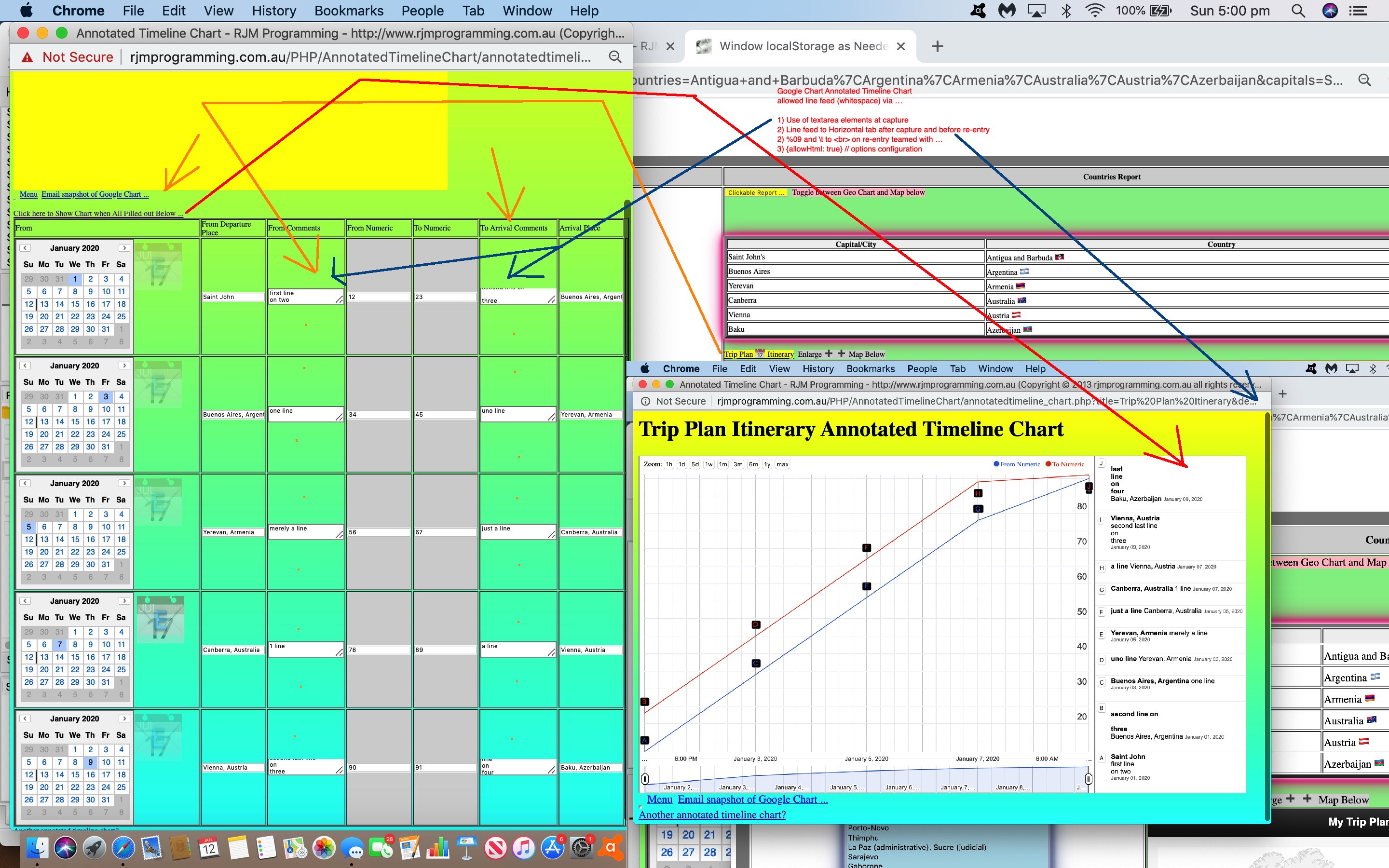
… in the “whole scheme” of our tutorial picture (in some time before getting the “delimitation” of “Saint John’s, Antigua and Barbuda” fully correct … but now it is) explanation planning …
Google Chart Annotated Timeline Chart
allowed line feed (whitespace) via …
1) Use of textarea elements at capture
2) Line feed to Horizontal tab after capture and before re-entry
2) %09 and \t to <br> on re-entry teamed with …
3) {allowHtml: true} // Google Chart Annotated Timeline Chart options configuration
Please note that we shore the data capture up a bit more by enforcing an HTML input type=number for those data form fields that need to be numerical.
Now onto “delimitation”, we need to explain what we were worried about with this. Well, there is what we’d like to be pretty open-ended ascii text data entry opportunities for the creators of Annotated Timelines (our interest being in Trip Plan Itinerary forms of this, lately). The user might easily enter either “delimitation” sensitive character below …
- ‘ (ie. single quote)
- ” (ie. double quote)
… and we adopt a “middle character ` mapping mechanism” here where after user data capture and before navigating to a final Annotated Timeline Chart display via $_GET or $_POST data (to this same 3 phase PHP web application) we now (at an “apt juncture”) …
return wthis.replace(/\'/g,'`').replace(/\"/g,'``');
… but without careful thought here, the programmatical transfer of user entered text data could clash with the Google Chart Annotated Timeline Chart array populating code logic newly shored up for the increased use of this middle ` character …
$GETdata = str_replace("`", "' + String.fromCharCode(39) + '", str_replace("``", '"', str_replace("~", "'", str_replace("\\'", "'", urldecode(checkdatadata0('POST',$_POST['data']))))));
… later used by …
echo ' dataTable.addRows([' . "\n";
echo str_replace("\t", "<br>", str_replace("%09", "<br>", str_replace("~~", "'", str_replace("newDate", "new Date", str_replace("%2c", ",", str_replace("%27", "'", str_replace("%20", " ", str_replace("%28", "(", str_replace("%29", ")", str_replace("%5b", "[", str_replace("`", "'",str_replace("%5d", "]",str_replace('~,', '",', str_replace('[~', '["', str_replace(",]", ",0]", str_replace(",]", ",0]", str_replace(",]", ",0]", $GETdata)))))))))))))))));
echo "]);\n";
… creating valid data record creation code like …
dataTable = new google.visualization.DataTable();
dataTable.addColumn( 'date', 'Date' );
dataTable.addColumn( 'number', 'From Numeric' );
dataTable.addColumn( 'string', 'From Departure Place' );
dataTable.addColumn( 'string', 'From Comments' );
dataTable.addColumn( 'number', 'To Numeric' );
dataTable.addColumn( 'string', 'To Arrival Comments' );
dataTable.addColumn( 'string', 'Arrival Place' );
dataTable.addRows([
[new Date(2020,0,2),4,'Saint John' + String.fromCharCode(39) + 's, Antigua and Barbuda','',5,'','Buenos Aires, Argentina'],[new Date(2020,0,3),6,''Buenos Aires', Argentina','',7,'','Yerevan, Armenia'],[new Date(2020,0,4),8,'Yerevan, Armenia','',9,'','Canberra, Australia'],[new Date(2020,0,8),12,'Canberra, Australia','',13,'','Vienna, Austria'],[new Date(2020,0,17),,'Vienna, Austria','',14,'','Baku, Azerbaijan']]);
Yet again, see how these timeline amendments were achieved with our changed wls_vs_php.htm‘s Capital City Find Matching Country Report live run link and annotatedtimeline_chart.php which changed quite a lot for you to also be able to try independently at this Google Chart Annotated Timeline Chart interfacing live run link.
Previous relevant Calendar iCal Integration Timeline Tutorial is shown below.
After the recent Calendar iCal Integration WordPress Tutorial we found another integration candidate for our Calendar Event (creating) (component) “tool” web application that could be used in a variety of ways by other web applications. The second cab off the rank for this we decided should be (this) …
Google Chart Annotated Timeline Chart
… which should come as no surprise of a candidate for Calendar integration.
So a few things have come together for this work, those being …
- Calendar iCal Integration WordPress Tutorial got us into an integration with PHP and fitting in with existing Javascript DOM issues … but only for discrete Emoji concepts … whereas …
- Emoji Overlay Share Tutorial yesterday was a proof of concept in two ways …
- code to respond to click events with regard to Emoji Overlays … but it also had within the code, and we tested it behind the scenes, the way it could …
- work off HTML primed with the special class “emojioverlay” and primed with a Javascript DOM property that would yield Emoji discrete “characters” but with the “#” missed out … believe me, this “kludgy feeling” idea saves a lot of bother because when you go back and retrieve the innerHTML property of Emoji data you do not easily arrive back at …
&#[codepoint];
… and we work via our homegrown Javascript docgetclass function to be able to overlay Emojis via the usual …- position:absolute property
- opacity … and though it was optional for today’s work, we also included the third often used “overlay” CSS “player” … namely …
- z-index
… and this Javascript function …
function checkforclass() {
var buildup="";
var cfcs=docgetclass('emojioverlay','*');
for (var ij=0; ij<cfcs.length; ij++) {
if (cfcs[ij].innerHTML.replace(/&/g,'&').indexOf(';&') != -1) {
var emjs=cfcs[ij].innerHTML.replace(/&/g,'&').split("&");
buildup='';
cfcs[ij].style.opacity=eval(cfcs[ij].style.opacity / eval(-1 + emjs.length));
for (var iemjs=1; iemjs<emjs.length; iemjs++) {
buildup+='<span style="position:absolute;top:' + cfcs[ij].style.top + ';left:' + cfcs[ij].style.left + ';font-size:' + cfcs[ij].style.fontSize + ';opacity:' + cfcs[ij].style.opacity + ';z-index:' + cfcs[ij].style.zIndex + ';">&#' + emjs[iemjs].split(';')[0] + ';</span>';
}
cfcs[ij].innerHTML=buildup;
cfcs[ij].style.visibility='visible';
}
}
}
… that is the method used today to display an Emoji Overlay “character” to reflect, for a mobile application WebView scenario, of PHP mail created email usage for the Calendar Event creation functionality
- Google Chart Annotated Timeline Flash Legacy Tutorial introduced the flexible non-flash and flash toggling functionality of the Google Chart for Timelines PHP web application we wrote called annotatedtimeline_chart.php which changed quite a lot, like “function checkforclass” above, for this Calendar Event creation integration
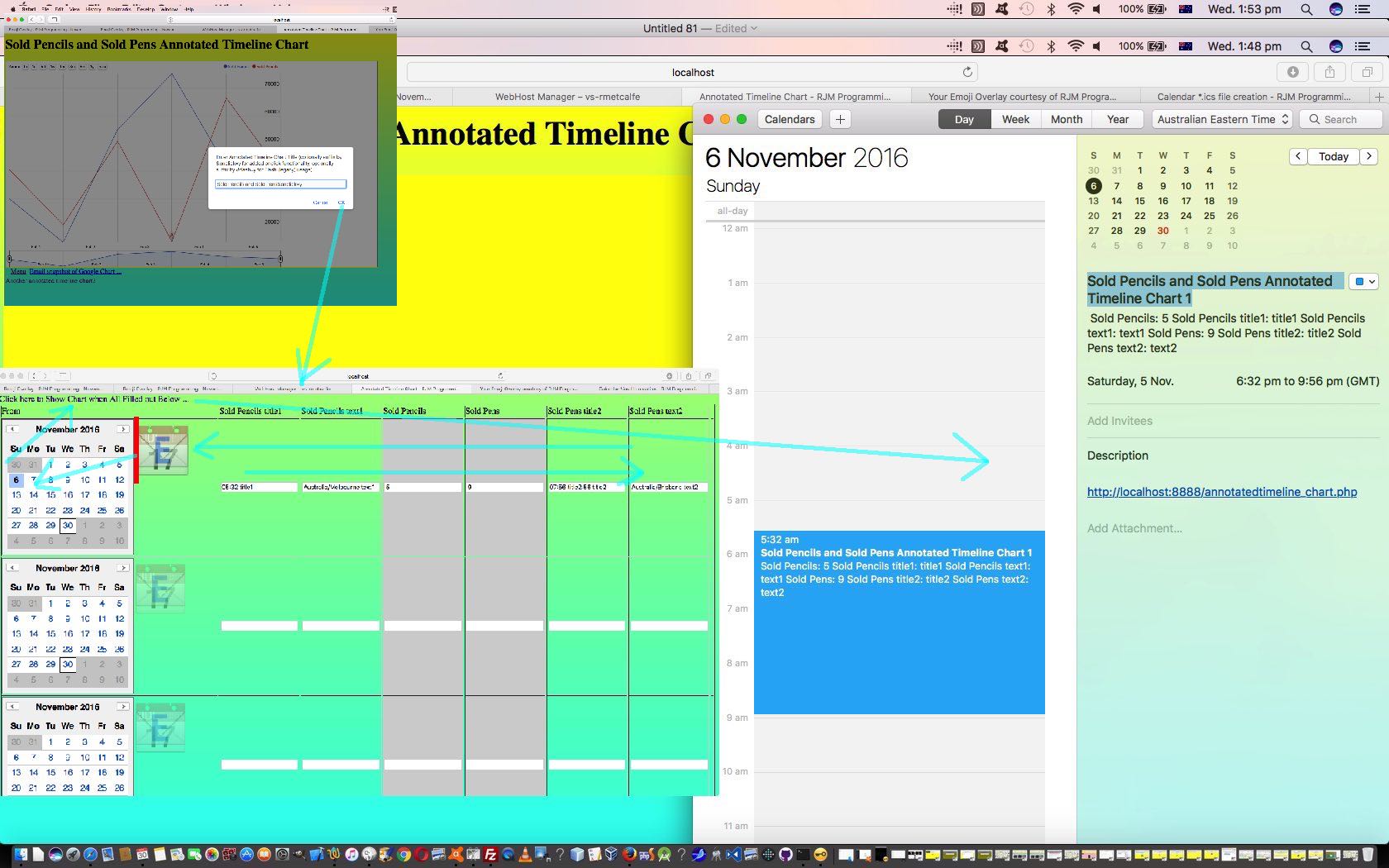
Why not try a Google Chart Annotated Timeline Chart live run to see what we are getting at, and while you’re there, try turning on a Calendar Event linked to one of the Timeline Events?
Previous relevant Calendar iCal Integration WordPress Tutorial is shown below.
After yesterday’s Calendar iCal Integration Email Tutorial we hoped we had a Calendar Event (creating) (component) “tool” web application that could be used in a variety of ways by other web applications. The first cab off the rank for this we decided should be (this) …
WordPress Blog
… that being our TwentyTen themed local effort. One of the reasons we plumped for this is that it involves Publishing Dates and we can even get access to a Publishing Time and even a Publishing Timezone (though this last one is a “hardcoded” (piece of) knowledge, rather than it being gleaned by WordPress (data) in any way). So we had the choice of means of display of this new functionality …
- adding to logic of the already hyperlinked Publishing Date data string
- adding the Publishing Time as a new HTML a (hyper)link placed after the Publishing Date and linking to the Calendar functionality
- adding relevant Emojis as new HTML a (hyper)links after the Publishing Date and linking to the Calendar functionality
… and we plumped for the last of these thoughts with our work today, as we liked the look of 📅 ➕ 📧 (that we tried out with our proof of concept p_o_f.html) to point at …
- Create iCal Calendar Entry
- Create and Email iCal Calendar Entry
- Email (only) iCal Calendar Entry
… respectively. The “go” with the email functionalities could be that you share a tutorial link with a friend whose email you know and correspond with.
And so it behoves us to show you (good ol’) TwentyTen header.php (the usual suspect) changes to make this happen below, for your perusal and/or interest …
function docgetclass(inc, intag) {
if (document.getElementsByClassName) {
return document.getElementsByClassName(inc);
} else {
var ijl;
var anarris=[];
var huhs=document.getElementsByTagName(intag);
for (ijl=0; ijl<huhs.length; ijl++) {
if (huh[ijl].className.indexOf(inc) != -1) {
anarris.push(huhs[ijl]);
}
}
return anarris;
}
}
function calendar_pass() {
var thisc='', thiscc='', thist='', jiicp=0, thisdate='', thistime='', nexttime='', thishour=0, nexthour=0, thisminute='', thissecond='00', thisurl='';
var h1cps=docgetclass('entry-title','*'); //document.getElementsByTagName('h2');
var cps=document.getElementsByTagName('a');
for (var iicp=0; iicp<h1cps.length; iicp++) {
thist=h1cps[iicp].innerHTML.split(' <')[0].split('<')[0];
thisurl='';
if (h1cps[iicp].innerHTML.indexOf(' id="d') != -1) {
thisurl="https://www.rjmprogramming.com.au/ITblog/" + h1cps[iicp].innerHTML.split(' id="d')[1].split('"')[0];
}
if (jiicp < cps.length) {
while (jiicp < cps.length && (cps[jiicp].innerHTML.indexOf(' content="') == -1 || cps[jiicp].innerHTML.indexOf('&#') != -1)) {
jiicp++;
}
if (jiicp < cps.length) {
if (cps[jiicp].title.indexOf(':') != -1) {
thisdate=cps[jiicp].innerHTML.split(' content="')[1].split('"')[0].replace('-','').replace('-','');
thishour=eval(cps[jiicp].title.split(':')[0]);
nexthour=thishour;
if (cps[jiicp].title.indexOf(' pm') != -1 && thishour < 12) thishour+=12;
if (thishour < 12) {
nexthour+=12;
} else if (nexthour < 23) {
nexthour=23;
}
thisminute=cps[jiicp].title.split(':')[1].split(' ')[0];
thistime=':' + ('0' + thishour).slice(-2) + thisminute + thissecond;
nexttime=':' + ('0' + nexthour).slice(-2) + thisminute + thissecond;
//alert(thist + ' ' + thisurl + ' ' + thisdate + thistime);
//alert("http://www.rjmprogramming.com.au/PHP/ics_attachment.php?id=0&eventwords=test&title=" + encodeURIComponent(thist) + '&stage=' + encodeURIComponent(h1cps[iicp].innerHTML.split(' id="d')[1].split('"')[0]) + '&datestart=' + encodeURIComponent(thisdate + thistime) + '&dateend=' + encodeURIComponent(thisdate + thistime) + '&emode=Address&address=Address&description=Description&url=' + encodeURIComponent(thisurl));
//window.open("http://www.rjmprogramming.com.au/PHP/ics_attachment.php?id=0&tz=" + encodeURIComponent("Australia/Perth,Australia/Perth") + "&eventwords=test&title=" + encodeURIComponent(thist) + '&stage=' + encodeURIComponent(h1cps[iicp].innerHTML.split(' id="d')[1].split('"')[0]) + '&datestart=' + encodeURIComponent(thisdate + thistime) + '&dateend=' + encodeURIComponent(thisdate + nexttime) + '&emode=AndTo&address=' + encodeURIComponent('rmetcalfe15@gmail.com') + '&description=Description&url=' + encodeURIComponent(thisurl), '_blank', 'top=45,left=55,width=600,height=600');
thisc="http://www.rjmprogramming.com.au/PHP/ics_attachment.php?id=0&tz=" + encodeURIComponent("Australia/Perth,Australia/Perth") + "&eventwords=test&title=" + encodeURIComponent(thist) + '&stage=' + encodeURIComponent(h1cps[iicp].innerHTML.split(' id="d')[1].split('"')[0]) + '&datestart=' + encodeURIComponent(thisdate + thistime) + '&dateend=' + encodeURIComponent(thisdate + nexttime) + '&emode=To&address=emailAddress&description=Description&url=' + encodeURIComponent(thisurl);
thiscc="http://www.rjmprogramming.com.au/PHP/ics_attachment.php?id=0&tz=" + encodeURIComponent("Australia/Perth,Australia/Perth") + "&eventwords=test&title=" + encodeURIComponent(thist) + '&stage=' + encodeURIComponent(h1cps[iicp].innerHTML.split(' id="d')[1].split('"')[0]) + '&datestart=' + encodeURIComponent(thisdate + thistime) + '&dateend=' + encodeURIComponent(thisdate + nexttime) + '&emode=Address&address=&description=Description&url=' + encodeURIComponent(thisurl);
cps[jiicp].innerHTML+=' <a id="ce' + h1cps[iicp].innerHTML.split(' id="d')[1].split('"')[0] + '" title="Create iCal Calendar Event ' + thist + '" target=_blank href="' + "http://www.rjmprogramming.com.au/PHP/ics_attachment.php?id=0&tz=" + encodeURIComponent("Australia/Perth,Australia/Perth") + "&eventwords=test&title=" + encodeURIComponent(thist) + '&stage=' + encodeURIComponent(h1cps[iicp].innerHTML.split(' id="d')[1].split('"')[0]) + '&datestart=' + encodeURIComponent(thisdate + thistime) + '&dateend=' + encodeURIComponent(thisdate + nexttime) + '&emode=AndTo&address=' + encodeURIComponent('rmetcalfe15@gmail.com') + '&description=Description&url=' + encodeURIComponent(thisurl) + '">📅</a>';
cps[jiicp].innerHTML+=' <iframe id="ice' + h1cps[iicp].innerHTML.split(' id="d')[1].split('"')[0] + '" src="about:blank" style="display:none;width:1px;height:1px;"></iframe><a title="Email and Create iCal Calendar Event ' + thist + '" target=_blank href="#" onclick=" var emtwo=prompt(' + "'" + 'Who do we email to?' + "','fillin@email.in'); document.getElementById('ice" + h1cps[iicp].innerHTML.split(' id="d')[1].split('"')[0] + "').src='" + thisc + "'.replace(/emailAddress/g, encodeURIComponent(emtwo)); window.open('" + thiscc + "','_blank'); \">➕</a>";
cps[jiicp].innerHTML+=' <a id="ee' + h1cps[iicp].innerHTML.split(' id="d')[1].split('"')[0] + '" title="Email iCal Calendar Event ' + thist + '" target=_blank href="#" onclick=" var em=prompt(' + "'" + 'Who do we email to?' + "','fillin@email.in'); window.open('" + thisc + "'.replace(/emailAddress/g, encodeURIComponent(em)),'_blank'); \">📧</a>";
jiicp+=3;
cps=document.getElementsByTagName('a');
}
}
}
}
}
</script>
<?php
if (isset($_GET['showtags'])) {
echo "<link href='//www.rjmprogramming.com.au/HTMLCSS/showtags.css' rel='stylesheet' type='text/css'>";
}
?>
</head>
<body onload=" checkonl(); setTimeout(initpostedoncc, 3000); sdescih(); widgetcon(); precc(); courseCookies(); cookie_fonts(); is_mentioned_by(); calendar_pass(); " <?php body_class(); ?>>
We hope you try out this WordPress TwentyTen themed blog functionality introduced with this code above.
Previous relevant Calendar iCal Integration Email Tutorial is shown below.
With yesterday’s Calendar iCal Integration Timezone Tutorial‘s emphasis on timezones, we turn our attention now, thinking of our web application as a “tool” and an integrated software product, to two interrelated issues …
- What does the future hold as far as using this Calendar “tool” (web application)? In other words, what software and/or operating system platforms will use it and in what way.
- How do we respond with this Calendar “tool” web application, fitting in with the requirements implicit in what the whole gammut of software and/or operating system platforms needing its services will need.
The most “asking” of “software and/or operating system platforms” that we can think of here is to cater for a mobile application WebView (please read here regarding Android WebView (using Eclipse or Android Studio IDEs) and iOS UIWebView (using Xcode IDE)) using the Calendar “tool” web application. Mobile platform WebViews can be programmed with Back and Forward navigation buttons, but that is not the ideal thing to rely on to get you out of a pickle that your web application may cause a mobile application WebView, if it navigates out to a place where there is no navigable return. The Back and Forward mobile application WebView buttons may work to return from a Calendar Event population event … honestly don’t know … but we’d prefer to cater for a new means by which such an “offshoot” feeling of navigation can be avoided. So in our new incarnation of the Calendar (event) web application we allow any/all of the following three modes of rjmprogramming-event.ics creation …
- Create iCal Calendar Entry
- Email (only) iCal Calendar Entry
- Create and Email iCal Calendar Entry
… where the second of those above would leave you, within the web application running within a mobile application’s WebView, not moving off the webpage you are on, and thus not falling foul of any “offshoot” navigation weaknesses (to the process).
This new emailing functionality, again only in serverside PHP (and not in clientside Javascript), is relatively easy to arrange by rearranging many of the PHP header statements and feeding that through to the PHP mail function to shoot off the email, given that the user, ahead of time, has supplied you with that filled in email address, which we also attend to today.
Our web application has, in two separate areas of the code, made use of an HTML select element’s child option elements’ title properties to contain useful information for the web application’s workings. We’ll show you below some code to access the information stored from such an arrangement …
<select onchange='document.getElementById("subb").value=this.options[this.selectedIndex].title;' id='emode' name='emode'><option title='Create iCal Calendar Entry' value='Address'>Address</option><option title='Email (only) iCal Calendar Entry' value='To'>Email To (only)</option><option title='Create and Email iCal Calendar Entry' value='AndTo'>Email To (as well)</option></select>
… and you might wonder about the destination for the HTML option title property storage here? We use it to rename our HTML form’s input type=submit button that fires off the callback message. The “guises” of our one HTML input type=submit thus have a one to one correspondence with the values on that HTML select (dropdown) element, and with that list of “modes of output” we showed above. This is our approach to this today, but there are other approaches to such requirements regarding HTML form element HTML input type=submit element arrangements, and you may prefer to use multiple forms and/or multiple input type=submit buttons as we talk about with the series of blog posts finishing, so far, with HTML Multiple Form Multiple Submit Buttons Primer Tutorial.
Actually yesterday we prepared for another eventuality down the road of usefulness for this web application, but before we tell you about that, what we’d encourage you to do yourself should you put such a Calendar (event) web application into production is, interface your data flow not with $_POST[] (nor $_GET[] … damn, gave away the secret) but we’d prefer you to have it be that data in and out, as required, is stored in a secure database of some sort, for security purposes. But back to our (not very well kept) secret, yesterday, we prepared the ground for the web application (callback functionality) to be accessible via PHP $_GET[] arguments.
So, sorry not to have moved off “tool” (web application) work today, but it is very important to try to think of most/all eventualities you can imagine, ahead of the time when you get to the integration tasks the other way around, that is, the integration from the viewpoint of the software acting as “parent” or “co-operative peer” to your Calendar (event) “tool” web application.
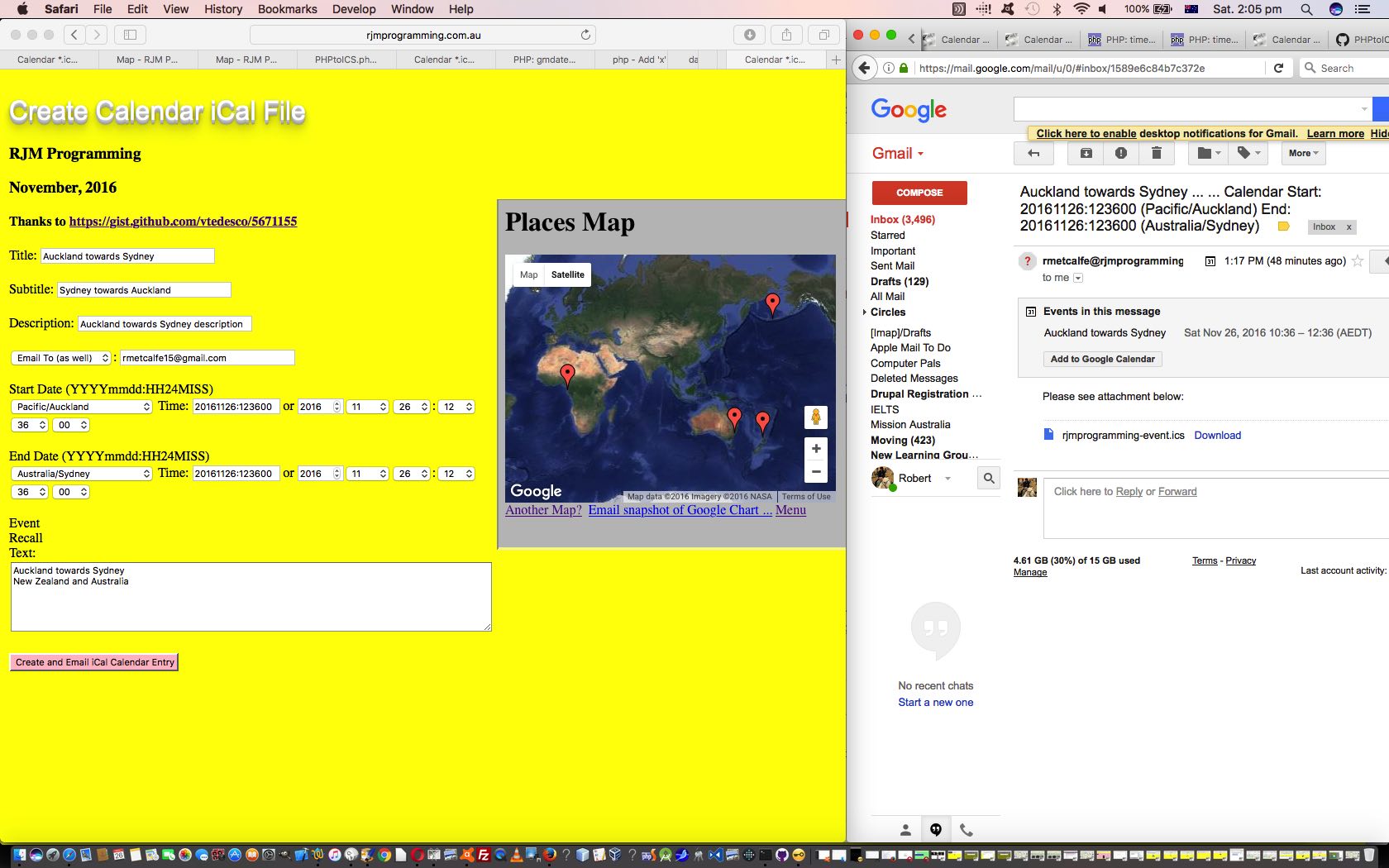
The reshaped PHP code now additionally catering for email “messaging” functionality you could call ics_attachment.php, which changed in this way, able to be run with this live run link. We hope you try out the new email functionality yourself.
Previous relevant Calendar iCal Integration Timezone Tutorial is shown below.
You might have thought with yesterday’s Calendar iCal Integration Primer Tutorial‘s emphasis on timezones we’d have …
- had too much
- seen too little
- invited Goldilocks for some porridge
… but time is quite a complex scenario on Earth, when it comes to timezones for at least two reasons, one being a functional improvement, and one being to fix a bug, that being …
- things like WebEx or Skype or GoTo Meeting are not tied down by geography and you may want Calendar functionality to reflect this, or you may also want it to cater for airplane departure and arrival times in various timezones around the world, and it would be best if the HTML form user entry phase catered for a user specifying a date and time not necessarily in either of their local timezone nor the GMT timezone (of the iCal “Z” property special interest) … is the functional improvement, whereas …
- we had a bug, leaving off from yesterday’s work with timezones whose GMT offset involved half hour differences … and yes, that happens quite often … and the bug will occur as of yesterday’s code when you come to use those PHP DateTime object add and/or sub methods where the PT[offset]H argument has an [offset] involving a decimal point, so it behoves us to update that relevant PHP code snippet for you, again, below, regarding that (and remind … forgot yesterday … that $ts variable is a user HTML form passed date and time) …
$di="PT" . str_replace("-","",("" . $start_end_offsets[$thisi])) . "H";
$parsed_date = DateTime::createFromFormat('Ymd:His', $ts);
if (strpos(("" . $start_end_offsets[$thisi]), "-") !== false) {
if (strpos($di, ".") !== false) {
$parsed_date->sub(new DateInterval(explode(".",$di)[0] . "H"));
$parsed_date->sub(new DateInterval("PT30M"));
} else {
$parsed_date->sub(new DateInterval($di));
}
} else {
if (strpos($di, ".") !== false) {
$parsed_date->add(new DateInterval(explode(".",$di)[0] . "H"));
$parsed_date->add(new DateInterval("PT30M"));
} else {
$parsed_date->add(new DateInterval($di));
}
}
$outts = $parsed_date->format('Ymd:His');
Now allowing for the first idea above is not as involved as you may think, but only if you think serverside PHP, rather than think it will be easy with clientside Javascript. And what makes it a doddle, generally, are all those Open Source contributors to knowledge out there, and those great computing program language documenters out there exemplified in their brilliance with this totally useful link to the PHP timezone_identifiers_list and PHP DateTimeZone object method getOffset method links. So we allow the user to enter any of …
- Local
- GMT
- Any of the half hour timezone numerical offset (indicators) from -24 to 24
- Any of the timezone names as per those PHP methods above, with valid continental prefix names
… to define the start and end date and time parameters to express for their Calendar iCal Event that they define. Along the way we also add in dropdowns and HTML input type=number (year) elements to help for those not so keen on keyboard entry.
Guess you’d say we are still on the “tool” feel of the web application, but aim to move more on the “integration” front into the future.
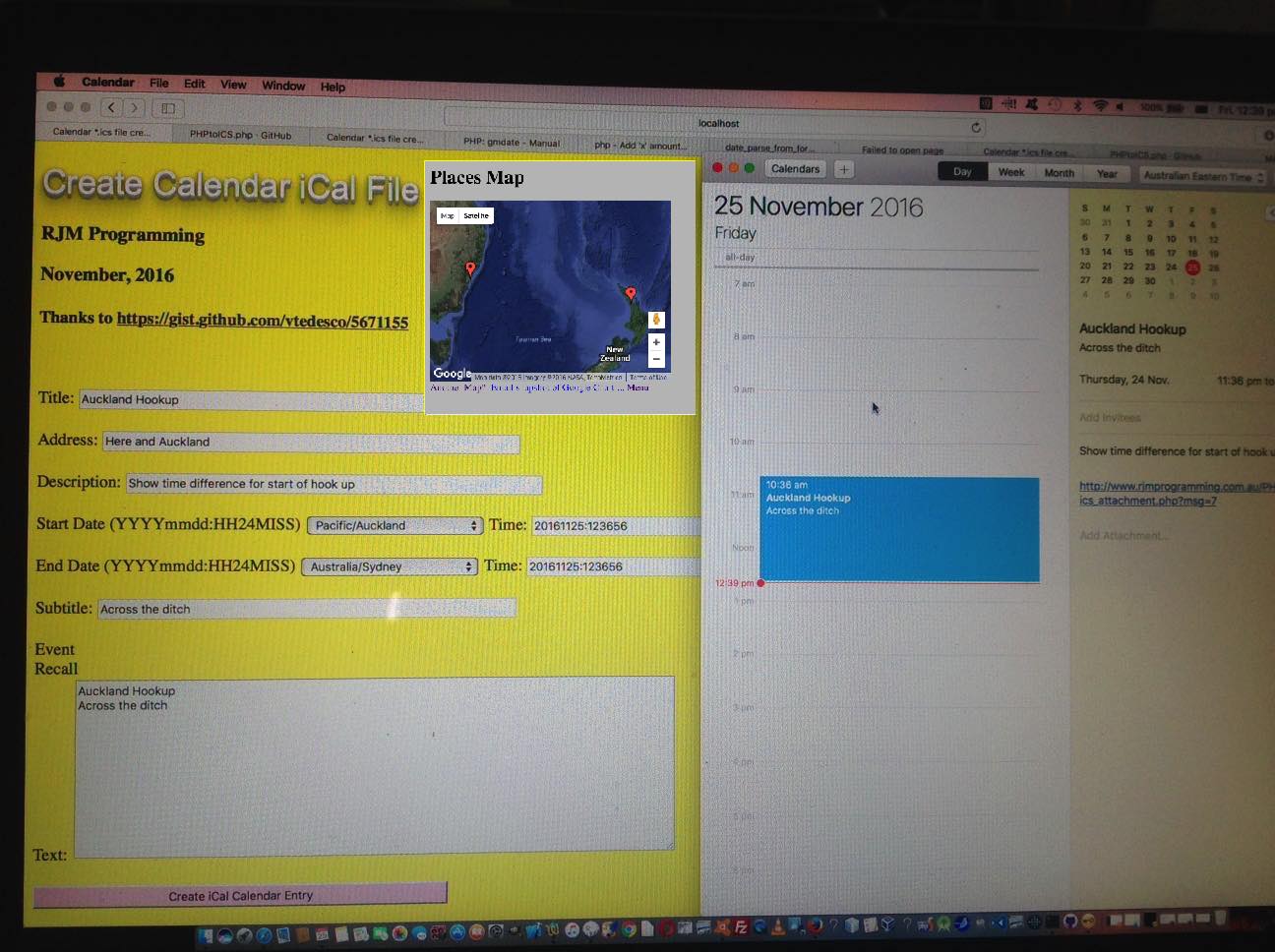
Here is the renewed PHP code you could call ics_attachment.php, that changed in this way, able to be run with this live run link. We hope you try it out for yourself, especially as we’ve added some Google Chart Map Chart linking of the “when” and “where” of defined timezone thinking, via the use of PHP’s DateTimeZone object method getLocation, as you can see happening with today’s tutorial picture.
Previous relevant Calendar iCal Integration Primer Tutorial is shown below.
Do you remember us talking about the ICS extension file when we presented WebEx Prerecording Primer Tutorial as shown below? It is an integration input to working with iCal Calendar software.
So here we are at a “when” of life tutorial, which is always an interesting exercise in our book. And “book” could be the go for an application to use this type of functionality. When you “book” something, you’d often want to remind yourself and/or others of such an event. But for now, we are concentrating on making a “tool” type of web application that will suit future purposes.
We’ve built a web application around the useful logic presented in this great Git repository today, writing our code in PHP, because you are dealing with header manipulation here centering around …
header('Content-type: text/calendar; charset=utf-8');
header('Content-Disposition: attachment; filename=rjmprogramming-event.ics');
echo $ical;
… where the PHP variable $ical contents has been pieced together in response to a callback from an earlier HTML form execution of the same ics_attachment.php code where the necessary details are collected off the user.
If you try the live run you’ll probably glean that most of our concern centered around the date and time, regarding timezone use so that we …
- in the HTML form execution we use client Javascript to glean the local timezone and local date and time to default the form appropriately … so that …
- in the HTML form execution the user fills out Calendar Event start and end times with respect to local time and this, along with an offset to get these times back to UTC or (Greenwich Mean Time) are passed to the callback web application (which is the same web application) … so that …
- the second callback execution constructs the iCal (for an rjmprogramming-event.ics attachment) with these UTC (or GMT) date and times in mind, whereby the “Z” timezone parameter fits the bill nicely … and when …
- the user saves this rjmprogramming-event.ics event into the iCal Calendar application, where the event will be shown back relative to the local date and time
The date and time functions used to make this happen are …
- Javascript’s Date object …
var dd=new Date();
var qw=eval((eval(dd.toTimeString().replace('-',' ').replace('+',' ').split(' ')[2]) - eval(dd.toTimeString().replace('-',' ').replace('+',' ').split(' ')[2] % 100)) / 100) + eval((0.0 + eval(dd.toTimeString().replace('-',' ').replace('+',' ').split(' ')[2] % 100)) / 60.0);
if (dd.toTimeString().indexOf('+') != -1) qw=-qw;
document.getElementById('tz').value=qw;
- Javascript’s Date object’s toTimeString method (as shown above) to glean the local timezone offset, and its opposite
- PHP’s DateTime object …
$di="PT" . str_replace("-","",urldecode($_POST['tz'])) . "H";
$parsed_date = DateTime::createFromFormat('Ymd:His', $ts);
if (strpos(urldecode($_POST['tz']), "-") !== false) {
$parsed_date->sub(new DateInterval($di));
} else {
$parsed_date->add(new DateInterval($di));
}
$outts = $parsed_date->format('Ymd:His');
- PHP’s DateTime object’s createFromFormat constructor method (as above) to create a DateTime object from the passed through user details
- PHP’s DateInterval object
- PHP’s DateTime object’s add and/or sub methods (as above) to create a DateTime object with a DateInterval offset to UTC (or GMT) (expressed in hours)
- PHP’s DateInterval object’s format method (as above) to end up with a UTC (or GMT) expression of date and time to be placed into the rjmprogramming-event.ics iCal message
We’ll probably be revisiting with improvements soon, but we hope you try it for yourself.
Previous relevant WebEx Prerecording Primer Tutorial is shown below.
We’ve been trying out WebEx (by Cisco) prerecording as a video conferencing idea as an alternative to …
- GoToMeeting (by Citrix) we talked about with GoToMeeting Primer Tutorial
- Skype (by Skype and now Microsoft) we talked about with Skype Primer Tutorial
… regarding video conferencing products we’ve tried at this blog.
Have to say, WebEx is great, even with respect to the “wide eyed and bushy tailed” reaction “this little black duck” has to all these networky communicaty ideas on the net (at least we spelt “net” correctly).
Have to thank my wife, Maree, for her expertise and the facilities her company, Thomson Reuters, supplies for the serving of WebEx recordings … thanks everyone. Have been assured they are periodically deleted, and my lame impersonations of the old “ducks on the wall” can rest in peace shortly.
And so, we have a slideshow starting with a WebEx email link to join a meeting, and we pan down the email to show you other WebEx functionalities, such as adding a Calendar reference to the meeting time, and though we haven’t shown you detail here, rest assured it handles timezone scenarios very well, unless you lie about living in Antarctica, that is … sorry, scientists in Antarctica reading this blog posting … all 237 of you.
During this “earlier than today exploration of WebEx” session the necessary software installs just happened for this MacBook Pro Mac OS X laptop as if we were shelling peas … it’s always good to have some handy when installing any software. So we won’t show you this unless we deem it essential at a later date. You can perhaps do as I did, and ask a real WebEx user invite you to a meeting, to set yourself up. In fact, today’s session meeting creation time you may notice is well in the past from that earlier introductory learning session Maree and I had, and you can bring back up that old email, and resurrect that meeting again and again, if you like … am not sure if there is an expiry date on this too, like with server stored WebEx prerecordings.
So also rest assured, WebEx handles …
- video via webcam on your device
- audio via microphone on your device (“Use Computer”) or via a phone line
- the synchronization of the two above
- mobile devices
Did you know?
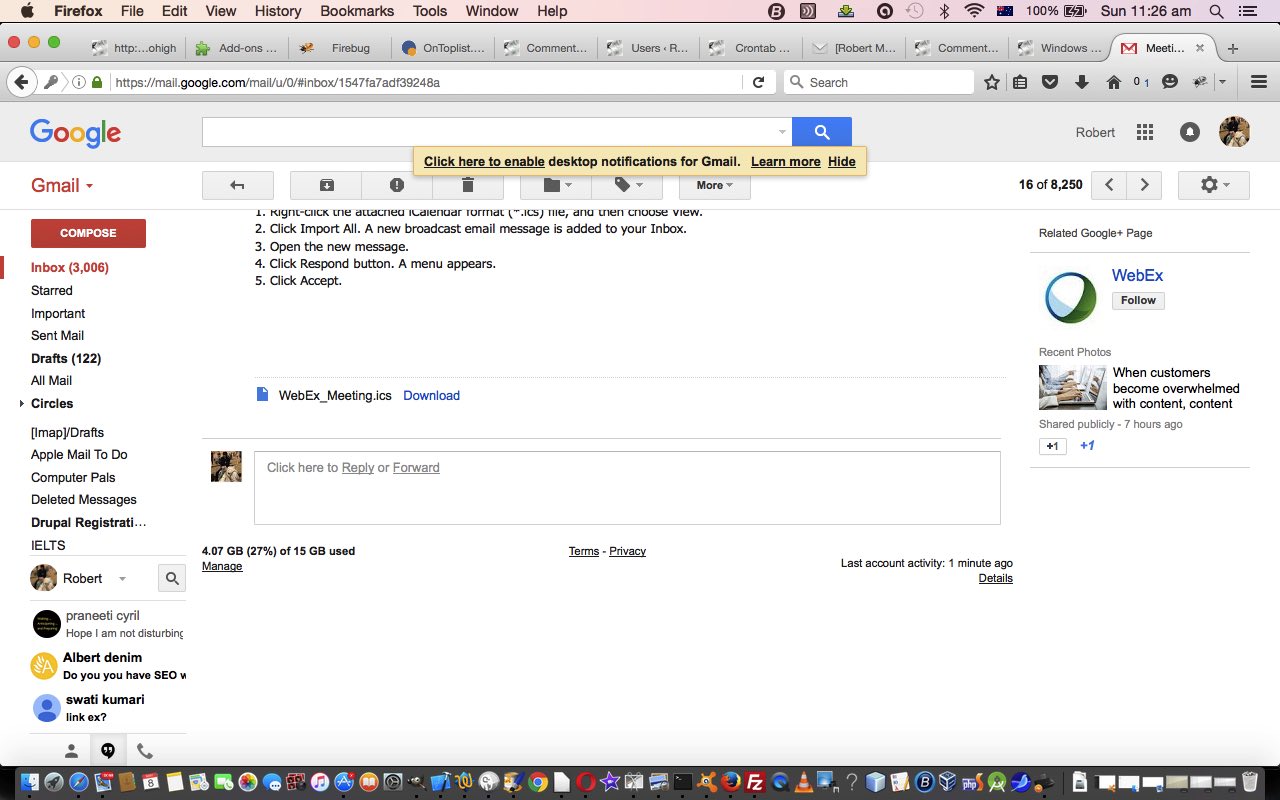
A .ics extension file, as you can see being used as an email attachment file extension in  is, as explained in this link‘s sublink …
is, as explained in this link‘s sublink …
ICS is a global format for calendar files widely being utilized by various calendar and email programs including Google Calendar, Apple iCal, and Microsoft Outlook. These files enable users to share and publish information directly from their calendars over email or via uploading it to the world wide web.
… as helping interface meetings to online calendar appointments. Cute, huh?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.