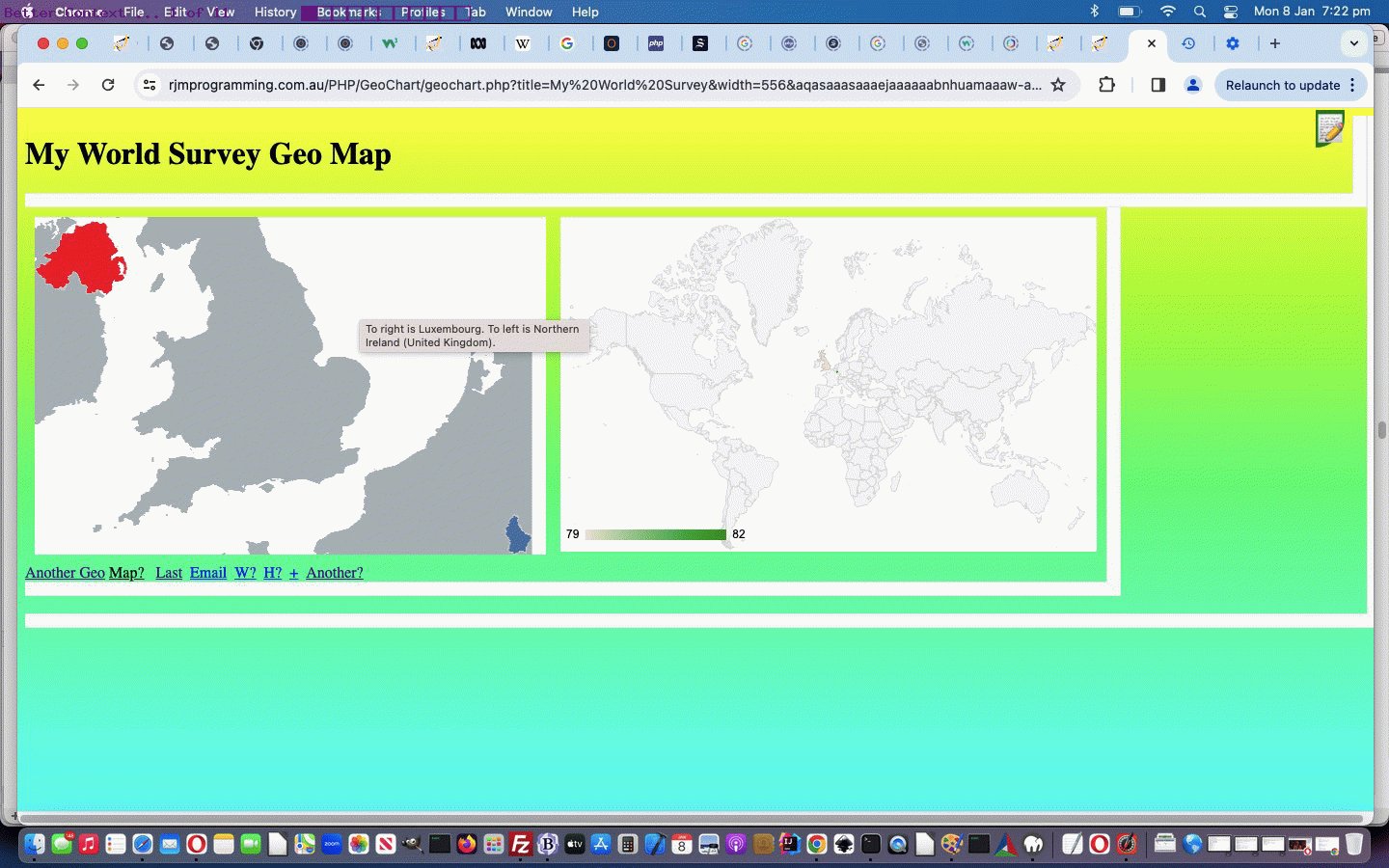
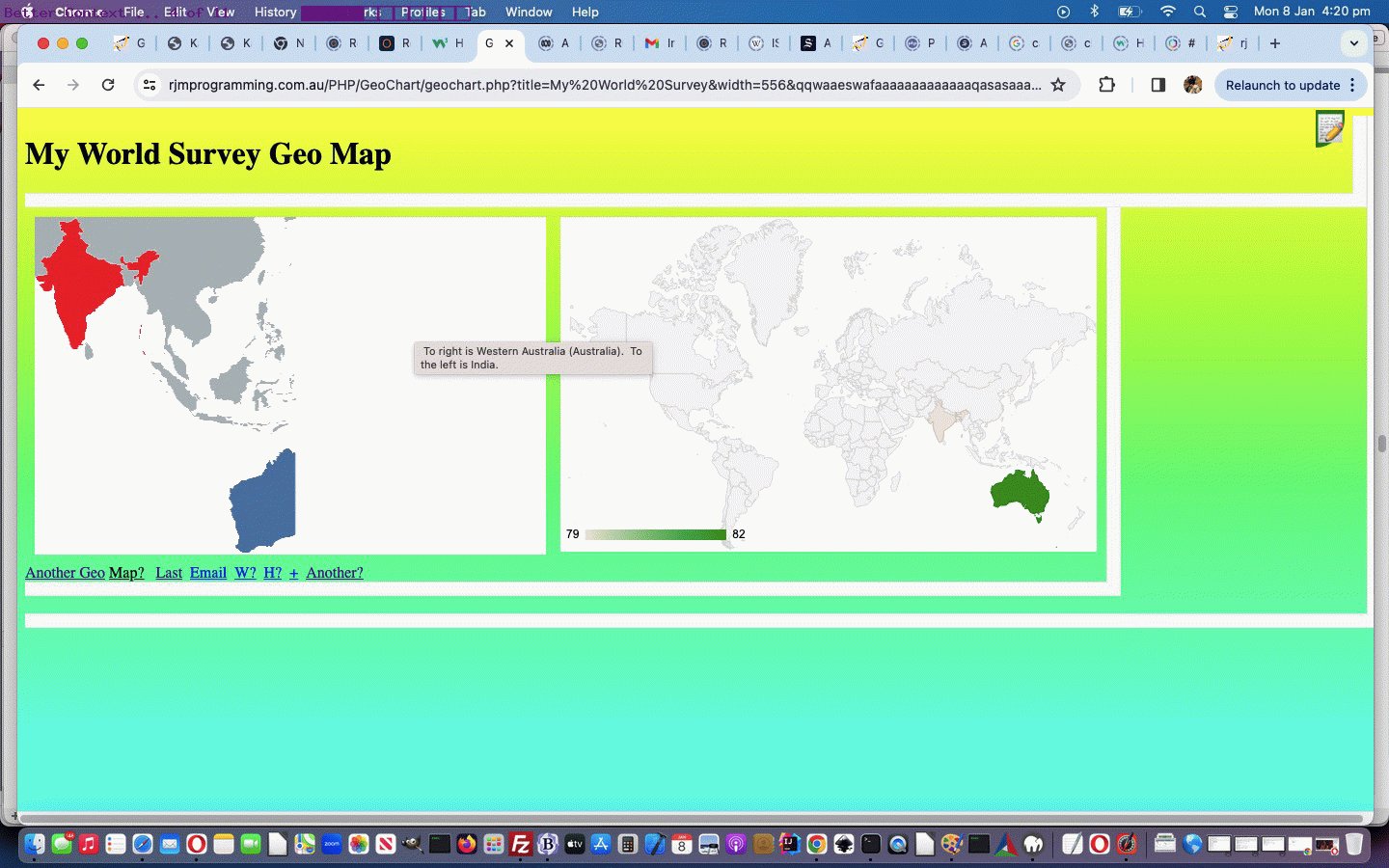
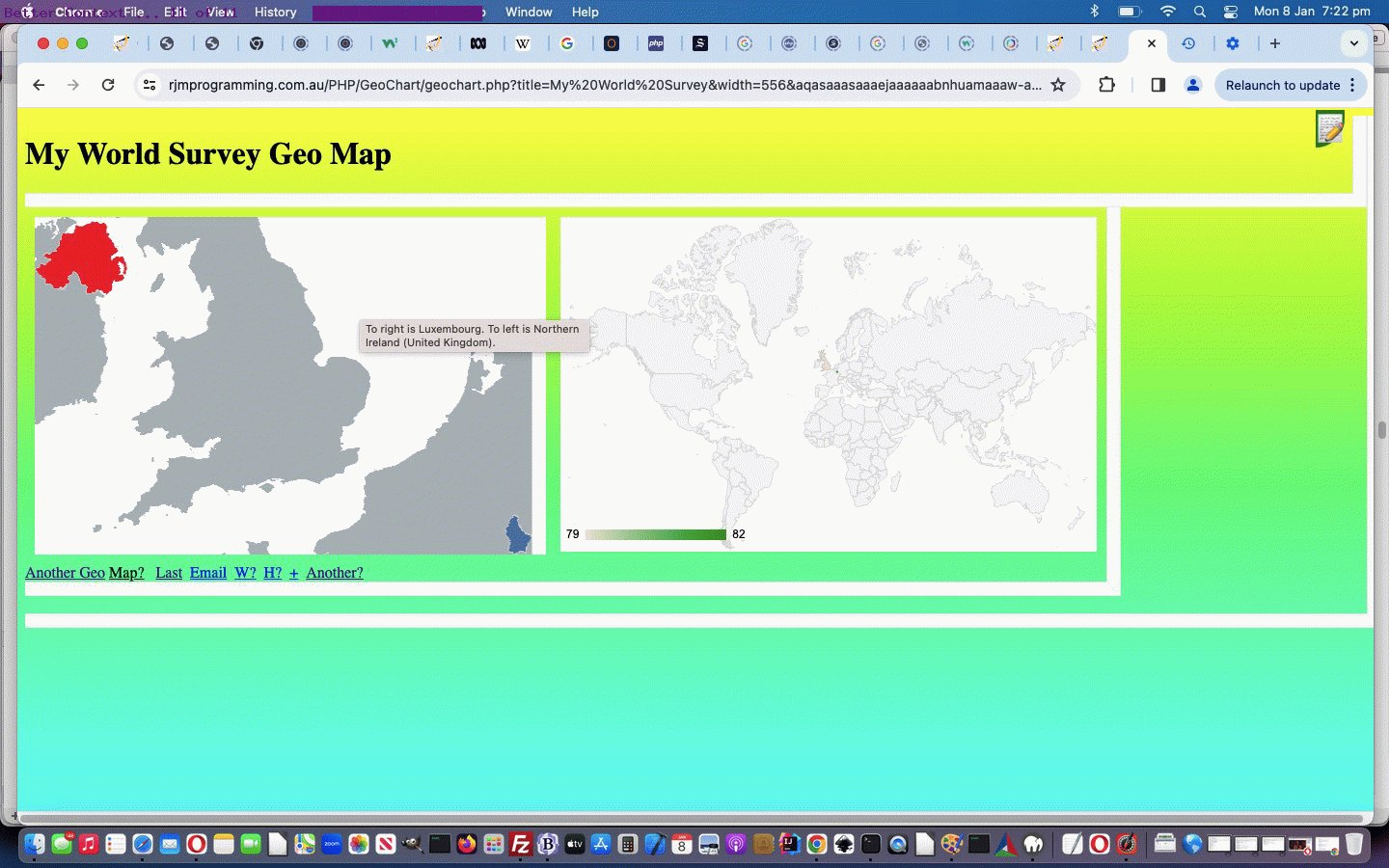
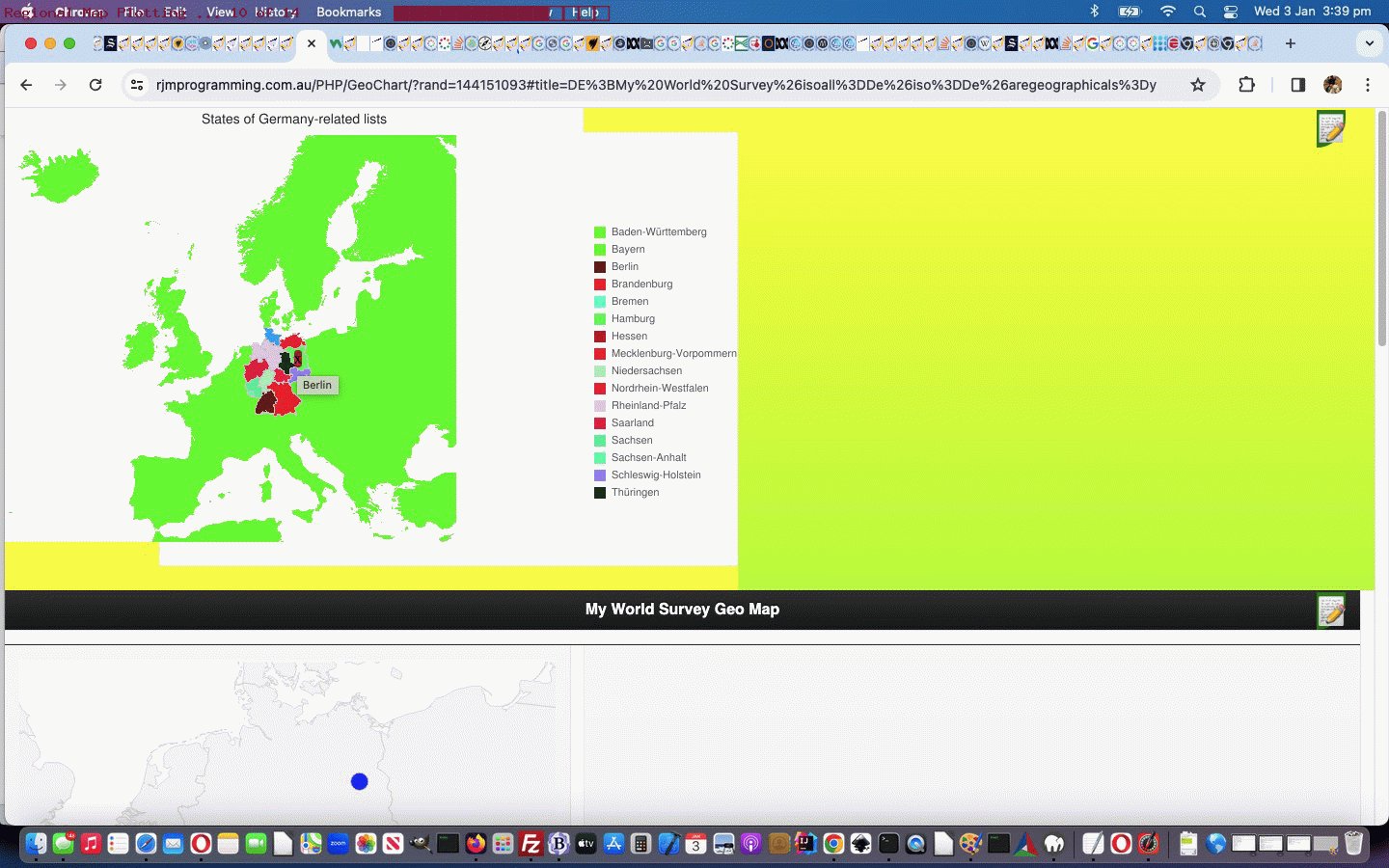
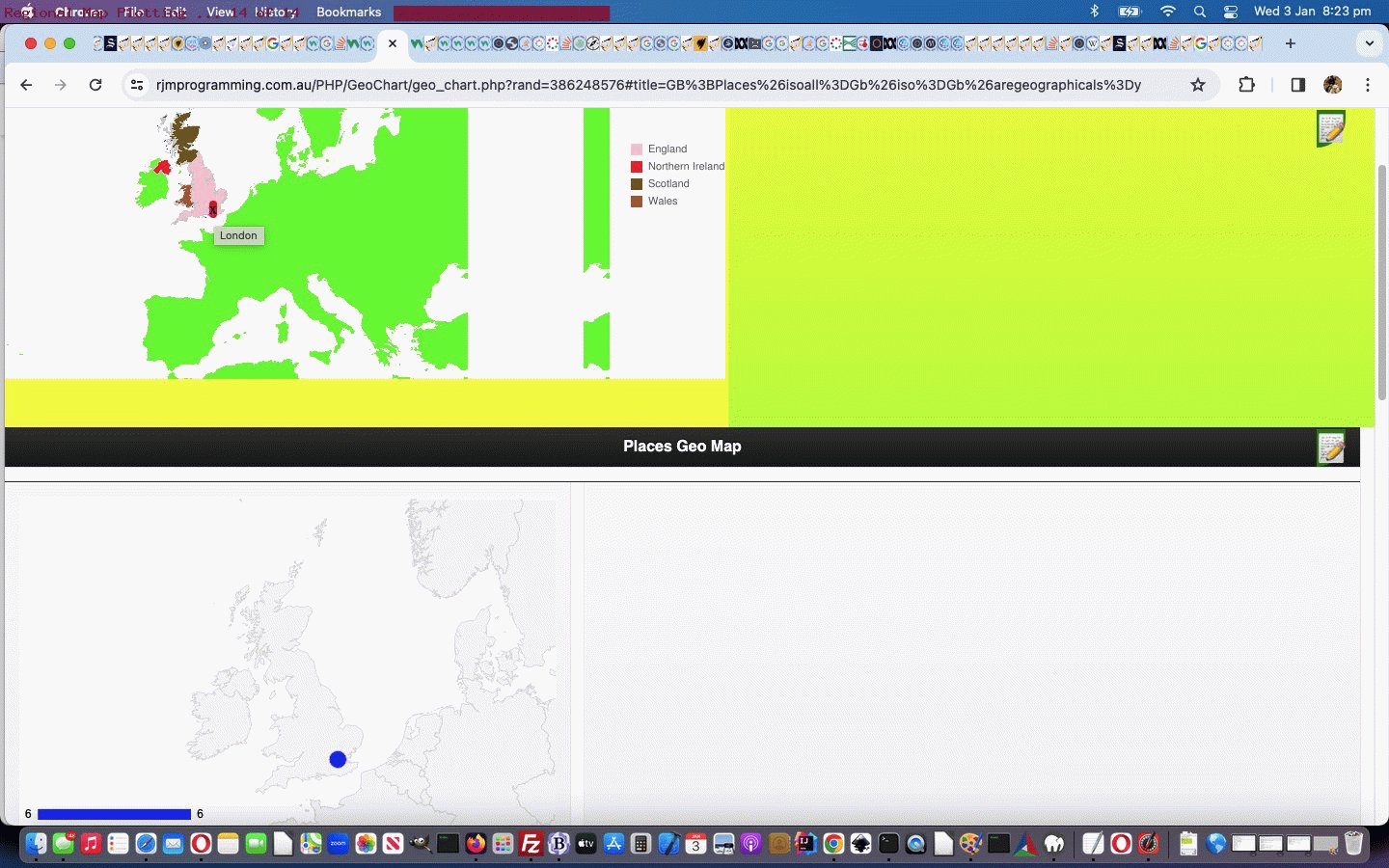
On top of yesterday’s Google Chart Geo Chart Image Chart Context Tutorial efforts regarding Google Chart Geo Chart and Google Charts Image Chart Map Chart context we want to add layers of …
- Geo Chart default “country shaded mode” mode of use …
- image map (today confined to …
<?php
$prechartdiv="";
$postchartdiv="";
$xiso='iso';
$xxiso='';
$cdefascr='';
if (isset($_POST['title']) || $justrand) {
$ibps=1;
foreach ($_POST as $name => $val) {
if ($name == "data" && !isset($_POST['question']) && !isset($_POST['guess']) && !isset($_POST['titlequiz'])) {
if (strpos(urldecode($_POST[$name]), "|") === false && strpos(urldecode($_POST[$name]), "~") !== false && $_POST[$name] != '') {
$prechartdiv="<table cellpadding=5 cellspacing=5 style='margin:0 0 0 0;'><tr><td style='vertical-align:top;margin:0 0 0 0;' id=tdleft>";
$bps=explode('~', urldecode($_POST[$name]));
$bandp=$bps[1];
$isregional=false;
if (isset($_POST['regional'])) { $isregional=true; }
$theframeoh='';
if (strpos($bps[$ibps], '-') !== false) {
$isregional=true;
$_POST['data']=str_replace($bps[$ibps], explode('-', $bps[$ibps])[0],$_POST['data']);
} else if (strpos($bps[$ibps], urlencode('-')) !== false) {
$isregional=true;
$_POST['data']=str_replace($bps[$ibps], explode(urlencode('-'), $bps[$ibps])[0],$_POST['data']);
}
for ($ibps=3; $ibps<sizeof($bps); $ibps+=2) {
$bandp.="|" . $bps[$ibps];
if (strpos($bps[$ibps], '-') !== false) {
$isregional=true;
$_POST['data']=str_replace($bps[$ibps], explode('-', $bps[$ibps])[0],$_POST['data']);
} else if (strpos($bps[$ibps], urlencode('-')) !== false) {
$isregional=true;
$_POST['data']=str_replace($bps[$ibps], explode(urlencode('-'), $bps[$ibps])[0],$_POST['data']);
}
}
if (!isset($_POST['onclick'])) { $_POST['onclick']='y'; }
if ($isregional) {
if (file_exists($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'defascr.js')) {
unlink($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'defascr.js');
}
$cdefascr='<script type="text/javascript" src="/defascr.js?rand=' . rand(0,175647685786) . '" defer></script>';
$theframeoh="<img onload=\"document.getElementById('od2').style.width=over('100%');\" style='margin:0 0 0 0;width:530px;height:350px;' src='//www.rjmprogramming.com.au/ITblog/550/350/?cht=map&chld=" . $bandp . "&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274&tellmecorners=y' id=kmap usemap=#imap></img><map name=imap id=imap><area onmouseover=defaover(event); onclick=defaclick(event); shape='default' nohref></area></map>";
$prechartdiv="<table cellpadding=5 cellspacing=5 style='margin:0 0 0 0;' id=tdleft><tr><td style='vertical-align:top;margin:0 0 0 0;'>" . $theframeoh . "</td><td style=vertical-align:top; id=tdright>";
$postchartdiv="</td></tr></table>";
} else {
$theframeoh="<iframe onload=\"document.getElementById('od2').style.width='100%';\" style='margin:0 0 0 0;width:600px;height:400px;' src='//www.rjmprogramming.com.au/ITblog/550/350/?cht=map&chld=" . $bandp . "&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274'></iframe>";
$postchartdiv="</td><td style=vertical-align:top; id=tdright>" . $theframeoh . "</td></tr></table>";
}
}
}
if ($name != "rand") { $justrand=false; }
if ($name != "iso" && substr(($name . ' '),0,3) == 'iso') {
$xiso=$name;
$xxiso=$name;
} else if ($name == 'iso' && $xxiso == '') {
$xxiso=$name;
}
}
}
if (isset($_GET['title']) || $justrand) {
$ibps=1;
foreach ($_GET as $name => $val) {
if ($name == "data" && !isset($_GET['question']) && !isset($_GET['guess']) && !isset($_GET['titlequiz'])) {
if (strpos(urldecode($_GET[$name]), "|") === false && strpos(urldecode($_GET[$name]), "~") !== false && $_GET[$name] != '') {
$prechartdiv="<table cellpadding=5 cellspacing=5 style='margin:0 0 0 0;'><tr><td style='vertical-align:top;margin:0 0 0 0;' id=tdleft>";
$bps=explode('~', urldecode($_GET[$name]));
$bandp=$bps[1];
$isregional=false;
if (isset($_GET['regional'])) { $isregional=true; }
$theframeoh='';
if (strpos($bps[$ibps], '-') !== false) {
$isregional=true;
$_GET['data']=str_replace($bps[$ibps], explode('-', $bps[$ibps])[0],$_GET['data']);
} else if (strpos($bps[$ibps], urlencode('-')) !== false) {
$isregional=true;
$_GET['data']=str_replace($bps[$ibps], explode(urlencode('-'), $bps[$ibps])[0],$_GET['data']);
}
for ($ibps=3; $ibps<sizeof($bps); $ibps+=2) {
$bandp.="|" . $bps[$ibps];
if (strpos($bps[$ibps], '-') !== false) {
$isregional=true;
$_GET['data']=str_replace($bps[$ibps], explode('-', $bps[$ibps])[0],$_GET['data']);
} else if (strpos($bps[$ibps], urlencode('-')) !== false) {
$isregional=true;
$_GET['data']=str_replace($bps[$ibps], explode(urlencode('-'), $bps[$ibps])[0],$_GET['data']);
}
}
if (!isset($_GET['onclick'])) { $_GET['onclick']='y'; }
if ($isregional) {
if (file_exists($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'defascr.js')) {
unlink($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'defascr.js');
}
$cdefascr='<script type="text/javascript" src="/defascr.js?rand=' . rand(0,175647685786) . '" defer></script>';
$theframeoh="<img onload=\"document.getElementById('od2').style.width=over('100%');\" style='margin:0 0 0 0;width:530px;height:350px;' src='//www.rjmprogramming.com.au/ITblog/550/350/?cht=map&chld=" . $bandp . "&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274&tellmecorners=y' id=kmap usemap=#imap></img><map name=imap id=imap><area onmouseover=defaover(event); onclick=defaclick(event); shape='default' nohref></area></map>";
$prechartdiv="<table cellpadding=5 cellspacing=5 style='margin:0 0 0 0;' id=tdleft><tr><td style='vertical-align:top;margin:0 0 0 0;'>" . $theframeoh . "</td><td style=vertical-align:top; id=tdright>";
$postchartdiv="</td></tr></table>";
} else {
$postchartdiv="</td><td style=vertical-align:top; id=tdright>" . $theframeoh . "</td></tr></table>";
}
}
}
if ($name != "rand") { $justrand=false; }
if ($name != "iso" && substr(($name . ' '),0,3) == 'iso') {
$xiso=$name;
$xxiso=$name;
} else if ($name == 'iso' && $xxiso == '') {
$xxiso=$name;
}
}
}
?>
… default area thinking, for now) - onmouseover and onclick event logic
- 404.php (this WordPress blog) error processing PHP GD imagecolorat “intelligence adding” functionality extensions …
<?php
$im = imagecreatefromstring(file_get_contents('http://chart.googleapis.com/chart' . explode('&text1=', $theqs)[0]));
if (isset($_GET['tellmecorners']) || isset($_POST['tellmecorners'])) {
$alertstr='Please Watch this Space.';
//file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'defascr.js', ' function defaclick(evt) { alert("' . $alertstr . '"); } function defaover(evt) { evt.target.title="' . $alertstr . '"; } ');
$alp="0123456789ABCDEF";
$anymore='';
$ideally=0;
if (isset($_GET['chld']) || isset($_POST['chld'])) {
$cntryst='';
$cntrysts=[];
if (isset($_GET['chco'])) {
$cntryst=(str_replace('+',' ',urldecode($_GET['chld'])));
} else if (isset($_POST['chco'])) {
$cntryst=(str_replace('+',' ',urldecode($_POST['chld'])));
}
$cntrysts=explode('|', $cntryst);
for ($iok=0; $iok<sizeof($cntrysts); $iok++) {
$jjhuh=trim(file_get_contents('http://www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?match=' . $cntrysts[$iok]));
if ($jjhuh != '') {
$cntrysts[$iok]=$jjhuh;
}
}
$ideally=(-3 + (7 * sizeof($cntrysts)));
if (isset($_GET['chco']) || isset($_POST['chco'])) {
$colst='';
$colsts=[];
if (isset($_GET['chco'])) {
$colst=strtoupper(str_replace('+',' ',urldecode($_GET['chco'])));
} else if (isset($_POST['chco'])) {
$colst=strtoupper(str_replace('+',' ',urldecode($_POST['chco'])));
}
if (strpos('~' . $colst, '~B3BCC0|') !== false) {
$colst=substr($colst, 7);
}
$colsts=explode('|', $colst);
$colst.='|gggggg|D0D0D0|FFFFFF|B3BCC0|';
$tlchex='gggggg';
$trchex='gggggg';
$blchex='gggggg';
$brchex='gggggg';
$blblurb='To top left is ';
$brblurb='To top right is ';
$tlblurb='To bottom left is ';
$trblurb='To top right is ';
for ($ione=1; $ione<=15; $ione++) {
if ($blchex == 'gggggg' || $blchex == 'D0D0D0' || $blchex == 'FFFFFF') {
for ($iij=($ione - 0); $iij<(($newWidth - $ione)); $iij++) {
if ($blchex == 'gggggg' || $blchex == 'D0D0D0' || $blchex == 'FFFFFF') {
$tlrgb = imagecolorat($im, $iij, ($ione - 1));
if ($tlrgb) {
$tlr = ($tlrgb >> 16) & 0xFF;
$tlg = ($tlrgb >> 8) & 0xFF;
$tlb = $tlrgb & 0xFF;
$blchex=substr(substr($alp,($tlr / 16)),0,1) . substr(substr($alp,($tlr % 16)),0,1) . substr(substr($alp,($tlg / 16)),0,1) . substr(substr($alp,($tlg % 16)),0,1) . substr(substr($alp,($tlb / 16)),0,1) . substr(substr($alp,($tlb % 16)),0,1);
if (strpos('|' . $colst, '|' . $blchex) !== false) {
if (strlen(explode('|' . $blchex, '|' . $colst)[0]) > $ideally) {
$blchex='gggggg';
} else if ($iij > ($newWidth / 2)) {
$blblurb='To top is ';
} else if ($iij > ($ione - 1)) {
$blblurb='To left is ';
}
}
}
}
}
}
if ($brchex == 'gggggg' || $brchex == 'D0D0D0' || $brchex == 'FFFFFF') {
for ($iij=($ione - 1); $iij<(($newHeight - $ione)); $iij++) {
if ($brchex == 'gggggg' || $brchex == 'D0D0D0' || $brchex == 'FFFFFF' || $brchex == $blchex) {
$trrgb = imagecolorat($im, ($newWidth - $ione), $iij);
if ($trrgb) {
$trr = ($trrgb >> 16) & 0xFF;
$trg = ($trrgb >> 8) & 0xFF;
$trb = $trrgb & 0xFF;
$brchex=substr(substr($alp,($trr / 16)),0,1) . substr(substr($alp,($trr % 16)),0,1) . substr(substr($alp,($trg / 16)),0,1) . substr(substr($alp,($trg % 16)),0,1) . substr(substr($alp,($trb / 16)),0,1) . substr(substr($alp,($trb % 16)),0,1);
if (strpos('|' . $colst, '|' . $brchex) !== false) {
if (strlen(explode('|' . $brchex, '|' . $colst)[0]) > $ideally) {
$brchex='gggggg';
} else if ($iij > ($newHeight / 2)) {
$brblurb='To bottom is ';
} else if ($iij > ($ione - 1)) {
$brblurb='To right is ';
}
}
}
}
}
}
if ($tlchex == 'gggggg' || $tlchex == 'D0D0D0' || $tlchex == 'FFFFFF') {
for ($iij=($ione - 1); $iij<(($newWidth - $ione)); $iij++) {
if ($tlchex == 'gggggg' || $tlchex == 'D0D0D0' || $tlchex == 'FFFFFF' || $tlchex == $blchex || $tlchex == $brchex) {
$blrgb = imagecolorat($im, $iij, ($newHeight - $ione));
if ($blrgb) {
$blr = ($blrgb >> 16) & 0xFF;
$blg = ($blrgb >> 8) & 0xFF;
$blb = $blrgb & 0xFF;
$tlchex=substr(substr($alp,($blr / 16)),0,1) . substr(substr($alp,($blr % 16)),0,1) . substr(substr($alp,($blg / 16)),0,1) . substr(substr($alp,($blg % 16)),0,1) . substr(substr($alp,($blb / 16)),0,1) . substr(substr($alp,($blb % 16)),0,1);
if (strpos(('|' . $colst), '|' . $tlchex) !== false) {
if (strlen(explode('|' . $tlchex, '|' . $colst)[0]) > $ideally) {
$tlchex='gggggg';
} else if ($iij > ($newWidth / 2)) {
$tlblurb='To right is ';
} else if ($iij > ($ione - 1)) {
$tlblurb='To left is ';
} else {
$tlblurb='To bottom left at ' . $iij . ',' . ($newHeight - $ione) . ' is ';
} //else if ($anymore == '') { $anymore=' ideally=' . $ideally . ' wrt colst=' . $colst . ' and found=' . explode('|' . $tlchex, $colst)[0]; }
}
}
}
}
}
if ($trchex == 'gggggg' || $trchex == 'D0D0D0' || $trchex == 'FFFFFF') {
for ($iij=($newHeight - $ione); $iij>($ione - 1); $iij--) {
if ($trchex == 'gggggg' || $trchex == 'D0D0D0' || $trchex == 'FFFFFF' || $trchex == $blchex || $trchex == $brchex || $trchex == $tlchex) {
$brrgb = imagecolorat($im, ($newWidth - $ione), $iij);
if ($brrgb) {
$brr = ($brrgb >> 16) & 0xFF;
$brg = ($brrgb >> 8) & 0xFF;
$brb = $brrgb & 0xFF;
$trchex=substr(substr($alp,($brr / 16)),0,1) . substr(substr($alp,($brr % 16)),0,1) . substr(substr($alp,($brg / 16)),0,1) . substr(substr($alp,($brg % 16)),0,1) . substr(substr($alp,($brb / 16)),0,1) . substr(substr($alp,($brb % 16)),0,1);
if (strpos('|' . $colst, '|' . $trchex) !== false) {
if (strlen(explode('|' . $trchex, '|' . $colst)[0]) > $ideally) {
$trchex='gggggg';
} else if ($iij > ($newHeight / 2)) {
$trblurb='To top is ';
} else if ($iij > ($ione - 1)) {
$trblurb='To right is ';
}
}
}
}
}
}
}
for ($ialert=0; $ialert<sizeof($colsts); $ialert++) {
if ($tlchex == $colsts[$ialert]) {
$alertstr=str_replace('Please Watch this Space.', '', $alertstr);
if (strpos($alertstr, ' is ' . $cntrysts[$ialert] . '.') === false) {
$alertstr.=$tlblurb . $cntrysts[$ialert] . '. ';
}
} else if ($trchex == $colsts[$ialert]) {
$alertstr=str_replace('Please Watch this Space.', '', $alertstr);
if (strpos($alertstr, ' is ' . $cntrysts[$ialert] . '.') === false) {
$alertstr.=$trblurb . $cntrysts[$ialert] . '. ';
}
} else if ($blchex == $colsts[$ialert]) {
$alertstr=str_replace('Please Watch this Space.', '', $alertstr);
if (strpos($alertstr, ' is ' . $cntrysts[$ialert] . '.') === false) {
$alertstr.=$blblurb . $cntrysts[$ialert] . '. ';
}
} else if ($brchex == $colsts[$ialert]) {
$alertstr=str_replace('Please Watch this Space.', '', $alertstr);
if (strpos($alertstr, ' is ' . $cntrysts[$ialert] . '.') === false) {
$alertstr.=$brblurb . $cntrysts[$ialert] . '. ';
}
} else if ($anymore == '' && trim($cntrysts[$ialert]) != '') {
$anymore=' Also appearing is ' . $cntrysts[$ialert] . '. ';
} else if (trim($cntrysts[$ialert]) != '') {
$anymore=str_replace('. ', ', ' . $cntrysts[$ialert] . '. ', str_replace(' is ', ' are ', $anymore));
}
}
if ($alertstr != 'Please Watch this Space.') {
//$alertstr.=' trcheck=' . $trchex;
//$alertstr.=' brcheck=' . $brchex;
//$alertstr.=' tlcheck=' . $tlchex;
//$alertstr.=' blcheck=' . $blchex;
if ($anymore != '' && strpos($alertstr, 'To ') === false) {
$anymore=str_replace('Also appear', 'Appear', $anymore);
}
$alertstr.=$anymore;
file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'defascr.js', ' function defaclick(evt) { alert("' . $alertstr . '"); } function defaover(evt) { evt.target.title="' . $alertstr . '"; ' . " document.getElementsByTagName('img')[0].title=" . '"' . $alertstr . '"; } ');
} else {
//$alertstr.=' trcheck=' . $trchex;
//$alertstr.=' brcheck=' . $brchex;
//$alertstr.=' tlcheck=' . $tlchex;
//$alertstr.=' blcheck=' . $blchex;
if ($anymore != '' && strpos($alertstr, 'To ') === false) {
$anymore=str_replace('Also appear', 'Appear', $anymore);
}
$alertstr.=$anymore;
file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'defascr.js', ' function defaclick(evt) { alert("' . $alertstr . '"); } function defaover(evt) { evt.target.title="' . $alertstr . '"; } ');
}
}
}
}
?>
… via “internal use only” external Javascript creation back to the parent client side via … - Ajax dynamic Javascript implementation
<?php echo ”
function over(wht) {
if (window.XMLHttpRequest) {
myxhrthree = new window.XMLHttpRequest;
}
else {
try {
myxhrthree = new ActiveXObject('Msxml2.XMLHTTP');
} catch (othermicrosoft) {
try {
myxhrthree = new ActiveXObject('Microsoft.XMLHTTP');
} catch (failed) {
myxhrthree = false;
}
}
//alert(0);
}
if (myxhrthree) {
//alert(5);
myxhrthree.onreadystatechange = deferbackin;
//alert(65);
myxhrthree.open('GET', '/defascr.js?rand=' + Math.floor(Math.random() * 195647654756), true);
//alert(165);
setTimeout(function(){ myxhrthree.send(null); }, 8000);
//alert(265);
}
return wht;
}
function deferbackin() {
if (myxhrthree.readyState == 4) {
if (myxhrthree.status == 200) {
// alert(1);
if (myxhrthree.responseText) {
var tag = document.createElement('script');
tag.innerHTML = myxhrthree.responseText;
var firstScriptTag = document.getElementsByTagName('script')[0];
//firstScriptTag.parentNode.insertAfter(tag, firstScriptTag);
firstScriptTag.insertAdjacentElement('afterend', tag);
//alert(myxhrthree.responseText);
}
}
}
}
“; ?> - argument ®ional=y forced involvement of Image Chart Map Chart using ISO-3166 regional code user entries …
<?php echo ‘
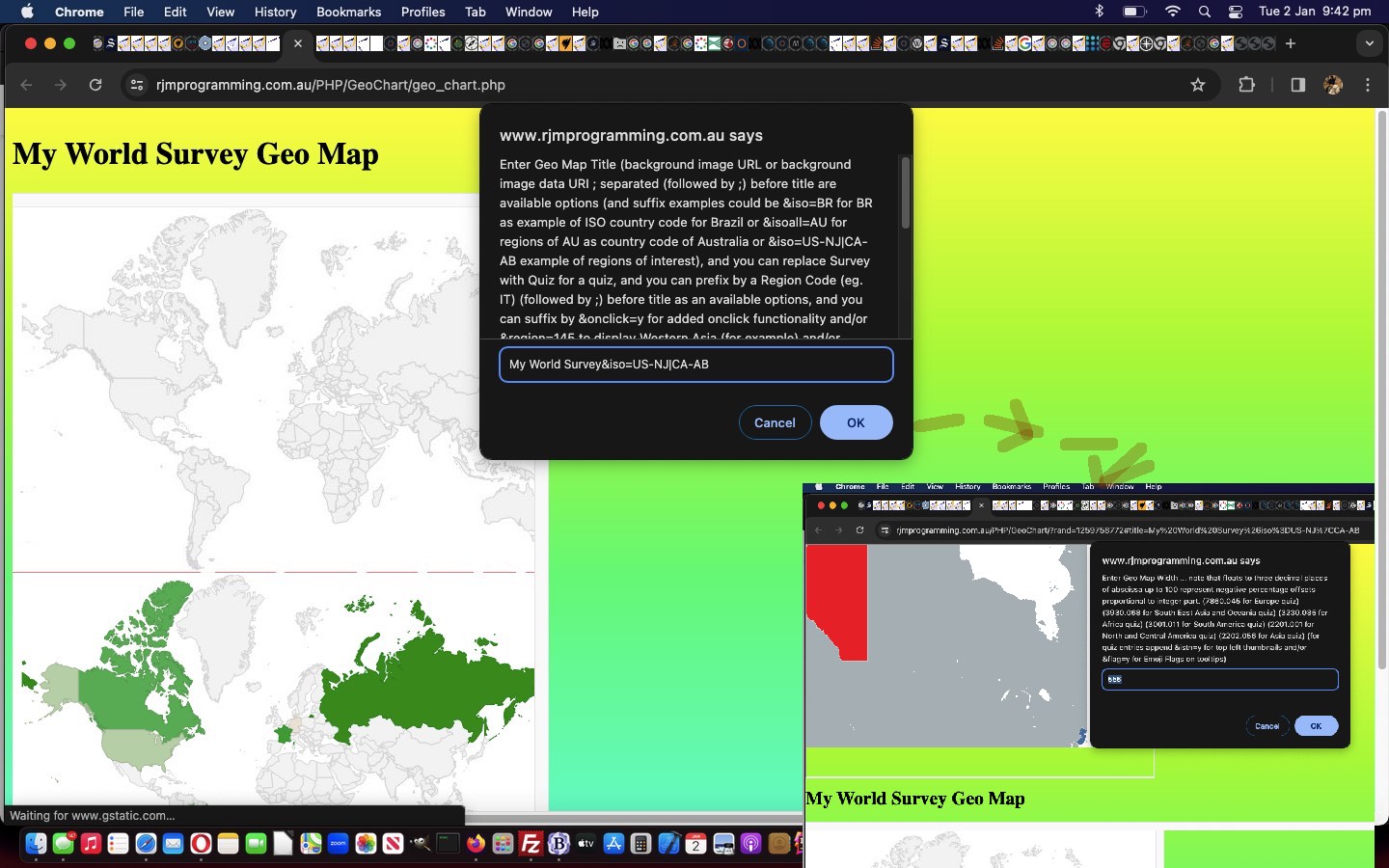
title = geoprompt("Enter Geo Map Title (background image URL or background image data URI ; separated ( followed by ; ) before title are available options (and suffix examples could be &iso=BR for BR as example of ISO country code for Brazil or &isoall=AU for regions of AU as country code of Australia or &iso=US-NJ|CA-AB example of regions of interest and in beta is &iso=De for continent view of Germany regions ready for user defined markers within the map), and ®ional=y additionally shows Image Chart and you can replace Survey with Quiz for a quiz, and you can prefix by a Region Code (eg. IT) (followed by ;) before title as an available options, and you can suffix by &onclick=y for added onclick functionality and/or ®ion=145 to display Western Asia (for example) and/or &text=y to display text and/or &aregeographicals=y (or instead of y put an http marker image URL like http://www.rjmprogramming.com.au/PHP/GeoChart/mapc64b.png) for you prefixing Labels by lat|long| values and/or &areplaces=y (or instead of y put a comma separated http marker image URL (or use hTtP for link but no image) or placename list (with ,+ usage indicating to plot a line)) for places (prefixable by the number part of an emoji HTML Entity (decimal) eg. 128249 is video camera) rather than countries, Email Attachment Title suffixes are &emailto=[emailTo] &emailsubject=[EmailSubject] (and to make a quiz question for someone after all your entries also append (things like) &guess=Brazil&question=Which country had Tijuana brass?))", "' . str_replace("+"," ",urldecode($GETtitle)) . '");
‘; ?> - ISO-3166 code mappings from code to region/country names in image_chart.php logic (Wikipedia assisted, thanks), via new match argument usage …
<?php
//
// up the top
//
if (isset($_GET['match'])) {
if (!isset($_GET['ccode'])) {
$_GET['ccode']=explode('-',explode(urlencode('-'), $_GET['match'])[0])[0];
if ($_GET['ccode'] == $_GET['match']) {
for ($ihuh=0; $ihuh<sizeof($iso_country_codes); $ihuh+=2) {
if (strtoupper(explode('-', $_GET['ccode'])[0]) == strtoupper($iso_country_codes[$ihuh])) {
echo $iso_country_codes[1 + $ihuh];
exit;
}
}
}
}
} else if (isset($_POST['match'])) {
if (!isset($_POST['ccode'])) {
$_POST['ccode']=explode('-',explode(urlencode('-'), $_POST['match'])[0])[0];
if ($_POST['ccode'] == $_POST['match']) {
for ($ihuh=0; $ihuh>sizeof($iso_country_codes); $ihuh+=2) {
if (strtoupper(explode('-', $_POST['ccode'])[0]) == strtoupper($iso_country_codes[$ihuh])) {
echo $iso_country_codes[1 + $ihuh];
exit;
}
}
}
}
}
//
// ... as $thisstate gets defined
//
if (isset($_GET['match'])) {
if ($thiscode == urldecode($_GET['match']) && $thisstate != '') {
for ($ihuh=0; $ihuh<sizeof($iso_country_codes); $ihuh+=2) {
if (strtoupper(explode('-', $thiscode)[0]) == strtoupper($iso_country_codes[$ihuh])) {
echo $thisstate . ' (' . $iso_country_codes[1 + $ihuh] . ')';
exit;
}
}
echo $thisstate;
exit;
} //else {
//echo '*' . $thiscode . '*';
//exit;
//}
} else if (isset($_POST['match'])) {
if ($thiscode == urldecode($_POST['match']) && $thisstate != '') {
for ($ihuh=0; $ihuh<sizeof($iso_country_codes); $ihuh+=2) {
if (strtoupper(explode('-', $thiscode)[0]) == strtoupper($iso_country_codes[$ihuh])) {
echo $thisstate . ' (' . $iso_country_codes[1 + $ihuh] . ')';
exit;
}
}
echo $thisstate;
exit;
} //else {
//echo '*' . $thiscode . '*';
//exit;
//}
}
//
// near the end before usual navigations away
//
if (isset($_GET['match'])) {
echo '';
exit;
} else if (isset($_POST['match'])) {
echo '';
exit;
}
?>
… combining and augmenting each other to produce a more useful non-mobile “onmouseover” event (ie. on hover) and/or everyone’s “onclick” event user experience in …
- the changed geo_chart.php Geo Chart interfacer
- the changed image_chart.php Google Chart Image Chart Map Chart interfacer
Previous relevant Google Chart Geo Chart Image Chart Context Tutorial is shown below.
At its essence the Google Chart Geo Chart functions in one of two ways …
- “the shading of countries of interest” we first coded for as an interfacing mode of use … but later we realized it could also function as a …
- “plot markers on world view maps” or “plot markers on country view maps”
… and with today’s work ideas we go back to that first “shading of countries of interest” mode of use, and start to augment …
- view
- zoom level
- context
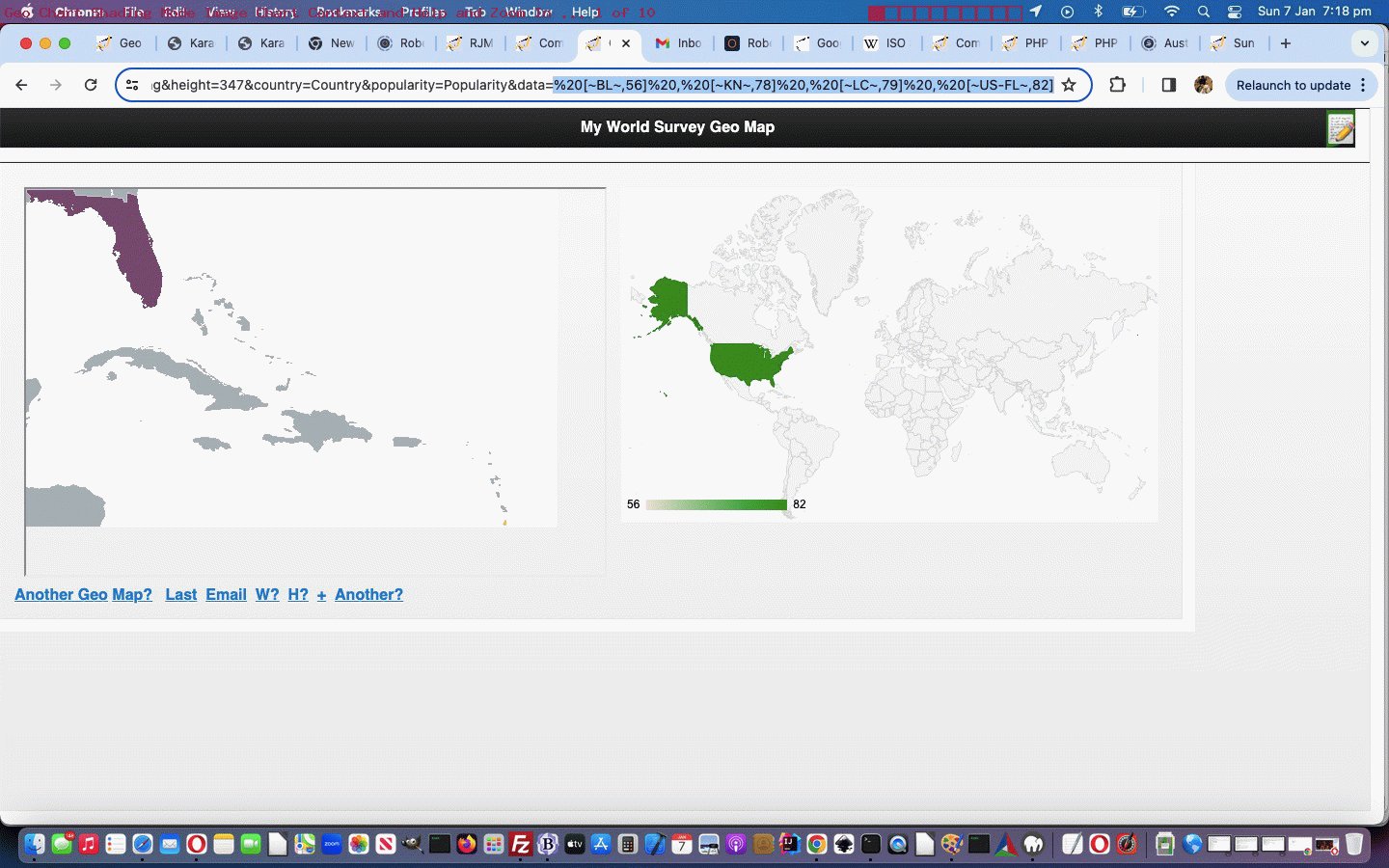
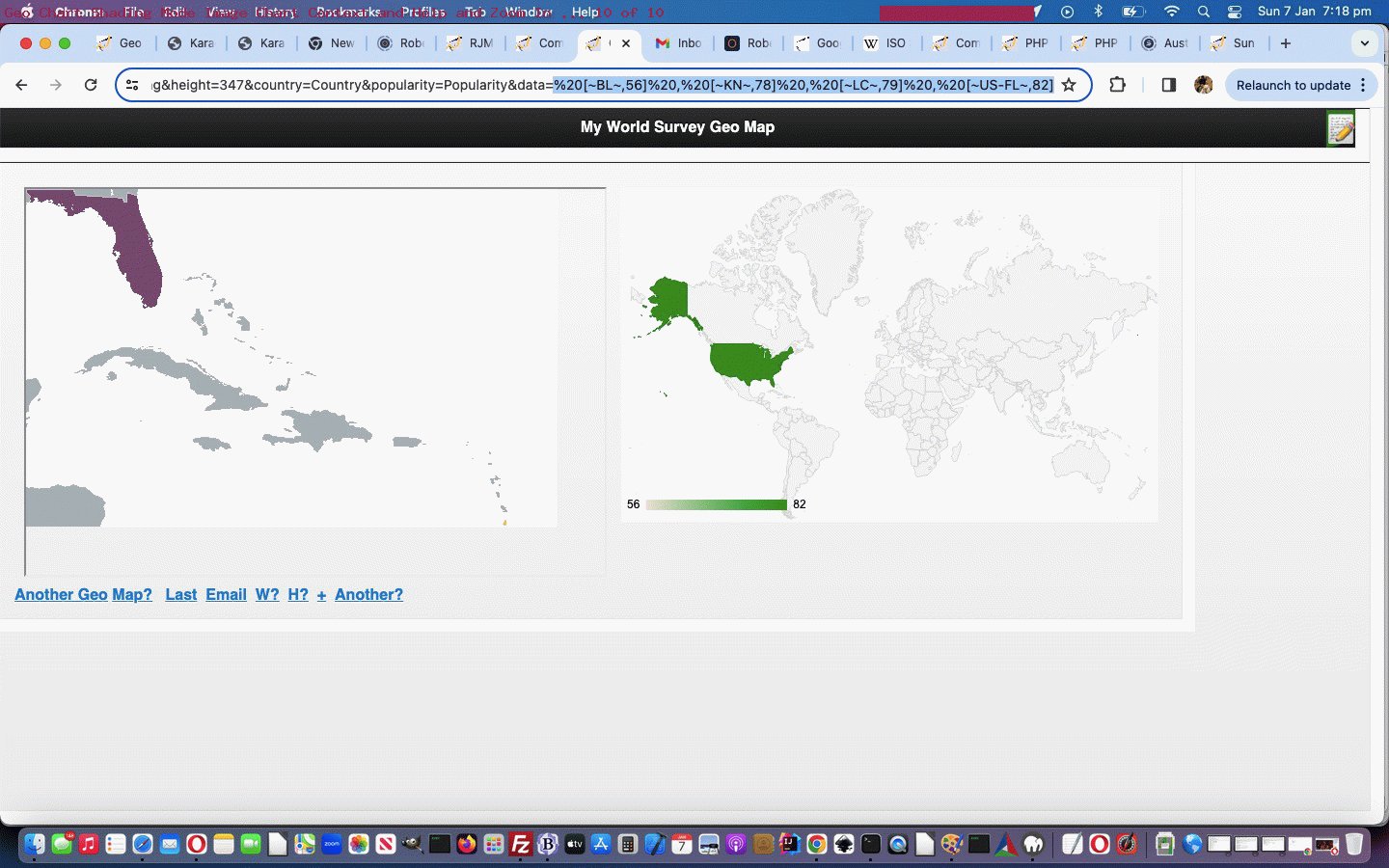
… possibilities by adding a newly shown Google Charts Image Chart Map Chart into the mix, even to that “context” level of mixing up ISO-3166 regional codes (eg. US-FL Florida is used in today’s animated GIF presentation involving …
… with some small Caribbean island nation ISO 2 letter country codes in “the context of” a Caribbean island map where nations which are too small to show on your usual “shading of countries of interest” Geo Chart world view map can show on an Image Chart (albeit very small)).
To allow for this we example $_GET or $_POST incoming arguments as per …
<?php
$prechartdiv="";
$postchartdiv="";
$xiso='iso';
$xxiso='';
if (isset($_POST['title']) || $justrand) {
$ibps=1;
foreach ($_POST as $name => $val) {
if ($name == "data" && !isset($_POST['question']) && !isset($_POST['guess']) && !isset($_POST['titlequiz'])) {
if (strpos(urldecode($_POST[$name]), "|") === false && strpos(urldecode($_POST[$name]), "~") !== false && $_POST[$name] != '') {
$prechartdiv="<table cellpadding=5 cellspacing=5 style='margin:0 0 0 0;'><tr><td style='vertical-align:top;margin:0 0 0 0;' id=tdleft>";
$bps=explode('~', urldecode($_POST[$name]));
$bandp=$bps[1];
$isregional=false;
$theframeoh='';
if (strpos($bps[$ibps], '-') !== false) {
$isregional=true;
$_POST['data']=str_replace($bps[$ibps], explode('-', $bps[$ibps])[0],$_POST['data']);
} else if (strpos($bps[$ibps], urlencode('-')) !== false) {
$isregional=true;
$_POST['data']=str_replace($bps[$ibps], explode(urlencode('-'), $bps[$ibps])[0],$_POST['data']);
}
for ($ibps=3; $ibps<sizeof($bps); $ibps+=2) {
$bandp.="|" . $bps[$ibps];
if (strpos($bps[$ibps], '-') !== false) {
$isregional=true;
$_POST['data']=str_replace($bps[$ibps], explode('-', $bps[$ibps])[0],$_POST['data']);
} else if (strpos($bps[$ibps], urlencode('-')) !== false) {
$isregional=true;
$_POST['data']=str_replace($bps[$ibps], explode(urlencode('-'), $bps[$ibps])[0],$_POST['data']);
}
}
$theframeoh="<iframe onload=\"document.getElementById('od2').style.width='100%';\" style='margin:0 0 0 0;width:600px;height:400px;' src='//www.rjmprogramming.com.au/ITblog/550/350/?cht=map&chld=" . $bandp . "&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274'></iframe>";
if ($isregional) {
$prechartdiv="<table cellpadding=5 cellspacing=5 style='margin:0 0 0 0;' id=tdleft><tr><td style='vertical-align:top;margin:0 0 0 0;'>" . $theframeoh . "</td><td style=vertical-align:top; id=tdright>";
$postchartdiv="</td></tr></table>";
} else {
$postchartdiv="</td><td style=vertical-align:top; id=tdright>" . $theframeoh . "</td></tr></table>";
}
}
}
if ($name != "rand") { $justrand=false; }
if ($name != "iso" && substr(($name . ' '),0,3) == 'iso') {
$xiso=$name;
$xxiso=$name;
} else if ($name == 'iso' && $xxiso == '') {
$xxiso=$name;
}
}
}
if (isset($_GET['title']) || $justrand) {
$ibps=1;
foreach ($_GET as $name => $val) {
if ($name == "data" && !isset($_GET['question']) && !isset($_GET['guess']) && !isset($_GET['titlequiz'])) {
if (strpos(urldecode($_GET[$name]), "|") === false && strpos(urldecode($_GET[$name]), "~") !== false && $_GET[$name] != '') {
$prechartdiv="<table cellpadding=5 cellspacing=5 style='margin:0 0 0 0;'><tr><td style='vertical-align:top;margin:0 0 0 0;' id=tdleft>";
$bps=explode('~', urldecode($_GET[$name]));
$bandp=$bps[1];
$isregional=false;
$theframeoh='';
if (strpos($bps[$ibps], '-') !== false) {
$isregional=true;
$_GET['data']=str_replace($bps[$ibps], explode('-', $bps[$ibps])[0],$_GET['data']);
} else if (strpos($bps[$ibps], urlencode('-')) !== false) {
$isregional=true;
$_GET['data']=str_replace($bps[$ibps], explode(urlencode('-'), $bps[$ibps])[0],$_GET['data']);
}
for ($ibps=3; $ibps<sizeof($bps); $ibps+=2) {
$bandp.="|" . $bps[$ibps];
if (strpos($bps[$ibps], '-') !== false) {
$isregional=true;
$_GET['data']=str_replace($bps[$ibps], explode('-', $bps[$ibps])[0],$_GET['data']);
} else if (strpos($bps[$ibps], urlencode('-')) !== false) {
$isregional=true;
$_GET['data']=str_replace($bps[$ibps], explode(urlencode('-'), $bps[$ibps])[0],$_GET['data']);
}
}
$theframeoh="<iframe onload=\"document.getElementById('od2').style.width='100%';\" style='margin:0 0 0 0;width:600px;height:400px;' src='//www.rjmprogramming.com.au/ITblog/550/350/?cht=map&chld=" . $bandp . "&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274'></iframe>";
if ($isregional) {
$prechartdiv="<table cellpadding=5 cellspacing=5 style='margin:0 0 0 0;' id=tdleft><tr><td style='vertical-align:top;margin:0 0 0 0;'>" . $theframeoh . "</td><td style=vertical-align:top; id=tdright>";
$postchartdiv="</td></tr></table>";
} else {
$postchartdiv="</td><td style=vertical-align:top; id=tdright>" . $theframeoh . "</td></tr></table>";
}
}
}
if ($name != "rand") { $justrand=false; }
if ($name != "iso" && substr(($name . ' '),0,3) == 'iso') {
$xiso=$name;
$xxiso=$name;
} else if ($name == 'iso' && $xxiso == '') {
$xxiso=$name;
}
}
}
?>
… further to yesterday’s Google Chart Image Chart Map Chart Mobile Views Tutorial, feature in the changed geo_chart.php Geo Chart interfacer.
Previous relevant Google Chart Image Chart Map Chart Mobile Views Tutorial is shown below.
Yesterday’s Google Chart Image Chart Map Chart Country View Tutorial …
- country view … and before that …
- continental view
… you may have noticed, relied on hashtag navigation, which had not been coded for, regarding the quirks of the mobile platform navigations. And so today, as the “beta phase” of these views continues, we’ve added, where PHP server meets Javascript client hashtag visibility …
<?php
if (!isset($_POST['data'])) {
echo "
if (document.URL.indexOf('nojwin') == -1 && navigator.userAgent.match(/iPhone|iPad/i)) {
if (('' + location.hash).indexOf('title=') == -1) {
if (document.URL.indexOf('?') == -1) {
location.href=document.URL.split('#')[0] + '?nojwin=Q';
} else {
location.href=document.URL.split('#')[0] + '&nojwin=Q';
}
}
}
";
}
?>
… to remedy this problem, no longer happening in the changed geo_chart.php Geo Chart interfacer, also changing for more “beta phase” view discovery “slog”.
Previous relevant Google Chart Image Chart Map Chart Country View Tutorial is shown below.
Yesterday’s Google Chart Image Chart Map Chart Plotting Tutorial mentioned that …
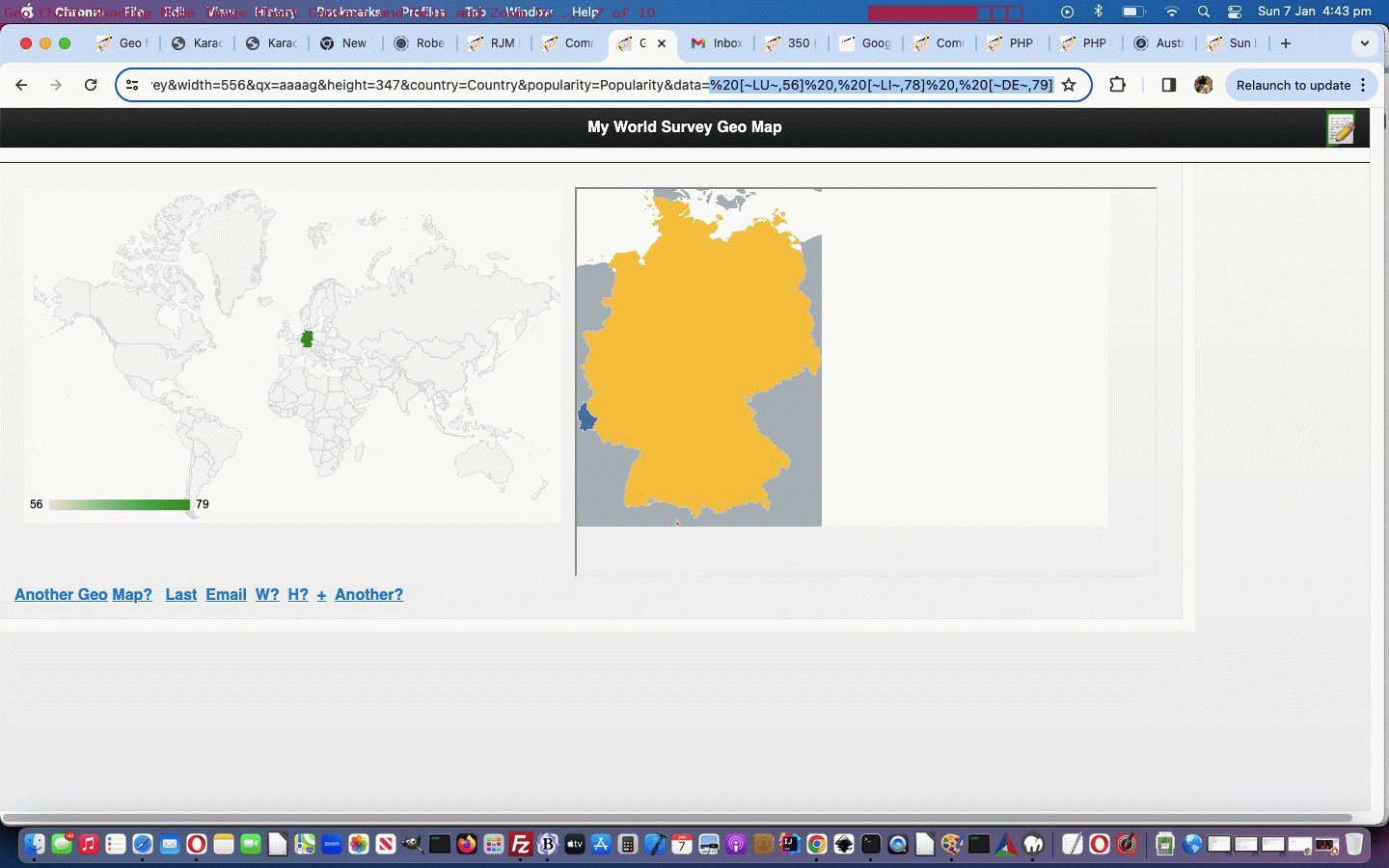
- in addition to the “beta” &iso=De style continental view of yesterday … we wanted to, and start today, to code for …
- a “beta” &iso=DE&aregeographicals=y means by which we can plot user defined places (as markers) into a “region showing” country view map in a Google Charts Image Chart Map Chart
It was a hard slog getting to a harder slog, that is country dependent, so we’ll let you know when out of “beta” regarding its use. In the meantime, maybe you want to try below, by changing last two ISO-3166 country code characters (as required, and answer ensuing questions) …
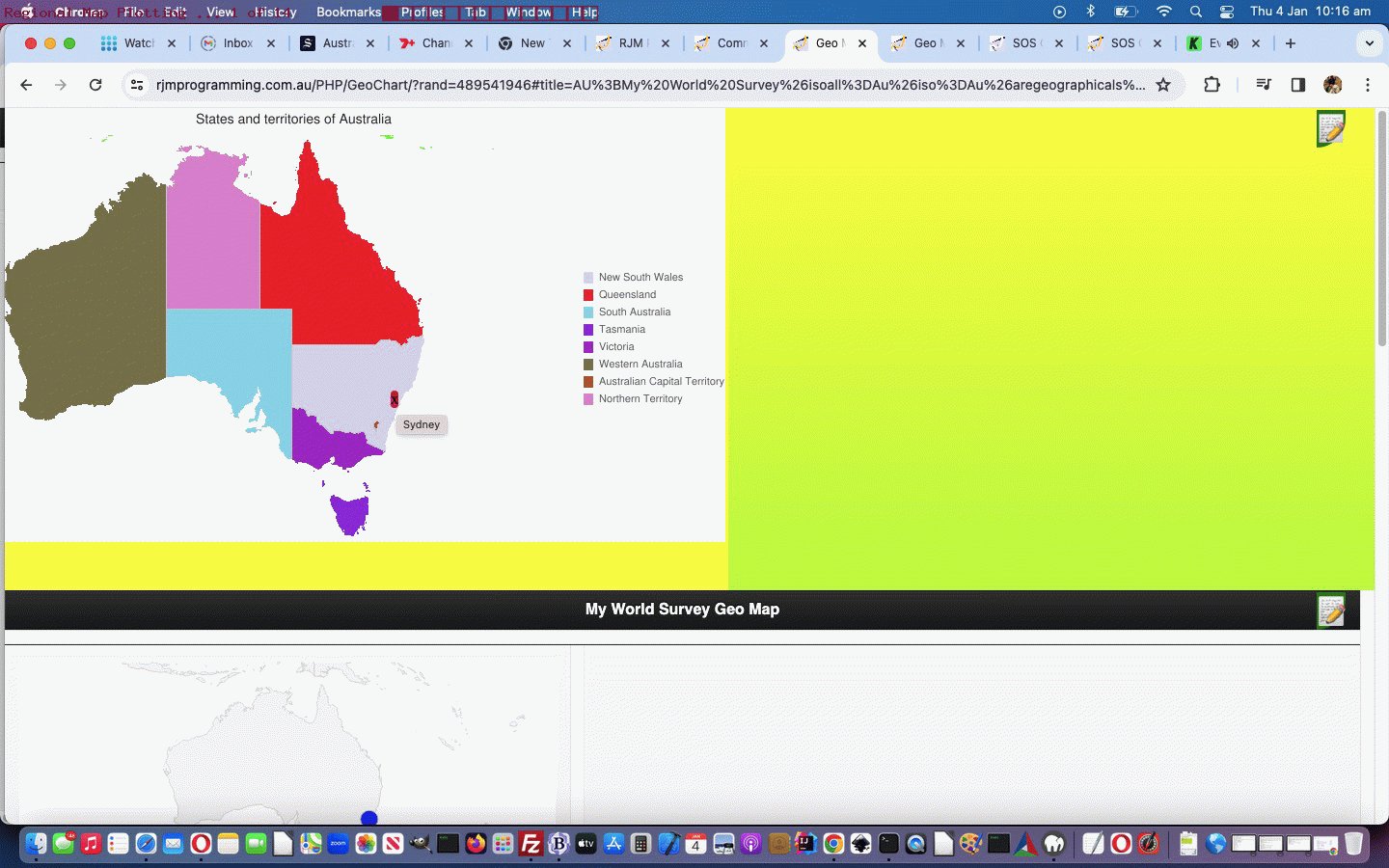
https://www.rjmprogramming.com.au/PHP/GeoChart/?rand=1247746316#title=US%3BMy%20World%20Survey%26aregeographicals%3Dy%26iso%3DUS
… in the changed geo_chart.php Geo Chart interfacer.
Previous relevant Google Chart Image Chart Map Chart Plotting Tutorial is shown below.
In this current blog thread we’ve realized along the way that to combine …
- talents of Google Charts Image Chart Map Chart regarding regional maps (including legends, with the great help of Wikipedia) … and …
- overlay ideas
… could lead to us being able to offer markers on a regional map, as another “area of functionality”.
We say “area of functionality” here because we are starting down this road implementing a …
continental view
… for the country you want to show a “regional guise” for, but down the track, we envisage a …
country view
… with a “regional ripple”.
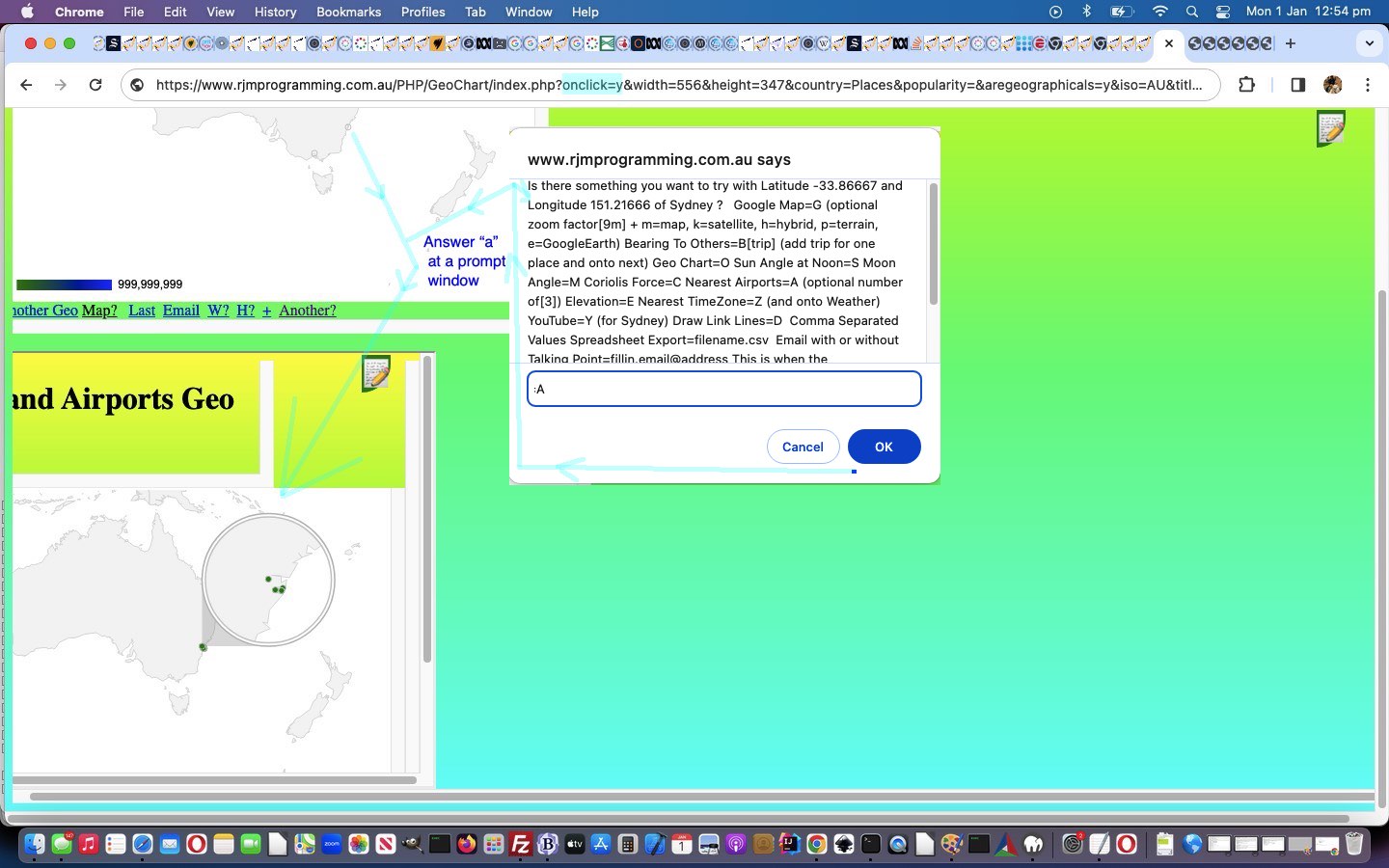
How does the user achieve this new “continental” view Google Charts Image Chart Map Chart overlayed with markers? At that first prompt, as per this item …
- Help itself … map.php … phase 1
- Redirect to Image Chart Map Chart … map.php and/or geo_chart.php … just after first prompt … phase 2
- Caller form method=POST map.php action interventions at onsubmit event … non map.php … phase 3
- Transfer the onclick prompt window functionality over to geo_chart.php … phase 4
… in this “mission statement” idea, the user coming up to either conduit now sees …
| Google Chart inhouse interfacing to … | |
|---|---|
| Geo Chart | Map Chart |
<?php?> |
<?php?> |
… to add to the progress of the recent Google Chart Image Chart Geo Chart Integration Tutorial. And then later the user can enter latitude|longitude|placename set(s) of interest in another prompt window further down that track, which get plotted onto that regional map after all the set(s) are collected off the user. Also displayed is the Geo Chart “country view” version of that data below the Image Chart Map Chart regional chart version above.
We show how this happens in today’s animated GIF presentation. And by the way, if regions have a wrong colour in that animated GIF, that was a bug now fixed.
Code wise …
- we changed geo_chart.php Geo Chart interfacer
- we changed map.php.php PHP code for Map Chart interfacer
- we changed image_chart.php Google Chart Image Chart Map Chart interfacer … started to use …
<?php
// ;Continent;CC1|CC2|:blLAT,blLONG,trLAT,trLONG:width,height:scblX,scblY,sctrX,sctrY
$continfo=';Europe;IS|CY|:35.16666,-27.6,67.0,33.36666:468,450:422,560,890,140';
$continfo.=';Australia;AU|AU|:-44,113.65,-10.26667,161.28333:600,450:422,560,866,140';
$continfo.=';Asia;FI|WS|:-14,37,81,179.9:600,450:422,560,866,140';
$continfo.=';America;GS|US|:-56,-179.9,77,-35:600,450:422,560,866,140';
$continfo.=';Africa;TF||:-35,-17,37,52:600,450:422,560,890,140';
?>
… and pass the relevant bit of this data back to its caller, in an Ajax callback arrangement (making use of hashtag information passing) …
<?php echo ”
function lasturlbackin() {
if (myxhrlu.readyState == 4) {
if (myxhrlu.status == 200) {
// alert(1);
if (myxhrlu.responseText) {
if (myxhrlu.responseText.indexOf('#') != -1 && myxhrlu.responseText.indexOf(';') != -1) {
plotblurb=decodeURIComponent(myxhrlu.responseText.replace(myxhrlu.responseText.split(';')[0],''));
if (plotblurb.indexOf('America;') != -1) { iwis=eval(50 + eval(('' + document.getElementById('idivis').style.width).replace('px',''))); document.getElementById('idivis').style.width='' + iwis + 'px'; } else { iwis=-9; }
plotblurbs=plotblurb.split(':');
//var xcz=prompt(myxhrlu.responseText.replace('chart.googleapis.com/chart','www.rjmprogramming.com.au/ITblog/600/450/').replace('#&','&').replace(';','#;').replace('https:','').replace('http:',''),myxhrlu.responseText.replace('chart.googleapis.com/chart','www.rjmprogramming.com.au/ITblog/600/450/').replace('#&','&').replace(';','#;').replace('https:','').replace('http:',''));
document.getElementById('idivis').style.backgroundImage='URL(\"' + chcowhitener(myxhrlu.responseText.replace('chart.googleapis.com/chart','www.rjmprogramming.com.au/ITblog/600/450/').replace('#&','&').replace(';','#;').replace('https:','').replace('http:','')) + '\")';
document.getElementById('idivis').style.backgroundPosition='98% top';
document.getElementById('idivis').style.backgroundRepeat='no-repeat';
//document.getElementById('idivis').style.backgroundSize='65% 90%';
}
}
}
}
}
“; ?>
… our “continents” recognized via PHP TimeZone place lookups
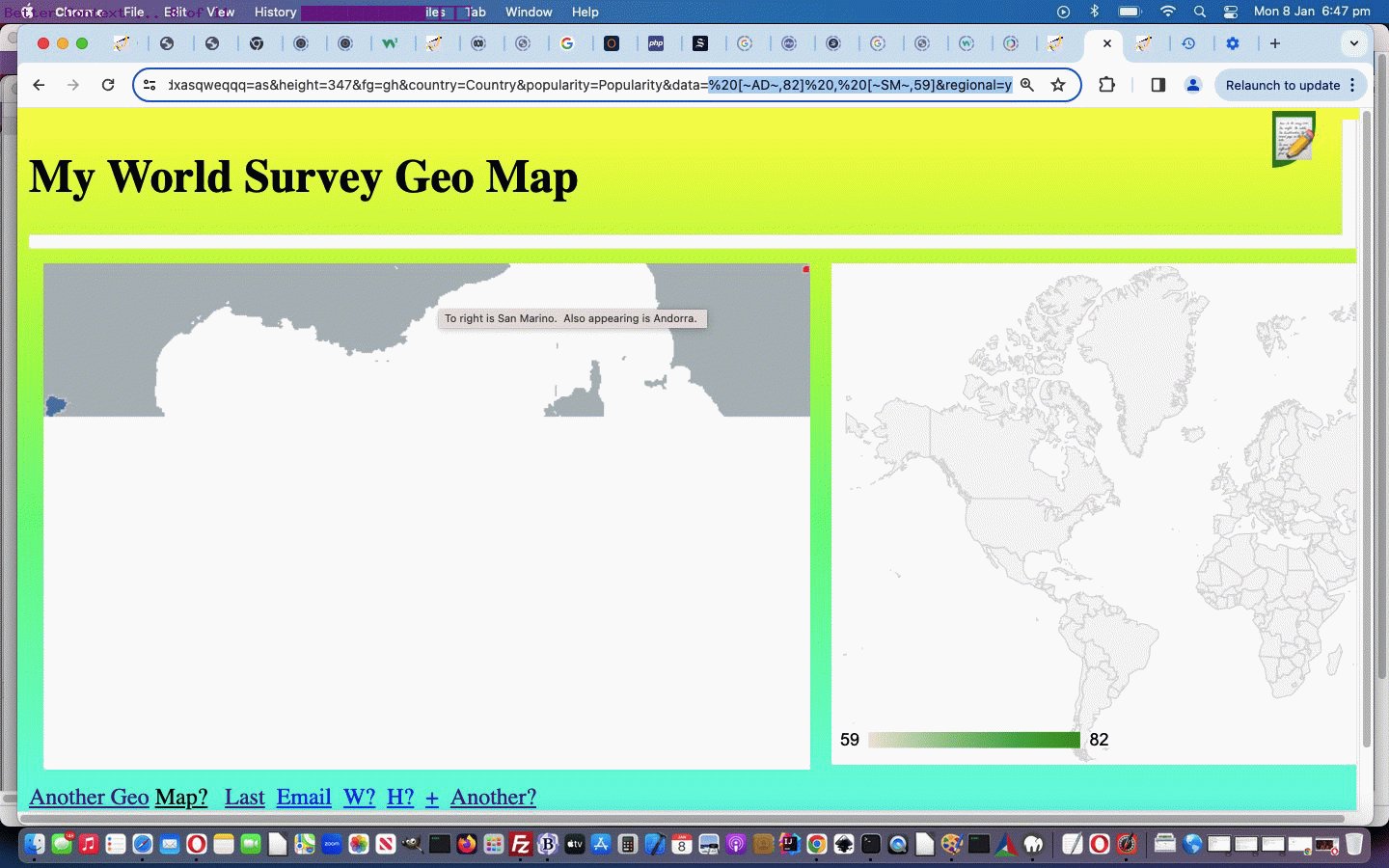
Did you know?
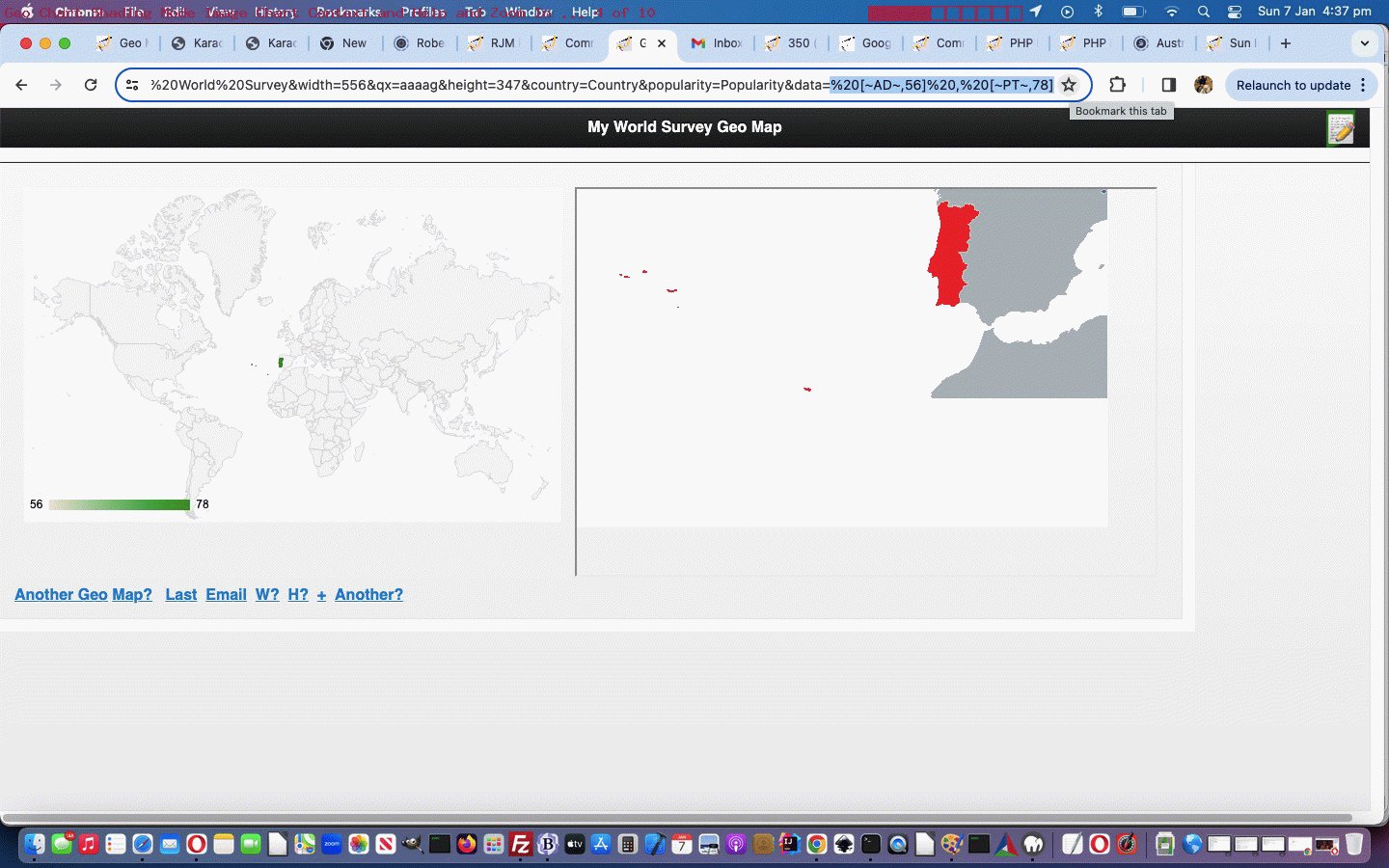
We’ve used Andorra usefully in the past, on a world view map …
- because it is recognized by Google Charts Geo Chart … but is …
- too small to plot
And this idea of a “continental view” started for us as an area of the world we could define corner data for, via two small countries. Well, it didn’t work in practice that well, but pleased us for a couple of hours. And so we remain in “Beta Land”, but with ideas about how to escape this land, hoping there are no repercussions docking anywhere near “Alpha Male Land”?!
Previous relevant Google Chart Image Chart Geo Chart Integration Tutorial is shown below.
We’re up to the second part of yesterday’s Google Chart Image Chart Map Chart Geo Chart Click Tutorial …
- Help itself … map.php … phase 1
- Redirect to Image Chart Map Chart … map.php and/or geo_chart.php … just after first prompt … phase 2
- Caller form method=POST map.php action interventions at onsubmit event … non map.php … phase 3
- Transfer the onclick prompt window functionality over to geo_chart.php … phase 4
… phase 2 fixes, attending to Country Quiz Game Suite YouTube Tutorial idea with a Google Chart mapping component addition (thanks). Then we thought of the Google Chart Geo Chart‘s user interactive entry “portal”, should we say. Of course, we learn off what has happened before with this, leaving us time for a possible research and development thread of functionality, a bit off the radar, but not ready for release yet, though the signs are not too bad.
To bed down the Geo Chart interfacing to the Image Chart Map Chart usage it was the Javascript “function prelater” and associated “function later” which needed tweaking …
<?php
echo "function prelater() { if (thistwo > 20) { var lesstwo=eval(-20 + thistwo); thistwo=20; setTimeout(prelater, eval(1000 * lesstwo)); return ''; } \n if (saetc) { saetc(); } if ((('' + location.hash).indexOf('title=') != -1 || document.URL.indexOf('?title=') != -1) && document.URL.indexOf('&') == -1) { t=decodeURIComponent(('' + location.hash).split('title=')[1].split('&')[0]); title=t; w='556'; h='347'; c='Country'; p='Popularity'; w=''; h=''; c=''; p=''; m=''; ilstis=1; later('',w,h,c,p,m); } else { later('','','','','',''); } \n } \n function later(t,w,h,c,p,m) { \n";
echo "\n if (document.getElementById('od1')) { document.getElementById('od1').style.width='' + eval(window.getComputedStyle(document.body, null).getPropertyValue('width').replace('px','')) + 'px'; } \n";
echo "\n if (document.getElementById('od2')) { document.getElementById('od2').style.width='' + eval(window.getComputedStyle(document.body, null).getPropertyValue('width').replace('px','')) + 'px'; } \n";
if (1 == 1) {
echo ' var datalineprefix = " "; ' . "\n";
echo ' var acnt = -1; ' . "\n";
echo ' var iswq = false; ' . "\n";
echo ' var defv = ""; ' . "\n";
echo ' var dlpll = ""; ' . "\n";
echo ' var datalinesuffix = ""; ' . "\n";
echo ' var extra = "", four; ' . "\n";
echo ' var thisline = 1; ' . "\n";
echo ' var totalleft = 100.0; ' . "\n";
echo ' var title = ""; ' . "\n";
echo ' var alttitle = ""; ' . "\n";
echo ' var width = "", widthblurb=""; ' . "\n";
echo ' if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i) ) { widthblurb=" (for quiz entries append &flag=y for Emoji Flags on tooltips)"; } else { widthblurb=" (for quiz entries append &istn=y for top left thumbnails and/or &flag=y for Emoji Flags on tooltips)"; } ' . "\n";
echo ' var height = ""; ' . "\n";
echo ' var country = ""; ' . "\n";
echo ' var popularity = ""; ' . "\n";
}
echo ' if ((t.length + w.length + h.length + c.length + p.length) == 0) { ' . "\n";
echo ' saetc(); if (("" + document.URL.split("#")[0] + "&").replace(/\+/g,"%20").indexOf("?titlequiz=My%20World%20Quiz&") != -1) { title="My World Quiz"; t=title; w="556"; h="347"; c="Country"; p="Popularity"; } else if (("" + location.hash).indexOf("title=") != -1 && document.URL.indexOf("&") == -1) { title=decodeURIComponent(("" + location.hash).split("title=")[1].split("&")[0]); ourdllb(); } else { title = geoprompt("Enter Geo Map Title (background image URL or background image data URI ; separated ( followed by ; ) before title are available options (and suffix examples could be &iso=BR for BR as example of ISO country code for Brazil or &isoall=AU for regions of AU as country code of Australia or &iso=US-NJ|CA-AB example of regions of interest), and you can replace Survey with Quiz for a quiz, and you can prefix by a Region Code (eg. IT) ( followed by ; ) before title as an available options, and you can suffix by &onclick=y for added onclick functionality and/or ®ion=145 to display Western Asia (for example) and/or &text=y to display text and/or &aregeographicals=y (or instead of y put an http marker image URL like http://www.rjmprogramming.com.au/PHP/GeoChart/mapc64b.png) for you prefixing Labels by lat|long| values and/or &areplaces=y (or instead of y put a comma separated http marker image URL (or use hTtP for link but no image) or placename list (with ,+ usage indicating to plot a line)) for places (prefixable by the number part of an emoji HTML Entity (decimal) eg. 128249 is video camera) rather than countries, Email Attachment Title suffixes are &emailto=[emailTo] &emailsubject=[EmailSubject] (and to make a quiz question for someone after all your entries also append (things like) &guess=Brazil&question=Which country had Tijuana brass?))", "' . str_replace("+"," ",urldecode($GETtitle)) . '"); } if (title != null) { if (title == "My World Quiz") { iswq=true; t=title; allowed=false; fti=true; document.getElementById("wq").click(); } alttitle=title; if (title.indexOf("&are") != -1) { alttitle=placelook(title); title=alttitle; } } else { alttitle=""; } ' . "\n";
echo ' defv=""; acnt++; if (document.getElementById("defv" + acnt)) { defv=document.getElementById("defv" + acnt).value; } ' . "\n";
echo ' } ' . "\n";
echo ' if ((t.length + w.length + h.length + c.length + p.length) != 0) { ' . "\n";
echo ' title = t; ' . "\n";
echo ' width = w; ' . "\n";
echo ' height = h; ' . "\n";
echo ' country = c; ' . "\n";
echo ' popularity = p; ' . "\n";
echo ' } else if (title != null) { ' . "\n";
echo ' width = geoprompt("Enter Geo Map Width' . $whblurb . ' (7860.045 for Europe quiz) (3930.068 for South East Asia and Oceania quiz) (3230.035 for Africa quiz) (3001.011 for South America quiz) (2201.001 for North and Central America quiz) (2202.056 for Asia quiz)" + widthblurb, "' . $GETwidth . '"); if (width.split("&")[0] == "2202.056") { isquiz="Asia"; height="2002.029"; } else if (width.split("&")[0] == "2201.001") { isquiz="North and Central America"; height="2001.029"; } else if (width.split("&")[0] == "3001.011") { isquiz="South America"; height="2801.059"; } else if (width.split("&")[0] == "3230.035") { isquiz="Africa"; height="2737.052"; } else if (width.split("&")[0] == "7860.045") { isquiz="Europe"; height="6875.041"; } else if (width.split("&")[0] == "3930.068") { isquiz="South East Asia and Oceania"; height="3437.054"; } ' . "\n";
echo ' if (isquiz.length > 0) { if (isquiz == "Asia") { height = geoprompt("Enter Geo Map Height' . $whblurb . ' (2002.029 for Asia quiz ... add spaces for more quiz places)", "2002.029"); if ((height.trim() + ".").indexOf("2002.") != 0) { isquiz=""; } else { height=setsixteenquiz(height); } } else if (isquiz == "North and Central America") { height = geoprompt("Enter Geo Map Height' . $whblurb . ' (2001.029 for North and Central America quiz ... add spaces for more quiz places)", "2001.029"); if ((height.trim() + ".").indexOf("2001.") != 0) { isquiz=""; } else { height=setsixteenquiz(height); } } else if (isquiz == "South America") { height = geoprompt("Enter Geo Map Height' . $whblurb . ' (2801.059 for South America quiz ... add spaces for more quiz places)", "2801.059"); if ((height.trim() + ".").indexOf("2801.") != 0) { isquiz=""; } else { height=setsixteenquiz(height); } } else if (isquiz == "Africa") { height = geoprompt("Enter Geo Map Height' . $whblurb . ' (2737.052 for Africa quiz ... add spaces for more quiz places)", "2737.052"); if ((height.trim() + ".").indexOf("2737.") != 0) { isquiz=""; } else { height=setsixteenquiz(height); } } else if (isquiz == "South East Asia and Oceania ... add spaces for more quiz places") { height = geoprompt("Enter Geo Map Height' . $whblurb . ' (3437.054 for South East Asia and Oceania quiz)", "3437.054"); if ((height.trim() + ".").indexOf("3437.") != 0) { isquiz=""; } else { height=setsixteenquiz(height); } } else { height = geoprompt("Enter Geo Map Height' . $whblurb . ' (6875.041 for Europe quiz ... add spaces for more quiz places)", "6875.041"); if ((height.trim() + ".").indexOf("6875.") != 0) { isquiz=""; } else { height=setsixteenquiz(height); } } } else { height = geoprompt("Enter Geo Map Height' . $whblurb . '", "' . $GETheight . '"); } ' . "\n";
echo ' if (title.indexOf("&are") != -1) { if (isquiz.length > 0) { if (1 == 1) { country="Places"; } else { country = geoprompt("Enter Places Label", "Places"); } } else { country = geoprompt("Enter Places Label", "Places"); } } else { if (isquiz.length > 0) { if (1 == 1) { country = "Country"; } else { country = geoprompt("Enter Country Label", "' . $GETcountry . '"); } } else { country = geoprompt("Enter Country Label", "' . $GETcountry . '"); } } ' . "\n";
echo ' if (isquiz.length > 0) { if (1 == 1) { popularity="Countdown"; } else { popularity = geoprompt("Enter " + country + " Numerical Measure(s) (ie. can be comma separated)", "Countdown"); } } else { popularity = geoprompt("Enter " + country + " Numerical Measure(s) (ie. can be comma separated)", "' . $GETpopularity . '"); } ' . "\n";
echo ' } ' . "\n";
echo ' var datac = ""; ' . "\n";
echo ' var sq = "' . "'" . '"; ' . "\n";
//echo ' datalineprefix = prompt("Enter " + country + " Name " + thisline, ""); ' . "\n";
echo " if (iswq) { if (document.URL.indexOf('wqperspective=') == -1) { document.getElementById('wq').click(); } allowed=false; fti=true; } if (fti) { datalineprefix = ''; dlpll = ''; } else { dlpll=''; if (alttitle.indexOf('&aregeographicals=') != -1) { datalineprefix = geoprompt(\"Enter Latitude|Longitude|\" + country + \" Name (can enter URL whose contents contains country,numerical sets or your own list entered here comma separated) \" + thisline + ' (optionally append with ' + '\\n\\n' + ',\"A tooltip (regarding {popularity}) of some sort like <a target=_blank href=' + \"'\" + 'https://www.google.com/#q={country}' + \"'\" + '>{country}</a>\" ' + '\\n\\n'" . $myextras . " + ' as an example of what is possible with HTML included)', ('`' + defv).replace('`0|0|','').replace('`','')); if (datalineprefix == null) { datalineprefix=''; } dlpll=datalineprefix.split('|')[0]; if (dlpll != '') { dlpll+='|' + datalineprefix.split('|')[1] + '|'; datalineprefix=datalineprefix.replace(dlpll,''); } } else { dlpll = ''; if (isquiz.length > 0 && iquiziso < quizisos.length) { datalineprefix=quizisos[iquiziso]; } else { datalineprefix = geoprompt(\"Enter \" + country + \" Name (can enter URL whose contents contains country,numerical sets or your own list entered here comma separated) \" + thisline + ' (optionally append with ' + '\\n\\n' + ',\"A tooltip (regarding {popularity}) of some sort like <a target=_blank href=' + \"'\" + 'https://www.google.com/#q={country}' + \"'\" + '>{country}</a>\" ' + '\\n\\n'" . $myextras . " + ' as an example of what is possible with HTML included)', ('`' + defv).replace('`0|0|','').replace('`','')); } } } " . "\n";
echo ' if (datalineprefix == null) { datalineprefix=""; } ' . "\n" . ' if (datalineprefix != null) { datalineprefix=dlp(datalineprefix); iof=0; dlsa=datalineprefix.split(","); if (dlsa.length > 1 && (eval(-1 + iof + datalineprefix.indexOf(String.fromCharCode(39))) > eval(datalineprefix.indexOf(",")) && eval(-1 + iof + datalineprefix.indexOf(String.fromCharCode(34))) > eval(datalineprefix.indexOf(",")))) { while (eval(-1 + iof + datalineprefix.indexOf(String.fromCharCode(39))) > eval(datalineprefix.indexOf(",")) && eval(-1 + iof + datalineprefix.indexOf(String.fromCharCode(34))) > eval(datalineprefix.indexOf(","))) { datalineprefix=datalineprefix.replace(",", "%2C"); iof+=0; } } datalineprefix=datalineprefix.replace(/#/g, "%23"); if (datalineprefix.indexOf("{country}") != -1 && datalineprefix.indexOf(",") != -1) { dlsa=datalineprefix.split(","); if (dlsa.length > 1) { datalineprefix=datalineprefix.replace("{country}",encodeURIComponent(dlsa[0])).replace("{country}",encodeURIComponent(dlsa[0])); } } } ' . "\n";
echo ' while (datalineprefix.length != 0 && (popularity.indexOf("ercent") == (0 - 1) || popularity.indexOf(" ercent ") != (0 - 1) || (popularity.indexOf("ercent") != (0 - 1) && totalleft > 0))) { ' . "\n";
if (1 == 1) {
echo ' if (datalinesuffix.length != 0) { ' . "\n";
echo " if (fti) { datalineprefix = ''; dlpll = ''; } else { dlpll=''; if (alttitle.indexOf('&aregeographicals=') != -1) { datalineprefix = geoprompt(\"Enter Latitude|Longitude|\" + country + \" Name (can enter URL whose contents contains country,numerical sets or your own list entered here comma separated) \" + thisline + ' (for no more please hit Cancel button and optionally append with ' + '\\n\\n' + ',\"A tooltip (regarding {popularity}) of some sort like <a target=_blank href=' + \"'\" + 'https://www.google.com/#q={country}' + \"'\" + '>{country}</a>\" ' + '\\n\\n'" . $myextras . " + ' as an example of what is possible with HTML included)', ('`' + defv).replace('`0|0|','').replace('`','')); if (datalineprefix == null) { datalineprefix=''; } dlpll=datalineprefix.split('|')[0]; if (dlpll != '') { dlpll+='|' + datalineprefix.split('|')[1] + '|'; datalineprefix=datalineprefix.replace(dlpll,''); } } else { dlpll = ''; if (isquiz.length > 0 && iquiziso < quizisos.length) { datalineprefix=quizisos[iquiziso]; } else { datalineprefix = geoprompt(\"Enter \" + country + \" Name (can enter URL whose contents contains country,numerical sets or your own list entered here comma separated) \" + thisline + ' (for no more please hit Cancel button and optionally append with ' + '\\n\\n' + ',\"A tooltip (regarding {popularity}) of some sort like <a target=_blank href=' + \"'\" + 'https://www.google.com/#q={country}' + \"'\" + '>{country}</a>\" ' + '\\n\\n'" . $myextras . " + ' as an example of what is possible with HTML included)', ('`' + defv).replace('`0|0|','').replace('`','')); } } } " . "\n";
echo ' if (datalineprefix != null) { datalineprefix=dlp(datalineprefix); iof=0; dlsa=datalineprefix.split(","); if (dlsa.length > 1 && (eval(-1 + iof + datalineprefix.indexOf(String.fromCharCode(39))) > eval(datalineprefix.indexOf(",")) && eval(-1 + iof + datalineprefix.indexOf(String.fromCharCode(34))) > eval(datalineprefix.indexOf(",")))) { while (eval(-1 + iof + datalineprefix.indexOf(String.fromCharCode(39))) > eval(datalineprefix.indexOf(",")) && eval(-1 + iof + datalineprefix.indexOf(String.fromCharCode(34))) > eval(datalineprefix.indexOf(","))) { datalineprefix=datalineprefix.replace(",", "%2C"); iof+=0; } } datalineprefix=datalineprefix.replace(/#/g, "%23"); if (datalineprefix.indexOf("{country}") != -1 && datalineprefix.indexOf(",") != -1) { dlsa=datalineprefix.split(","); if (dlsa.length > 1) { datalineprefix=datalineprefix.replace("{country}",encodeURIComponent(dlsa[0])).replace("{country}",encodeURIComponent(dlsa[0])); } } } ' . "\n";
echo ' } ' . "\n";
//echo ' } ' . "\n";
echo ' if (datalineprefix == null) { ' . "\n";
echo ' datalineprefix = ""; ' . "\n";
echo ' totalleft = 0; ' . "\n";
echo ' } else if (datalineprefix.length != 0) { ' . "\n";
echo ' extra = ""; ' . "\n";
echo ' if (popularity.indexOf("ercent") != (0 - 1) && popularity.indexOf(" ercent ") == (0 - 1)) extra = " (for " + totalleft + " enter nothing or hit Cancel button)"; ' . "\n";
echo ' if (fti) { datalinesuffix = ""; } else { if (isquiz.length > 0) { if (iquiziso < quizisos.length) { datalinesuffix="" + theval; iquiziso++; } else { datalinesuffix = geoprompt("Enter " + popularity.replace(" ercent ", "") + " " + thisline + extra, "" + theval); } theval--; } else { datalinesuffix = geoprompt("Enter " + popularity.replace(" ercent ", "") + " " + thisline + extra, "0"); } } ' . "\n";
echo ' if (datalinesuffix == null && popularity.indexOf("ercent") != (0 - 1) && popularity.indexOf(" ercent ") == (0 - 1)) datalinesuffix = totalleft; ' . "\n";
echo ' if (datalinesuffix == null) datalinesuffix = "0"; ' . "\n";
echo ' if (datalinesuffix != null) datalineprefix = datalineprefix.replace("{popularity}", datalinesuffix); ' . "\n";
echo ' if (datalinesuffix.length == 0) { ' . "\n";
echo ' datalinesuffix = eval(totalleft); ' . "\n";
echo ' totalleft = 0; ' . "\n";
echo ' } else if (eval(totalleft) == eval(datalinesuffix) && popularity.indexOf("ercent") != (0 - 1) && popularity.indexOf(" ercent ") == (0 - 1)) { ' . "\n";
echo ' totalleft = 0; ' . "\n";
echo ' } else if (eval(datalinesuffix) > eval(totalleft) && popularity.indexOf("ercent") != (0 - 1) && popularity.indexOf(" ercent ") == (0 - 1)) { ' . "\n";
echo ' datalinesuffix = eval(totalleft); ' . "\n";
echo ' totalleft = 0; ' . "\n";
echo ' } else if (eval(datalinesuffix) > eval(totalleft) && popularity.indexOf("ercent") == (0 - 1) && popularity.indexOf(" ercent ") == (0 - 1)) { ' . "\n";
echo ' popularity = popularity + " ercent "; ' . "\n";
echo ' } else { ' . "\n";
echo ' totalleft = eval(totalleft) - eval(datalinesuffix); ' . "\n";
echo ' } ' . "\n";
//echo ' datac = datac + ",[~" + datalineprefix + "~," + datalinesuffix + "]"; ' . "\n";
echo ' if (datalineprefix.indexOf("' . "'" . '") == -1) { four=("" + datalinesuffix).split(","); if (exra != "") { exra=String.fromCharCode(39) + "Regarding " + popularity + four[0] + String.fromCharCode(39) + ","; } datac = datac + comma + " [" + dlpll + "~" + datalineprefix.replace(/\%5f/g,"%20").replace(/\_/g,"%20") + "~," + exra + datalinesuffix + "] "; } ' . "\n";
echo ' if (datalineprefix.indexOf("' . "'" . '") != -1) { four=("" + datalinesuffix).split(","); exra=String.fromCharCode(39) + "Regarding " + popularity + four[0] + String.fromCharCode(39) + ","; datac = datac + comma + " [" + dlpll + "~" + datalineprefix.replace(",", "~,").replace(/\%5f/g,"%20").replace(/\_/g,"%20") + "," + datalinesuffix + "] "; } ' . "\n";
echo ' thisline++; defv=""; acnt=eval(-1 + thisline); if (document.getElementById("defv" + acnt)) { defv=document.getElementById("defv" + acnt).value; } ' . "\n comma=','; \n";
echo ' } ' . "\n";
} else {
echo "\n whileinnards(); \n";
}
echo ' } ' . "\n";
if (!isset($_GET['isMobile']) && !isset($_POST['isMobile'])) {
echo ' if (allowed) { var windowlocation = "./geo_chart.php?title=" + title + m + "&width=" + width + "&height=" + height + "&country=" + country + nojwinextra + "&popularity=" + popularity.replace(" ercent ", "") + "&data=" + assess_small(datac); if (windowlocation.length > 800) { document.getElementById("dpostform").innerHTML="<form method=POST id=postform action=./geo_chart.php><input type=hidden name=wouldlikeyoutoseekpermission value=y></input></form>"; var wwl=iftoobig("",windowlocation); if (wwl != "#") { if (plotblurbs.length != 0) { window.open(wwl,"_blank"); } else { location.href=wwl; } } } else { if (plotblurbs.length != 0) { window.open(windowlocation,"_blank"); } else { window.location=windowlocation; } } } ' . "\n";
} else {
echo ' if (allowed) { var windowlocation = "./geo_chart.php?isMobile=y&title=" + title + m + "&width=" + width + "&height=" + height + "&country=" + country + nojwinextra + "&popularity=" + popularity.replace(" ercent ", "") + "&data=" + assess_small(datac); if (windowlocation.length > 800) { document.getElementById("dpostform").innerHTML="<form method=POST id=postform action=./geo_chart.php><input type=hidden name=wouldlikeyoutoseekpermission value=y></input></form>"; var wwl=iftoobig("",windowlocation); if (wwl != "#") { if (plotblurbs.length != 0) { window.open(wwl,"_blank"); } else { location.href=wwl; } } } else { if (plotblurbs.length != 0) { window.open(windowlocation,"_blank"); } else { window.location=windowlocation; } } } ' . "\n";
}
echo "} \n"; // . "} \n";
echo '</' . 'script' . '>' . "\n";
}
?>
… in our the changed geo_chart.php Geo Chart interfacer.
You can also see this play out at WordPress 4.1.1’s New Google Chart Image Chart Map Chart Geo Chart Click Tutorial …
Previous relevant Google Chart Image Chart Map Chart Geo Chart Click Tutorial is shown below.
Onto yesterday’s Google Chart Image Chart Map Chart Mainstream Interfacing Tutorial plan of attack, today we need to add a fourth spoke, if you will …
- Help itself … map.php … phase 1
- Redirect to Image Chart Map Chart … map.php and/or geo_chart.php … just after first prompt … phase 2
- Caller form method=POST map.php action interventions at onsubmit event … non map.php … phase 3
- Transfer the onclick prompt window functionality over to geo_chart.php … phase 4
… so that the user has a new way to access these geographical latitude and longitude based functionalities.
This involved getting in behind the “used to be” way the SVG circle markers were created and attend to both …
- an amended onclick logic set appears everytime now, if argument onclick is set, rather than just when a marker was associated with a URL, using a new data-svggeo global data attribute, and when clicked for those non-URL scenarios show the new Javascript prompt window menu … and …
- adjust the way a title attribute was included in the SVG in favour of an SVG title element version, so that a tooltip displays for non-mobile platform markers, when hovering over them
<?php
if (isset($_GET['aregeographicals'])) {
$gare=$_GET['aregeographicals'];
$ugare=urldecode($gare);
if ($ugare == "Y") {
$ugare=expandh($GETdata);
}
if (strpos(strtolower($ugare), "http") !== false || isset($_GET['onclick'])) {
$upa=wlook($ugare);
//echo ' alert("' . $upa . '"); ';
//exit;
$gsis=explode(",",$upa);
$igsis=0;
if (strpos(strtolower($gsis[0]), "http") === false) {
for ($jgsis=1; $jgsis<sizeof($gsis); $jgsis++) {
if ($igsis == 0 && strpos(strtolower($gsis[$jgsis]), "http") !== false) {
$igsis=$jgsis;
}
}
}
echo "\n var froma=['<circle ','></circle>',' cx=',' cy=',' r=',' fill=',' stroke=',' stroke-width=',' opacity='], toa=['<circle ','></circle>',' cx=',' cy=',' r=',' fill=',' stroke=',' stroke-width=',' opacity='], igsis=0, localgdis=(\"" . $GETdata . "\").split(']'), localgsis=(\"" . $upa . "\").split(','), peninfo=(\"" . $upa . "\").split(','); \n gsis=(\"" . $upa . "\").split(','); \n gdis=(\"" . $GETdata . "\").split(']'); \n";
if (isset($_GET['peninfo'])) {
echo "\n peninfo=(\"" . $_GET['peninfo'] . "\").replace(/\,\ /g,',+').split(','); for (var pjgs=0; pjgs<peninfo.length; pjgs++) { if ((peninfo[pjgs] + ' ').substring(0,1) == '+') { peninfo[pjgs]='+' + peninfo[pjgs].split('|')[eval(-1 + peninfo[pjgs].split('|').length)].replace('+',''); } else { peninfo[pjgs]=peninfo[pjgs].split('|')[eval(-1 + peninfo[pjgs].split('|').length)]; } if (peninfo[pjgs] != '' && gsis.length > pjgs) { if (gsis[pjgs] == '') { gsis[pjgs]='//www.wikipedia.org'; } } } \n";
}
// ... bad was ...echo "\n if (document.getElementById('defs')) { console.log(' attaChEdImage' + jgs + '=" . noemoji($gsis[$igsis]) . "'); document.getElementById(defsid).innerHTML+='<pattern id = \"attachedImage\" height = \"100%\" width = \"100%\" patternContentUnits = \"objectBoundingBox\" title=\"" . noemoji($gsis[$igsis]) . "\"><image xlink:href = \"" . noemoji($gsis[$igsis]) . "\" href = \"" . noemoji($gsis[$igsis]) . "\" preserveAspectRatio = \"none\" width = \"1\" height = \"1\"/></pattern>'; \n";
echo "\n alldefs=document.getElementsByTagName('defs'); if (alldefs.length > 0) { if (('' + alldefs[0].id) != '') { defsid=styleit('' + alldefs[0].id); } } if (document.getElementById(defsid)) { console.log(' attaChEdImage' + jgs + '=" . noemoji($gsis[$igsis]) . "'); document.getElementById(defsid).innerHTML+='<pattern id = \"attachedImage\" height = \"100%\" width = \"100%\" patternContentUnits = \"objectBoundingBox\" title=\"" . noemoji($gsis[$igsis]) . "\"><image xlink:href = \"" . noemoji($gsis[$igsis]) . "\" href = \"" . noemoji($gsis[$igsis]) . "\" preserveAspectRatio = \"none\" width = \"1\" height = \"1\"/></pattern>'; \n";
echo "\n if (document.getElementById(defsid) && gsis.length >= 1) { for (var jgs=0; jgs<gsis.length; jgs++) { if (gsis[jgs] != '') { console.log('attachedImage' + jgs + '=' + noemoji(gsis[jgs])); document.getElementById(defsid).innerHTML+='<pattern id = \"attachedImage' + jgs + '\" height = \"100%\" width = \"100%\" patternContentUnits = \"objectBoundingBox\" title=\"' + noemoji(gsis[jgs]) + '\"><image xlink:href = \"' + noemoji(gsis[jgs]) + '\" href = \"' + noemoji(gsis[jgs]) + '\" preserveAspectRatio = \"none\" width = \"1\" height = \"1\"/></pattern>'; } } } \n";
echo "\n var lastpl='', lastcx=-1, lastcy=-1, lastlx=-1, lastly=-1, gsuff='', linew='', postgs=[], gs=document.getElementsByTagName('g'), iigs=0, malt='';\n for (var igs=0; igs<gs.length; igs++) { \n if (peninfo.length > iigs) { \n malt=peninfo[iigs].replace('+','').trim(); \n } else { \n malt=''; \n } \n if (gsis.length > iigs) { \n if (fooc(gsis[iigs]) != '') { \n if (gsis[iigs].trim() == '') { \n gsuff='x'; \n } else { \n toa[1]=emojimaybe(gsis[iigs],malt,'></circle>',iigs); \n if (toa[1] == '></circle>') { \n toa[0]='<circle ' + refooc(lastfooc); \n toa[2]=' cx='; \n toa[3]=' cy='; \n toa[4]=' r='; \n toa[5]=' fill='; \n toa[6]=' stroke='; \n toa[7]=' stroke-width='; \n toa[8]=' opacity='; \n } else { \n toa[1]=toa[1].replace('>',' onclick=gck(' + ('~' + iigs + '~').replace('~~','-1').replace('~','').replace('~','') + ',this); fill=\"#008000\" data-svggeo=\"' + ('' + gdis[iigs].split('~')[0].replace('[','').trim().replace(/^\|/g,'').replace(/\|$/g,'')).substring(0).trim() + '\" title=\"' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\">'); \n toa[0]='<text '; \n toa[2]=' x='; \n toa[3]=' y='; \n toa[4]=' data-r='; \n toa[5]=' data-fill='; \n toa[6]=' data-stroke='; toa[7]=' data-stroke-width='; \n toa[8]=' data-opacity='; \n if (gsis[iigs].indexOf(' ') != -1) { \n gsis[iigs]=gsis[iigs].replace(gsis[iigs].split(' ')[0] + ' ',''); \n } \n } \n gsuff='' + iigs; \n } \n } else { \n gsuff=''; \n } \n } else { \n gsuff=''; \n } \n if (gsuff != 'x' && gs[igs].innerHTML.indexOf('fill=') != -1 && gs[igs].innerHTML.replace('<text ','<circle ').indexOf('<circle') != -1 && (gs[igs].innerHTML + '*').replace('</text>*','</circle>*').indexOf('</circle>*') != -1 && gs[igs].innerHTML.indexOf('fill=') != -1 && gs[igs].innerHTML.indexOf('font-family=') == -1) { \n if (peninfo.length > iigs) { \n if (peninfo[iigs].indexOf('+') != -1) { \n linew='<line title=\"' + gdis[eval(-1 + iigs)].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + ' to ' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\" onmouseover=\"tripd(this,' + lastlx + ',' + lastly + ',' + gdis[iigs].split('[')[1].split('|')[0] + ',' + gdis[iigs].split('[')[1].split('|')[1] + ',true);\" onclick=\"tripd(this,' + lastlx + ',' + lastly + ',' + gdis[iigs].split('[')[1].split('|')[0] + ',' + gdis[iigs].split('[')[1].split('|')[1] + ',true);\" x1=\"' + lastcx + '\" y1=\"' + lastcy + '\" x2=\"' + eval(gs[igs].innerHTML.split('x=\"')[1].split('\"')[0]) + '\" y2=\"' + eval(gs[igs].innerHTML.split('y=\"')[1].split('\"')[0]) + '\" style=\"stroke:rgb(255,0,0);stroke-width:2\" />'; \n } \n } \n postgs=gs[igs].innerHTML.split(' fill='); \n gs[igs].innerHTML=tel(gs[igs].innerHTML.replace(' fill=' + postgs[1].substring(0,1) + postgs[1].substring(1).split(postgs[1].substring(0,1))[0], ' onclick=gck(' + ('~' + gsuff + '~').replace('~~','-1').replace('~','').replace('~','') + ',this); fill=\"#008000\" data-svggeo=\"' + ('' + gdis[iigs].split('~')[0].replace('[','').trim().replace(/^\|/g,'').replace(/\|$/g,'')).substring(0).trim() + '\" title=\"' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\" fill=' + postgs[1].substring(0,1) + 'url(#attachedImage' + gsuff + ')').replace(froma[0],toa[0]).replace(froma[1],toa[1]).replace(froma[2],toa[2]).replace(froma[3],toa[3]).replace(froma[4],toa[4]).replace(froma[5],toa[5]).replace(froma[6],toa[6]).replace(froma[7],toa[7]).replace(froma[8],toa[8])) + linew; } linew=''; if ((gs[igs].innerHTML.replace('<line ','*<line ') + '*').replace('</text>','</circle>').replace('-stroke','</circle>*').indexOf('</circle>*') != -1 && gs[igs].innerHTML.indexOf('font-family=') == -1 && gs[igs].innerHTML.indexOf(' onclick=') != -1 && gs[igs].innerHTML.replace('<text x=','<text fill= ').indexOf('fill=') != -1) { lastcx=eval(gs[igs].innerHTML.split('x=\"')[1].split('\"')[0]); lastcy=eval(gs[igs].innerHTML.split('y=\"')[1].split('\"')[0]); lastlx=gdis[iigs].split('[')[1].split('|')[0]; lastly=gdis[iigs].split('[')[1].split('|')[1]; lastpl=gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' '); \n iigs++; \n } \n } \n } \n";
}
} else if (isset($_POST['aregeographicals'])) {
$gare=$_POST['aregeographicals'];
$ugare=urldecode($gare);
if ($ugare == "Y") {
$ugare=expandh($GETdata);
}
if (strpos(strtolower(str_replace("+"," ",$ugare)), "http") !== false || isset($_POST['onclick'])) {
$upa=wlook(str_replace("+"," ",$ugare));
$gsis=explode(",",$upa);
$igsis=0;
if (strpos(strtolower($gsis[0]), "http") === false) {
for ($jgsis=1; $jgsis<sizeof($gsis); $jgsis++) {
if ($igsis == 0 && strpos(strtolower($gsis[$jgsis]), "http") !== false) {
$igsis=$jgsis;
}
}
}
echo "\n var froma=['<circle ','></circle>',' cx=',' cy=',' r=',' fill=',' stroke=',' stroke-width=',' opacity='], toa=['<circle ','></circle>',' cx=',' cy=',' r=',' fill=',' stroke=',' stroke-width=',' opacity='], igsis=0, localgdis=(\"" . $GETdata . "\").split(']'), localgsis=(\"" . $upa . "\").split(','), peninfo=(\"" . $upa . "\").split(','); \n gsis=(\"" . $upa . "\").split(','); \n gdis=(\"" . $GETdata . "\").split(']'); \n";
if (isset($_POST['peninfo'])) {
echo "\n peninfo=(\"" . $_POST['peninfo'] . "\").replace(/\,\ /g,',+').split(','); for (var pjgs=0; pjgs<peninfo.length; pjgs++) { if ((peninfo[pjgs] + ' ').substring(0,1) == '+') { peninfo[pjgs]='+' + peninfo[pjgs].split('|')[eval(-1 + peninfo[pjgs].split('|').length)].replace('+',''); } else { peninfo[pjgs]=peninfo[pjgs].split('|')[eval(-1 + peninfo[pjgs].split('|').length)]; } if (peninfo[pjgs] != '' && gsis.length > pjgs) { if (gsis[pjgs] == '') { gsis[pjgs]='//www.wikipedia.org'; } } } \n";
}
echo "\n alldefs=document.getElementsByTagName('defs'); if (alldefs.length > 0) { if (('' + alldefs[0].id) != '') { defsid=styleit('' + alldefs[0].id); } } if (document.getElementById(defsid)) { console.log(' attaChedImage' + jgs + '=" . noemoji($gsis[$igsis]) . "'); document.getElementById(defsid).innerHTML+='<pattern id = \"attachedImage\" height = \"100%\" width = \"100%\" patternContentUnits = \"objectBoundingBox\" title=\"" . noemoji($gsis[$igsis]) . "\"><image xlink:href = \"" . noemoji($gsis[$igsis]) . "\" href = \"" . noemoji($gsis[$igsis]) . "\" preserveAspectRatio = \"none\" width = \"1\" height = \"1\"/></pattern>'; \n";
echo "\n if (document.getElementById(defsid) && gsis.length >= 1) { for (var jgs=0; jgs<gsis.length; jgs++) { if (gsis[jgs] != '') { console.log(' atTachedImage' + jgs + '=' + noemoji(gsis[jgs])); document.getElementById(defsid).innerHTML+='<pattern id = \"attachedImage' + jgs + '\" height = \"100%\" width = \"100%\" patternContentUnits = \"objectBoundingBox\" title=\"' + noemoji(gsis[jgs]) + '\"><image xlink:href = \"' + noemoji(gsis[jgs]) + '\" href = \"' + noemoji(gsis[jgs]) + '\" preserveAspectRatio = \"none\" width = \"1\" height = \"1\"/></pattern>'; } } } \n";
echo "\n var lastpl='', lastcx=-1, lastcy=-1, lastlx=-1, lastly=-1, gsuff='', linew='', postgs=[], gs=document.getElementsByTagName('g'), iigs=0, malt=''; for (var igs=0; igs<gs.length; igs++) { if (peninfo.length > iigs) { malt=peninfo[iigs].replace('+','').trim(); } else { malt=''; } if (gsis.length > iigs) { if (gsis[iigs] != '') { if (fooc(gsis[iigs]).trim() == '') { gsuff='x'; } else { toa[1]=emojimaybe(gsis[iigs],malt,'></circle>',iigs); if (toa[1] == '></circle>') { toa[0]='<circle ' + refooc(lastfooc); toa[2]=' cx='; toa[3]=' cy='; toa[4]=' r='; toa[5]=' fill='; toa[6]=' stroke='; toa[7]=' stroke-width='; toa[8]=' opacity='; } else { toa[1]=toa[1].replace('>',' onclick=gck(' + ('~' + iigs + '~').replace('~~','-1').replace('~','').replace('~','') + ',this); fill=\"#008000\" data-svggeo=\"' + ('' + gdis[iigs].split('~')[0].replace('[','').trim().replace(/^\|/g,'').replace(/\|$/g,'')).substring(0).trim() + '\" title=\"' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\">'); toa[0]='<text '; toa[2]=' x='; toa[3]=' y='; toa[4]=' data-r='; toa[5]=' data-fill='; toa[6]=' data-stroke='; toa[7]=' data-stroke-width='; toa[8]=' data-opacity='; if (gsis[iigs].indexOf(' ') != -1) { gsis[iigs]=gsis[iigs].replace(gsis[iigs].split(' ')[0] + ' ',''); } } gsuff='' + iigs; } } else { gsuff=''; } } else { gsuff=''; } if (gsuff != 'x' && gs[igs].innerHTML.indexOf('fill=') != -1 && gs[igs].innerHTML.replace('<text ','<circle ').indexOf('<circle') != -1 && (gs[igs].innerHTML + '*').replace('</text>*','</circle>*').indexOf('</circle>*') != -1 && gs[igs].innerHTML.indexOf('fill=') != -1 && gs[igs].innerHTML.indexOf('font-family=') == -1) { if (peninfo.length > iigs) { if (peninfo[iigs].indexOf('+') != -1) { linew='<line title=\"' + gdis[eval(-1 + iigs)].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + ' to ' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\" onmouseover=\"tripd(this,' + lastlx + ',' + lastly + ',' + gdis[iigs].split('[')[1].split('|')[0] + ',' + gdis[iigs].split('[')[1].split('|')[1] + ',true);\" onclick=\"tripd(this,' + lastlx + ',' + lastly + ',' + gdis[iigs].split('[')[1].split('|')[0] + ',' + gdis[iigs].split('[')[1].split('|')[1] + ',true);\" x1=\"' + lastcx + '\" y1=\"' + lastcy + '\" x2=\"' + eval(gs[igs].innerHTML.split('x=\"')[1].split('\"')[0]) + '\" y2=\"' + eval(gs[igs].innerHTML.split('y=\"')[1].split('\"')[0]) + '\" style=\"stroke:rgb(255,0,0);stroke-width:2\" />'; } } postgs=gs[igs].innerHTML.split(' fill='); gs[igs].innerHTML=tel(gs[igs].innerHTML.replace(' fill=' + postgs[1].substring(0,1) + postgs[1].substring(1).split(postgs[1].substring(0,1))[0], ' onclick=gck(' + ('~' + gsuff + '~').replace('~~','-1').replace('~','').replace('~','') + ',this); fill=\"#008000\" data-svggeo=\"' + ('' + gdis[iigs].split('~')[0].replace('[','').trim().replace(/^\|/g,'').replace(/\|$/g,'')).substring(0).trim() + '\" title=\"' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\" fill=' + postgs[1].substring(0,1) + 'url(#attachedImage' + gsuff + ')').replace(froma[0],toa[0]).replace(froma[1],toa[1]).replace(froma[2],toa[2]).replace(froma[3],toa[3]).replace(froma[4],toa[4]).replace(froma[5],toa[5]).replace(froma[6],toa[6]).replace(froma[7],toa[7]).replace(froma[8],toa[8])) + linew; } linew=''; if ((gs[igs].innerHTML.replace('<line ','*<line ') + '*').replace('</text>','</circle>').replace('-stroke','</circle>*').indexOf('</circle>*') != -1 && gs[igs].innerHTML.indexOf('font-family=') == -1 && gs[igs].innerHTML.indexOf(' onclick=') != -1 && gs[igs].innerHTML.replace('<text x=','<text fill= ').indexOf('fill=') != -1) { lastcx=eval(gs[igs].innerHTML.split('x=\"')[1].split('\"')[0]); lastcy=eval(gs[igs].innerHTML.split('y=\"')[1].split('\"')[0]); lastlx=gdis[iigs].split('[')[1].split('|')[0]; lastly=gdis[iigs].split('[')[1].split('|')[1]; lastpl=gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' '); iigs++; } } } \n";
}
} else if (isset($_GET['areplaces'])) {
if (strpos(strtolower(urldecode($_GET['areplaces'])), "http") !== false || isset($_GET['onclick'])) {
$upa=wlook(urldecode($_GET['areplaces']));
$gsis=explode(",",$upa);
$igsis=0;
if (strpos(strtolower($gsis[0]), "http") === false) {
for ($jgsis=1; $jgsis<sizeof($gsis); $jgsis++) {
if ($igsis == 0 && strpos(strtolower($gsis[$jgsis]), "http") !== false) {
$igsis=$jgsis;
}
}
}
echo "\n var froma=['<circle ','></circle>',' cx=',' cy=',' r=',' fill=',' stroke=',' stroke-width=',' opacity='], toa=['<circle ','></circle>',' cx=',' cy=',' r=',' fill=',' stroke=',' stroke-width=',' opacity='], igsis=0, localgdis=(\"" . $GETdata . "\").split(']'), localgsis=(\"" . $upa . "\").split(','), peninfo=(\"" . $upa . "\").split(','); \n gsis=(\"" . $upa . "\").split(','); \n gdis=(\"" . $GETdata . "\").split(']'); \n";
if (isset($_GET['peninfo'])) {
echo "\n peninfo=(\"" . $_GET['peninfo'] . "\").replace(/\,\ /g,',+').split(','); for (var pjgs=0; pjgs<peninfo.length; pjgs++) { if ((peninfo[pjgs] + ' ').substring(0,1) == '+') { peninfo[pjgs]='+' + peninfo[pjgs].split('|')[eval(-1 + peninfo[pjgs].split('|').length)].replace('+',''); } else { peninfo[pjgs]=peninfo[pjgs].split('|')[eval(-1 + peninfo[pjgs].split('|').length)]; } if (peninfo[pjgs] != '' && gsis.length > pjgs) { if (gsis[pjgs] == '') { gsis[pjgs]='//www.wikipedia.org'; } } } \n";
}
echo "\n alldefs=document.getElementsByTagName('defs'); if (alldefs.length > 0) { if (('' + alldefs[0].id) != '') { defsid=styleit('' + alldefs[0].id); } } if (document.getElementById(defsid)) { document.getElementById(defsid).innerHTML+='<pattern id = \"attachedImage\" height = \"100%\" width = \"100%\" patternContentUnits = \"objectBoundingBox\" title=\"" . noemoji($gsis[$igsis]) . "\"><image xlink:href = \"" . noemoji($gsis[$igsis]) . "\" href = \"" . noemoji($gsis[$igsis]) . "\" preserveAspectRatio = \"none\" width = \"1\" height = \"1\"/></pattern>'; \n";
echo "\n if (document.getElementById(defsid) && gsis.length >= 1) { for (var jgs=0; jgs<gsis.length; jgs++) { if (gsis[jgs] != '') { document.getElementById(defsid).innerHTML+='<pattern id = \"attachedImage' + jgs + '\" height = \"100%\" width = \"100%\" patternContentUnits = \"objectBoundingBox\" title=\"' + noemoji(gsis[jgs]) + '\"><image xlink:href = \"' + noemoji(gsis[jgs]) + '\" href = \"' + noemoji(gsis[jgs]) + '\" preserveAspectRatio = \"none\" width = \"1\" height = \"1\"/></pattern>'; } } } \n";
echo "\n var lastpl='', lastcx=-1, lastcy=-1, lastlx=-1, lastly=-1, gsuff='', linew='', postgs=[], gs=document.getElementsByTagName('g'), iigs=0, malt=''; for (var igs=0; igs<gs.length; igs++) { if (peninfo.length > iigs) { malt=peninfo[iigs].replace('+','').trim(); } else { malt=''; } if (gsis.length > iigs) { if (fooc(gsis[iigs]) != '') { if (gsis[iigs].trim() == '') { gsuff='x'; } else { toa[1]=emojimaybe(gsis[iigs],malt,'></circle>',iigs); if (toa[1] == '></circle>') { toa[0]='<circle ' + refooc(lastfooc); toa[2]=' cx='; toa[3]=' cy='; toa[4]=' r='; toa[5]=' fill='; toa[6]=' stroke='; toa[7]=' stroke-width='; toa[8]=' opacity='; } else { toa[1]=toa[1].replace('>',' onclick=gck(' + ('~' + iigs + '~').replace('~~','-1').replace('~','').replace('~','') + ',this); fill=\"#008000\" data-svggeo=\"' + ('' + gdis[iigs].split('~')[0].replace('[','').trim().replace(/^\|/g,'').replace(/\|$/g,'')).substring(0).trim() + '\" title=\"' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\">'); toa[0]='<text '; toa[2]=' x='; toa[3]=' y='; toa[4]=' data-r='; toa[5]=' data-fill='; toa[6]=' data-stroke='; toa[7]=' data-stroke-width='; toa[8]=' data-opacity='; if (gsis[iigs].indexOf(' ') != -1) { gsis[iigs]=gsis[iigs].replace(gsis[iigs].split(' ')[0] + ' ',''); } } gsuff='' + iigs; } } else { gsuff=''; } } else { gsuff=''; } if (gsuff != 'x' && gs[igs].innerHTML.indexOf('fill=') != -1 && gs[igs].innerHTML.replace('<text ','<circle ').indexOf('<circle') != -1 && (gs[igs].innerHTML + '*').replace('</text>*','</circle>*').indexOf('</circle>*') != -1 && gs[igs].innerHTML.indexOf('fill=') != -1 && gs[igs].innerHTML.indexOf('font-family=') == -1) { if (peninfo.length > iigs) { if (peninfo[iigs].indexOf('+') != -1) { linew='<line title=\"' + gdis[eval(-1 + iigs)].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + ' to ' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\" onmouseover=\"tripd(this,' + lastlx + ',' + lastly + ',' + gdis[iigs].split('[')[1].split('|')[0] + ',' + gdis[iigs].split('[')[1].split('|')[1] + ',true);\" onclick=\"tripd(this,' + lastlx + ',' + lastly + ',' + gdis[iigs].split('[')[1].split('|')[0] + ',' + gdis[iigs].split('[')[1].split('|')[1] + ',true);\" x1=\"' + lastcx + '\" y1=\"' + lastcy + '\" x2=\"' + eval(gs[igs].innerHTML.split('x=\"')[1].split('\"')[0]) + '\" y2=\"' + eval(gs[igs].innerHTML.split('y=\"')[1].split('\"')[0]) + '\" style=\"stroke:rgb(255,0,0);stroke-width:2\" />'; } } postgs=gs[igs].innerHTML.split(' fill='); gs[igs].innerHTML=tel(gs[igs].innerHTML.replace(' fill=' + postgs[1].substring(0,1) + postgs[1].substring(1).split(postgs[1].substring(0,1))[0], ' onclick=gck(' + ('~' + gsuff + '~').replace('~~','-1').replace('~','').replace('~','') + ',this); fill=\"#008000\" data-svggeo=\"' + ('' + gdis[iigs].split('~')[0].replace('[','').trim().replace(/^\|/g,'').replace(/\|$/g,'')).substring(0).trim() + '\" title=\"' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\" fill=' + postgs[1].substring(0,1) + 'url(#attachedImage' + gsuff + ')').replace(froma[0],toa[0]).replace(froma[1],toa[1]).replace(froma[2],toa[2]).replace(froma[3],toa[3]).replace(froma[4],toa[4]).replace(froma[5],toa[5]).replace(froma[6],toa[6]).replace(froma[7],toa[7]).replace(froma[8],toa[8])) + linew; } linew=''; if ((gs[igs].innerHTML.replace('<line ','*<line ') + '*').replace('</text>','</circle>').replace('-stroke','</circle>*').indexOf('</circle>*') != -1 && gs[igs].innerHTML.indexOf('font-family=') == -1 && gs[igs].innerHTML.indexOf(' onclick=') != -1 && gs[igs].innerHTML.replace('<text x=','<text fill= ').indexOf('fill=') != -1) { lastcx=eval(gs[igs].innerHTML.split('x=\"')[1].split('\"')[0]); lastcy=eval(gs[igs].innerHTML.split('y=\"')[1].split('\"')[0]); lastlx=gdis[iigs].split('[')[1].split('|')[0]; lastly=gdis[iigs].split('[')[1].split('|')[1]; lastpl=gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' '); iigs++; } } } \n";
}
} else if (isset($_POST['areplaces'])) {
if (strpos(strtolower(urldecode($_POST['areplaces'])), "http") !== false || isset($_POST['onclick'])) {
$upa=wlook(urldecode($_POST['areplaces']));
$gsis=explode(",",$upa);
$igsis=0;
if (strpos(strtolower($gsis[0]), "http") === false) {
for ($jgsis=1; $jgsis<sizeof($gsis); $jgsis++) {
if ($igsis == 0 && strpos(strtolower($gsis[$jgsis]), "http") !== false) {
$igsis=$jgsis;
}
}
}
echo "\n var froma=['<circle ','></circle>',' cx=',' cy=',' r=',' fill=',' stroke=',' stroke-width=',' opacity='], toa=['<circle ','></circle>',' cx=',' cy=',' r=',' fill=',' stroke=',' stroke-width=',' opacity='], igsis=0, localgdis=(\"" . $GETdata . "\").split(']'), localgsis=(\"" . $upa . "\").split(','), peninfo=(\"" . $upa . "\").split(','); \n gsis=(\"" . $upa . "\").split(','); \n gdis=(\"" . $GETdata . "\").split(']'); \n";
if (isset($_POST['peninfo'])) {
echo "\n peninfo=(\"" . $_POST['peninfo'] . "\").replace(/\,\ /g,',+').split(','); for (var pjgs=0; pjgs<peninfo.length; pjgs++) { if ((peninfo[pjgs] + ' ').substring(0,1) == '+') { peninfo[pjgs]='+' + peninfo[pjgs].split('|')[eval(-1 + peninfo[pjgs].split('|').length)].replace('+',''); } else { peninfo[pjgs]=peninfo[pjgs].split('|')[eval(-1 + peninfo[pjgs].split('|').length)]; } if (peninfo[pjgs] != '' && gsis.length > pjgs) { if (gsis[pjgs] == '') { gsis[pjgs]='//www.wikipedia.org'; } } } \n";
}
echo "\n alldefs=document.getElementsByTagName('defs'); if (alldefs.length > 0) { if (('' + alldefs[0].id) != '') { defsid=styleit('' + alldefs[0].id); } } if (document.getElementById(defsid)) { document.getElementById(defsid).innerHTML+='<pattern id = \"attachedImage\" height = \"100%\" width = \"100%\" patternContentUnits = \"objectBoundingBox\" title=\"" . noemoji($gsis[$igsis]) . "\"><image xlink:href = \"" . noemoji($gsis[$igsis]) . "\" href = \"" . noemoji($gsis[$igsis]) . "\" preserveAspectRatio = \"none\" width = \"1\" height = \"1\"/></pattern>'; \n";
echo "\n if (document.getElementById(defsid) && gsis.length >= 1) { for (var jgs=0; jgs<gsis.length; jgs++) { if (gsis[jgs] != '') { document.getElementById(defsid).innerHTML+='<pattern id = \"attachedImage' + jgs + '\" height = \"100%\" width = \"100%\" patternContentUnits = \"objectBoundingBox\" title=\"' + noemoji(gsis[jgs]) + '\"><image xlink:href = \"' + noemoji(gsis[jgs]) + '\" href = \"' + noemoji(gsis[jgs]) + '\" preserveAspectRatio = \"none\" width = \"1\" height = \"1\"/></pattern>'; } } } \n";
echo "\n var lastpl='', lastcx=-1, lastcy=-1, lastlx=-1, lastly=-1, gsuff='', linew='', postgs=[], gs=document.getElementsByTagName('g'), iigs=0, malt=''; for (var igs=0; igs<gs.length; igs++) { if (peninfo.length > iigs) { malt=peninfo[iigs].replace('+','').trim(); } else { malt=''; } if (gsis.length > iigs) { if (gsis[iigs] != '') { if (fooc(gsis[iigs]).trim() == '') { gsuff='x'; } else { toa[1]=emojimaybe(gsis[iigs],malt,'></circle>',iigs); if (toa[1] == '></circle>') { toa[0]='<circle ' + refooc(lastfooc); toa[2]=' cx='; toa[3]=' cy='; toa[4]=' r='; toa[5]=' fill='; toa[6]=' stroke='; toa[7]=' stroke-width='; toa[8]=' opacity='; } else { toa[1]=toa[1].replace('>',' onclick=gck(' + ('~' + iigs + '~').replace('~~','-1').replace('~','').replace('~','') + ',this); fill=\"#008000\" data-svggeo=\"' + ('' + gdis[iigs].split('~')[0].replace('[','').trim().replace(/^\|/g,'').replace(/\|$/g,'')).substring(0).trim() + '\" title=\"' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\">'); toa[0]='<text '; toa[2]=' x='; toa[3]=' y='; toa[4]=' data-r='; toa[5]=' data-fill='; toa[6]=' data-stroke='; toa[7]=' data-stroke-width='; toa[8]=' data-opacity='; if (gsis[iigs].indexOf(' ') != -1) { gsis[iigs]=gsis[iigs].replace(gsis[iigs].split(' ')[0] + ' ',''); } } gsuff='' + iigs; } } else { gsuff=''; } } else { gsuff=''; } if (gsuff != 'x' && gs[igs].innerHTML.indexOf('fill=') != -1 && gs[igs].innerHTML.replace('<text ','<circle ').indexOf('<circle') != -1 && (gs[igs].innerHTML + '*').replace('</text>*','</circle>*').indexOf('</circle>*') != -1 && gs[igs].innerHTML.indexOf('fill=') != -1 && gs[igs].innerHTML.indexOf('font-family=') == -1) { if (peninfo.length > iigs) { if (peninfo[iigs].indexOf('+') != -1) { linew='<line title=\"' + gdis[eval(-1 + iigs)].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + ' to ' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\" onmouseover=\"tripd(this,' + lastlx + ',' + lastly + ',' + gdis[iigs].split('[')[1].split('|')[0] + ',' + gdis[iigs].split('[')[1].split('|')[1] + ',true);\" onclick=\"tripd(this,' + lastlx + ',' + lastly + ',' + gdis[iigs].split('[')[1].split('|')[0] + ',' + gdis[iigs].split('[')[1].split('|')[1] + ',true);\" x1=\"' + lastcx + '\" y1=\"' + lastcy + '\" x2=\"' + eval(gs[igs].innerHTML.split('x=\"')[1].split('\"')[0]) + '\" y2=\"' + eval(gs[igs].innerHTML.split('y=\"')[1].split('\"')[0]) + '\" style=\"stroke:rgb(255,0,0);stroke-width:2\" />'; } } postgs=gs[igs].innerHTML.split(' fill='); gs[igs].innerHTML=tel(gs[igs].innerHTML.replace(' fill=' + postgs[1].substring(0,1) + postgs[1].substring(1).split(postgs[1].substring(0,1))[0], ' onclick=gck(' + ('~' + gsuff + '~').replace('~~','-1').replace('~','').replace('~','') + ',this); fill=\"#008000\" data-svggeo=\"' + ('' + gdis[iigs].split('~')[0].replace('[','').trim().replace(/^\|/g,'').replace(/\|$/g,'')).substring(0).trim() + '\" title=\"' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\" fill=' + postgs[1].substring(0,1) + 'url(#attachedImage' + gsuff + ')').replace(froma[0],toa[0]).replace(froma[1],toa[1]).replace(froma[2],toa[2]).replace(froma[3],toa[3]).replace(froma[4],toa[4]).replace(froma[5],toa[5]).replace(froma[6],toa[6]).replace(froma[7],toa[7]).replace(froma[8],toa[8])) + linew; } linew=''; if ((gs[igs].innerHTML.replace('<line ','*<line ') + '*').replace('</text>','</circle>').replace('-stroke','</circle>*').indexOf('</circle>*') != -1 && gs[igs].innerHTML.indexOf('font-family=') == -1 && gs[igs].innerHTML.indexOf(' onclick=') != -1 && gs[igs].innerHTML.replace('<text x=','<text fill= ').indexOf('fill=') != -1) { lastcx=eval(gs[igs].innerHTML.split('x=\"')[1].split('\"')[0]); lastcy=eval(gs[igs].innerHTML.split('y=\"')[1].split('\"')[0]); lastlx=gdis[iigs].split('[')[1].split('|')[0]; lastly=gdis[iigs].split('[')[1].split('|')[1]; lastpl=gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' '); iigs++; } } } \n";
}
}
?>
… in our the changed geo_chart.php Geo Chart interfacer.
Previous relevant Google Chart Image Chart Map Chart Mainstream Interfacing Tutorial is shown below.
Yesterday’s Google Chart Image Chart Map Chart Mainstream Primer Tutorial mentioned a three point plan …
- Help itself … map.php … phase 1
- Redirect to Image Chart Map Chart … map.php and/or geo_chart.php … just after first prompt … phase 2
- Caller form method=POST map.php action interventions at onsubmit event … non map.php … phase 3
… we find ourselves still dealing with the “first point” above regarding, where it rubs up against the first half of the second point (if all that makes sense), today.
This means we might now, with map.php user interfacing, present a Google Charts Image Chart Map Chart in various guises …
- &iso=US-NJ|CA-AB suffix to the map title showing a non-legended cropped world view of that | delimited region codes list
- &isoall=AU suffix to the map title showing a legended (initially) country view of country’s regions … toggleable to …
- a world view of that same user setting (via click or right click)
… after that first prompt, if the user entered settings to indicate that desire.
We’ve moved on to a “four point” code section of relevance paradigm today, with …
var xiso='iso';
if (document.URL.indexOf('&iso') != -1 && document.URL.indexOf('&iso=') == -1) {
xiso='iso' + document.URL.indexOf('&iso')[1].split('=')[0];
}
var isusdams='<?php echo (isset($_POST['iso']) ? trim(str_replace('+',' ',urldecode($_POST['iso']))) : (isset($_GET['iso']) ? trim(str_replace('+',' ',urldecode($_GET['iso']))) : '')); ?>';
if (xiso != 'iso' && isusdams == '') { isusdams=decodeURIComponent(document.URL.split('&' + xiso + '=')[1].split('&')[0]); }
//alert('xiso=' + xiso + ' and isusdams=' + isusdams);
if (window.top || isusdams.trim() != '') {
if (isusdams.trim() != '') {
if (isusdams.indexOf(';') == -1) { isusdams+=';'; }
} else if (top.document.URL.indexOf('/dams_usa.htm') != -1) {
isusdams='US;';
} else if (top.document.URL.indexOf('/australian_') != -1) {
isusdams='AU;';
} else if (top.document.URL.indexOf('/ireland_') != -1) {
isusdams='IE;';
} else if (top.document.URL.indexOf('/new_zealand_') != -1) {
isusdams='NZ;';
} else if (document.URL.indexOf('iso=') != -1) {
isusdams=document.URL.split('iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (parent.document.URL.indexOf('/tz_places.php?iso=') != -1) {
isusdams=parent.document.URL.split('/tz_places.php?iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (top.document.URL.indexOf('/tz_places.php?iso=') != -1) {
isusdams=top.document.URL.split('/tz_places.php?iso=')[1].split('&')[0].split('#')[0] + ';';
}
} else if (document.URL.indexOf('iso=') != -1) {
isusdams=document.URL.split('iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (document.URL.indexOf('&iso') != -1) {
isusdams=document.URL.split('&iso')[1].split('=')[1].split('&')[0].split('#')[0] + ';';
}
if (isusdams != '') { // amapidgeo
if (document.getElementById('amapidgeo')) {
document.getElementById('amapidgeo').click();
} else {
setTimeout(latergeoclick, 5000);
}
}
… and …
<?php echo ”
function gogeo(usug) {
if (documentURL.indexOf('data=') != -1) {
if ((documentURL + '~').indexOf('&data=~') != -1 && ('' + pardata).replace('undefined','') != '') {
documentURL=documentURL + pardata;
}
var isdfrom='youllneverfindthis';
var isdto='youllneverfindthis';
var isfrom='youllneverfindthis';
var isto='youllneverfindthis';
var xiso='iso';
if (document.URL.indexOf('&iso') != -1 && document.URL.indexOf('&iso=') == -1) {
xiso='iso' + document.URL.indexOf('&iso')[1].split('=')[0];
isdfrom='&iso' + document.URL.split('&iso')[1].split('=')[0] + '=';
isdto='&iso=';
}
var isusdams='" . (isset($_POST['iso']) ? trim(str_replace('+',' ',urldecode($_POST['iso']))) : (isset($_GET['iso']) ? trim(str_replace('+',' ',urldecode($_GET['iso']))) : '')) . "';
if (xiso != 'iso' && isusdams == '') { isusdams=decodeURIComponent(document.URL.split('&' + xiso + '=')[1].split('&')[0]); }
if (window.top || isusdams.trim() != '') {
if (isusdams.trim() != '') {
if (isusdams.indexOf(';') == -1) { isusdams+=';'; }
if (eval('' + isusdams.length) > 3) { isfrom=isusdams.substring(0,3); isto=isusdams.substring(0,2) + ';'; }
} else if (top.document.URL.indexOf('/dams_usa.htm') != -1) {
isusdams='US;';
} else if (top.document.URL.indexOf('/australian_') != -1) {
isusdams='AU;';
} else if (top.document.URL.indexOf('/ireland_') != -1) {
isusdams='IE;';
} else if (top.document.URL.indexOf('/new_zealand_') != -1) {
isusdams='NZ;';
} else if (document.URL.indexOf('iso=') != -1) {
isusdams=document.URL.split('iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (parent.document.URL.indexOf('/tz_places.php?iso=') != -1) {
isusdams=parent.document.URL.split('/tz_places.php?iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (top.document.URL.indexOf('/tz_places.php?iso=') != -1) {
isusdams=top.document.URL.split('/tz_places.php?iso=')[1].split('&')[0].split('#')[0] + ';';
}
} else if (document.URL.indexOf('iso=') != -1) {
isusdams=document.URL.split('iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (document.URL.indexOf('&iso') != -1) {
isusdams=document.URL.split('&iso')[1].split('=')[1].split('&')[0].split('#')[0] + ';';
isdfrom='&iso' + document.URL.split('&iso')[1].split('=')[0] + '=';
isdto='&iso=';
}
if (isusdams != '') {
locationhref=toolong((documentURL.replace(isdfrom,isdto) + '%20,%20[-90.0|0.0|~%20~,999999999]').replace('/Map', '/GeoChart').replace('map.php', 'geo_chart.php').replace('?','?width=556&height=347&country=Places&popularity=&aregeographicals=y&').replace('title=','title=' + (isusdams + ' ').substring(0,3).trim().replace(isfrom,isto)).replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]'));
} else {
locationhref=toolong((documentURL.replace(isdfrom,isdto) + '%20,%20[-90.0|0.0|~%20~,999999999]').replace('/Map', '/GeoChart').replace('map.php', 'geo_chart.php').replace('?','?width=556&height=347&country=Places&popularity=&aregeographicals=y&').replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]'));
}
//locationhref=toolong((documentURL + ',[-90.0,0.0,~%20~,999999999]').replace('/Map', '/GeoChart').replace('map.php', 'geo_chart.php').replace('?','?width=556&height=347&country=Places&popularity=&aregeographicals=' + agy + '&').replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]'));
//locationhref=toolong((documentURL + '').replace('/Map', '/GeoChart').replace('map.php', 'geo_chart.php').replace('?','?width=556&height=347&country=Places&popularity=&aregeographicals=' + agy + '&').replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]'));
} else {
locationhref=usug;
}
if (locationhref != '#') { location.href=locationhref; } locationhref='';
}
“; ?>
… and within the map.php interactivity logic …
<?php echo ”
function yourprompt(blb, defa) {
if (('' + location.hash).indexOf('title=') != -1 && document.URL.indexOf('&') == -1) {
return decodeURIComponent(('' + location.hash).split('title=')[1].split('&')[0]);
} else if (document.URL.indexOf('title=') != -1 && document.URL.indexOf('&') == -1) {
return decodeURIComponent(document.URL.split('title=')[1].split('=')[1].split('&')[0]);
}
return ourprompt(blb, defa);
}
// used at ...
echo ' var title = yourprompt("Enter Map Title (background image URL or image data URI ; separated ( followed by ; ) before title are options, and suffix by &iso=BR for BR as example of ISO country code for Brazil or &isoall=AU for regions of AU as country code of Australia or &iso=US-NJ|CA-AB example of regions of interest and suffix by &lines=y for overlay clickable link lines and/or suffix by &onclick=y for all onclick functionalities such as &brgplace=[1] for Bearing Distance table and perhaps &brgmode=trip for that table in trip order). Email Attachment Title suffixes are &emailto=[emailTo] &emailsubject=[EmailSubject] ... ' . $promptsuffix . '", "' . str_replace("+"," ",urldecode($GETtitle)). '"); ' . "\n";
“; ?>
… and …
<?php echo ”
function dllb() {
var qpw=0;
var justiso=true;
if (('' + location.hash).indexOf('title=') != -1 && document.URL.indexOf('&') == -1) {
thistwo=8;
regionstuff=decodeURIComponent(('' + location.hash).split('title=')[1].split('&')[0]);
if (regionstuff.indexOf('&iso') != -1) {
if (regionstuff.split('&iso')[1].substring(0,1) != '=') { justiso=false; }
regionstuff=decodeURIComponent(('' + location.hash).split('title=')[1].split('&')[0]).split('&iso')[1].split('=')[1].split('&')[0];
}
if (!justiso) {
thistwo=20;
document.getElementById('idivis').style.width='700px';
document.getElementById('idivis').style.height='500px';
document.getElementById('idivis').style.backgroundColor='yellow';
//document.getElementById('idivis').style.backgroundRepeat='no-repeat';
//document.getElementById('idivis').style.backgroundSize='contain';
//document.getElementById('idivis').style.background='URL("//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?ccode=' + regionstuff.substring(0,2) + '")';
document.getElementById('idivis').innerHTML='<img oncontextmenu="document.getElementById(' + "'idivis'" + ').click();" onclick="document.getElementById(' + "'idivis'" + ').click();" title="Click or right click near border to toggle between country view and world view" title="" id=ifdivis style="width:600px;height:400px;" src="//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?ccode=' + regionstuff.substring(0,2) + '"></img>';
document.getElementById('idivis').title='Click or right click near border to toggle between country view and world view';
document.getElementById('idivis').onclick=function(evt){ thistwo+=50; if (document.getElementById('ifdivis').src.indexOf('&') == -1) { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0] + '&world=World'; evt.target.style.backgroundColor='lightblue'; } else { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0]; evt.target.style.backgroundColor='yellow'; } };
document.getElementById('idivis').oncontextmenu=function(evt){ thistwo+=50; if (document.getElementById('ifdivis').src.indexOf('&') == -1) { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0] + '&world=World'; evt.target.style.backgroundColor='lightblue'; } else { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0]; evt.target.style.backgroundColor='yellow'; } };
//window.open('//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?ccode=' + regionstuff.substring(0,2), '_blank', 'top=20,left=20,width=900,height=700');
} else {
document.getElementById('idivis').style.width='600px';
document.getElementById('idivis').style.height='400px';
document.getElementById('idivis').innerHTML='<iframe style="width:600px;height:400px;" src="//www.rjmprogramming.com.au/ITblog/550/350/?cht=map&chld=' + regionstuff + '&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274"></iframe>';
}
} else if (document.URL.indexOf('title=') != -1 && document.URL.indexOf('&') == -1) {
thistwo=8;
regionstuff=decodeURIComponent(document.URL.split('title=')[1].split('=')[1].split('&')[0]);
if (regionstuff.indexOf('&iso') != -1) {
if (regionstuff.split('&iso')[1].substring(0,1) != '=') { justiso=false; }
regionstuff=decodeURIComponent(('' + location.hash).split('title=')[1].split('&')[0]).split('&iso')[1].split('=')[1].split('&')[0];
}
if (!justiso) {
thistwo=20;
document.getElementById('idivis').style.width='700px';
document.getElementById('idivis').style.height='500px';
document.getElementById('idivis').style.backgroundColor='yellow';
//document.getElementById('idivis').style.backgroundRepeat='no-repeat';
//document.getElementById('idivis').style.backgroundSize='contain';
//document.getElementById('idivis').style.background='URL("//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?ccode=' + regionstuff.substring(0,2) + '")';
//document.getElementById('idivis').innerHTML='<iframe title="Click or right click near border to toggle between country view and world view" id=ifdivis style="width:700px;height:500px;" src="//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?ccode=' + regionstuff.substring(0,2) + '"></iframe>';
document.getElementById('idivis').innerHTML='<img oncontextmenu="document.getElementById(' + "'idivis'" + ').click();" onclick="document.getElementById(' + "'idivis'" + ').click();" title="Click or right click near border to toggle between country view and world view" title="" id=ifdivis style="width:600px;height:400px;" src="//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?ccode=' + regionstuff.substring(0,2) + '"></img>';
document.getElementById('idivis').title='Click or right click near border to toggle between country view and world view';
document.getElementById('idivis').onclick=function(evt){ thistwo+=50; if (document.getElementById('ifdivis').src.indexOf('&') == -1) { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0] + '&world=World'; evt.target.style.backgroundColor='lightblue'; } else { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0]; evt.target.style.backgroundColor='yellow'; } };
document.getElementById('idivis').oncontextmenu=function(evt){ thistwo+=50; if (document.getElementById('ifdivis').src.indexOf('&') == -1) { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0] + '&world=World'; evt.target.style.backgroundColor='lightblue'; } else { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0]; evt.target.style.backgroundColor='yellow'; } };
//window.open('//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?ccode=' + regionstuff.substring(0,2), '_blank', 'top=20,left=20,width=900,height=700');
} else {
document.getElementById('idivis').style.width='600px';
document.getElementById('idivis').style.height='400px';
document.getElementById('idivis').innerHTML='<iframe style="width:600px;height:400px;" src="//www.rjmprogramming.com.au/ITblog/550/350/?cht=map&chld=' + regionstuff + '&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274"></iframe>';
}
}
//
// rest of usual dllb "onload" event logic follows ...
}
“; ?>
… in the changed map.php.php PHP code for our inhouse Google Chart Map Chart interfacer.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.