Onto yesterday’s Google Chart Image Chart Map Chart Mainstream Interfacing Tutorial plan of attack, today we need to add a fourth spoke, if you will …
- Help itself … map.php … phase 1
- Redirect to Image Chart Map Chart … map.php and/or geo_chart.php … just after first prompt … phase 2
- Caller form method=POST map.php action interventions at onsubmit event … non map.php … phase 3
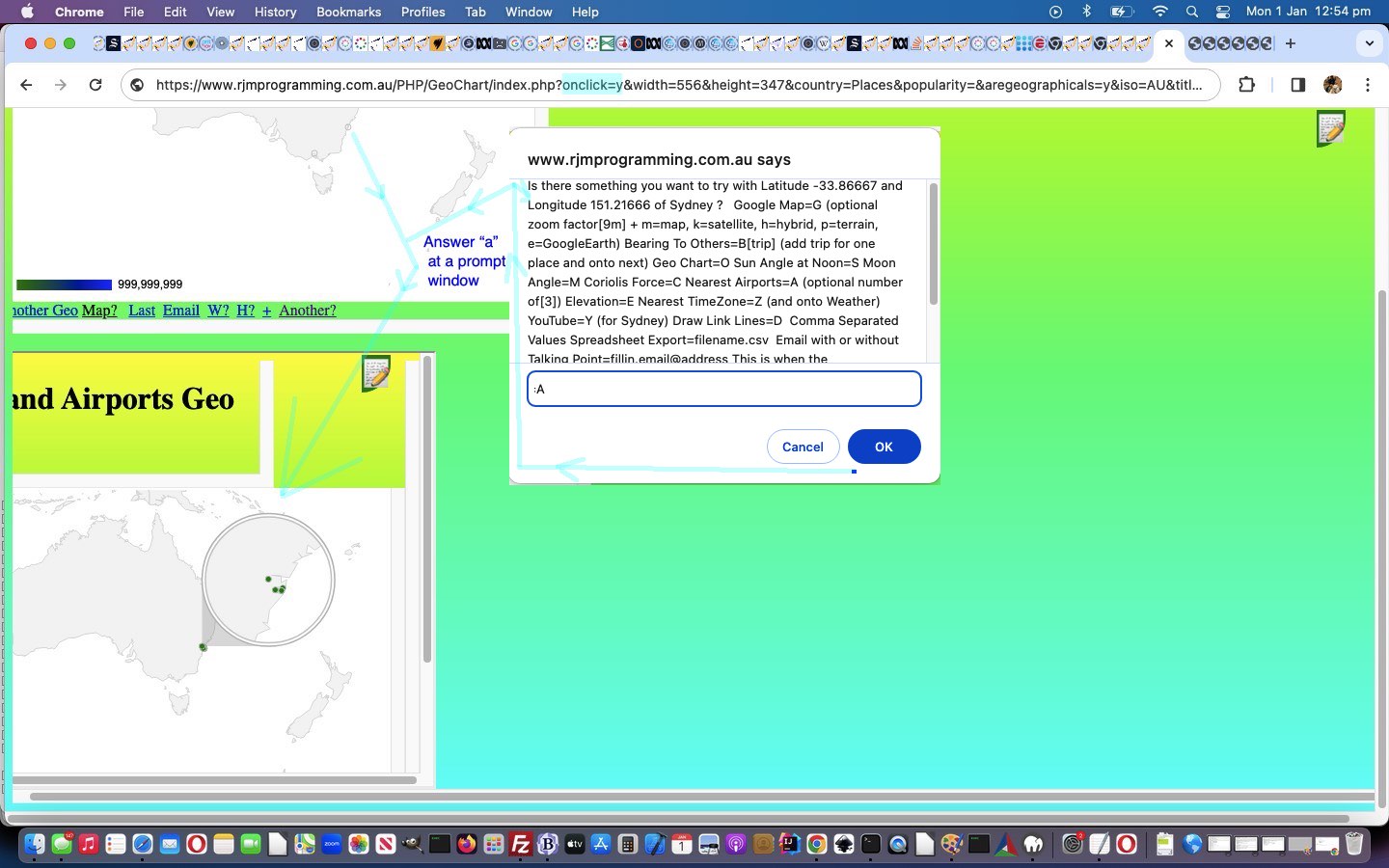
- Transfer the onclick prompt window functionality over to geo_chart.php … phase 4
… so that the user has a new way to access these geographical latitude and longitude based functionalities.
This involved getting in behind the “used to be” way the SVG circle markers were created and attend to both …
- an amended onclick logic set appears everytime now, if argument onclick is set, rather than just when a marker was associated with a URL, using a new data-svggeo global data attribute, and when clicked for those non-URL scenarios show the new Javascript prompt window menu … and …
- adjust the way a title attribute was included in the SVG in favour of an SVG title element version, so that a tooltip displays for non-mobile platform markers, when hovering over them
<?php
if (isset($_GET['aregeographicals'])) {
$gare=$_GET['aregeographicals'];
$ugare=urldecode($gare);
if ($ugare == "Y") {
$ugare=expandh($GETdata);
}
if (strpos(strtolower($ugare), "http") !== false || isset($_GET['onclick'])) {
$upa=wlook($ugare);
//echo ' alert("' . $upa . '"); ';
//exit;
$gsis=explode(",",$upa);
$igsis=0;
if (strpos(strtolower($gsis[0]), "http") === false) {
for ($jgsis=1; $jgsis<sizeof($gsis); $jgsis++) {
if ($igsis == 0 && strpos(strtolower($gsis[$jgsis]), "http") !== false) {
$igsis=$jgsis;
}
}
}
echo "\n var froma=['<circle ','></circle>',' cx=',' cy=',' r=',' fill=',' stroke=',' stroke-width=',' opacity='], toa=['<circle ','></circle>',' cx=',' cy=',' r=',' fill=',' stroke=',' stroke-width=',' opacity='], igsis=0, localgdis=(\"" . $GETdata . "\").split(']'), localgsis=(\"" . $upa . "\").split(','), peninfo=(\"" . $upa . "\").split(','); \n gsis=(\"" . $upa . "\").split(','); \n gdis=(\"" . $GETdata . "\").split(']'); \n";
if (isset($_GET['peninfo'])) {
echo "\n peninfo=(\"" . $_GET['peninfo'] . "\").replace(/\,\ /g,',+').split(','); for (var pjgs=0; pjgs<peninfo.length; pjgs++) { if ((peninfo[pjgs] + ' ').substring(0,1) == '+') { peninfo[pjgs]='+' + peninfo[pjgs].split('|')[eval(-1 + peninfo[pjgs].split('|').length)].replace('+',''); } else { peninfo[pjgs]=peninfo[pjgs].split('|')[eval(-1 + peninfo[pjgs].split('|').length)]; } if (peninfo[pjgs] != '' && gsis.length > pjgs) { if (gsis[pjgs] == '') { gsis[pjgs]='//www.wikipedia.org'; } } } \n";
}
// ... bad was ...echo "\n if (document.getElementById('defs')) { console.log(' attaChEdImage' + jgs + '=" . noemoji($gsis[$igsis]) . "'); document.getElementById(defsid).innerHTML+='<pattern id = \"attachedImage\" height = \"100%\" width = \"100%\" patternContentUnits = \"objectBoundingBox\" title=\"" . noemoji($gsis[$igsis]) . "\"><image xlink:href = \"" . noemoji($gsis[$igsis]) . "\" href = \"" . noemoji($gsis[$igsis]) . "\" preserveAspectRatio = \"none\" width = \"1\" height = \"1\"/></pattern>'; \n";
echo "\n alldefs=document.getElementsByTagName('defs'); if (alldefs.length > 0) { if (('' + alldefs[0].id) != '') { defsid=styleit('' + alldefs[0].id); } } if (document.getElementById(defsid)) { console.log(' attaChEdImage' + jgs + '=" . noemoji($gsis[$igsis]) . "'); document.getElementById(defsid).innerHTML+='<pattern id = \"attachedImage\" height = \"100%\" width = \"100%\" patternContentUnits = \"objectBoundingBox\" title=\"" . noemoji($gsis[$igsis]) . "\"><image xlink:href = \"" . noemoji($gsis[$igsis]) . "\" href = \"" . noemoji($gsis[$igsis]) . "\" preserveAspectRatio = \"none\" width = \"1\" height = \"1\"/></pattern>'; \n";
echo "\n if (document.getElementById(defsid) && gsis.length >= 1) { for (var jgs=0; jgs<gsis.length; jgs++) { if (gsis[jgs] != '') { console.log('attachedImage' + jgs + '=' + noemoji(gsis[jgs])); document.getElementById(defsid).innerHTML+='<pattern id = \"attachedImage' + jgs + '\" height = \"100%\" width = \"100%\" patternContentUnits = \"objectBoundingBox\" title=\"' + noemoji(gsis[jgs]) + '\"><image xlink:href = \"' + noemoji(gsis[jgs]) + '\" href = \"' + noemoji(gsis[jgs]) + '\" preserveAspectRatio = \"none\" width = \"1\" height = \"1\"/></pattern>'; } } } \n";
echo "\n var lastpl='', lastcx=-1, lastcy=-1, lastlx=-1, lastly=-1, gsuff='', linew='', postgs=[], gs=document.getElementsByTagName('g'), iigs=0, malt='';\n for (var igs=0; igs<gs.length; igs++) { \n if (peninfo.length > iigs) { \n malt=peninfo[iigs].replace('+','').trim(); \n } else { \n malt=''; \n } \n if (gsis.length > iigs) { \n if (fooc(gsis[iigs]) != '') { \n if (gsis[iigs].trim() == '') { \n gsuff='x'; \n } else { \n toa[1]=emojimaybe(gsis[iigs],malt,'></circle>',iigs); \n if (toa[1] == '></circle>') { \n toa[0]='<circle ' + refooc(lastfooc); \n toa[2]=' cx='; \n toa[3]=' cy='; \n toa[4]=' r='; \n toa[5]=' fill='; \n toa[6]=' stroke='; \n toa[7]=' stroke-width='; \n toa[8]=' opacity='; \n } else { \n toa[1]=toa[1].replace('>',' onclick=gck(' + ('~' + iigs + '~').replace('~~','-1').replace('~','').replace('~','') + ',this); fill=\"#008000\" data-svggeo=\"' + ('' + gdis[iigs].split('~')[0].replace('[','').trim().replace(/^\|/g,'').replace(/\|$/g,'')).substring(0).trim() + '\" title=\"' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\">'); \n toa[0]='<text '; \n toa[2]=' x='; \n toa[3]=' y='; \n toa[4]=' data-r='; \n toa[5]=' data-fill='; \n toa[6]=' data-stroke='; toa[7]=' data-stroke-width='; \n toa[8]=' data-opacity='; \n if (gsis[iigs].indexOf(' ') != -1) { \n gsis[iigs]=gsis[iigs].replace(gsis[iigs].split(' ')[0] + ' ',''); \n } \n } \n gsuff='' + iigs; \n } \n } else { \n gsuff=''; \n } \n } else { \n gsuff=''; \n } \n if (gsuff != 'x' && gs[igs].innerHTML.indexOf('fill=') != -1 && gs[igs].innerHTML.replace('<text ','<circle ').indexOf('<circle') != -1 && (gs[igs].innerHTML + '*').replace('</text>*','</circle>*').indexOf('</circle>*') != -1 && gs[igs].innerHTML.indexOf('fill=') != -1 && gs[igs].innerHTML.indexOf('font-family=') == -1) { \n if (peninfo.length > iigs) { \n if (peninfo[iigs].indexOf('+') != -1) { \n linew='<line title=\"' + gdis[eval(-1 + iigs)].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + ' to ' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\" onmouseover=\"tripd(this,' + lastlx + ',' + lastly + ',' + gdis[iigs].split('[')[1].split('|')[0] + ',' + gdis[iigs].split('[')[1].split('|')[1] + ',true);\" onclick=\"tripd(this,' + lastlx + ',' + lastly + ',' + gdis[iigs].split('[')[1].split('|')[0] + ',' + gdis[iigs].split('[')[1].split('|')[1] + ',true);\" x1=\"' + lastcx + '\" y1=\"' + lastcy + '\" x2=\"' + eval(gs[igs].innerHTML.split('x=\"')[1].split('\"')[0]) + '\" y2=\"' + eval(gs[igs].innerHTML.split('y=\"')[1].split('\"')[0]) + '\" style=\"stroke:rgb(255,0,0);stroke-width:2\" />'; \n } \n } \n postgs=gs[igs].innerHTML.split(' fill='); \n gs[igs].innerHTML=tel(gs[igs].innerHTML.replace(' fill=' + postgs[1].substring(0,1) + postgs[1].substring(1).split(postgs[1].substring(0,1))[0], ' onclick=gck(' + ('~' + gsuff + '~').replace('~~','-1').replace('~','').replace('~','') + ',this); fill=\"#008000\" data-svggeo=\"' + ('' + gdis[iigs].split('~')[0].replace('[','').trim().replace(/^\|/g,'').replace(/\|$/g,'')).substring(0).trim() + '\" title=\"' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\" fill=' + postgs[1].substring(0,1) + 'url(#attachedImage' + gsuff + ')').replace(froma[0],toa[0]).replace(froma[1],toa[1]).replace(froma[2],toa[2]).replace(froma[3],toa[3]).replace(froma[4],toa[4]).replace(froma[5],toa[5]).replace(froma[6],toa[6]).replace(froma[7],toa[7]).replace(froma[8],toa[8])) + linew; } linew=''; if ((gs[igs].innerHTML.replace('<line ','*<line ') + '*').replace('</text>','</circle>').replace('-stroke','</circle>*').indexOf('</circle>*') != -1 && gs[igs].innerHTML.indexOf('font-family=') == -1 && gs[igs].innerHTML.indexOf(' onclick=') != -1 && gs[igs].innerHTML.replace('<text x=','<text fill= ').indexOf('fill=') != -1) { lastcx=eval(gs[igs].innerHTML.split('x=\"')[1].split('\"')[0]); lastcy=eval(gs[igs].innerHTML.split('y=\"')[1].split('\"')[0]); lastlx=gdis[iigs].split('[')[1].split('|')[0]; lastly=gdis[iigs].split('[')[1].split('|')[1]; lastpl=gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' '); \n iigs++; \n } \n } \n } \n";
}
} else if (isset($_POST['aregeographicals'])) {
$gare=$_POST['aregeographicals'];
$ugare=urldecode($gare);
if ($ugare == "Y") {
$ugare=expandh($GETdata);
}
if (strpos(strtolower(str_replace("+"," ",$ugare)), "http") !== false || isset($_POST['onclick'])) {
$upa=wlook(str_replace("+"," ",$ugare));
$gsis=explode(",",$upa);
$igsis=0;
if (strpos(strtolower($gsis[0]), "http") === false) {
for ($jgsis=1; $jgsis<sizeof($gsis); $jgsis++) {
if ($igsis == 0 && strpos(strtolower($gsis[$jgsis]), "http") !== false) {
$igsis=$jgsis;
}
}
}
echo "\n var froma=['<circle ','></circle>',' cx=',' cy=',' r=',' fill=',' stroke=',' stroke-width=',' opacity='], toa=['<circle ','></circle>',' cx=',' cy=',' r=',' fill=',' stroke=',' stroke-width=',' opacity='], igsis=0, localgdis=(\"" . $GETdata . "\").split(']'), localgsis=(\"" . $upa . "\").split(','), peninfo=(\"" . $upa . "\").split(','); \n gsis=(\"" . $upa . "\").split(','); \n gdis=(\"" . $GETdata . "\").split(']'); \n";
if (isset($_POST['peninfo'])) {
echo "\n peninfo=(\"" . $_POST['peninfo'] . "\").replace(/\,\ /g,',+').split(','); for (var pjgs=0; pjgs<peninfo.length; pjgs++) { if ((peninfo[pjgs] + ' ').substring(0,1) == '+') { peninfo[pjgs]='+' + peninfo[pjgs].split('|')[eval(-1 + peninfo[pjgs].split('|').length)].replace('+',''); } else { peninfo[pjgs]=peninfo[pjgs].split('|')[eval(-1 + peninfo[pjgs].split('|').length)]; } if (peninfo[pjgs] != '' && gsis.length > pjgs) { if (gsis[pjgs] == '') { gsis[pjgs]='//www.wikipedia.org'; } } } \n";
}
echo "\n alldefs=document.getElementsByTagName('defs'); if (alldefs.length > 0) { if (('' + alldefs[0].id) != '') { defsid=styleit('' + alldefs[0].id); } } if (document.getElementById(defsid)) { console.log(' attaChedImage' + jgs + '=" . noemoji($gsis[$igsis]) . "'); document.getElementById(defsid).innerHTML+='<pattern id = \"attachedImage\" height = \"100%\" width = \"100%\" patternContentUnits = \"objectBoundingBox\" title=\"" . noemoji($gsis[$igsis]) . "\"><image xlink:href = \"" . noemoji($gsis[$igsis]) . "\" href = \"" . noemoji($gsis[$igsis]) . "\" preserveAspectRatio = \"none\" width = \"1\" height = \"1\"/></pattern>'; \n";
echo "\n if (document.getElementById(defsid) && gsis.length >= 1) { for (var jgs=0; jgs<gsis.length; jgs++) { if (gsis[jgs] != '') { console.log(' atTachedImage' + jgs + '=' + noemoji(gsis[jgs])); document.getElementById(defsid).innerHTML+='<pattern id = \"attachedImage' + jgs + '\" height = \"100%\" width = \"100%\" patternContentUnits = \"objectBoundingBox\" title=\"' + noemoji(gsis[jgs]) + '\"><image xlink:href = \"' + noemoji(gsis[jgs]) + '\" href = \"' + noemoji(gsis[jgs]) + '\" preserveAspectRatio = \"none\" width = \"1\" height = \"1\"/></pattern>'; } } } \n";
echo "\n var lastpl='', lastcx=-1, lastcy=-1, lastlx=-1, lastly=-1, gsuff='', linew='', postgs=[], gs=document.getElementsByTagName('g'), iigs=0, malt=''; for (var igs=0; igs<gs.length; igs++) { if (peninfo.length > iigs) { malt=peninfo[iigs].replace('+','').trim(); } else { malt=''; } if (gsis.length > iigs) { if (gsis[iigs] != '') { if (fooc(gsis[iigs]).trim() == '') { gsuff='x'; } else { toa[1]=emojimaybe(gsis[iigs],malt,'></circle>',iigs); if (toa[1] == '></circle>') { toa[0]='<circle ' + refooc(lastfooc); toa[2]=' cx='; toa[3]=' cy='; toa[4]=' r='; toa[5]=' fill='; toa[6]=' stroke='; toa[7]=' stroke-width='; toa[8]=' opacity='; } else { toa[1]=toa[1].replace('>',' onclick=gck(' + ('~' + iigs + '~').replace('~~','-1').replace('~','').replace('~','') + ',this); fill=\"#008000\" data-svggeo=\"' + ('' + gdis[iigs].split('~')[0].replace('[','').trim().replace(/^\|/g,'').replace(/\|$/g,'')).substring(0).trim() + '\" title=\"' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\">'); toa[0]='<text '; toa[2]=' x='; toa[3]=' y='; toa[4]=' data-r='; toa[5]=' data-fill='; toa[6]=' data-stroke='; toa[7]=' data-stroke-width='; toa[8]=' data-opacity='; if (gsis[iigs].indexOf(' ') != -1) { gsis[iigs]=gsis[iigs].replace(gsis[iigs].split(' ')[0] + ' ',''); } } gsuff='' + iigs; } } else { gsuff=''; } } else { gsuff=''; } if (gsuff != 'x' && gs[igs].innerHTML.indexOf('fill=') != -1 && gs[igs].innerHTML.replace('<text ','<circle ').indexOf('<circle') != -1 && (gs[igs].innerHTML + '*').replace('</text>*','</circle>*').indexOf('</circle>*') != -1 && gs[igs].innerHTML.indexOf('fill=') != -1 && gs[igs].innerHTML.indexOf('font-family=') == -1) { if (peninfo.length > iigs) { if (peninfo[iigs].indexOf('+') != -1) { linew='<line title=\"' + gdis[eval(-1 + iigs)].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + ' to ' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\" onmouseover=\"tripd(this,' + lastlx + ',' + lastly + ',' + gdis[iigs].split('[')[1].split('|')[0] + ',' + gdis[iigs].split('[')[1].split('|')[1] + ',true);\" onclick=\"tripd(this,' + lastlx + ',' + lastly + ',' + gdis[iigs].split('[')[1].split('|')[0] + ',' + gdis[iigs].split('[')[1].split('|')[1] + ',true);\" x1=\"' + lastcx + '\" y1=\"' + lastcy + '\" x2=\"' + eval(gs[igs].innerHTML.split('x=\"')[1].split('\"')[0]) + '\" y2=\"' + eval(gs[igs].innerHTML.split('y=\"')[1].split('\"')[0]) + '\" style=\"stroke:rgb(255,0,0);stroke-width:2\" />'; } } postgs=gs[igs].innerHTML.split(' fill='); gs[igs].innerHTML=tel(gs[igs].innerHTML.replace(' fill=' + postgs[1].substring(0,1) + postgs[1].substring(1).split(postgs[1].substring(0,1))[0], ' onclick=gck(' + ('~' + gsuff + '~').replace('~~','-1').replace('~','').replace('~','') + ',this); fill=\"#008000\" data-svggeo=\"' + ('' + gdis[iigs].split('~')[0].replace('[','').trim().replace(/^\|/g,'').replace(/\|$/g,'')).substring(0).trim() + '\" title=\"' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\" fill=' + postgs[1].substring(0,1) + 'url(#attachedImage' + gsuff + ')').replace(froma[0],toa[0]).replace(froma[1],toa[1]).replace(froma[2],toa[2]).replace(froma[3],toa[3]).replace(froma[4],toa[4]).replace(froma[5],toa[5]).replace(froma[6],toa[6]).replace(froma[7],toa[7]).replace(froma[8],toa[8])) + linew; } linew=''; if ((gs[igs].innerHTML.replace('<line ','*<line ') + '*').replace('</text>','</circle>').replace('-stroke','</circle>*').indexOf('</circle>*') != -1 && gs[igs].innerHTML.indexOf('font-family=') == -1 && gs[igs].innerHTML.indexOf(' onclick=') != -1 && gs[igs].innerHTML.replace('<text x=','<text fill= ').indexOf('fill=') != -1) { lastcx=eval(gs[igs].innerHTML.split('x=\"')[1].split('\"')[0]); lastcy=eval(gs[igs].innerHTML.split('y=\"')[1].split('\"')[0]); lastlx=gdis[iigs].split('[')[1].split('|')[0]; lastly=gdis[iigs].split('[')[1].split('|')[1]; lastpl=gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' '); iigs++; } } } \n";
}
} else if (isset($_GET['areplaces'])) {
if (strpos(strtolower(urldecode($_GET['areplaces'])), "http") !== false || isset($_GET['onclick'])) {
$upa=wlook(urldecode($_GET['areplaces']));
$gsis=explode(",",$upa);
$igsis=0;
if (strpos(strtolower($gsis[0]), "http") === false) {
for ($jgsis=1; $jgsis<sizeof($gsis); $jgsis++) {
if ($igsis == 0 && strpos(strtolower($gsis[$jgsis]), "http") !== false) {
$igsis=$jgsis;
}
}
}
echo "\n var froma=['<circle ','></circle>',' cx=',' cy=',' r=',' fill=',' stroke=',' stroke-width=',' opacity='], toa=['<circle ','></circle>',' cx=',' cy=',' r=',' fill=',' stroke=',' stroke-width=',' opacity='], igsis=0, localgdis=(\"" . $GETdata . "\").split(']'), localgsis=(\"" . $upa . "\").split(','), peninfo=(\"" . $upa . "\").split(','); \n gsis=(\"" . $upa . "\").split(','); \n gdis=(\"" . $GETdata . "\").split(']'); \n";
if (isset($_GET['peninfo'])) {
echo "\n peninfo=(\"" . $_GET['peninfo'] . "\").replace(/\,\ /g,',+').split(','); for (var pjgs=0; pjgs<peninfo.length; pjgs++) { if ((peninfo[pjgs] + ' ').substring(0,1) == '+') { peninfo[pjgs]='+' + peninfo[pjgs].split('|')[eval(-1 + peninfo[pjgs].split('|').length)].replace('+',''); } else { peninfo[pjgs]=peninfo[pjgs].split('|')[eval(-1 + peninfo[pjgs].split('|').length)]; } if (peninfo[pjgs] != '' && gsis.length > pjgs) { if (gsis[pjgs] == '') { gsis[pjgs]='//www.wikipedia.org'; } } } \n";
}
echo "\n alldefs=document.getElementsByTagName('defs'); if (alldefs.length > 0) { if (('' + alldefs[0].id) != '') { defsid=styleit('' + alldefs[0].id); } } if (document.getElementById(defsid)) { document.getElementById(defsid).innerHTML+='<pattern id = \"attachedImage\" height = \"100%\" width = \"100%\" patternContentUnits = \"objectBoundingBox\" title=\"" . noemoji($gsis[$igsis]) . "\"><image xlink:href = \"" . noemoji($gsis[$igsis]) . "\" href = \"" . noemoji($gsis[$igsis]) . "\" preserveAspectRatio = \"none\" width = \"1\" height = \"1\"/></pattern>'; \n";
echo "\n if (document.getElementById(defsid) && gsis.length >= 1) { for (var jgs=0; jgs<gsis.length; jgs++) { if (gsis[jgs] != '') { document.getElementById(defsid).innerHTML+='<pattern id = \"attachedImage' + jgs + '\" height = \"100%\" width = \"100%\" patternContentUnits = \"objectBoundingBox\" title=\"' + noemoji(gsis[jgs]) + '\"><image xlink:href = \"' + noemoji(gsis[jgs]) + '\" href = \"' + noemoji(gsis[jgs]) + '\" preserveAspectRatio = \"none\" width = \"1\" height = \"1\"/></pattern>'; } } } \n";
echo "\n var lastpl='', lastcx=-1, lastcy=-1, lastlx=-1, lastly=-1, gsuff='', linew='', postgs=[], gs=document.getElementsByTagName('g'), iigs=0, malt=''; for (var igs=0; igs<gs.length; igs++) { if (peninfo.length > iigs) { malt=peninfo[iigs].replace('+','').trim(); } else { malt=''; } if (gsis.length > iigs) { if (fooc(gsis[iigs]) != '') { if (gsis[iigs].trim() == '') { gsuff='x'; } else { toa[1]=emojimaybe(gsis[iigs],malt,'></circle>',iigs); if (toa[1] == '></circle>') { toa[0]='<circle ' + refooc(lastfooc); toa[2]=' cx='; toa[3]=' cy='; toa[4]=' r='; toa[5]=' fill='; toa[6]=' stroke='; toa[7]=' stroke-width='; toa[8]=' opacity='; } else { toa[1]=toa[1].replace('>',' onclick=gck(' + ('~' + iigs + '~').replace('~~','-1').replace('~','').replace('~','') + ',this); fill=\"#008000\" data-svggeo=\"' + ('' + gdis[iigs].split('~')[0].replace('[','').trim().replace(/^\|/g,'').replace(/\|$/g,'')).substring(0).trim() + '\" title=\"' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\">'); toa[0]='<text '; toa[2]=' x='; toa[3]=' y='; toa[4]=' data-r='; toa[5]=' data-fill='; toa[6]=' data-stroke='; toa[7]=' data-stroke-width='; toa[8]=' data-opacity='; if (gsis[iigs].indexOf(' ') != -1) { gsis[iigs]=gsis[iigs].replace(gsis[iigs].split(' ')[0] + ' ',''); } } gsuff='' + iigs; } } else { gsuff=''; } } else { gsuff=''; } if (gsuff != 'x' && gs[igs].innerHTML.indexOf('fill=') != -1 && gs[igs].innerHTML.replace('<text ','<circle ').indexOf('<circle') != -1 && (gs[igs].innerHTML + '*').replace('</text>*','</circle>*').indexOf('</circle>*') != -1 && gs[igs].innerHTML.indexOf('fill=') != -1 && gs[igs].innerHTML.indexOf('font-family=') == -1) { if (peninfo.length > iigs) { if (peninfo[iigs].indexOf('+') != -1) { linew='<line title=\"' + gdis[eval(-1 + iigs)].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + ' to ' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\" onmouseover=\"tripd(this,' + lastlx + ',' + lastly + ',' + gdis[iigs].split('[')[1].split('|')[0] + ',' + gdis[iigs].split('[')[1].split('|')[1] + ',true);\" onclick=\"tripd(this,' + lastlx + ',' + lastly + ',' + gdis[iigs].split('[')[1].split('|')[0] + ',' + gdis[iigs].split('[')[1].split('|')[1] + ',true);\" x1=\"' + lastcx + '\" y1=\"' + lastcy + '\" x2=\"' + eval(gs[igs].innerHTML.split('x=\"')[1].split('\"')[0]) + '\" y2=\"' + eval(gs[igs].innerHTML.split('y=\"')[1].split('\"')[0]) + '\" style=\"stroke:rgb(255,0,0);stroke-width:2\" />'; } } postgs=gs[igs].innerHTML.split(' fill='); gs[igs].innerHTML=tel(gs[igs].innerHTML.replace(' fill=' + postgs[1].substring(0,1) + postgs[1].substring(1).split(postgs[1].substring(0,1))[0], ' onclick=gck(' + ('~' + gsuff + '~').replace('~~','-1').replace('~','').replace('~','') + ',this); fill=\"#008000\" data-svggeo=\"' + ('' + gdis[iigs].split('~')[0].replace('[','').trim().replace(/^\|/g,'').replace(/\|$/g,'')).substring(0).trim() + '\" title=\"' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\" fill=' + postgs[1].substring(0,1) + 'url(#attachedImage' + gsuff + ')').replace(froma[0],toa[0]).replace(froma[1],toa[1]).replace(froma[2],toa[2]).replace(froma[3],toa[3]).replace(froma[4],toa[4]).replace(froma[5],toa[5]).replace(froma[6],toa[6]).replace(froma[7],toa[7]).replace(froma[8],toa[8])) + linew; } linew=''; if ((gs[igs].innerHTML.replace('<line ','*<line ') + '*').replace('</text>','</circle>').replace('-stroke','</circle>*').indexOf('</circle>*') != -1 && gs[igs].innerHTML.indexOf('font-family=') == -1 && gs[igs].innerHTML.indexOf(' onclick=') != -1 && gs[igs].innerHTML.replace('<text x=','<text fill= ').indexOf('fill=') != -1) { lastcx=eval(gs[igs].innerHTML.split('x=\"')[1].split('\"')[0]); lastcy=eval(gs[igs].innerHTML.split('y=\"')[1].split('\"')[0]); lastlx=gdis[iigs].split('[')[1].split('|')[0]; lastly=gdis[iigs].split('[')[1].split('|')[1]; lastpl=gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' '); iigs++; } } } \n";
}
} else if (isset($_POST['areplaces'])) {
if (strpos(strtolower(urldecode($_POST['areplaces'])), "http") !== false || isset($_POST['onclick'])) {
$upa=wlook(urldecode($_POST['areplaces']));
$gsis=explode(",",$upa);
$igsis=0;
if (strpos(strtolower($gsis[0]), "http") === false) {
for ($jgsis=1; $jgsis<sizeof($gsis); $jgsis++) {
if ($igsis == 0 && strpos(strtolower($gsis[$jgsis]), "http") !== false) {
$igsis=$jgsis;
}
}
}
echo "\n var froma=['<circle ','></circle>',' cx=',' cy=',' r=',' fill=',' stroke=',' stroke-width=',' opacity='], toa=['<circle ','></circle>',' cx=',' cy=',' r=',' fill=',' stroke=',' stroke-width=',' opacity='], igsis=0, localgdis=(\"" . $GETdata . "\").split(']'), localgsis=(\"" . $upa . "\").split(','), peninfo=(\"" . $upa . "\").split(','); \n gsis=(\"" . $upa . "\").split(','); \n gdis=(\"" . $GETdata . "\").split(']'); \n";
if (isset($_POST['peninfo'])) {
echo "\n peninfo=(\"" . $_POST['peninfo'] . "\").replace(/\,\ /g,',+').split(','); for (var pjgs=0; pjgs<peninfo.length; pjgs++) { if ((peninfo[pjgs] + ' ').substring(0,1) == '+') { peninfo[pjgs]='+' + peninfo[pjgs].split('|')[eval(-1 + peninfo[pjgs].split('|').length)].replace('+',''); } else { peninfo[pjgs]=peninfo[pjgs].split('|')[eval(-1 + peninfo[pjgs].split('|').length)]; } if (peninfo[pjgs] != '' && gsis.length > pjgs) { if (gsis[pjgs] == '') { gsis[pjgs]='//www.wikipedia.org'; } } } \n";
}
echo "\n alldefs=document.getElementsByTagName('defs'); if (alldefs.length > 0) { if (('' + alldefs[0].id) != '') { defsid=styleit('' + alldefs[0].id); } } if (document.getElementById(defsid)) { document.getElementById(defsid).innerHTML+='<pattern id = \"attachedImage\" height = \"100%\" width = \"100%\" patternContentUnits = \"objectBoundingBox\" title=\"" . noemoji($gsis[$igsis]) . "\"><image xlink:href = \"" . noemoji($gsis[$igsis]) . "\" href = \"" . noemoji($gsis[$igsis]) . "\" preserveAspectRatio = \"none\" width = \"1\" height = \"1\"/></pattern>'; \n";
echo "\n if (document.getElementById(defsid) && gsis.length >= 1) { for (var jgs=0; jgs<gsis.length; jgs++) { if (gsis[jgs] != '') { document.getElementById(defsid).innerHTML+='<pattern id = \"attachedImage' + jgs + '\" height = \"100%\" width = \"100%\" patternContentUnits = \"objectBoundingBox\" title=\"' + noemoji(gsis[jgs]) + '\"><image xlink:href = \"' + noemoji(gsis[jgs]) + '\" href = \"' + noemoji(gsis[jgs]) + '\" preserveAspectRatio = \"none\" width = \"1\" height = \"1\"/></pattern>'; } } } \n";
echo "\n var lastpl='', lastcx=-1, lastcy=-1, lastlx=-1, lastly=-1, gsuff='', linew='', postgs=[], gs=document.getElementsByTagName('g'), iigs=0, malt=''; for (var igs=0; igs<gs.length; igs++) { if (peninfo.length > iigs) { malt=peninfo[iigs].replace('+','').trim(); } else { malt=''; } if (gsis.length > iigs) { if (gsis[iigs] != '') { if (fooc(gsis[iigs]).trim() == '') { gsuff='x'; } else { toa[1]=emojimaybe(gsis[iigs],malt,'></circle>',iigs); if (toa[1] == '></circle>') { toa[0]='<circle ' + refooc(lastfooc); toa[2]=' cx='; toa[3]=' cy='; toa[4]=' r='; toa[5]=' fill='; toa[6]=' stroke='; toa[7]=' stroke-width='; toa[8]=' opacity='; } else { toa[1]=toa[1].replace('>',' onclick=gck(' + ('~' + iigs + '~').replace('~~','-1').replace('~','').replace('~','') + ',this); fill=\"#008000\" data-svggeo=\"' + ('' + gdis[iigs].split('~')[0].replace('[','').trim().replace(/^\|/g,'').replace(/\|$/g,'')).substring(0).trim() + '\" title=\"' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\">'); toa[0]='<text '; toa[2]=' x='; toa[3]=' y='; toa[4]=' data-r='; toa[5]=' data-fill='; toa[6]=' data-stroke='; toa[7]=' data-stroke-width='; toa[8]=' data-opacity='; if (gsis[iigs].indexOf(' ') != -1) { gsis[iigs]=gsis[iigs].replace(gsis[iigs].split(' ')[0] + ' ',''); } } gsuff='' + iigs; } } else { gsuff=''; } } else { gsuff=''; } if (gsuff != 'x' && gs[igs].innerHTML.indexOf('fill=') != -1 && gs[igs].innerHTML.replace('<text ','<circle ').indexOf('<circle') != -1 && (gs[igs].innerHTML + '*').replace('</text>*','</circle>*').indexOf('</circle>*') != -1 && gs[igs].innerHTML.indexOf('fill=') != -1 && gs[igs].innerHTML.indexOf('font-family=') == -1) { if (peninfo.length > iigs) { if (peninfo[iigs].indexOf('+') != -1) { linew='<line title=\"' + gdis[eval(-1 + iigs)].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + ' to ' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\" onmouseover=\"tripd(this,' + lastlx + ',' + lastly + ',' + gdis[iigs].split('[')[1].split('|')[0] + ',' + gdis[iigs].split('[')[1].split('|')[1] + ',true);\" onclick=\"tripd(this,' + lastlx + ',' + lastly + ',' + gdis[iigs].split('[')[1].split('|')[0] + ',' + gdis[iigs].split('[')[1].split('|')[1] + ',true);\" x1=\"' + lastcx + '\" y1=\"' + lastcy + '\" x2=\"' + eval(gs[igs].innerHTML.split('x=\"')[1].split('\"')[0]) + '\" y2=\"' + eval(gs[igs].innerHTML.split('y=\"')[1].split('\"')[0]) + '\" style=\"stroke:rgb(255,0,0);stroke-width:2\" />'; } } postgs=gs[igs].innerHTML.split(' fill='); gs[igs].innerHTML=tel(gs[igs].innerHTML.replace(' fill=' + postgs[1].substring(0,1) + postgs[1].substring(1).split(postgs[1].substring(0,1))[0], ' onclick=gck(' + ('~' + gsuff + '~').replace('~~','-1').replace('~','').replace('~','') + ',this); fill=\"#008000\" data-svggeo=\"' + ('' + gdis[iigs].split('~')[0].replace('[','').trim().replace(/^\|/g,'').replace(/\|$/g,'')).substring(0).trim() + '\" title=\"' + gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' ') + '\" fill=' + postgs[1].substring(0,1) + 'url(#attachedImage' + gsuff + ')').replace(froma[0],toa[0]).replace(froma[1],toa[1]).replace(froma[2],toa[2]).replace(froma[3],toa[3]).replace(froma[4],toa[4]).replace(froma[5],toa[5]).replace(froma[6],toa[6]).replace(froma[7],toa[7]).replace(froma[8],toa[8])) + linew; } linew=''; if ((gs[igs].innerHTML.replace('<line ','*<line ') + '*').replace('</text>','</circle>').replace('-stroke','</circle>*').indexOf('</circle>*') != -1 && gs[igs].innerHTML.indexOf('font-family=') == -1 && gs[igs].innerHTML.indexOf(' onclick=') != -1 && gs[igs].innerHTML.replace('<text x=','<text fill= ').indexOf('fill=') != -1) { lastcx=eval(gs[igs].innerHTML.split('x=\"')[1].split('\"')[0]); lastcy=eval(gs[igs].innerHTML.split('y=\"')[1].split('\"')[0]); lastlx=gdis[iigs].split('[')[1].split('|')[0]; lastly=gdis[iigs].split('[')[1].split('|')[1]; lastpl=gdis[iigs].split('~')[1].replace(/\%20/g,' ').replace(/\_/g,' '); iigs++; } } } \n";
}
}
?>
… in our the changed geo_chart.php Geo Chart interfacer.
Previous relevant Google Chart Image Chart Map Chart Mainstream Interfacing Tutorial is shown below.
Yesterday’s Google Chart Image Chart Map Chart Mainstream Primer Tutorial mentioned a three point plan …
- Help itself … map.php … phase 1
- Redirect to Image Chart Map Chart … map.php and/or geo_chart.php … just after first prompt … phase 2
- Caller form method=POST map.php action interventions at onsubmit event … non map.php … phase 3
… we find ourselves still dealing with the “first point” above regarding, where it rubs up against the first half of the second point (if all that makes sense), today.
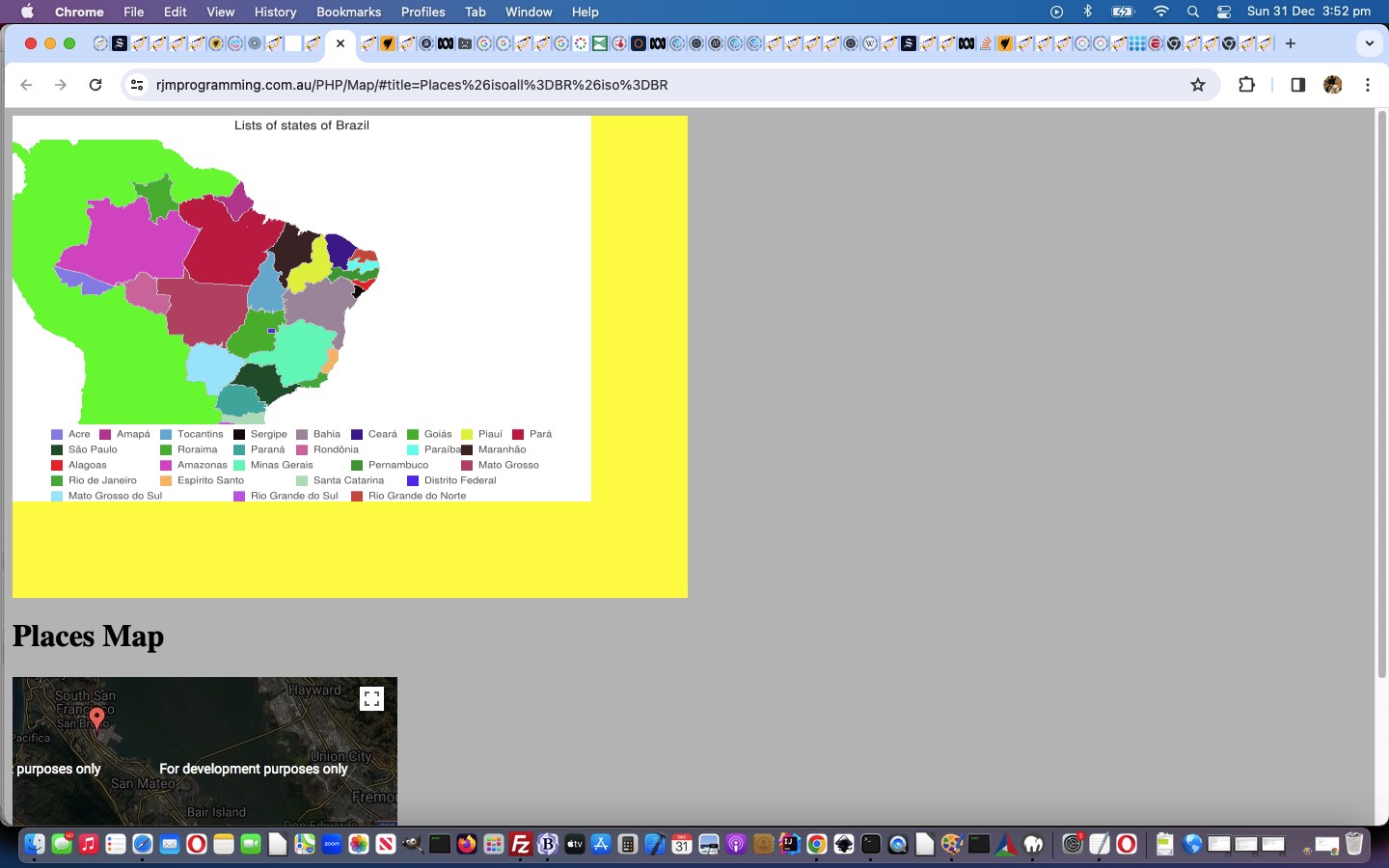
This means we might now, with map.php user interfacing, present a Google Charts Image Chart Map Chart in various guises …
- &iso=US-NJ|CA-AB suffix to the map title showing a non-legended cropped world view of that | delimited region codes list
- &isoall=AU suffix to the map title showing a legended (initially) country view of country’s regions … toggleable to …
- a world view of that same user setting (via click or right click)
… after that first prompt, if the user entered settings to indicate that desire.
We’ve moved on to a “four point” code section of relevance paradigm today, with …
var xiso='iso';
if (document.URL.indexOf('&iso') != -1 && document.URL.indexOf('&iso=') == -1) {
xiso='iso' + document.URL.indexOf('&iso')[1].split('=')[0];
}
var isusdams='<?php echo (isset($_POST['iso']) ? trim(str_replace('+',' ',urldecode($_POST['iso']))) : (isset($_GET['iso']) ? trim(str_replace('+',' ',urldecode($_GET['iso']))) : '')); ?>';
if (xiso != 'iso' && isusdams == '') { isusdams=decodeURIComponent(document.URL.split('&' + xiso + '=')[1].split('&')[0]); }
//alert('xiso=' + xiso + ' and isusdams=' + isusdams);
if (window.top || isusdams.trim() != '') {
if (isusdams.trim() != '') {
if (isusdams.indexOf(';') == -1) { isusdams+=';'; }
} else if (top.document.URL.indexOf('/dams_usa.htm') != -1) {
isusdams='US;';
} else if (top.document.URL.indexOf('/australian_') != -1) {
isusdams='AU;';
} else if (top.document.URL.indexOf('/ireland_') != -1) {
isusdams='IE;';
} else if (top.document.URL.indexOf('/new_zealand_') != -1) {
isusdams='NZ;';
} else if (document.URL.indexOf('iso=') != -1) {
isusdams=document.URL.split('iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (parent.document.URL.indexOf('/tz_places.php?iso=') != -1) {
isusdams=parent.document.URL.split('/tz_places.php?iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (top.document.URL.indexOf('/tz_places.php?iso=') != -1) {
isusdams=top.document.URL.split('/tz_places.php?iso=')[1].split('&')[0].split('#')[0] + ';';
}
} else if (document.URL.indexOf('iso=') != -1) {
isusdams=document.URL.split('iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (document.URL.indexOf('&iso') != -1) {
isusdams=document.URL.split('&iso')[1].split('=')[1].split('&')[0].split('#')[0] + ';';
}
if (isusdams != '') { // amapidgeo
if (document.getElementById('amapidgeo')) {
document.getElementById('amapidgeo').click();
} else {
setTimeout(latergeoclick, 5000);
}
}
… and …
<?php echo ”
function gogeo(usug) {
if (documentURL.indexOf('data=') != -1) {
if ((documentURL + '~').indexOf('&data=~') != -1 && ('' + pardata).replace('undefined','') != '') {
documentURL=documentURL + pardata;
}
var isdfrom='youllneverfindthis';
var isdto='youllneverfindthis';
var isfrom='youllneverfindthis';
var isto='youllneverfindthis';
var xiso='iso';
if (document.URL.indexOf('&iso') != -1 && document.URL.indexOf('&iso=') == -1) {
xiso='iso' + document.URL.indexOf('&iso')[1].split('=')[0];
isdfrom='&iso' + document.URL.split('&iso')[1].split('=')[0] + '=';
isdto='&iso=';
}
var isusdams='" . (isset($_POST['iso']) ? trim(str_replace('+',' ',urldecode($_POST['iso']))) : (isset($_GET['iso']) ? trim(str_replace('+',' ',urldecode($_GET['iso']))) : '')) . "';
if (xiso != 'iso' && isusdams == '') { isusdams=decodeURIComponent(document.URL.split('&' + xiso + '=')[1].split('&')[0]); }
if (window.top || isusdams.trim() != '') {
if (isusdams.trim() != '') {
if (isusdams.indexOf(';') == -1) { isusdams+=';'; }
if (eval('' + isusdams.length) > 3) { isfrom=isusdams.substring(0,3); isto=isusdams.substring(0,2) + ';'; }
} else if (top.document.URL.indexOf('/dams_usa.htm') != -1) {
isusdams='US;';
} else if (top.document.URL.indexOf('/australian_') != -1) {
isusdams='AU;';
} else if (top.document.URL.indexOf('/ireland_') != -1) {
isusdams='IE;';
} else if (top.document.URL.indexOf('/new_zealand_') != -1) {
isusdams='NZ;';
} else if (document.URL.indexOf('iso=') != -1) {
isusdams=document.URL.split('iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (parent.document.URL.indexOf('/tz_places.php?iso=') != -1) {
isusdams=parent.document.URL.split('/tz_places.php?iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (top.document.URL.indexOf('/tz_places.php?iso=') != -1) {
isusdams=top.document.URL.split('/tz_places.php?iso=')[1].split('&')[0].split('#')[0] + ';';
}
} else if (document.URL.indexOf('iso=') != -1) {
isusdams=document.URL.split('iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (document.URL.indexOf('&iso') != -1) {
isusdams=document.URL.split('&iso')[1].split('=')[1].split('&')[0].split('#')[0] + ';';
isdfrom='&iso' + document.URL.split('&iso')[1].split('=')[0] + '=';
isdto='&iso=';
}
if (isusdams != '') {
locationhref=toolong((documentURL.replace(isdfrom,isdto) + '%20,%20[-90.0|0.0|~%20~,999999999]').replace('/Map', '/GeoChart').replace('map.php', 'geo_chart.php').replace('?','?width=556&height=347&country=Places&popularity=&aregeographicals=y&').replace('title=','title=' + (isusdams + ' ').substring(0,3).trim().replace(isfrom,isto)).replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]'));
} else {
locationhref=toolong((documentURL.replace(isdfrom,isdto) + '%20,%20[-90.0|0.0|~%20~,999999999]').replace('/Map', '/GeoChart').replace('map.php', 'geo_chart.php').replace('?','?width=556&height=347&country=Places&popularity=&aregeographicals=y&').replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]'));
}
//locationhref=toolong((documentURL + ',[-90.0,0.0,~%20~,999999999]').replace('/Map', '/GeoChart').replace('map.php', 'geo_chart.php').replace('?','?width=556&height=347&country=Places&popularity=&aregeographicals=' + agy + '&').replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]'));
//locationhref=toolong((documentURL + '').replace('/Map', '/GeoChart').replace('map.php', 'geo_chart.php').replace('?','?width=556&height=347&country=Places&popularity=&aregeographicals=' + agy + '&').replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]'));
} else {
locationhref=usug;
}
if (locationhref != '#') { location.href=locationhref; } locationhref='';
}
“; ?>
… and within the map.php interactivity logic …
<?php echo ”
function yourprompt(blb, defa) {
if (('' + location.hash).indexOf('title=') != -1 && document.URL.indexOf('&') == -1) {
return decodeURIComponent(('' + location.hash).split('title=')[1].split('&')[0]);
} else if (document.URL.indexOf('title=') != -1 && document.URL.indexOf('&') == -1) {
return decodeURIComponent(document.URL.split('title=')[1].split('=')[1].split('&')[0]);
}
return ourprompt(blb, defa);
}
// used at ...
echo ' var title = yourprompt("Enter Map Title (background image URL or image data URI ; separated (followed by ;) before title are options, and suffix by &iso=BR for BR as example of ISO country code for Brazil or &isoall=AU for regions of AU as country code of Australia or &iso=US-NJ|CA-AB example of regions of interest and suffix by &lines=y for overlay clickable link lines and/or suffix by &onclick=y for all onclick functionalities such as &brgplace=[1] for Bearing Distance table and perhaps &brgmode=trip for that table in trip order). Email Attachment Title suffixes are &emailto=[emailTo] &emailsubject=[EmailSubject] ... ' . $promptsuffix . '", "' . str_replace("+"," ",urldecode($GETtitle)). '"); ' . "\n";
“; ?>
… and …
<?php echo ”
function dllb() {
var qpw=0;
var justiso=true;
if (('' + location.hash).indexOf('title=') != -1 && document.URL.indexOf('&') == -1) {
thistwo=8;
regionstuff=decodeURIComponent(('' + location.hash).split('title=')[1].split('&')[0]);
if (regionstuff.indexOf('&iso') != -1) {
if (regionstuff.split('&iso')[1].substring(0,1) != '=') { justiso=false; }
regionstuff=decodeURIComponent(('' + location.hash).split('title=')[1].split('&')[0]).split('&iso')[1].split('=')[1].split('&')[0];
}
if (!justiso) {
thistwo=20;
document.getElementById('idivis').style.width='700px';
document.getElementById('idivis').style.height='500px';
document.getElementById('idivis').style.backgroundColor='yellow';
//document.getElementById('idivis').style.backgroundRepeat='no-repeat';
//document.getElementById('idivis').style.backgroundSize='contain';
//document.getElementById('idivis').style.background='URL("//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?ccode=' + regionstuff.substring(0,2) + '")';
document.getElementById('idivis').innerHTML='<img oncontextmenu="document.getElementById(' + "'idivis'" + ').click();" onclick="document.getElementById(' + "'idivis'" + ').click();" title="Click or right click near border to toggle between country view and world view" title="" id=ifdivis style="width:600px;height:400px;" src="//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?ccode=' + regionstuff.substring(0,2) + '"></img>';
document.getElementById('idivis').title='Click or right click near border to toggle between country view and world view';
document.getElementById('idivis').onclick=function(evt){ thistwo+=50; if (document.getElementById('ifdivis').src.indexOf('&') == -1) { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0] + '&world=World'; evt.target.style.backgroundColor='lightblue'; } else { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0]; evt.target.style.backgroundColor='yellow'; } };
document.getElementById('idivis').oncontextmenu=function(evt){ thistwo+=50; if (document.getElementById('ifdivis').src.indexOf('&') == -1) { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0] + '&world=World'; evt.target.style.backgroundColor='lightblue'; } else { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0]; evt.target.style.backgroundColor='yellow'; } };
//window.open('//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?ccode=' + regionstuff.substring(0,2), '_blank', 'top=20,left=20,width=900,height=700');
} else {
document.getElementById('idivis').style.width='600px';
document.getElementById('idivis').style.height='400px';
document.getElementById('idivis').innerHTML='<iframe style="width:600px;height:400px;" src="//www.rjmprogramming.com.au/ITblog/550/350/?cht=map&chld=' + regionstuff + '&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274"></iframe>';
}
} else if (document.URL.indexOf('title=') != -1 && document.URL.indexOf('&') == -1) {
thistwo=8;
regionstuff=decodeURIComponent(document.URL.split('title=')[1].split('=')[1].split('&')[0]);
if (regionstuff.indexOf('&iso') != -1) {
if (regionstuff.split('&iso')[1].substring(0,1) != '=') { justiso=false; }
regionstuff=decodeURIComponent(('' + location.hash).split('title=')[1].split('&')[0]).split('&iso')[1].split('=')[1].split('&')[0];
}
if (!justiso) {
thistwo=20;
document.getElementById('idivis').style.width='700px';
document.getElementById('idivis').style.height='500px';
document.getElementById('idivis').style.backgroundColor='yellow';
//document.getElementById('idivis').style.backgroundRepeat='no-repeat';
//document.getElementById('idivis').style.backgroundSize='contain';
//document.getElementById('idivis').style.background='URL("//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?ccode=' + regionstuff.substring(0,2) + '")';
//document.getElementById('idivis').innerHTML='<iframe title="Click or right click near border to toggle between country view and world view" id=ifdivis style="width:700px;height:500px;" src="//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?ccode=' + regionstuff.substring(0,2) + '"></iframe>';
document.getElementById('idivis').innerHTML='<img oncontextmenu="document.getElementById(' + "'idivis'" + ').click();" onclick="document.getElementById(' + "'idivis'" + ').click();" title="Click or right click near border to toggle between country view and world view" title="" id=ifdivis style="width:600px;height:400px;" src="//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?ccode=' + regionstuff.substring(0,2) + '"></img>';
document.getElementById('idivis').title='Click or right click near border to toggle between country view and world view';
document.getElementById('idivis').onclick=function(evt){ thistwo+=50; if (document.getElementById('ifdivis').src.indexOf('&') == -1) { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0] + '&world=World'; evt.target.style.backgroundColor='lightblue'; } else { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0]; evt.target.style.backgroundColor='yellow'; } };
document.getElementById('idivis').oncontextmenu=function(evt){ thistwo+=50; if (document.getElementById('ifdivis').src.indexOf('&') == -1) { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0] + '&world=World'; evt.target.style.backgroundColor='lightblue'; } else { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0]; evt.target.style.backgroundColor='yellow'; } };
//window.open('//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?ccode=' + regionstuff.substring(0,2), '_blank', 'top=20,left=20,width=900,height=700');
} else {
document.getElementById('idivis').style.width='600px';
document.getElementById('idivis').style.height='400px';
document.getElementById('idivis').innerHTML='<iframe style="width:600px;height:400px;" src="//www.rjmprogramming.com.au/ITblog/550/350/?cht=map&chld=' + regionstuff + '&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274"></iframe>';
}
}
//
// rest of usual dllb "onload" event logic follows ...
}
“; ?>
… in the changed map.php.php PHP code for our inhouse Google Chart Map Chart interfacer.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.