Yesterday’s Google Chart Image Chart Map Chart Mainstream Primer Tutorial mentioned a three point plan …
- Help itself … map.php … phase 1
- Redirect to Image Chart Map Chart … map.php and/or geo_chart.php … just after first prompt … phase 2
- Caller form method=POST map.php action interventions at onsubmit event … non map.php … phase 3
… we find ourselves still dealing with the “first point” above regarding, where it rubs up against the first half of the second point (if all that makes sense), today.
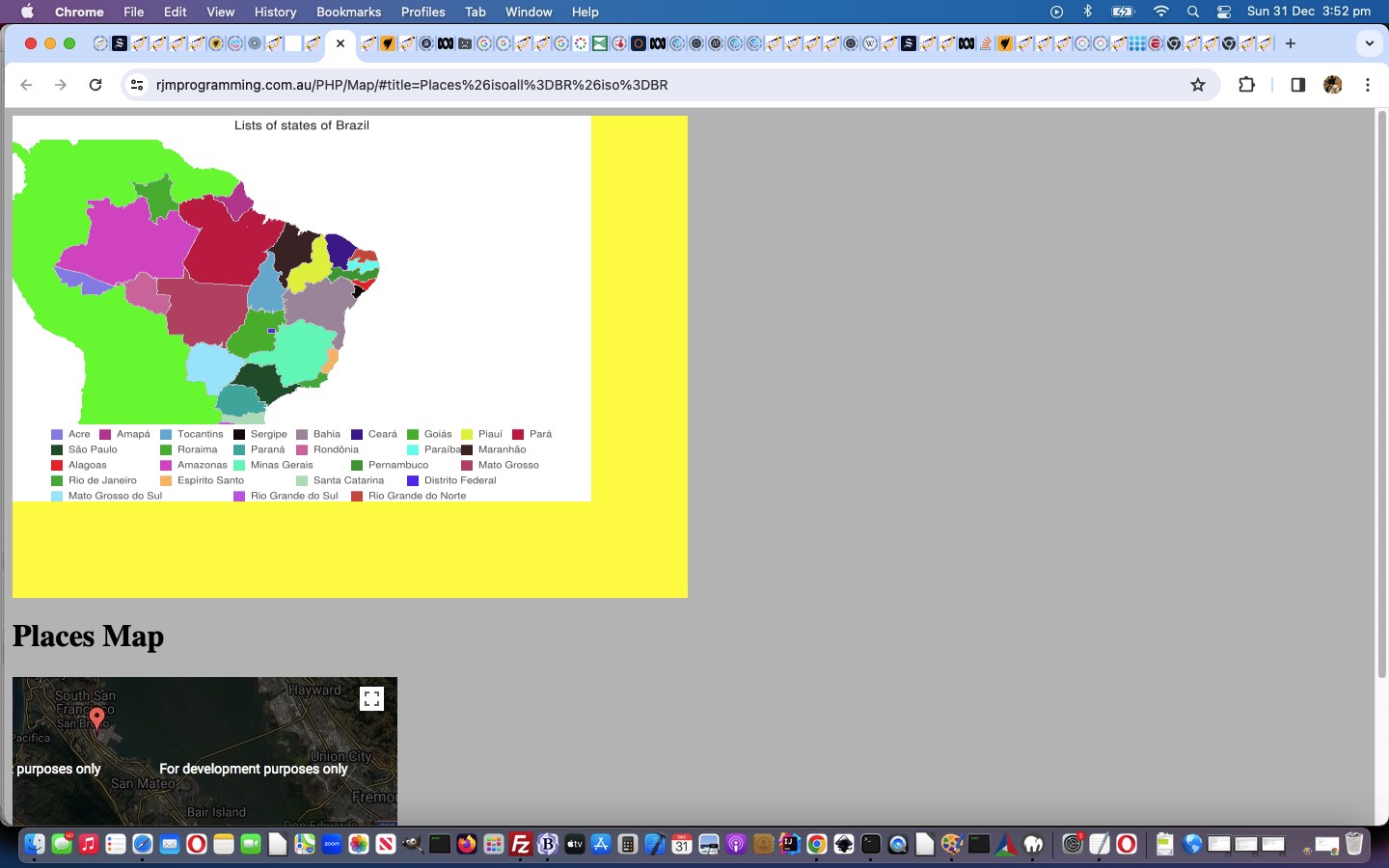
This means we might now, with map.php user interfacing, present a Google Charts Image Chart Map Chart in various guises …
- &iso=US-NJ|CA-AB suffix to the map title showing a non-legended cropped world view of that | delimited region codes list
- &isoall=AU suffix to the map title showing a legended (initially) country view of country’s regions … toggleable to …
- a world view of that same user setting (via click or right click)
… after that first prompt, if the user entered settings to indicate that desire.
We’ve moved on to a “four point” code section of relevance paradigm today, with …
var xiso='iso';
if (document.URL.indexOf('&iso') != -1 && document.URL.indexOf('&iso=') == -1) {
xiso='iso' + document.URL.indexOf('&iso')[1].split('=')[0];
}
var isusdams='<?php echo (isset($_POST['iso']) ? trim(str_replace('+',' ',urldecode($_POST['iso']))) : (isset($_GET['iso']) ? trim(str_replace('+',' ',urldecode($_GET['iso']))) : '')); ?>';
if (xiso != 'iso' && isusdams == '') { isusdams=decodeURIComponent(document.URL.split('&' + xiso + '=')[1].split('&')[0]); }
//alert('xiso=' + xiso + ' and isusdams=' + isusdams);
if (window.top || isusdams.trim() != '') {
if (isusdams.trim() != '') {
if (isusdams.indexOf(';') == -1) { isusdams+=';'; }
} else if (top.document.URL.indexOf('/dams_usa.htm') != -1) {
isusdams='US;';
} else if (top.document.URL.indexOf('/australian_') != -1) {
isusdams='AU;';
} else if (top.document.URL.indexOf('/ireland_') != -1) {
isusdams='IE;';
} else if (top.document.URL.indexOf('/new_zealand_') != -1) {
isusdams='NZ;';
} else if (document.URL.indexOf('iso=') != -1) {
isusdams=document.URL.split('iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (parent.document.URL.indexOf('/tz_places.php?iso=') != -1) {
isusdams=parent.document.URL.split('/tz_places.php?iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (top.document.URL.indexOf('/tz_places.php?iso=') != -1) {
isusdams=top.document.URL.split('/tz_places.php?iso=')[1].split('&')[0].split('#')[0] + ';';
}
} else if (document.URL.indexOf('iso=') != -1) {
isusdams=document.URL.split('iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (document.URL.indexOf('&iso') != -1) {
isusdams=document.URL.split('&iso')[1].split('=')[1].split('&')[0].split('#')[0] + ';';
}
if (isusdams != '') { // amapidgeo
if (document.getElementById('amapidgeo')) {
document.getElementById('amapidgeo').click();
} else {
setTimeout(latergeoclick, 5000);
}
}
… and …
<?php echo ”
function gogeo(usug) {
if (documentURL.indexOf('data=') != -1) {
if ((documentURL + '~').indexOf('&data=~') != -1 && ('' + pardata).replace('undefined','') != '') {
documentURL=documentURL + pardata;
}
var isdfrom='youllneverfindthis';
var isdto='youllneverfindthis';
var isfrom='youllneverfindthis';
var isto='youllneverfindthis';
var xiso='iso';
if (document.URL.indexOf('&iso') != -1 && document.URL.indexOf('&iso=') == -1) {
xiso='iso' + document.URL.indexOf('&iso')[1].split('=')[0];
isdfrom='&iso' + document.URL.split('&iso')[1].split('=')[0] + '=';
isdto='&iso=';
}
var isusdams='" . (isset($_POST['iso']) ? trim(str_replace('+',' ',urldecode($_POST['iso']))) : (isset($_GET['iso']) ? trim(str_replace('+',' ',urldecode($_GET['iso']))) : '')) . "';
if (xiso != 'iso' && isusdams == '') { isusdams=decodeURIComponent(document.URL.split('&' + xiso + '=')[1].split('&')[0]); }
if (window.top || isusdams.trim() != '') {
if (isusdams.trim() != '') {
if (isusdams.indexOf(';') == -1) { isusdams+=';'; }
if (eval('' + isusdams.length) > 3) { isfrom=isusdams.substring(0,3); isto=isusdams.substring(0,2) + ';'; }
} else if (top.document.URL.indexOf('/dams_usa.htm') != -1) {
isusdams='US;';
} else if (top.document.URL.indexOf('/australian_') != -1) {
isusdams='AU;';
} else if (top.document.URL.indexOf('/ireland_') != -1) {
isusdams='IE;';
} else if (top.document.URL.indexOf('/new_zealand_') != -1) {
isusdams='NZ;';
} else if (document.URL.indexOf('iso=') != -1) {
isusdams=document.URL.split('iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (parent.document.URL.indexOf('/tz_places.php?iso=') != -1) {
isusdams=parent.document.URL.split('/tz_places.php?iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (top.document.URL.indexOf('/tz_places.php?iso=') != -1) {
isusdams=top.document.URL.split('/tz_places.php?iso=')[1].split('&')[0].split('#')[0] + ';';
}
} else if (document.URL.indexOf('iso=') != -1) {
isusdams=document.URL.split('iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (document.URL.indexOf('&iso') != -1) {
isusdams=document.URL.split('&iso')[1].split('=')[1].split('&')[0].split('#')[0] + ';';
isdfrom='&iso' + document.URL.split('&iso')[1].split('=')[0] + '=';
isdto='&iso=';
}
if (isusdams != '') {
locationhref=toolong((documentURL.replace(isdfrom,isdto) + '%20,%20[-90.0|0.0|~%20~,999999999]').replace('/Map', '/GeoChart').replace('map.php', 'geo_chart.php').replace('?','?width=556&height=347&country=Places&popularity=&aregeographicals=y&').replace('title=','title=' + (isusdams + ' ').substring(0,3).trim().replace(isfrom,isto)).replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]'));
} else {
locationhref=toolong((documentURL.replace(isdfrom,isdto) + '%20,%20[-90.0|0.0|~%20~,999999999]').replace('/Map', '/GeoChart').replace('map.php', 'geo_chart.php').replace('?','?width=556&height=347&country=Places&popularity=&aregeographicals=y&').replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]'));
}
//locationhref=toolong((documentURL + ',[-90.0,0.0,~%20~,999999999]').replace('/Map', '/GeoChart').replace('map.php', 'geo_chart.php').replace('?','?width=556&height=347&country=Places&popularity=&aregeographicals=' + agy + '&').replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]'));
//locationhref=toolong((documentURL + '').replace('/Map', '/GeoChart').replace('map.php', 'geo_chart.php').replace('?','?width=556&height=347&country=Places&popularity=&aregeographicals=' + agy + '&').replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]'));
} else {
locationhref=usug;
}
if (locationhref != '#') { location.href=locationhref; } locationhref='';
}
“; ?>
… and within the map.php interactivity logic …
<?php echo ”
function yourprompt(blb, defa) {
if (('' + location.hash).indexOf('title=') != -1 && document.URL.indexOf('&') == -1) {
return decodeURIComponent(('' + location.hash).split('title=')[1].split('&')[0]);
} else if (document.URL.indexOf('title=') != -1 && document.URL.indexOf('&') == -1) {
return decodeURIComponent(document.URL.split('title=')[1].split('=')[1].split('&')[0]);
}
return ourprompt(blb, defa);
}
// used at ...
echo ' var title = yourprompt("Enter Map Title (background image URL or image data URI ; separated (followed by ;) before title are options, and suffix by &iso=BR for BR as example of ISO country code for Brazil or &isoall=AU for regions of AU as country code of Australia or &iso=US-NJ|CA-AB example of regions of interest and suffix by &lines=y for overlay clickable link lines and/or suffix by &onclick=y for all onclick functionalities such as &brgplace=[1] for Bearing Distance table and perhaps &brgmode=trip for that table in trip order). Email Attachment Title suffixes are &emailto=[emailTo] &emailsubject=[EmailSubject] ... ' . $promptsuffix . '", "' . str_replace("+"," ",urldecode($GETtitle)). '"); ' . "\n";
“; ?>
… and …
<?php echo ”
function dllb() {
var qpw=0;
var justiso=true;
if (('' + location.hash).indexOf('title=') != -1 && document.URL.indexOf('&') == -1) {
thistwo=8;
regionstuff=decodeURIComponent(('' + location.hash).split('title=')[1].split('&')[0]);
if (regionstuff.indexOf('&iso') != -1) {
if (regionstuff.split('&iso')[1].substring(0,1) != '=') { justiso=false; }
regionstuff=decodeURIComponent(('' + location.hash).split('title=')[1].split('&')[0]).split('&iso')[1].split('=')[1].split('&')[0];
}
if (!justiso) {
thistwo=20;
document.getElementById('idivis').style.width='700px';
document.getElementById('idivis').style.height='500px';
document.getElementById('idivis').style.backgroundColor='yellow';
//document.getElementById('idivis').style.backgroundRepeat='no-repeat';
//document.getElementById('idivis').style.backgroundSize='contain';
//document.getElementById('idivis').style.background='URL("//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?ccode=' + regionstuff.substring(0,2) + '")';
document.getElementById('idivis').innerHTML='<img oncontextmenu="document.getElementById(' + "'idivis'" + ').click();" onclick="document.getElementById(' + "'idivis'" + ').click();" title="Click or right click near border to toggle between country view and world view" title="" id=ifdivis style="width:600px;height:400px;" src="//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?ccode=' + regionstuff.substring(0,2) + '"></img>';
document.getElementById('idivis').title='Click or right click near border to toggle between country view and world view';
document.getElementById('idivis').onclick=function(evt){ thistwo+=50; if (document.getElementById('ifdivis').src.indexOf('&') == -1) { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0] + '&world=World'; evt.target.style.backgroundColor='lightblue'; } else { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0]; evt.target.style.backgroundColor='yellow'; } };
document.getElementById('idivis').oncontextmenu=function(evt){ thistwo+=50; if (document.getElementById('ifdivis').src.indexOf('&') == -1) { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0] + '&world=World'; evt.target.style.backgroundColor='lightblue'; } else { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0]; evt.target.style.backgroundColor='yellow'; } };
//window.open('//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?ccode=' + regionstuff.substring(0,2), '_blank', 'top=20,left=20,width=900,height=700');
} else {
document.getElementById('idivis').style.width='600px';
document.getElementById('idivis').style.height='400px';
document.getElementById('idivis').innerHTML='<iframe style="width:600px;height:400px;" src="//www.rjmprogramming.com.au/ITblog/550/350/?cht=map&chld=' + regionstuff + '&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274"></iframe>';
}
} else if (document.URL.indexOf('title=') != -1 && document.URL.indexOf('&') == -1) {
thistwo=8;
regionstuff=decodeURIComponent(document.URL.split('title=')[1].split('=')[1].split('&')[0]);
if (regionstuff.indexOf('&iso') != -1) {
if (regionstuff.split('&iso')[1].substring(0,1) != '=') { justiso=false; }
regionstuff=decodeURIComponent(('' + location.hash).split('title=')[1].split('&')[0]).split('&iso')[1].split('=')[1].split('&')[0];
}
if (!justiso) {
thistwo=20;
document.getElementById('idivis').style.width='700px';
document.getElementById('idivis').style.height='500px';
document.getElementById('idivis').style.backgroundColor='yellow';
//document.getElementById('idivis').style.backgroundRepeat='no-repeat';
//document.getElementById('idivis').style.backgroundSize='contain';
//document.getElementById('idivis').style.background='URL("//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?ccode=' + regionstuff.substring(0,2) + '")';
//document.getElementById('idivis').innerHTML='<iframe title="Click or right click near border to toggle between country view and world view" id=ifdivis style="width:700px;height:500px;" src="//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?ccode=' + regionstuff.substring(0,2) + '"></iframe>';
document.getElementById('idivis').innerHTML='<img oncontextmenu="document.getElementById(' + "'idivis'" + ').click();" onclick="document.getElementById(' + "'idivis'" + ').click();" title="Click or right click near border to toggle between country view and world view" title="" id=ifdivis style="width:600px;height:400px;" src="//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?ccode=' + regionstuff.substring(0,2) + '"></img>';
document.getElementById('idivis').title='Click or right click near border to toggle between country view and world view';
document.getElementById('idivis').onclick=function(evt){ thistwo+=50; if (document.getElementById('ifdivis').src.indexOf('&') == -1) { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0] + '&world=World'; evt.target.style.backgroundColor='lightblue'; } else { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0]; evt.target.style.backgroundColor='yellow'; } };
document.getElementById('idivis').oncontextmenu=function(evt){ thistwo+=50; if (document.getElementById('ifdivis').src.indexOf('&') == -1) { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0] + '&world=World'; evt.target.style.backgroundColor='lightblue'; } else { document.getElementById('ifdivis').src=document.getElementById('ifdivis').src.split('&')[0]; evt.target.style.backgroundColor='yellow'; } };
//window.open('//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php?ccode=' + regionstuff.substring(0,2), '_blank', 'top=20,left=20,width=900,height=700');
} else {
document.getElementById('idivis').style.width='600px';
document.getElementById('idivis').style.height='400px';
document.getElementById('idivis').innerHTML='<iframe style="width:600px;height:400px;" src="//www.rjmprogramming.com.au/ITblog/550/350/?cht=map&chld=' + regionstuff + '&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274"></iframe>';
}
}
//
// rest of usual dllb "onload" event logic follows ...
}
“; ?>
… in the changed map.php.php PHP code for our inhouse Google Chart Map Chart interfacer.
If this was interesting you may be interested in this too.