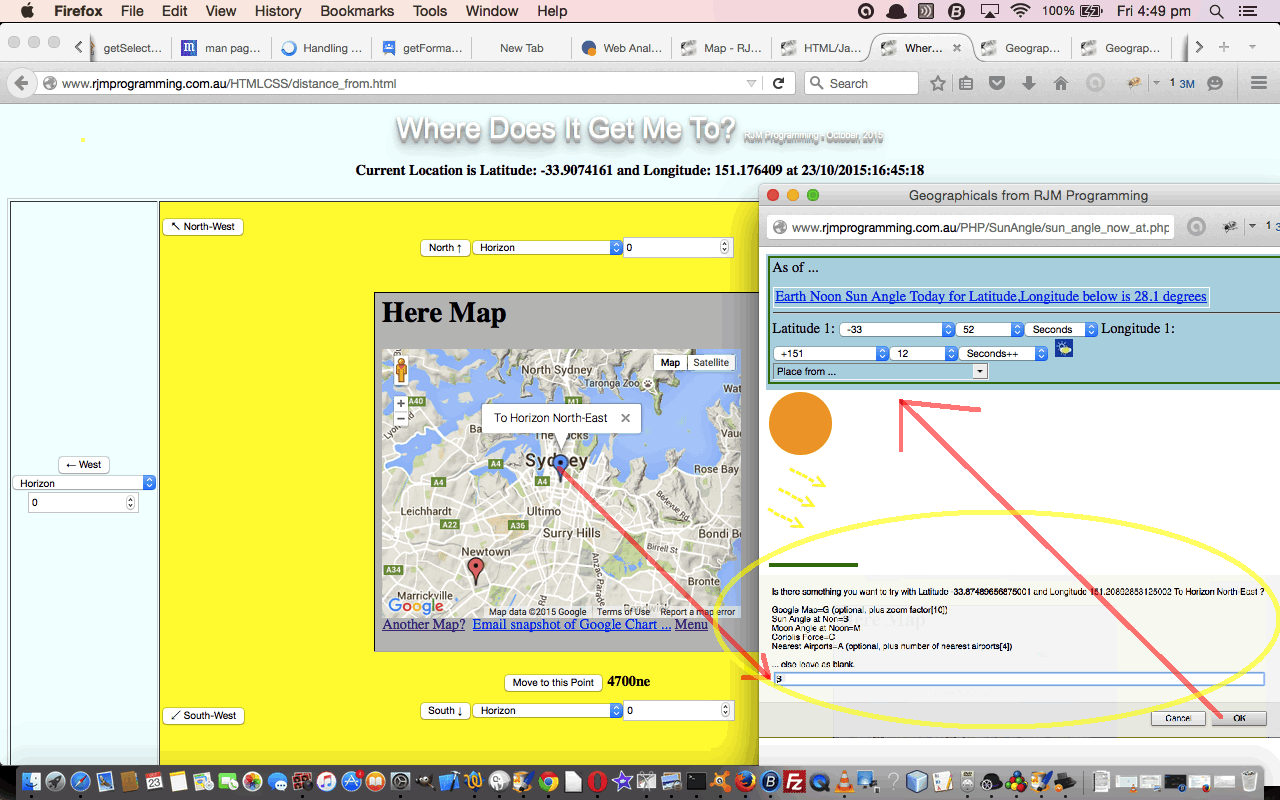
Yesterday with HTML/Javascript Where Does It Get Me To Primer Tutorial as shown below, you will have noticed how its interesting central part used the Google Charts Map Chart, as we’ve discussed earlier, at this blog.
We’ve improved the functionality of this Map Chart regarding its ToolTips, which we discussed with PHP/Javascript/HTML Google Chart Map Tooltips Tutorial, but today, we want to extend that a bit further to include some functionality for some onclick of the Google Map “pin” functionality, which in Google Chart terms is their “select” event, which you can read a lot about here … thanks, Google.
Latching onto this new onclick (or “select”) event logic we are going to add an optional (ie. it depends on the URL call) menu as extra functionality to call extra web pages for that point’s latitude,longitude with respect to …
- Google Map … larger terrestrial map
- Nearby Airports Google Chart Map Chart … talked about at HTML5 Canvas Map Clickaround Onresize Tutorial
- Sun Angle at Noon … for this one, and two below, to recap, perhaps peruse Integrating a Google Map Chart with Geographicals Tutorial
- Moon Angle at Noon
- Coriolis Force
As we speak, Dick Whittington’s cat is looking up nearby airports in the Atacama Desert … don’t ask.
This extra functionality, available via the suffix “&onclick=y” applied to the Google Chart Map Chart title, flows on directly to the iPad iOS App we created and talked about, last, with Xcode Swift iOS Application End Game Primer Tutorial.
Here is a link to some downloadable PHP programming code … rename to map.php which changed from yesterday as per this link.
Supervising that PHP, the HTML/Javascript source code is distance_from.html which changed from yesterday as per this link.
That all gets you to a live run you can try, or you can try the Google Chart Map Chart functionality, in isolation, as a web application live run here.
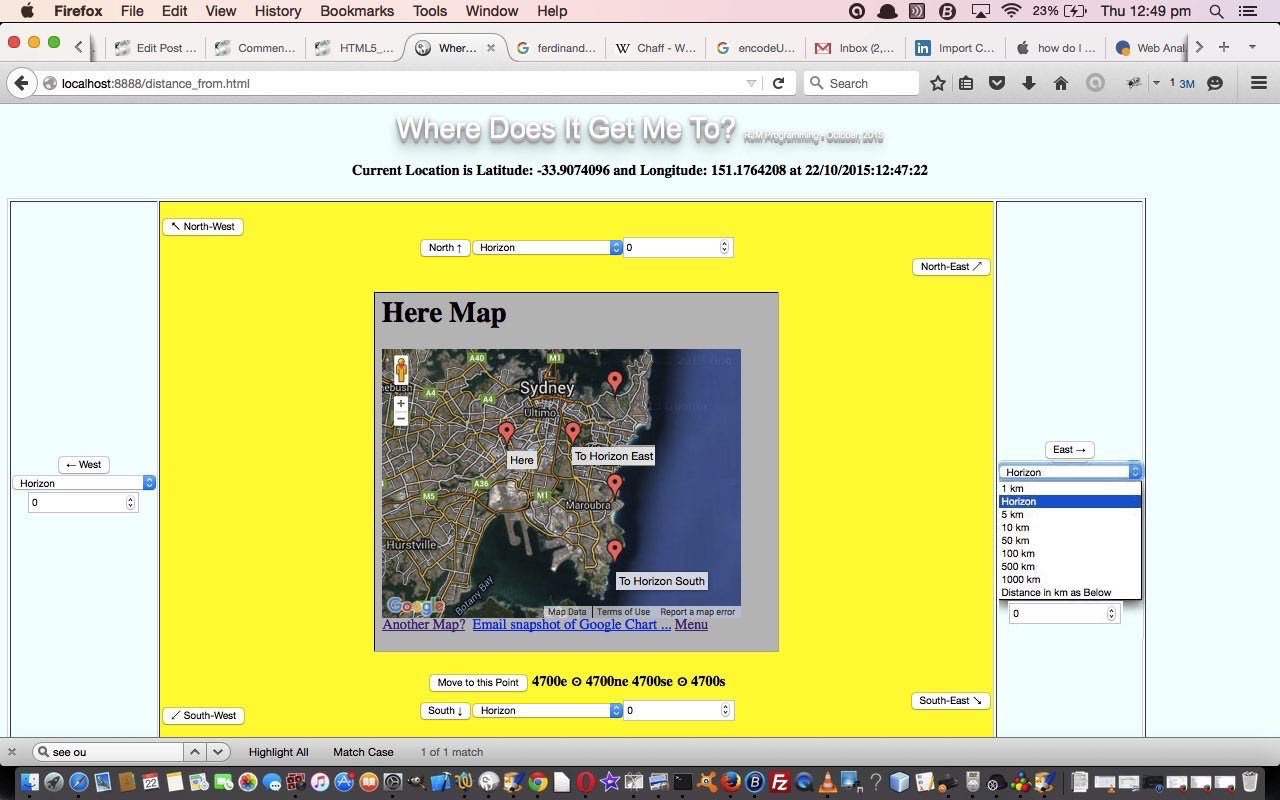
Previous relevant HTML/Javascript Where Does It Get Me To Primer Tutorial is shown below.
Did Dick Whittington just get up and leave with that pole and the cat and the small number of belongings? Don’t remember, actually. But supposing you could do that, where would the road take you? And supposing you could just get to places like the crows do? Start your crow 5 ft 7 in up in the air and tell it to fly to the horizon east or maybe south or maybe north-east … you get what we mean? Well, today’s web application (whose HTML/Javascript source code is distance_from.html) imagines “Dick Whittington as a 5 ft 7 in Crow” … you heard it here, first, folks!
But, seriously, it is quite interesting to get the Earth’s size in perspective. And here in Sydney, recently, we got the new Barangaroo Point Reserve with its reconstructed “as it was” coastline to try to imagine, at least, the tiniest bit of our Sydney Harbour coastline as it was, and to take it back to those times Dick Whittington could have been plonked here (among the snakes and spiders I presume) and just asked to set out, with the cat (who was really quite excellent with Google Maps).
Of course, before Google Maps, and electronic distance measuring, we relied a lot more on compasses and measuring chains. If there was measuring involved, with the navigation, sextants, at sea, and theodolites, on land, used sun (and other star) observations, to work out where you were. Nowadays, with mobile technology, it’s hard not to know where you are, and today’s web application starts some of its Javascript work, if you allow it, to geolocate yourself, where you are running the web application, as a starting point for your musings via the bold code …
function showLocation( position ) {
var cdate = new Date(); // thanks to http://stackoverflow.com/questions/10211145/getting-current-date-and-time-in-javascript
latitude = position.coords.latitude;
longitude = position.coords.longitude;
llsuff = "&latitude=" + latitude + "&longitude=" + longitude + "&maxdist=" + document.getElementById('maxdist').value;
document.getElementById('myh2').innerHTML = "Current Location is Latitude: " + latitude + " and Longitude: " + longitude + " at " + ("0" + cdate.getDate()).slice(-2) + "/" + ("0" + eval(1 + cdate.getMonth())).slice(-2) + "/" + cdate.getFullYear() + ":" + ("0" + cdate.getHours()).slice(-2) + ":" + ("0" + cdate.getMinutes()).slice(-2) + ":" + ("0" + cdate.getSeconds()).slice(-2);
document.getElementById('myiframe').src = "http://www.rjmprogramming.com.au/PHP/Map/map.php?title=Here&label=['Lat',&value='Lon','Name']&data=,[" + latitude + "," + longitude + ",~Here~]"; //+ latitude + " and Longitude: " + longitude + " at " + ("0" + cdate.getDate()).slice(-2) + "/" + ("0" + eval(1 + cdate.getMonth())).slice(-2) + "/" + cdate.getFullYear() + ":" + ("0" + cdate.getHours()).slice(-2) + ":" + ("0" + cdate.getMinutes()).slice(-2) + ":" + ("0" + cdate.getSeconds()).slice(-2);
if (firstgo == 1) {
firstgo = 0;
setInterval(getLocation, 30000);
}
}
function errorHandler( err ) {
if (err.code == 1) {
// access is denied
alert("Access is denied");
}
}
function getLocation() {
if (selc == 0) {
selc=1;
var geolocation = navigator.geolocation;
geolocation.getCurrentPosition(showLocation, errorHandler,
{maximumAge: 75000});
}
}
… or you can pick your own latitude,longitude starting place … and then we proceed with another Google product by accessing a Google Map Chart to give you a start map … the rest of your travels are up to where you decide to “crow” fly. Happy travels!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.