Hope if you are a regular reader of this blog that you are getting the hang of the idea of …
- surfing the net with a web browser on a mobile device
- using the net on a mobile device via a mobile application that is using a WebView (Android or iOS)
… can have quite differing considerations regarding any HTML or PHP (or ASP.Net) code you write if your mobile application does away with “back buttons” or “forward buttons”. Of course, the IDE you may use to set up your mobile application WebView may make it so easy it is like “falling off a log” to implement the “back button” and “forward button” functionalities into your mobile application. Or, if you think this way (and there are many who don’t), you can write HTML and PHP to accomodate for a mobile application world using WebViews, but not relying on the use of “back buttons” nor “forward buttons”.
So what is the nature of the issue differences?
Well, it is to do with navigating outside the “realms” of your mobile application’s WebView innards page in both a backward and forward sense. In other words you can not worry at all if all of the pages possible to navigate to, can eventually have navigation that would lead you back to that original webpage of the WebView, but if you go outside that, the WebView (without its “back button” and “forward button”) will lose touch with the original webpage without some complete resetting of the mobile application. If this explanation baffles, you may prefer to think of the concept of a mobile WebView as being like a web browser which is not capable of having multiple tabs nor new multiple windows. So to make the system work write “small” for the matter at hand. This shouldn’t be too hard to do if your mobile application has a small defined task, or aim.
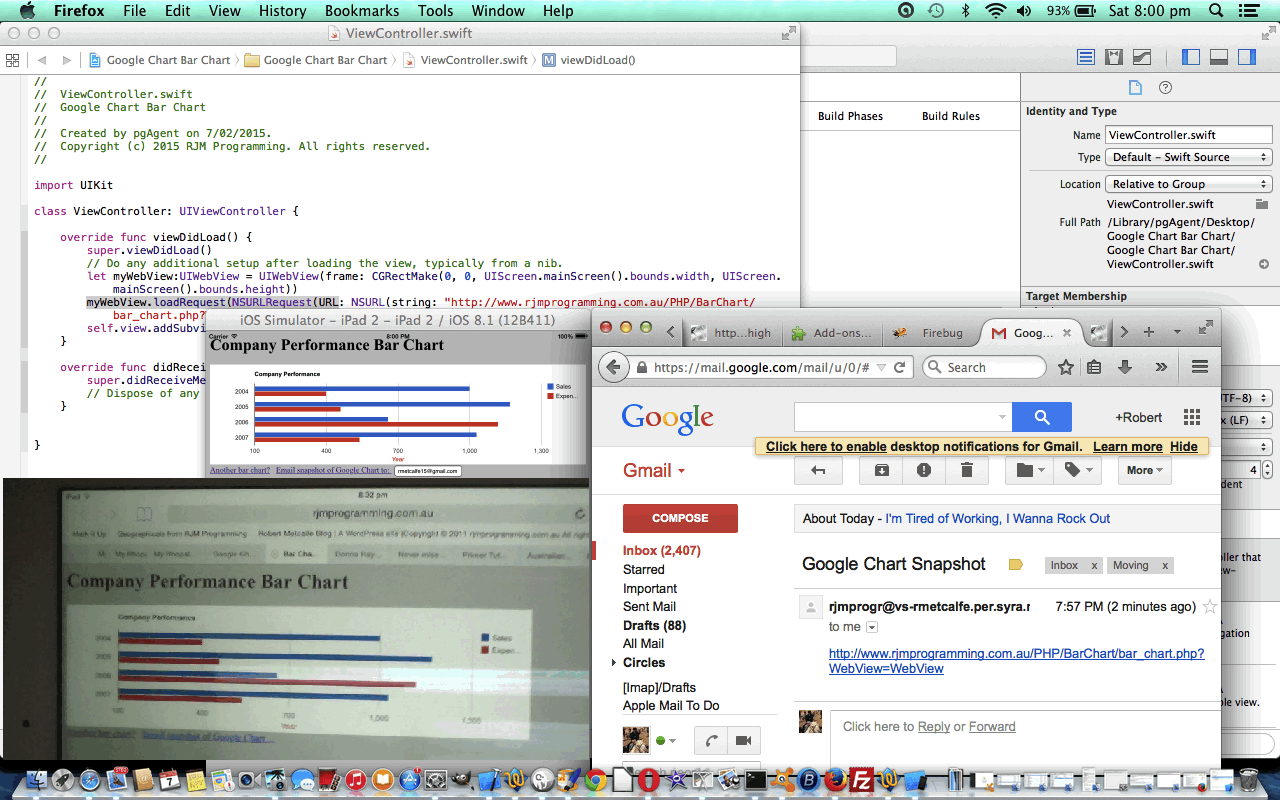
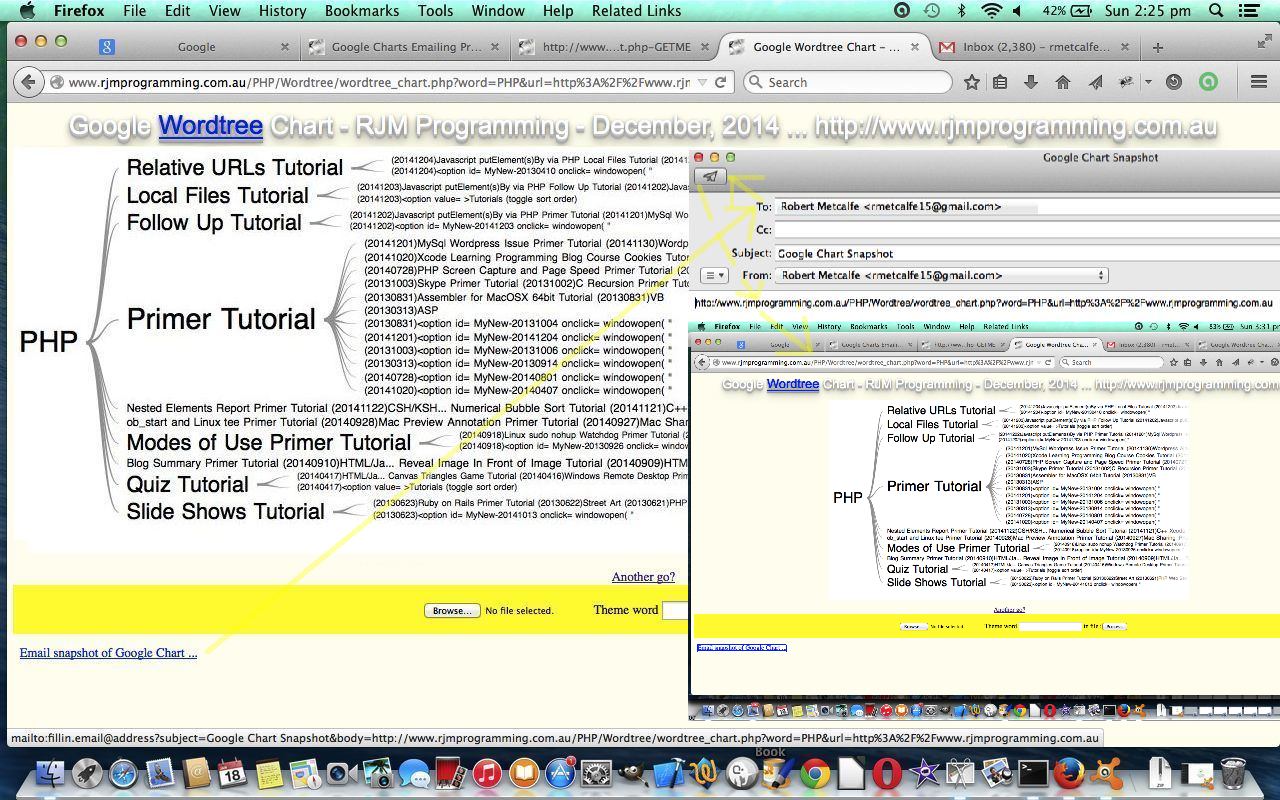
So, do you remember when we made quite a few changes to all our Google Charts web applications to allow for some email functionality, when we showed the Google Charts Emailing Primer Tutorial as shown below? Well, those changes work fine for desktop and laptop web surfing of the net, and work for the mobile usage case 1 as above as well. It is just with case 2 (with no “back buttons” nor “forward buttons”, and using a WebView method to access the net) that the new (snapshot Google Chart (link)) email functionality that was designed for an HTML a tag mailto: href value (client-side method, that relies on an email client program), would be a case of spilling outside the “realm” of the innards of any WebView that mobile application might use to do this job.
So what of the changes … what do they involve? This change, that is, to allow these Google Chart web application codes to be used as the innards to a mobile application using a WebView (both no “back button” nor “forward button”), only involves changes to that last tutorial’s Javascript and to add one new PHP generic piece of code as per …
- gchartgen.js is the changed Javascript programming source code as per changes
- webviewemail.php is the new PHP programming source code that uses a PHP mail method of emailing when using a mobile application’s WebView
At the mobile IDE (eg. Xcode) for iOS code end of integration, the two main Swift programming source code files of interest are …
Ideally it would be good in Javascript to be able to differentiate in a generic way the difference in usage of case 1 versus case 2 as shown above, but this is not straightforward, as you can see here, for instance. So, without that neat solution, probably the next best approach is to, within your mobile application code where you define the URL for the WebView you set up a GET parameter to indicate that extra information that the accessor of the HTML and/or PHP (or ASP.Net), is a WebView in a mobile application. In ViewController.swift above, where this happens, the URL used has “?WebView=WebView” added to the normal URL to flag to the the (UI)WebView innards that a WebView supervises it … by the way, as we’ve seen before, the innards, in Javascript, or PHP, would be very capable of working out that they are working for a mobile (device) platform. For instance, in Javascript, use a test like …
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
// it is a mobile device
}
… great thanks to this link for this advice and idea, and don’t forget that it can be done with PHP too (and no doubt ASP.Net).
Guess this falls under a cross-platform issue, but that term does not encompass the idea, for me, that you can have a cross-platform issue for the same mobile device using the same underlying code … maybe we need the term cross-environment, or cross-caller.
Pardon us while we pop off and start on being able to produce the equivalent of a “live run” link for you … ie. a mobile application … chortle, chortle. Hope you enjoy today’s tutorial.
Previous relevant Google Charts Emailing Primer Tutorial is shown below.
The Google Charts (derived) webpages here at this rjmprogramming.com.au WordPress blog have all changed to add functionality for emailing snapshots of the Google Charts “midstream”. You can see a table of tutorials, and corresponding PHP code (with the last row being our one new bit of Javascript code) affected below …
Let’s now discuss some tactics that can work to be a bit objective about the task of making these changes in a methodical and systematic way.
- If possible, have the change amount to the adjustment of one line of code … so we looked at one bit of Javascript called gchartgen.js called by each Google Chart application via …
<script type="text/javascript" src="http://www.rjmprogramming.com.au/gchartgen.js"></script>… the one (extra) line of code ( that is placed between <head> and </head> ) - So where can gchartgen.js intervene to do its thing (which is to add an Email link down the bottom and allow HTML h1’s be clickable to Email, as well (quite often))? … onload functionality proved to be too crowded, and as this functionality is not mission-critical it is decided that it can be created with setTimeout(gcinit, 2000); … ie. roughly 2 seconds after onload event
- Unit test this on one Google Chart scenario on local (MAMP) web server
- When happy bring all Google Charts code over to local (MAMP) web server
- Make a file of *GETME files via Linux command something like find . -name ‘*GETME’ 2> /dev/null > gclist.xxx
- Manually filter out the entries that are not “relevant latest” from this list using vi (for instance) adjusting each relevant latest to go up one (eg. _GETME goes to -GETME or -GETME goes to –GETME)
- Write a Korn shell script whose main lines of functionality look like
#!/bin/ksh
for f in `cat gclist.xxx`; do
pf=`echo $f | sed '/-GETME/s///g' | sed '/_GETME/s///g'`
nf=`echo $f | sed '/-GETME/s//--GETME/g' | sed '/_GETME/s//-GETME/g'`
cat $f | sed '/<head>/s//<head> <script type="text/javascript" src="http://www.rjmprogramming.com.au/gchartgen.js"></script>/g' > $nf
cat $pf | sed '/<head>/s//<head> <script type="text/javascript" src="http://www.rjmprogramming.com.au/gchartgen.js"></script>/g' > ${pf}_new
cat ${pf}_new > $pf
rm ${pf}_new
done
exit - Run this Korn Shell on the local (MAMP) web server (Linux) environment (on Mac, is Terminal application’s Bash environment)
- Now for each Google Chart application …
- test it works on local (MAMP) web server
- upload it to live rjmprogramming.com.au place
- retest on live rjmprogramming.com.au place
- To get the table above constructed we, roughly …
- updated this blog’s All Posts table … why? pourquoi? … the All Posts functionality has a lot in common to what we want, in a table, here … good to find linkages and commonalities with software
- went to the All Posts “code download table” and sorted for latest changed source code up the top
- start up Firefox web browser’s Firebug add on … why? pourquoi? … we want to get in under any Javascript client side (in this case, sorting) rearrangements (which View->Page Source is not good enough to show) .. so we can use a dynamic Javascript DOM tool like Firebug effectively (and strategically) here
- point at the table and use the Copy HTML option to paste the buffer over to a TextWrangler (text editor) session and create a standalone piece of HTML (with only the top “today” parts of the buffer) on the local (MAMP) web server, where it is unit tested on a local web browser ( eg. http://localhost:8888/sometest.html ) over and over again until it works, in preparation for copying this into the live rjmprogramming.com.au WordPress blog post (ie. what you are reading here)
- check that it still looks okay, or not, in the scenario of being in the blog post
Here is a link to Google Chart Tools “spiritual home” … via Google.
Hope you try out some of the newly tweaked Google Charts functionality.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





One Response to Google Charts Emailing Mobile WebView Tutorial