To our mind, all the Web Browser (what we like to term) “Web Inspectors” on this MacBook Pro for …
- Safari‘s (Develop -> Show) Web Inspector
- Firefox‘s (Tools -> Web Developer ->) Inspector
- Opera‘s (Developer ->) Developer Tools
- Google Chrome‘s (View -> Developer ->) Developer Tools
… are excellent, easy to use, and a great Javascript debugging and CSS styling and generally (HTML) informative webpage client-side tool.
Today, our presentation is based on Google Chrome’s (View -> Developer ->) Developer Tools, the push for showing you coming, for us, from a feeling of indispensibility it has given us recently, chasing down some “old chestnut” issues we finally feel compelled to chase down. How can such slothfulness happen? Well, some errors do not stop webpages displaying, and these are of that ilk, but it really is good practice to try to chase down issues that these “web inspectors” present you both for the issue itself, and to appreciate how things change over time with the web browser rendering rules and to get to understand your HTML/Javascript/CSS better.
We have two separate issues presented, in this context, today …
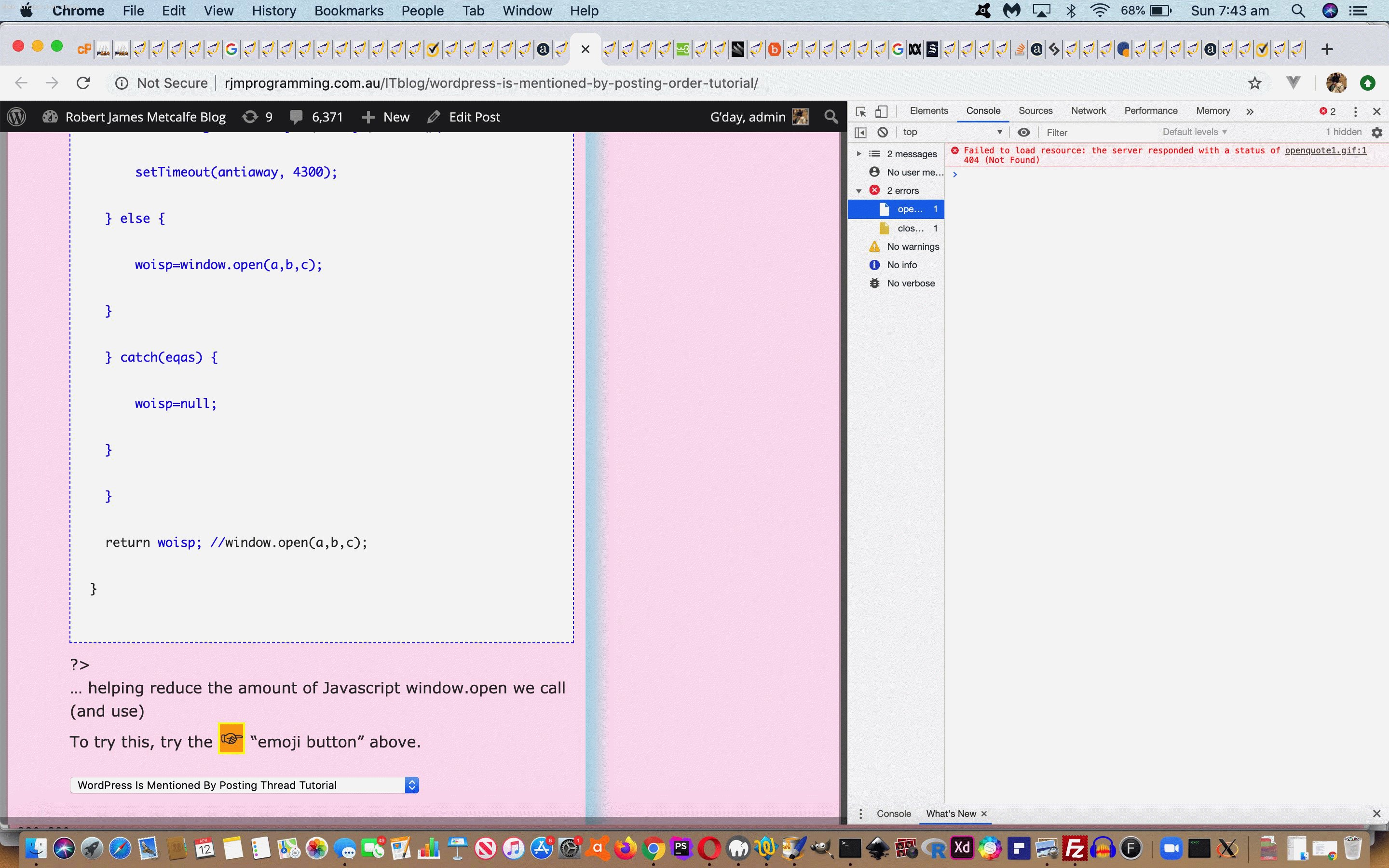
- “Failed to load resource: the server responded with a status of 404 (Not Found) openquote1.gif:1”
- a fairly self explanatory symptom to a problem leading us to …
- (good ol’) TwentyTen theme’s header.php CSS as per …
<style>
blockquote {
display: block;
padding: 18px;
border-top: 1px solid #e1cc89;
border-bottom: 1px solid #e1cc89;
margin: 5px;
text-indent: 4px;
background: url('closequote1.gif') bottom right no-repeat,url('openquote1.gif') top left no-repeat;
background-color: #faebbc;
}
blockquote p {
display: block;
padding: 18px;
margin: 5px;
text-indent: 4px;
background: url('closequote1.gif') bottom right no-repeat,url('openquote1.gif') top left no-repeat;
background-color: #faebbc;
}
</style>
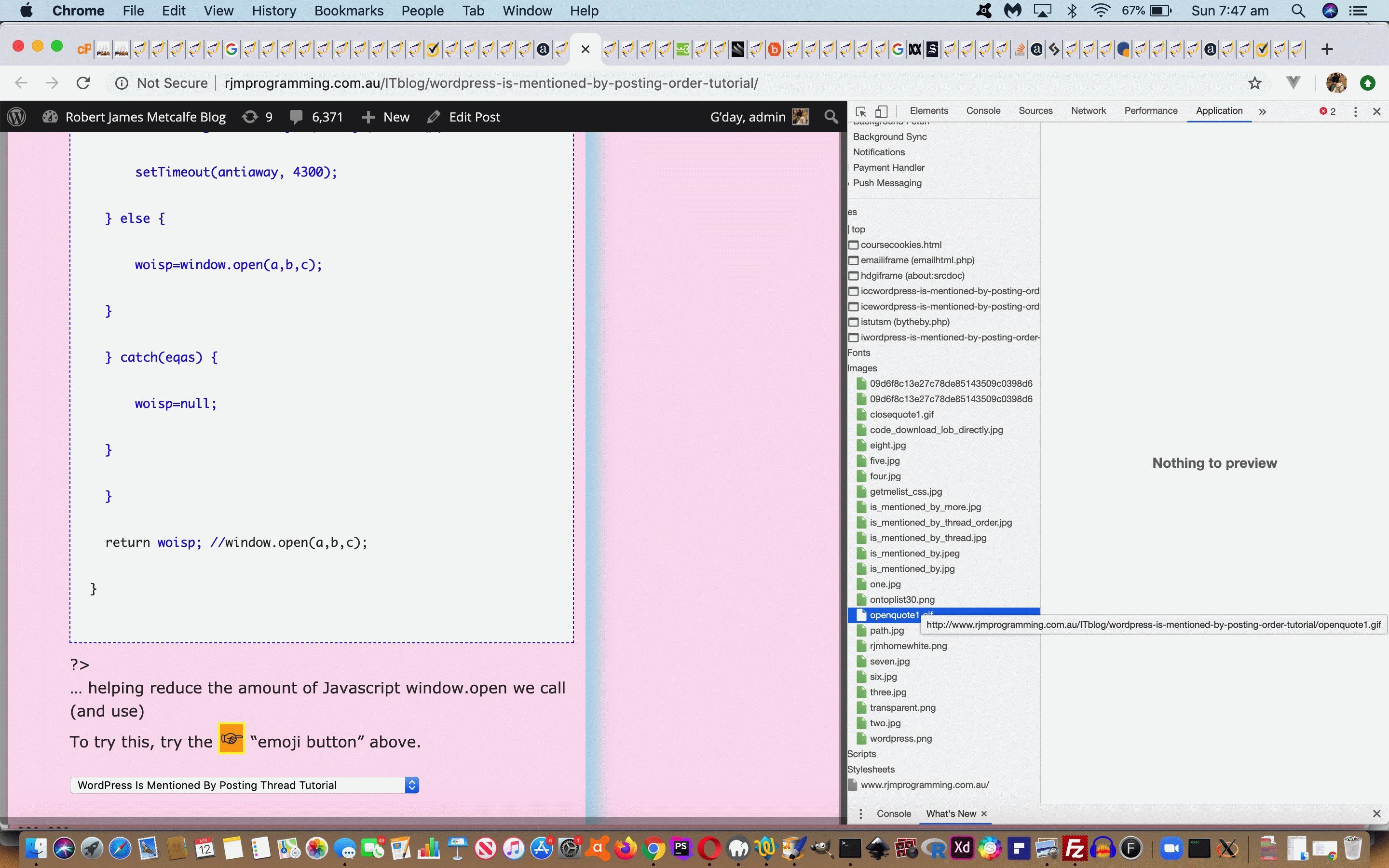
… begging the question “Where is WordPress TwentyTen theme’s default place for image resources?” (other than uploaded ones, we venture) … which felt inconclusive to us, so we went with the “supply an absolute URL reference solution” instead, as per …
<style>
blockquote {
display: block;
padding: 18px;
border-top: 1px solid #e1cc89;
border-bottom: 1px solid #e1cc89;
margin: 5px;
text-indent: 4px;
background: url('//www.rjmprogramming.com.au/ITblog/closequote1.gif') bottom right no-repeat,url('//www.rjmprogramming.com.au/ITblog/openquote1.gif') top left no-repeat;
background-color: #faebbc;
}
blockquote p {
display: block;
padding: 18px;
margin: 5px;
text-indent: 4px;
background: url('//www.rjmprogramming.com.au/ITblog/closequote1.gif') bottom right no-repeat,url('//www.rjmprogramming.com.au/ITblog/openquote1.gif') top left no-repeat;
background-color: #faebbc;
}
</style>
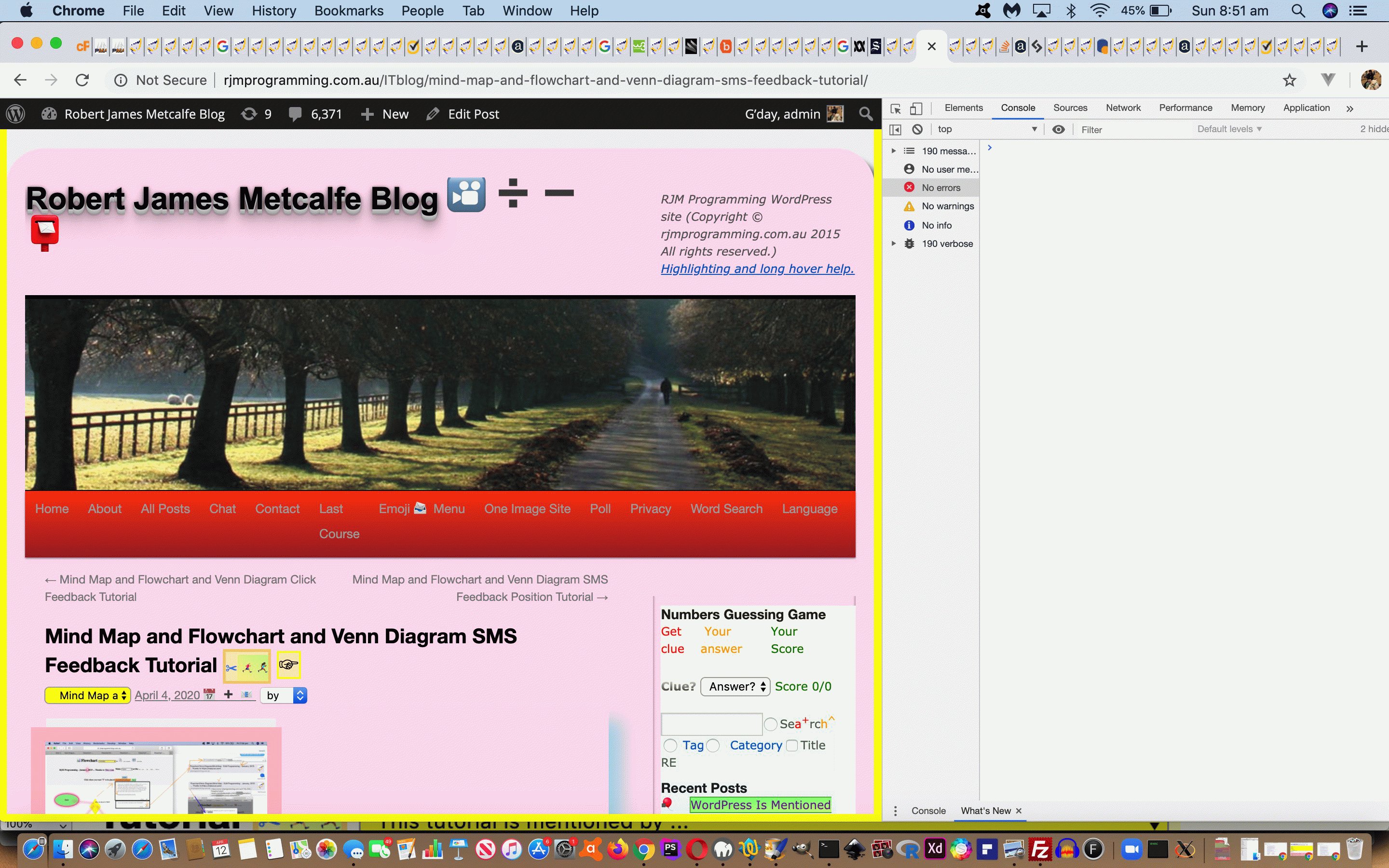
… a solution that now causes that quote imagery you see below …Four score and twenty years ago …
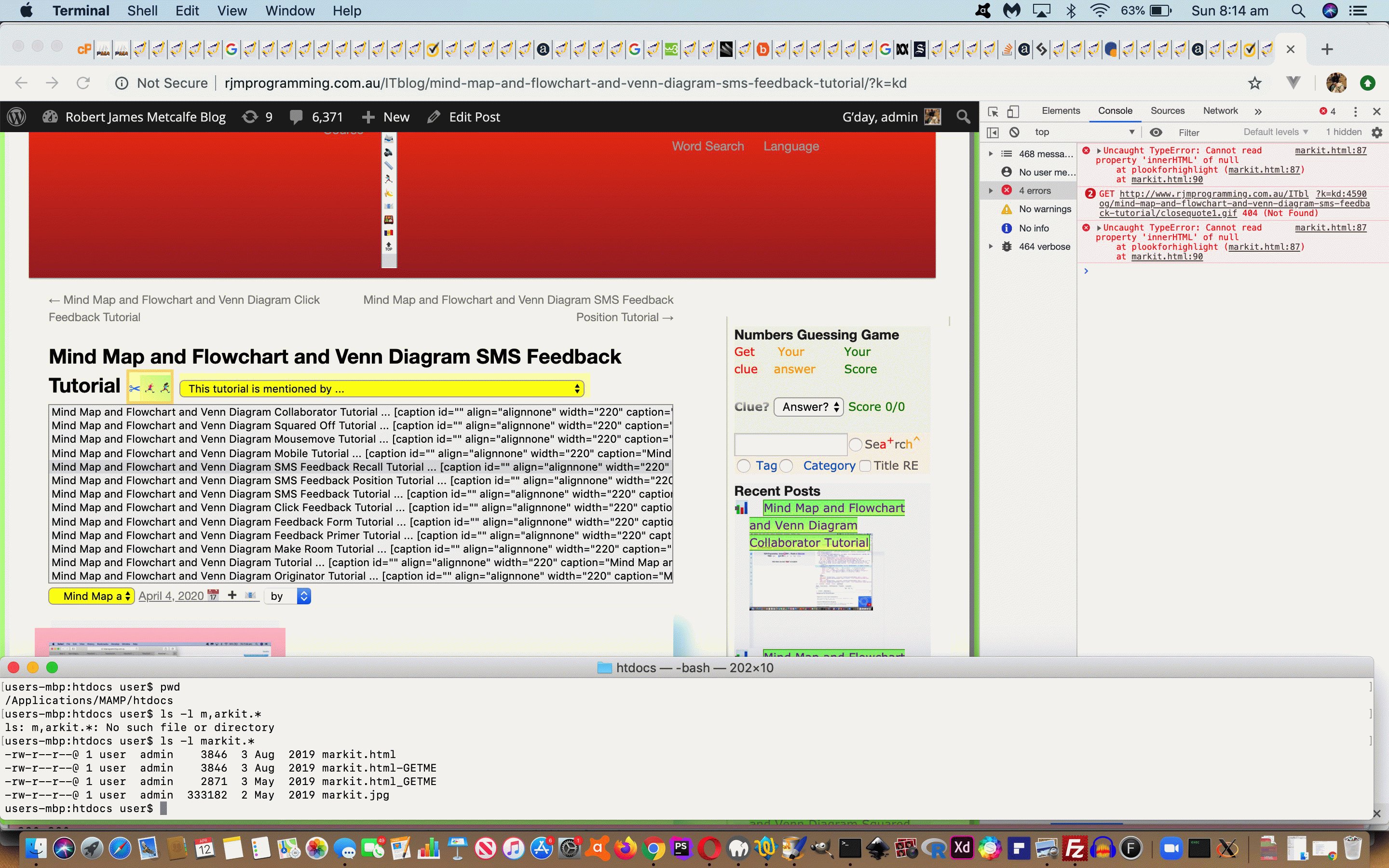
- “Uncaught TypeError: Cannot read property ‘innerHTML’ of null markit.html:87
at plookforhighlight (markit.html:87)
at markit.html:90”- getting us to two finger gesture -> View Page Source to find instances of the mention of “markit.html” … making us realize that the …
<iframe src="//www.rjmprogramming.com.au/HTMLCSS/markit.html" style="width:100%;height:450px;"></iframe>
… meant that the issue would be to do with markit.html line 87 (you might say … doh!) … so …- reaching markit.html’s line 87 …
if (xsel != phight && xsel != '') {
phight=xsel;
//alert(phight + ' ... ' + document.getElementById('phfloater').innerHTML);
var lines=phight.split('<br>');
for (var ilines=0; ilines<lines.length; ilines++) {
if (eval(1 + ilines) == lines.length && document.getElementById('phfloater')) {
document.getElementById('phfloater').innerHTML=document.getElementById('phfloater').innerHTML.replace(lines[ilines] + '', '<mark' + aglow + '>' + lines[ilines] + '</mark>');
} else {
document.getElementById('phfloater').innerHTML=document.getElementById('phfloater').innerHTML.replace(lines[ilines] + '<br>', '<mark' + aglow + '>' + lines[ilines] + '</mark><br>');
}
}
} else if (xsel == '') {
phight='';
}
document.getElementById('showhtml').innerHTML=document.getElementById('phfloater').innerHTML.replace(/\>/g,'>').replace(/\</g,'<').replace(/\<\;br\>\;/g, '<br><br>');
… may be an error caused by an unexpected dual purpose asked of “markit.html” that nobody told “markit.html” about (tsk, tsk) … that we may as well fix by a “cautionary if clause approach” as per …
if (xsel != phight && xsel != '') {
phight=xsel;
//alert(phight + ' ... ' + document.getElementById('phfloater').innerHTML);
var lines=phight.split('<br>');
for (var ilines=0; ilines<lines.length; ilines++) {
if (eval(1 + ilines) == lines.length && document.getElementById('phfloater')) {
document.getElementById('phfloater').innerHTML=document.getElementById('phfloater').innerHTML.replace(lines[ilines] + '', '<mark' + aglow + '>' + lines[ilines] + '</mark>');
} else if (document.getElementById('phfloater')) {
document.getElementById('phfloater').innerHTML=document.getElementById('phfloater').innerHTML.replace(lines[ilines] + '<br>', '<mark' + aglow + '>' + lines[ilines] + '</mark><br>');
}
}
} else if (xsel == '') {
phight='';
}
if (document.getElementById('showhtml') && document.getElementById('phfloater')) {
document.getElementById('showhtml').innerHTML=document.getElementById('phfloater').innerHTML.replace(/\>/g,'>').replace(/\</g,'<').replace(/\<\;br\>\;/g, '<br><br>');
}
Wonderful stuff indeed, regarding the precision it supplies for problem diagnosis!
If this was interesting you may be interested in this too.