Sharing videos happens all the time now, especially from mobile phones, and sometimes they are “posterior around visage”, if you know what we mean. Never fear, CSS3 rotation is here!
The video involved here came to me as an email, which you can see, also with QuickTime Player Video Rotation for YouTube Tutorial as shown below. Along the way, in this tutorial, took a walk down a garden path … aren’t the petunias great this time of year … but we digress … we, at one stage Shared the video to Google Drive, and wanted to show you bit of the brilliance in software integration (and how you can help it along (or you can see those “third party” app tools too, later, should you wish)) … anyway … did …
- got email with the video attachment and right-clicked to Share on (ie. upload to) Google Drive
- once on Google Drive clicked its link (saw the “third party” idea to play, but settled for Google Drive Viewer method of playing the video)
- with Google Drive Viewer selected More actions (menu)->Embed item… as per
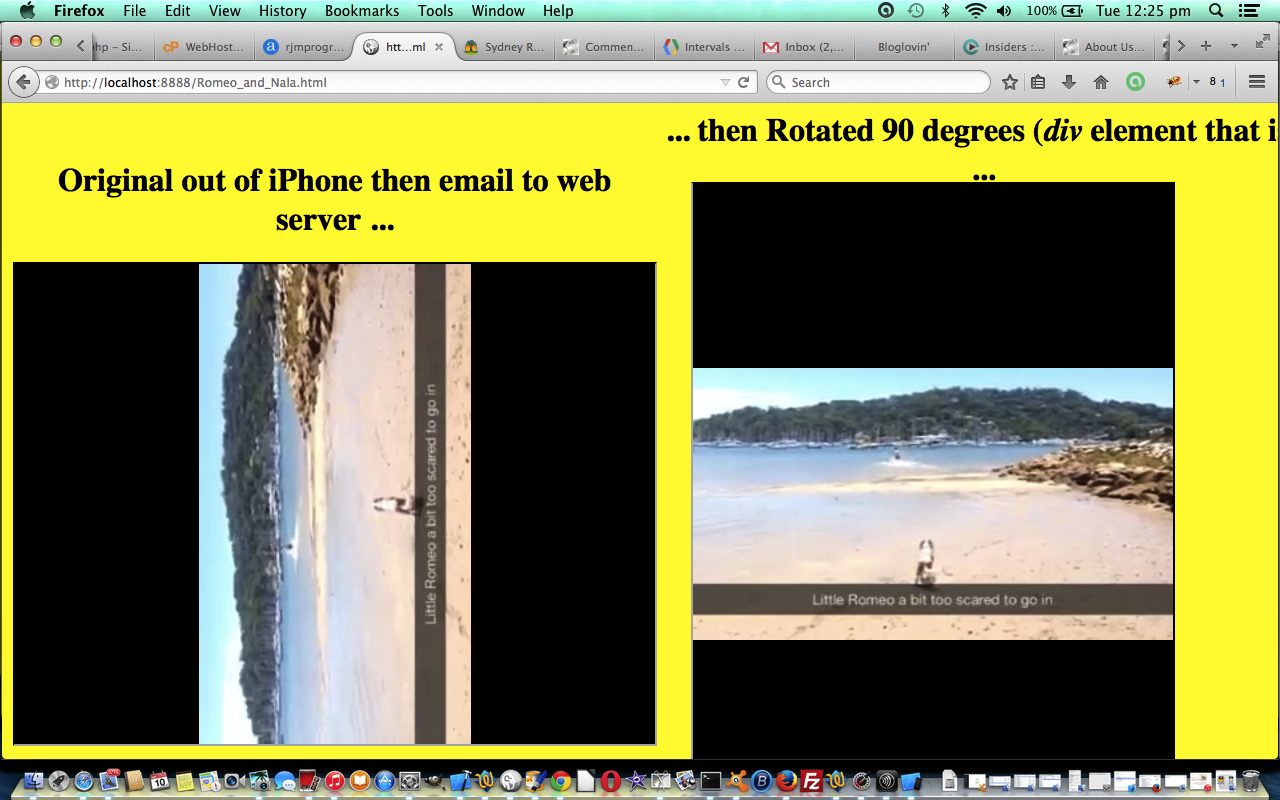
- used that embed code in the left cell of the Firefox live run and used CSS3 rotation ideas affecting a supervisory HTML div element encompassing that same embed item code (with great help here … link … thanks) for the right cell
- blow your “right hand” mind (but notice how the video is the right way up) with a live run … as long as you aren’t using Internet Explorer that is
On the 90 degree rotated div parenting (wrapping) the iframe the way the Play wording and Play button facing down happens and the positioning of the Controls happens will/might/could blow your mind … but who doesn’t need their mind blown every now and then.
Anyway, these CSS rotation ideas are very interesting, & you can review the HTML gist …
...
<head>
<style>
div {
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
}
</style>
</head>
...
Previous relevant QuickTime Player Video Rotation for YouTube Tutorial is shown below.
The automation and software integration of videos, that need rotation, all the way from mobile phone creation to YouTube showing, via QuickTime Player and Gmail email is pretty seamless, except that YouTube blocks QuickTime Player’s share to YouTube functionality, which made me, today, change my Gmail password … grrrrrrrrhhhhh … anyway, otherwise, it’s still pretty easy to …
- open Gmail email to receive a *.MOV video (featuring Romeo and Nala
) attachment derived from one created by an iPhone but rotated so that you’d have to turn your head to view it
- download that *.MOV and choose to open with QuickTime Player (which is the default application for such occurrences on this Mac laptop … but maybe not your (Mac (laptop)))
- use QuickTime Player’s Edit->Rotate Right to make the video watchable without amusing the rest of the household (spoilsport!)
- use QuickTime Player’s File->Export->480p… option to export to another *.MOV we’ll call NalaBBearFlipped.MOV
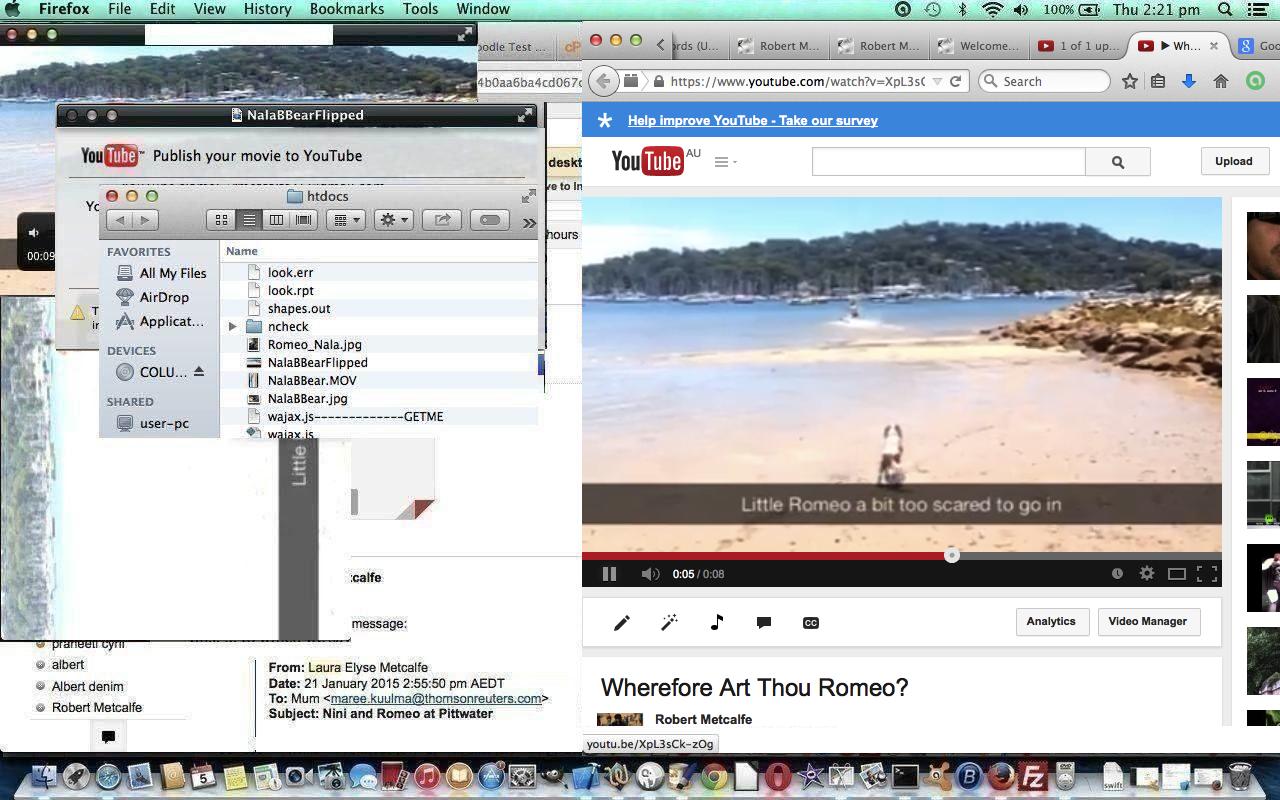
- click the “Share” icon at bottom right and select YouTube option
- fill in your Gmail account (link to YouTube channel) credentials … shock, horror … found out YouTube blocks QuickTime Player … so, instead …
- go to Firefox web browser and go to YouTube and open up your YouTube channel and click its “Upload” button
- go to Finder and go to the folder with NalaBBearFlipped.MOV
- halve the screens for each
- drag and drop Finder’s NalaBBearFlipped.MOV into the YouTube drag and drop area
- fill out all the “necessaries” at YouTube
- click YouTube’s “Publish” button … voila … a new YouTube clip as shown below …
Hope you enjoy today’s tutorial, the main lesson of which was intended to be about the rotating of videos, with the help of QuickTime Player, in readiness for YouTube when using a Mac laptop.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.






10 Responses to Google Drive Embed Video CSS Rotation Code Tutorial