Yesterday’s Google Chart Email Attachment Reply Tutorial helped in some ways with today’s parallel email attachment reply logic we apply to the Google Chart Map Chart interface today.
This Map Chart interface is a whole independent story, because we cannot use the external Javascript we normally use.
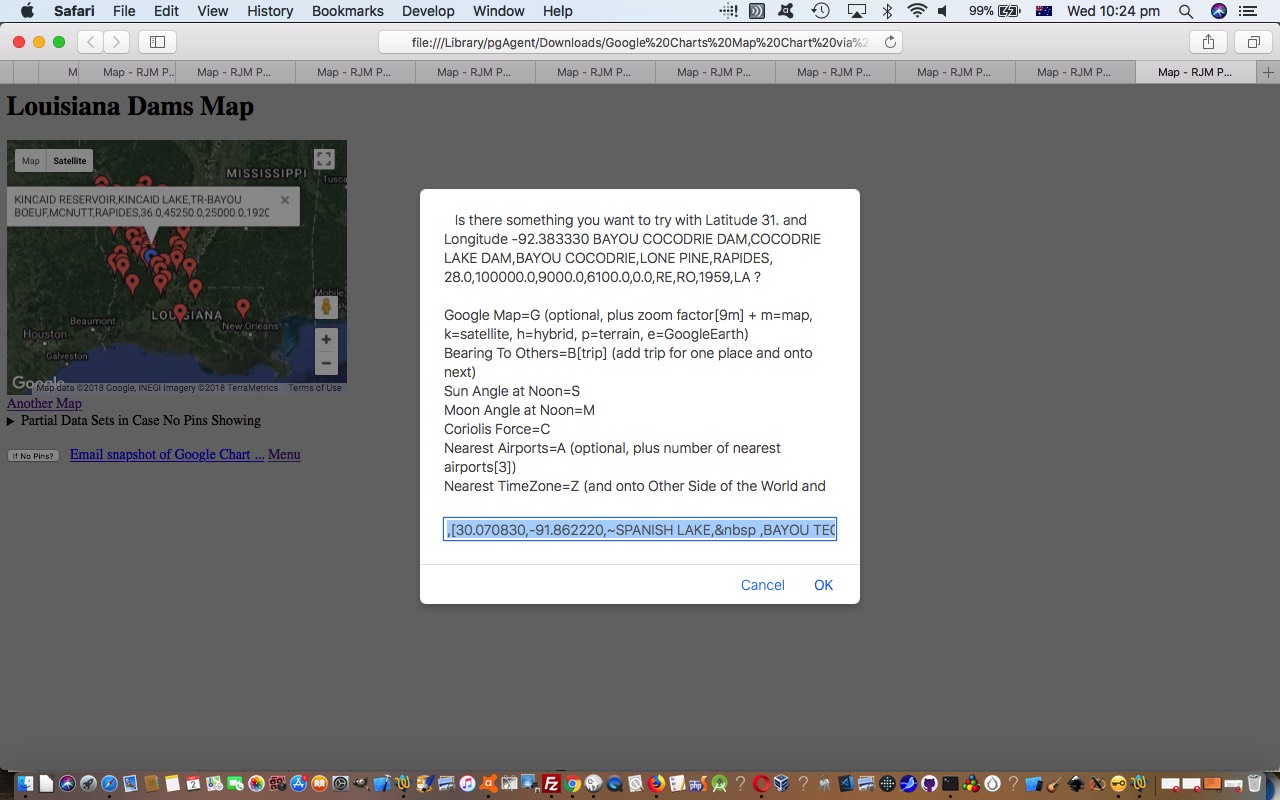
Along the way we realized that it could be good not to restrict the user to only appending …
- &emailto=[emailee] … as well as …
- &emailsubject=[EmailSubject]
- &emailcc=[EmailCC]
- &emailbcc=[EmailBCC]
… when replying to emails, but also allow then to add this between data set array members. Why is that? Well, our experience with the Dams of the USA web application for example, it will be too hard to reach the end of the data easily within the prompt window textbox.
We also tee up “latitude,longitude” fillins when the user chooses to follow the prompt advice and enter something like …
Sydney|Australia/Sydney|+11|12:32
It already fills in for an entry such as …
Sydney
… for instance, teeing up with a place found within the PHP TimeZone information list.
Feel free to take a look at the PHP map.php‘s changes today, and compare to the live run experience of establishing an emailee to communicate with, and to see what their download experience is.
Previous relevant Google Chart Email Attachment Reply Tutorial is shown below.
Today’s work did not pan out as planned, but that can almost be par for the course, when you “go interfacing”. You spend time nutting things out, then they interest, and that could be you for the day. The more gifted of us, half the day, perhaps. So today started in thought as a Google Chart Map Chart interface day, but that is for the future, as we ended up (on the same theme as yesterday’s Google Chart Email Attachment Mobile Tutorial) picking on our “guinea pig” Google Chart Pie Chart interface because we started the day testing this scenario …
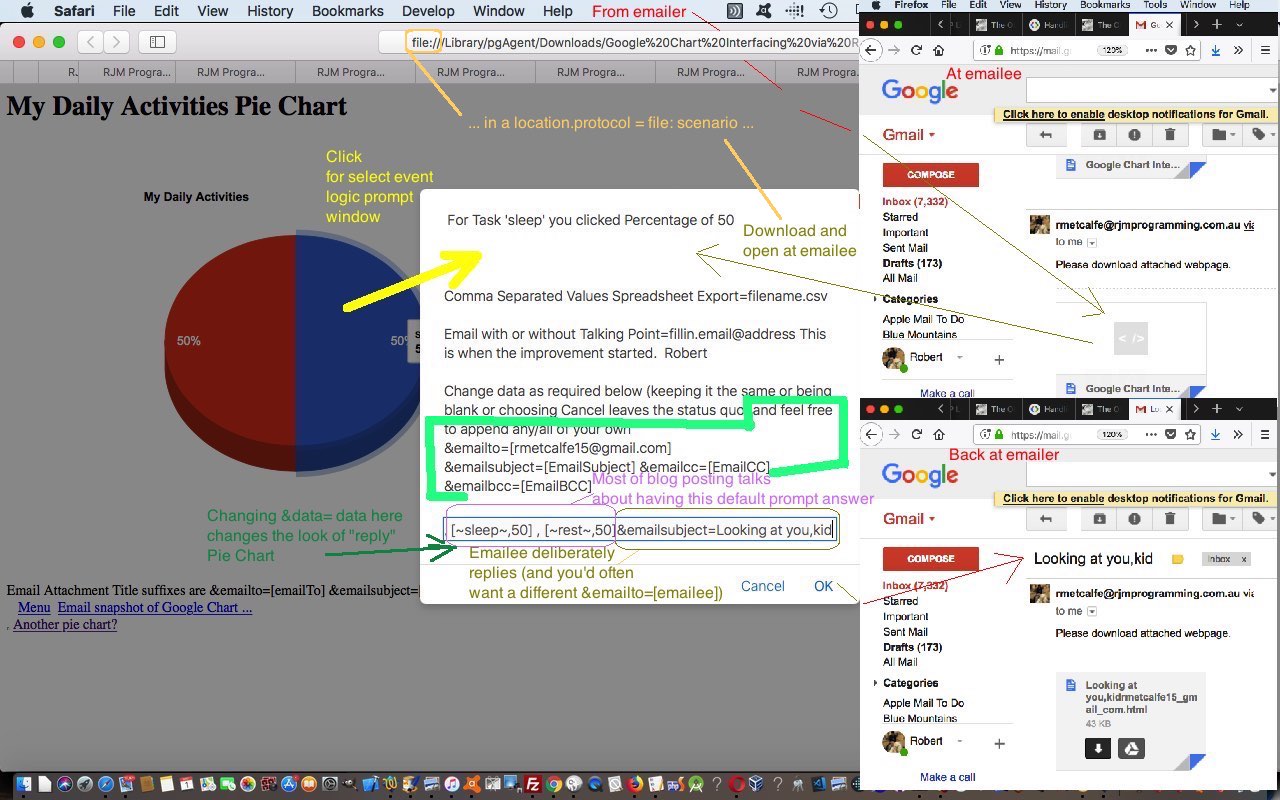
Pie Chart &onclick=y &emailto=rmetcalfe15@gmail.com method=POST to location.protocol = file: scenario email attachment Pie Chart select event (click) menu "what shows as the prompt window default answer" test
… hoping, and expecting to see the &data= data … sad to say “no” though … earlier in the day that is … now you can … but actually, what the test showed was worse than that, it showed no &data= data even for the location.protocol = http: and https: scenarios … we hadn’t nailed that down yet, even on the “guinea pig” … no “guinea pigs” nor “guinea fowl” were injured in the making of this blog post …. In our defence, this is in no way trivial. Huh?! You might say … you don’t say?. Well, even for the location.protocol = http: and https: scenarios what you are asking for here is …
- user selects &onclick=y &emailto=rmetcalfe15@gmail.com within answer to their Pie Chart title … no problems … can do … but …
- should they supply a huge &data= data set answer (and we cheat with unit testing today setting the limit small) that our Javascript (function) “toolong” needs to wrap around any …
location.href=toolong([PieChartURL]);
… checking for [PieChartURL] lengths over this limit we talk about above (which when live reflects a URL length limit for the rjmprogramming.com.au web server (to avoid error 414)) and switching to the non-default method=POST HTML form navigation Javascript DOM’ed “on the fly” … which … - sends email with (location.protocol = file: scenario version of) HTML attachment in an email to rmetcalfe15@gmail.com (ie. moi) … the emailee (ie. moooiii) …
- opens the email in a web browser webmail URL access way to access emails for that emailee (on whatever device we are considering, which is just straight MacBook Pro today) … clicks the attachment to …
- open email attachment HTML to be presented with a very similar Pie Chart look as left off in location.protocol = http: or https: scenario “land” … then …
- click a Pie Chart sector calling on our inhouse select event (click) menu logic … closing eyes because …
- damn! … the default Javascript prompt window answer is not the &data= data (ie. if it was we could just alter this default answer and shoot off another Pie Chart with that altered &data= data set)
So why wouldn’t that default prompt window answer not show? We knew. We’d forgotten to cater for the method=POST way of navigation, which in basic terms consists of …
- URL in web browser address bar (just like at the beginning of a session, and like location.protocol = file: email attachment download and open scenarios) that has no ? nor & arguments … the difference from a beginning URL being …
- behind the scenes, invisible to a client-only “solution” like for HTML/Javascript/CSS (and invisible to location.protocol = file: email attachment download and open scenarios, also), where (server side) PHP (can see the) $_POST array filled in with data (that normally is too long to be suited to the PHP $_GET[] array equivalent of the client side use of URLs with ? and & arguments)
Where can these two worlds meet? In Javascript client side “land” they can meet, with no length issues, in a Javascript (global) variable … that’s where. PHP …
var documentURL = document.URL , locationhref='', etodi='emailee', etodicc='EmailCC', etodibcc='EmailBCC', etodisubject='EmailSubject';
documentURL=documentURL.split('#')[0];
<?php
if (isset($_POST['data'])) {
$appval="";
$appvald="?";
if (strlen($_SERVER['QUERY_STRING']) > 1) $appvald="&";
foreach ($_POST as $name => $val) {
$appval.=$appvald . htmlspecialchars($name) . "=" . str_replace("+","%20",urlencode(htmlspecialchars($val)));
$appvald="&";
}
echo "\n documentURL=document.URL.split('#')[0] + \"" . $appval . "\"; \n";
}
… can help derive this (global) variable “documentURL” and “locationhref” useful in the location.protocol = http: or https: scenarios but needing more to do within the realms of location.protocol = file: scenario version of the logics, just before the email attachment HTML is formed, that HTML’s document.body.outerHTML is now wrapped as per makeright(document.body.outerHTML) …
function makeright(inbo) {
if (typeof documentURL === "undefined") {
inbo=inbo;
} else {
if (documentURL.indexOf('&') != -1 && inbo.indexOf('<bo' + 'dy') != -1) {
if (inbo.indexOf('</bo' + 'dy>') != -1) {
inbo=inbo.replace('</bo' + 'dy>', + '<scr' + 'ipt type="text/javascript"> function dub() { ' + " documentURL=\"" + documentURL + "\"; if (documentURL.indexOf(\"&data=\") != -1) { paramdata=(documentURL + \"&\").split(\"&data=\")[1].split(\"&\")[0]; pardata=encodeURIComponent(paramdata); } } " + ' </scr' + 'ipt></bo' + 'dy>');
} else {
inbo+='<scr' + 'ipt type="text/javascript"> function dub() { ' + " documentURL=\"" + documentURL + "\"; if (documentURL.indexOf(\"&data=\") != -1) { paramdata=(documentURL + \"&\").split(\"&data=\")[1].split(\"&\")[0]; pardata=encodeURIComponent(paramdata); } } " + ' </scr' + 'ipt>';
}
if (inbo.split('<bo' + 'dy')[1].split('>')[0].indexOf(' onload=') == -1) {
return inbo.replace('<bo' + 'dy', '<bo' + 'dy onl' + "oad=' setTimeout(dub,300); ' ");
} else if (inbo.indexOf('<bo' + 'dy onl' + 'oad="') != -1) {
return inbo.replace('<bo' + 'dy onl' + 'oad="', '<bo' + 'dy onl' + 'oad=" setTimeout(dub,300); ');
}
}
}
return inbo;
}
… so that as the emailee downloads and opens their email attachment HTML it populates that same (global) variable “documentURL” which is used in a new fashion in new Javascript prompt window answer analysis Javascript code as per (that used to use “document.URL” and “location.href” and we used not to have “toolong() wrapping”) …
if (documentURL.indexOf(pardata) != -1 && ans.indexOf('&') == -1) {
locationhref=toolong(documentURL.replace(pardata, ourencodeURIComponent(ans)));
if (locationhref != '#') { location.href=locationhref; } locationhref='';
} else if (documentURL.indexOf('data=') != -1 && ans.indexOf('&') != -1) {
var vbn=documentURL.split('&data=')[0] + ans.replace(ans.split('&')[0],'').replace(/\'/g,'`') + '&data=' + documentURL.split('&data=')[1];
locationhref=toolong(vbn.replace(vbn.split('data=')[1].split('&')[0], ourencodeURIComponent(('' + ans.split('&')[0]))));
if (locationhref != '#') { location.href=locationhref; } locationhref='';
} else if (documentURL.indexOf(pardata) != -1) {
locationhref=toolong(documentURL.replace(pardata, ourencodeURIComponent(ans)));
if (locationhref != '#') { location.href=locationhref; } locationhref='';
} else if (documentURL.indexOf('data=') != -1) {
locationhref=toolong(documentURL.replace(documentURL.split('data=')[1].split('&')[0], ourencodeURIComponent(('' + ans))));
if (locationhref != '#') { location.href=locationhref; } locationhref='';
}
… we hope ensuring that variable “paramdata” is populated by the &data= data ready to be the default select event (click) menu logic’s prompt window’s default answer. But it is not just that “getting back to square one” for our “guinea pig”. Moving forward, the implication of having this in place is very good, because we can now go forward allowing the user to append their own …
- &emailto=[emailee] … as well as …
- &emailsubject=[EmailSubject]
- &emailcc=[EmailCC]
- &emailbcc=[EmailBCC]
… to user answers (as we show you a bit of with today’s tutorial picture), meaning that the emailee could reply to the emailer with a new email subject and a new emailto (more than likely), perhaps with an adjusted Pie Chart data set as well, back to the emailer (or someone else) in a conversational web application capability (for any of location.protocol file: or http: or https: scenarios).
PHP and Javascript code wise …
- The code changes to pie_chart.php … can be tried here … calls on …
- generic external Javascript gchartgen.js which changed for this work, in this way … for those PHP web applications that don’t call gchartgen.js they make their own parallel coding arrangements
From little guinea pigs, bigger guinea pigs grow?!
Previous relevant Google Chart Email Attachment Mobile Tutorial is shown below.
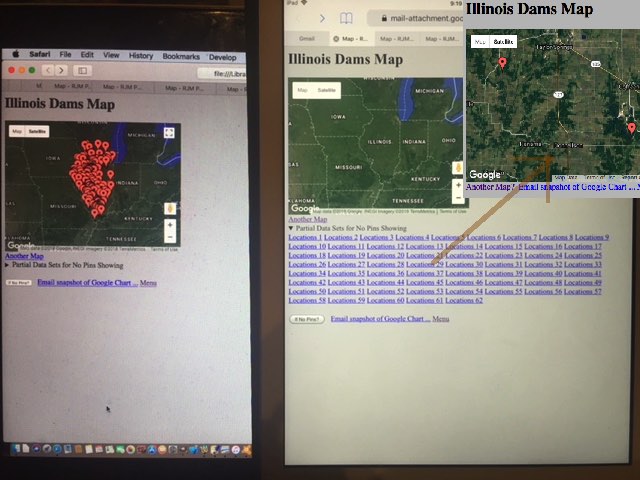
We’re working towards trying to make the HTML coming off an email attachment (of a mobile device’s web browser’s webmail URL such as https://gmail.com on Safari on an iPad) be of some comparability in terms of its functionality as the original webpage, continuing on from yesterday’s Google Chart Email Attachment Post Tutorial. There are issues. Things to consider are …
- iOS devices do not regard an HTML form target=_blank (and it seems, other target values) … when in a …
- location.protocol = file: (ie. a local file system access) scenario to be wise, shall we say … and …
- the “pins” of our Google Chart Map Chart interface don’t show in this scenario either
For this goal we have, we needed to break large data sets up into subsets whose URL length would be alright with the limits up at the rjmprogramming.com.au domain web server.
Funnily enough, using Google Chrome web browser on an iPad did not change the issues above.
Take a look at the PHP map.php‘s changes today, and compare to the live run experience of establishing an emailee to communicate with, and to see what their download experience is.
Previous relevant Google Chart Email Attachment Post Tutorial is shown below.
Yesterday’s Google Chart Email Attachment Tutorial intimated …
For the $_POST[] scenario, we’ll need to chip away at each parent Google Chart interface PHP web application code. Home and hosed?! Not yet, still fixing the leaks!
… and so that was a lot of today’s work for Google Chart interfacings, here …
- Pie Chart
- Line Chart
- Area Chart
- Bar Chart
- Geo Chart
- Intensity Chart
- Map Chart
… in general terms revolving around the addition of the following Javascript (via PHP as well) code placed before a </script> tag …
function preclickforemail() {
<?php
if (isset($_POST['emailto'])) {
if (strpos(urldecode($_POST['emailto']), '@') !== false) {
if (isset($_POST['emailto'])) echo "\n if (document.getElementById('theto') && yesgo) { document.getElementById('theto').value='" . urldecode($_POST['emailto']) . "'; } \n";
if (isset($_POST['emailsubject'])) echo "\n if (document.getElementById('thesubject') && yesgo) { document.getElementById('thesubject').innerHTML=\"" . urldecode($_POST['emailsubject']) . "\"; } \n";
if (isset($_POST['emailcc'])) echo "\n if (document.getElementById('thecc') && yesgo) { document.getElementById('thecc').value='" . urldecode($_POST['emailcc']) . "'; } \n";
if (isset($_POST['emailbcc'])) echo "\n if (document.getElementById('thebcc') && yesgo) { document.getElementById('thebcc').value='" . urldecode($_POST['emailbcc']) . "'; } \n";
echo "\n
if (yesgo) {
yesgo3='MAILTO:" . urldecode($_POST['emailto']) . "';
nogo3='MAILTO:fillin.email@address';
yesgo2='\"' + document.URL.split('#')[0].split('?')[0].substring(0,10) + document.URL.split('#')[0].split('?')[0].substring(10).split('/')[0] + '/PHP/butsel.php';
nogo2='\"//www.rjmprogramming.com.au/PHP/butsel.php';
if (document.getElementById('another')) {
yesgo=document.getElementById('another').href=document.URL.split('#')[0].split('?')[0];
nogo='./' + document.URL.split('#')[0].split('?')[0].split('/')[eval(-1 + document.URL.split('#')[0].split('?')[0].split('/').length)];
}
}
\n ";
echo "\n if (clickforemail) { clickforemail(); } else if (document.getElementById('thesemail')) { document.getElementById('thesemail').click(); } \n";
}
}
?>
}
<?php
if (isset($_POST['emailto'])) {
if (strpos(urldecode($_POST['emailto']), '@') !== false) {
echo "\n setTimeout(preclickforemail,4000); \n";
}
}
?>
You can see changes for via the report HTTP://www.rjmprogramming.com.au/PHP/Geographicals/prediff.php?dpath=HTTP://www.rjmprogramming.com.au/&dfilespec=PHP/*/*.*GETME&dmdates=2018-04-28&dmdateb=2018-04-29’>HTTP://www.rjmprogramming.com.au/PHP/Geographicals/prediff.php?dpath=HTTP://www.rjmprogramming.com.au/&dfilespec=PHP/*/*.*GETME&dmdates=2018-04-28&dmdateb=2018-04-29 below …
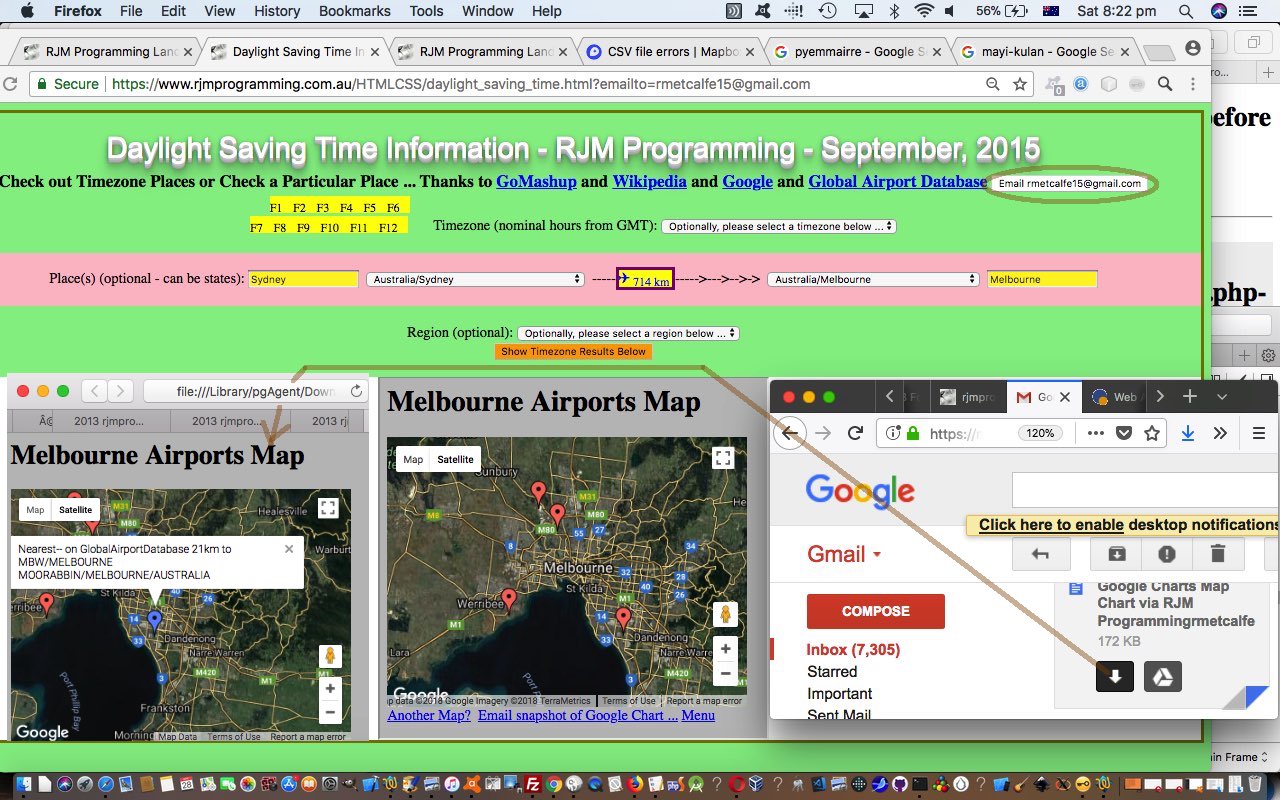
… and it was with the last of these that the implications for additional “sharing email” possibilities opens up, so we not only changed the PHP “parent” of the interfacings above but quite a few applications using that Map Chart, above, for lots of posted data. Think (the web applications of) …
- PHP Wikipedia Australian List Integration Tutorial
- Dams in the United States Timeline Tutorial
- Daylight Saving Time TimeZone Emoji Tutorial
- Other Side of the World Google Chart Tutorial
… where a combination of HTML select element new options and new HTML input type=button elements helps with the email (via HTML attachment) interfacing. The real practical use, though, we would contend, is to use these tools to aid with map presentations and explanations via a series of emails to and from
your emailee.
You can see changes for via the report HTTP://www.rjmprogramming.com.au/PHP/Geographicals/prediff.php?dpath=HTTP://www.rjmprogramming.com.au/&dfilespec=[HP][TH][MP]*/*.*GETME&dmdates=2018-04-28&dmdateb=2018-04-29 below …
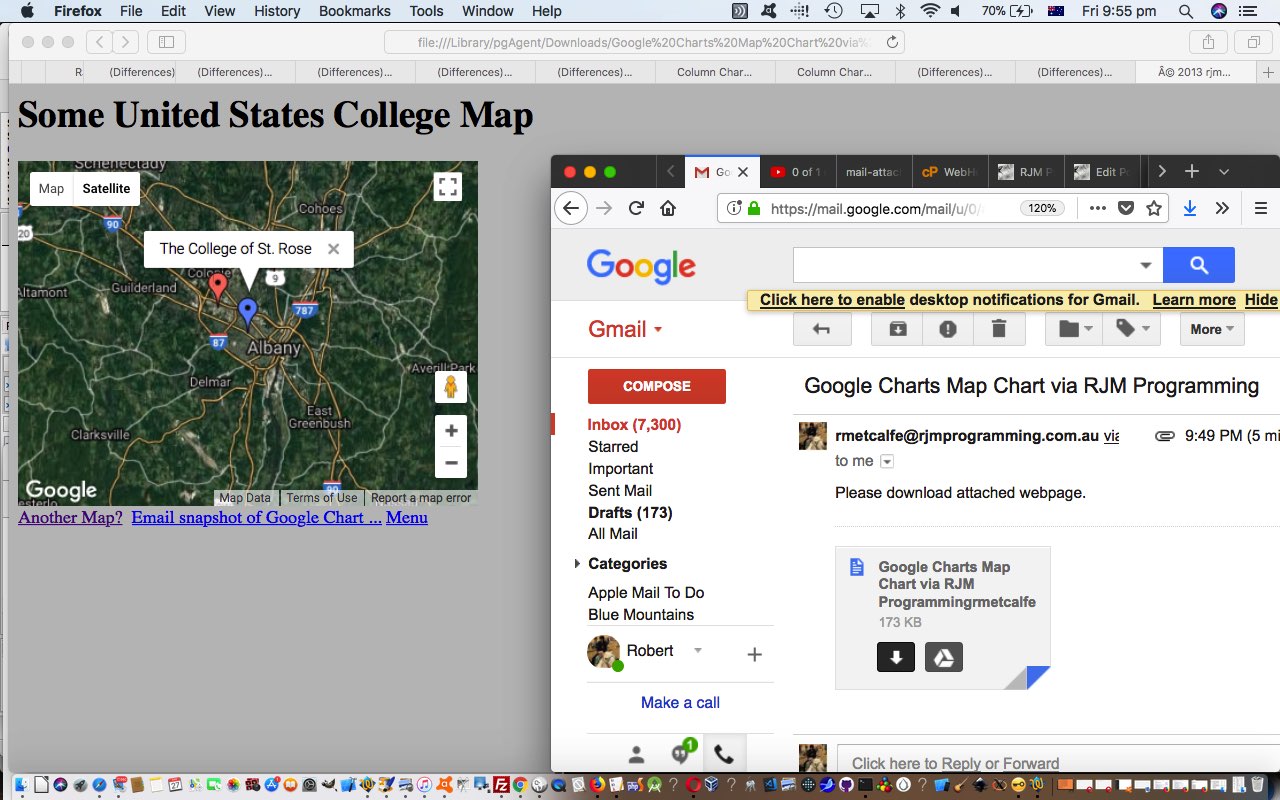
Previous relevant Google Chart Email Attachment Tutorial is shown below.
Google Chart chart data is worth sharing, and we share with email using our interfacing PHP web applications. There are a few reasons for today’s additional email “attachment” design functionality today (augmenting yesterday’s Google Chart Pie Chart Background Image Tutorial), that we think are improvements to the existing “link in an email (to the RJM Programming domain URL)” email arrangements …
- an attachment in an email can snapshot the scenario of the emailer in a more direct way … and …
- downloading it provides the snapshot on the emailee’s local system, and/or on their local web browser, potentially stored locally for as long as the emailee requires …
- is a more dynamic sharing response …
- can be used to handle the larger data sets, coming up more often now, with clipboard and image and CSV data ideas lately
We arrange these changes at the …
- generic external Javascript gchartgen.js which changed for this work, in this way … for those PHP web applications that don’t call gchartgen.js they make their own parallel coding arrangements … and …
- generic helper (for emailing) PHP webviewemail.php which changed for this work, in this way
In the simplest scenario, we have a very simple arrangement to make in the “parent” code of each Google Chart interfacing, that being the verification that it is ready by having exist before </body> …
<div id="thedivemail"></div>
The email, with HTML attachment, navigation, as required, is placed into the innerHTML of this HTML div element …
- method=POST … to handle large or small data sets …
- target=theiemail … which is a reference to …
<iframe name=theiemail id=theiemail style='display:none;' src='../webviewemail.php'></iframe>
- onsubmit=”
if (document.getElementById('theto').value.indexOf('@') == -1) {
return false;
} else {
fixanother();
if (document.getElementById('thesubject').value == '' || document.getElementById('thesubject').innerHTML == '') {
document.getElementById('thesubject').value='Google Chart Interfacing via RJM Programming';
}
var hcis='<!DOCTYPE HTML PUBLIC ' + String.fromCharCode(34) + '-//W3C//DTD HTML 4.0 Transitional//EN' + String.fromCharCode(34) + '><html></head>' + document.head.innerHTML + document.body.outerHTML.split('<div id=' + String.fromCharCode(34) + 'thedi' + 'vemail' + String.fromCharCode(34) + '>')[0] + '</body></html>';
document.getElementById('thehtml').value=hcis.replace(/\+/g,'%2b').replace(nogo,yesgo).replace(emailtitle,'');
return true;
}
”
… and the timing of populating that HTML textarea ‘thehtml’ value is after the client document.body onload event of the complete Google Chart, and this is automatic when gchartgen.js is getting URL ? and & parameters in a $_GET[] scenario. For the $_POST[] scenario, we’ll need to chip away at each parent Google Chart interface PHP web application code. Home and hosed?! Not yet, still fixing the leaks!
Previous relevant Google Chart Pie Chart Background Image Tutorial is shown below.
We have another potential use for the clipboard, adding onto the recent Google Pie Chart via Clipboard Co-ordinates Tutorial data set usage, today. We allow the user to change the default white background to the Google Chart Pie Chart be tailored to be either …
- image URL … or …
- image data URI (most likely entered via the clipboard)
… as a prefixing option when they enter in the Title of their Pie Chart.
In order to achieve this, we were helped enormously by …
- this very useful link, thanks … the crux of it being to get to put …
backgroundColor: 'none'
… into the Pie Chart options … and some previous help we got when we presented … - Column Intelligence Primer Tutorial‘s “Did you know?” section reference to incredibly useful link‘s advice on our …
wish to apply opacity just to background image, but not the corresponding textual data (or other types) that is the primary content of that HTML element
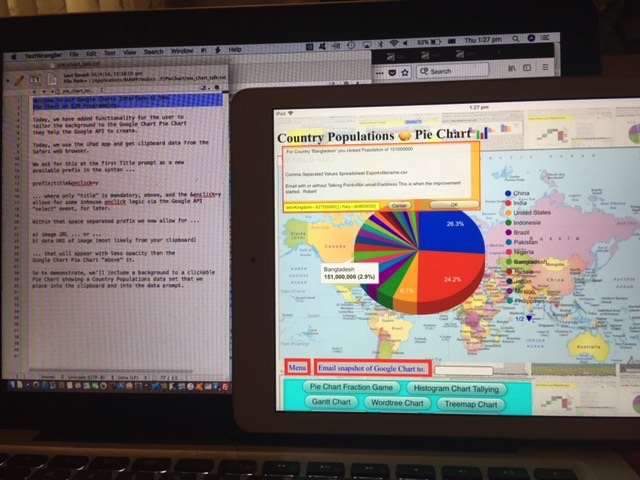
You can see a video of some of the practicalities to usage on an iPad mobile app version in the YouTube video below …
Because data URIs are an option here, too, you will see in the code changes to pie_chart.php the need, now, to cater for the switch of HTML form navigation from …
- method=GET (the default) … to …
- method=POST (when the URL becomes too long)
… and that new bit of logic is slated home to the generic external Javascript we have set aside for Google Charts work called gchartgen.js which changed for this work, in this way.
Maybe you can see how to use this feature yourself, and if that is the case you can try this live run link.
Previous relevant Google Pie Chart via Clipboard Co-ordinates Tutorial is shown below.
Yesterday’s Google Map Chart via Clipboard Co-ordinates Tutorial was a good precursor to today’s work interfacing this time to the Google Chart Pie Chart.
With this work, we’ve started refining the clipboard “smarts” by looking for linefeeds … in Javascript thoughts …
String.fromCharCode(10)
… and as the data exits the Javascript prompt window on its way, before navigating back to the PHP itself, we can check for too many fields to the right of the data, and truncate the clipboard data, as necessary. Along the way, we may be able to reject any header records with this same approach. We can check for no numerical fields here. Business specific logic can be applied here too. With a Pie Chart, the original data, or the user, may be tempted to place “%” after the numerical data, and we can take the opportunity to weed these out. Also, with the character data, it may be delimited by a double quote (ie. within “”), and with this knowledge in mind, we may be able to weed out confusing additional commas that could confuse us with the clipboard comma separated value format of the data.
The lesson here, is to “validate early” and it could be good to “validate often” as well. Real data can be strange indeed.
function dlp(thisris) {
if (thisris != null) {
var commacount=thisris.toLowerCase().replace(/\<\/td\>/g,' , ').indexOf(',');
if (thisris.toLowerCase().replace('https:','http:').indexOf('http:') == 0) {
fti=true;
allowed=true;
datac=thisris;
} else if (commacount >= 0) {
var thatris=thisris.replace(/\ \"/g,String.fromCharCode(10) + '"').replace(/\<tr\>/g,'').replace(/\<\/td\>\<td\>/g,',').replace(/\<\/tr\>/g,String.fromCharCode(10)).replace(/\<\/td\>/g,',').replace(/\,\,/g,',').replace(/\,\,/g,',').replace(',' + String.fromCharCode(10),String.fromCharCode(10));
var zisok=true, fldq=thatris.split(',');
var pielines=thatris.split(String.fromCharCode(10));
if ((fldq[0].replace('"','').trim() + ' ').substring(0,1) < '0' || (fldq[0].replace('"','').trim() + ' ').substring(0,1) > '9') {
if ((fldq[eval(-1 + fldq.length)].replace('"','').trim() + ' ').substring(0,1) < '0' || (fldq[eval(-1 + fldq.length)].replace('"','').trim() + ' ').substring(0,1) > '9') {
zisok=false;
}
}
if (!zisok && pielines.length > 1) {
fldq=pielines[1].split(',');
zisok=true;
if ((fldq[0].replace('"','').trim() + ' ').substring(0,1) < '0' || (fldq[0].replace('"','').trim() + ' ').substring(0,1) > '9') {
if ((fldq[eval(-1 + fldq.length)].replace('"','').trim() + ' ').substring(0,1) < '0' || (fldq[eval(-1 + fldq.length)].replace('"','').trim() + ' ').substring(0,1) > '9') {
zisok=false;
}
}
}
if (zisok) {
while (thatris.indexOf(String.fromCharCode(10)) != -1) {
var inpies, pied='';
thatris='';
var sthatris='';
for (var ipie=0; ipie<pielines.length; ipie++) {
inpies=pielines[ipie].split(',');
if (inpies.length > 1) {
if ((inpies[0].trim() + " ").substring(0,1) == '"' && (inpies[1].trim() + " ").substring(0,1) == '"') {
sthatris=pied + inpies[0].trim().substring(1).split('"')[0].trim().replace('%','').replace(',','').replace(',','') + ',' + inpies[1].trim().substring(1).split('"')[0].trim().replace('%','').replace(',','').replace(',','');
} else if ((inpies[0].trim() + " ").substring(0,1) == '"') {
sthatris=pied + inpies[0].trim().substring(1).split('"')[0].trim().replace('%','').replace(',','').replace(',','') + ',' + inpies[1].trim().replace('%','').replace('"','');
} else if ((inpies[1].trim() + " ").substring(0,1) == '"') {
sthatris=pied + inpies[0].trim().replace('%','') + ',' + inpies[1].trim().substring(1).split('"')[0].trim().replace('%','').replace(',','').replace(',','');
} else {
sthatris=pied + inpies[0].trim().replace('%','') + ',' + inpies[1].trim().replace('%','').replace('"','');
}
inpies=sthatris.replace(pied,'').split(',');
if (((inpies[0].trim() + " ").substring(0,1) >= '0' && (inpies[0].trim() + " ").substring(0,1) <= '9') || ((inpies[1].trim() + " ").substring(0,1) >= '0' && (inpies[1].trim() + " ").substring(0,1) <= '9')) {
thatris+=sthatris;
pied=',';
}
}
}
}
thatris=thatris.replace(/\,\,/g,',');
fti=true;
allowed=true;
datac='http;' + thatris;
thisris='http;' + thatris;
}
}
}
return thisris;
}
Our PHP Google Chart Pie Chart interface is pie_chart.php changed this way for today’s work, that you can try yourself at this live run link.
Our PHP helper csv.php changed this way for today’s work.
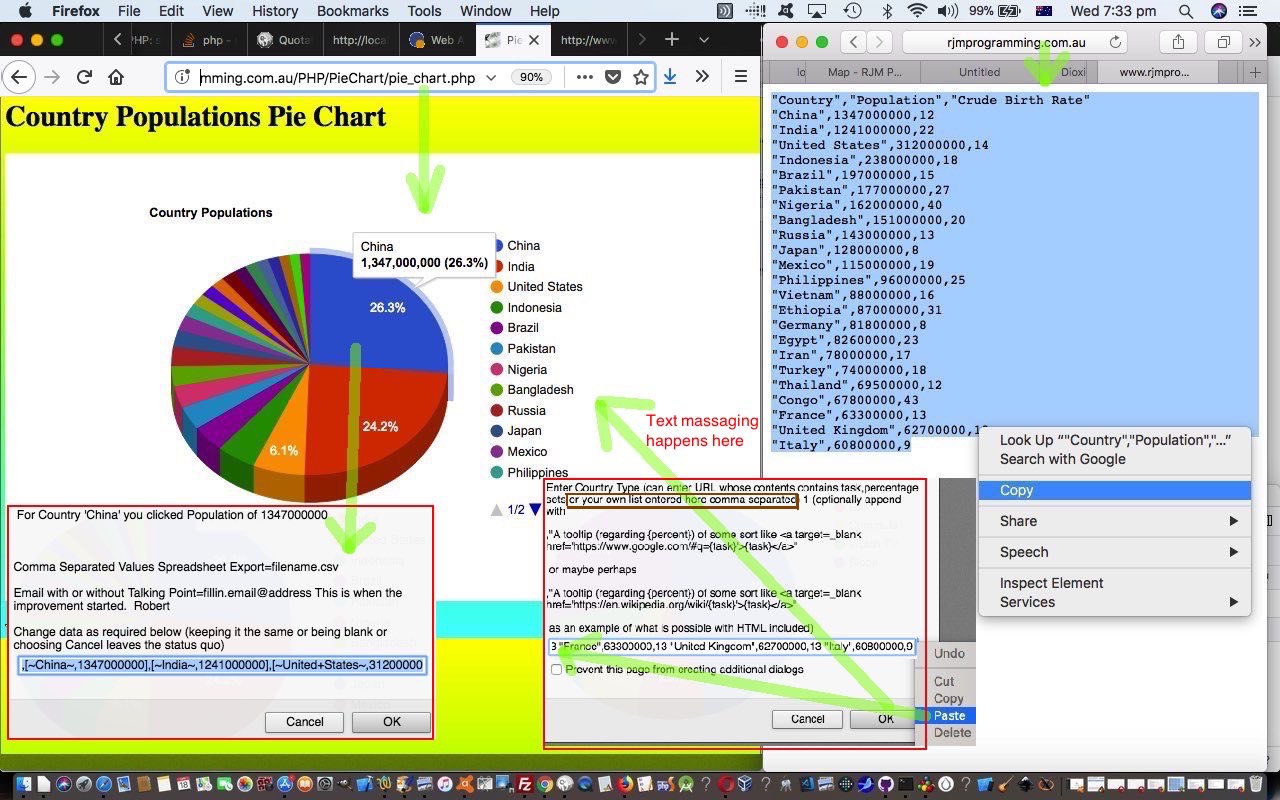
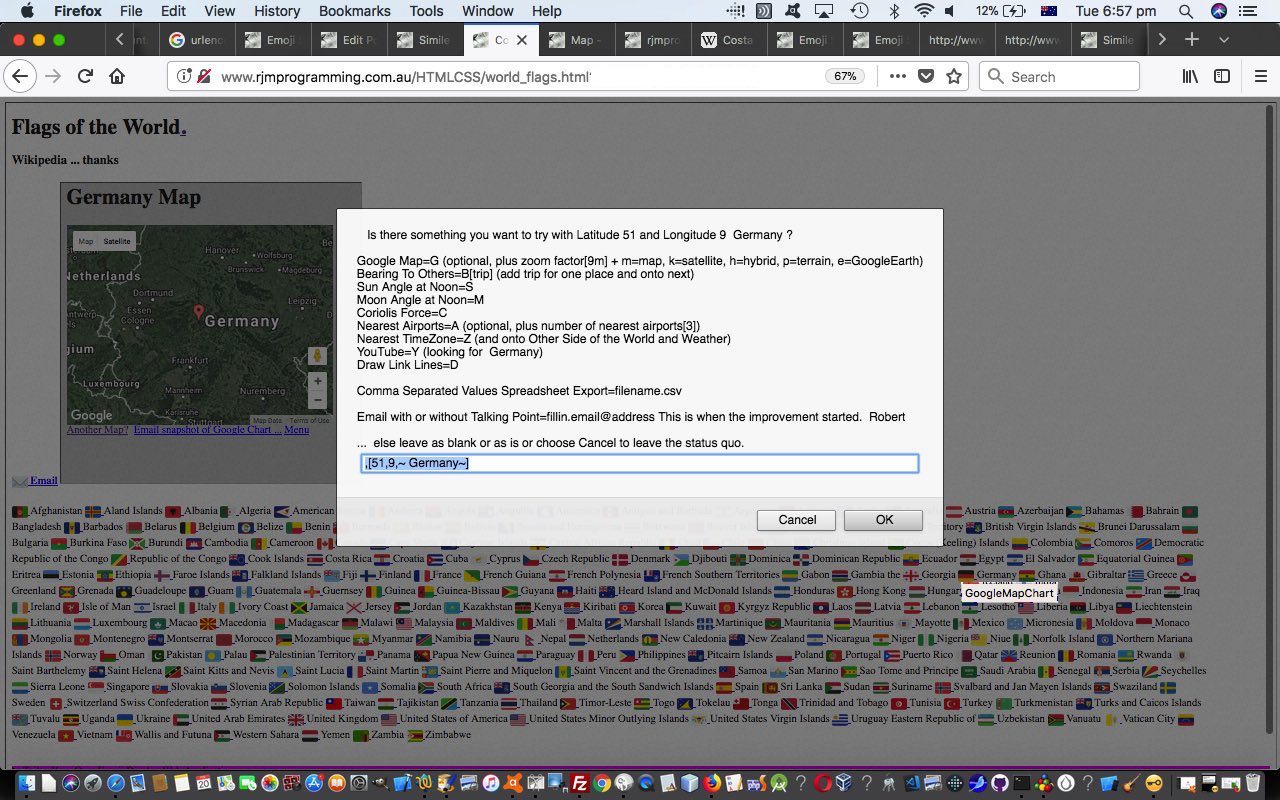
If you want to recreate the conditions as shown in today’s tutorial picture …
- copy the contents below …
… - and paste into the 4th prompt (window’s text) box of the Google Charts Pie Chart interfacing live run link
- click OK button … P.S. On first prompt, appending &onclick=y to what you want as a Pie Chart title will work the Pie Chart’s select event logic we harness with this interfacing
- … or, if you are feeling lazy …
https://www.rjmprogramming.com.au/PHP/PieChart/pie_chart.php?title=Country%20Populations&onclick=y&task=Country&desc=Populations&data=,%20[~https;China,1347000000,India,1241000000,United%20States,312000000,Indonesia,238000000,Brazil,197000000,Pakistan,177000000,Nigeria,162000000,Bangladesh,151000000,Russia,143000000,Japan,128000000,Mexico,115000000,Philippines,96000000,Vietnam,88000000,Ethiopia,87000000,Germany,81800000,Egypt,82600000,Iran,78000000,Turkey,74000000,Thailand,69500000,Congo,67800000,France,63300000,United%20Kingdom,62700000,Italy,60800000~,100]
Previous relevant Google Map Chart via Clipboard Co-ordinates Tutorial is shown below.
Yesterday’s Google Map Chart via URL Co-ordinates Tutorial added functionality directed towards a …
- secondary data source, that you access … but today we are going to extend that functionality to support a …
- primary data source that you enter a comma separated values list for the [place,lat,long] data sets (yourself, via the computer keyboard) … as well as a …
- “subset” of a secondary data source, that you access, more than likely, using you computer device’s clipboard
The invention of the clipboard was a brilliant step. Before it, we were so beholden to programmers to get tailored work done, and though it’s sad that so many of you get on without us (cough, cough) … well … we were being overworked anyway … and there was that project to “make the morning breakfast coffee before you even know you wanted it” to get onto … finally.
Perhaps we all forget now what the clipboard has meant, for so many of us. It is the freedom of “copy and paste”, the individualism tool of content creation.
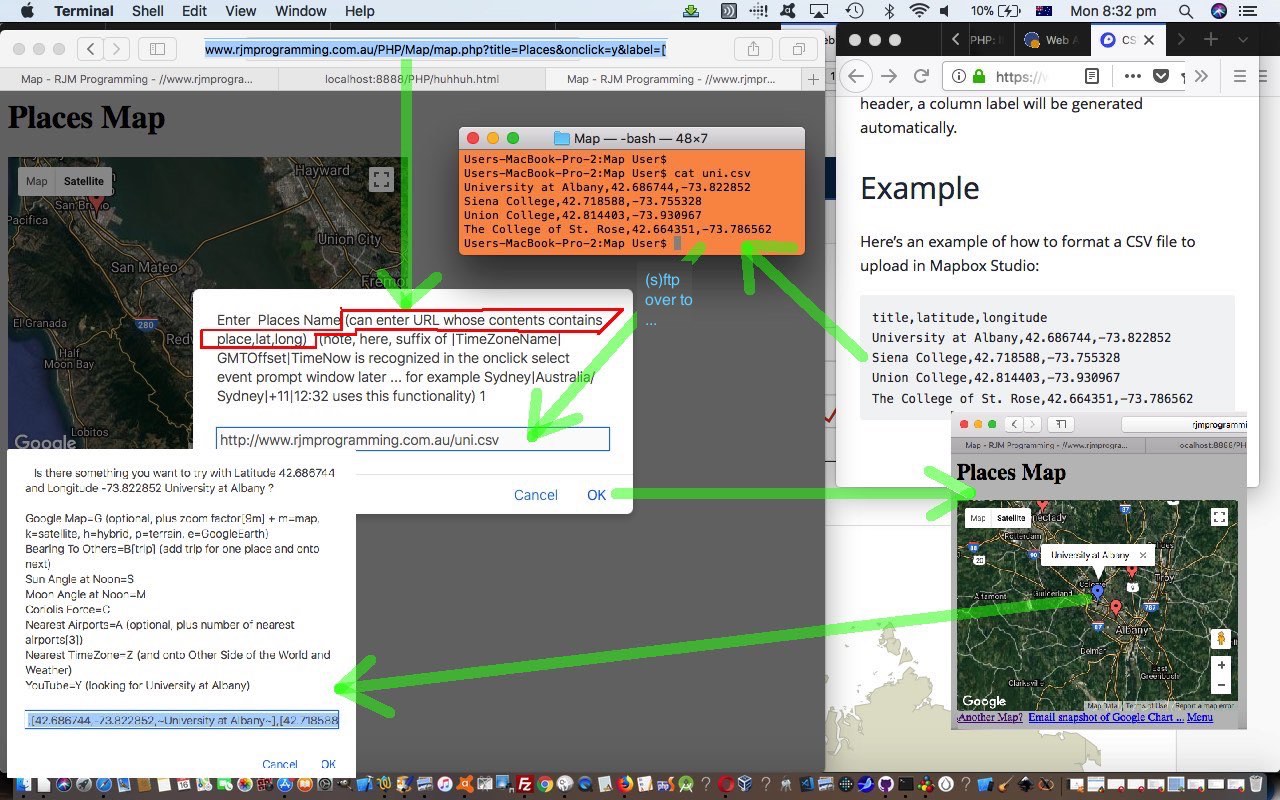
Yesterday’s functionality idea is a case in point. “Secondary data sources” are, by definition, out of your control, as to what the content of a web page is. Notice how, yesterday, we made some content that was (s)ftp transferred over to the rjmprogramming.com.au domain via … yes, you guessed it …
- me copying (off the mapbox.com website, thanks, as part of the contents of a webpage) … then …
- pasting that content into a csv text file on the MacBook Pro computer we’re using (locally) … and then …
- (s)ftp transferred over to rjmprogramming.com.au domain to represent a …
- URL usable within the functionality of our Google Chart Map Chart interface we host here as the PHP map.php‘s live run link
But there you are, an intelligent human, able to determine for yourself the data you are interested in (quite often not the entire contents of a webpage, as yesterday’s work is ideally asking for), so that being the case, the map.php modifications to PHP code we’ve made today, make it possible for (the much simpler) …
- me copying (off the mapbox.com website, thanks, as part of the contents of a webpage) … then …
- pasting that content within the functionality of our Google Chart Map Chart interface we host here as the PHP map.php‘s live run link
If you have the clipboard as your friend, your time around computers becomes so much more enjoyable, and flexible, and within your control. We, as programmers, need to think, on occasions, or encourage, on occasions, how the user is likely to use the clipboard, in conjunction with our applications. As you might surmise, that can be a pretty unpredictable “artform”.
Our PHP helper csv.php changed this way for today’s work.
Previous relevant Google Map Chart via URL Co-ordinates Tutorial is shown below.
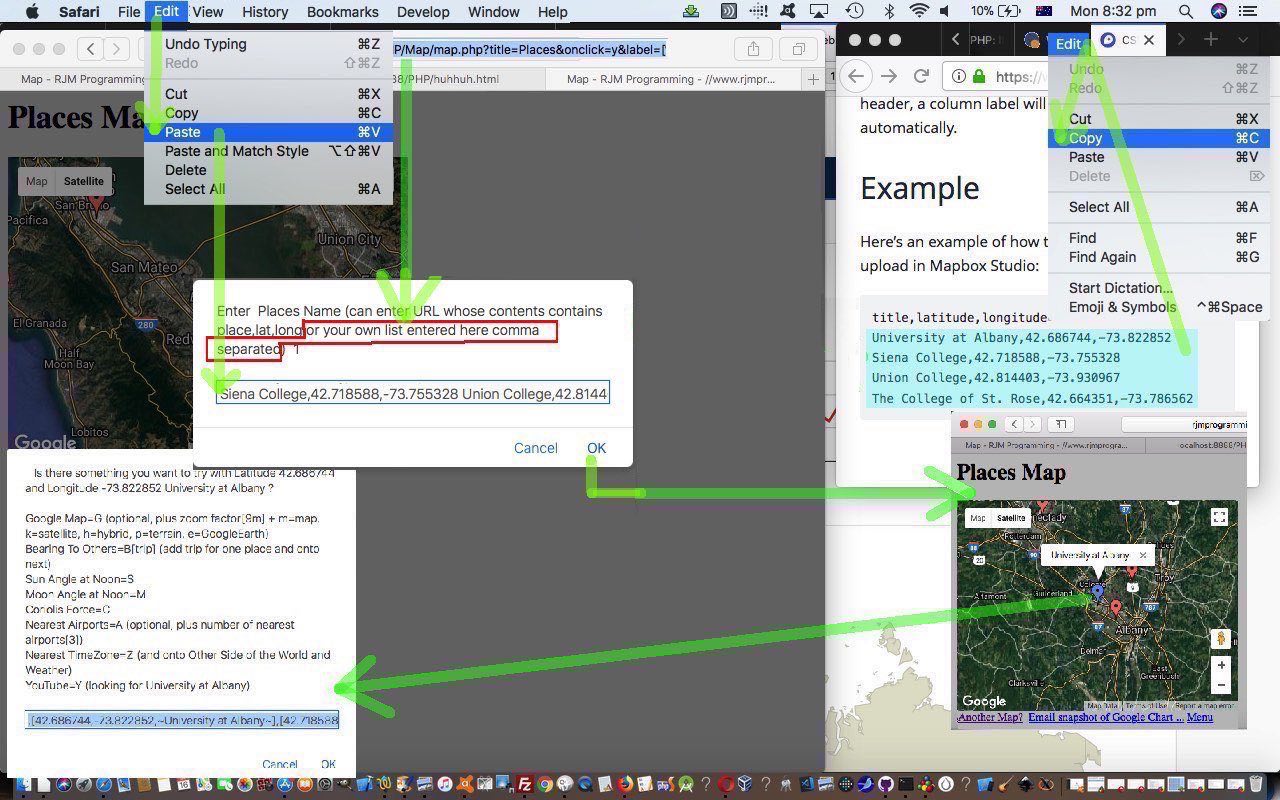
The last blog posting referring to the Google Chart Map Chart interface we host here was with Emoji Name Search Map Chart Weather Tutorial, but today we are presenting a major functionality addition with implications for other Google Chart interfacing PHP codesets here. We are allowing the user at the second prompt to take the data from a URL data source containing CSV (comma separated values) place,latitude,longitude data or those three fields in an HTML table element contents perhaps.
We’ve added the ability to “map” (tee hee) …
HTTP://www.rjmprogramming.com.au/PHP/Map/map.php?title=Where%20We%20Are&onclick=y&label=['Lat',&value='Lon',%20'Name']&data=,%20[-33.90743410270099,151.17646964910696,~Parent1~]%20,%20[-33.907440603083124,151.1764659419197,~Parent2~]
… from a CSV data URL look with contents …
-33.907434102700991,151.17646964910696,Parent1
-33.907440603083124,151.17646594191973,Parent2
… that if placed at rjmprogramming.com.au’s Document Root and called parent.csv then a URL of …
HTTP://www.rjmprogramming.com.au/PHP/Map/map.php?title=Where%20We%20Are&onclick=y&label=['Lat',&value='Lon',%20'Name']&data=,%20[0.00000001,0.0000000,~HTTP://rjmprogramming.com.au/parent.csv~]
… could be a shortcut to that first URL same look. You can see another example using data from mapbox.com, thanks, show the scenario our tutorial picture illustrates.
The way this “mapping” (tee hee, tee hee) of URLs can happen is that the PHP supervisor map.php (changed this way and which you can try with this live run link) “includes” (ie. calls) …
include "../csv.php";
… a (now bigger, and more functional) csv.php (changed this way) does its best to handle a few looks to the CSV or tabular data, with code to allow for …
- CSV data ordered place,latitude(decimal),longitude(decimal) or latitude(decimal),longitude(decimal),place or place,longitude(decimal),latitude(decimal) or longitude(decimal),latitude(decimal),place
- CSV data ordered place,latitude(W/S/E/N_deg_min_secs),longitude(W/S/E/N_deg_min_secs) or latitude(W/S/E/N_deg_min_secs),longitude(W/S/E/N_deg_min_secs),place or place,longitude(W/S/E/N_deg_min_secs),latitude(W/S/E/N_deg_min_secs) or longitude(W/S/E/N_deg_min_secs),latitude(W/S/E/N_deg_min_secs),place
- HTML tabular data ordered place,latitude(decimal),longitude(decimal) or latitude(decimal),longitude(decimal),place or place,longitude(decimal),latitude(decimal) or longitude(decimal),latitude(decimal),place
- HTML tabular data ordered place,latitude(W/S/E/N_deg_min_secs),longitude(W/S/E/N_deg_min_secs) or latitude(W/S/E/N_deg_min_secs),longitude(W/S/E/N_deg_min_secs),place or place,longitude(W/S/E/N_deg_min_secs),latitude(W/S/E/N_deg_min_secs) or longitude(W/S/E/N_deg_min_secs),latitude(W/S/E/N_deg_min_secs),place
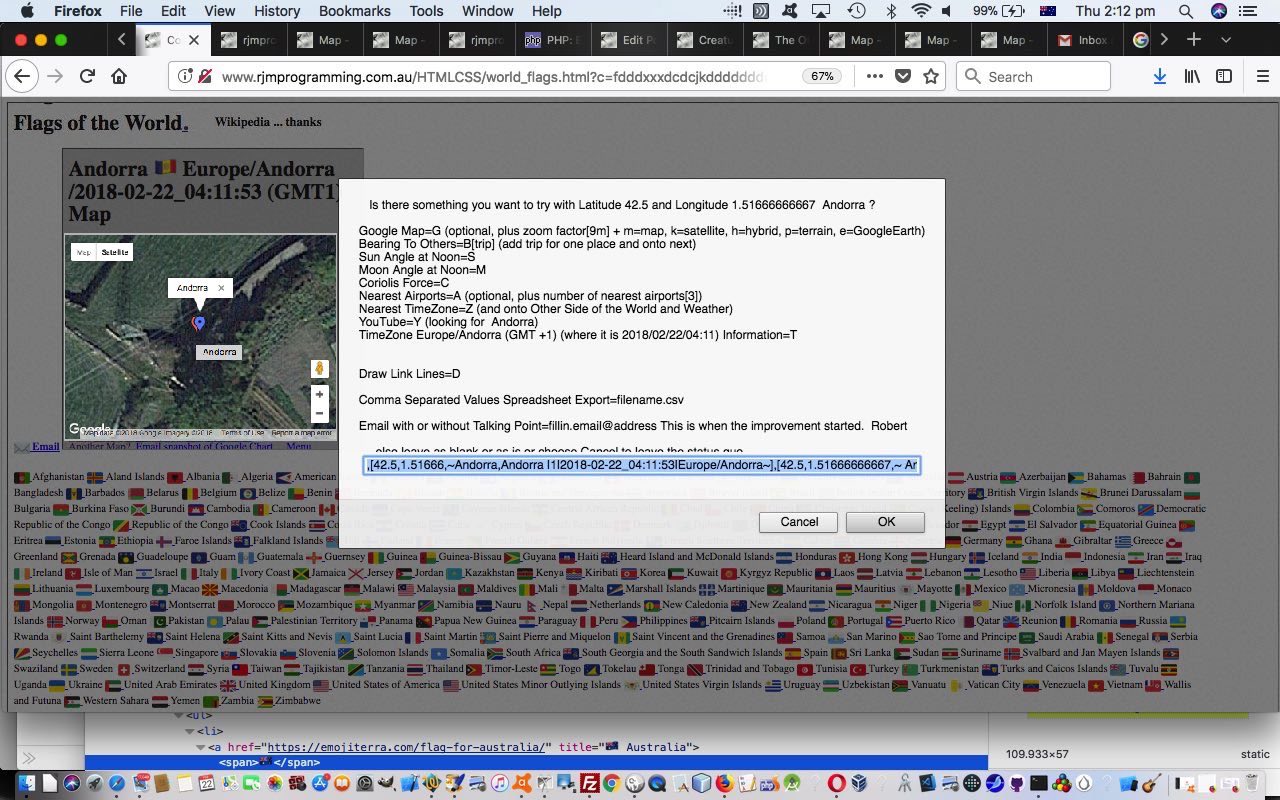
Previous relevant Emoji Name Search Map Chart Weather Tutorial is shown below.
If you’ve been studying the code of our hierarchy for our Emoji Flags of the World web application …
- grandparent Emoji Flags of the World live run, with this HTML and Javascript world_flags.html HTML and Javascript, unchanged from yesterday’s Emoji Name Search Timezone Tutorial … supervising …
- parent emoticon_keyboard_shortcuts.php PHP partner, also unchanged from yesterday, because, today, our focus is on what this supervises …
- child map.php PHP that changed in this way (and which is an independent Google Chart Map Chart interfacing live run in its own right)
… am sure you’ll have noticed how bottom heavy it is on the “child” as far as functionality goes. What we like to call “the hard working duck syndrome”. Partly, that is because we see the Google Charts Map Chart interface we have as being a very useful “meeting point” with interfacing web applications tending towards the “where” of life.
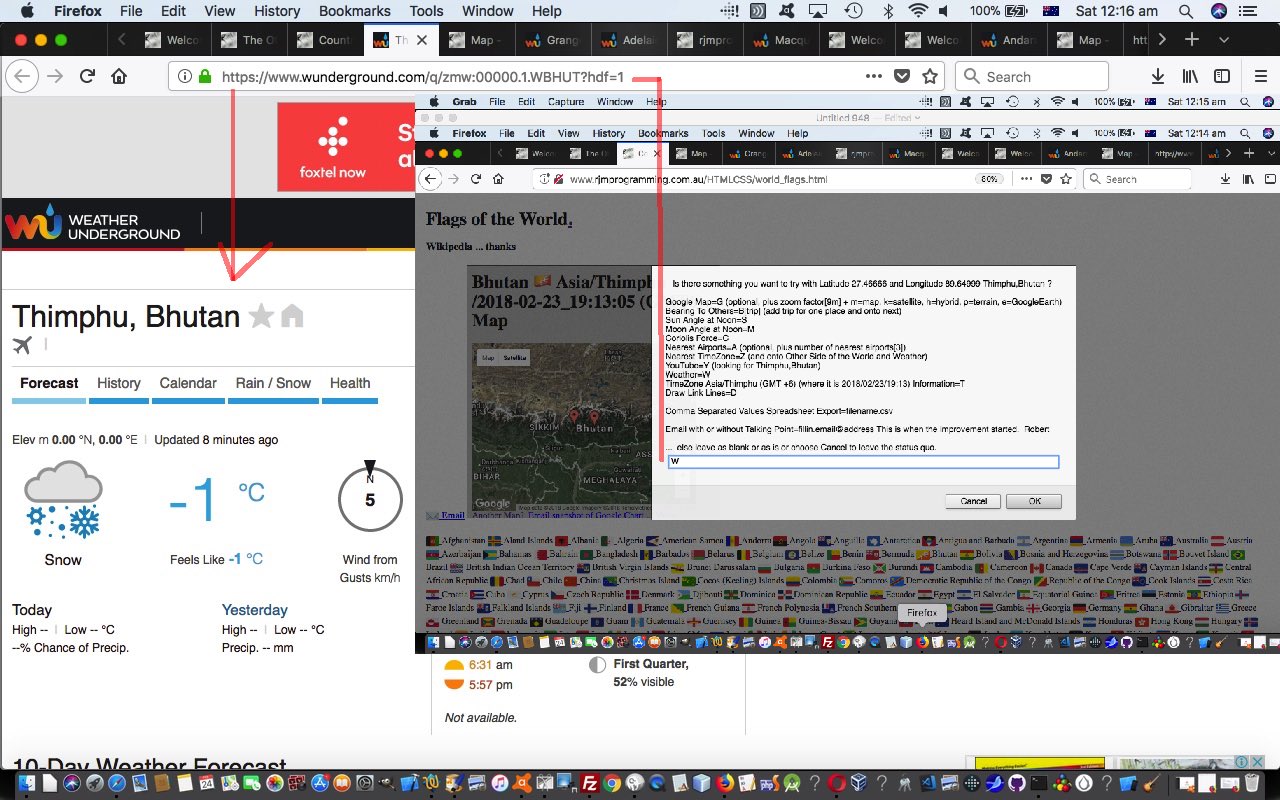
Today’s job, extending yesterday’s Emoji Name Search Map Chart Tutorial is to add Map Chart interfacing to the great Weather Underground and its great API service for autocomplete name searches for weather (and hurricane) information … thanks.
The changes are again just to that “hard working duck” Map Chart interface “child” web application, as for yesterday’s work. We were very keen to do this, especially because …
- Weather Underground database works most succinctly with Placename, Country identification pairs, better than for the …
- Continent/Placename setup of (PHP) Timezones
… and so, while we are going to so much trouble scouring Timezone places for their associated Countries, it is a really good opportunity to slot in some Weather API interfacing to our Emoji World Flags web application, which is starting to be looking better and better as a trip planning aid.
Previous relevant Emoji Name Search Map Chart Tutorial is shown below.
We now have a three tier functionality hierarchy for our Emoji Flags of the World web application …
- grandparent Emoji Flags of the World live run, with this HTML and Javascript world_flags.html HTML and Javascript, unchanged from yesterday’s Emoji Name Search Timezone Tutorial … supervising …
- parent emoticon_keyboard_shortcuts.php PHP partner, also unchanged from yesterday, because, today, our focus is on what this supervises …
- child map.php PHP that changed in this way (and which is an independent Google Chart Map Chart interfacing live run in its own right)
… all made so very possible when web applications sit in the same domain and you utilize the HTML iframe element.
We wanted to enhance its integration by …
- adding in “locality pins” for all PHP Timezone places in the country of interest
- involving Emoji flags in the Map Chart title (rather than as a pin) because Emojis, after all, are like textual data, not HTML (but can use HTML Entity representations in both)
To work the latter of these we called on recent experience with the “Fifth Beatle” discussion in Emoji Name Search Primer Tutorial …
We got quite excited recently with Rainbow Games PHP Emoji Tutorial when we added a (fourth Beatle) emoji helper, called Emoji Terra, into the mix of tools to gather emoji information. Today, we’ve got a new Emoji Search web application that introduces a new (fifth Beatle(?)) emoji helper tool to add into the “how we see it” mix …
We found that Emoji Terra could be used in our map Chart interfacing PHP to look up the HTML Decimal Entity for a flag of a country via the URL pattern …
HTTP://www.emojiterra.com/flag-for-[CountryNameSpacesMakeMinusSignsLowerCase]
So even though Google Chart Map Charts do not allow HTML in their titles there is nothing stopping you putting in an HTML Entity Emoji coding.
As far as the former goes, we again called on the PHP DateTimeZone class to scrutinize the first Timezone in the Map Chart title, derive its ISO 2 letter Country Code, and look through the array list of (PHP) Timezones to garner latitude and longitude, time now, and GMT offset information necessary to improve the “where” and “when” aspects of our Google Chart Map Chart interfacing.
Previous relevant Emoji Name Search Timezone Tutorial is shown below.
Yesterday’s Emoji Name Search Map Tutorial was a step in the direction of “where” functionality, but because PHP teams up with the supervisory HTML “Emoji World Flags” web application, to make all this happen, there is the opportunity to add interest by adding a “when” aspect to how it works.
As we’ve said many times now, should you have access to PHP, you also have access to its DateTimeZone class where Timezones can be linked to ISO 2 letter Country Codes, useful as an integration point as of recent times when we introduced ISO 2 letter Country Codes to today’s (supervisory) live run‘s world_flags.html HTML and Javascript code.
But it is not HTML code that changes today. It is its PHP partner emoticon_keyboard_shortcuts.php changed in this way, that arranges that its call of Google Charts Map Chart passes across a new URL …
&ccode=[ISO 2 letter Country Code]
… argument that uses a new PHP function as below (arrays shortened for practicality purposes) …
<?php
function inctycodecheck($incd, $sofar) {
$nearname=["Africa/Abidjan","Africa/Accra", ... ]; // array of Timezone names
$retv="";
$retd="";
$otz = new DateTimeZone("UTC");
$jj=0;
$origin_dt = new DateTime("now", $otz);
for ($best1=0; $best1<sizeof($nearname); $best1++) {
try {
$tz = new DateTimeZone($nearname[$best1]);
$cloc = $tz->getLocation();
$ctrycode = $cloc['country_code'];
if (strtoupper($incd) == strtoupper($ctrycode)) {
$remote_dt = new DateTime("now", $tz);
$offset = ($tz->getOffset($remote_dt) - $otz->getOffset($origin_dt)) / 3600;
$newp=$retd . $nearname[$best1] . "/" . $remote_dt->format('Y-m-d_H:i:s') . " (GMT" . $offset . ")";
$huhs=explode(" (GMT" . $offset . ")", $retv);
if (sizeof($huhs) == 2) {
if (explode("/", $newp)[0] != explode("/", explode(",", $huhs[0])[-1 + sizeof(explode(",", $huhs[0]))])[0]) {
$huhs=explode("youwillneverfindthis", $retv);
}
}
if (($sofar + strlen(urlencode(($retv . $newp)))) < 950 && $jj < 10 && sizeof($huhs) == 1) {
$retv.=$newp;
$retd=",";
$jj++;
}
}
} catch (Exception $exc) { }
}
return $retv;
}
?>
… called later in the code with the new block of code as per …
<?php
$urlis=urldecode($_GET['gmc']); // URL to point at template Google Chart Map Chart call for Country of interest
if (strpos($urlis, ',,') !== false) {
$urlis=str_replace(",,", urlencode($latis . "," . $longis . ","), $urlis);
} else {
$urlis=str_replace(urlencode(",,"), urlencode($latis . "," . $longis . ","), $urlis);
}
if (isset($_GET['ccode'])) {
$urlis=str_replace("&onclick=", "%20" . urlencode(inctycodecheck(urldecode($_GET['ccode']), (strlen($urlis) + 3))) . "&onclick=", $urlis); // appends to the title argument
}
if (isset($_SERVER['HTTPS'])) {
if ($_SERVER['HTTPS'] == "on") {
header("Location: https:" . $urlis);
} else {
header("Location: http:" . $urlis);
}
} else {
header("Location: http:" . $urlis);
}
exit;
?>
Previous relevant Emoji Name Search Map Tutorial is shown below.
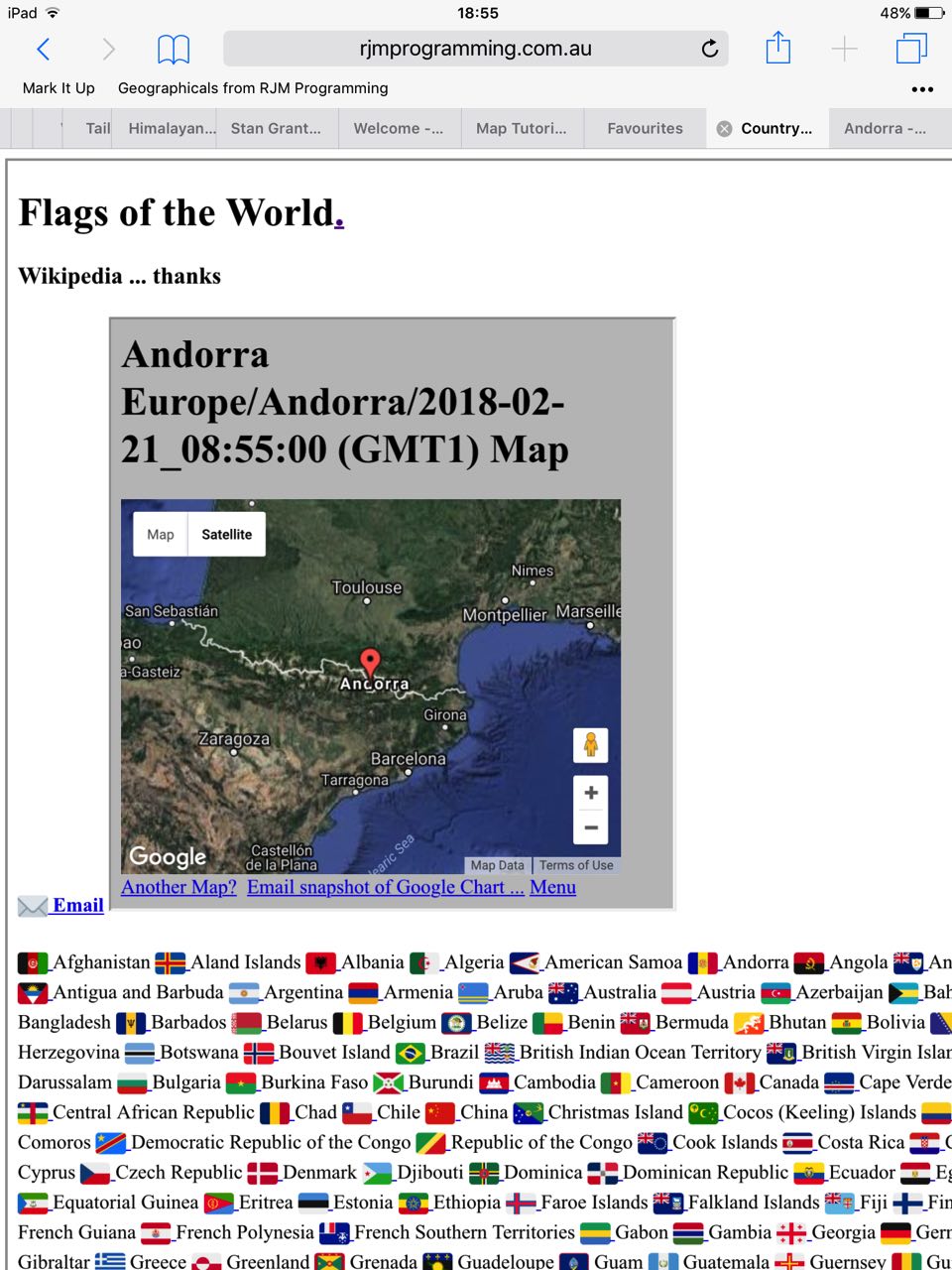
Yesterday’s posted data Emoji Name Search Posting Tutorial functionality opened the door to “where” web application (software) integration, because the wonderful Wikipedia has compiled Latitude,Longitude co-ordinate pairs for those countries, and that is our foot in the door to place an HTML a link under the Emoji flags, that points to our favourite “where” interfacing tool, the Google Charts Map Chart.
Because the Map Chart and Emoji Flag web application share the same domain we can keep this functionality on this same Emoji Flag webpage in an …
- HTML iframe element name=gcmi id=gcmi initially invisible … “populated by” …
- HTML a element target=gcmi href=[URL to Map Chart for Country of Interest] onclick=aoc(); …
function aoc() {
document.getElementById('gmci').style.width='450px';
document.getElementById('gmci').style.height='450px';
document.getElementById('gmci').style.display='inline-block';
}
Another way to zoom around the world online!
You can try the Emoji Flags live run (with underlying world_flags.html changed this way) or the other Emoji functionalities that have this live run and/or its PHP source code emoticon_keyboard_shortcuts.php changed in this way to extend its software integration capabilities.
Previous relevant Emoji Name Search Posting Tutorial is shown below.
Yesterday’s Emoji Name Search Tailoring Tutorial was suitable for data sets of that smaller size able to be handled by the web server limit of URL length. But what if there are too many data items in your data set to be handled by PHP’s $_GET[] array URL ? and & delimited URLs? We, having PHP serverside code at our disposal, can turn to $_POST[] (HTML) method=POST form action=[here’sLookingAtYouKid] scenarios, to get around this issue. The unfortunate side effect of this is that the HTML mailto: a link (email client) method of sharing your Emoji web application relies on that $_GET[] approach, that is, unless you wrote a whole “bespoke” web application to help out, like we do today for our new Emoji “World Flags” web application with this live run, with this HTML and Javascript world_flags.html source code.
That new “supervisor” being a guinea pig idea into the $_POST[] thinking, we add some HTML form element input type=text additions to allow for, out of …
- Emoji look class … and …
- Wording next to Emoji … and …
- URL of Wording’s link, be that substituted or appended
… mapped values, optionally, off a newly offered HTML form element input type=text for this mapped comma or blank separated word list.
Perhaps, now, you “long data set thinkers” want to try the live run and/or its PHP source code emoticon_keyboard_shortcuts.php changed in this way to extend its data set size capabilities.
Previous relevant Emoji Name Search Tailoring Tutorial is shown below.
Information Technology is full of “buzz words”, and am sure you wince at some to all of them yourselves. That’s a bit why am using “Tailoring” rather than …
- sharing
- personalization
… to give you a slumberrest from having to look under struck throughdeleted wording to look for hidden “buzz words”terminology that makes your harehair sit upstand watchingon Bugs Bunnyend.
We think, perhaps, that emojis can be important for young “would be” programmers to launch into. Personally wonder how many “would be” programmers give the game up far too soon just because they don’t have those graphics skills, well, with emojis, a lot of that hard work, in miniature, has been done for you by some pretty creative people, so why not enjoy the fruits (chortle, in context, chortle) of their labour and start developing your own web applications to use them. Daily, their use is increasing, as are the sharing of access methods.
In today’s extension to the functionality started with yesterday’s Emoji Name Search Primer Tutorial we separate the Emoji Terra aspects to how it works and allow the user to …
- supply an Emoji Word List of interest
- perhaps supply a heading and subheading to describe the “concept” of that list
- supply either a …
- URL prefix … or …
- URL with the ~ (tilde) character where you want, substituted, your emoji name
… to be a navigation destination in that similar new window navigation we used to access Emoji Terra …
- presenting all this in an HTML form action=[here’sLookingAtYouKid] method=GET …
- that method=GET opening the door to be able to offer an email client engine method to
“share”email somebody the link to a screen that looks like the one you’re seeing
Of course, we’d like you to find some of your own such Emoji Display Dynamically Created Web Applications yourself, but to encourage, we, in the web application, today, identified two ideas, namely …
- Fruit and Vegetables via Wikipedia at https://en.wikipedia.org/wiki/ as a prefix … and …
- Astrology via Cafe Astrology at https://cafeastrology.com/~dailyhoroscope.html via ~ (tilde) character substitution
… each of which (and any you make will also) feature a link to the HTML mailto: a link out through the email client and to your recipient who can click the email link to “share”compare notes.
Perhaps, now, you want to try the live run and/or its PHP source code emoticon_keyboard_shortcuts.php changed in this way to extend its functionality, involving a reveal favourite of ours, the use of HTML(5)’s details (and summary) element.
You can also see this play out at WordPress 4.1.1’s Emoji Name Search Tailoring Tutorial.
Previous relevant Emoji Name Search Primer Tutorial is shown below.
We got quite excited recently with Rainbow Games PHP Emoji Tutorial when we added a (fourth Beatle) emoji helper, called Emoji Terra, into the mix of tools to gather emoji information. Today, we’ve got a new Emoji Search web application that introduces a new (fifth Beatle(?)) emoji helper tool to add into the “how we see it” mix below …
- Emojipedia is good for looking up Emoji names or concepts in words
- FileFormat Information is great for HTML Entity determinations for your less complex Emojis
- Iemoji is great for HTML Entity determinations for Emojis of all complexities
- Emoji Terra performs similar functionality as Iemoji but has a permalink organization more friendly to an “emoji search via emoji title” query, and that has suited our purposes today, and before, so, thanks a lot
- Emoji CSS performs similar functionality to Emojipedia, but has a pictorial view of Emoji names as well, right from the word go, thanks
With these emoji tools in mind we wrote a new PHP web application combining those last two to show Emojis pictorially (with their short name) initially and allow the user to search for an Emoji (match) list via their HTML input type=text (textbox) entry, which results in …
- the Emoji (match) list look (as an Emoji “display”) … and …
- an HTML a link which is that Emoji’s short name … linking to …
- an Emoji Terra webpage with more detail, including HTML Entity information if “short name” is unique, or one extra click away, if not
Maybe you need to try the live run and/or its PHP source code emoticon_keyboard_shortcuts.php to download, perhaps?
Previous relevant Rainbow Games PHP Emoji Tutorial is shown below.
In order to take that further genericization step onto the achievements of yesterday’s Rainbow Games Genericization Tutorial to get onto (the mathematics Induction principle inspired) …
- prove for the first case
- prove for the second case
- prove for the nth case
… we had a choice of …
- continue on (with) the HTML code creation of new “hardcoded” arrays (managed by Javascript eval abstractional approach) … or “bite the bullet” and …
- try to work out a generic “emoji lookerer upperer” arrangement
Guess you can tell we opted for the latter, huh?! We started the investigation of this by examining our three favourite emoji informational websites, namely …
… and were a bit surprised that we could not quite swing a generic method to glean the information, so don’t know whether our new “player” is “Ringo Starr” or not, but can tell you this, “its beat is much better than its bite” … chortle, chortle …
Emoji Terra performs similar functionality as Iemoji but has a permalink organization more friendly to an “emoji search via emoji title” query, and that suits our purposes today, so, thanks a lot. Without this query by “emoji title” possibility we’d have been forced to adopt more of those “hardcoded” arrays, which would have been alright, but this second approach opens the door to “sport” events in “The Rainbow Games” web application using emojis of the future (ie. they haven’t been invented yet).
How to work the interfacing to Emoji Terra?
- good ol’ PHP serverside language
- good ol’ PHP’s file_get_contents (supplemented by)
- good newish “PHP Source File as the Database Source” we’ve talked about in the past with PHP Require Database Primer Tutorial and Signature Signature PHP Tutorial whereby the PHP Source File updates itself with web application data
This new PHP emoji_lookup.php treats the “prove for the nth case” sports as ones to …
- look up the emoji information for (in the order “PHP Source File as the Database Source” then try file_get_contents of Emoji Terra lookup), and …
- read the HTML partner source code live run‘s underlying HTML and Javascript and CSS emoji_walk_animation.htm (which changed in this way)
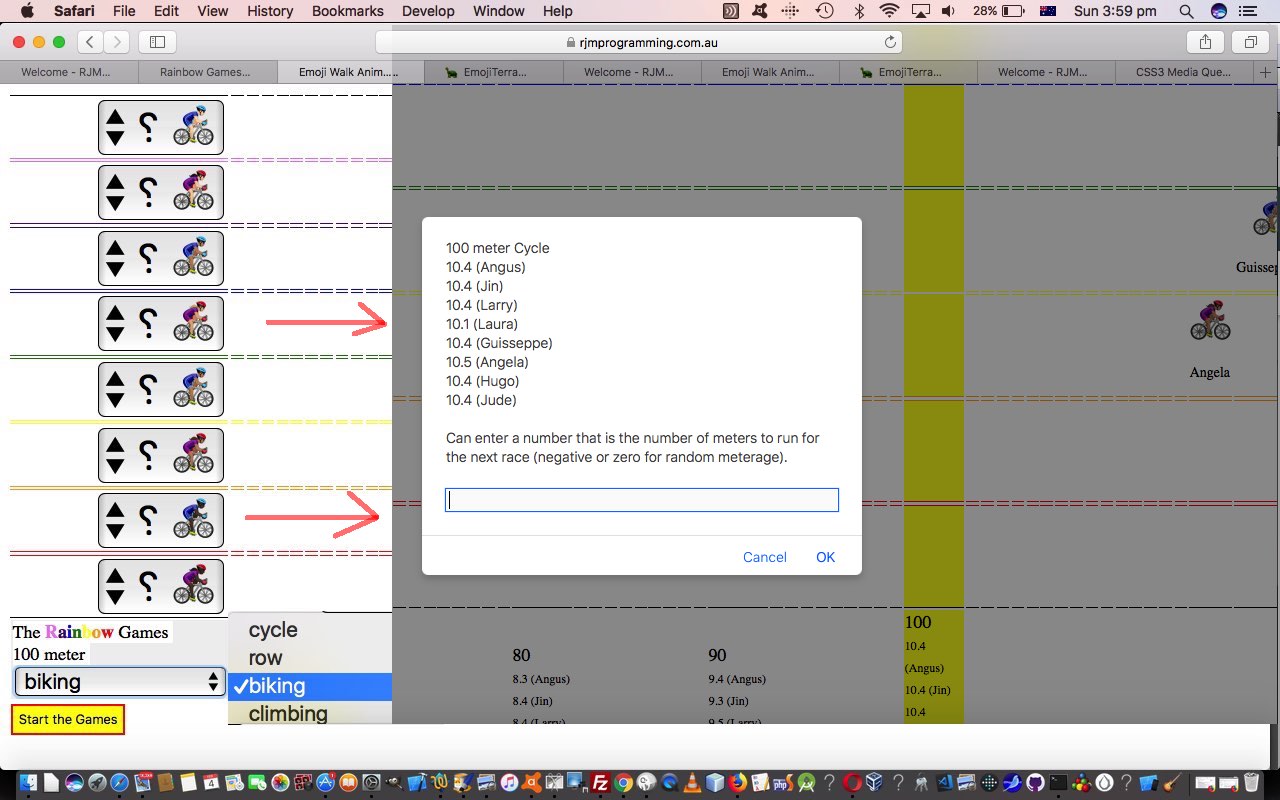
- amend that HTML source to supplant the “Sprint” default sport for this new nominated sport … trying not to fall over laughing at some of the new sports we present (inspired by a visit to Emoji Terra search)
- write out that amended HTML code as the web page (the beauty of a serverside language like PHP)
The more detailed specifics of the file_get_contents of Emoji Terra lookup above are …
- build up a URL starting with HTTP://emojiterra.com/ … then …
- in emojiland arrangements there are two genders (as our prefixes if you will) … woman- and man-
- then add on a “middle” sport descriptor (eg. biking)
- in emojiland emoticonland arrangements there are five descriptors (as our suffixes if you will) … -dark-skin-tone, -medium-dark-skin-tone, -medium-skin-tone, -medium-light-skin-tone, -light-skin-tone
- for that set of 2x1x5=10 URLs glean what “HTML dec” (HTML Entity) information you can glean via the file_get_contents call of the Emoji Terra URLs described above (eg. Emoji: Woman Biking: Dark Skin Tone) … built into a Javascript array string to “plug into” the previously read HTML partner source code, and amended to output as the web page the user sees
Sports of the future in emojiland? Just ask for the equivalent of biking (above) off the user via a Javascript prompt window (on the proviso you read Conditional Alternative to Javascript Popup Windows in iOS Tutorial first please).
Previous relevant Rainbow Games Genericization Tutorial is shown below.
What would help genericize the recent Rainbow Games Double Transformation Tutorial “Rainbow Games” web application? How about introducing another sport?
Again, in honour of “onions of the 4th dimension” approaches, we mainly, turn to the power of Javascript’s eval methodology to achieve this abstracted feeling to our web application. Today, with this, we go two thirds of the way along the “Mathematical Induction” approach …
- prove for the first case
- prove for the second case
- prove for the nth case
How does this use of Javascript eval manifest itself in this way?
- there are two arrays that work with the “content” of our “Rainbow Games” sport(s) (well, at least, the first “sprint running” sport) called emoticons[] and choices[]
- wherever we find references in the code to either of these two arrays we start to involve the global variable verbsuffix …
var verb='Sprint';
var verbs=['Sprint','Row'];
var anotherverb='run';
var verbsuffix='';
… in altered ways like …
function plus(ih,ihep) {
var outihep=ihep;
if (eval("emoticons" + verbsuffix + "[" + ih + "]").indexOf('<p>') != -1) {
outihep += ' (' + eval("emoticons" + verbsuffix + "[" + ih + "]").split('<p>')[1].split('<')[0] + ')';
}
return outihep;
}
… in that abstracted way … noting that sometimes you don’t need the “eval()” encasings … - and so, working through the code this way it just falls to the coder to define new members for all the arrays for all the new sports (ours is “rowing” today), some of those new arrays (like for rowing are emoticonsrowing[] and choicesrowing[]) to involve …
- looking up emoji definitions from …
… not forgetting to …
- make sure the event logics work for multiple sport scenarios … but mostly they do by sticking to the principles above … especially for the …
- new HTML select (dropdown) element allows the user to pick a sport
Remaining a work in progress, you can try out our live run link that has underlying HTML and Javascript and CSS emoji_walk_animation.htm, and which changed in this way regarding today’s genericization work. We hope it gives you food for thought.
Previous relevant Rainbow Games Double Transformation Tutorial is shown below.
We were on the “road to personalization” for the web application game we started with yesterday’s Rainbow Games Primer Tutorial when “an old chestnut” came up again. It’s happened before, the desire to “double transform” in CSS came about from our emoji …
| 🏃🏾♀️ |
… table cell mirroring styling as per …
<style>
* { overflow-x: visible; }
select { font-size: 36px; }
td.runner { width: 50px; word-wrap: break-word; font-size: 36px;
transform: scale(-1, 1); -o-transform: scale(-1, 1); -moz-transform: scale(-1, 1); -ms-transform: scale(-1, 1); -webkit-transform: scale(-1, 1);
} //
| 🏃🏾♀️ |
tr { max-height: 40px; }
</style>
… necessary to make our running emojis run from left to right (that, alas, also transformed any accompanying …
| 🏃🏾♀️
Florence |
… name), was added to in this double transformational clause to prove what this wonderful web page advice had to say. In other words, a “double transform” CSS styling scenario like the one below …
<style>
* { overflow-x: visible; }
select { font-size: 36px; }
td.runner { width: 50px; word-wrap: break-word; font-size: 36px;
transform: scale(-1, 1); -o-transform: scale(-1, 1); -moz-transform: scale(-1, 1); -ms-transform: scale(-1, 1); -webkit-transform: scale(-1, 1);
}
tr { max-height: 40px; }
p {
display: block;
font-size: 12px;
-webkit-transform: matrix(-1, 0, 0, 1, 0, 0);
-moz-transform: matrix(-1, 0, 0, 1, 0, 0);
-o-transform: matrix(-1, 0, 0, 1, 0, 0);
transform: matrix(-1, 0, 0, 1, 0, 0);
} //
| 🏃🏾♀️
Florence |
</style>
… works as a “double transform” to first …
- mirror (image) flip the table cell (td) emoji data … but us appending some “Runner Name” textual data underneath also, annoyingly, got flipped until …
- within that (same) table cell (td) element and after the emoji data we append an HTML p(aragraph) element to both …
- introduce a new HTML element type into the (CSS styling) mix … and to …
- introduce a new CSS transformation type, the matrix … perhaps either or both new parts to the problem critical to its success when, believe me, lots of other approaches don’t work
… to personalize the “runners” and “users”, optionally, “into the game”, by allowing the “user” to name their “runners” and allow for a “runner energy” setting be a bit randomized, to add for some other interest “variety” to the game’s workings. So, still a work in progress that you can try out at our live run link that has underlying HTML and Javascript and CSS emoji_walk_animation.html, and which changed in this way regarding today’s work.
Previous relevant Rainbow Games Primer Tutorial is shown below.
It’s been a while since we’ve written any conventional HTML and Javascript and CSS game. Today’s game uses the “emoticon” section of the Emoji character set, defaulting so far, to the “running woman” emoji featuring in Compound Emoji WordPress Usage Tutorial.
It’s the early days of our “Rainbow Games” web application, and we’re starting with the animation featuring horizontal hashtag navigation techniques for a running race start to our game. Where it finishes? Hard to say! Today, we’ve looked at “splits” and a finish line.
You can try out our burgeoning live run game concept link that has underlying HTML and Javascript and CSS emoji_walk_animation.html.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.