Our PHP web application interfacing to the great Google Chart Organizational Chart and talked about with Taxonomic Categorization Primer Tutorial has had a weakness up until today. We’ve seen this category of weakness before and it often involves one of (or a combination of) …
- start to use String.fromCodePoint (Javascript function) more extensively … (perhaps needing a tailored “String.fromCodePoint” such as …
if (!String.fromCodePoint) { // thanks to http://xahlee.info/js/js_unicode_code_point.html
// ES6 Unicode Shims 0.1 , © 2012 Steven Levithan , MIT License
String.fromCodePoint = function fromCodePoint () {
var chars = [], point, offset, units, i;
for (i = 0; i < arguments.length; ++i) {
point = arguments[i];
offset = point - 0x10000;
units = point > 0xFFFF ? [0xD800 + (offset >> 10), 0xDC00 + (offset & 0x3FF)] : [point];
chars.push(String.fromCharCode.apply(null, units));
}
return chars.join("");
}
}
) - introduce into head element scenarios the HTML …
<meta charset='utf-8'/>
- start to HTML Entityize text data more (eg. tailor a “String.fromHtmlEntities” such as …
/**
* Create string from HTML entities
*/
String.fromHtmlEntities = function(string) {
return (string+"").replace(/&#\d+;/gm,function(s) {
return String.fromCharCode(s.match(/\d+/gm)[0]);
})
};
) - get Emojipedia and FileFormat Information helping cobble together HTML Entity (decimal) textual data
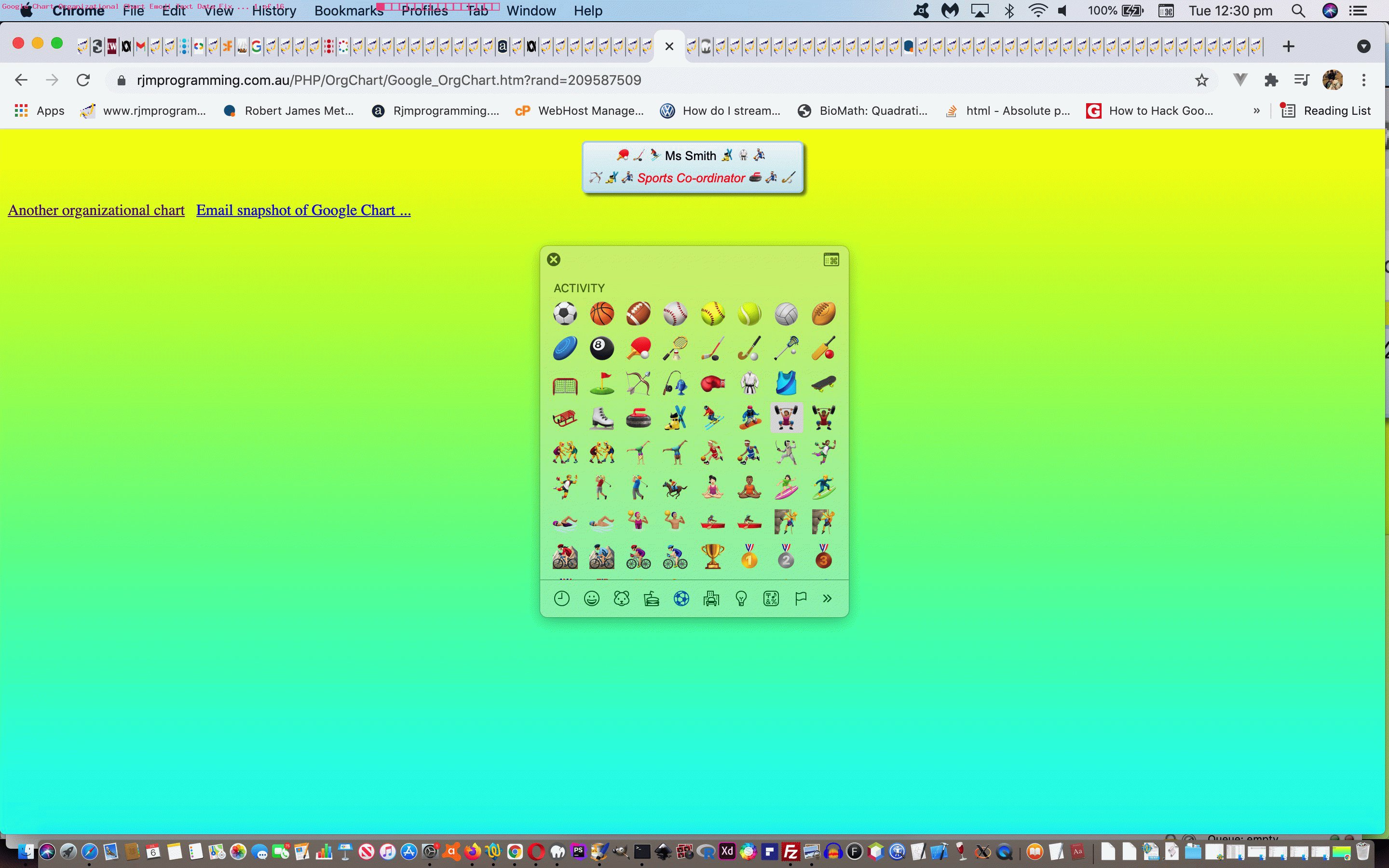
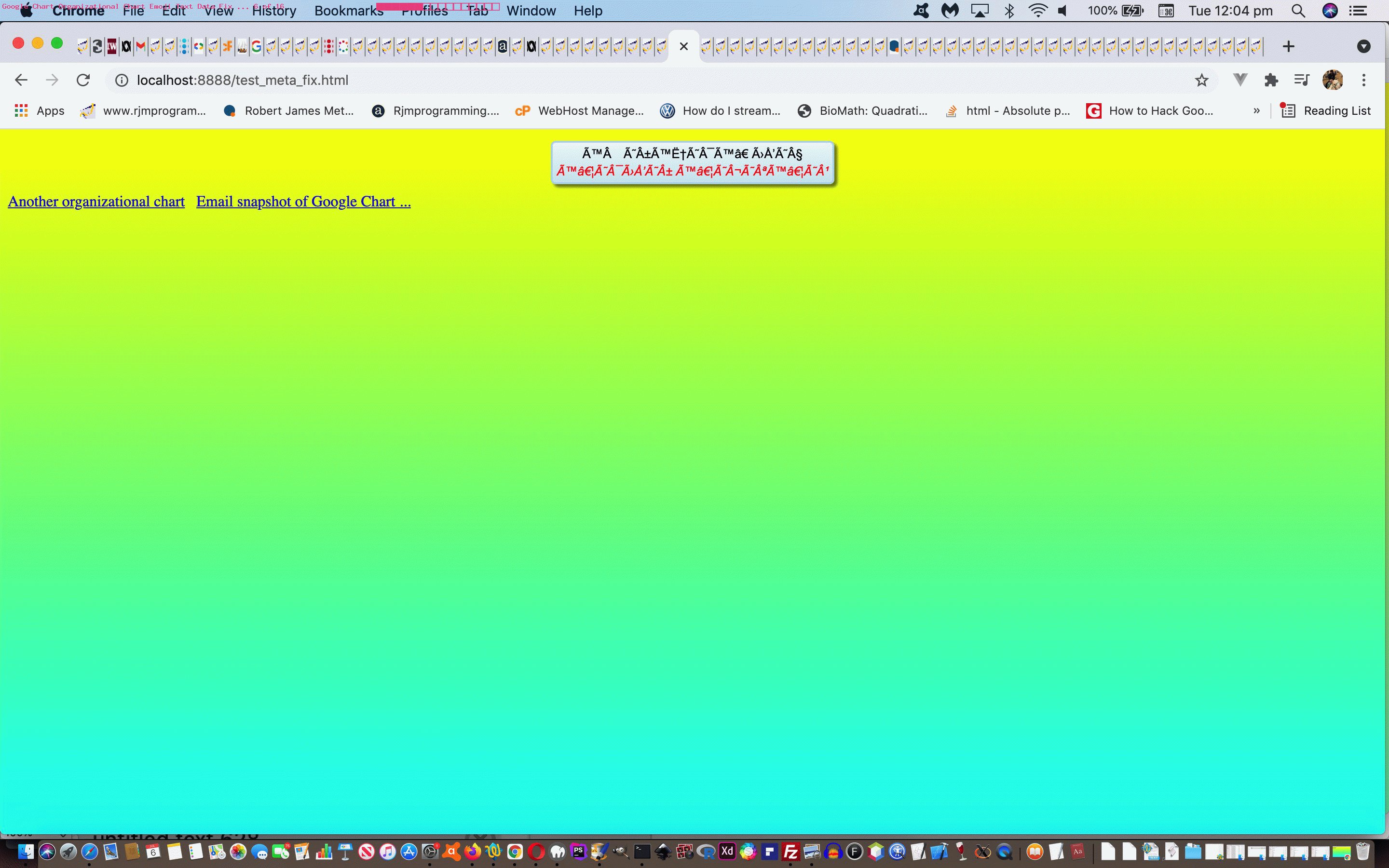
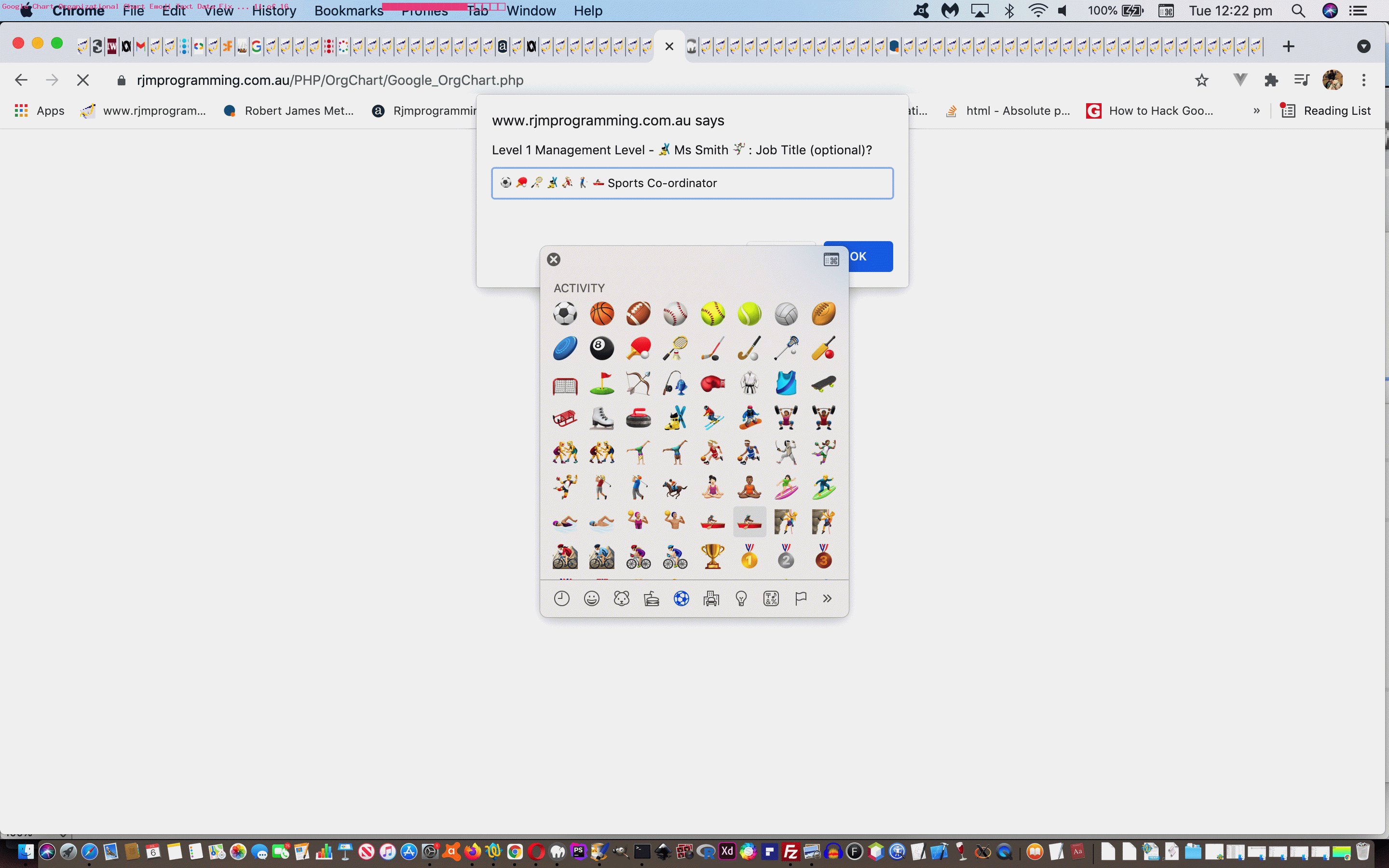
Can you guess what we are talking about? Yes, where a user is asked for a text based data item they enter keyboard characters away from the QWERTY keyboard predictable ansi character range from 0 to 255 … what we constantly refer to as “emojis” in this blog … we need to know that the code has catered for that, and does not end up with a gobbledy-gook look when “emoji” text becomes involved. Well, we discovered this happening with our PHP web application interfacing to the Google Chart Organizational Chart, and set about fixing it.
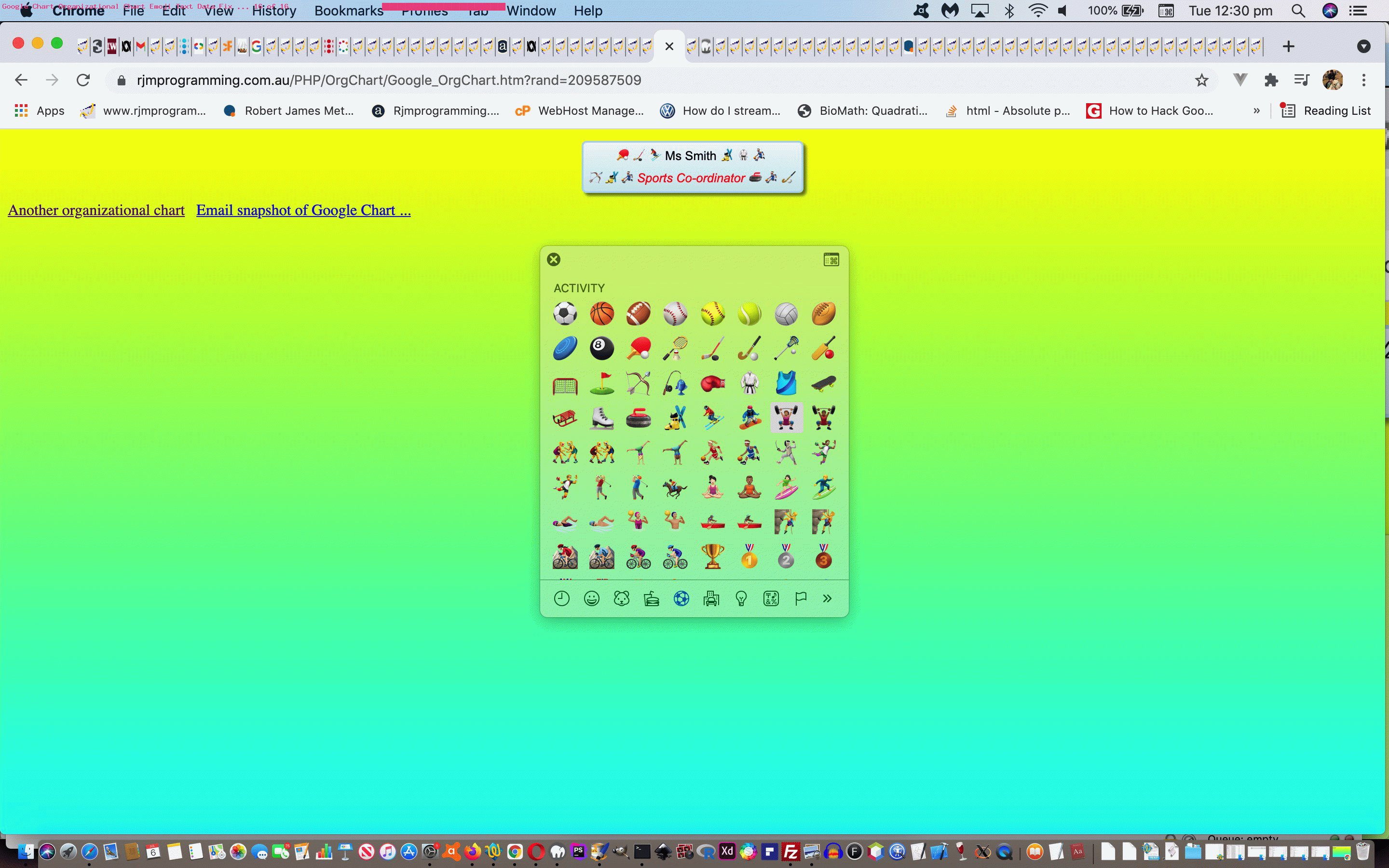
Being a programmer … well … we look for the easier solutions first. We’re very human! Of course we wanted to test out scenario 2 (of 4) above first! Happily, it was the extent of the problem! Yayyyyyyy! See how crass laziness can be of benefit?!
And so, to roadtest, try a live run link of the (very little) changed Google_OrgChart.php PHP code.
Previous relevant Taxonomic Categorization Primer Tutorial is shown below.
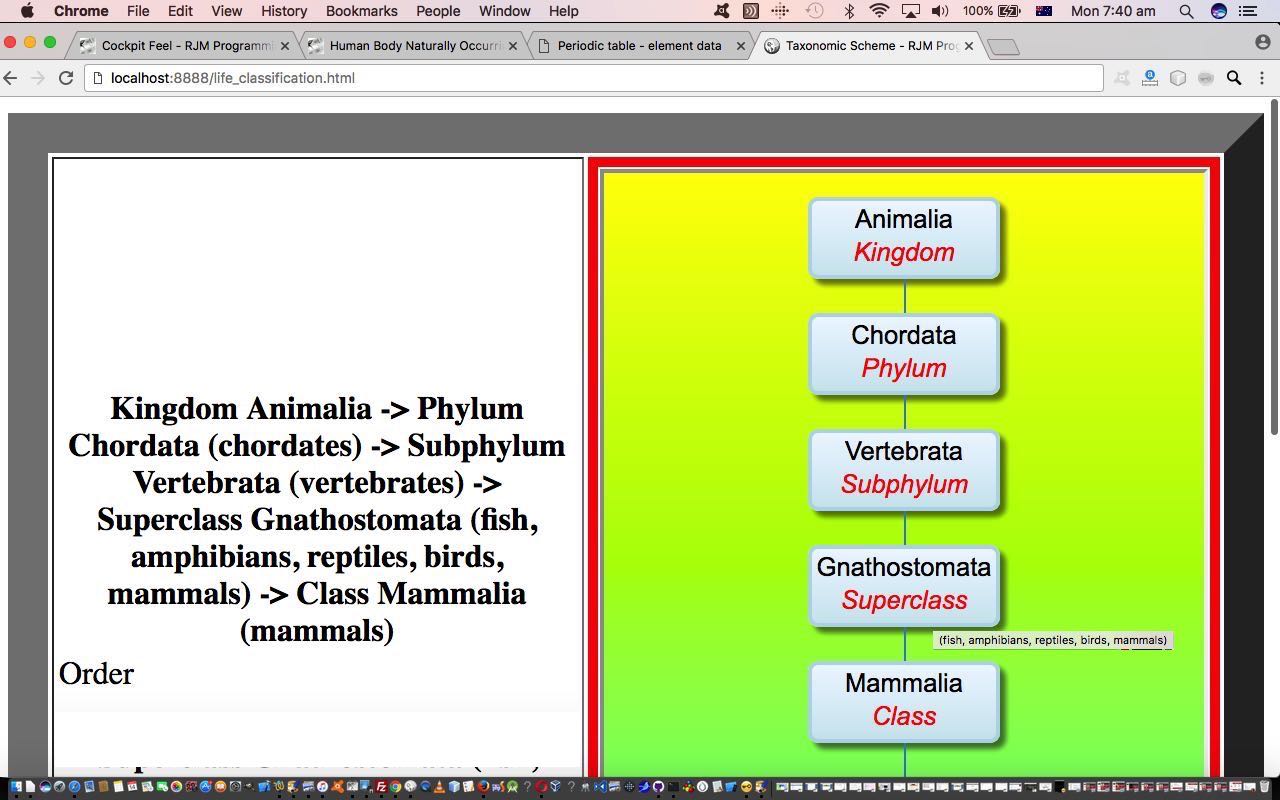
Maybe you read our previous HTML/Javascript Animal Categorization Tutorial attempt to ask questions to categorize an animal. Well, that was kind of an informal categorization methodology. As you can imagine, with the human predilection to categorize, we’ve developed various scientific approaches to categorizing life here on Earth. The categorization system we are basing a web application on, today, is called the Taxonomic Categorization System (the Robert Whittaker “5 Kingdoms” version), and which we read about at Biology Fifth Edition by Campbell Reece Mitchell (ISBN: 0-201-52262-4) … thanks. In this book, there is a useful Appendix 3 categorizing those Taxonomic categorizations, above Order (to go further would need a lot more than one appendix), in this list of categorizations below …
- Life
- Domain
- Kingdom
- Phylum or Division
- Subphylum (sometimes)
- Superclass (sometimes)
- Class
- Order
- Family
- Genus
- Species
… that we have used as the basis for an HTML input “button” element run …
- supervisory HTML and Javascript and CSS live run‘s life_classification.html “after the button pressing phase” caller of the …
- supervised PHP Google Chart Organizational Chart live run‘s Google_OrgChart.php which we amended (as the integration guinea pig for this chart, for us) in this way using Javascript prompt windows to continue from the Order level, and on, down, categorization of your organism of interest
Are the “Kingdom” buttons based on that age old question … is it animal or mineral or vegetable? No, but perhaps that “ditty” of a lot of our youths can help, because those “Kingdom” buttons, when talking about the Taxonomic Categorization System, have some similar ideas, and include …
- Monera
- Protista
- Plantae
- Fungi
- Animalia
Previous relevant HTML/Javascript Animal Categorization Tutorial is shown below.
A lot of the issues worth thinking about in the world can not be reduced to yes/no or 0/1 decisions. Even so, we often yearn to model it that way. After all, a computer is really a supermachine reducing problems down to binary fundamental “bits” (chortle, chortle). Sometimes really complex problems work well broken down this way. For such problems, their design can be shown graphically very well with flowcharts.
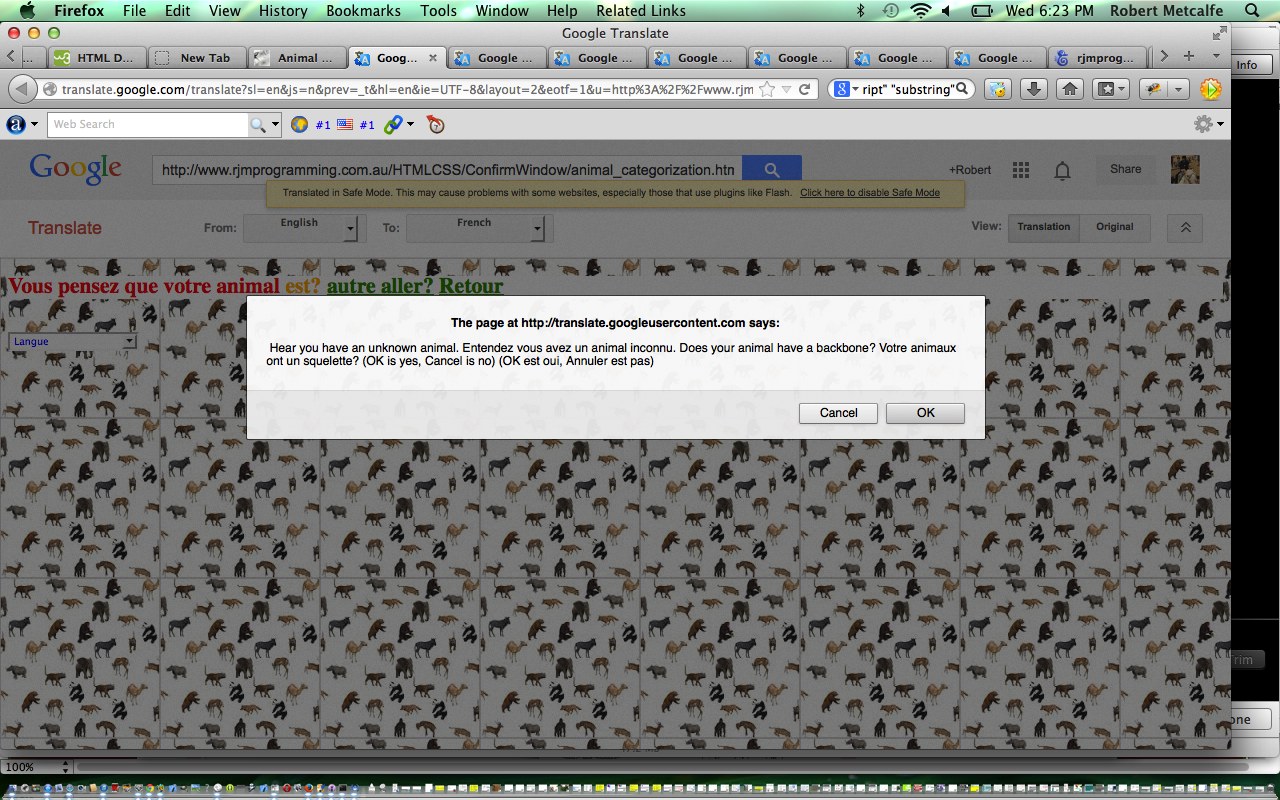
In Javascript the window.confirm Popup box is good for the Yes/No or OK/Cancel (button) interactive questions the website requires from the web user. Today we use the window.confirm Popup box to categorize animals … thanks to this link for the source data for the idea.
This tutorial also goes some way towards internationalization by arranging for it to be supervised by Google Translate. Wasn’t sure about what would happen with hard-coded English parameters to the window.confirm Popup box supervised by Google Translate, and it panned out not to be translated, so a different technique was used. The window.confirm Popup box parameters are gleaned from the [HTMLObject].innerHTML of some hidden p elements with the base English. Again, not quite there, and there is a bit more to do, because Google Translate fleshes out the [HTMLObject].innerHTML’s with its own brilliance (span elements everywhere … very clever) … so to tailor it better for our needs we filter it through a Javascript function that only returns the string outside the < and > parts of the string (and thought leaving the English in as well as the non-English was a feature, not a pest … you may disagree?!).
Let’s see some HTML code in live action for this tutorial where you define your known animal characteristics.
Other tutorials of help for this tutorial … thanks … were …
Link to some downloadable HTML programming code … rename to animal_categorization.html
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.