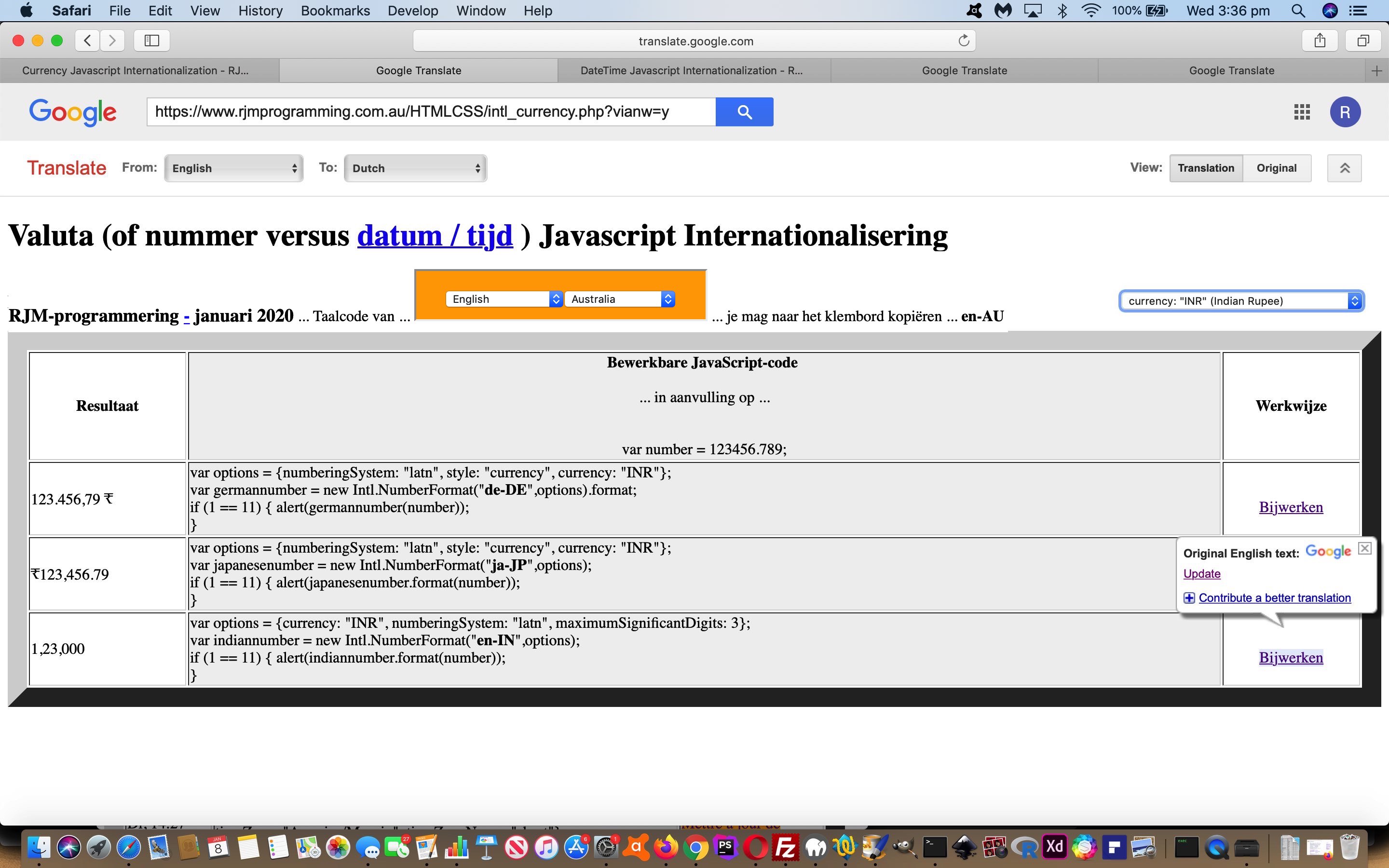
As a user selects a language from the language dropdowns of yesterday’s Currency Number Javascript Internationalization Tutorial and DateTime Javascript Internationalization Primer Tutorial‘s web applications they are presented with two “Translate” and (as of today a new) “New Window” buttons to get to …
- Google Translate overseeing of the web application content … allowing for …
- Selective (via translate=yes and translate=no HTML element global attribute arrangements) translation from English to another language
We’d been offering the gist of this for a couple of days, but the user interaction of the web application had been “lost in translation” in these three major ways …
- our HTML element type button’s onclick logic appears to be ignored within Google Translate supervision …
- the Result table column remained blank (as if, again, not all Javascript functionality was surviving the Google Translate supervision)
- Google Translate will flag nested URLs involving “&” (second and on) arguments as “malformed”
. As of today, that user interaction within Google Translate supervision is honoured much more often. We need to team our …
- HTML/Javascript Internationalization DateTime changed via intl_use.html‘s supervisory live run with new PHP intl_use.php … still “peer integrated” with …
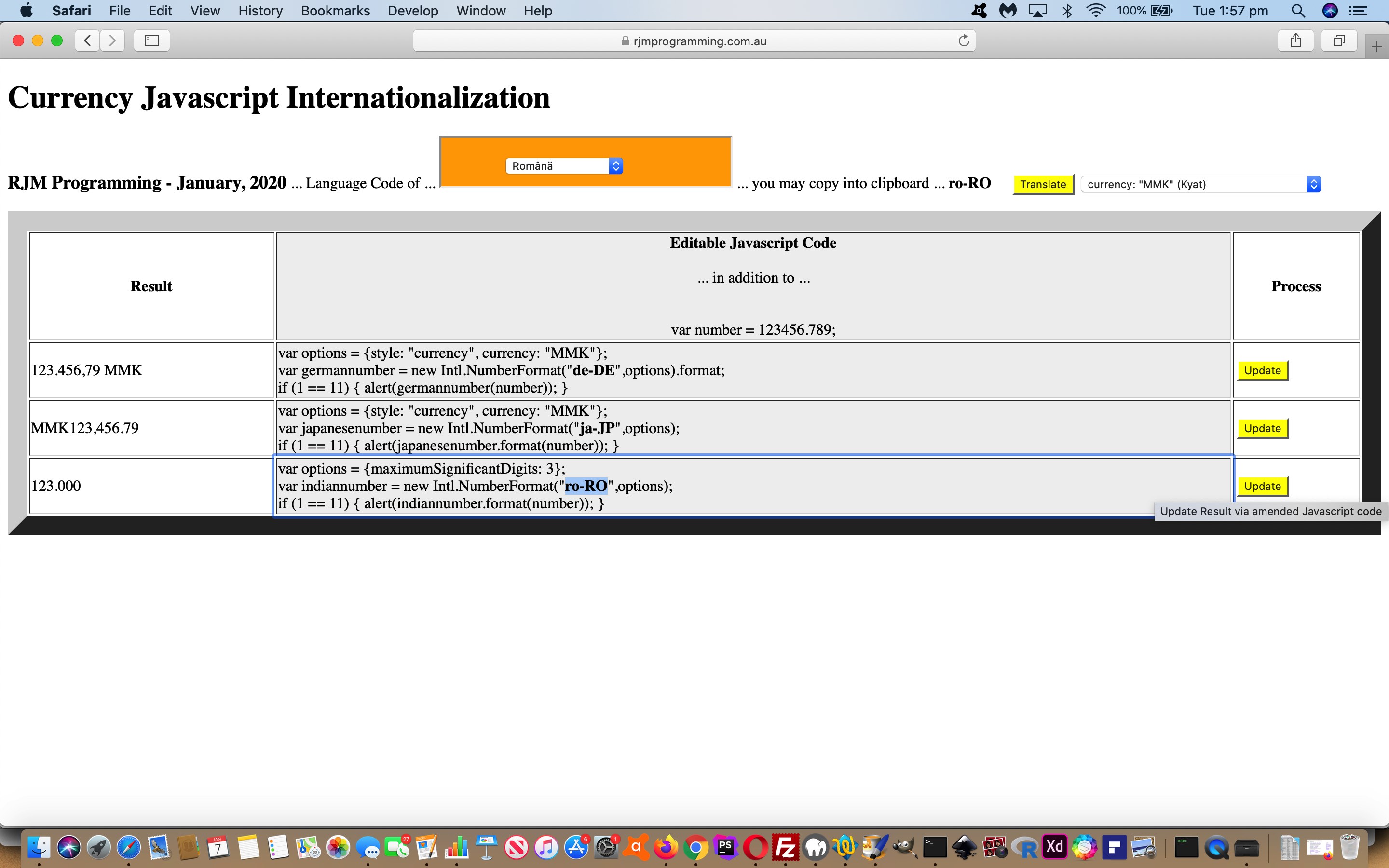
- HTML/Javascript Internationalization Currency and Number changed via intl_currency.html‘s supervisory live run with new PHP intl_currency.php
… to get that (intervention) place before Google Translate takes over where we can amend the default HTML web application data, ahead of time. These new PHP codings …
- needed to use cURL techniques rather than our (usually) more favoured file_get_contents methodologies in order to maintain the https: (SSL) protocol we favour with these web applications … and HTML needed to continue using …
- https://translate.google.com/translate?sl=en&js=n&prev=_t&hl=en&ie=UTF-8&layout=2&eotf=1
&u= https%3A%2F%2Fwww.rjmprogramming.com.au%2FHTMLCSS%2F intl_.php%3Fviagt%3Dy&tl=[TwoCharacterLanguageCode] # Google Translate URL invocations … - navigated to, no longer by the aforesaid mentioned “HTML element type button’s onclick logic” methodologies but now by (PHP rearranged) “a” link navigation “target=_top” (for now) … and …
- start using Javascript document.write([someHTML]) code to be able to present the Result column data independent of needing Javascript DOM (after document.body onload event) (Javascript DOM) [element].getElementById anything … and in order to be able to piece …
- Results and Javascript Content amended by user can be transported between webpages by starting to use window.localStorage techniques
Previous relevant Currency Number Javascript Internationalization Tutorial is shown below.
Our Internationalization quest continues. So, today, adding onto yesterday’s DateTime Javascript Internationalization Primer Tutorial …
- datetime work … we add (and “peer integrate” via intl_use.html‘s supervisory live run), today …
- currency or number
… Javascript (ie. client) based Intl object web application functionality.
Thanks to these great resources …
- Intl.NumberFormat
- Current currency & funds code list‘s
- download the link’s XLS zip resource …
- open with macOS Numbers desktop application here on this MacBook Pro …
- Export To … CSV…
AFGHANISTAN,Afghani,AFN,971,2,,,
ÅLAND ISLANDS,Euro,EUR,978,2,,,
ALBANIA,Lek,ALL,008,2,,,
ALGERIA,Algerian Dinar,DZD,012,2,,,
AMERICAN SAMOA,US Dollar,USD,840,2,,,
ANDORRA,Euro,EUR,978,2,,,
ANGOLA,Kwanza,AOA,973,2,,,
ANGUILLA,East Caribbean Dollar,XCD,951,2,,,
...
… the first 8 lines of data looking as above - at Terminal application command line using the resultant currencies.csv …
$ cat currencies.csv | awk -F, '{ print "\<option data-ctyname=\"" $1 "\" data-cryname=\"" $2 "\" value=~ currency: \"" $3 "\" ~ data-crynumber=\"" $4 "\" data-minorunit=\"" $5 "\"\> currency: \"" $3 "\"\ (" $2 ")<\/option\>"; }' | tr "~" "'" > currencies.txt
$ head -8 currencies.txt
<option data-ctyname="AFGHANISTAN" data-cryname="Afghani" value=' currency: "AFN" ' data-crynumber="971" data-minorunit="2"> currency: "AFN" (Afghani)</option>
<option data-ctyname="ÅLAND ISLANDS" data-cryname="Euro" value=' currency: "EUR" ' data-crynumber="978" data-minorunit="2"> currency: "EUR" (Euro)</option>
<option data-ctyname="ALBANIA" data-cryname="Lek" value=' currency: "ALL" ' data-crynumber="008" data-minorunit="2"> currency: "ALL" (Lek)</option>
<option data-ctyname="ALGERIA" data-cryname="Algerian Dinar" value=' currency: "DZD" ' data-crynumber="012" data-minorunit="2"> currency: "DZD" (Algerian Dinar)</option>
<option data-ctyname="AMERICAN SAMOA" data-cryname="US Dollar" value=' currency: "USD" ' data-crynumber="840" data-minorunit="2"> currency: "USD" (US Dollar)</option>
<option data-ctyname="ANDORRA" data-cryname="Euro" value=' currency: "EUR" ' data-crynumber="978" data-minorunit="2"> currency: "EUR" (Euro)</option>
<option data-ctyname="ANGOLA" data-cryname="Kwanza" value=' currency: "AOA" ' data-crynumber="973" data-minorunit="2"> currency: "AOA" (Kwanza)</option>
<option data-ctyname="ANGUILLA" data-cryname="East Caribbean Dollar" value=' currency: "XCD" ' data-crynumber="951" data-minorunit="2"> currency: "XCD" (East Caribbean Dollar)</option>
...
… supplying many of the - option elements of “Global Changes” select (dropdown) element currencies.txt needed manual edits via “vi currencies.txt” to modify and/or delete occasional records containing “” …
- copy the resultant modified currencies.txt content into our (how we got there) intl_currency.html code for the “GlobalChanges” dropdown element you can try with this live run link
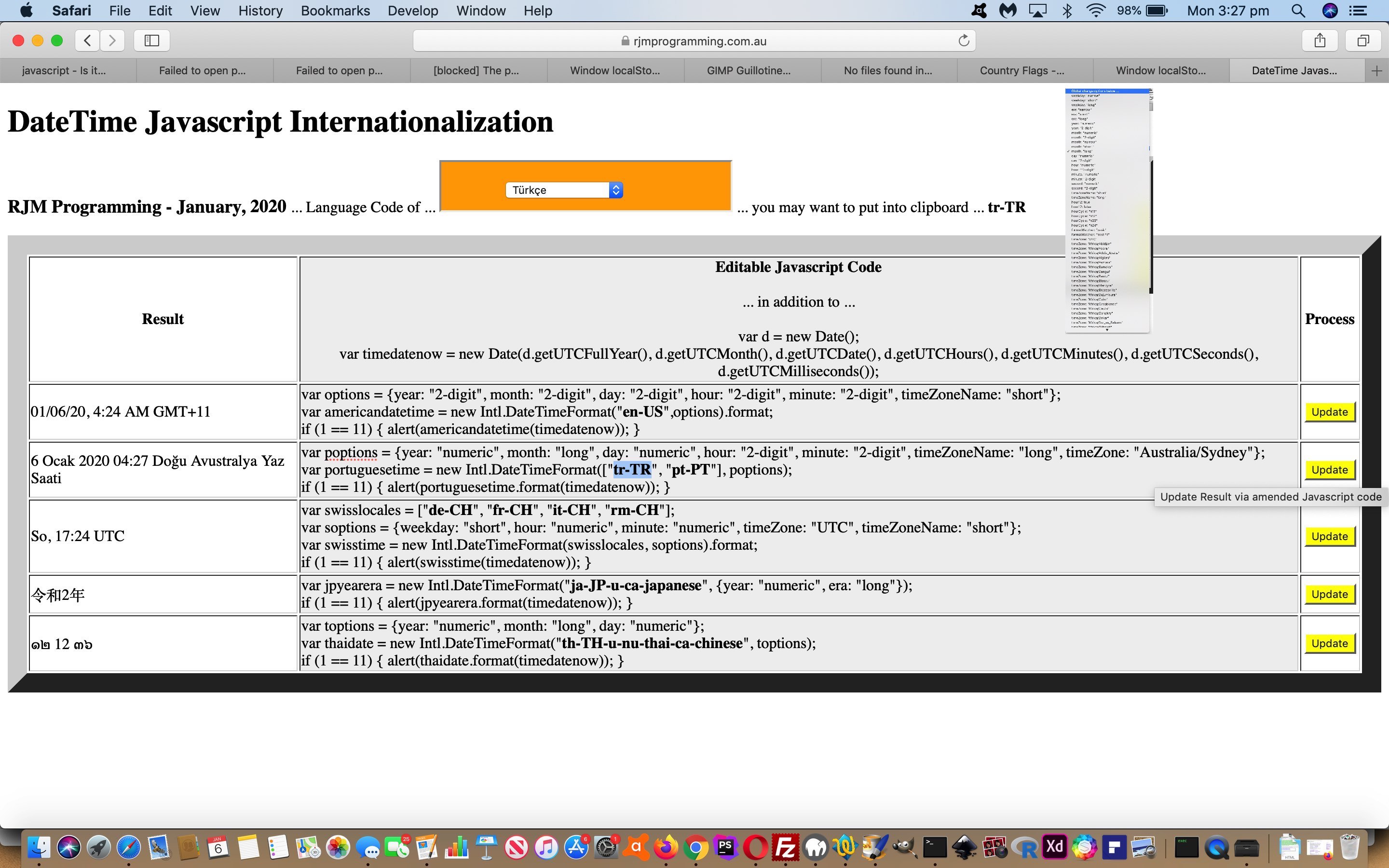
Previous relevant DateTime Javascript Internationalization Primer Tutorial is shown below.
We wanted to visit the big I.T. topic area of Internationalization here today. Specifically, dates and times and how your Javascript can harness the …
Intl object
… functionality.
We found good for research here were, thanks to …
- ECMAScript Internationalization API Specification
- JavaScript in the face of international programming, some of the recommendations _ basics
- Intl.DateTimeFormat cheatsheet
To then test some of this for yourself you can try our intl_use.html‘s proof of concept web application … or …
… the idea being you can learn about it by changing Javascript code examples yourselves.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.