Are you thinking of ways to tell people about your services? Here in Australia flyers, and fridge magnets, and company sponsored calendars remain big ways to advertise these services. Not everything happens online, and it may surprise some how much “bricks and mortar” shopping still goes on.
It’s not hard to create and distribute a simple paper flyer that does not feel wasteful regarding resources. It is a step harder though to create that glossy corporate look, and if this is crucial, this blog posting only has cursory interest for you in all probability, but a look at Course Flyer via Components Primer Tutorial may be more interesting to you.
Let’s divide the hard copy letter box distribution into its …
- one off “setup” components …
- create HTML page flyers (in our case we can fit 4 in one A4 page of web page content) in a text editor (where we use TextWrangler on this MacBook Pro) … lmflyer.html …
<html>
<body>
<table cellpadding=20 callspacing=20>
<tr>
<td align=center>
<font size=7 color=blue>Robert's Lawn Mowing</font><br><br>
<font size=7 color=black>$25 large or small</font><br>
<font size=6 color=olive>mobile: 7777777777</font>
</td>
<td align=center>
<font size=7 color=blue>Robert's Lawn Mowing</font><br><br>
<font size=7 color=black>$25 large or small</font><br>
<font size=6 color=olive>mobile: 7777777777</font>
</td>
<td align=center>
</td>
</tr>
<tr>
<td align=center>
<font size=7 color=blue>Robert's Lawn Mowing</font><br><br>
<font size=7 color=black>$25 large or small</font><br>
<font size=6 color=olive>mobile: 7777777777</font>
</td>
<td align=center>
<font size=7 color=blue>Robert's Lawn Mowing</font><br><br>
<font size=7 color=black>$25 large or small</font><br>
<font size=6 color=olive>mobile: 7777777777</font>
</td>
<td align=center>
</td>
</tr>
</table>
</body>
</html>
- in your favourite web browser, open lmflyer.html via a local web server (eg. MAMP HTTP://localhost:8888/lmflyer.html URL) or use a web browser File->Open File
- File->Print initially for 1 copy and print until you are happy with all the alignments and justifications, changing lmflyer.html as necessary to fit things better
- store away what works best here bearing in mind the aesthetics and wastefulness (we settled for Landscape A4 8 copies)
- create HTML page flyers (in our case we can fit 4 in one A4 page of web page content) in a text editor (where we use TextWrangler on this MacBook Pro) … lmflyer.html …
- standing order repeatable components regarding “supply and delivery” (we do once every work day) …
- in your favourite web browser, open lmflyer.html via a local web server (eg. MAMP HTTP://localhost:8888/lmflyer.html URL) or use a web browser File->Open File
- File->Print …
- Landscape A4 8 copies … click Print button
- in our case, turn on (wireless) printer and see green WiFi button light up …
- in our case, printer shows “Receiving Data” and then prints out 8 identical sets of 4 flyers (ie. 32 per batch)
- in our case, turn off (wireless) printer …
- we cut these out with about 5 scissor cuts to end up with 32 flyers …
- placed into our back pocket …
- and placed into “future client” letter boxes … and Luna (the brains of the operation) concurs
… a lot of which you can see with today’s PDF presentation.
Did you know?
If you have an aversion to …
- overuse of scissors
- overuse of crooked paper edges
- unnecessary yellow bin infatuations (in public)
… unchecking “Print headers and footers” (at the web browser’s “Print” menu) may have saved you doing as many scissor steps above.
Previous relevant Course Flyer via Components Primer Tutorial is shown below.
If you’re like me, you’ll have many flyers come into your “radar” over the course of the day … the week … etcetera etcetera etcetera. Many of these receive scant attention, as they often come with other junk “snail” mail. The ones that might get more of my attention are … shallow me … the ones with some aesthetically pleasing aspect, but, alas, me being the “client web design hungry” being that I am, “shallow me” might only be paying more attention to it interested in the aesthetics achieved by that flyer’s designers … more so, at least for me, than its contents. Today, we’re going to start off on the journey towards developing a Course Flyer from its component parts. So, for these purposes, imagine you are designing a course for a reputable educational institution, and want to design (and distribute … but “distribute” is another “art” altogether … a … r … t … now together … art … ta muchly) a Course Flyer.
Today’s component of the Course Flyer design revolves around the bulk of what you might want to present as the wording. Guess if you want a Course Flyer to have any affect whatsoever, you’ll be hoping the reader gets to the “wording”. Once there, and I know there’ll be marketing people out there that can say how few people get to this “wording” reading as a proportion of all people who have viewed your flyer … but let’s not let this put us off … you’ll want “wording” with a combination of …
- clear concise detail of “administrative” information … and yet, in amongst that, some …
- reasonably detailed course content detail that both indicates what will be achieved, as well as being a “lead in” to the “juices” of the reader’s imagination, to inspire and convince and excite
… and so, basing the “wording” content requirements on a NSW TAFE flyer (“Training in Business Administration and Technology”, Office Technology by Sydney Institute, TAFE NSW, Randwick College) we had picked up, thanks, we resolved that the information capture “data points” (for Course Flyer wording) should be …
- Big Top Heading
- Big Top Subheading
- Hours per Week Requirement
- Hours per Day Requirement
- Duration
- Description
- Footer
- Requirements
- Contact
- Orientation
- Start
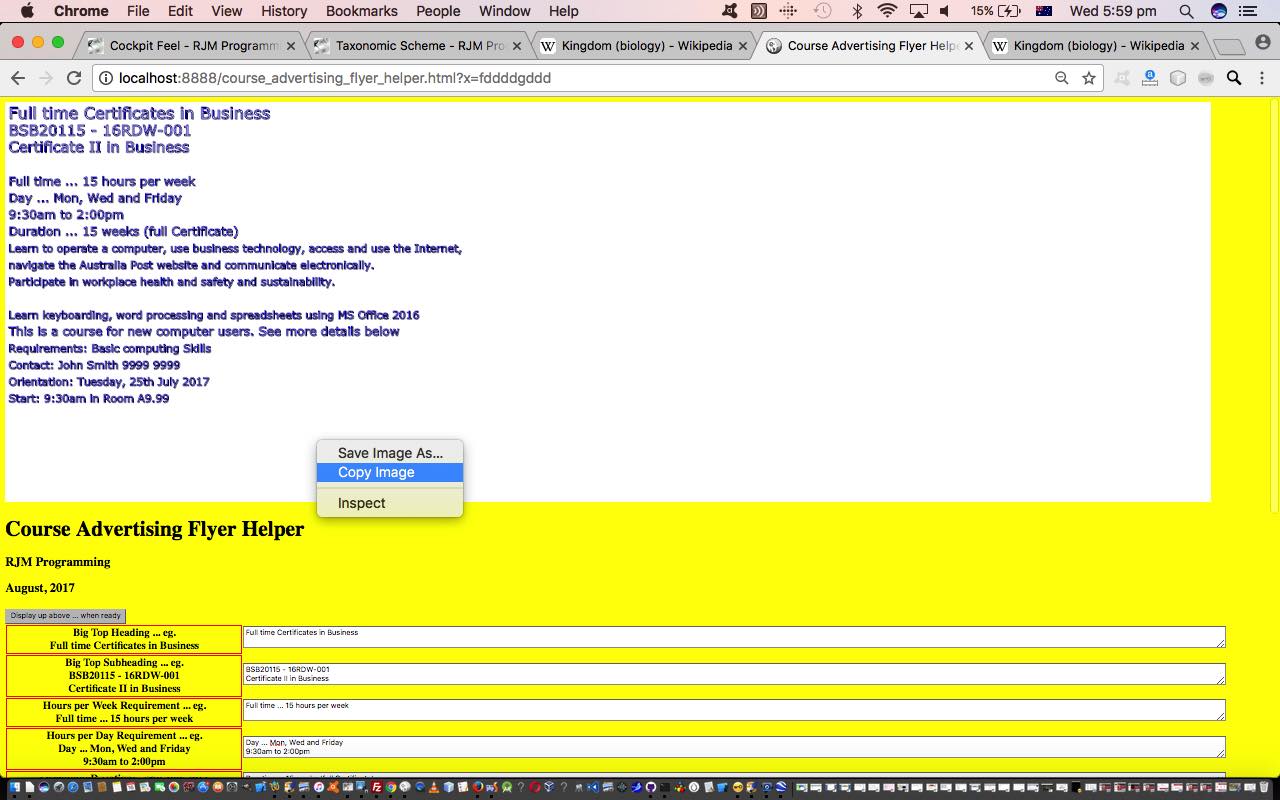
… and arrived at, after adding some accountability via an HTML canvas element redisplay of the user’s words, our live run link for a Course Flyer “wording” using HTML and Javascript and CSS you could call course_advertising_flyer_helper.html and you could peruse for ideas, we hope. To augment your understanding, perhaps, watch a PDF slideshow of us capturing the text in HTML textarea elements, redisplaying this in an HTML canvas, using the web browser’s own “Copy” (the canvas contents) capabilities, and Pasting that “redisplay” into the body section of an email created using the Mac OS X Mail desktop application, and sending this Course Flyer “wording” off to someone in an email.
We hope you continue on with our Course Flyer creation journey.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.