The recent Hashtag Navigation Scrolling Tweaks Primer Tutorial “proof of concept” ideas gave us something to work on to fix some annoyances with navigation to this WordPress Blog you are reading. We found that we often fell short of the hashtag navigation we wanted to achieve, a little selfishly, because the “admin user” toolbar took up enough height to put out the hashtag navigation.
In order to remedy the fault, albeit a little selfishly, we changed this WordPress Blog’s Twenty Ten theme’s good ol’ header.php as below …
- we added in a script link to the new external Javascript as per …
<?php
<script type='text/javascript' src='//www.rjmprogramming.com.au/hashtag_and_a_bit.js'></script>
?> - fix those calls to the RJM Programming WordPress Blog from the dropdown of the RJM Programming Landing Page we append …
<?php
function post_pp_ref() {
if (document.getElementById('iftable')) {
location.href='#iftable#andabit=-60';
}
}
?> - fix the mobile platform calls to the WordPress Blog that often hashtag straight to the relevant posting’s content ( via #content ) … it’s fixed via code in that external Javascript hashtag_and_a_bit.js (and an added if clause) …
// hashtag_and_a_bit.js
// RJM Programming
// November, 2021
// Help out Hashtag Position Less a Bit
var firstlfh='';
var dgbiv='-40';
function lfh() {
if (1 == 1) {
var thish=('' + location.hash);
if (thish != firstlfh) {
firstlfh=thish;
if (firstlfh.split('#').length > 2) {
if (firstlfh.split('#andabit').length == 2) {
window.scroll(0, 0);
var rect=document.getElementById(firstlfh.split('#')[1].split('#')[0]).getBoundingClientRect();
if (('' + rect.top) != '') {
var newtop=eval(('' + rect.y)); //y));
newtop+=eval('' + dgbiv); //document.getElementById('i1').value);
window.scroll(0, newtop);
}
}
} else if (thish.indexOf('#content') != -1) {
window.scroll(0, 0);
var rect=document.getElementById(thish.split('#')[1].split('#')[0]).getBoundingClientRect();
if (('' + rect.top) != '') {
console.log('rect.y=' + rect.y);
var newtopc=eval(('' + rect.y)); //y));
newtopc-=eval('30'); //document.getElementById('i1').value);
console.log('newtopc=' + newtopc);
window.scroll(0, newtopc);
}
}
}
}
}
setInterval(lfh, 1000);
… to make life better administering this blog. Perhaps with you too?! We certainly hope so!
Did you know?
Yes …
<?php
<script type='text/javascript' src='//www.rjmprogramming.com.au/hashtag_and_a_bit.js'></script>
?>
… could more generically be …
<?php
<script type='text/javascript' src='/hashtag_and_a_bit.js'></script>
?>
… as a kind of “hybrid” relative URL (that is a bit like an absolute URL in that if you know you are dealing with the RJM Programming domain, you are pointing at its Apache (with PHP) web server $_SERVER[‘DOCUMENT_ROOT’] folder’s hashtag_and_a_bit.js external Javascript). Equally, without code modification, the latter syntax could suit a local Apache (we like MAMP) web server environment, as the place for hashtag_and_a_bit.js external Javascript, also placed into that local Apache (we like MAMP) web server environment’s $_SERVER[‘DOCUMENT_ROOT’] folder (here on macOS on a MacBook Air with MAMP that is /Applications/MAMP/htdocs/ or HTTP://localhost:8888/ as the “URL part” equivalence).
And then, do you get, seeing …
location.href='#iftable#andabit=-60';
… how hashtag (ie. location.hash) coding could take advantage of the fact that location.hash could be parsed via Javascript …
var bitsofhashare=('' + location.hash + String.fromCharCode(32)).substring(1).trim().split('#');
… to arrive at, for case above bitsofhashare[0]=”iftable”; and bitsofhashare[1]=”andabit=-60″; and bitsofhashare[0]=””; for the case where there is no defined location.hash ?
Previous relevant Hashtag Navigation Scrolling Tweaks Primer Tutorial is shown below.
We’ve got what we hope is an interesting proof of concept web application for you today. What do you think of …
Hagtag navigation plus a Scrolling correction
… combining that …
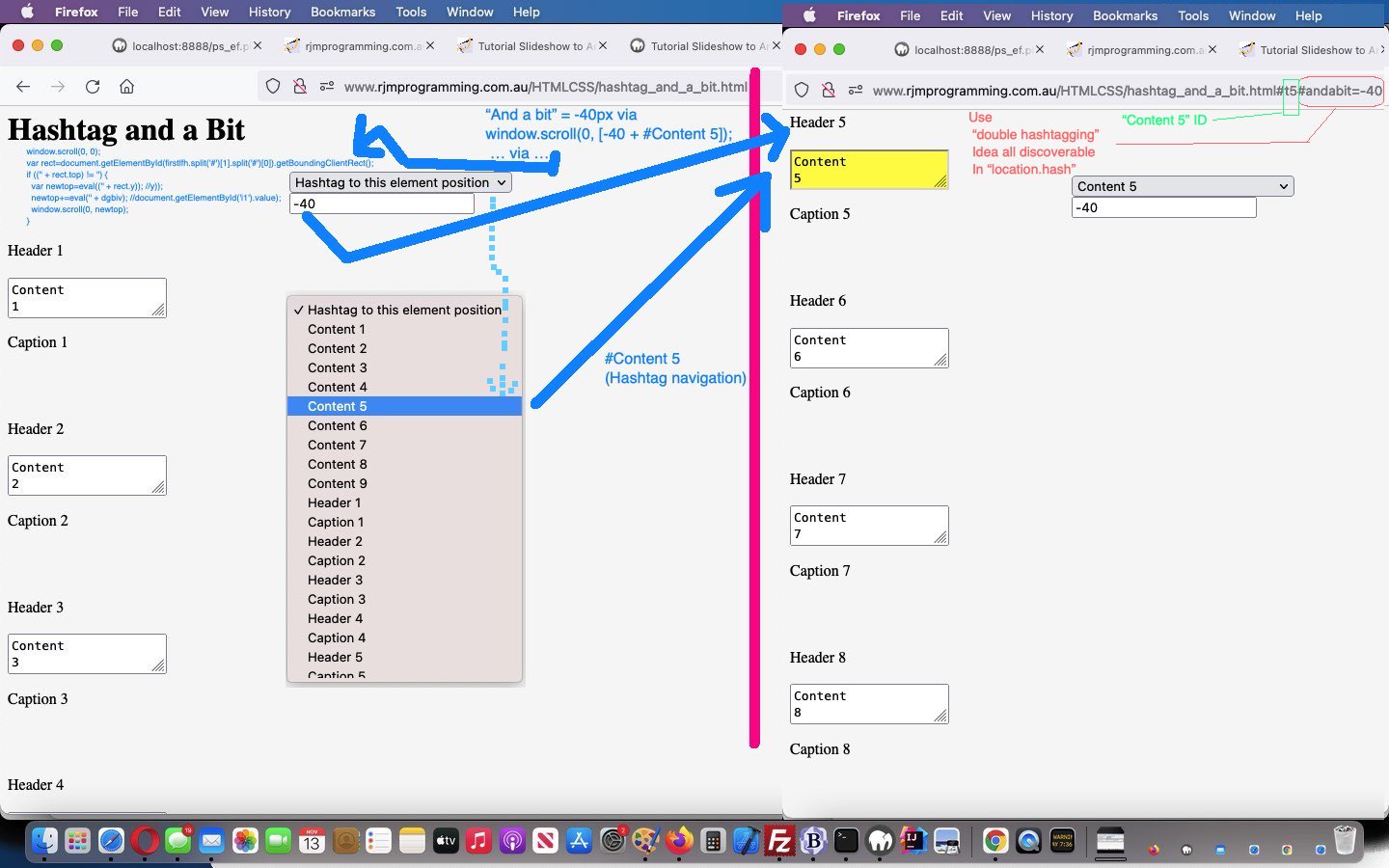
- HTML #hashtag navigation eg. #t5 … combined with …
- Javascript location.hash detection of this plus any “double hashtagging” eg. #t5#andabit=-40 … combined with …
- Javascript document.getElementById(‘t5’).getBoundingClientRect().y usage within (external Javascript hashtag_and_a_bit.js) …
// hashtag_and_a_bit.js
// RJM Programming
// November, 2021
// Help out Hashtag Position Less a Bit
var firstlfh='';
var dgbiv='-40';
function lfh() {
if (1 == 1) {
var thish=('' + location.hash);
if (thish != firstlfh) {
firstlfh=thish;
if (firstlfh.split('#').length > 2) {
if (firstlfh.split('#andabit').length == 2) {
window.scroll(0, 0);
var rect=document.getElementById(firstlfh.split('#')[1].split('#')[0]).getBoundingClientRect();
if (('' + rect.top) != '') {
var newtop=eval(('' + rect.y));
newtop+=eval('' + dgbiv); //document.getElementById('i1').value);
window.scroll(0, newtop);
}
}
}
}
}
}
setInterval(lfh, 1000);
… to cover for those occasions where hashtag navigation misses the “true” mark you intended, as it is apt to do, in our experience? And in our experience a “small scrolling correction” can hit the “true” mark, it’s just that with today’s proof of concept hashtag_and_a_bit.html‘s web application it can be programmed for rather that being a second step occasionally requiring user intervention …
… for those users who hate “tweak scrolling”, we guess!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.