Guess the recent PDF Attachments Add Page Tutorial got me in the mood for “nesting”, and a curiosity I’ve always had, but never “implemented”, is to do a Javascript DOM thing that feels a lot like “linked list” work and involving an HTML “a” link’s innerHTML property.
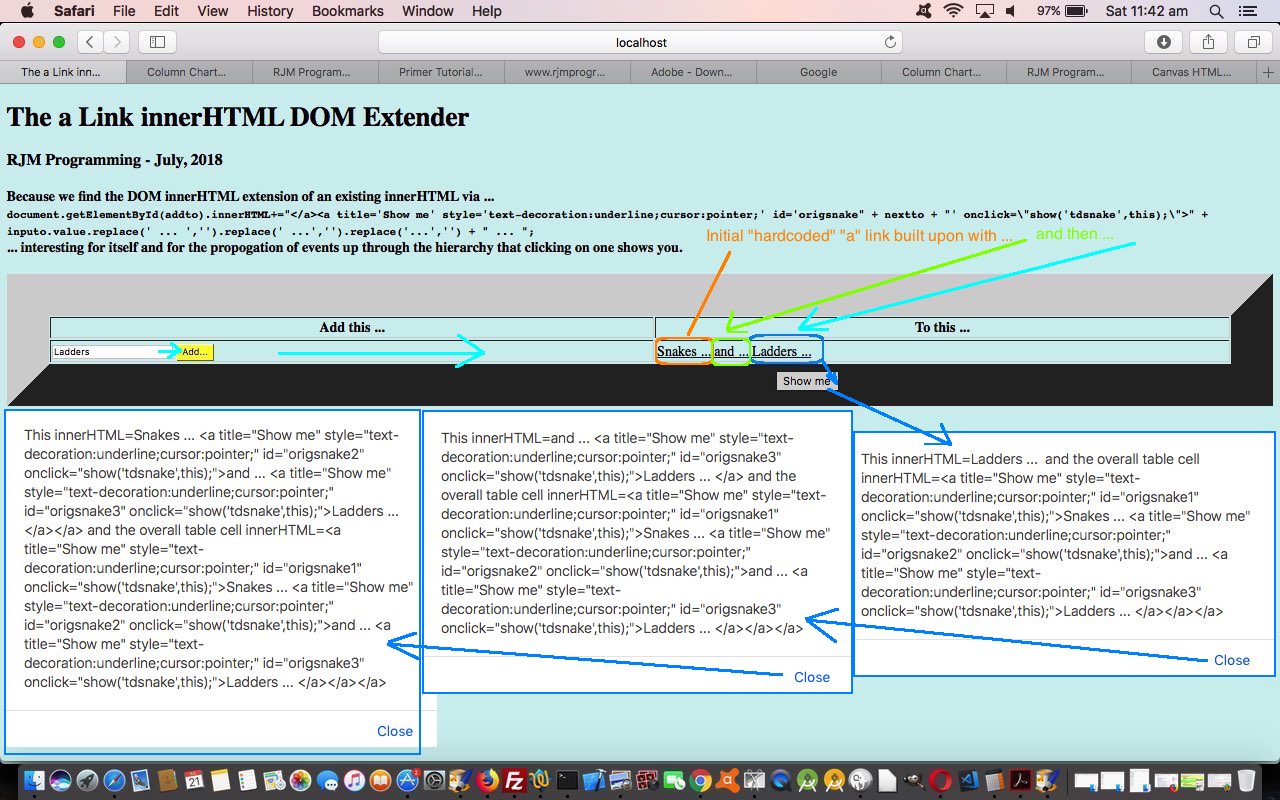
Today’s tutorial picture, we are hoping, is “worth a thousand words”, because this is a bit esoteric explaining purely in words, but will try as a “stepped set of instructions” below …
- start with a “a” link that looks as below …
<a title='Show me' style='text-decoration:underline;cursor:pointer;' id='origsnake1' onclick="show('tdsnake',this);">Snakes ... </a>
- allow for user interaction that offers you to extend that “a” link’s wording as per the HTML …
<input type=text id='iadd' value=''></input> <input style='background-color:yellow;' onclick="addthis(document.getElementById('iadd'));" type='button' value='Add...'></input>
- clicking that button calls on the salient “linked list” feeling Javascript DOM code …
var addto='origsnake1';
function addthis(inputo) {
var nextto=eval(1 + eval(addto.replace('origsnake','')));
document.getElementById(addto).innerHTML+="</a><a title='Show me' style='text-decoration:underline;cursor:pointer;' id='origsnake" + nextto + "' onclick=\"show('tdsnake',this);\">" + inputo.value.replace(' ... ','').replace(' ...','').replace('...','') + " ... ";
addto='origsnake' + nextto;
}
- and the user clicking on one of those “a” links calls on Javascript code …
function show(supervisor,curo) {
alert("This innerHTML=" + curo.innerHTML + " and the overall table cell innerHTML=" + document.getElementById(supervisor).innerHTML);
}
… that propogates up through the hierarchy of “a” links created on the fly this way
Perhaps you are in “nesting” form too, and find a_extender.html‘s live run interesting too?!
If this was interesting you may be interested in this too.