Wonder if you were reading yesterday’s YouTube API Iframe Synchronicity Resizing Tutorial and its PHP code snippet …
<?php
if (strpos($p1, ".") !== false) {
echo "\n window.open('http://www.youtube.com/watch?v=K5StTXQofqs', '_blank', 'top=50,left=50,width=500,height=500'); \n";
} else {
echo "\n document.getElementById('myh1').innerHTML=\"Enjoy the Videos ... <span id=sw><a style=color:red; onclick=rew(-1);>-</a>Width (100%)<a style=color:green; onclick=rew(1);>+</a></span> <span id=sh><a style=color:red; onclick=reh(-1);>-</a>Height (90%)<a style=color:green; onclick=reh(1);>+</a></span> ... Thanks <a target=_blank title='YouTube' href='http://www.youtube.com'>YouTube</a>\"; \n";
}
?>
? Did you notice the use of HTML a links with no href property? What happens here? Well, no navigation happens, and that is what is intended here, and we wish for the user’s eyes to stay glued to the screen right where they are, without interruption. It’s become some usage we’ve used before. Do you remember …
- HTML Button Ideas Primer Tutorial‘s button_ideas.html with its live run.
- HTML/Javascript Canvas Fractions Drag and Drop Tutorial‘s fraction_chalkboard.html with its live run.
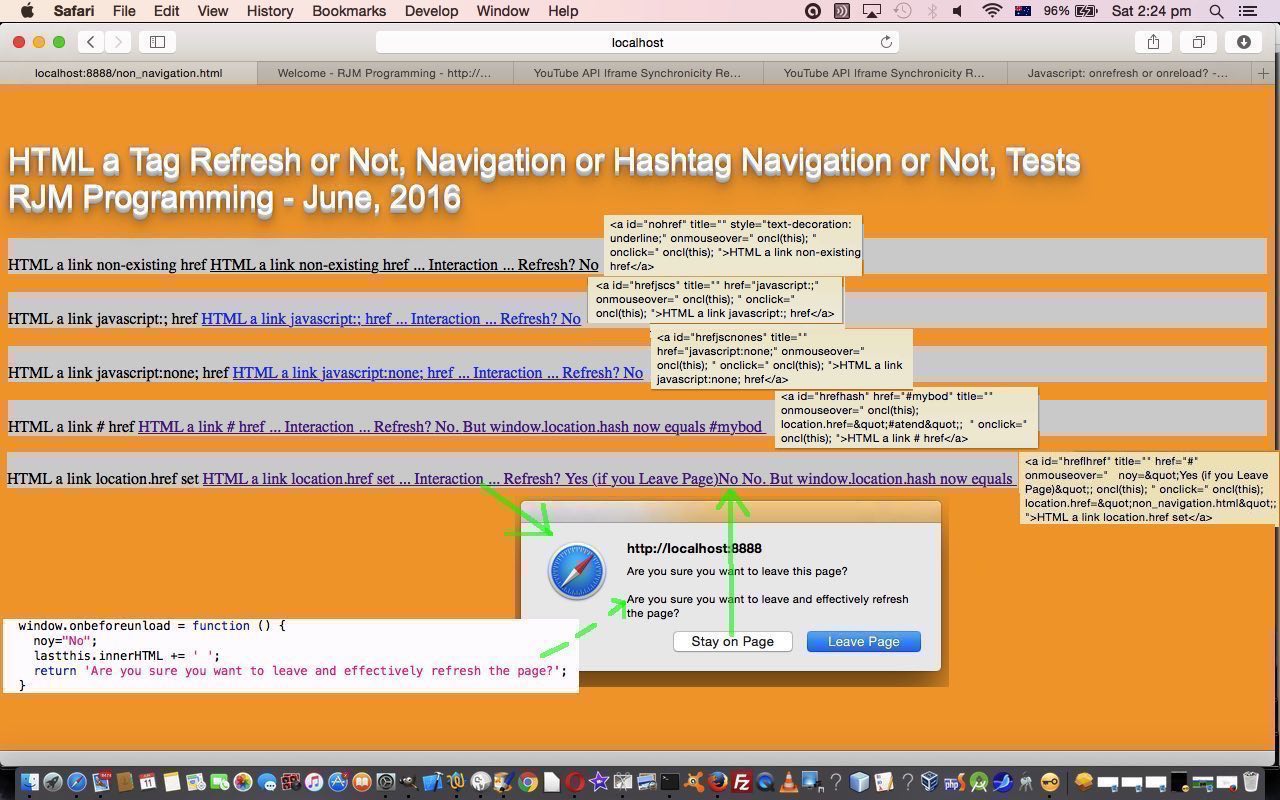
? Now we’re pretty sure we got keen on this usage in preference to hashtag href entries (like #), on the rare occasions of applicability, because with the hashtag navigations we’re pretty sure we’ve seen “the screen move around”, but be that as it may, and don’t want to spoil your “fun” experimenting with our web application today, but cannot re-simulate that hashtag navigation movement with our examination of HTML a tag navigation issues not involving any target property and “internally” navigating, or attempting to not navigate at all, trying out the following HTML a tag href property ideas in our HTML and Javascript non_navigation.html code today (that you can try for yourself here) …
- no href defined at all
- href=javascript:;
- href=javascript:none;
- href=# … ie. hashtag navigation eg. #mybod and #atend for top of webpage and bottom of webpage respectively
- href=non_navigation.html;
… many of the ideas for which were inspired by this inspiring link … thanks … and looked at the Javascript event logic concepts of …
- webpage refresh, which does not really have its own Javascript event associated with it
- onbeforeunload event … ideas for the application of which we’d like to thank this useful link
- onunload event
- onload event
- onclick event
- onmouseover event
… trapping the first one relating to try to tie down that idea of “the screen moving around” to an HTML a tag href usage … but we didn’t discover anything here, exactly, though we know an undefined HTML a tag href works a treat for “no movement” nor distractions.
Now with all this you may be wondering with our experiments, why not just use another type of HTML element, even, perhaps an HTML div element? Yes, you can, but we tend to like to ‘Think HTML a tag, Think navigation.’
Another couple of interests with today’s work is that …
- we use window.location.hash monitoring as a means to trap hashtag movement … pretty hugely useful concept … thanks to www contributors … and …
- we find another fairly practical use for the HTML event property [element].outerHTML as the content of our HTML a tag [element].title properties, added dynamically using Javascript DOM techniques
In any case, today’s tutorial picture summarises our findings quite well, for your perusal, and interest, we hope.
If this was interesting you may be interested in this too.