Yesterday we consolidated the functionality of a web application feeding off a previous web application’s web design coding “innards”, benefitting from commonalities such as …
- their multiple choice “feel” commonality … and … perhaps rather optimistically …
- the feel that there was commonality between the Eggheads (as opposition) and the idea, today, of a moderator, to follow up an answer by the user with an explanation, regarding the more complex examples … to the point where ones not needing follow up were still modelled into the same web design framework, by giving a meaning to “qanda” array variable sets that are blank (that being the ones not needing (extra) moderation)
- the CMS (Content Management Systems) feel of control a user can have over the (data) content of the web application
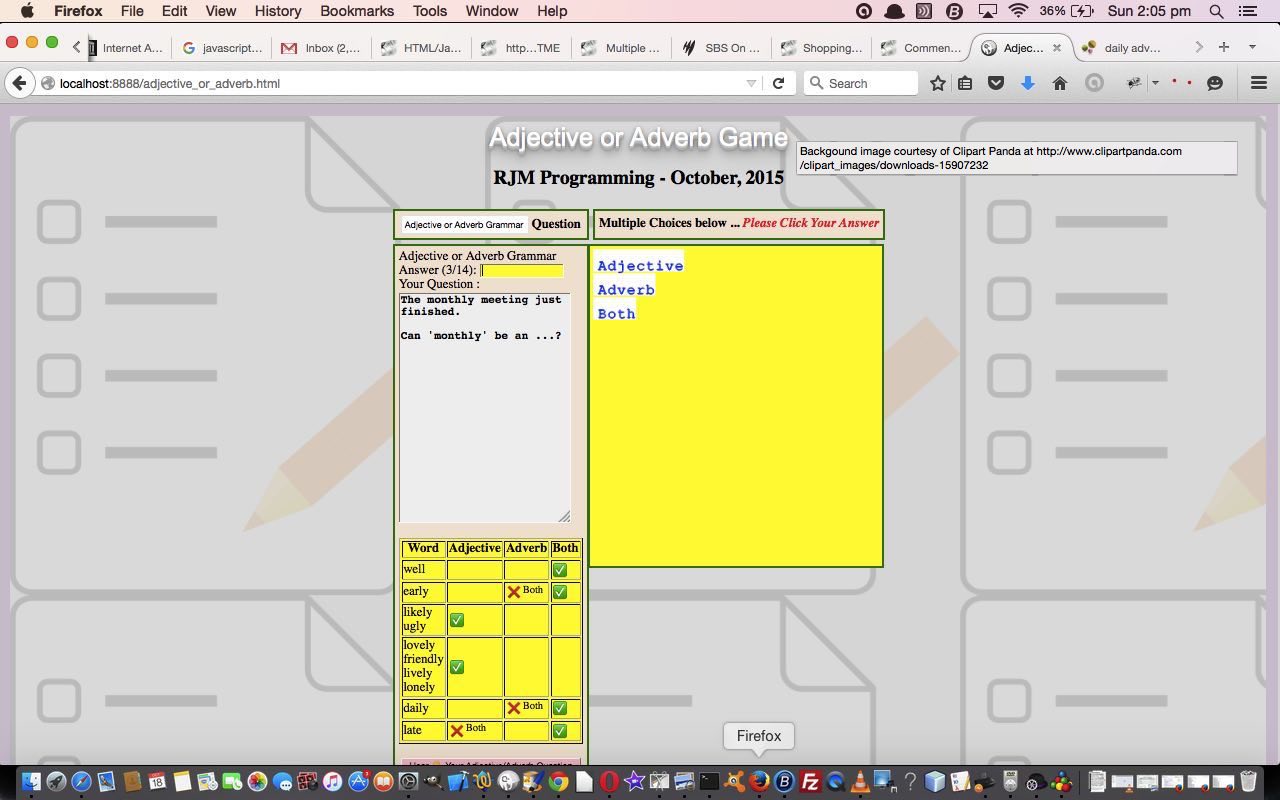
… and today, we’ve made a start thinking about the follow up phase of a “Lesson Plan” an ESL teacher might think about to augment a first phase exercise with a consolidation exercise for our Adjectives versus Adverbs web application that is trying to achieve the explanation of adjective and adverb grammatical forms, principally by using examples of usage to illustrate the ideas that “adjectives describe nouns” and “adverbs modify verbs”. The idea today is the first “Checkboxes” one of a few we thought of as a starting set of ideas, each needing HTML/Javascript individual coding consideration …
- Checkboxes … turn the tabular words into HTML checkbox elements used for further gap fill question and answer phase … or, perhaps (ones we haven’t coded for yet) …
- Group
- Discussion
- Listening
- Reading
- Writing
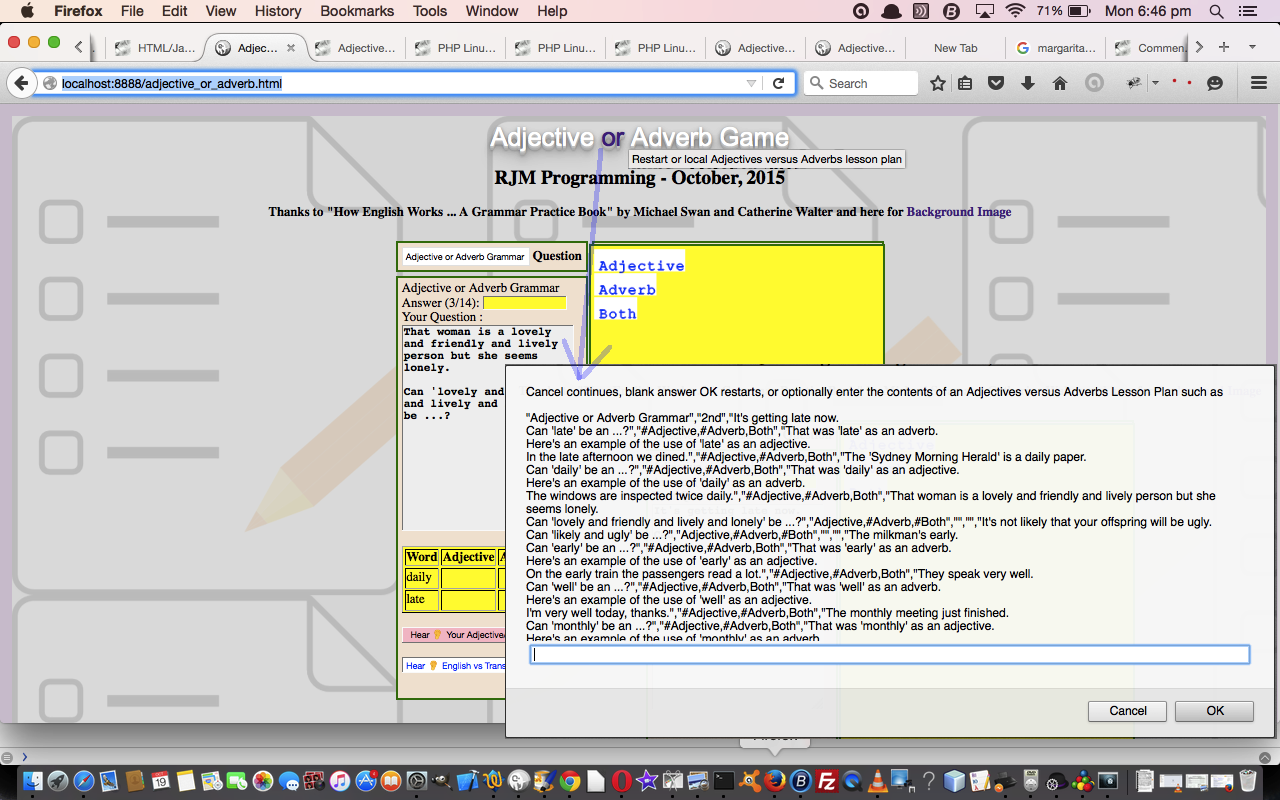
Along the way, we also thought a bit about the small screen sizes of mobile platforms to allow for an alternative data entry system better for long data entries than the Javascript prompt window we’ve been using up to now is good at handling. To facilitate this we’ve introduced an HTML textarea method of entering this data.
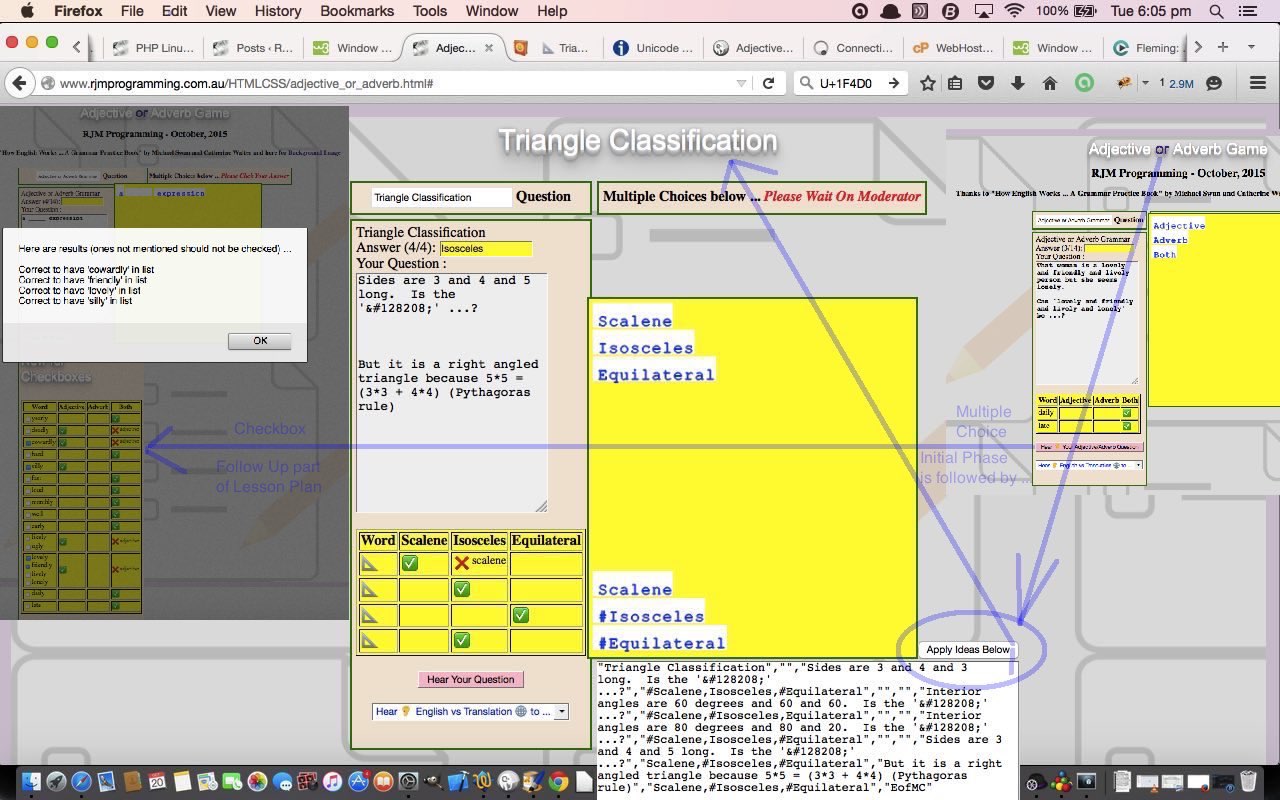
So, with our tutorial picture today, we want to show you how this user entered data can be used to completely change the web application, in pretty fundamental ways with this tutorial picture where the same code can be used for a Mathematical Triangle Multiple Choice tutorial … via the data set …
"Triangle Classification","","Sides are 3 and 4 and 3 long. Is the '📐' ...?","#Scalene,Isosceles,#Equilateral","","","Interior angles are 60 degrees and 60 and 60. Is the '📐' ...?","#Scalene,#Isosceles,Equilateral","","","Interior angles are 80 degrees and 80 and 20. Is the '📐' ...?","#Scalene,Isosceles,#Equilateral","","","Sides are 3 and 4 and 5 long. Is the '📐' ...?","Scalene,#Isosceles,#Equilateral","But it is a right angled triangle because 5*5 = (3*3 + 4*4) (Pythagoras rule)","Scalene,#Isosceles,#Equilateral","EofMC"
… or your shorter Lesson Plans can be parameterised via encodeURIComponent() and appended to http://www.rjmprogramming.com.au/HTMLCSS/adjective_or_adverb.html?lessonplan= as exemplified by Triangle Classification.
So here is a live run link to the Adjectives versus Adverbs ESL web application with HTML/Javascript source code adjective_or_adverb.html and changes to yesterday’s code here.
Previous relevant HTML/Javascript Adjectives vs Adverbs Lesson Plan Tutorial is shown below.
Yesterday we outlined a web application feeding off a previous web application’s web design coding “innards”, benefitting from commonalities such as …
- their multiple choice “feel” commonality … and … perhaps rather optimistically …
- the feel that there was commonality between the Eggheads (as opposition) and the idea, today, of a moderator, to follow up an answer by the user with an explanation, regarding the more complex examples … to the point where ones not needing follow up were still modelled into the same web design framework, by giving a meaning to “qanda” array variable sets that are blank (that being the ones not needing (extra) moderation)
… and we’ve left for today, those CMS (Content Management Systems) type strengths. Let’s set about tying this down to what our Adjectives versus Adverbs web application is trying to achieve. It is trying to explain adjective and adverb grammatical forms, principally by using examples of usage to illustrate the ideas that “adjectives describe nouns” and “adverbs modify verbs”. We anticipate that intermediate ESL students could benefit from such a web application.
An ESL teacher will recognise some of this preparatory talk regarding “objectives” and “predicted audience”, and it would be good to be flexible enough with today’s changes to our Adjectives versus Adverbs web application, to be able to help an ESL teacher all the way down to the “lesson plan” level of detail. We think we can, via a link at the top of the web application, that like with HTML/Javascript Multiple Choice Quiz Administration Tutorial, where we effectively allow all users to be like administrator users in a CMS scenario. Today, though, we don’t even provide a PHP writer of Client Pre-Emptive Iframe friendly data HTML, but rather take on that Stop Press of that previous tutorial as per …
… and a Stop Press here is that the HTML/Javascript code will handle the simulation of a non-existant PHP code scenario if they enter content data at the Javascript prompt window presented and subsequently choose Cancel at the next prompt window prompting for a filename) to the proper place (where the HTML/Javascript exists), where we apply Client Pre-Emptive Iframe logic to our HTML/Javascript code …
Maybe you see the Javascript prompt window as too complex, but you need to see that its use can turn this web application into a completely different Multiple Choice lesson plan of a web application on a completely different topic, but content-wise, just following the same content patterns as presented to you in that prompt window’s default entry.
The other thing that’s happening here is that we are decoupling data from code, and of course it is early days, and it won’t work with rubbish data, but why write code unless you are working to some framework of rules, somewhere.
Here is a live run link to the Adjectives versus Adverbs ESL web application with HTML/Javascript source code adjective_or_adverb.html and changes to yesterday’s code here.
Previous relevant HTML/Javascript Adjectives versus Adverbs Primer Tutorial is shown below.
Sometimes really diverse web applications can benefit from very similar web design “innards”. Or maybe part of all this is that when you get a really good web design “innard” it can be “wielded” to surprising amounts and variations of functionality.
We very much found this in regard to …
- An ESL Adjectives versus Adverbs web application today … building on (a huge amount of the web design innards of) …
- Multiple Choice Quiz web application yesterday (with HTML/Javascript Multiple Choice Quiz Administration Tutorial)
… and we must also point out a couple of practical issues that also come into play …
- for programmers, ideas that are fresh in the mind and application, often hold sway
- an optimistic frame of mind (what we call “going a bit out of your way to make things happen for the common good”) can result in clearer recognition of what makes things the same in terms of linkages and relationships, rather than what makes things impossible
… and what panned out uppermost in our minds that could be turned to commonality between these two web application projects was …
- their multiple choice “feel” commonality … and … perhaps rather optimistically …
- the feel that there was commonality between the Eggheads (as opposition) and the idea, today, of a moderator, to follow up an answer by the user with an explanation, regarding the more complex examples … to the point where ones not needing follow up were still modelled into the same web design framework, by giving a meaning to “qanda” array variable sets that are blank (that being the ones not needing (extra) moderation)
Can you see how an optimistic viewpoint (helped by “freshness” of method in the mind … much more than a couple of days makes things more than two times harder, we find) can allow for commonality rather that immediately re-inventing the wheel everytime, with software, which we tend to think happens too often … certainly we are guilty of a lot of this too!
So the opposite way to view this is that you are hammering round pegs into square holes to make this “commonality” work, when perhaps it was never meant to work. Well, the proof is in the doing of a first draft, and yes, our first draft confirmed to us, at least that this worry was not warranted in this case. There was not a lot that was awkward in taking the code of yesterday and tweaking it for today, this saving heaps of time.
The inspiration for today’s ESL student helper web application came largely from “How English Works … A Grammar Practice Book” by Michael Swan and Catherine Walter, which we’d like to thank for the basis of the questions we ask the ESL students today, though, it must be said, we often wonder about this topic, as we often get confused about Adjective versus Adverb application in English, even if it can be succinctly summed up by “adjectives describe nouns” and “adverbs modify verbs”, because, even with this pared down explanation, word order can confuse in English sentences. English grammar issues like this may seem a bit beside the point for native speakers, but in order to learn another language the understanding of such issues is much more important, to avoid too many faux pas during conversation.
Again, we’d like to thank Clipart Panda for the background image used today in that similar manner as discussed with HTML/Javascript/PHP Broadcast and Listen CSS Tutorial.
So yet again we leave you with a live run link to the Adjectives versus Adverbs ESL web application with HTML/Javascript source code adjective_or_adverb.html and because today’s code was based so much on yesterday’s HTML/Javascript Multiple Choice Quiz Administration Tutorial we also present, today, a “how we got there” differences link to peruse here.
Previous relevant HTML/Javascript Multiple Choice Quiz Administration Tutorial is shown below.
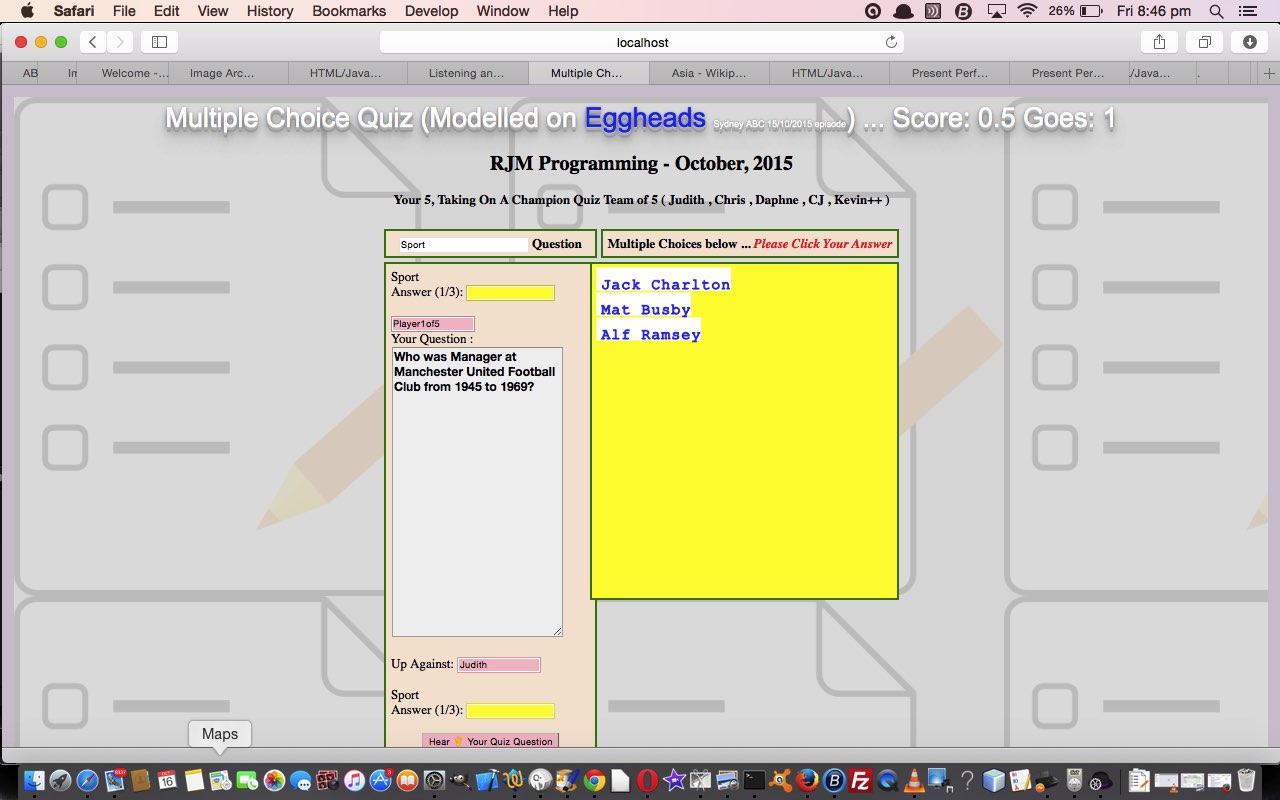
We continue on with the Multiple Choice Quiz modeled on the rules of a UK (BBC2) quiz television show called Eggheads, where a challenger team of 5 tries to defeat a champion team of 5 in a topic based head to head quiz followed by a General Knowledge round of the survivors to determine a winner, first started yesterday with HTML/Javascript Multiple Choice Quiz Primer Tutorial as shown below.
Today we want to talk about …
- Content Management strategies
- Roles for Client and Server in Content Management
… with respect to extending the functionality of our Multiple Choice Quiz.
Yesterday, we left off with a web application that felt “hard-coded”, as it was restricted to the scenario of the questions from a particular episode of the UK (BBC2) quiz television show called Eggheads aired on Sydney ABC television on 15/10/2015.
It’s true that it kind of felt hard-coded, but if you examined that HTML/Javascript code as of yesterday …
For programmers interested in HTML and Javascript and CSS code (especially as you don’t need any special web hosting to test today’s code) you can see this at multiple_choice_quiz.html and because today’s code was based so much on the recent HTML/Javascript Hearing and Listening Primer Tutorial we also present, today, a “how we got there” differences link to peruse here.
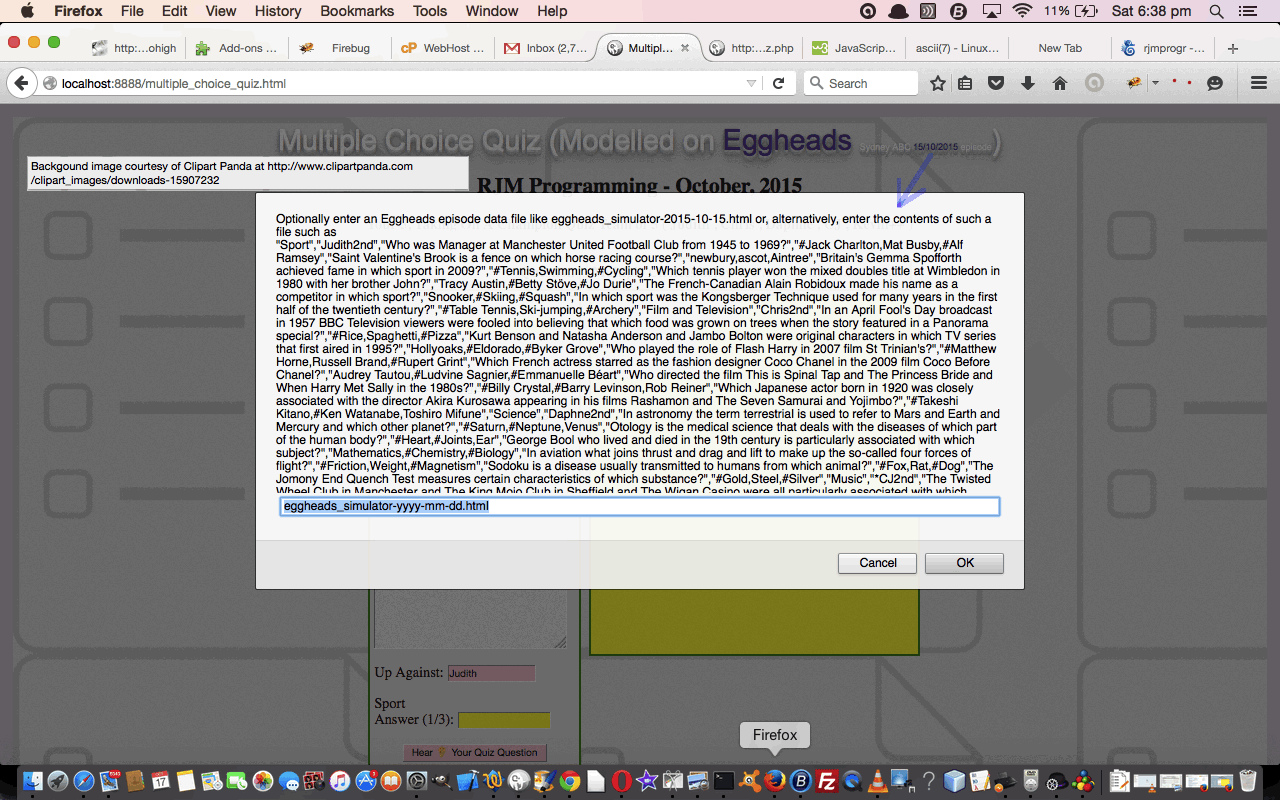
… you may have concluded that the whole workings of the web application could be changed merely by changing the contents of the Javascript array variable “qanda”. So if we can control the contents of “qanda” we can make the web application be completely different. This is similar to CMS (Content Management Systems) that allows “administrator” users control the contents of particular data parts of the web application, effectively, in the case of blog systems like WordPress or Drupal or Tiki Wiki or Joomla, allowing the insertion and updating and deleting of data in MySql databases associated with those websites. We set up a means to come to the same ends, today, with our Multiple Choice Quiz, except that instead of a database as a data repository, we are going to set up a system of flat files to use as the data source.
Now, above, we’ve mentioned (flat) files, which many of you would recognize as needing a serverside language like PHP to maintain that system, at least dynamically within the web application. That is true, as it is true for WordPress and Drupal and Tiki Wiki and Joomla also, but we also want to show that you can still work this without the serverside language web hosting, but manage the flat files yourself and upload these flat files (via ftp (or sftp) perhaps … and a Stop Press here is that the HTML/Javascript code will handle the simulation of a non-existant PHP code scenario if they enter content data at the Javascript prompt window presented and subsequently choose Cancel at the next prompt window prompting for a filename) to the proper place (where the HTML/Javascript exists), where we apply Client Pre-Emptive Iframe logic to our HTML/Javascript code, which is called multiple_choice_quiz.html with differences to yesterday outlined here.
Maybe you can see from the HTML/Javascript code that Client Pre-Emptive Iframe thoughts can decouple the “Client” from the “Server” to allow for ftp uploading scenarios independent of serverside logic.
We want to show that, but we don’t want to leave out that the addition of serverside processes enhances such data driven web applications no end, and that is why just about every CMS in the world has a serverside part to it, and usually involves a database in which to store the data controlled by administrator users (though there are some that use flat files, as well, out there).
This Content Management talent that PHP and other serverside languages possess is another of the hundreds of reasons, web hosting with serverside languages such as PHP adds so much to the web experience for so many people using the net.
So our HTML/Javascript today is designed to live without or work with the new PHP code we’ve introduced with multiple_choice_quiz.php. The PHP can write out a Multiple Choice Quiz “qanda” array variable data snippet into our “eggheads_simulator_yyyy-mm-dd.html” Client Pre-Emptive Iframe scenario, but the HTML/Javascript can accept this data from any approach that got it there, which could have been via ftp uploading means, that didn’t involve PHP serverside work, at all. The PHP works with the HTML/Javascript by working with content and file name variables POSTed to it from the HTML/Javascript form we’ve introduced today, but the PHP is also designed for those web administrator users out there, who may be classed as Content Managers, by also being able to act as a CMS type of arrangement when called this way, without the $_POST nor $_GET parameters.
So you can see now, why all CMS divide users into those with different roles, but today, with our simplified scenario, you can all be normal users and we’ve made it so that you can all be administrator users able to add content to our Multiple Choice Quiz web application.
Again we leave you with a live run link to take on the “Egghead” simulator that allows for user (and all users are administrators, for our purposes today) entered episode (data) information. We hope some or all of the concepts here are some kind of help to you.
Previous relevant HTML/Javascript Multiple Choice Quiz Primer Tutorial is shown below.
Today’s web application is a Multiple Choice Quiz modelled on the rules of a UK (BBC2) quiz television show called Eggheads, where a challenger team of 5 tries to defeat a champion team of 5 in a topic based head to head quiz followed by a General Knowledge round of the survivors to determine a winner.
In the real Eggheads there are sudden death questions, as necessary, in all rounds, but with our rules, we only do this for the final General Knowledge collaborative round.
This web application shares the yellow HTML canvas element as discussed in the recent HTML/Javascript/PHP Broadcast and Listen CSS Tutorial as well. This time, though, with the printing out, there are implied buttons under each word, via a white background (done with a call to the fillRect() HTML canvas method) to those bits of the canvas element. To click on one of these white areas …
- allows the challenger team to answer the question posed … and then …
- sets up the corresponding champion team question, updating scores and answer information
… using an HTML canvas element onclick event detection of mouse co-ordinates to achieve this functionality.
The web application makes a lot of use of the Javascript setTimeout method to synchronize all the toings and froings in an order that makes sense, and simulates the “Egghead” champion team, who, after all, are not with you, so their actions are delayed. By the way, with all this, don’t worry that there would be no chance of you winning against the champion “Egghead” team. The “warts and all” mistakes made by the “Eggheads” team in the episode aired on the 25/10/2015 in Sydney ABC are mimicked in the answers of the champion team you are up against, and you can win if you are “on your toes”.
We’d like to thank Clipart Panda for the background image used today in that similar manner as discussed with HTML/Javascript/PHP Broadcast and Listen CSS Tutorial.
For programmers interested in HTML and Javascript and CSS code (especially as you don’t need any special web hosting to test today’s code) you can see this at multiple_choice_quiz.html and because today’s code was based so much on the recent HTML/Javascript Hearing and Listening Primer Tutorial we also present, today, a “how we got there” differences link to peruse here.
We leave you with a live run link to take on the “Egghead” simulator!
Previous relevant HTML/Javascript Hearing and Listening Primer Tutorial is shown below.
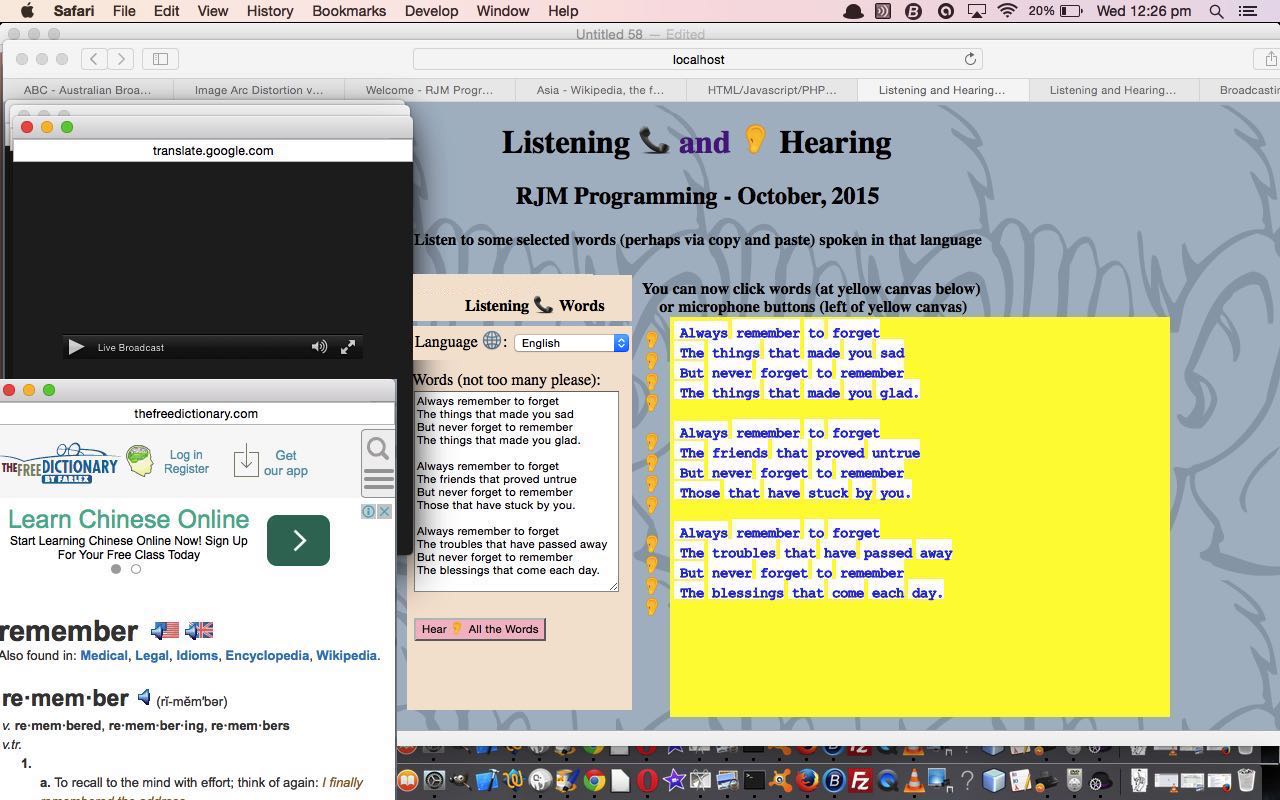
We’ve got a web application on the theme of Listening and Hearing, today, written such that it doesn’t need serverside (in our case, PHP) constituents, just HTML and Javascript and CSS, with a lot of help from various sources as per …
- Google Translate … specifically its incredibly useful text to speech service … thanks, heaps … by the way, you may be asked to fill in a Captcha “puzzle” when accessing the text to speech functionality when using the live run, and this may only happen once a session
- The Free Dictionary … thanks, again
- Clipart Panda … for the background image … and the same configuration of this as we mentioned in HTML/Javascript/PHP Broadcast and Listen CSS Tutorial
- A Poem courtesy of this great link … thanks
We’ve designed this web application with ESL students in mind, but it might be useful for other purposes. The idea is the user types, or copies and pastes some wording of interest into the “words” textarea and sees it presented in the yellow HTML canvas element, printed out slowly in that same method as discussed in HTML/Javascript/PHP Broadcast and Listen CSS Tutorial as well. This time, though, with the printing out, there are implied buttons under each word, via a white background (done with a call to the fillRect() HTML canvas method) to those bits of the canvas element. To click on one of these white areas …
- opens a window.open() popup window of The Free Dictionary lookup for that word if your Language you’ve chosen in the HTML select (dropdown) element is English
- opens a window.open() popup window of Google Translate text to speech for that word in the Language you’ve chosen in the HTML select (dropdown) element
There are limits to the amount of text Google Translate text to speech allows, and in some cases where you leave totally blank lines in your text, we may be able to “chunk” the text into several calls to Google Translate text to speech when you’ve pressed the “Hear 👂 All the Words” button.
Also, as in HTML/Javascript/PHP Broadcast and Listen CSS Tutorial, we’ve included some Internationalization Emoji character helpers and like there, we found Emojipedia a great place to look up the concepts with better detail at the File Format Info website.
ESL students will probably have already experienced a variety of English accents, and there is no doubt this is a big thing to overcome in learning English, along with all the other challenges to do with learning another language. The Google Translate text to speech is no different in the sense that there is an accent you should not think is going to be a typical accent, necessarily, to do with living where you’re going to be living. But it does give you some guidelines into how words are pronounced, and it is good to have heard a word sometimes, before you hear it being spoken by a very fast speaker, for instance. So, why not copy and paste some words off the Internet, and see how they sound by using this live run link.
For you programmers interested in HTML and Javascript and CSS code (especially as you don’t need any special web hosting to test today’s code) you can see this at listen_to.html and because today’s code was based so much on the supervisor HTML code of HTML/Javascript/PHP Broadcast and Listen CSS Tutorial we also present, today, a “how we got there” differences link to peruse here.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.