Today we revisit our HTML and Javascript and CSS Survey Traverse Tutorial web application because we want to allow it to be able to …
- do its usual entering of theodolite measured angles and distance measurements to glean Easting,Northing co-ordinates and Bearings … as well as, as of today …
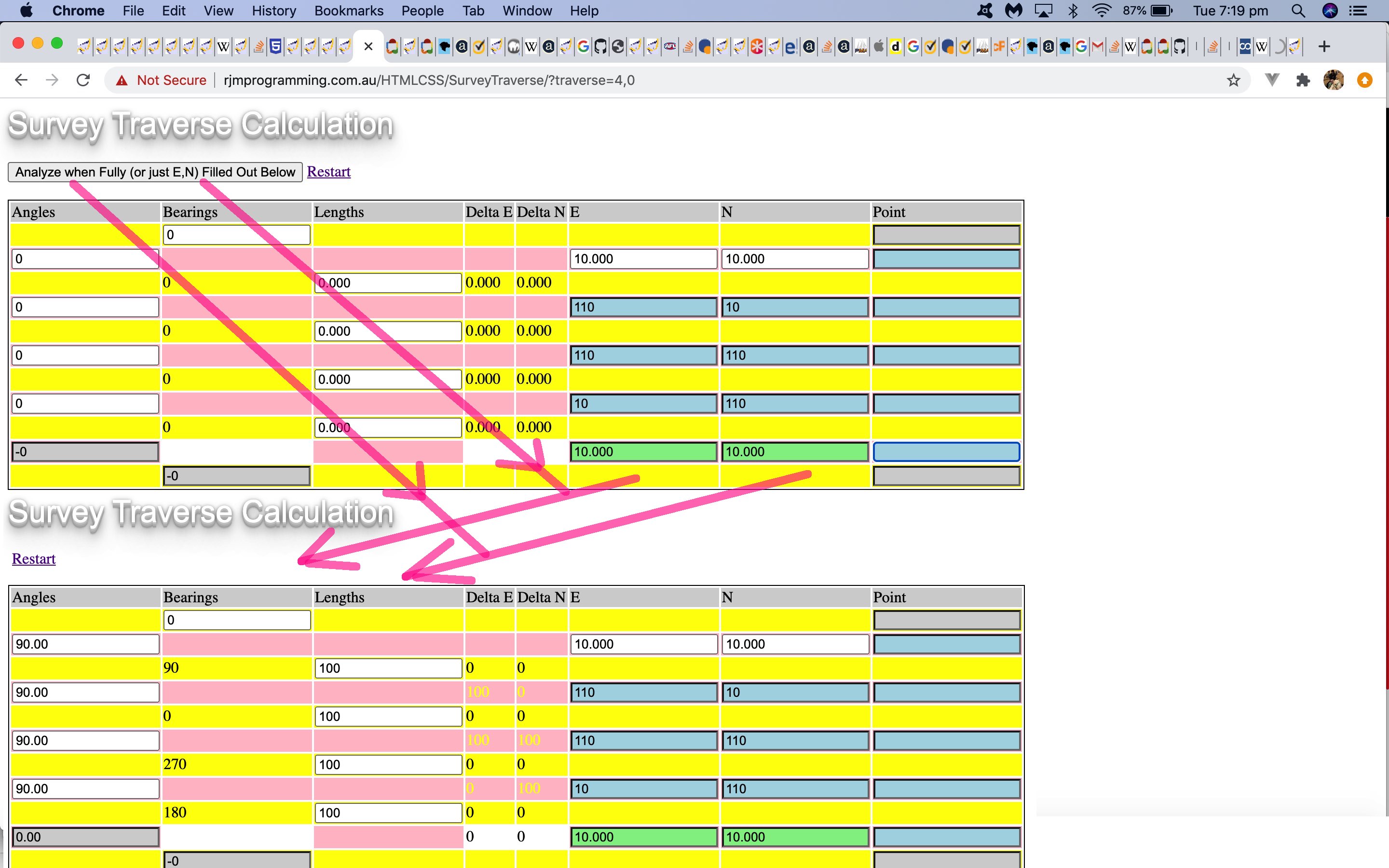
- enter Easting,Northing co-ordinates to derive Bearings and Distances and theodolite measured Angles (you guessed it, no adjustments)
Tomorrow we’ll go more into the inspiration for this adaptation of functionality, but rest assured, there are probably more scenarios whereby we know co-ordinates rather than the polar co-ordinates implied by how Survey Traverses are traditionally done using a theodolite and a distance measuring technique. These days all happen within the one Total Station piece of equipment that Land Surveyors would be keen to get their hands on.
Feel free to try this changed SurveyTraverse.html live run link.
Previous relevant HTML and Javascript and CSS Survey Traverse Tutorial is shown below.
Here is a tutorial showing some client-side basics in HTML and Javascript and CSS all in the one HTML file, to simplify concepts. The tutorial subject matter is a webpage to perform Survey Traverse calculations. A Survey Traverse is:
Traverse is a method in the field of surveying to establish control networks.[1] It is also used in geodesy. Traverse networks involve placing survey stations along a line or path of travel, and then using the previously surveyed points as a base for observing the next point. Traverse networks have many advantages, including:
Less reconnaissance and organization needed;
While in other systems, which may require the survey to be performed along a rigid polygon shape, the traverse can change to any shape and thus can accommodate a great deal of different terrains;
Only a few observations need to be taken at each station, whereas in other survey networks a great deal of angular and linear observations need to be made and considered;
Traverse networks are free of the strength of figure considerations that happen in triangular systems;
Scale error does not add up as the traverse is performed. Azimuth swing errors can also be reduced by increasing the distance between stations.The traverse is more accurate than triangulateration[2] (a combined function of the triangulation and trilateration practice).[3]
Let’s see some simple HTML in action in a tutorial …
Link to HTML “spiritual home” … at W3Schools has many tutorials.
Link to Survey Traverse live run … here.
Link to Survey Traverse live run (additional Google Line Chart functionality) here.
Link to Survey Traverse information … from Wikipedia from which quote above comes.
Link to some downloadable HTML code … rename to SurveyTraverse.html which packages up a lot of Javascript and a little bit of CSS … or JaCvasScriptS … not sure whether this would ever catch on.
Link to some downloadable PHP programming code (additional Google Line Chart functionality) … rename to SurveyTraverse.php
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.