The topic of “whitespace” in webpages is a very big subject for something a lot of us may think of as “the things that aren’t the things”, if you know what I mean? We talked about it a little with HTML Whitespace Primer Tutorial, in the past.
Those HTML elements that have a defined “innerHTML” attribute, rather than a defined “value” attribute or no content type of attribute, are more interesting to us regarding whitespace usage (and yes, the considered usage of whitespace can “save the aesthetics day”), and the best element type we can think of in this respect is the HTML button element, because it is interesting to compare (and/or contrast) it to the HTML input type=button element, as we did at Button Versus Input Type Equals Button Primer Tutorial.
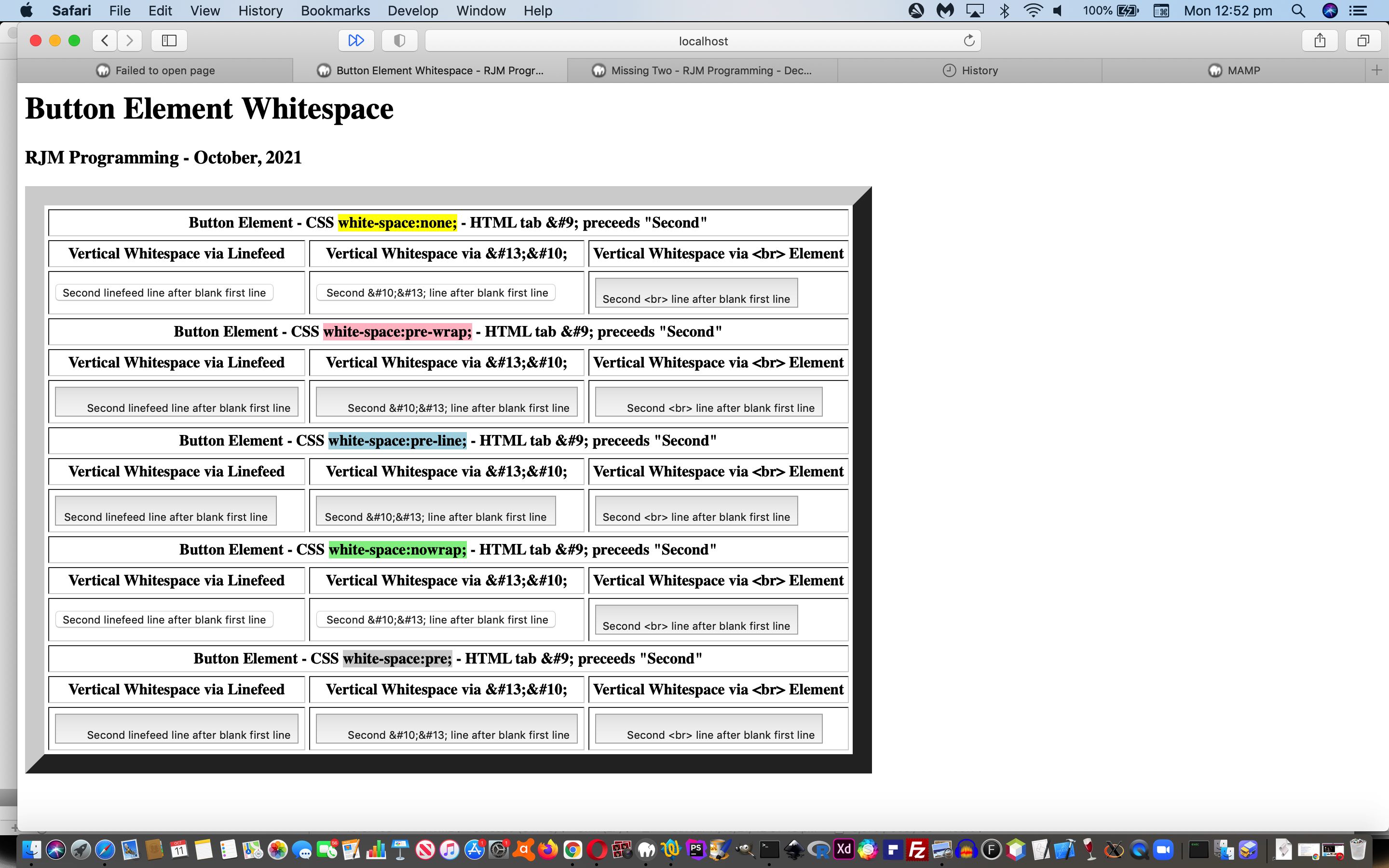
It is interesting to “fuse” the CSS “white-space” property with various ways to define “vertical whitespace” and even (tab) “horizontal whitespace” regarding the “button” element “look”. Thanks to some ideas here from The white-space CSS property.
And so we are here presenting a proof of concept (button_element_linefeed_whitespace.html) “button element whitespace” web application for you to peruse, below …
Previous relevant HTML Whitespace Primer Tutorial is shown below.
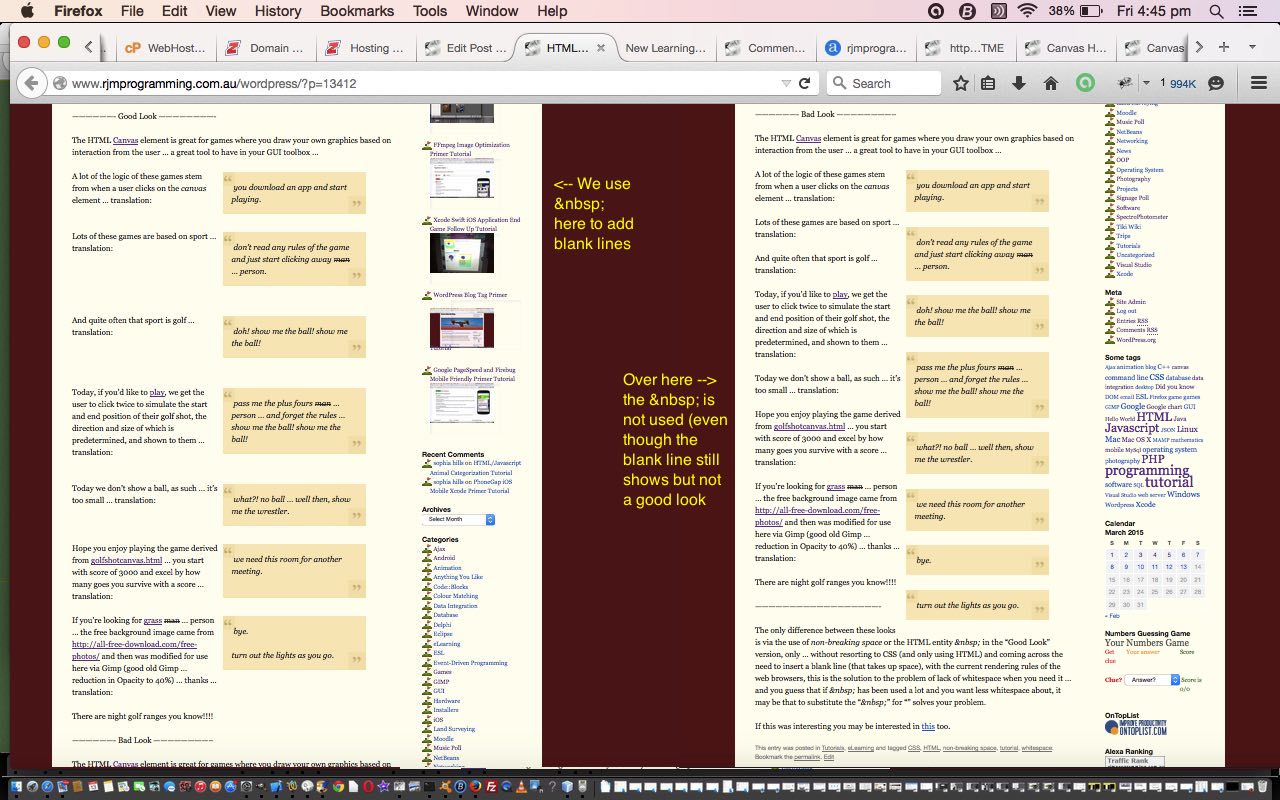
Whitespace in HTML can be a very confusing area for web developers, especially when HTML elements float. Even though there are lots of facilities in CSS to overcome the whitespace issues to do with margin, padding and even border (in a less direct way), lots of times we like the more direct ideas of WYSIWYG and try to fix issues just using HTML methods, and this sounds fair enough to me … but consider the Good Look Vs Bad Look (of HTML Canvas Golf Accuracy Game Primer Tutorial) below …
——————- Good Look below ————————-
The HTML Canvas element is great for games where you draw your own graphics based on interaction from the user … a great tool to have in your GUI toolbox …
you download an app and start playing.
A lot of the logic of these games stem from when a user clicks on the canvas element … translation:
don’t read any rules of the game and just start clicking away
man… person.
Lots of these games are based on sport … translation:
doh! show me the ball! show me the ball!
And quite often that sport is golf … translation:
pass me the plus fours
man… person … and forget the rules … show me the ball! show me the ball!
Today, if you’d like to play, we get the user to click twice to simulate the start and end position of their golf shot, the direction and size of which is predetermined, and shown to them … translation:
what?! no ball … well then, show me the wrestler.
Today we don’t show a ball, as such … it’s too small … translation:
we need this room for another meeting.
Hope you enjoy playing the game derived from golfshotcanvas.html … you start with score of 3000 and excel by how many goes you survive with a score … translation:
bye.
turn out the lights as you go.
If you’re looking for grass man … person … the free background image came from http://all-free-download.com/free-photos/ and then was modified for use here via Gimp (good old Gimp … reduction in Opacity to 40%) … thanks … translation:
There are night golf ranges you know!!!!
——————- Bad Look below ————————–
The HTML Canvas element is great for games where you draw your own graphics based on interaction from the user … a great tool to have in your GUI toolbox …
you download an app and start playing.
A lot of the logic of these games stem from when a user clicks on the canvas element … translation:
don’t read any rules of the game and just start clicking away
man… person.
Lots of these games are based on sport … translation:
doh! show me the ball! show me the ball!
And quite often that sport is golf … translation:
pass me the plus fours
man… person … and forget the rules … show me the ball! show me the ball!
Today, if you’d like to play, we get the user to click twice to simulate the start and end position of their golf shot, the direction and size of which is predetermined, and shown to them … translation:
what?! no ball … well then, show me the wrestler.
Today we don’t show a ball, as such … it’s too small … translation:
we need this room for another meeting.
Hope you enjoy playing the game derived from golfshotcanvas.html … you start with score of 3000 and excel by how many goes you survive with a score … translation:
bye.
turn out the lights as you go.
If you’re looking for grass man … person … the free background image came from http://all-free-download.com/free-photos/ and then was modified for use here via Gimp (good old Gimp … reduction in Opacity to 40%) … thanks … translation:
There are night golf ranges you know!!!!
——————— HTML Code Looks Like ——————————-
| Good Look of Code | Bad Look of Code |
|---|---|
|
|
The only difference between these looks is to do with the use (or not) of non-breaking space (functionality) via the (use of) HTML entity in the “Good Look” version, only … without resorting to CSS (and only using HTML) and coming across the need to insert a blank line (that takes up space), with the current rendering rules of the web browsers, this is the solution to the problem of lack of whitespace when you need it … and you guess that if has been used a lot and you want less whitespace about, it may be that to substitute the “ ” for “” solves your problem.
Here is a Wikipedia list of XML and HTML entities, and we talked a bit about all this with HTML Entities Primer Tutorial.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.