HTML is full of possibilities to simulate the pressing or touching action of a button.
Some HTML element types we show in a button pressing style today with our HTML programming source code button_ideas.htm are …
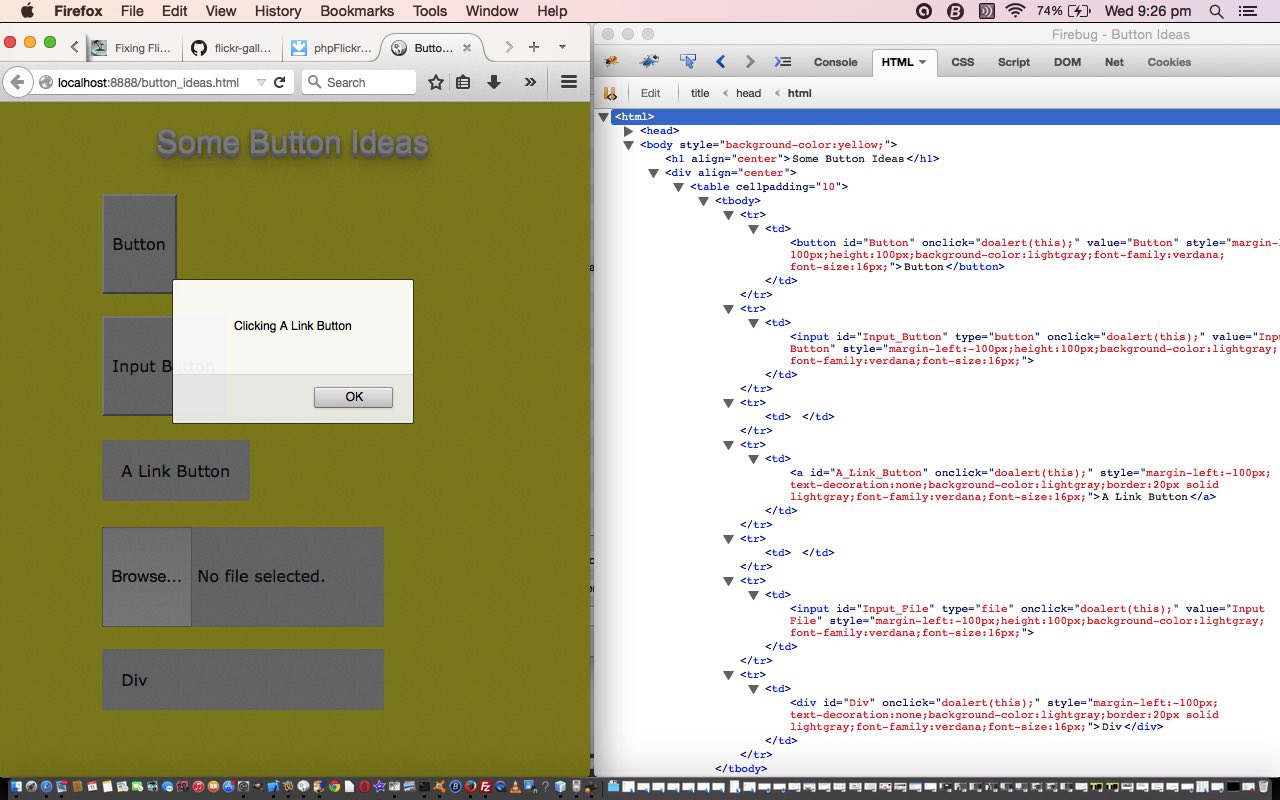
- button tag
- input type=”button” tag
- a tag
- input type=”file” tag
- div tag
… for each of these we can, when pressing them, converge on a common onclick event piece of Javascript code.
<script type='text/javascript'>
function doalert(ib) {
alert("Clicking " + ib.id.replace('_', ' ').replace('_', ' '));
}
</script>
With the input type=”file” it goes on with extra native functionality to browse for a file that may later be uploaded somewhere.
Please know there would be many other types of HTML elements you could use in this way as well.
Being different HTML elements they are capable of other functionalities, but the most common event we program for, the click, is very useful in lots of places.
In Javascript this onclick event can be automated on many HTML elements via the Javascript DOM idea to …
document.getElementById([theElementID]).click();
So the next time you want to “act” spare some thought for the ways you can (CSS) style that HTML element where you want to “act”.
Try a live run if you like, and see you soon.
Stop Press
When we originally wrote this blog posting we’d forgotten that for the non-button like HTML elements (like for div and a element types above) there would be a default CSS cursor that is not quite so user experience (UX) “good” for “button” thinking as it would be for a … “button” type of element … doh! But it makes for a better user experience, if you really want the user to feel they are pressing a button, to use a CSS “cursor:pointer” style property setting for a more conventional user “button” experience (on those div and a element types above). The HTML software button_ideas.htm link and live run links above now reflect this change, and you may, for comparison’s sake, now, be interested in the details of this change and how it used to run.
If this was interesting you may be interested in this too.