The HTML Canvas element is great for games where you draw your own graphics based on interaction from the user … a great tool to have in your GUI toolbox …
you download an app and start playing.
A lot of the logic of these games stem from when a user clicks on the canvas element … translation:
don’t read any rules of the game and just start clicking away
man… person.
Lots of these games are based on sport … translation:
doh! show me the ball! show me the ball!
And quite often that sport is golf … translation:
pass me the plus fours
man… person … and forget the rules … show me the ball! show me the ball!
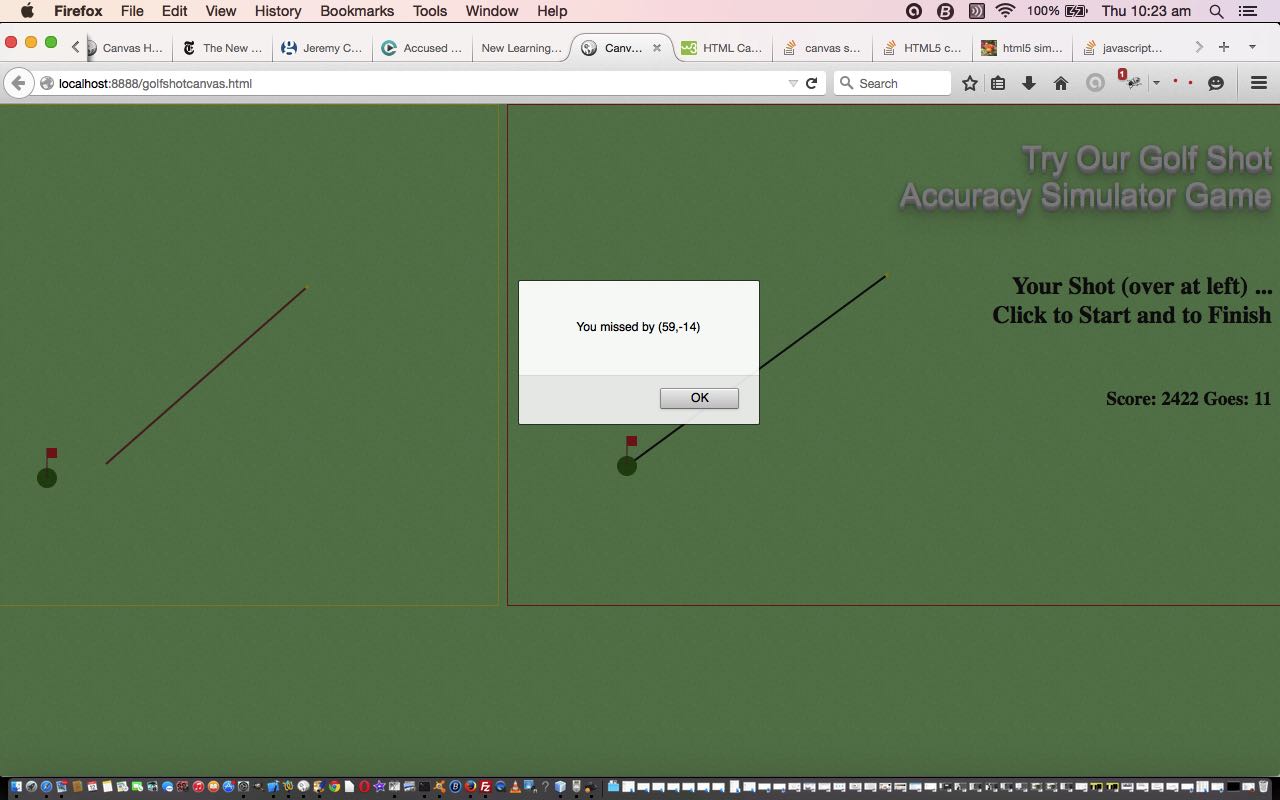
Today, if you’d like to play, we get the user to click twice to simulate the start and end position of their golf shot, the direction and size of which is predetermined, and shown to them … translation:
what?! no ball … well then, show me the wrestler.
Today we don’t show a ball, as such … it’s too small … translation:
we need this room for another meeting.
Hope you enjoy playing the game derived from golfshotcanvas.html … you start with score of 3000 and excel by how many goes you survive with a score … translation:
bye.
turn out the lights as you go.
If you’re looking for grass man … person … the free background image came from http://all-free-download.com/free-photos/ and then was modified for use here via Gimp (good old Gimp … reduction in Opacity to 40%) … thanks … translation:
There are night golf ranges you know!!!!
If this was interesting you may be interested in this too.