Now that we know from yesterday’s HTML Canvas Video Display Primer Tutorial‘s link to HTML canvas createPattern() Method that …
Definition and Usage
The createPattern() method repeats the specified element in the specified direction.
The element can be an image, video, or another <canvas> element.
The repeated element can be used to draw/fill rectangles, circles, lines etc.
… today’s excitement revolves around another HTML(5) canvas createPattern source, that being another canvas. Though we first tried to involve SVG img src=data:image/svg+xml;base64, or src=data:image/svg+xml;utf8, type arrangement we did not get much cross browser happiness, and so resorted to a mini-canvas based pattern source whose content can be a repeated emoji … a long held desire we’ve had really, and which we’re applying to that “Pros and Cons” web application (as a patterned emoji background to its circles, on canvas) arrangement, adding to the work of HTML Canvas Pros and Cons Inline HTML Email Tutorial below.
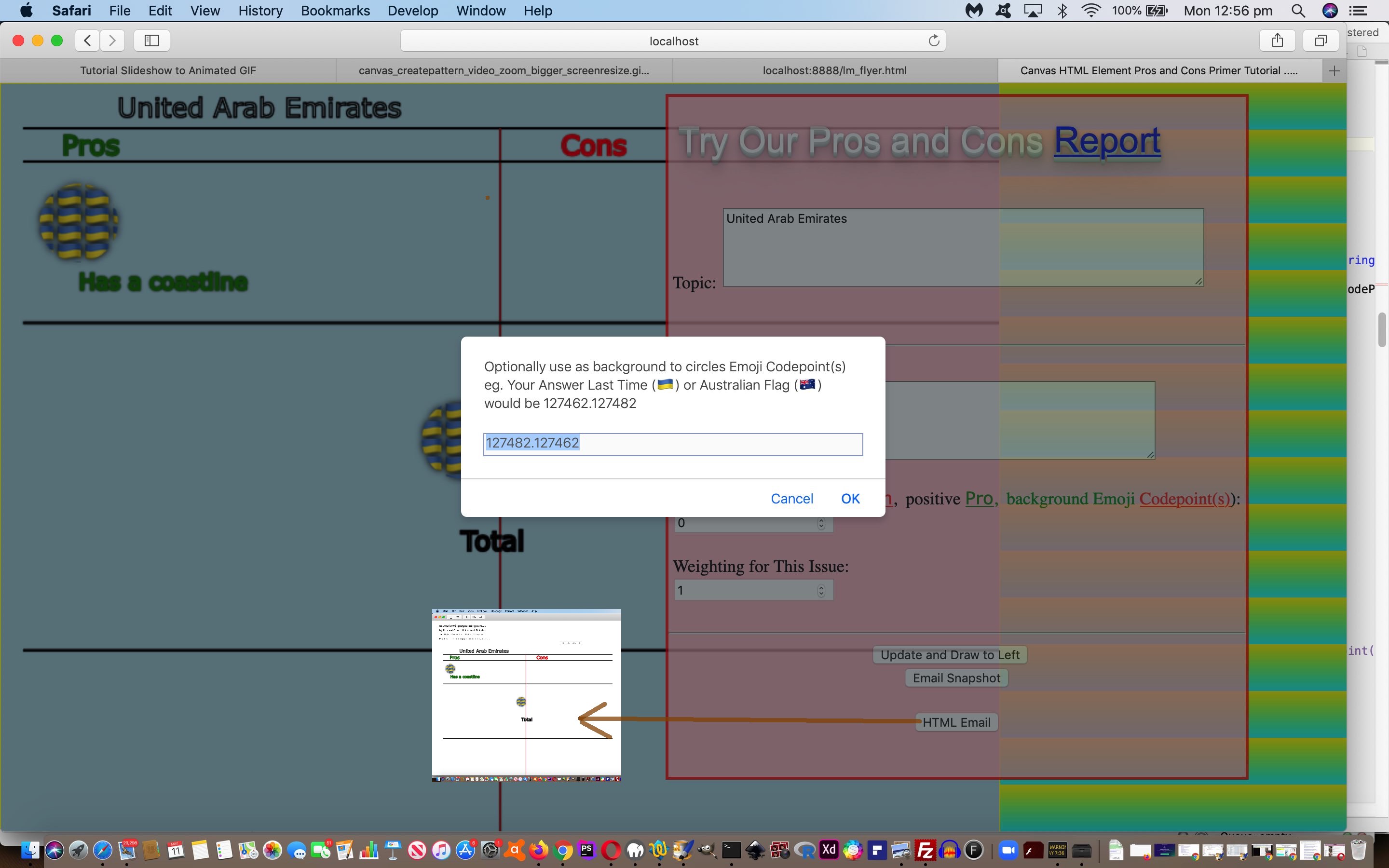
We found the most challenging bit to the implementation of this new idea the working out of a good set of (width, height) dimensions to apply for this new mini-canvas the user can deliberately spur into action should they wish to answer an “Emoji Codepoint(s)” Javascript prompt window question regarding how they want these circle backgrounds be tailored to their requirements …
HTML ...
<canvas id=scratch width=24 height=24 style="display:none;height:24px;width:24px;"></canvas>
HTML later ...
background Emoji <a href='#' id='ebactpro' onclick=" emojicodepoints(); " title="Emoji Codepoints eg. 127462.127482">Codepoint(s)</a>
Initialize Javascript code ...
var saveemoji='', expat='';
var scratch=null, pattern=null, scratchc=null;
if (!String.fromCodePoint) { // thanks to http://xahlee.info/js/js_unicode_code_point.html
// ES6 Unicode Shims 0.1 , © 2012 Steven Levithan , MIT License
String.fromCodePoint = function fromCodePoint () {
var chars = [], point, offset, units, i;
for (i = 0; i < arguments.length; ++i) {
point = arguments[i];
offset = point - 0x10000;
units = point > 0xFFFF ? [0xD800 + (offset >> 10), 0xDC00 + (offset & 0x3FF)] : [point];
chars.push(String.fromCharCode.apply(null, units));
}
return chars.join("");
}
}
Document Onload Javascript Code ...
saveemoji=(location.search.split('codepoints=')[1] ? decodeURIComponent(location.search.split('codepoints=')[1].split('&')[0]) : '');
emojipattern(saveemoji);
New Javascript Code Functions ...
function measureTextHeight(ctx, left, top, width, height) { // thanks to https://stackoverflow.com/questions/1134586/how-can-you-find-the-height-of-text-on-an-html-canvas
// Draw the text in the specified area
//ctx.save();
//ctx.translate(left, top + Math.round(height * 0.8));
//ctx.mozDrawText('gM'); // This seems like tall text... Doesn't it?
//ctx.restore();
// Get the pixel data from the canvas
var data = ctx.getImageData(left, top, width, height).data,
first = false,
last = false,
r = height,
c = 0;
// Find the last line with a non-white pixel
while(!last && r) {
r--;
for(c = 0; c < width; c++) {
if(data[r * width * 4 + c * 4 + 3]) {
last = r;
break;
}
}
}
// Find the first line with a non-white pixel
while(r) {
r--;
for(c = 0; c < width; c++) {
if(data[r * width * 4 + c * 4 + 3]) {
first = r;
break;
}
}
// If we've got it then return the height
if(first != r) return last - first;
}
// We screwed something up... What do you expect from free code?
return 0;
}
function emojicodepoints() {
if (expat != '') {
saveemoji=prompt("Optionally use as background to circles Emoji Codepoint(s) eg. Your Answer Last Time (" + expat + ") or Australian Flag (" + String.fromCodePoint(127462) + String.fromCodePoint(127482) + ") would be 127462.127482", saveemoji);
} else {
saveemoji=prompt("Optionally use as background to circles Emoji Codepoint(s) eg. Australian Flag (" + String.fromCodePoint(127462) + String.fromCodePoint(127482) + ") would be 127462.127482", saveemoji);
}
if (saveemoji == null) { saveemoji=""; }
if (saveemoji.trim() != "") { emojipattern(saveemoji); } else { scratch=null; }
}
function emojipattern(inpat) {
if (('' + inpat) != '') {
if (('' + inpat + ' ').substring(0,1) >= '0' && ('' + inpat + ' ').substring(0,1) <= '9') {
inpat=eval("String.fromCodePoint(" + inpat.replace(/\./g, ") + String.fromCodePoint(") + ")");
expat=inpat;
scratch=document.getElementById('scratch');
scratchc=scratch.getContext('2d');
} else {
scratch=document.getElementById('scratch');
scratchc=scratch.getContext('2d');
scratch.width=eval(24 * inpat.length);
scratch=document.getElementById('scratch');
scratchc=scratch.getContext('2d');
}
scratchc.font="24px Verdana";
scratchc.strokeStyle='blue';
scratchc.strokeText(inpat, 0, scratch.height); //String.fromCodePoint(127462) + String.fromCodePoint(127482), 0, scratch.height); //71);
scratchc.stroke();
var thi=measureTextHeight(scratchc, 0, 0, scratch.width, scratch.height); //scratchc.measureText(String.fromCodePoint(127462) + String.fromCodePoint(127482)).height;
var twi=scratchc.measureText(inpat).width;
//alert(thi);
scratch=document.getElementById('scratch');
scratchc=scratch.getContext('2d');
//alert('' + twi + ',' + thi);
scratch.width=twi;
scratch.height=thi;
scratch.style.width='' + twi + 'px';
scratch.style.height='' + thi + 'px';
scratchc.font="24px Verdana";
scratchc.strokeStyle='blue';
scratchc.strokeText(inpat, 0, scratch.height); //71);
scratchc.stroke();
}
}
And, finally, example Javascript Code to make this all happen ...
function andso(proposed, tmode, askidea) {
var fs="", fn="";
function andso(proposed, tmode, askidea) {
var fs="", fn="";
pattern=null;
if (proposed.indexOf(' ') == -1 || 1 == 1) {
if (askidea == "Big") {
context.shadowBlur = 1;
context.shadowColor = "black";
if (scratch && !pattern) {
pattern = context.createPattern(scratch, 'repeat');
}
//return pattern;
} else {
context.shadowBlur = 2;
context.shadowColor = "black";
if (scratch && !pattern) {
pattern = context.createPattern(scratch, 'repeat');
}
//return pattern;
}
}
if (askidea == "Big" || askidea == "Normal") {
fs = eval(tmode + askidea + "FontSize");
fn = eval(tmode + askidea + "FontName");
return fs + " " + fn;
}
return eval(tmode + askidea);
}
if (proposed.indexOf(' ') == -1 || 1 == 1) {
if (askidea == "Big") {
context.shadowBlur = 1;
context.shadowColor = "black";
if (scratch && !pattern) {
pattern = context.createPattern(scratch, 'repeat');
}
//return pattern;
} else {
context.shadowBlur = 2;
context.shadowColor = "black";
if (scratch && !pattern) {
pattern = context.createPattern(scratch, 'repeat');
}
//return pattern;
}
}
if (askidea == "Big" || askidea == "Normal") {
fs = eval(tmode + askidea + "FontSize");
fn = eval(tmode + askidea + "FontName");
return fs + " " + fn;
}
return eval(tmode + askidea);
}
// used by ... example scenario ...
context.shadowBlur = 7;
context.shadowColor = "black";
if (pattern) {
context.fillStyle = pattern;
}
context.arc(thisxcon, thisycon, eval(-0.5 * (diameters[ii] * magnification)), 0, 2*Math.PI);
Again, please feel free to try the changed prosandcons.html‘s live run link, to see this in action.
Previous relevant HTML Canvas Pros and Cons Inline HTML Email Tutorial is shown below.
Keeping with the theme of HTML(5) canvas elements lately, let’s revisit the “Pros and Cons” web application of HTML Canvas Pros and Cons Font Colours Tutorial, because it is common for the “blank canvas” things of life to be the most intriguing and open to a lifetime of learning. The other feature of a “blank canvas” is that the user has scope to use their imagination more fully.
Today’s improvements to “Pros and Cons” are both …
| Aesthetic | … as well as … | Collaboration Functional |
|---|---|---|
| Font size tweaking (bigger) | Inline HTML Email (new) button … uses … | |
| Use of shadowBlur property gives 3D look | Ajax and FormData objects … so that … | |
| Positional tweaking … allows for … | Emailee of Inline HTML Email “Pros and Cons” report can Save to Photos (at least on iPhone and iPad via two finger gesture option in iOS Mail app) … via … | |
function emailhtmlit() {
var pemail=prompt("Who do you want to email to? Comma separate a To emailee from optional From emailer.", document.getElementById('mylemail').value);
if (pemail != null) {
if (pemail.replace("fill.in.email@address", "").indexOf("@") != -1) {
document.getElementById('mylemail').value=pemail;
var zhr = new XMLHttpRequest();
var zform=new FormData();
zform.append('inline', encodeURIComponent('<body><img src="' + document.getElementById('canvaselement').toDataURL() + '"></img></body>'));
if (pemail.replace(/\;/g,',').indexOf(',') != -1) {
zform.append('to', pemail.replace(/\;/g,',').split(',')[0]);
zform.append('bcc', pemail.replace(/\;/g,',').split(',')[1]);
zform.append('subj', 'My Pros and Cons ... ' + topic.split('<')[0].split(String.fromCharCode(10))[0] + ' from ' + pemail.replace(/\;/g,',').split(',')[1]);
} else {
zform.append('to', pemail);
zform.append('subj', 'My Pros and Cons ... ' + topic.split('<')[0].split(String.fromCharCode(10))[0]);
}
zform.append('tdhuhta', encodeURIComponent('<body><img src="' + document.getElementById('canvaselement').toDataURL() + '"></img></body>'));
zhr.open('post', '//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php', true);
zhr.send(zform);
}
}
}
… this Inline HTML Email technique (where emailee sees the report as soon as they open the email, at least for macOS and iOS Mail app email client applications) requiring no web server files hanging around bar mail server log files (that get recycled anyway).
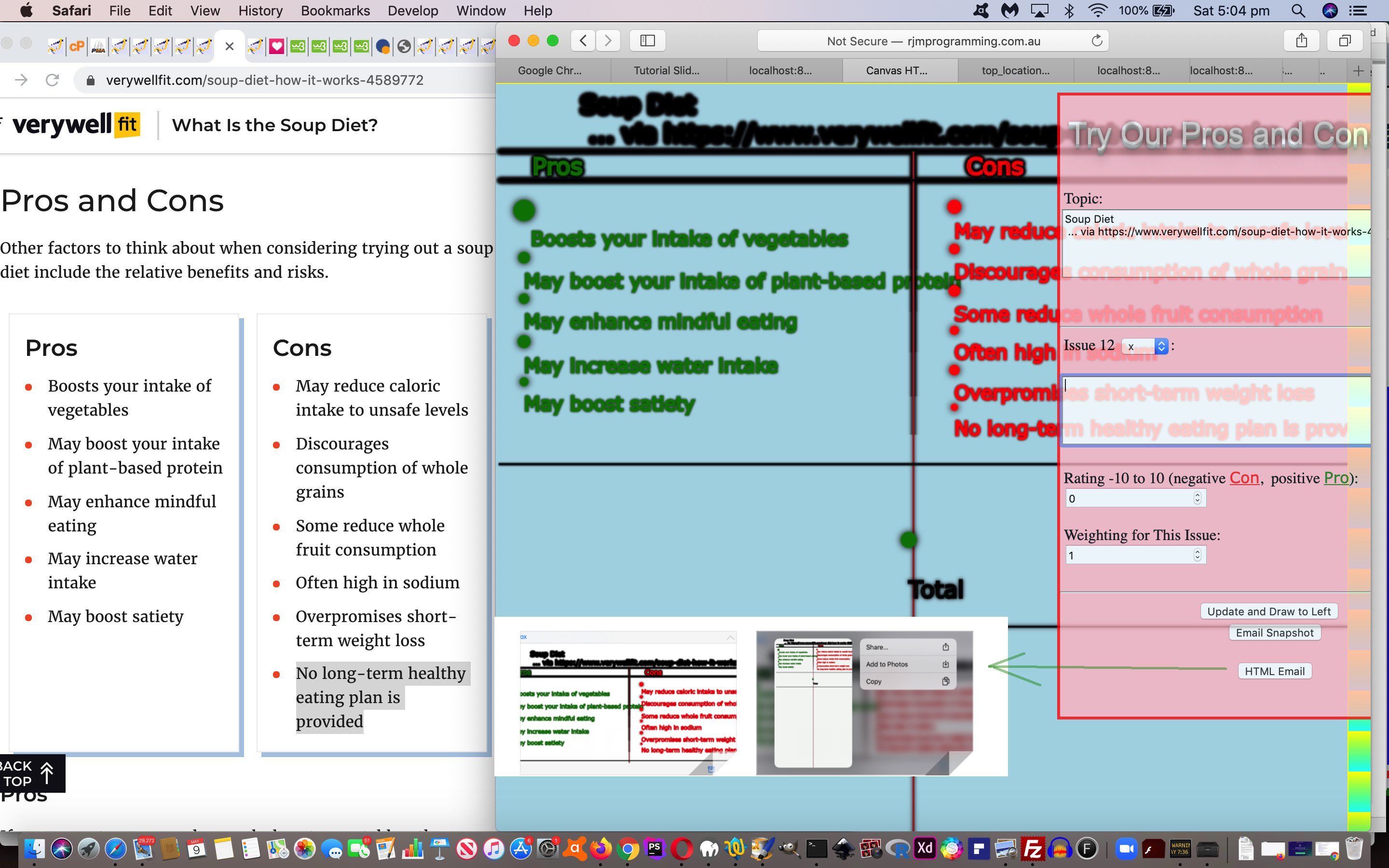
Please feel free to try the changed prosandcons.html‘s live run link, to see this in action. Thanks to Soup Diet webpage for the inspiration for “Pros and Cons” report featured in today’s tutorial picture.
Previous relevant HTML Canvas Pros and Cons Font Colours Tutorial is shown below.
Yesterday’s HTML Canvas Pros and Cons Report Primer Tutorial as shown below, was the start of our push for improvement, and today we continue with that task.
We think the Pros and Cons report can benefit from user control over report colours for the circles and the text, as well as the size and font family of that text.
Lots of people think better with colour coding. Think, on occasions, it certainly helps me, especially when skimming for information, it feels natural to skim effectively when colours guide your eyes in their task.
The font size can certainly help in a similar way, and, with so much information passing our notice from the web font family styles are quietly conditioning expectations about content.
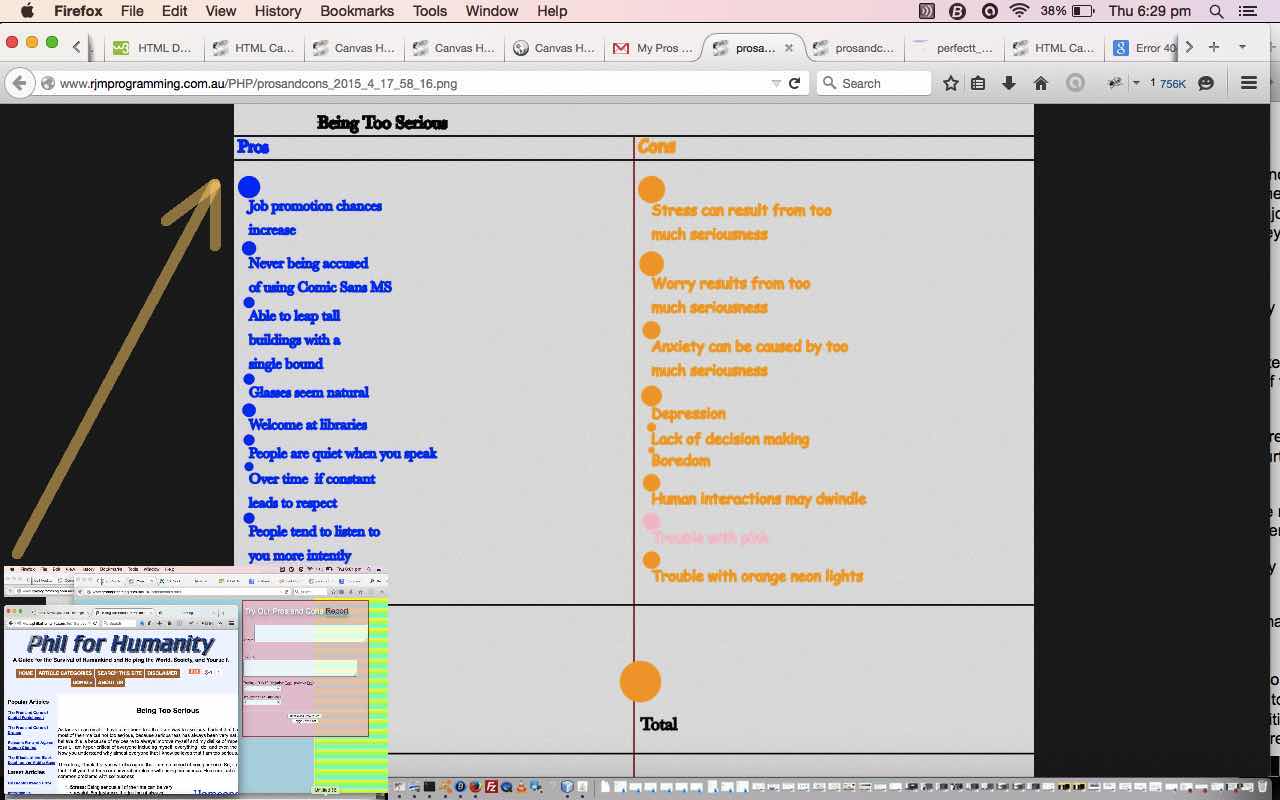
So today we critique the humorous “topic” of “Being Too Serious”. And why is that? Well, wanted to show you that I.T. classic font “Comic Sans MS” and what I found to be a candidate for the most serious web font “Baskerville”. Thanks to this link for ideas.
There is a serious message here though … just think Shakespeare and his “fools” … if you are serious with a Pros and Cons Report and you want to be taken seriously, words like “Too” in “Being Too Serious” show valued judgements even before you have started, and you can be accused of bias. The best way to utilize the “objective” qualities of a program recording your Pros and Cons, is to start out with a topic with no valued judgements in the wording of its topic … so “Being Very Serious” is better than “Being Too Serious” and perhaps “Being Serious” is better still, but not very attention grabbing.
As with yesterday’s scenario, we continue to use the HTML Canvas element, as a great tool for many types of games or other types of functionality, especially where you draw your own graphics based on interaction from the user.
So what does today’s additional font and colours functionality need for its total implementation (reflected by these HTML source code changes featuring huge use for the JavaScript eval function)?
- a place to put the functionality … we decide on putting it within the HTML form element
- a mechanism on which to put the functionality … we decide on using a HTML link elements … why?
- they take very little additional room as a HTML link elements … and we are running short of room
- the a HTML link elements can be hovered over for non-touch users, at least, to receive information regarding the current settings
- the a HTML link elements can be clicked on to cause JavaScript prompt boxes to open to facilitate user changes to font and colour settings
- the a HTML link elements can be styled with the colours and font families chosen … cute, huh?
- a change to the canvas element’s logic for clearing itself before each new reassessment of canvas contents … now a total clearing is conditional, apart from when issues are deleted or topics reset … otherwise only the total section is cleared … enabling mixed font and colour Con and Pro bubble “issue” records
Continuing on with yesterday’s thinking, also, it occurred to me that there was enough complexity here, with our “Being Too Serious” Pros and Cons Report, to think about how to design a tool to help. Have always thought the concept of an “issue”, or a set of “issues” to do with a “topic” sounds the go. However, it occurs to me that this is not a great model without some mechanism for a user-defined “weighting” of the importance of any one “issue” to their thought patterns. And so that’s what we have today … a “topic” with a set of “issues” that the user supplies with a “rating” that is positive for a Pro and negative for a Con, and finally that “issue” is given a user-defined “weight”, to add that personal touch possibility to the decision making process, but objective enough, in that the user will keep thinking of “issues”, methinks … “me hopes”.
Here is the HTML programming source code for today’s tutorial you could call prosandcons.html and it changed from yesterday as per this link.
There is (unchanged) functionality in this game to email a snapshot of the game and the PHP programming source code that helps facilitate this functionality for today’s tutorial you could call prosandcons.php
Our “Being Too Serious” topic personalized thinking came up with the email linking you to this Pros and Cons report.
Try a pros versus cons issue yourself, and email your opinions forward, as you wish with our live run here. Hope to see you again soon.
Previous relevant HTML Canvas Pros and Cons Report Primer Tutorial is shown below.
Yesterday’s HTML Canvas Pros and Cons Game Primer Tutorial as shown below, had lots of scope for improvement, but feel that it is a good idea, so let’s set out on that task.
A Pros and Cons report, by the very nature of it, could be wordy, and it would be good to be able to have a wider left hand side canvas element.
How do you do this when the right hand side form is so critical to the whole premise? And I say to all you believers …
… let things float …
manperson …
… and so we do today as the default approach, though we let you go back to the older method should you prefer that … for a limited period … what “sale” doesn’t have a “limited period” after all?
The CSS ideas revolve around similar ones which kept cropping up with our “overlay” series of blog posts, namely (to treat the form with styling such as) …
As we mentioned yesterday, the HTML Canvas element is great for many types of games especially where you draw your own graphics based on interaction from the user.
Today we drop the Pros and Cons “game” nomenclature and call it for what it is, more, by referring to it as a “report”. Perhaps it may suit you as a way to be more objective about your decision making.
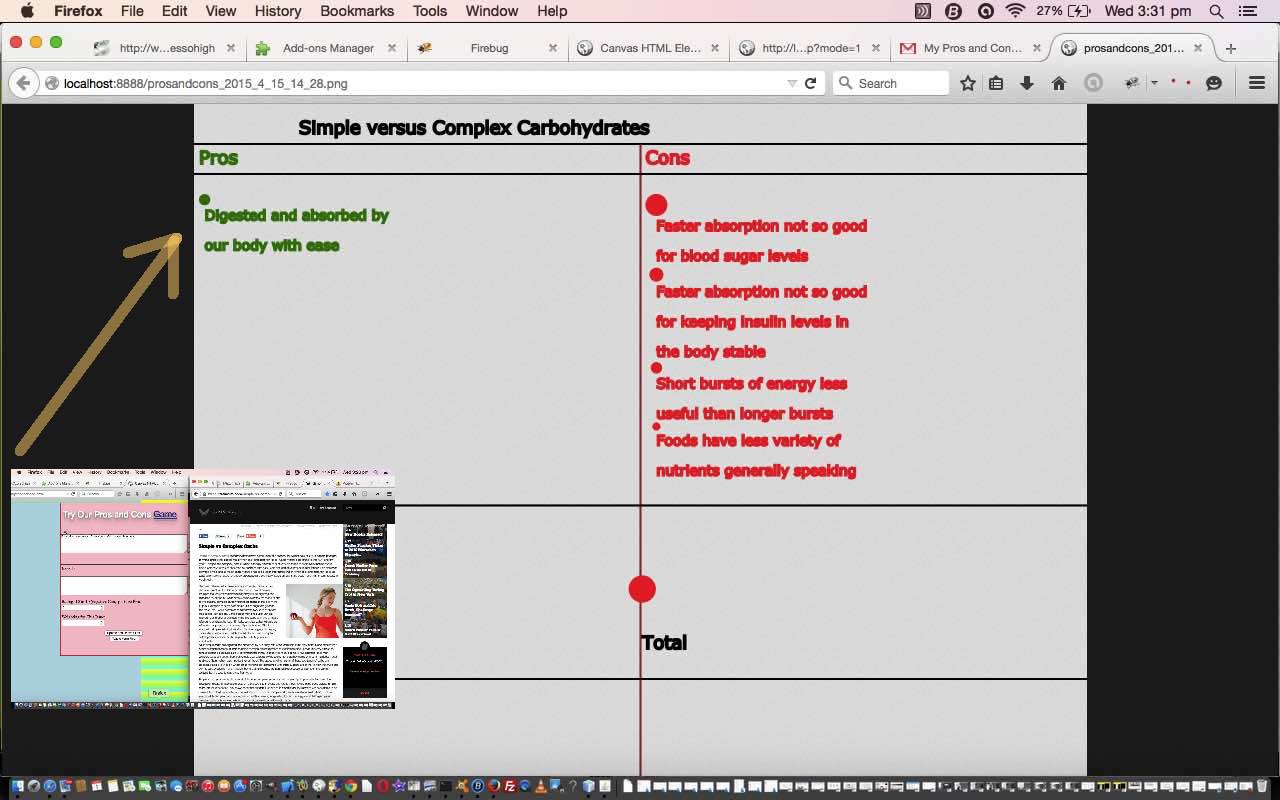
So the thoughts behind this version came from a topic of interest I’ve been looking into recently … the benefits and otherwise of Simple Carbohydrates versus Complex Carbohydrates, to your health and diet. One inspirational website for the research was here … thanks.
Continuing on with yesterday’s thinking, it occurred to me that there was enough complexity here to think about how to design a tool to help. Have always thought the concept of an “issue”, or a set of “issues” to do with a “topic” sounds the go. However, it occurs to me that this is not a great model without some mechanism for a user-defined “weighting” of the importance of any one “issue” to their thought patterns. And so that’s what we have today … a “topic” with a set of “issues” that the user supplies with a “rating” that is positive for a Pro and negative for a Con, and finally that “issue” is given a user-defined “weight”, to add that personal touch possibility to the decision making process, but objective enough, in that the user will keep thinking of “issues”, methinks … “me hopes”.
Here is the HTML programming source code for today’s tutorial you could call prosandcons.html and it changed from yesterday as per this link.
There is (unchanged) functionality in this game to email a snapshot of the game and the PHP programming source code that helps facilitate this functionality for today’s tutorial you could call prosandcons.php
Our “Simple versus Complex Carbohydrates” topic personalized thinking came up with the email linking you to this Pros and Cons report.
Try a pros versus cons issue yourself, and email your opinions forward, as you wish with our live run here. Hope to … see ‘ya in a while Croc O. Dial.
Previous relevant HTML Canvas Pros and Cons Game Primer Tutorial is shown below.
The HTML Canvas element is great for many types of games especially where you draw your own graphics based on interaction from the user.
Today you may consider our Pros and Cons “game” to be more of a “decision making tool” perhaps. Perhaps it may suit you as a way to be more objective about your decision making.
So the thoughts behind this first version came from a topic of interest I’ve been looking into recently … the benefits and otherwise of WordPress.com blog websites versus WordPress.org blog websites, as this blog is, by the way. One inspirational website for the research was here … thanks.
It occurred to me that there was enough complexity here to think about how to design a tool to help. Have always thought the concept of an “issue”, or a set of “issues” to do with a “topic” sounds the go. However, it occurs to me that this is not a great model without some mechanism for a user-defined “weighting” of the importance of any one “issue” to their thought patterns.
So that’s what we have today … a “topic” with a set of “issues” that the user supplies with a “rating” that is positive for a Pro and negative for a Con, and finally that “issue” is given a user-defined “weight”, to add that personal touch possibility to the decision making process, but objective enough, in that the user will keep thinking of “issues”, methinks … “me hopes”.
Here is the HTML programming source code for today’s tutorial you could call prosandcons.html
There is functionality in this game to email a snapshot of the game and the PHP programming source code that helps facilitate this functionality for today’s tutorial you could call prosandcons.php
Our “WordPress.com versus WordPress.org” topic personalized thinking came up with the email linking you to this Pros and Cons report.
Try a pros versus cons issue yourself, and email your opinions forward, as you wish with our live run here. Hope to … see ‘ya later Alli Gator.
Did you know?
The fact that we felt like putting things so much in double quotes above is pretty much a “lay down misere” indicator that this web application could well suit an (alternative) Object Oriented (ie. OOP) solution also, where the double quoted words could well be classes in your software design. Even though the basis of this web application only needs the HTML (the PHP usage is a bit optional, but useful (because the server-side is needed to create the snapshot image file, on the server, later used as a link in the email)) you may wonder how OOP ideas relate to HTML, but OOP can very much play a part in the way you code your JavaScript, and in seeking out solutions here, you may even end up exploring Ajax techniques. The combination of JavaScript and Ajax can make your web application be, or at least feel, as if it is totally client-based.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.