The HTML Canvas element is great for many types of games especially where you draw your own graphics based on interaction from the user.
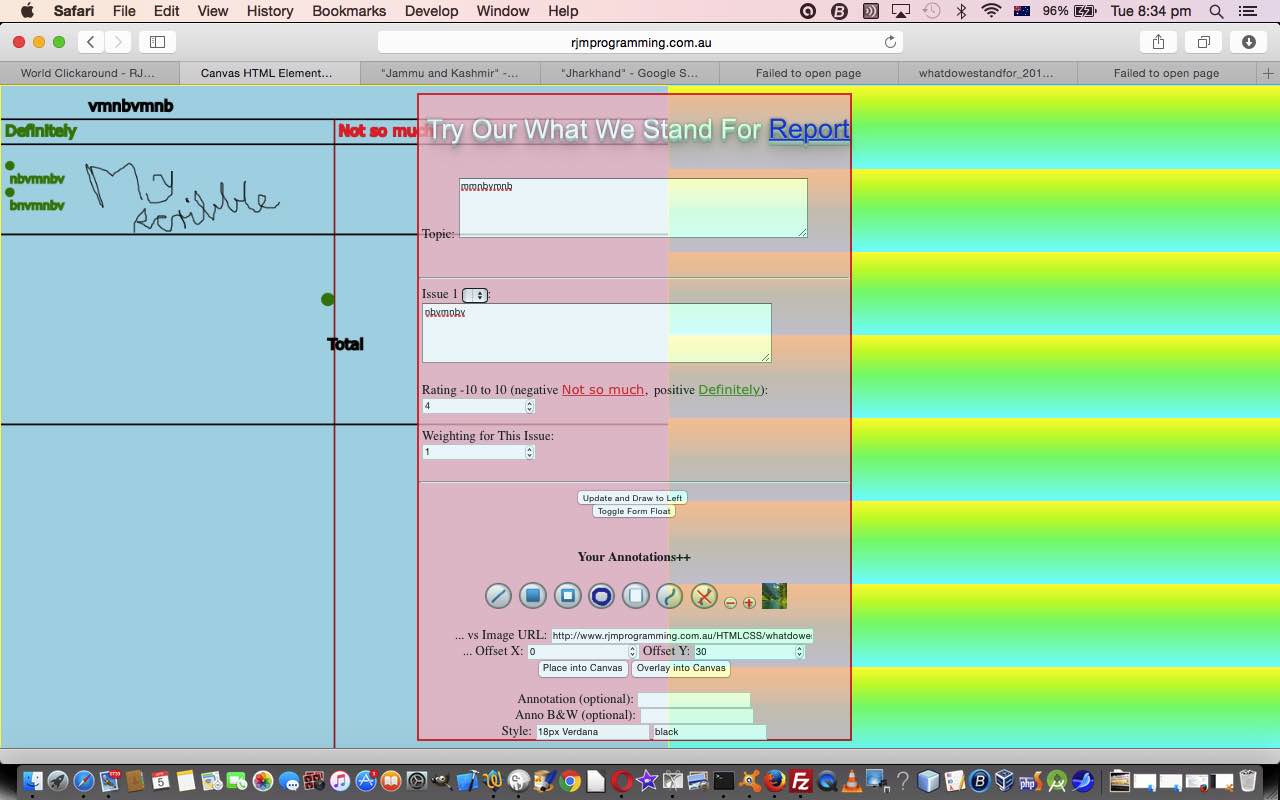
Today, we follow up on yesterday’s HTML Canvas What Do We Stand For Game Primer Tutorial as shown below, where our What Do We Stand For “game” (or “mission planning tool”) has some of the recent Annotation functionality added to it.
Here is the HTML programming source code for today’s tutorial you could call whatdowestandfor.html changed from yesterday in this way calling on unchanged PHP you could call whatdowestandfor.php and world.js which changed as per this link.
Some functionality regarding email attachments needs more work, so please stay tuned, and/or try a live run for now.
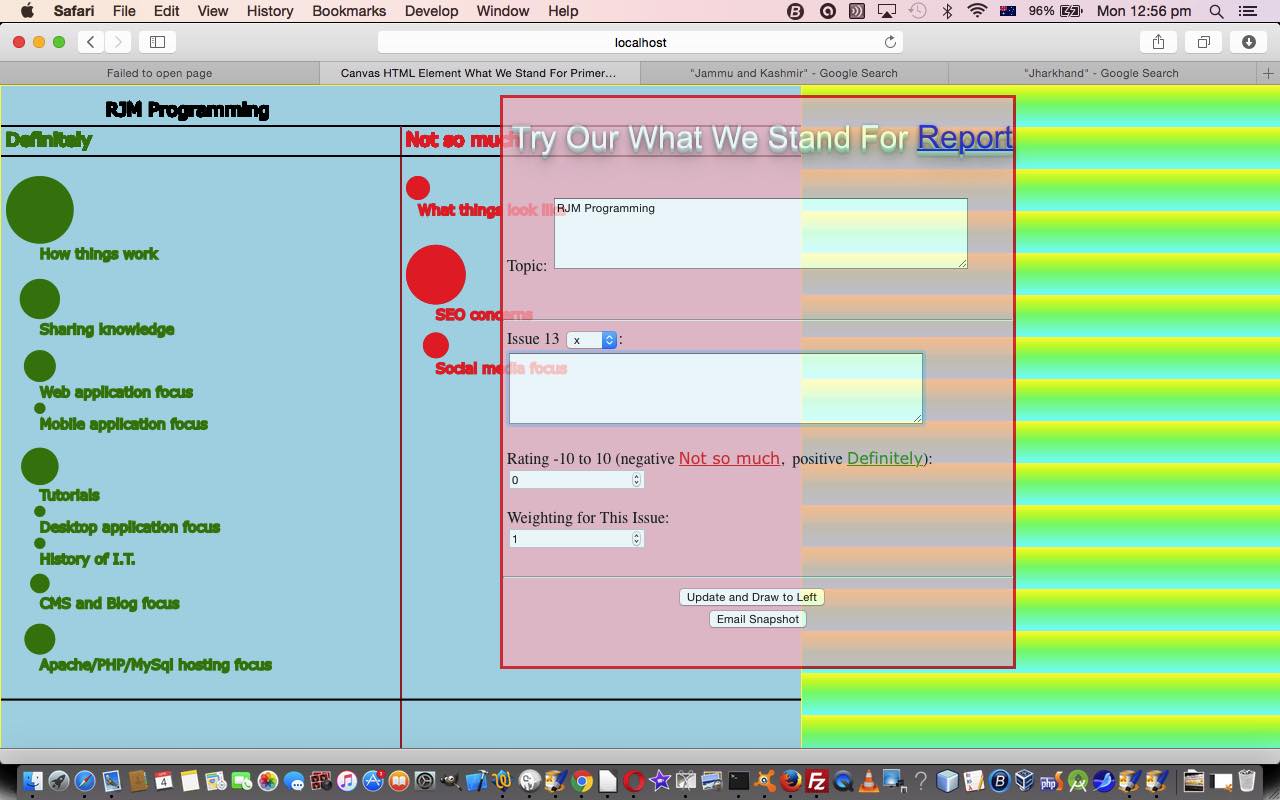
Previous relevant HTML Canvas What Do We Stand For Game Primer Tutorial is shown below.
The HTML Canvas element is great for many types of games especially where you draw your own graphics based on interaction from the user.
Today you may consider our What Do We Stand For “game” to be more of a “mission planning tool” perhaps. Perhaps it may suit you as a way to articulate several early planner’s views of what underpins the values of their project and/or company and/or group.
So the thoughts behind this first version came from thinking about company “mission statements” and how to nuance the broad brush thoughts usually contained in these statements. As hard as it may sound, try to put a value on what you stand for and obversely, what you don’t.
It occurred to me that there was enough scope here to design a tool to help. We think whatever “topic” “What Do We Stand For” refers to could express values via the concept of an “issue”, or a set of “issues” to do with a “topic” as the go. However, it occurs to me that this is not a great model without some mechanism for a user-defined “weighting” of the importance of any one “issue” to their thought patterns.
So that’s what we have today … a “topic” with a set of “issues” that the user supplies with a “rating” that is positive for a “Definitely” and negative for a “Not so much” assessment, and finally that “issue” is given a user-defined “weight”, to add that personal touch possibility to the values “passion”, but objective enough, in that the user will keep thinking of “issues”, methinks … “we hopes”.
Here is the HTML programming source code for today’s tutorial you could call whatdowestandfor.html
There is functionality in this game to email a snapshot of the game and the PHP programming source code that helps facilitate this functionality for today’s tutorial you could call whatdowestandfor.php
Try a “What Do We Stand For” report yourself, and email your thoughts forward, as you wish with our live run here. Hope to … see ‘ya later, Alli Gator.
Did you know?
The fact that we felt like putting things so much in double quotes above is pretty much a “lay down misere” indicator that this web application could well suit an (alternative) Object Oriented (ie. OOP) solution also, where the double quoted words could well be classes in your software design. Even though the basis of this web application only needs the HTML (the PHP usage is a bit optional, but useful (because the server-side is needed to create the snapshot image file, on the server, later used as a link in the email)) you may wonder how OOP ideas relate to HTML, but OOP can very much play a part in the way you code your JavaScript, and in seeking out solutions here, you may even end up exploring Ajax techniques. The combination of JavaScript and Ajax can make your web application be, or at least feel, as if it is totally client-based.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





9 Responses to HTML Canvas What Do We Stand For Game Annotation Tutorial