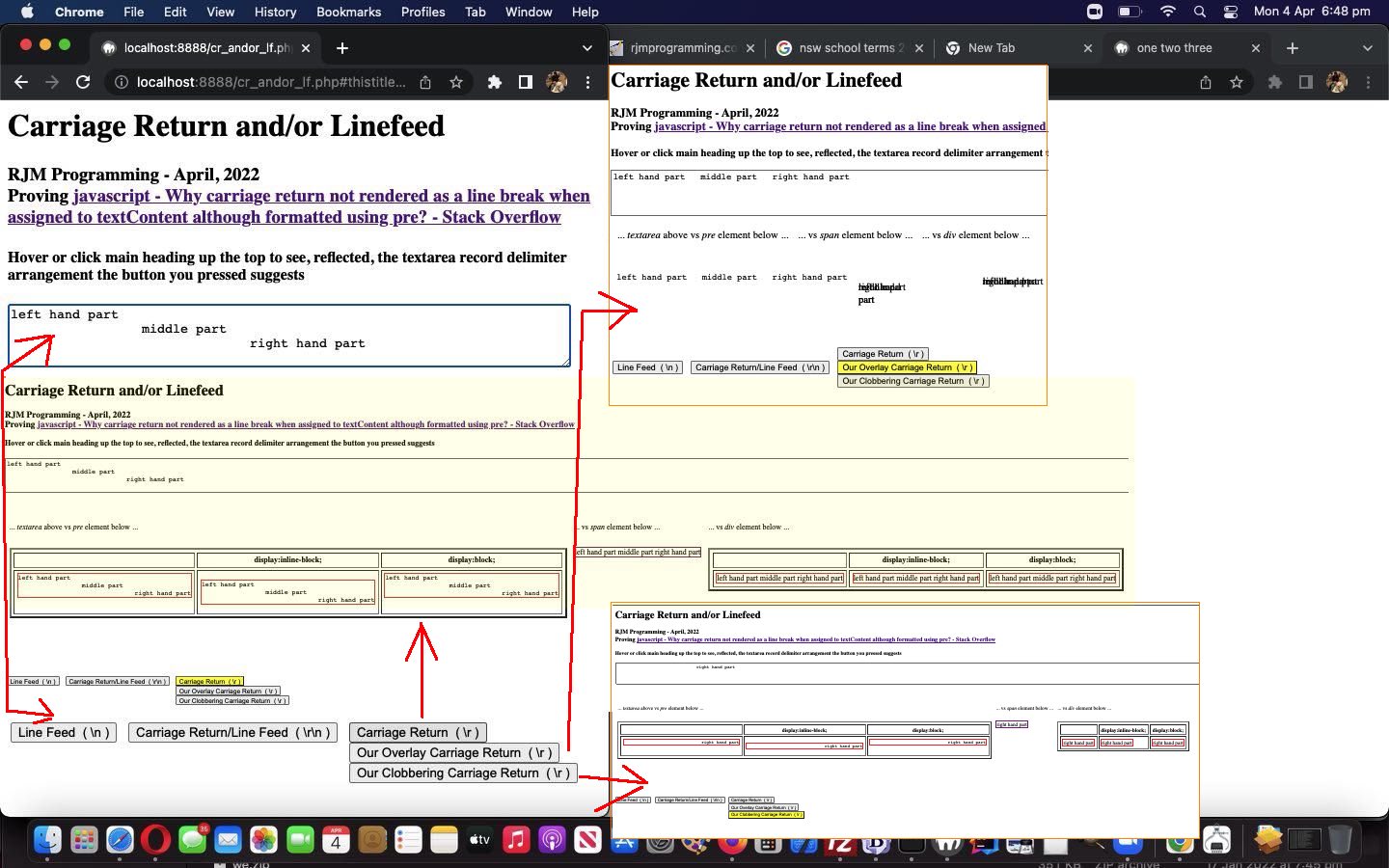
The “lonely \r characters” of yesterday’s HTML Carriage Return and or Line Feed Primer Tutorial get a “reimagining” from us with today’s “inhouse” additional …
- Our Overlay Carriage Return ( \r )
- Our Clobbering Carriage Return ( \r )
… ways (that cause PHP variables $clinesc and $clineso to be non blank below that) we might want to reinterpret Carriage Return ( \r ) HTML rendering rules. “Our Clobbering” is straightforward, with just the last \r delimited (vertical) record appearing, but “Our Overlay” required us to clone an “inhouse changed” element into elements matching the number of \r delimited (vertical) records …
<?php echo ”
var linesc=[" . $clinesc . "];
var lineso=[" . $clineso . "];
var threes=['div','pre'];
if (eval('' + lineso.length) > 0) {
document.getElementsByTagName('textarea')[0].value='' + lineso[0];
if (1 == 1) {
document.body.style.backgroundColor='transparent';
document.getElementsByTagName('textarea')[0].style.backgroundColor='transparent';
} else {
document.getElementsByTagName('textarea')[0].style.opacity='0.5';
}
rect=document.getElementsByTagName('textarea')[0].getBoundingClientRect();
document.getElementsByTagName('textarea')[0].style.position='absolute';
document.getElementsByTagName('textarea')[0].style.top=('' + rect.top).split('.')[0] + 'px';
document.getElementsByTagName('textarea')[0].style.left=('' + rect.left).split('.')[0] + 'px';
document.getElementsByTagName('textarea')[0].style.width=('' + rect.width).split('.')[0] + 'px';
document.getElementsByTagName('textarea')[0].style.height=('' + rect.height).split('.')[0] + 'px';
clone=document.getElementsByTagName('textarea')[0].outerHTML.replace(' id=', ' data-id=').replace(' name=', ' data-name=').replace(' value=', ' value=\"\" data-value=').split('>')[0];
for (jj=1; jj<lineso.length; jj++) {
//alert(clone + '>' + lineso[jj] + '</textarea>');
document.getElementById('overlays').innerHTML+=clone + '>' + lineso[jj] + '</textarea>';
}
document.getElementsByTagName('span')[0].innerHTML='' + lineso[0];
if (1 == 1) {
document.body.style.backgroundColor='transparent';
document.getElementsByTagName('span')[0].style.backgroundColor='transparent';
document.getElementsByTagName('span')[0].style.border='0px solid red';
} else {
document.getElementsByTagName('span')[0].style.opacity='0.5';
}
rect=document.getElementsByTagName('span')[0].getBoundingClientRect();
document.getElementsByTagName('span')[0].style.position='absolute';
document.getElementsByTagName('span')[0].style.top=('' + rect.top).split('.')[0] + 'px';
document.getElementsByTagName('span')[0].style.left=('' + rect.left).split('.')[0] + 'px';
document.getElementsByTagName('span')[0].style.width=('' + rect.width).split('.')[0] + 'px';
document.getElementsByTagName('span')[0].style.height=('' + rect.height).split('.')[0] + 'px';
clone=document.getElementsByTagName('span')[0].outerHTML.replace(' id=', ' data-id=').replace(' name=', ' data-name=').replace(' value=', ' value=\"\" data-value=').split('>')[0];
for (jj=1; jj<lineso.length; jj++) {
//alert(clone + '>' + lineso[jj] + '</span>');
document.getElementById('overlays').innerHTML+=clone + '>' + lineso[jj] + '</span>';
}
var documentgetElementsByTagNamepre=[];
for (mm=0; mm<threes.length; mm++) {
documentgetElementsByTagNamepre=[];
for (kk=0; kk<=0; kk++) {
documentgetElementsByTagNamepre.push(document.getElementsByTagName(threes[mm])[kk]);
}
for (kk=0; kk<=0; kk++) {
documentgetElementsByTagNamepre[kk].innerHTML='' + lineso[0];
if (1 == 1) {
document.body.style.backgroundColor='transparent';
documentgetElementsByTagNamepre[kk].style.backgroundColor='transparent';
documentgetElementsByTagNamepre[kk].style.border='0px solid red';
} else {
documentgetElementsByTagNamepre[kk].style.opacity='0.5';
}
rect=documentgetElementsByTagNamepre[kk].getBoundingClientRect();
documentgetElementsByTagNamepre[kk].style.position='absolute';
documentgetElementsByTagNamepre[kk].style.top=('' + rect.top).split('.')[0] + 'px';
documentgetElementsByTagNamepre[kk].style.left=('' + rect.left).split('.')[0] + 'px';
documentgetElementsByTagNamepre[kk].style.width=('' + rect.width).split('.')[0] + 'px';
documentgetElementsByTagNamepre[kk].style.height=('' + rect.height).split('.')[0] + 'px';
clone=documentgetElementsByTagNamepre[kk].outerHTML.replace(' id=', ' data-id=').replace(' name=', ' data-name=').replace(' value=', ' value=\"\" data-value=').split('>')[0];
for (jj=1; jj<lineso.length; jj++) {
//alert(clone + '>' + lineso[jj] + '</span>');
if (1 == 2 && document.getElementById('td' + documentgetElementsByTagNamepre[kk].id)) {
document.getElementById('td' + documentgetElementsByTagNamepre[kk].id).innerHTML+=clone + '>' + lineso[jj] + '</' + threes[mm] + '>';
} else {
document.getElementById('overlays').innerHTML+=clone + '>' + lineso[jj] + '</' + threes[mm] + '>';
}
}
}
}
}
“; ?>
… in the changed cr_andor_lf.php‘s web application for you to try.
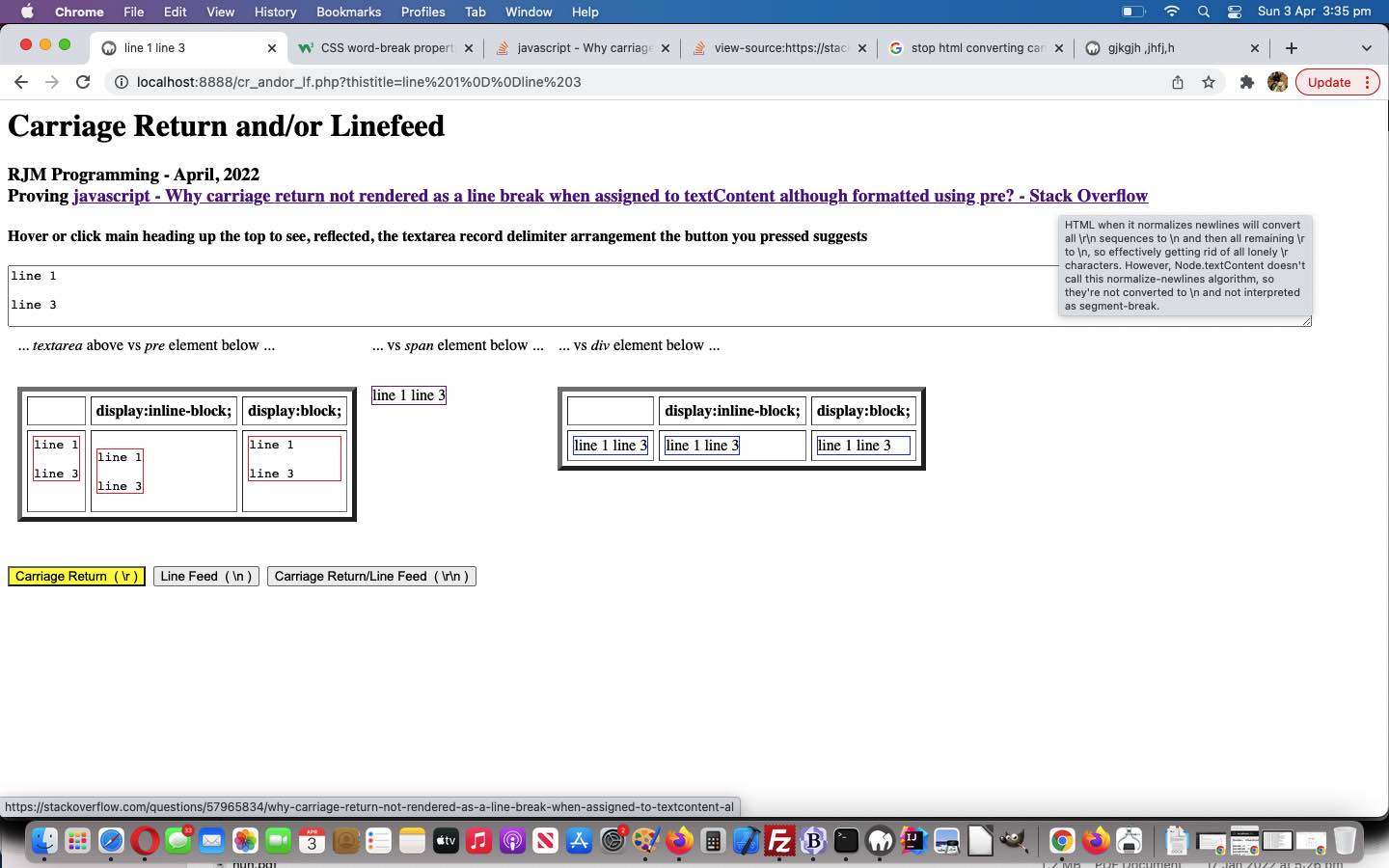
Previous relevant HTML Carriage Return and or Line Feed Primer Tutorial is shown below.
Some vertical record delimiting wonderment in HTML we just let pass through to the keeper, except to say that HTML rendering just about always works as intended, and yet back in the day you’d need to worry about whether your desktop C program, for instance, was written using (an underlying) Windows or Linux or Mac OS X (operating system). And then we stumbled upon javascript – Why carriage return not rendered as a line break when assigned to textContent although formatted using pre? – Stack Overflow‘s …
HTML when it normalizes newlines will convert all \r\n sequences to \n and then all remaining \r to \n, so effectively getting rid of all lonely \r characters. However, Node.textContent doesn’t call this normalize-newlines algorithm, so they’re not converted to \n and not interpreted as segment-break.
… which seemed to explain the process of vertical record delimiting HTML rendering rules so well. This resulted in us trying to prove this, and caused us to write a proof of concept cr_andor_lf.php web application that you can also try for yourself below …
… and we hope this is of some interest to you as well.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.