There are as many ways to present data as there are stars in the sky, we venture, but some make so much more sense than others in terms of …
- how the data comes to you
- what you want to use the data for in an ongoing sense
- what is shareable
- what is tailorable and/or editable and/or transportable
- what is simple to understand and use
- what suits the style of thinking of the parties involved
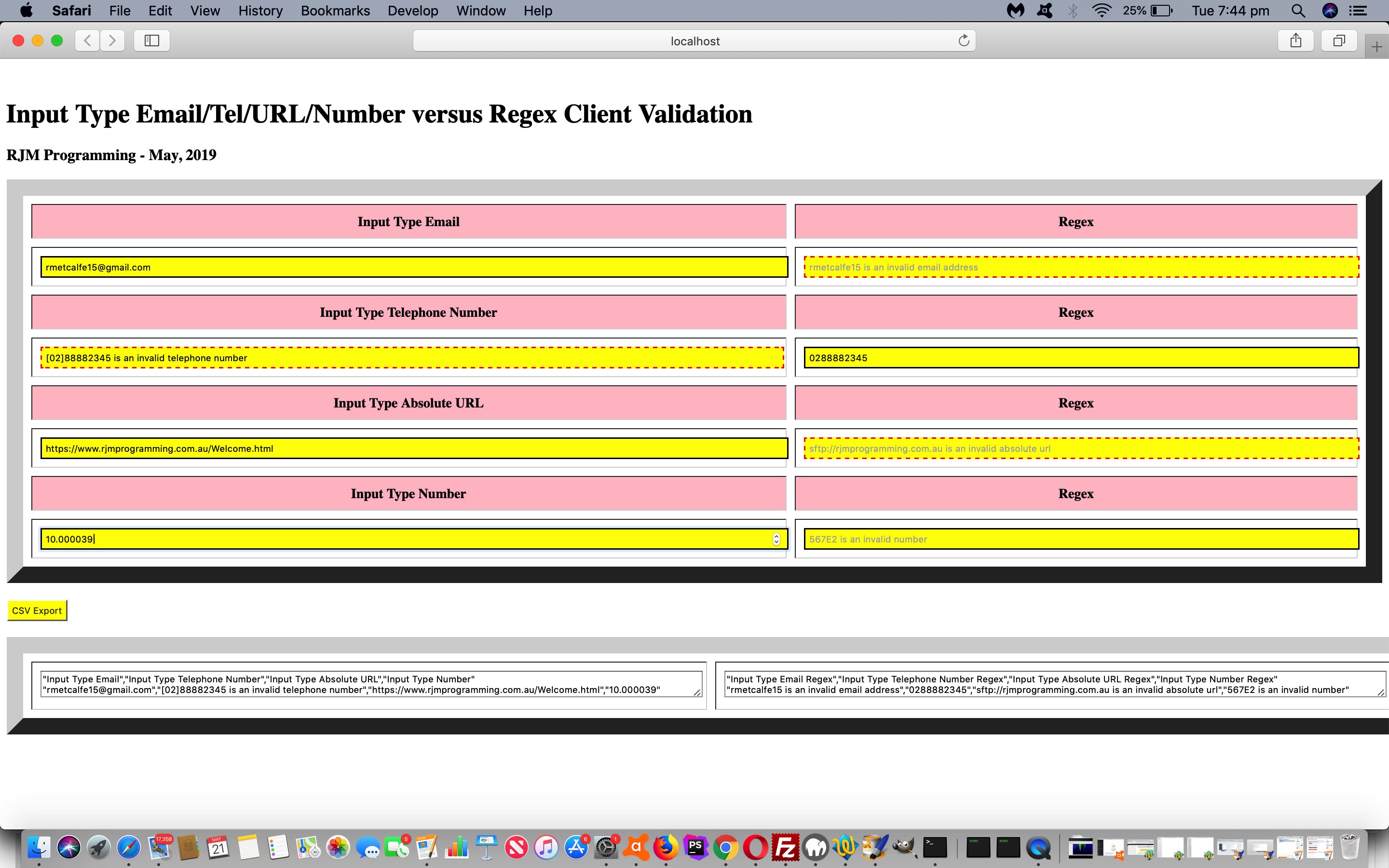
… and as far as yesterday’s HTML Worded Validation via Client Input or Regular Expression Tutorial tabled data goes, we have spreadsheet thoughts, and adding to that thoughts about simplicity we decide to add …
Export CSV
… thoughts, where CSV stands for Comma Separated Values data.
Functionality thoughts for us were, in broadbrush terms …
- work it via a button with onclick event logic (the Javascript function of which you can see below)
- look for headings (in a CSV header record) via document.getElementsByTagName(‘th’) innerHTML data
- look for row data (in a CSV row record) via document.getElementsByTagName(‘input’) value data
- present left hand HTML input type= attribute as a left hand CSV data set and the right hand Regex as a right hand CSV data
- that data either being derived from [inputElement].value (when not erroneous) or [inputElement].placeholder (sometimes where erroneous) … a report presented …
- in a table with one row and two report data column cells we present the data as per the code …
function csvize() {
var zero=0, iz=0;
var csvdatas=['', ''];
var csvdelims=['', ''];
var ths=document.getElementsByTagName('th');
var tds=document.getElementsByTagName('input');
for (iz=0; iz<ths.length; iz+=2) {
csvdatas[zero]+=csvdelims[zero] + '"' + ths[iz].innerHTML + '"';
csvdelims[zero]=',';
zero=eval(1 - zero);
csvdatas[zero]+=csvdelims[zero] + '"' + ths[iz].innerHTML + ' ' + ths[eval(1 + eval('' + iz))].innerHTML + '"';
csvdelims[zero]=',';
zero=eval(1 - zero);
}
csvdatas[0]+=String.fromCharCode(10);
csvdatas[1]+=String.fromCharCode(10);
csvdelims=['', ''];
for (iz=0; iz<ths.length; iz+=2) {
if (tds[iz].value == '' && tds[iz].placeholder.indexOf(iai) != -1) {
csvdatas[zero]+=csvdelims[zero] + '"' + tds[iz].placeholder + '"';
} else {
csvdatas[zero]+=csvdelims[zero] + '"' + tds[iz].value + '"';
}
csvdelims[zero]=',';
zero=eval(1 - zero);
if (tds[eval(1 + eval('' + iz))].value == '' && tds[eval(1 + eval('' + iz))].placeholder.indexOf(iai) != -1) {
csvdatas[zero]+=csvdelims[zero] + '"' + tds[eval(1 + eval('' + iz))].placeholder + '"';
} else {
csvdatas[zero]+=csvdelims[zero] + '"' + tds[eval(1 + eval('' + iz))].value + '"';
}
csvdelims[zero]=',';
zero=eval(1 - zero);
}
csvdatas[0]+=String.fromCharCode(10);
csvdatas[1]+=String.fromCharCode(10);
document.getElementById('tbcsv').innerHTML='<tr><td style=width:50%;><textarea rows=2 cols=115 id=tacsv1 style=width:100%;></textarea></td><td style=width:50%;><textarea rows=2 cols=115 id=tacsv2 style=width:100%;></textarea></td></tr>';
document.getElementById('tacsv1').innerHTML=csvdatas[0];
document.getElementById('tacsv2').innerHTML=csvdatas[1];
document.getElementById('tcsv').style.display='block';
}
See this work as per the changed email_validation.htm‘s live run link.
Previous relevant HTML Worded Validation via Client Input or Regular Expression Tutorial is shown below.
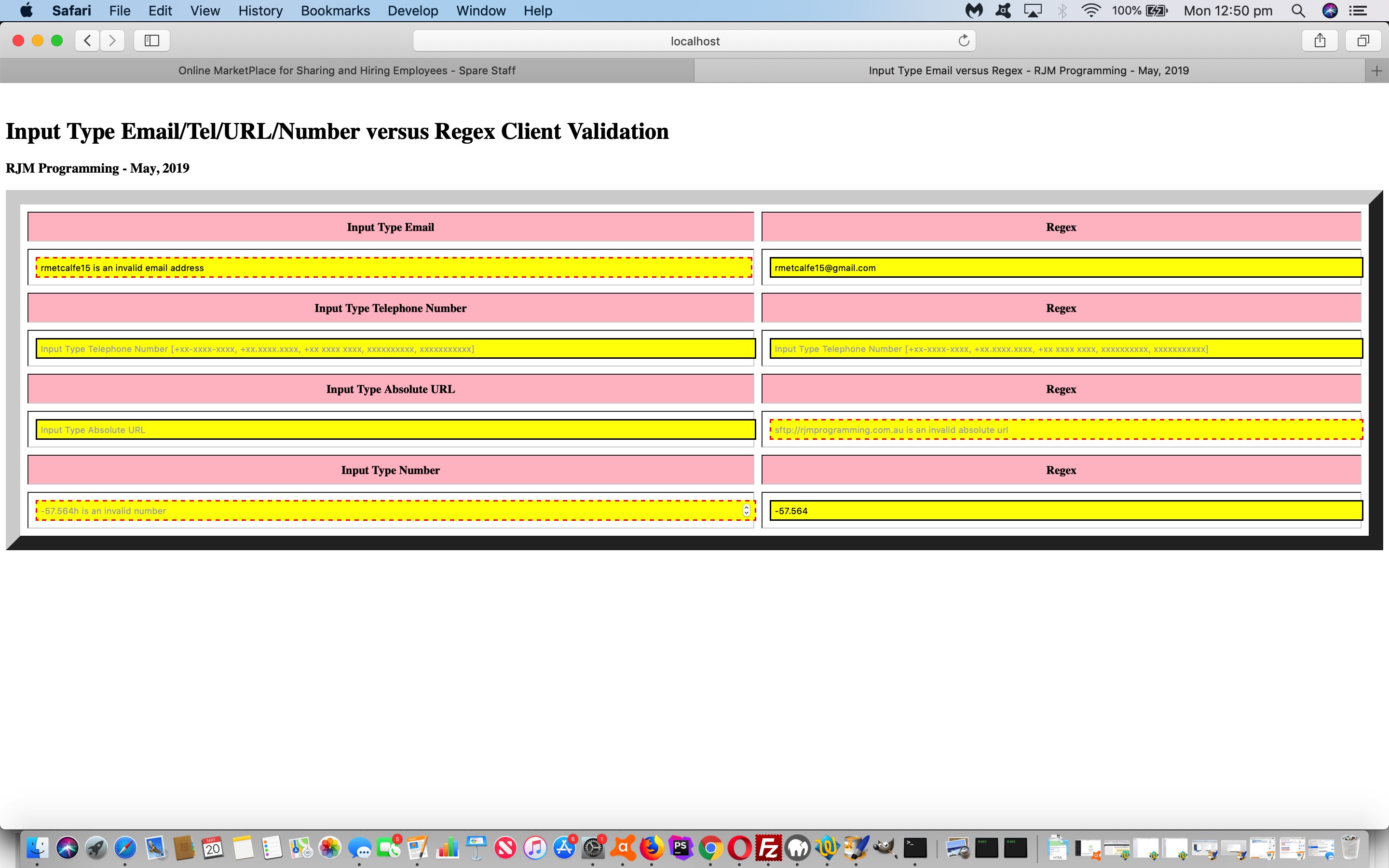
It’s not, at least for us, a trivial issue to add wording in addition to yesterday’s HTML Validation via Client Input or Regular Expression Tutorial red dashed bordering flagging invalid entries regarding …
- telephone number
- url
- number
… for those two modes of validation being …
- tailored HTML input type= attribute element types that came in with HTML5 … versus …
- HTML input type=text combined via Javascript client regex matching
We wanted to add wording to ram the message home a bit better, a thought you may want to investigate yourself for mission critical information.
Would it surprise you to learn that the event driven programming code methods for the two modes above are very different? The former mode needs CSS styling :invalid selector changes that later can be detected back at Javascript (though you may want to research jQuery CSS functionalities) and though we experimented with the :after selector and the content: attribute unsuccessfully we succeeded with …
#iemail:invalid {
border: 2px dashed red;
max-width: calc(100% - 5px);
}
#iemail:invalid:after {
content: ' is an invalid email address';
}
… combined with Javascript …
var emailr=null;
// at document.body onload below ...
if (emailr == null) { emailr=document.getElementById('iemail').getBoundingClientRect(); }
function chkemail() {
if (iai == '') { iai=' is an invalid '; }
if (document.getElementById('iemail').value.indexOf(iai) == 0) {
document.getElementById('iemail').value=document.getElementById('iemail').value.replace(iai, document.getElementById('iemail').placeholder + iai);
} else if (('' + document.getElementById('iemail').style.border).indexOf(' dashed ') != -1) {
document.getElementById('iemail').value=document.getElementById('iemail').placeholder + iai + 'email address';
} else if (emailr != null) {
var vsemailr=document.getElementById('iemail').getBoundingClientRect();
if (vsemailr.width != emailr.width) {
document.getElementById('iemail').value=document.getElementById('iemail').placeholder + iai + 'email address';
document.getElementById('iemail').style.maxWidth=emailr.width; //'100%';
}
} else if (emailp != '') {
document.getElementById('iemail').placeholder=emailp;
}
}
… as well as keyboard event logics collecting into this.placeholder the characters the user enters.
Would it surprise you to learn that the event driven programming code methods for the HTML5 input type=number within that first mode needs different validation tactics to the others within that first mode above? The reason for this is that HTML5 uses keypress limiting ideas with this input type=number type of element and we have to work “around the sides” of that (as in “as well as keyboard event logics collecting into this.placeholder the characters the user enters”).
Central to Javascript logic here is settling on a phrase to look for, ours being ” is an invalid ” that you can see in play with the changed email_validation.htm‘s live run link.
Previous relevant HTML Validation via Client Input or Regular Expression Tutorial is shown below.
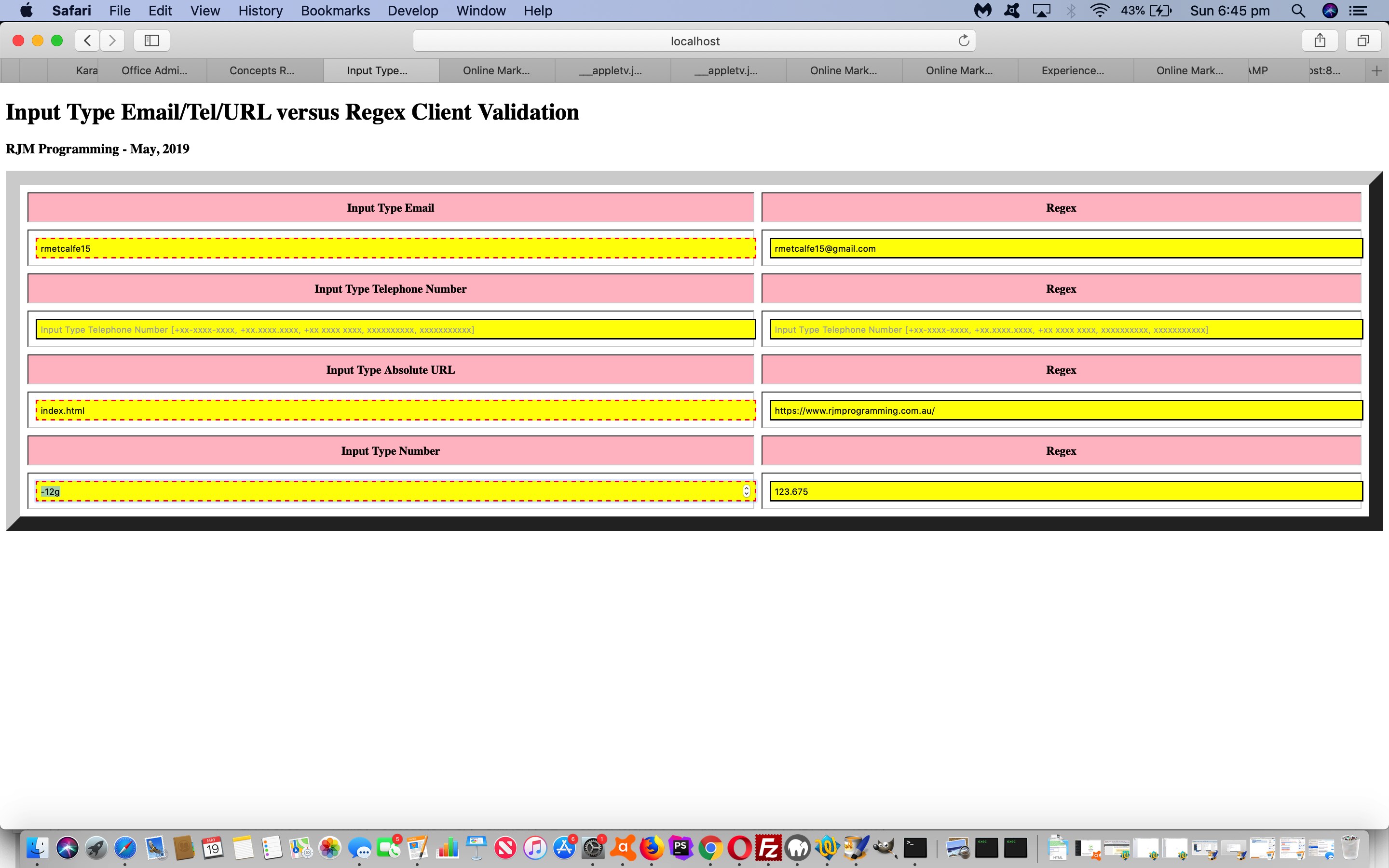
Our attitude to validation is “to get in there early”, so no matter how effective the recent PHP Form Validation via Filter Regular Expression Tutorial is with its data validation, this serverside validation can’t beat client validation you do right at the …
- onkeydown and onkeypress
- onblur
… (optional) event logics associated with HTML input elements. With HTML5 came several input tag type= attribute validators …
| HTML5 input tag type= attribute | Client Validation Methods (can combine with pattern= attribute) |
|---|---|
| CSS selector styling eg. <style> #iemail:invalid { border: 2px dashed red; } #iemail:valid { border: 2px solid black; } </style> | |
| tel | pattern=’^[0-9-+s()]*$’ and CSS selector styling eg. <style> #iipn:invalid { border: 2px dashed red; } #iipn:valid { border: 2px solid black; } </style> |
| url | CSS selector styling eg. <style> #iurl:invalid { border: 2px dashed red; } #iurl:valid { border: 2px solid black; } </style> |
| number | Self validates |
… versus HTML input type=text combined with regex expression matching … as for telephone number …
function huhipn(inw) {
var isok=false;
if (inw.value != '') {
// Thanks to https://www.w3resource.com/javascript/form/phone-no-validation.php
isok=inw.value.match(/^\(?([0-9]{3})\)?[-. ]?([0-9]{3})[-. ]?([0-9]{4})$/) || inw.value.match(/^\d{10}$/) || inw.value.match(/^\d{11}$/);
if (!isok) {
inw.style.border='2px dashed red';
} else {
inw.style.border='2px solid black';
}
} else {
inw.style.border='2px solid black';
}
return isok;
}
… called off those aforesaid mentioned events.
You can try email_validation.html‘s live run link to see what we mean.
Previous relevant PHP Form Validation via Filter Regular Expression Tutorial is shown below.
With the recent PHP Form Validation via Filter Extension Tutorial we avoided “the elephant in the room” that being the use of regular expressions. No, Nala, not 😀 or even 🤪 but the definition of a date data item (or can be a PHP object) via …
- Perl Regular Expressions … combined with …
- PHP Filter extension‘s FILTER_VALIDATE_REGEXP … and …
- PHP date_create_from_format(string $format , string $time)
So what is it about dates that suit regular expressions? It’s that there are so many ways to express a Date (or DateTime) in user entry land (as a “timestamp format” entry) and a regular expression set aside for some of those timestamp formats that we can think that a user may think of, could be the go to start down this road of discovery. Behind the scenes we also arrange for an equivalent PHP “timestamp format” equivalent to be sent by the HTML form controlling all this so that we can have a two phase date validation process that …
- first passes the user entry through a PHP Filter extension‘s FILTER_VALIDATE_REGEXP examination, but there being no “integer range” constraint mechanism here, you could enter a value such as “2019-02-29” and it is fairly obvious what you mean with this Year-Month-Date entry, but it passes this first pass of validation (there being no “integer range” constraint mechanism) when it shouldn’t (curiously PHP date_create_from_format(string $format , “2019-02-29”) will return a date object that is dated “2019-03-01” such is its desire to please but we do a sanity check for this “empathy overshoot” in our code), and so we need a ….
- second pass creates a PHP date object using that equivalent PHP “timestamp format” equivalent (that we separately and additionally scrutinize for that “empathy overshoot” issue as explained above)
… and if successful with both passes above the user entered date information passes our validation processing to go on and win that elusive cigar?!
Previous relevant PHP Form Validation via Filter Extension Tutorial is shown below.
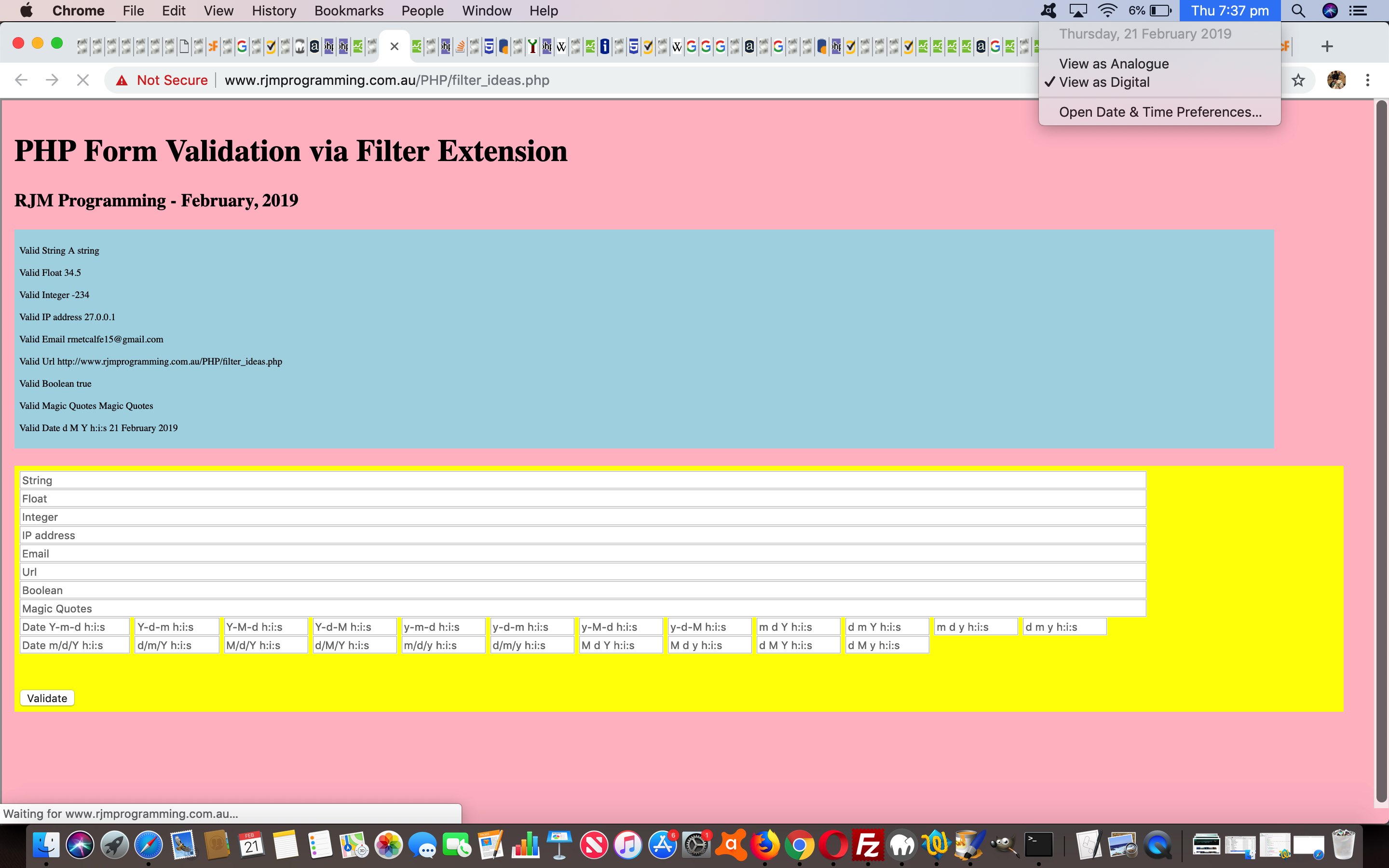
Our recent Javascript and PHP Base64 Primer Tutorial with its Base64 thoughts, the …
echo "<textarea id=tb64 cols=100 rows=10>" . base64_decode(urldecode($_POST['base64'])) . "</textarea><br>";
… of which we adopt for today’s PHP code, set our minds towards HTML form thoughts and HTML form validation thoughts. The most immediate validation thought on an HTML form is probably …
- onsubmit event Javascript client logic … but today we go exploring …
- callback PHP serverside logic via the PHP Filter extension functionalities in the pattern …
$var=filter_var($prevar, );
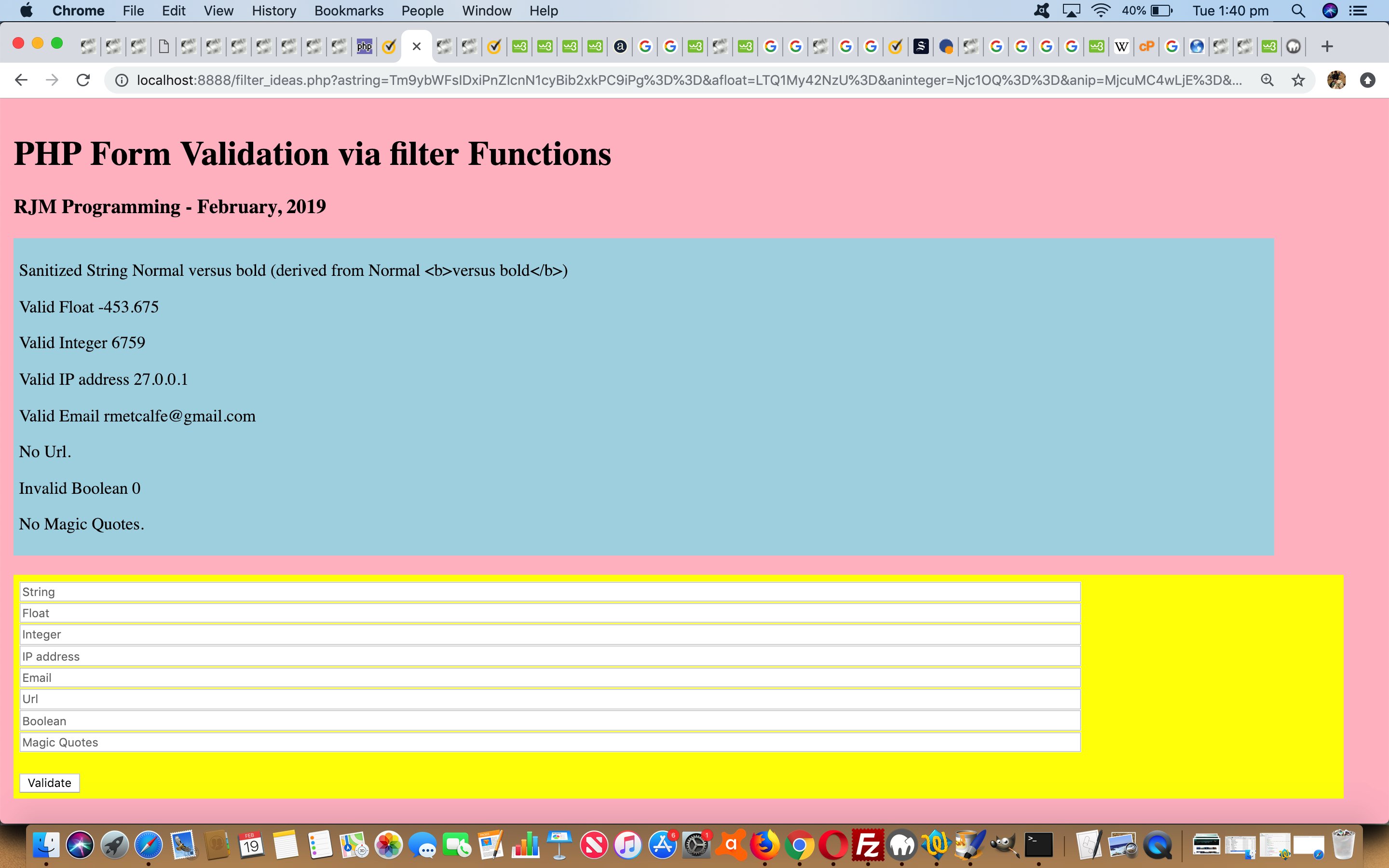
You will see on examination of our proof of concept PHP filter_ideas.php code how these PHP Filter Extensions can be used for validation purposes (with a more extensive list here), and you could try it out for yourself at this live run link.
If form validation interests you, perhaps a read of HTML5 Form API Validation Primer Tutorial below is in order.
Previous relevant HTML5 Form API Validation Primer Tutorial is shown below.
HTML5 is more than just the “5” tagged on. Take a look at this list of API related parts to the HTML5 specification.
As you may have gleaned from our recent HTML Input Element Types Randomized History Tutorial a lot of new HTML input elements were added with the view to improving the capabilities of HTML form elements for collecting information from users interactively. Along with that, as you might expect, validation methodologies were improved, as any programmer would tell you, can be one of the most challenging “practical element” of web design to do well to not involve user error, or “user giving up”.
The HTML5 form API has great “Constraint Validation”, not all new to HTML, but vastly improved and extended, as you can read a lot about at this really great webpage, thanks.
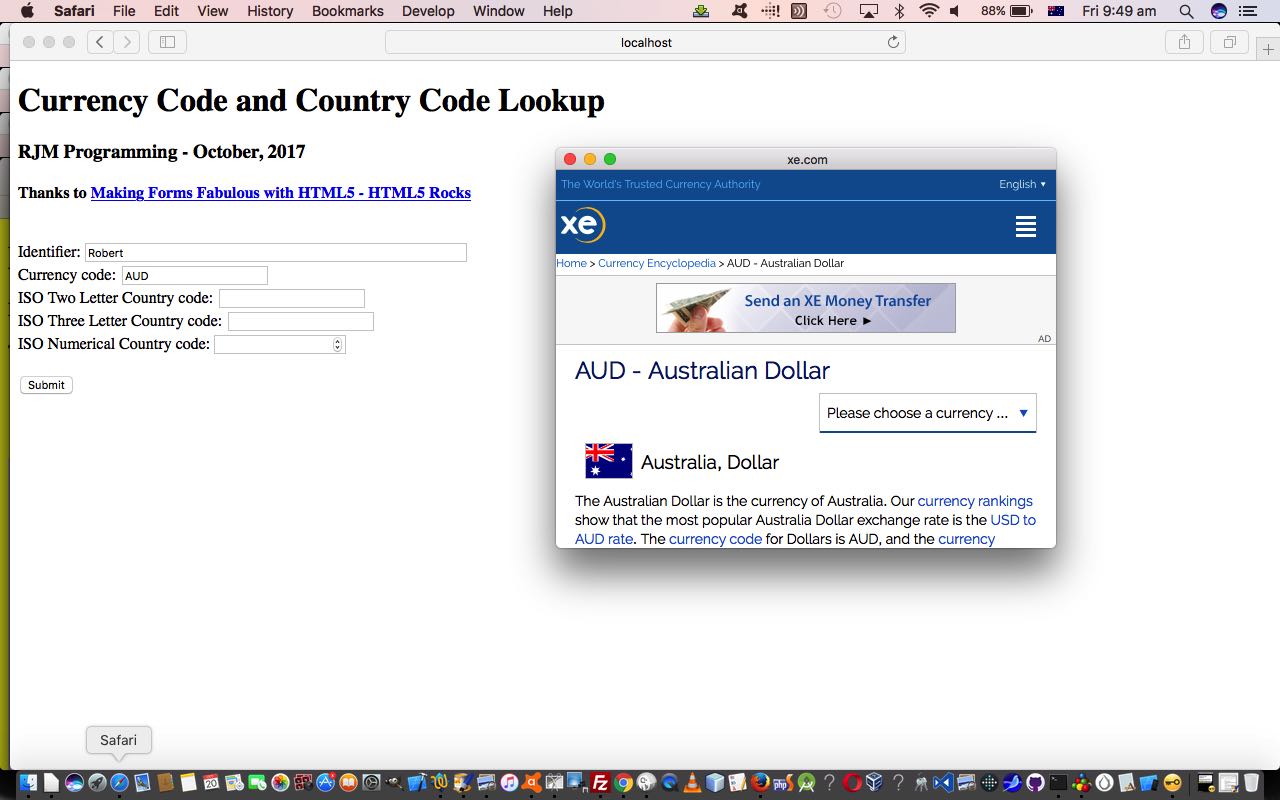
The HTML input attribute we find of great practical benefit with all this is the pattern attribute to define a constraint, in the same sort of vein as a RegEx expressions helps you perform pattern-matching and “search and replace” functions on text. This would be great use for organizations that work with “codes” or “Part Numbers” or SKU (stock keeping units) that follow a consistent pattern.
You can try some simple Constraint Validation at today’s live run link with its underlying serverside PHP code you could call html5_form_constraint_validation.html as you wish.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.