Sometimes there’s quite a big difference between the optimism a proof of concept project can engender, and the application of that to a real world application. The use of HTML Datalist Tag Primer Tutorial‘s road testing of the datalist tag, new to HTML5, is a case in point today, as we set about thinking how to best apply this new (we still think) useful functionality to another application.
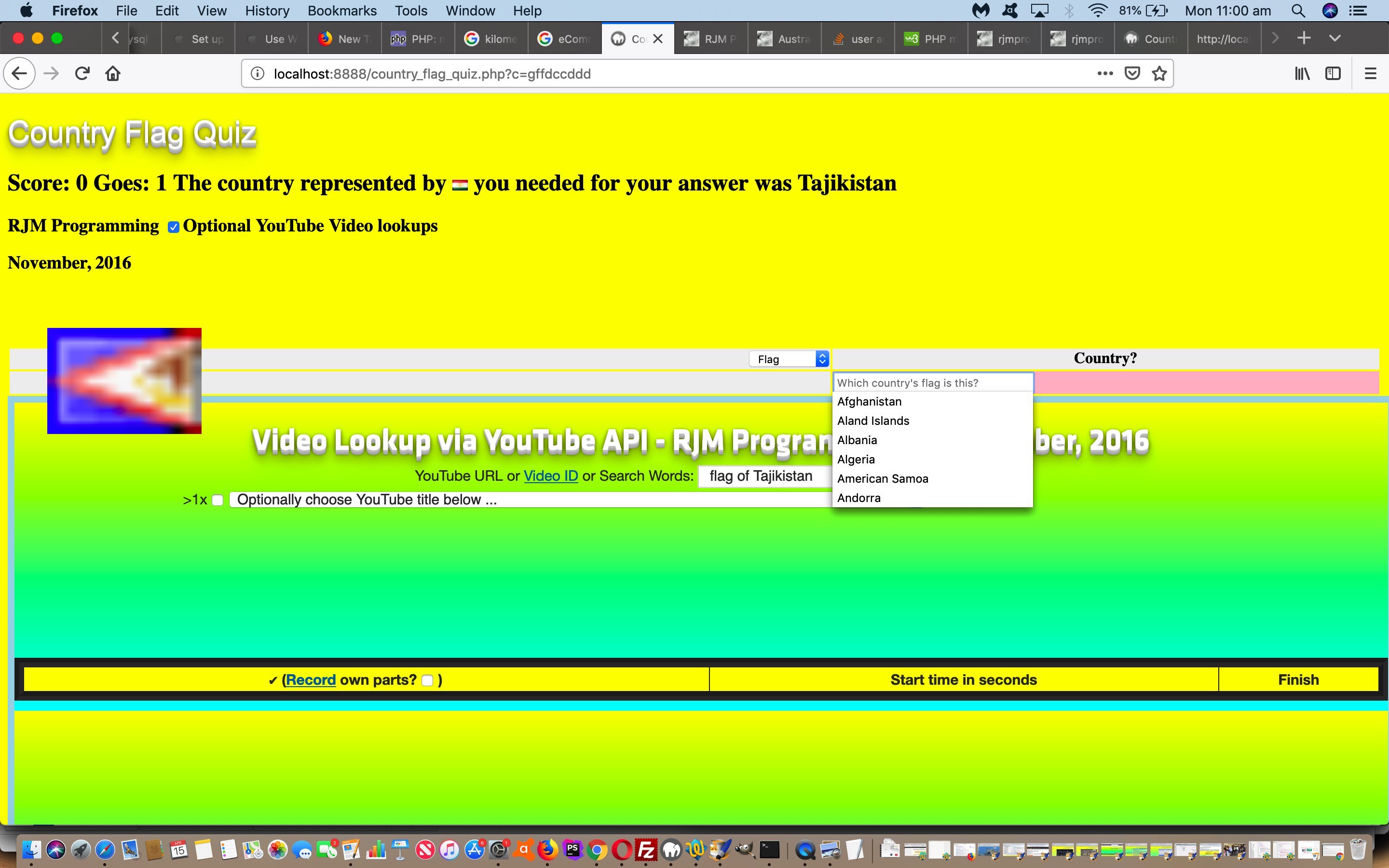
For this first datalist application of functionality we thought of the Country list dropdowns featured in our Country via Capital Placeholder Quiz Game Tutorial series of blog postings. Along the way we “lost” all but Firefox “Country Flag Quiz” (and not sure about Internet Explorer and Microsoft Edge) via …
- Safari 12 and under and Internet Explorer 9 and under do not recognize the datalist tag (at time of writing)
- Google Chrome lacks overflow-y:scroll capability when there are a lot of options
- Opera behaves like Chrome
- Usage did not suit “Country Currency Quiz” nor “Country Capital Quiz”
The changed country_flag_quiz.php‘s live run is your opportunity to (at least with Firefox) see how this (ComboBox like) HTML(5) datalist tag can be incorporated into your web applications.
After all that, how does the “(we still think) useful functionality” stack up? Well, the online world changes fast, and am sure the web browser brands, other than our virtuous Firefox one (today), will get onto better support regarding this known problem.
Previous relevant HTML Datalist Tag Primer Tutorial is shown below.
The release of HTML5 brought with it a smorgasbord of improvements, not all of them supported on all the platforms and web browsers … hopefully, this does not make you cross?!
Am really happy, today, to remind you of an HTML5 newly released HTML tag, the datalist tag. To me, this one goes into the “old chestnut” categorization, because this datalist tag completes for me (and improves on) a wish I’ve had forevvvveer with HTML(5) … give me a tag like the totally brilliant (GUI feature called) ComboBox Class (System.Windows.Forms) | Microsoft Docs. The ComboBox of the Windows Forms (desktop application) days (which still exist of course) combined …
- need to be prompted for ideas regarding a data item … the “dropdown” bit of a ComboBox … while also attending to the …
- need to allow users knowing “exactly” what they want, having the flexibility to type in “exactly” what they want (with the keyboard)
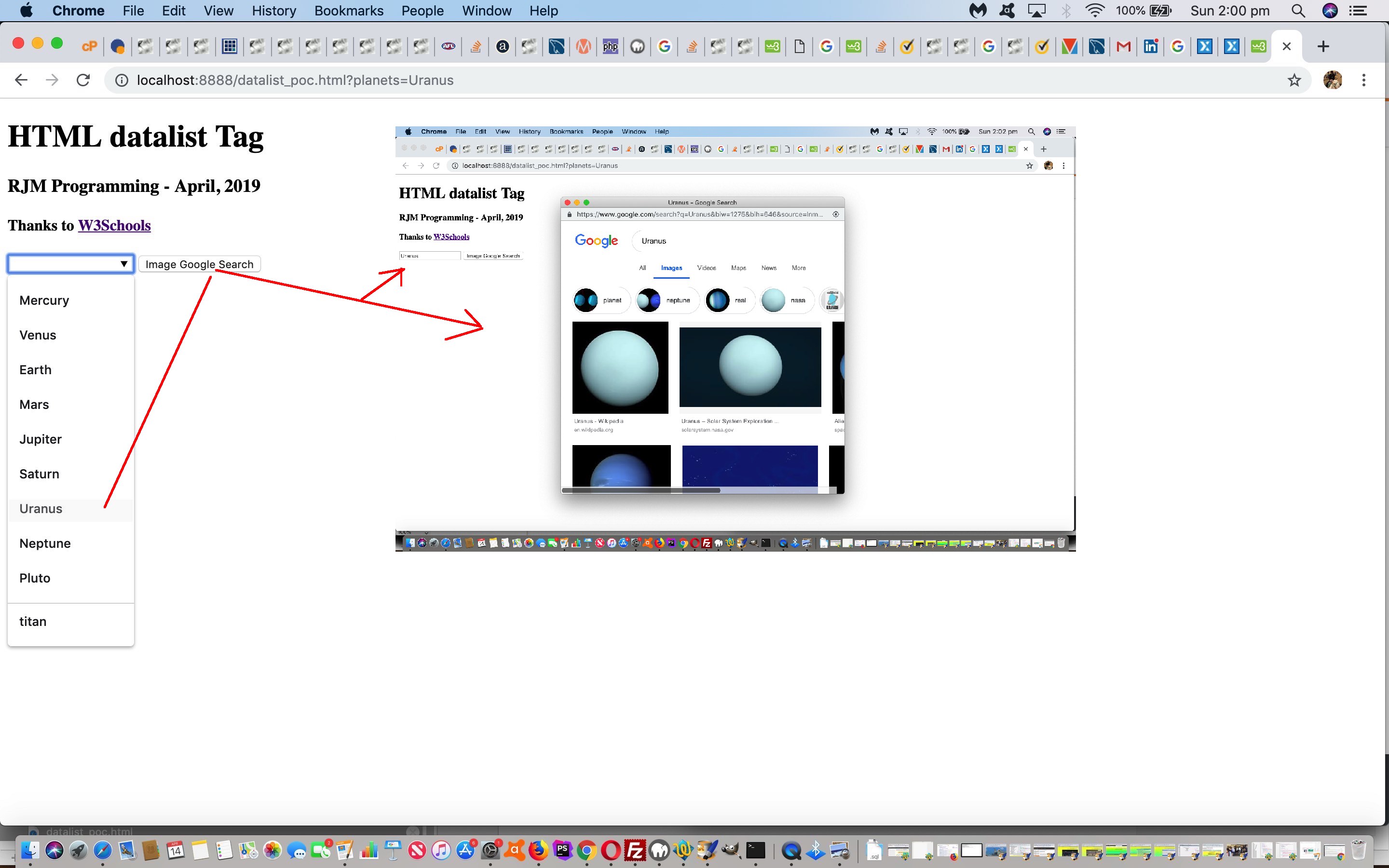
… cute, huh?! And then to my mind, not sure whether the Windows Forms ComboBox has come along too over time, but noticed writing today’s datalist_poc.html “proof of concept” live run that the joy you get from a (HTML input) textbox remembering a past entry is reflected in an updated (even with an HR element separating) “dropdown” list member to the datalist tag … cuter still, huh?!
“But there’s more”. The datalist tag performs autocompletion functionality via the words of its dropdown list. Cuteness instilled, huh?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.