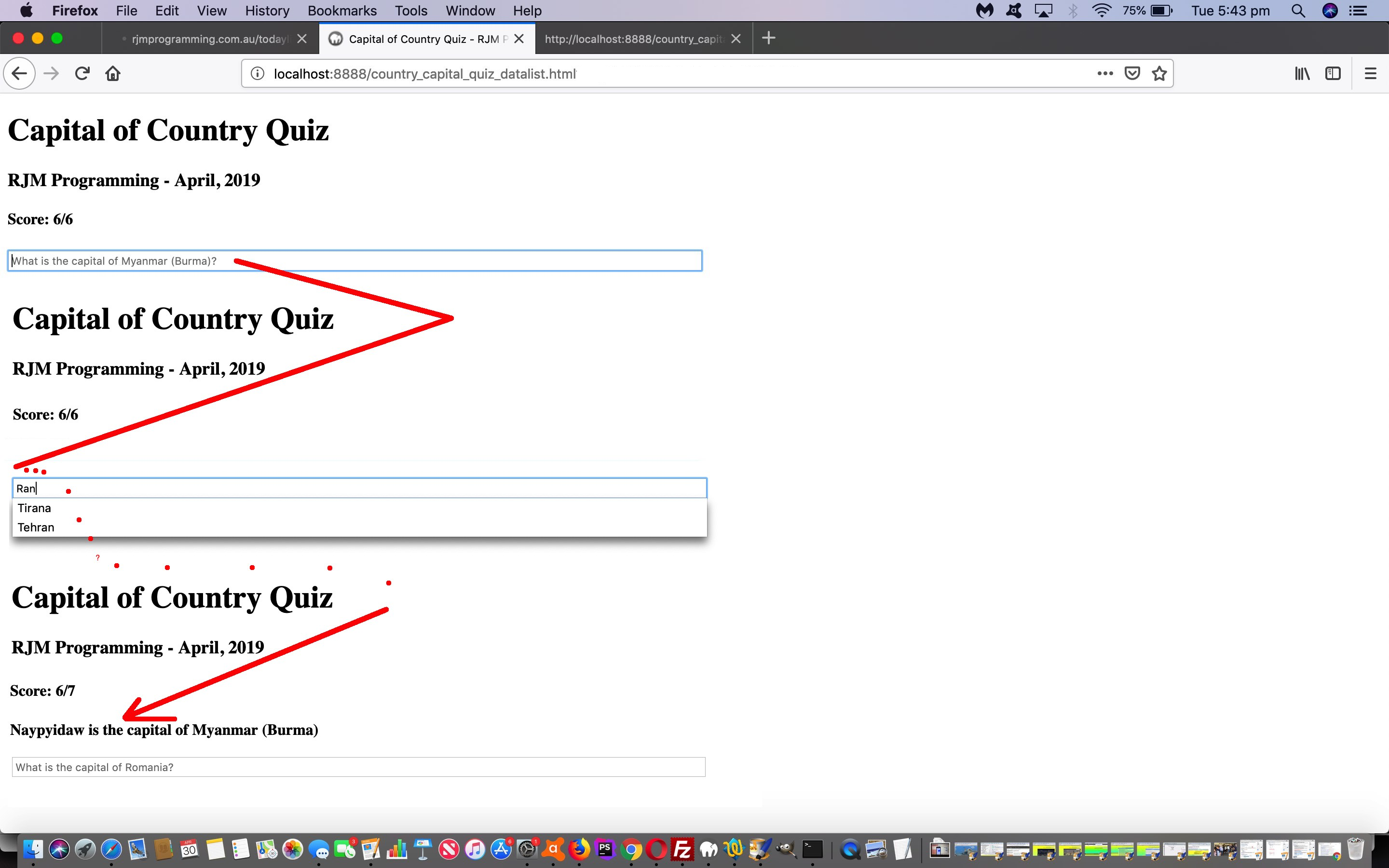
After the preparatory work of HTML Datalist Tag Primer Tutorial we want to use the HTML5 newly released tag, the datalist tag, for the purposes of writing a simple “Capitals of Countries” quiz.
The upshot is …
- most pleasing in Firefox where the datalist happens and it doesn’t give the game away … whereas …
- sort of pleasing in Google Chrome and Opera where the datalist happens but it gives the game away to our minds … we’ll let you find out how …
- in Safari the datalist does not show (and we did not test Internet Explorer nor Microsoft Edge)
The HTML code today you could call country_capital_quiz_datalist.html also has a kludgy mapping feel to it, because the datalist tag does not respond to any of the useful events. Nevertheless, we hope it’s food for thought for you.
Previous relevant HTML Datalist Tag Primer Tutorial is shown below.
The release of HTML5 brought with it a smorgasbord of improvements, not all of them supported on all the platforms and web browsers … hopefully, this does not make you cross?!
Am really happy, today, to remind you of an HTML5 newly released HTML tag, the datalist tag. To me, this one goes into the “old chestnut” categorization, because this datalist tag completes for me (and improves on) a wish I’ve had forevvvveer with HTML(5) … give me a tag like the totally brilliant (GUI feature called) ComboBox Class (System.Windows.Forms) | Microsoft Docs. The ComboBox of the Windows Forms (desktop application) days (which still exist of course) combined …
- need to be prompted for ideas regarding a data item … the “dropdown” bit of a ComboBox … while also attending to the …
- need to allow users knowing “exactly” what they want, having the flexibility to type in “exactly” what they want (with the keyboard)
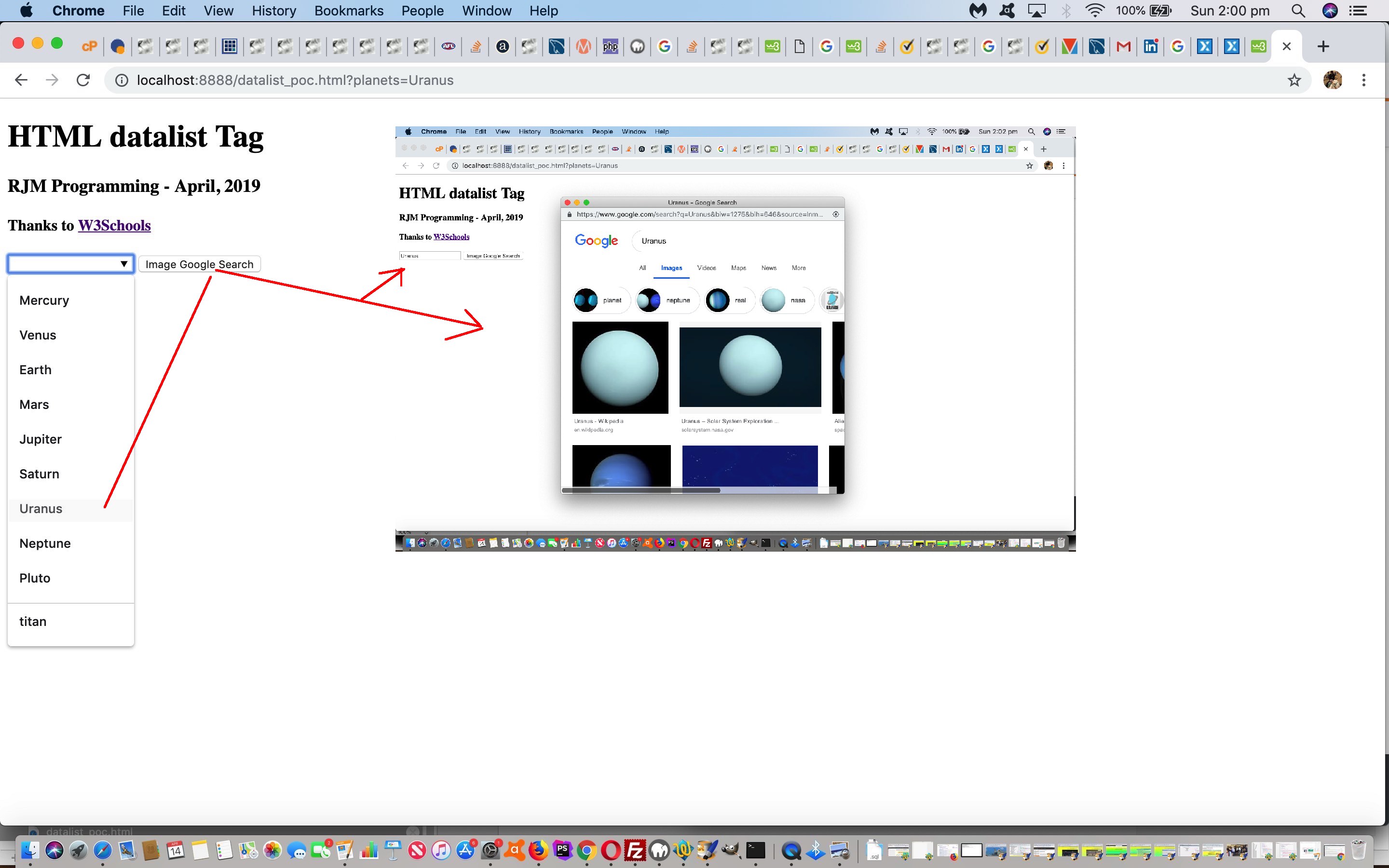
… cute, huh?! And then to my mind, not sure whether the Windows Forms ComboBox has come along too over time, but noticed writing today’s datalist_poc.html “proof of concept” live run that the joy you get from a (HTML input) textbox remembering a past entry is reflected in an updated (even with an HR element separating) “dropdown” list member to the datalist tag … cuter still, huh?!
“But there’s more”. The datalist tag performs autocompletion functionality via the words of its dropdown list. Cuteness instilled, huh?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.