Today’s new web application is a CSS styling “tool” (at least we’d like to think) but written predominantly via HTML and Javascript … go figure … but yes, it makes sense a bit, that to show CSS “in action” so to speak, you’d want an “actor” like Javascript, DOM in particular, is.
As a matter of fact (and you may want to pre-read Weather API via Iframe jQuery Ajax Map Tutorial, for the “-” sign goes to “capital letter” (ditty) thinking that gets used around here, if all this interests you), there are only a few things to do with …
- CSS styling … that …
- Javascript DOM … can’t simulate
… and the “venn diagram” look of that non-intersecting part is eaten into further if you include jQuery syntaxes like …
- $(“#[html-element-id]”).css(“[attribute]”, “[value]”); // as talked about at Javascript Zoom and Translate Primer Tutorial
- $(‘#messages li:nth-child(odd)’).css(‘background-color’, $(‘#imyc’).val()); // as talked about at Socket.IO Node.js Chat Application Primer Tutorial
The reason we are here now discussing this is that yesterday’s PHP Sun Information Software Integration Tutorial “shenanigans” (making the sun diagram get a white background rather than a pink one … as you would now, possums …) got me stumbling (though “stumbelling” sounds better) onto an accident (just waiting to happen) …
…
…
…
…
…
…
…
…
…
…
…
…
…
…
…
…
…
…
…
… with me changing a “pink” background colour for a pink border colour (… as you would now, possumssquirrels …) in a …. (da da da da) … HTML div element, and it came out looking like a pink line, and there …. (in the … but we digress) … it occurred to us that … (do be do be do) …
- HTML div elements with a border and no content … can be a lot like …
- HTML hr (horizontal rule) element
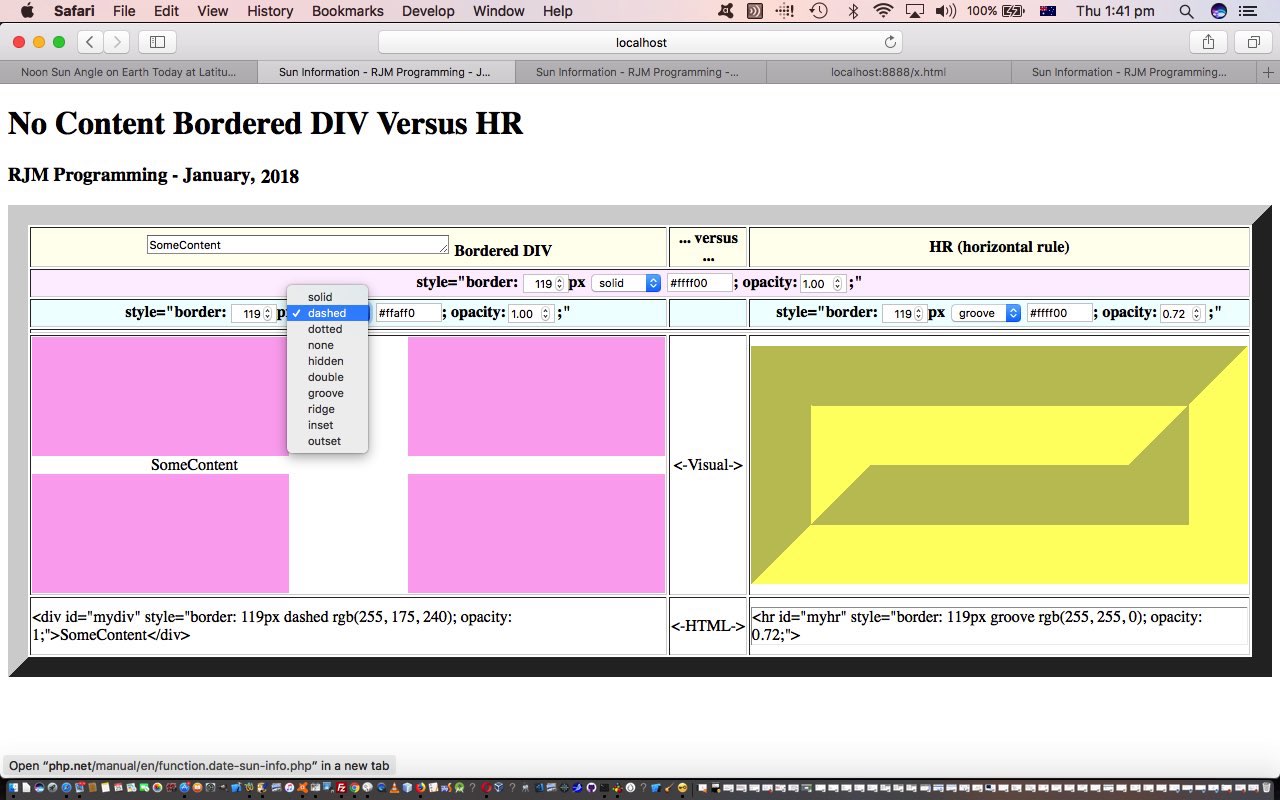
So we wrote an HTML and Javascript (and bits of CSS) “tool” to show that, and we realized that …
- presenting the Javascript DOM HTML element property outerHTML property of those “div” and “hr” elements could be quite constructive … as the <-HTML-> “partner” to …
- presenting the “div” and “hr” elements themselves, the look of which is controlled by you, the user … yes, you … … as the <-Visual-> “partner”
… those two “partners” being a very familiar sight to bloggers and users of many a CMS (Content Management System).
Some of the CSS border-style properties are really snazzy, and somehow being able to compare the …
- HTML div elements with a border and no content initially, but you … yes, you … can add content dynamically (via an HTML textarea element) … compared to (or perhaps matching the look of via the “generic” user controls further up the HTML element editing “table” of this web application) … to the …
- HTML hr (horizontal rule) element
… got our styling creative juices going … damn! … orange juice again!
Why not try this tool yourself with this live run link with underlying HTML and Javascript and bits of CSS as per nocontent_bordered_div_vs_hr.html that is downloadable as usual?
If this was interesting you may be interested in this too.