The recent HTML Editing via Textarea and Div Primer Tutorial started us out on an HTML Editing web application via …
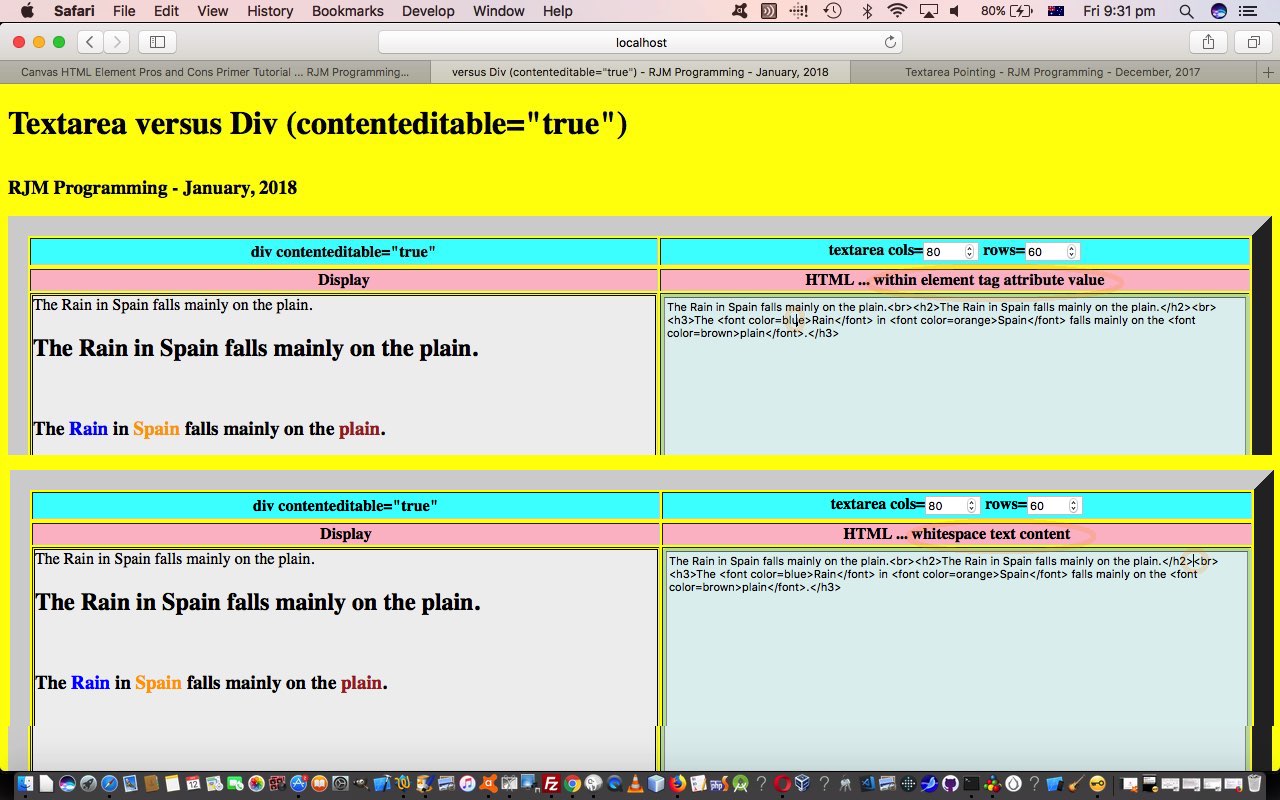
- “div” contenteditable=”true” Display edit window for the web browser look of the underlying HTML … of …
- “textarea” HTML edit window
Today we make some changes to fully utilize the screen space available to these two HTML elements, via CSS percentage width and height definitions.
Then we started on our aim to make this a helpful web application for users try to learn about HTML. So far, what we do to facilitate this is to parse the HTML of the textarea element on the right using our own parsing determinations. The user sees an interpretation of what the HTML content consists of, around where the textarea cursor has been placed by the user. We’d like to thank this useful link, as we used also when we presented Do It Yourself HTML Textarea Editor Cursor Tutorial some time ago, for some HTML textarea cursor position detection Javascript code.
After the recent Textarea Pointing Primer Tutorial project also involving HTML textarea elements we thought this project might need special coding treatment regarding “paste” operations into the HTML elements, but our tests show otherwise. You seem to be able to post text or HTML data into either side, and get results. So that’s good.
Again, you can try our live run link whose underlying HTML and Javascript and CSS can be perused and/or downloaded as contentEditable_true.html if you like, and which changed in this way to make this new parsing functionality happen.
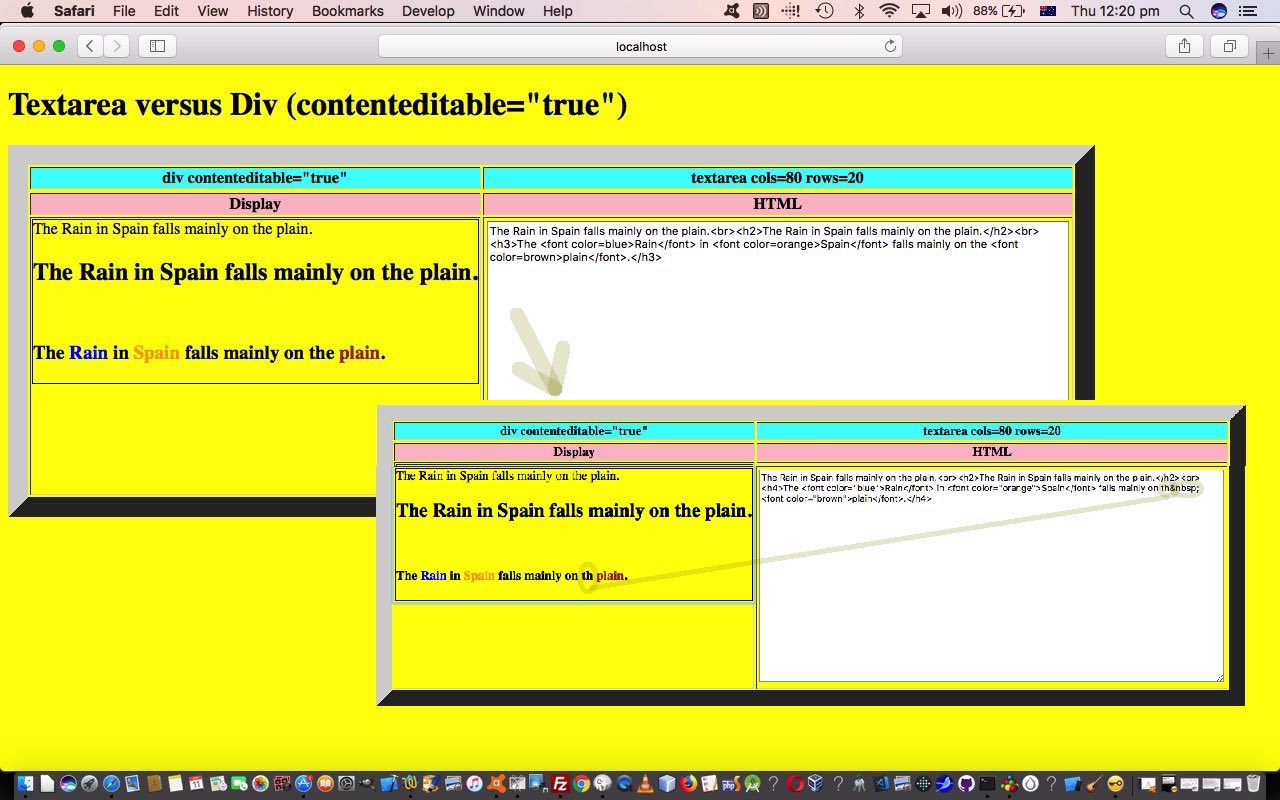
Previous relevant HTML Editing via Textarea and Div Primer Tutorial is shown below.
We want to reopen our comparison of HTML textarea and div elements, further to …
- HTML Textarea and Div Talents Primer Tutorial
- Textarea Pointing Primer Tutorial
- XML Subtraction and Addition Genericization Tutorial
- HTML Input Element Types Randomized Iframe Tutorial
… aspects to this discussion, because we want to introduce, on the HTML div element side of the ledger the (global) attribute …
contenteditable="true"
… an attribute that can turn the HTML div element into a great “display” mode (HTML) editing tool. Think those Content Management Systems …
- “textarea” HTML edit windows … teamed with those …
- “div” Display edit windows for the web browser look of that underlying HTML
… and again, for all those budding bloggers out there, a bit rusty on the HTML this …
<div contenteditable="true">HTML and/or Textual content can go here</div>
… once with the underlying HTML supplied to it, can be the go for you editing blog postings.
You can try our pretty simple introductory view of this at this live run link whose underlying HTML and Javascript and CSS can be perused and/or downloaded as contentEditable_true.html if you like, and we hope you like. If this all sounds very familiar to you, compare these ideas to those at Do It Yourself HTML Editor Integration Tutorial if you like, and we hope you like.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.