An HTML form element allows for method property values of …
- GET
- POST
… the latter of which requires a server-side language to glean the HTML form element’s data.
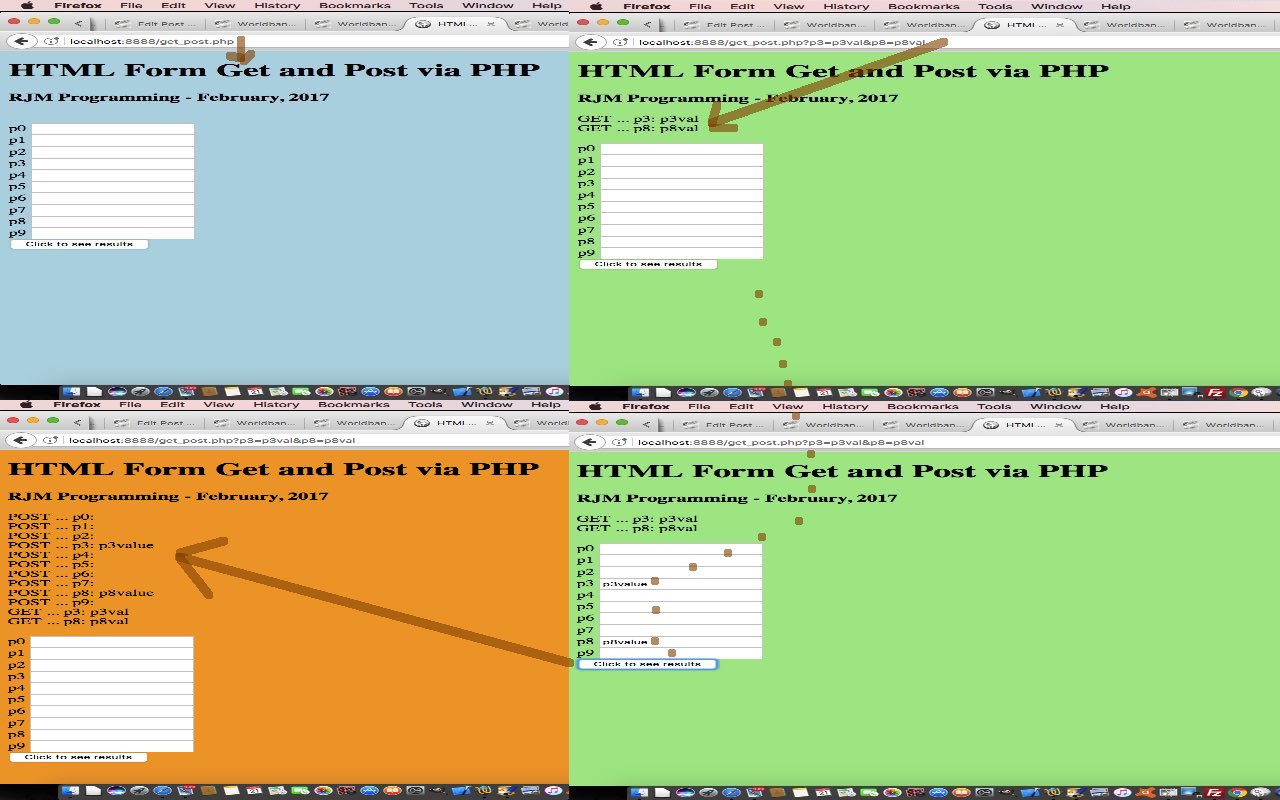
So we are writing today’s tutorial in PHP, and our aim here is to point out that it is within the scope of PHP to be more flexible than to say the HTML form element data is GET or POST, but our point today is to show you you can write PHP code to process HTML form element data in a GET and/or POST way.
Let’s start by showing you some PHP we got helped out with by this very useful link, thanks, as per …
<?php
foreach ($_POST as $name => $val) {
echo "POST ... " . htmlspecialchars($name . ': ' . $val) . "<br>";
}
foreach ($_GET as $name => $val) {
echo "GET ... " . htmlspecialchars($name . ': ' . $val) . "<br>";
}
?>
… to be “generic” about (ie. nothing about the data’s name is of concern to us … just yet) the specifics of data, but allowing for either method of data transmission to be allowed and processed for.
And so we start on our investigations on this pretty important concept regarding these fairly conventional HTML navigation techniques. There is a fair bit more to consider, but you can try this “proof of concept” web application you could call get_post.php for your perusal.
If this was interesting you may be interested in this too.