There’s a “proof of concept” web application we’re interested in, with this recent focus on HTML form validation. That validation, on the client side, relies on a form “onsubmit” event. Our question is …
Can the “onsubmit” event logic be added to, dynamically, by the Javascript?
And, today, as we suspected, “yes”, it can be done, in a bit of a kludgy feeling way, mainly kludgy feeling regarding, at least for us …
- the use of Javascript eval
- keeping existant logic hardcoded already from the HTML design, before any Javascript, could be imperfect, relying on a last “return” statement being the place before which any new dynamic “onsubmit” event logic snippets are slotted in
Nevertheless, the idea of dynamically adding to the HTML form “onsubmit” logic, depending on some information related to that form’s navigational “textbox” (or other HTML elements) data, sounds interesting to us, as a validation coding tool of interest.
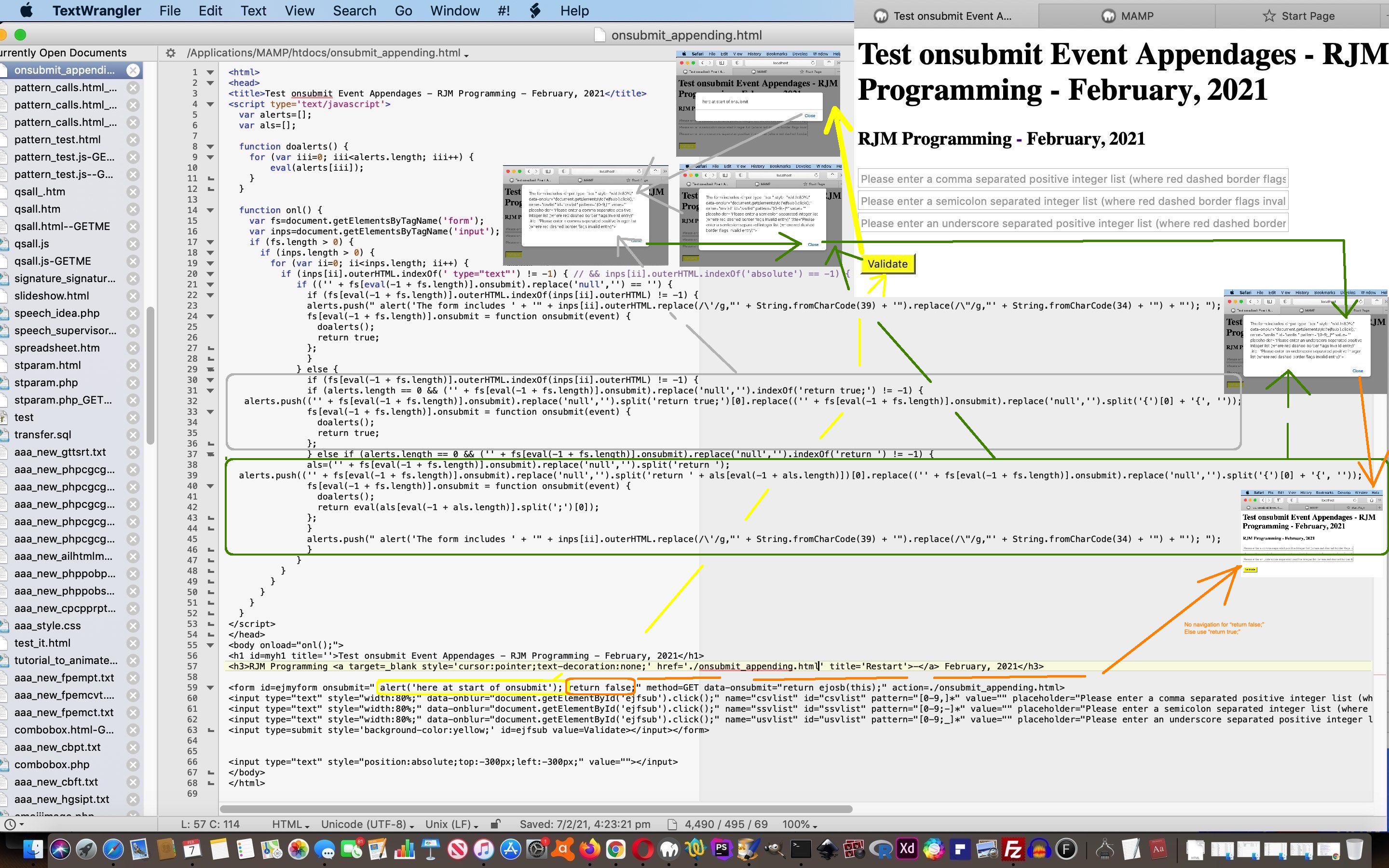
Today’s tutorial picture relates code with outcomes for this “first draft proof of concept” onsubmit_appending.html‘s live run you can try for yourself below …
If this was interesting you may be interested in this too.