Regarding that work last week, with Google Chart Geo and or Map Chart Modes of Use Tutorial, involving …
- HTML form element navigation ideas
- asking one (interactively entered) user question at a time
- reminiscent of how command line desktop applications using interactive entry first worked
- mimicking functionality we had a macOS Korn Shell and Windows Batch File achieving from the underlying operating system command line
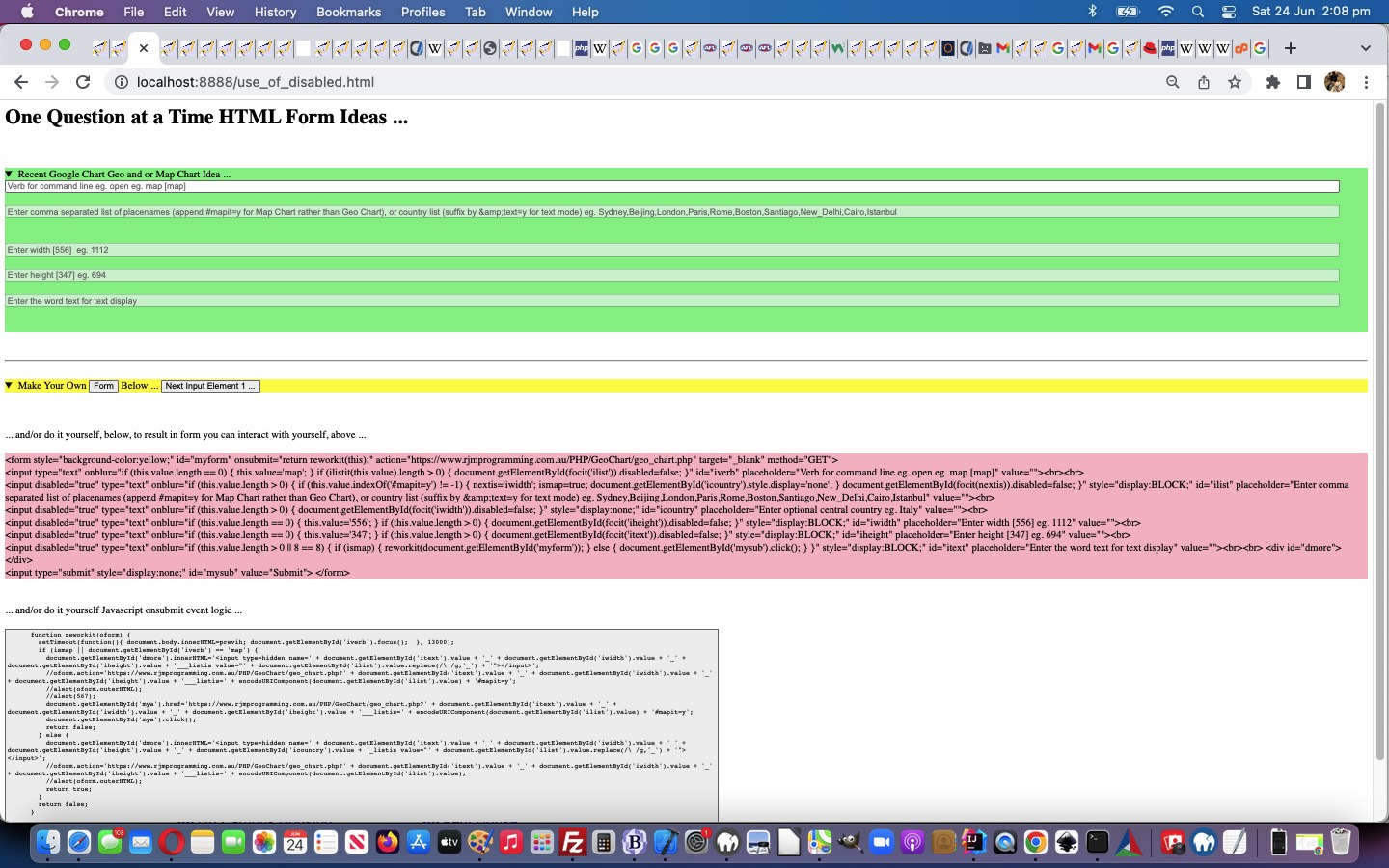
… we wanted to “go forensic” today, allowing the user to do their own decoupling and recoupling of the innards of this HTML form work, to, perhaps, learn a lot about HTML and Javascript DOM and form related events and interactive entry methodologies …
- form elements
- input elements
- onsubmit event Javascript
- inline onblur event logic for input elements
- disabled attribute for HTML input elements
- control of focus for HTML input elements
- placeholder attribute use for HTML input elements
… directly, and also, because of how our decoupling and recoupling HTML web application functions …
- div elements with contenteditable attribute
- textarea element along with its onchange event
- overriding of Javascript, using DOM, at times well after document loading
- tab order considerations
- multiple form considerations
- details/summary element “reveal” talents
… we think best explained by you seeing it run below …
… using this proof of concept first draft use_of_disabled.html code, and its web application. Feel free to try achieving your own HTML form tailorings!
If this was interesting you may be interested in this too.