The recent HTML Iframe Functionality Restrictor Primer Tutorial “proof of concept” asked a lot of the user in terms of imagination, to the extent that it was mainly helpful for people who didn’t know of the existence of the HTML iframe element had available to it the sandbox attribute in the first place.
But what about drilling down on this with those suboptions allowing back in various “functionality sets” we’ll not repeat here, as you can read it at HTML Iframe Functionality Restrictor Primer Tutorial, because we found the exercise of allowing the user to refine their HTML iframe element sandbox attribute dynamically was quite intriguing, and served the purpose, at least for us, of seeing where things fit, more than somewhat.
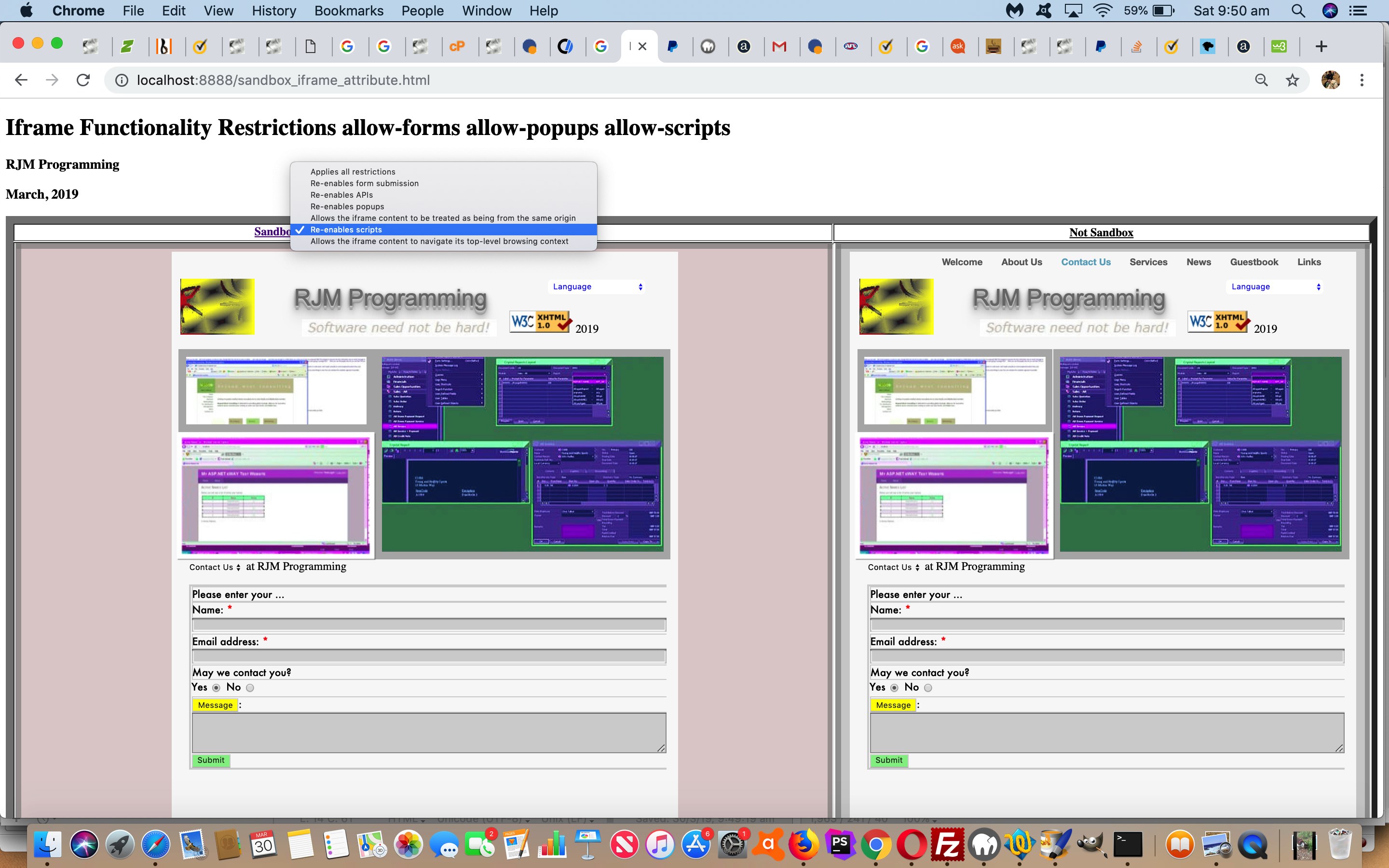
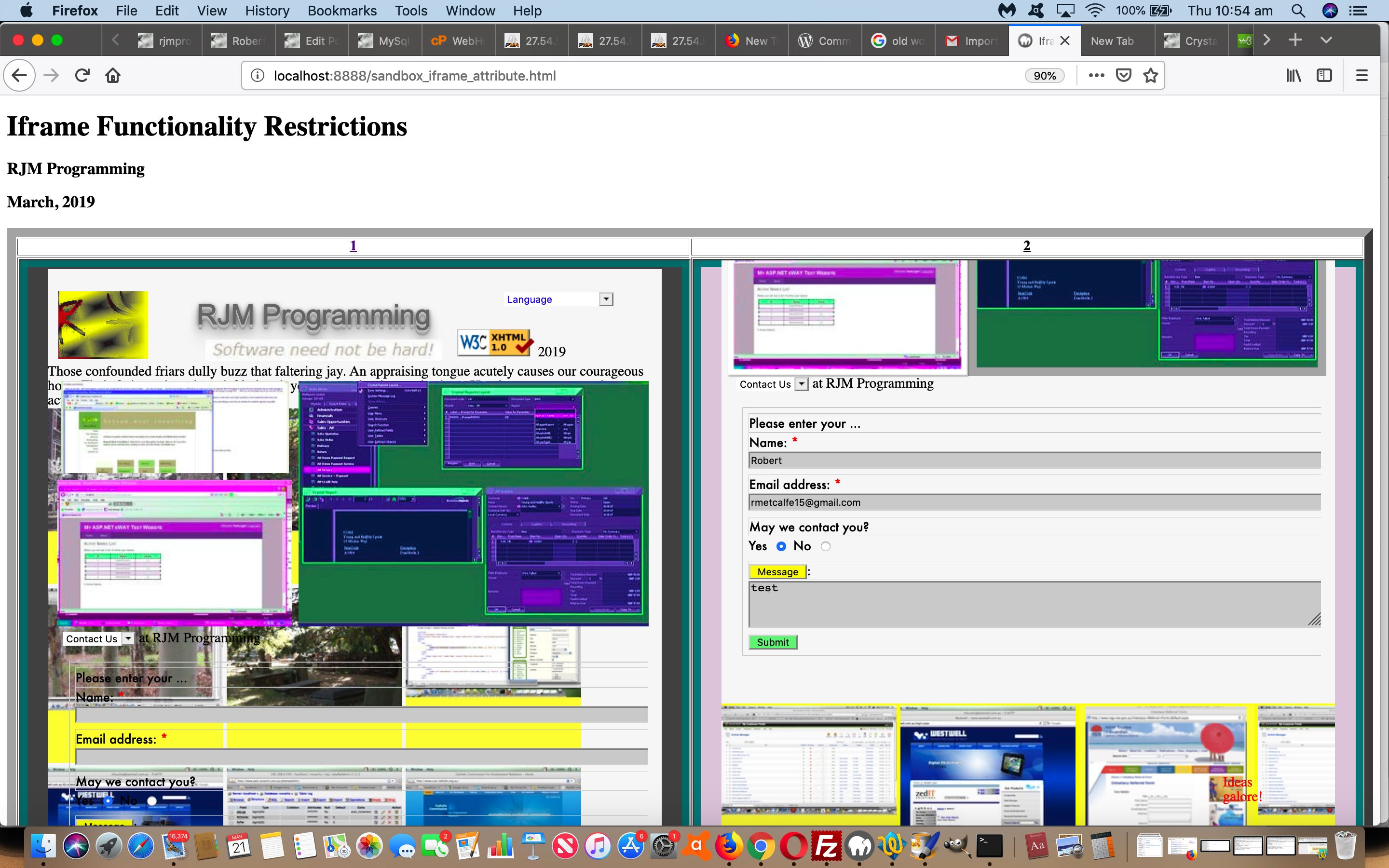
So feel free to try the changed sandbox_iframe_attribute.html live run below, trying out the new dropdown options to see whether it teaches you a thing or two too …
Previous relevant HTML Iframe Functionality Restrictor Primer Tutorial is shown below.
We really like to involve the HTML iframe element with our thinking. Perhaps because we like to compartmentalize functionalities. Keep a whole lot of “functionality snippets” on the one domain (like rjmprogramming.com.au) and HTML iframe usage can be quite useful, to our mind (mind you, my gut just burped, which is hard to interpret in the circumstances).
You consider the HTML iframe as a part of a webpage, and the difference is that every HTML iframe is like “starting over” with a whole new webpage load and dynamically script for, with Javascript, mostly. This “letting loose” of Javascript can be tempered though, as you can see in action with today’s live run link, that we’ll also “iframe” (the verb form) below …
… which uses the Iframe Sandbox attribute (no value) as described below …
Value Description (no value) Applies all restrictions allow-forms Re-enables form submission allow-pointer-lock Re-enables APIs allow-popups Re-enables popups allow-same-origin Allows the iframe content to be treated as being from the same origin allow-scripts Re-enables scripts allow-top-navigation Allows the iframe content to navigate its top-level browsing context
This sandbox attribute, am sure you can see, could be useful both for restricting content functionality, as required, and during the programmer’s testing phase perhaps.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.