The recent HTML Iframe Srcdoc Attribute Primer Tutorial introduced this blog to an HTML iframe attribute new to HTML5 called “srcdoc” to be able to specify the HTML content of the page to show in the relevant HTML iframe element. Today, like then, we are overlaying that HTML iframe content on top of the other HTML webpage content.
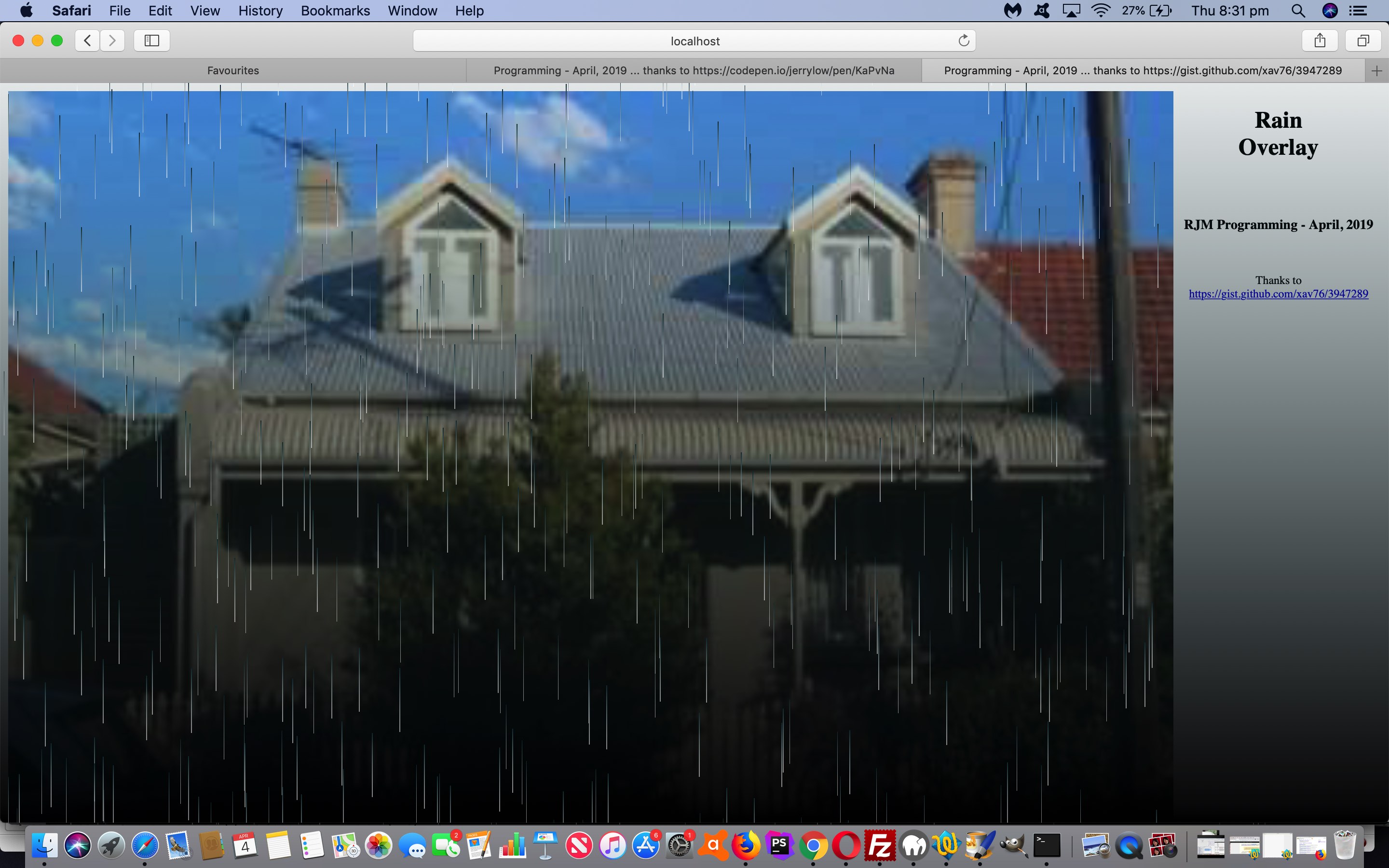
Thinking back to early school, and you’ve drawn a house on a piece of paper. What would “the younger you” (maybe) “overlay” to that drawing? We opted for “rain”. With that in mind we constructed a “parent” webpage consisting primarily of an image of a house as per …
 |
Rain
|
… then, very much thanks to this great rain animation idea we were able to construct a proposed “overlay” layer as per …
… and then “srcdoc”ed them together to create rain_overlay.html‘s live run‘s look as below …
… proving that both CSS and Javascript can be in the “srcdoc” content to good effect.
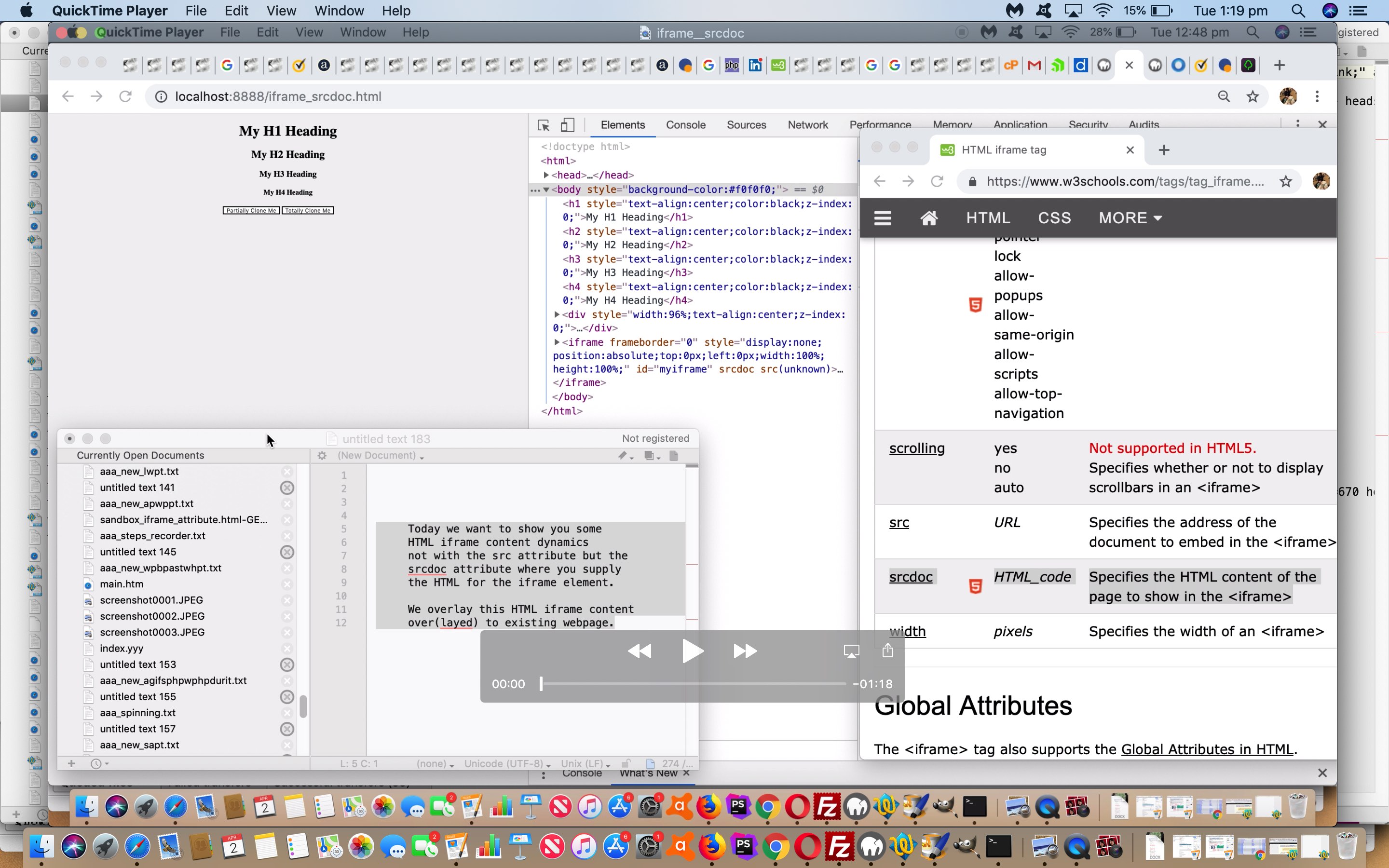
Previous relevant HTML Iframe Srcdoc Attribute Primer Tutorial is shown below.
The HTML iframe element is a great element allowing inline new webpage content. This is controlled, traditionally, via the attribute (and thanks to W3Schools for the heads up here) …
| Attribute | Value | Description |
|---|---|---|
| src | URL | Specifies the address of the document to embed in the <iframe> |
… but, as of HTML5, a new HTML iframe attribute was introduced as below …
| Attribute | Value | Description |
|---|---|---|
| srcdoc | HTML code | Specifies the HTML content of the page to show in the <iframe> |
… featuring functionality I’ve often wanted over a long period of time.
Today we create a “proof of concept” web application which puts this HTML iframe “srcdoc” attribute through its paces by overlaying, using our (2 out of 3, minus “opacity”) usual “overlay suspects” …
- position:absolute property
- z-index
… to “slap” entire HTML iframe element contents over the top of existent content, specifying that HTML content via this “srcdoc” attribute.
You can try this for yourself in a new window with this, or see iframe_srcdoc.html in action, in a blog posting HTML iframe, below …
… or, perhaps, see what we mean in terms of seeing it “play out” with the Google Chrome web browser and its Developer Tools “Web Inspector” tool, below.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.