We are quite pleased here, with a web application design (mini) project, when all three of …
- HTML
- Javascript
- CSS
… get a relatively even workload, and also that you can think of their roles as being quite separate in code presentation. Sort of like that separatism I remember leaving the best bits (ie. the “Javascript” of the “food” world) of the meal to last as a kid. And so it came to pass here, as the order of attending to the code was …
- HTML
- CSS
- Javascript
… and it occurs to us, if you like compartmentalization yourself as a creed you are going to see some MVC‘ism (Model-View-Controller … we venture HTML-CSS-Javascript (DOM)) in all this. We find the use of HTML with inner CSS and inner Javascript irresistible generally, but it is satisfying taking a rest from this.
What’s the go with today’s “HTML input Element Types Randomized” (mini) web application project today? It was inspired by yesterday’s “horizontal hashtag” talk when we presented Zipfiles in PHP Image Gallery Navigation Tutorial and coalesced into those web design “staples” …
- overlay … or …
- reveal
… we use around here to pare down the web design process into our most popular two constructs, today’s falling into that reveal “staple”. We’re doing a “horizontal” “reveal” off the user’s screen today via CSS concepts of …
- position:absolute property … teamed, primarily, with the control of …
- left property … using percentage values off the screen, such as 500% being for the sixth “reveal” “webpage” of interest (and so things don’t “jigger” too much we make the HTML div width be almost 100% (ie. 98%)) … and making use of …
- window.location=’#place’; // Horizontal hashtagging, as being in web page and (you will really quickly go to) HTML element id=place position on the webpage … facilitated by our, so often used, “randomosity” Javascript construct …
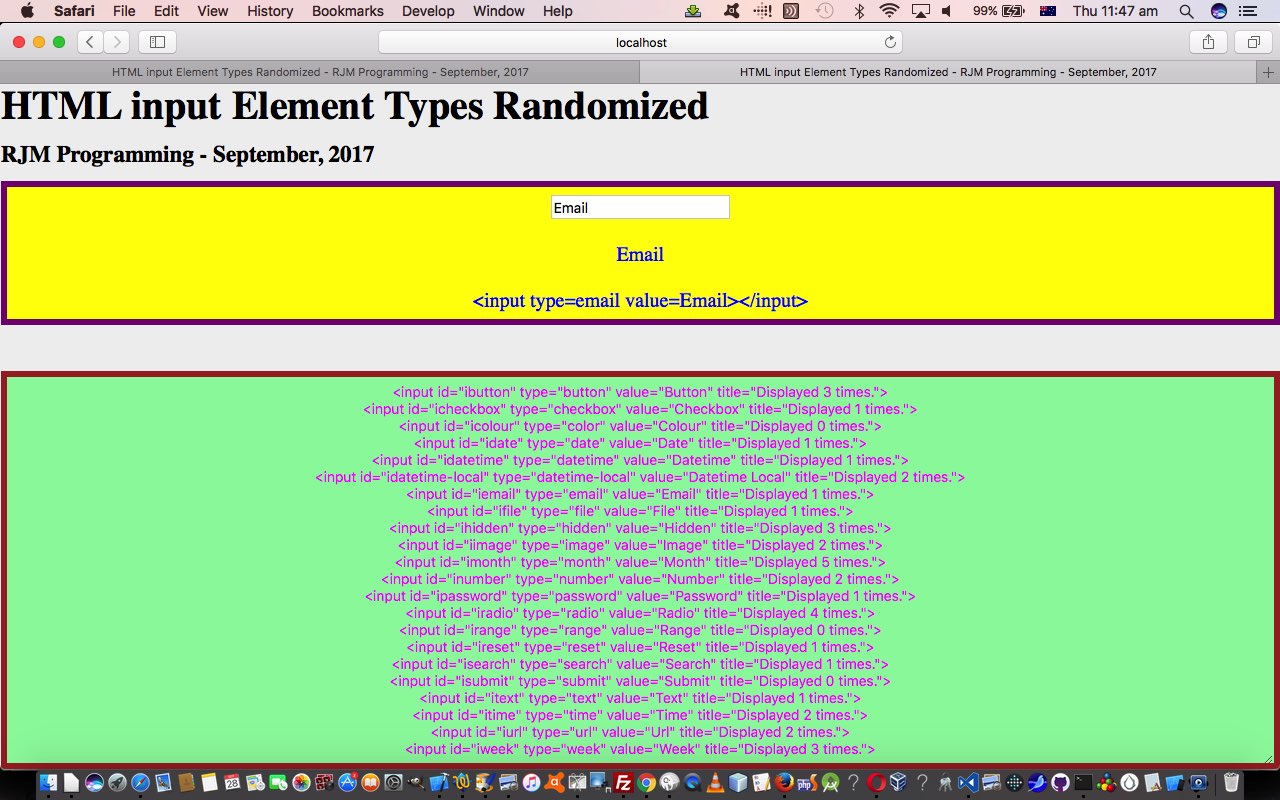
choice = Math.floor(Math.random() * diarray.length); // where diarray array is a collection of what is today's "content" idea, that being ...- HTML input element type properties “presentation” within HTML div elements showing the look, a type and the HTML outerHTML property (where we use the CSS pseudo-element
#dbutton::after { content:'\A\A Button\A\A <input type=button value=Button></input>'; }type of syntax to effectively add “captions”) in the middle of the web page … with a top heading (h1 and h3), as well as … - HTML textarea element (and it occurs to us a read of HTML Textarea and Div Talents Primer Tutorial would be good, again, here) containing a report of the “randomosity” and being pulled along “horizontally” (as with the h1 and h3) via …
document.getElementById('myta').style.left=window.getComputedStyle(diarray[choice], null).getPropertyValue('left').replace('px','') + 'px'; // powered by a self calling and self timing ...setTimeout(randomize,3000); // call of the one Javascript function of our (mini) web application project ... as you can see happening with ...
… to end up with a “horizontal hashtagging” “reveal” “HTML input Element Types Randomized” web application you can try at this live run link and with this HTML/CSS/Javascript hashtag_idea.html source code (all together, but really suited to redesigning with external CSS and external Javascript).
If this was interesting you may be interested in this too.